Здравствуйте все, кто работает в Индизайне!
Извещаем вас о том, что на youtube.com начал работу канал «InDesign Мастерская вёрстки». Там уже размещены более 60 видео с полным описанием как работать с программой DoTextOK. Другие интересные темы, касающиеся работы …
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
- Текст в центре круга
- 2. Размещение текста по контуру фрейма
- Создание текста по контуру
- Редактирование и удаление текста по контуру
- Редактирование и форматирование символов по контуру
- Удаление текста по контуру
- Сжатие межбуквенных интервалов вокруг резких поворотов и острых углов контура
- Настройка положения текста по контуру
- Изменение начальной и конечной позиции текста по контуру
- Тип смещения вдоль контура
- Зеркальное отражение текста по контуру
- Применение эффекта к тексту по контуру
- 🔍 Видео
Видео:Пишем текст по контуру в Adobe InDesignСкачать

Текст в центре круга
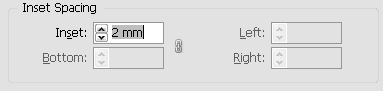
Как известно, произвольные отступы для текста в текстовом фрейме можно задать только в том случае, когда фрейм имеет строго прямоугольную форму. Стоит только закруглить углы, и мы уже не можем ввести разные отступы слева и справа, сверху и снизу.
В фрейме с закругленными углами невозможно задать произвольные отступы
Но что делать, если потребовалось расположить текст по центру круга? Естественно, прямым путём это не получится, но уже давно изобретён приём, позволяющий обойти это ограничение InDesign-a.
1. Расположите текст в обычном прямоугольном текстовом фрейме.
2. Нарисуйте круг с таким же диаметром, как и ширина текстового фрейма
3. Задайте обтекание для круга — на панели Text Wrap нажмите кнопку Wrap around object shape и поставьте галочку Invert.
4. На этой же панели задайте нужный вам отступ для обтекания.
5. Совместите текстовый фрейм и круг с обтеканием так, чтобы их центры совпадали (для этого можно воспользоваться панелью Align) и получите текст в центре круга.
Видео:Верстаем фигурный текст в InDesignСкачать

2. Размещение текста по контуру фрейма
При созданий такого объекта, как текстовый фрейм, его внешнее очертание называется контуром. Программа InDesign позволяет располагать текст не только внутри фрейма, но и по его внешнему контуру.
Расположение текста по внешнему контуру фрейма
- Выберите инструмент Path Type (Текст по контуру) на панели инструментов (рис. 9.7).
- Поместите инструмент около контура. Рядом с курсором инструмента появится небольшой плюсик (рис. 9.8).
- Щелкните инструментом. На контуре появится мигающий курсор.
- Введите текст. Для выделения или изменения текста используйте любые управляющие элементы.
Чтобы выделить контур, а также убрать границы и заливку и сделать контур невидимым, используйте инструмент Direct Selection. (Более подробно об изменении контуров см. в главе 7.)
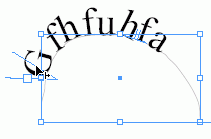
Расположив текст вдоль контура, можете изменять его положение.
Расположение текста по контуру
Потяните за индикатор в начале или в конце текста, чтобы изменить положение начальной или конечной точки текста (рис. 9.9).
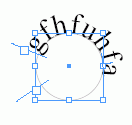
Потяните за небольшой указатель внутри текста, чтобы изменить центральную точку текста (рис. 9.10).
Рис. 9.8. Инструмент Path Type предназначен для добавления текста к контуру
Рис. 9.9. Значок «плюс» рядом с курсором инструмента означает, что вы можете добавлять текст к контуру
Рис. 9.10. Перетащите индикатор, чтобы сместить текст вдоль контура
Рис. 9.11. Указатель центральной точки позволяет передвигать текст или поворачивать его с одной стороны контура на другую
Вы также можете перетащить центральную точку на другую сторону контура, тем самым переместив туда текст.
Используйте палитру Paragraph, чтобы изменить выключку текста относительно начального и конечного индикаторов.
Применение эффектов к тексту по контуру
- Выполните команды Object -> Path Туре (Элемент -> Текст по контуру) -> Options (Настройки). На экране появится диалоговое окно Path Type Options.
- В меню Effect (Эффект) — задайте расположение текста относительно контура:
- Rainbow (Радуга) — дугой с повтором всех изгибов контура;
- Skew (Наклон) — по вертикали; создается эффект наклона относительно контура;
- 3D Ribbon (Трехмерная лента) — горизонтально относительно контура;
- Stair Step (Ступенька лестницы) — базовые линии отдельных букв выравниваются таким образом, что текст располагается вертикально по отношению к контуру;
- Gravity (Гравитация) — искажение текста в зависимости от искажения контура и места расположения текста на кривой контура.
- Установите флажок Flip (Повернуть), чтобы расположить текст с другой стороны контура.
- Если межбуквенный интервал неравно мерен, используйте опцию Spacing (Интервал) для уплотнения текста в местах резких поворотов и острых углов кон тура. Чем больше значение, тем меньше интервал между символами.
Текст можно также переместить на другую сторону контура, потянув за указатель центральной точки.
Вы можете также управлять вертикальным расположением текста относительно контура.
Вертикальное выравнивание текста относительно контура
- В меню Align (Выравнивание) — задайте положение текста относительно контура:
- Ascender (По выносному элементу) — выносные элементы букв касаются контура;
- Descender (По подстрочному элементу) — подстрочные элементы букв касаются контура;
- Center (По центру) — текст касается контура по центру букв;
- Baseline (По базовой линии)-текст касается контура по базовой линии букв.
- В меню То Path (Относительно контура) задайте вертикальное выравнивание текста относительно контура:
- Тор (По верхнему краю) — относительно верхнего края линии контура;
- Center (По центру) — относительно центра линии контура;
- Bottom (По нижнему краю) — относительно нижнего края линии контура.
Для перемещения текста вверх или вниз относительно контура можно также использовать управляющие элементы Baseline Shift (Сдвиг базовой линии).
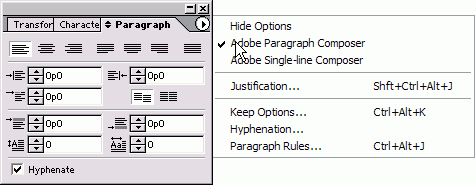
Рис. 9.12. Меню палитры Paragraph содержит команду, открывающую диалоговое окно Paragraph Rules
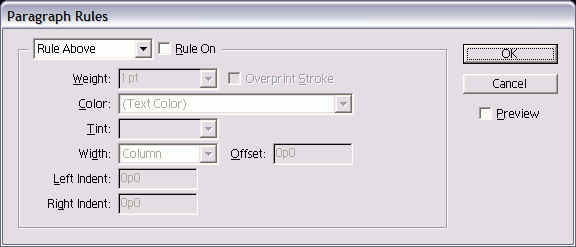
Рис. 9.13. Диалоговое окно Paragraph Rules предназначено для настройки линий абзаца
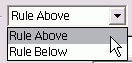
Рис. 9.14. Выберите опцию Rule Above или Rule Below, чтобы поместить линию над или под абзацем
Видео:Текст по кругу / Текст в круге | Adobe illustrator | Дизайн уроки ★Скачать

Создание текста по контуру
Текст может быть отформатирован по краю открытого или закрытого контура любой формы. К тексту по контуру могут применяться параметры и эффекты. Контур может использоваться для смещения, зеркального отражения и искажения символов. Текст по контуру обладает точно такими же входной и выходной точками, что и остальные текстовые фреймы, что позволяет объединять его в цепочки.
Разместить по контуру можно всего одну строку текста, поэтому любой текст, который не помещается на контуре, будет вытеснен (скрыт), если только он не будет объединен в цепочку с другим контуром или текстовым фреймом. К тексту по контуру можно добавлять вложенные или надстрочные привязанные объекты. Нельзя создать текст по контуру с помощью составных контуров, например полученных в результате использования команды «Создать кривые».
A. Открывающая скобка B. Входная точка C. Центральная скобка D. Закрывающая скобка E. Выходная точка, указывающая на цепочку текста
Для ввода текста с параметрами по умолчанию щелкните контур. По умолчанию точка ввода появляется в начале контура. Если текущие настройки по умолчанию для абзаца задают отступ или выравнивание (кроме выравнивания влево), то точка ввода может появиться в месте, отличном от начала контура.
Для ограничения текста определенным участком контура щелкните его в том месте, где необходимо задать начало текста, а затем перетащите курсор вдоль контура до того места, где необходимо задать окончание текста, после чего отпустите кнопку мыши (сведения об изменении начального и конечного положения текста см. в разделе Настройка положения текста на контуре).
Если ни щелчок мышью, ни перетаскивание не приводят к желаемому результату, убедитесь в том, что рядом с инструментом «Текст по контуру» появился маленький знак «плюс».
Если контур был видимым до ввода текста, то он будет видим и после него. Чтобы скрыть контур, выделите при помощи инструмента «Выделение» или «Частичное выделение», а затем примените заливку и обводку типа «Нет».
Видео:InDesign для новичков - Работа с текстом | Урок 4Скачать

Редактирование и удаление текста по контуру
К тексту по контуру могут быть применены параметры и эффекты. Однако линии абзаца и интервалы между абзацами не оказывают влияния на текст по контуру. Параметры выравнивания в палитре «Абзац» управляют выравниванием текста по контуру.
Видео:Adobe Indesign CC 2018 #4. Работа с текстом || Уроки Виталия МенчуковскогоСкачать

Редактирование и форматирование символов по контуру
Чтобы установить точку ввода, щелкните между любыми двумя символами в тексте, размещенном по контуру.
Чтобы выделить символы, перетащите курсор вдоль текста по контуру.
Видео:Обтекание текста в InDesignСкачать

Удаление текста по контуру
Если текст по контуру объединен в цепочку, то он переместится в следующий текстовый фрейм или текст по контуру. В противном случае он будет удален. Контур при этом сохранится, однако все атрибуты текста по контуру (скобки, точки входа и выхода, свойства объединения в цепочку) будут удалены.
Если заливка и обводка контура имеют значение «Нет», то контур после удаления текста станет невидимым. Чтобы сделать контур видимым, нажмите клавишу D сразу после выбора «Текст» > «Текст по контуру» > «Удалить текст с контура». Это приведет к применению для выделенного контура параметров заливки и обводки по умолчанию.
Видео:Как вставить текст в InDesignСкачать

Сжатие межбуквенных интервалов вокруг резких поворотов и острых углов контура
Параметр «Интервал» компенсирует пробелами символы по контуру, развертываемые веером вокруг кривой или острого угла. Он не оказывает влияния на символы, расположенные вдоль прямых сегментов. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.
Видео:Adobe InDesign - "САМОЕ ВАЖНОЕ". Урок 3 - Всё о работе с текстомСкачать

Настройка положения текста по контуру
Есть возможность изменить начальную и конечную позицию текста по контуру, тип сдвига и положение контура.
Видео:#2 СТИЛИ АБЗАЦА В INDESIGN [ВЕРСТКА EPUB КНИГИ]Скачать
![#2 СТИЛИ АБЗАЦА В INDESIGN [ВЕРСТКА EPUB КНИГИ]](https://i.ytimg.com/vi/IlsbAP9uCXc/0.jpg)
Изменение начальной и конечной позиции текста по контуру
Увеличьте масштаб отображения контура, чтобы упростить выделение скобки.
При применении отступа абзаца его значение измеряется от открывающей до закрывающей скобки.
Видео:InDesign: Эффекты с текстомСкачать

Тип смещения вдоль контура
Увеличьте масштаб отображения контура, чтобы упростить выделение скобки.
Текст не будет перемещаться по контуру, если открывающая и закрывающая скобки расположены на его краях. Чтобы добавить места для перетаскиваемого текста, перетащите открывающую или закрывающую скобку по направлению от краев контура.
Видео:JDL. Тегированный текст в InDesignСкачать

Зеркальное отражение текста по контуру
Это также можно сделать при помощи диалогового окна. С помощью инструмента «Текст» или «Выделение» выделите текст по контуру. Выберите меню «Текст» > «Текст по контуру» > «Параметры». Выберите параметр «Перевернуть» и нажмите кнопку «ОК».
Видео:Как сделать текст по кругу в фотошопеСкачать

Применение эффекта к тексту по контуру
- Значение «Радуга» позволяет сохранить центр каждой базовой линии символа параллельно касательной контура. Это настройка используется по умолчанию.
A. Эффект «Радуга» B. Эффект «Наклон» C. Эффект «3D-лента» D. Эффект «Лесенка» E. Эффект «Гравитация»
Эффект «Наклон» вне зависимости от формы контура сохраняет вертикальные края символов идеально вертикальными, одновременно с этим позволяя горизонтальным краям символов следовать форме контура. Получающееся горизонтальное искажение может оказаться полезным в том случае, если текст должен следовать за контуром в виде волны или цилиндра.
Эффект «3D-лента» позволяет вне зависимости от формы контура сохранить горизонтальные края символов идеально горизонтальными, одновременно с этим позволяя вертикальным краям символов располагаться перпендикулярно форме контура.
Эффект «Лесенка» позволяет сохранить левый край каждой базовой линии символа на контуре без вращения самих символов.
Эффект «Гравитация» сохраняет центр базовых линий символов на контуре, одновременно с этим удерживая вертикальные края в строке рядом с центральной точкой контура. Изменяя форму дуги контура текста, можно управлять эффектом перспективы этого параметра.
🔍 Видео
Пятиминутка. Кривим текст правильно в InDesignСкачать

How to wrap text around a picture on InDesignСкачать

How to apply a text wrap to an image with a solid background in Adobe InDesignСкачать

Урок верстки журнала в Индизайн. Работа с текстом.Скачать

Текст на кривой в Adobe InDesignСкачать

#shorts Wrap Text Around A Circle with IllustratorСкачать

Уроки Adobe InDesign CS5 для начинающих №5 | LeonkingСкачать

Текст Особенности работы с текстом Форматирование текста Adobe Indesign Урок 4Скачать