Russian (Pусский) translation by Mavka (you can also view the original English article)
Этот учебник был первоначально опубликован в ноябре 2012 года как учебник Tuts + премиум. Теперь он доступен бесплатно для просмотра. Хотя в этом учебнике не используется последняя версия Adobe Illustrator, методы описанные здесь и процесс по-прежнему актуальны.
В прошлом я создала несколько уроков по векторным портретам, но один запрос был сделан несколько раз — это как рисовать вьющиеся волосы. В сегодняшнем уроке я собираюсь показать вам один из самых простых способов создания детализированных вьющихся волос. Поэтому прыгайте, и начнем творить!
Чтобы создать замечательные портреты, рассмотрите одну из наших удивительных Кистей волос для Адобе Иллюстратор от GraphicRiver. Или привлеките помощь профессионала по дизайну, чтобы получить собственные портреты от Envato Studio.
- 1. Подготовим документ
- Шаг 1
- Шаг 2
- 2. Воспроизведем кожу
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- 3. Воспроизведем губы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- 3. Воспроизведем глаза
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- 5. Воспроизведем волосы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- 6. Создаем брови
- Замечательная работа, мы закончили!
- Кисти волос для Адобе Иллюстратор от GraphicRiver
- Легкие кисти волос для Адобе Иллюстратор
- Как создать портрет в стиле Pop Art при помощи Adobe Illustrator
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Как создать типографический портрет
- 💥 Видео
Видео:Векторный портрет по фото. Полный урок | Vector Portrait TutorialСкачать

1. Подготовим документ
Шаг 1
Я начну с создания Нового документа, а далее Файл> Поместить чтобы разместить мое стоковое изображение на холсте. Поскольку я хочу, чтобы волосы стали одной из важнейших черт этой композиции, я хочу, чтобы у них было достаточно места, чтобы привлечь внимание зрителя.
Затем я размещаю свои слои, как показано на панели Слои ниже. В слое «BG» я разместила Прямоугольник (M) залитый белым цветом, поверх стокового изображения, с 50% Непрозрачности. Это делается для того, чтобы края моих форм были более заметными по сравнению со стоковым изображением, когда я просматриваю их.

Шаг 2
Я часто использую палитру «Оттенки кожи» по умолчанию от Адобе Иллюстратор. Вы можете отыскать ее, нажав на раскрывающееся меню в панели Образцы> Меню библиотек образцов> Оттенки кожи. Для Кавказской кожи я выбираю четыре основные палитры, чтобы я могла смешивать их, для создания нескольких тонов. Кожа — это не один цвет: различные оттенки зависят от участков поверхности лица / кожи, о которых речь пойдет позднее. Клацнув по папке слева от палитры, вы можете автоматически добавить эти цвета в панель Образцы.

Затем я выбрала средний тон и использовала Перо (P), чтобы воспроизвести общую форму основы кожи.

Видео:РИСУЕМ портрет в стиле АРТ в Adobe Illustrator/как рисовать в adobe illustratorСкачать

2. Воспроизведем кожу
Шаг 1
Для начальных форм затенения кожи я воспользовалась тем самым тоном кожи как основой и обвела участки света на лице с помощью Пера (P). Затем я создала Составной контур (Control-8) с первым набором форм и применила Обработка контуров> Минус верхний с дубликатом основной формы кожи.

Я пользуюсь одним и тем же процессом несколько раз. После этого, я применила к формам Режим наложения Умножение, Непрозрачность 10%, а затем Сгруппировала их (Control-G).

Шаг 2
Используя немного более темный тон кожи, я воспроизвожу участки тени с помощью Пера (P). Снова, после того, как один набор создан, я добавляю его к своему Составному контуру (Control-8). Затем каждый Составной контур устанавливается в Режим наложения Умножение, Непрозрачность 10%, а затем Группируется вместе (Control-G).

Шаг 3
Как вы, возможно, заметили, формы выходят за пределы основной формы. Я скопировала базовую форму и Сгруппировала обе группы теней кожи (Control-G), а затем создала Обтравочную маску (Control-7). Все будущие фигуры для затенения кожи будут добавлены к этой Обтравочной маске, чтобы сохранить края чистыми.

Шаг 4
Применив еще более темный оттенок, я добавляю темные тени с помощью Пера (P), пользуясь тем же процессом. Как правило, чем темнее область, тем меньшие формы создаются. Установите для них Режим наложения Умножение, Непрозрачность 10%.

Шаг 5
Теперь добавим основные моменты. Я создаю прозрачный радиальный градиент, используя легкий тон кожи. Затем я применяю его для заполнения фигур, выделив участки кожи. Не добавляйте эти формы к Составному контуру.

Вместо этого Сгруппируйте каждый набор фигур вместе (Control-G). Для каждого установите Режим наложения Осветление, Непрозрачность 15%.

Шаг 6
Есть области, в которых находятся самые глубокие тени, чем где-либо. Как правило, это участки, где кожа изгибается (веки, губы, складки носа), и еще у волос, вдоль носа, чтобы выделить его, и вокруг ноздрей. Эти формы гораздо темнее и устанавливаются в Режим наложения Умножение, Непрозрачность 15%.

Шаг 7
Для более розовых тонов оттенка кожи я добавлю к коже светло-розовый прозрачный радиальный градиент, разместив его Эллипс (L) немного ниже кости щеки.

Следующий находится на плече. К этим формам применен Режим наложения Умножение, Непрозрачность 60%. Я добавила цвет к щеке над другим затенением кожи, тогда как плечо находится под затенением кожи.

Шаг 8
Чтобы изменить общую основу затенения кожи, я собираюсь добавить градиенты под созданные формы затенения кожи. Дублируйте оригинальную форму основы и сначала добавьте прозрачный радиальный градиент с градиентом света. Пользуясь инструментом Градиент (G), переместите градиенты поверх лица и плеча / руки. Они установлены на Режим наложения Осветление, Непрозрачность 30%.

После этого я добавила прозрачный линейный градиент под затенением кожи, установленный на Режим наложения Осветление основы, и Непрозрачность 100%.

Шаг 9
Пользуясь радиальным градиентом света кожи, я добавила более интенсивное освещение к глазному яблоку и коже. Оно установлено на Режим наложения Осветление, Непрозрачность 60%.

Шаг 10
Кожа — это не один цвет, это целый ряд тонов. Как правило, вы можете увидеть намек на серый прямо в углах глаз. Для добавления серого оттенка используйте прозрачный радиальный градиент, установленный на Режим наложения Цвет. Соответственно сбавьте непрозрачность, хотя имейте в виду, что чем более выразителен серый, тем более стареет человек.

Верхушка носа обычно более розовая. Поэтому, примените красный радиальный градиент, установленный на Режим наложения Цвет, Непрозрачность 20%, чтобы добавить намек на нос.

Чтобы сделать скулы более выделенными, добавьте затенение под ними. Я добавила больше цвета в скулы с помощью фиолетового прозрачного радиального градиента. Примените к нему Режим наложения Цвет, Непрозрачность 10%.

Шаг 11
Чтобы показать складки в шее, я добавила дополнительный свет, пользуясь градиентами света для кожи. Они установлены на Режим наложения Осветление, Непрозрачность 30%.

Видео:🖌Портрет в векторе| Векторный портрет в иллюстраторе| Adobe illustrator в дизайне одеждыСкачать

3. Воспроизведем губы
Шаг 1
Когда я начинаю затенять кожу, я всегда отношусь к губам так, будто они не имеют цвета и затеняю их вместе с кожей. Это потому, что я не хочу, чтобы губы выглядели так, будто они независимо плавают поверх кожи.
Затем я пользуюсь градиентами, чтобы добавить цвет к губам. Я применила розовый прозрачный радиальный градиент на трех формах, созданных для губ: один для общей формы губ, а один для верхней и нижней губ. Они перекрывают один другой в центре, чтобы помочь затемнить эту область, которая находится в тени. Затем мы применим к ним Режим наложения: Затемнение основы, Непрозрачность 40%.

Шаг 2
Я использовала коричневый прозрачный радиальный градиент, чтобы добавить тени и складки к губам. Эти формы установлены на режим Режим наложения: Затемнение основы, Непрозрачность 50%.

Из-за контраста, созданного с помощью этих фигур, я добавила дополнительное затенение к лицу с таким же градиентом. Примените к ним Режим наложения: Затемнение основы, Непрозрачность 100%.

Шаг 3
С помощью инструмента Карандаш (N) и светло-розового прозрачного радиального градиента добавьте основной свет к губам. Инструмент Карандаш (N) позволит вам добавить много форм гораздо быстрее, чем Перо (P). Затем установите эти формы на Режим наложения Перекрытие, Непрозрачность 30%.

Затем, применяя выделенный градиент кожи, добавьте еще более интенсивные формы. Они установлены в Режим наложения Осветление основы, Непрозрачность 40%.

Шаг 4
Я хочу, чтобы губы выглядели более розовыми, а не красно / оранжевыми, поэтому я дублирую форму, которая охватывает всю область губ, и добавляю синий прозрачный радиальный градиент. Установите их в Режим наложения Рассеянный свет, Непрозрачность 100%. Это поможет «нейтрализовать» красный / оранжевый тон.

Видео:Портрет в векторе. Марафон по дизайнуСкачать

3. Воспроизведем глаза
Шаг 1
Пользуясь подобной теорией, я собираюсь немного «нейтрализовать» красные / оранжевые тона на глазных яблоках, используя голубой радиальный градиент. Установим для него Режим наложения Цвет и Непрозрачность 30%.

Затем я добавлю основной свет к глазному яблоку, используя градиент света для кожи, установленный на Режим наложения Осветление, Непрозрачность 40%.

Шаг 2
Я добавляю розовый оттенок к ватерлинии с помощью прозрачного розового радиального градиента, установленного на Режим наложения Цвет, Непрозрачность 100%.

Затем добавьте толстый и темный градиент в углы глаз, установленный на Режим наложения Умножение, Непрозрачность 30%.

Шаг 3
С помощью золотисто-коричневого цвета заливки инструментом Карандаш (N), добавьте затенение вокруг ватерлинии и углов глаз. Эти фигуры устанавливаются на Режим наложения Умножение, Непрозрачность 10%.

Затем светло-розовым цветом добавьте основной свет с помощью инструмента Карандаш (N), примените к нему Режим наложения Экран, Непрозрачность 40%.

Шаг 4
Я собираюсь применить Обтравочную маску (Control-7) для радужки. Сначала дублируйте наибольшую форму для глазного яблока. Затем создайте ровный круг инструментом Эллипс (L).

Для создания Обтравочной маски: сначала дублируйте радужку, а затем Обтравочная маска содержит эту маску радужки, с дублированной формой глазного яблока. Это даст вам одну Обтравочную маску в другой. Скоро вы увидите выгоду.

Шаг 5
Я добавлю детали к глазам с помощью панели Оформление. Я использовала для радужки средний коричневый. Первую заливку установлено на 60% Непрозрачности, а вторую, снизу на Создать параллельный контур -1 pt и 100% Непрозрачности. Это придаст радужке мягкий край.
Зрачок создается из двух темно-коричневых заливок. Для одной из них — Создать параллельный контур на —12 pt с Режимом наложения Умножение, Непрозрачность 40%. Для последующей Создать параллельный контур на -13 pt и с Режимом наложения Умножение, Непрозрачность 80%. Это опять для того, чтобы создать мягкий край.

Шаг 6
Затем градиенты добавляются к радужке. Далее Создать параллельный контур на -1 pt. Инверсионный темно-коричневый радиальный градиент применяется для получения эффекта виньетки вокруг радужной оболочки.

Затем дублируйте его, увеличьте с помощью инструмента Градиент (G) и снизьте к низу радужной оболочки. Это придаст небольшую тень в верхней части радужки.

Затем на дно радужки нанесите зеленый или оранжевый радиальный градиент. Это придаст золотисто-коричневый тон для глаз.

Шаг 7
Дублируйте и примените Создать параллельный контур -1 pt и залейте темно-коричневым радиальным градиентом. Далее перейдите в Эффект> Исказить и трансформировать> Зигзаг и примените показанные ниже настройки. Если бы мы не применили обе Обтравочные маски, эффект зигзага перекрывал бы веки и глаза. После этого перейдите на панель Стили графики, выберите Новый стиль графики и примените его к другому глазу, чтобы у вас были одинаковые эффекты по обеим сторонам.

Шаг 8
Пользуясь Пером (P) и темно коричневой заливкой, нарисуйте фигуры вокруг глаз и складки век. Это поможет построить основу для ресниц и определить веки. Эти фигуры установлены на Режим наложения Умножение, Непрозрачность 30%.

Кроме того, добавьте более тонкие фигуры с черной заливкой и Режимом наложения Умножение, Непрозрачность 10%. Они помогут придать тень к глазному яблоку.

Шаг 9
Используя градиент для осветления кожи, добавьте рефлексы вдоль ватерлинии и над зрачком. Для них Режим наложения Осветление, Непрозрачность от 70% до 100%.

Шаг 10
Ресницы добавляются с помощью кисти Width Profile 1, созданной в предыдущем уроке. Обе ресницы имеют темно-коричневый цвет обводки, но верхним нужен Режим наложения Умножение, Непрозрачность 70%, а нижним — Режим наложения Умножение, Непрозрачность 40%.

Видео:Как просто нарисовать стильный портрет. Векторная иллюстрация для начинающих.Скачать

5. Воспроизведем волосы
Шаг 1
Прежде чем начать добавлять волосы, я хочу создать эскиз идеи. Для эскиза я воспользуюсь инструментом Кисть-Клякса (Shift-B). Создадим Новый слой выше и ниже основных элементов портрета, чтобы нарисовать волосы сверху и под портретом. Я решила, что в этом случае, я собираюсь заполнить волосами все негативное пространство.

Шаг 2
Для кудрявых волос, вам следует рассматривать каждый локон как свой отдельный объект. Каждый завиток должен охватывать любые волосы, которые находятся под ним, чтобы создать гриву здоровых, толстых кудрей. Один из самых простых способов это сделать — создать Художественную Кисть завитка. Конечно, мы не нарисуем настоящий завиток, но представьте, что мы выпрямили его.
Пользуясь инструментом Прямоугольник со скругленными углами, создайте форму и примените инструмент Прямое выделение (A), чтобы выделить конечные точки формы. Затем воспользуйтесь инструментом Свободное трансформирование (E), чтобы уменьшить размер формы в конце, для создания конического эффекта. Я хочу добавить к портрету массу зеленых волос.

Шаг 3
Поскольку мы не можем включить градиент или Обтравочную маску в Художественную кисть, я собираюсь создать градиентный эффект с помощью Перехода. Дважды дублируйте коническую форму. Примените Свободное трансформирование (Е), чтобы уменьшить размер формы сверху. Для большей формы, установите 0% Непрозрачность. Затем создайте Переход (Control-Alt-B) с обеими формами с параметром Заданное число шагов 4 pt. Установите Режим наложения Умножение.

Шаг 4
Примените кисть Width Profile 3, чтобы добавить мазки с помощью инструмента Отрезок линии () с Толщиной обводки 2 pt на кончике конического конца. Эти мазки должны быть такими же зелеными, как оригинальная коническая форма и расположены под Переходом.

Шаг 5
С помощью кисти Width Profile 1, добавьте 2 pt Обводки с помощью инструмента Отрезок линии () в верхней части формы с Режимом наложения Осветление и Непрозрачность 30%, чтобы добавить основной свет. Затем, пользуясь теми же настройками, добавьте темные мазки с Режимом наложения Умножение и Непрозрачностью 30%. Группируйте все элементы всякий раз после создания (Control-G).

Пока группу выбрано на панели Кисти создайте Новую кисть> Художественную кисть и нажмите ОК.

Шаг 6
Пользуясь Пером (P) для более плавной кривой, добавьте завитки вокруг лица под элементами лица. Сгруппируйте их вместе, после создания начальных завитков (Control-G).

Добавляйте кудри в группы, чтобы вы могли разместить их под предыдущими. Завитки спереди должны быть над всеми остальными, а завитки позади должны быть в нижней части слоя.

Шаг 7
Во время упорядочивания кудрей на слое, я применяю темно-зеленую форму, чтобы скрыть пробелы.

Потом, когда я завершила раскладку кудрей, я добавляю темно-зеленый Прямоугольник (M) позади всех завитков.

Шаг 8
Используя кисть Width Profile 1 и инструмент Кисть (B), я добавляю мазки средним зеленым цветом вдоль сторон завитков и на кончик. Поскольку каждый локон одинаковый, я хочу, чтобы они выглядели более индивидуально. Поэтому добавление дополнительных мазков поможет мне этого достичь. Эти мазки установлены на Непрозрачность 80%.

Я повторяю этот же метод для завитков позади и добавляю их поэтапно.

Шаг 9
С лаймовым зеленым, пользуясь кистью Width Profile 1 я добавляю мазки к кудрям с 4 pt Толщиной обводки. Они установлены на Режим наложения Осветление основы, Непрозрачность 40%. Эти мазки добавляют свет к кудрям и предоставляют им дальнейшее определение.

Затем я добавляю 2 pt Толщины обводки, чтобы добавить к свету больше деталей. Они установлены на Режим наложения Осветление, Непрозрачность 40%.

Шаг 10
Применяя Карандаш (N), я добавляю зеленый прозрачный радиальный градиент поверх выделенных участков кудрей. Это придаст им более плавное освещение. Они установлены на Режим наложения Осветление основы, Непрозрачность 25%.

Видео:Как создавать иллюстрации и портреты с нужным вам лицом в нейросетях #ai #Leonardo#art #MidjourneyСкачать

6. Создаем брови
Для финальных штрихов, необходимо добавить брови. Я воспользовалась кистью Width Profile 1 из 1 pt Обводки для волос на бровной кости. Начальные мазки устанавливаются на Режим наложения Нормальный, Непрозрачность 80%.

Закончите, установив некоторые мазки на Режим наложения Умножение, Непрозрачность 50%.

Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Замечательная работа, мы закончили!
Если вы следовали моим урокам в прошлом, вы знаете, что я заканчиваю несколькими родинками на лице и коже. Они созданы с помощью двухслойных коричневых прозрачных радиальных градиентов, установленных на Режим наложения Умножение. Я надеюсь, вам понравился этот урок и вы научились одному из способов создания кудрявых волос.

Видео:Портрет в векторе в технике low polyСкачать

Кисти волос для Адобе Иллюстратор от GraphicRiver
Чтобы помочь вам сэкономить время с следующим замечательным портретом, попробуйте воспользоваться одной из удивительных Кистей волос для Адобе Иллюстратор от GraphicRiver. Ознакомьтесь с какой-то из этого полезного набора кистей ниже!
Легкие кисти волос для Адобе Иллюстратор
Создавайте быстрые прически, как Pro, с помощью этого удивительного набора кистей! Созданный из 17 простых кистей для волос, которые нужно просто перетащить в предварительно установленную папку, чтобы начать создание реалистичных волос без затрат времени! Идеально подходит для использования с Пером, а также вы можете использовать эти кисти с помощью мыши или графического планшета!
Видео:КАК СДЕЛАТЬ ВЕКТОРНЫЙ РИСУНОК ИЗ ФОТО В PHOTOSHOP (без инструмента «Перо») 😱Скачать

Как создать портрет в стиле Pop Art при помощи Adobe Illustrator
В этом уроке мы научимся создавать векторный протрет в стиле Pop Art. Мы постараемся воспроизвести стиль одного из лучших представителей этого течения Роя Лихтенштейна (Roy Lichtenstein). Для создания эффекта растра и его тонкой настройки применим плагин для Adobe Illustrator — Phantasm CS. Для выполнения этого урока вы можете использовать любую фотографию, так почему бы вам не сделать собственный портрет в стиле Поп Арт?
Roy Lichtenstein (Октябрь 27, 1923 – Сентябрь 29, 1997) – один из знаменитейших американских художников, работающих в стиле Pop Art. Мы будем воспроизводить его стиль.
Шаг 1
В качестве референса мы будем использовать фотографию. Я взял портрет Мэрлин Монро. Мне приятно работать над портретом красивой женщины. Вы, конечно, можете взять свою фотографию и создавать автопортрет.
Помещаем фотографию в рабочую область документа (File > Place…), затем нажимаем на кнопку Embed на верхней панели инструментов
Заблокируем слой с фотографией в палитре слои, чтобы не сместить ее в процессе работы.
Шаг 2
Выше первого слоя создадим новый слой. В этом слое мы будем работать. Теперь берем Pen Tool (P) и создаем контур лица.
Выполняя эти действия, вы должны передать общие пропорции лица, вам не следует передавать все незначительные анатомические подробности изображения. Не забывайте, мы создаем стилизованный портрет, а не копию фотографии.
Шаг 3
При помощи Pen Tool (P) создаем контур шеи и волос.
Заменим обводку созданных объектов на заливку и оценим гармоничность созданных форм. Это действие я выполняю всегда после ручной трассировки эскиза или фотографии.
Продолжая ручную трассировку, я опять меняю заливку и обводку местами или отключаю видимость созданных объектов в палитре слои.
Шаг 4
Приступаем к созданию глаз. Берем Pen Tool (P) и создаем контур, передающий очертания глаза и форму тени вокруг него (я залил этому форму красным цветом только для наглядности)
Создание глаз это самая ответственная работа, потому что человеческие глаза мы видим каждый день, и любая диспропорция сразу будет заметна. Я посоветую в этой работе опираться больше на свои чувства, чем на фотографию. Берем Ellipse Tool (L) и создаем окружность с заливкой голубого цвета и черной обводкой.
Эта окружность будет радужной оболочкой глаза. Берем Scissors Tool (C) и разрезаем окружность в точках A and B, после чего удаляем верхнюю часть окружности.
Теперь соединим точки A and B при помощи Pen Tool (P) как это показано на рисунке ниже.
Шаг 5
Используя ту же технику, создадим зрачок.
Берем Ellipse Tool (L) и создаем блик света на поверхности глаза.
Для создания ресниц используйте Pen Tool (P), применяя к созданным кривым треугольный профиль из палитры Stroke.
Таким же образом создаем второй глаз.
Шаг 6
Основываясь на фотографию, создаем элементы рта. Зубы залиты сплошным белым цветом, такая стилистика работ Роя Лихтенштейна. Как и во всей работе упрощайте контур, передавая только основные пропорции.
Блик на нижней губе я создал при помощи Pen Tool (P) и применил к линии подходящий профиль из палитры Stroke.
Шаг 7
При помощи Pen Tool (P) я создал брови, ноздри, а при помощи Ellipse Tool (L) родинку на щеке.
Теперь создадим складки кожи возле глаз и носа, используя Pen Tool (P) и профили из палитры Stroke.
Создаем тени на шее.
Все элементы лица у нас готовы.
Шаг 8
Приступим к созданию стилизованных волос. Задача это не простая, так как у Мэрлин довольно сложная прическа. В этой работе главное разделить (дифференцировать) локоны волос и понять их направление. Я распечатал несколько портретов Мэрлин и карандашом попытался создать несколько эскизов.
Вы, конечно, можете этого не делать, если у вас не такая сложная прическа. После таких упражнений я уверенно взял Pen Tool (P) и создал кривые линии, передающие направления волос.
Теперь группируем все линии и блокируем группу в палитре слоев. Эту группу мы будем использовать в качестве шаблона. Берем Pen Tool (P) и создаем новые линии, используя шаблон, и применяем к ним различные профили, устанавливая их ширину в палитре Stroke.
Теперь шаблон может быть удален.
Шаг 9
Характерной особенностью работ Роя Лихтенштейна является утрированная имитация растра. Имея в своем распоряжении Phantasm CS, мы легко сможем повторить этот эффект и даже немного поэкспериментировать. Копируем форму лица и шеи и вставляем их вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), заливаем их бордовым цветом и объединяем в одну форму, нажав на кнопу Unite из палитры Pathfinder.
Переместите бордовую форму в палитре слоев так, чтобы она занимала правильное положение, как это показано на рисунке ниже.
Шаг 10
Не снимая выделения с этого объекта, переходим Effect > Phantasm CS > Halftone…. Диалоговое окно содержит множество опций позволяющих тонко настраивать эффект.
Для имитации стиля Роя Лихтенштейна я установил Grid Angle равный 45 градусам, форма точки — circle. Параметр DPI влияет на детализацию изображения, Scale, как не трудно догадаться, на величину точек. Вы можете наблюдать за изменениями эффекта, меняя параметры в диалоговом окне, это очень удобно.
Вы, наверное, заметили, что точки выступают за контур шеи, давайте скроем этот эффект. Копируем форму бордового цвета и вставляем ее вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), удаляем Halftone эффект из палитры Appearance.
Теперь выделяем обе бордовые формы и нажимаем сочетание клавиш Cmd/Ctrl + 7, создавая Clipping Mask.
Портрет в стиле Pop Art готов.
Шаг 11
Phantasm CS позволяет создавать более сложный Halftone эффект. Давайте еще немного поиграем с ним. Отключим видимость Halftone эффекта, полученного в предыдущем шаге, кожных складок т тени на шее Мэрлин.
Переместим фотографию в палитре слоев так, чтобы она занимала положение, указанное на рисунке ниже.
При помощи Phantasm CS вы можете регулировать уровни (levels) растрового изображения прямо в Adobe Illustrator без предварительной обработки в Photoshop. Кроме того что это удобно, есть еще одно преимущество, о котором речь пойдет немного позже. Выделяем фотографию и переходим Effect > Phantasm CS > Levels…, пока оставляем параметры эффекта без изменений и нажимаем на кнопку OK в диалоговом окне.
Шаг 12
12. Теперь переходим Effect > Phantasm CS > Halftone… и устанавливаем параметры эффекта в диалоговом окне.
Несомненно, вам не следует придерживаться моих параметров, ведь вы можете создать свой неповторимый эффект. Например, вместо круглых точек вы можете использовать квадраты, линии, Characters и даже Symbols, если вы их предварительно сохранили в палитре Symbols.
После установки параметров эффекта мая работа выглядит так.
Шаг 13
Теперь мы можем регулировать уровни растрового изображения. Откроем палитру Appearance (Window> Appearance). Мы видим, что к нашему объекту применено два эффекта Phantasm CS, которые мы можем настраивать. Открываем диалоговое окно Phantasm CS Levels, нажав на его название в палитре Appearance, управляем слайдерами слоев, наблюдая за происходящими изменениями. Получили хороший результат, жмите на кнопку OK
Шаг 14
Скроем точки, выходящие за контур головы, используя технику создания Clipping Mask, описанную в 10 шаге.
Шаг 15
На мой взгляд, нужно исправить некоторые места нашего портрета. На рисунке ниже стрелками показаны проблемные места.
Выделим объект с эффектами и переходим Object > Expand Appearance
В результате этих действий растровое изображение превратилось в группу векторных окружностей, которые мы можем редактировать (уменьшать или увеличивать) обычными способами. После редактирование портрет выглядит так, как показано на рисунке ниже.
Шаг 16
Нам осталось только создать фон. В качестве фона мы будем использовать бумажную растровую текстуру. Такие текстуры вы сможете скачать здесь (link). Вставляем текстуру в поле документа (File > Place…) и устанавливаем для нее Multiply Blending Mode в палитре Transparency.
Скрываем лишние части текстуры при помощи Clipping Mask (см. 10 шаг)
Для второго варианта портрета я использовал другую текстуру.
Я надеюсь, вам понравился этот урок. Phantasm CS дарит вам полную свободу творчества. Думаю, если бы Рой Лихтенштейн жил в наше время, он использовал бы этот замечательный плагин в своих работах.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Видео:Как перевести картинку в векторСкачать

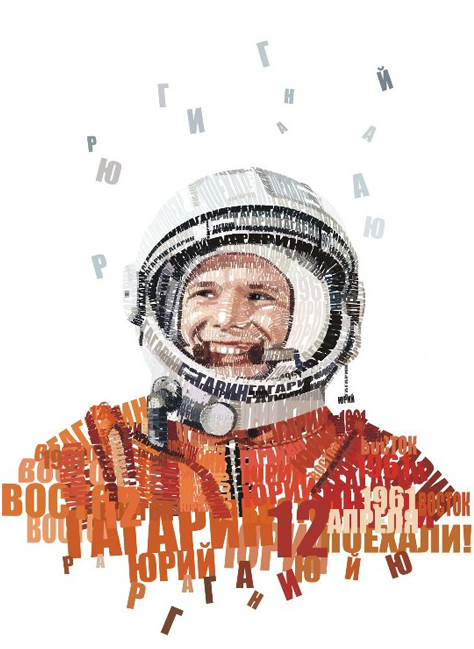
Как создать типографический портрет
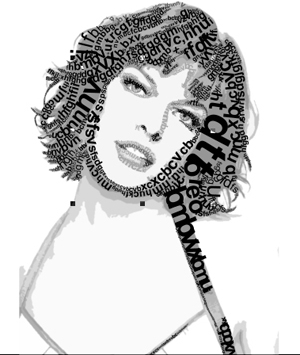
Ранее на сайте пользователь Astro публиковал типографические портреты, которые многим понравились:

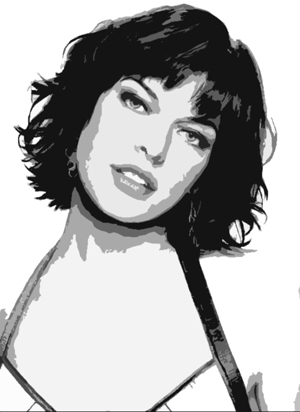
Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
Подготовка в Photoshop
Для примера, берем фотографию Миллы Йовович.

Открываем наш jpeg в Photoshop.
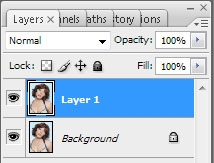
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).

Обесцвечиваем только что созданный слой (ctrl +shift+U).

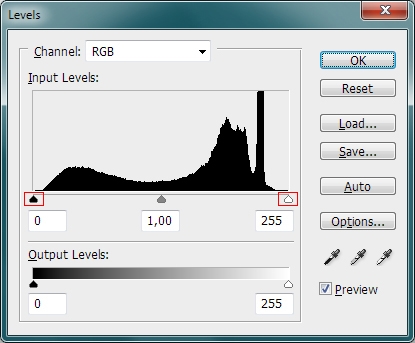
Придадим немного контрастности нашему изображению (ctrl+L).

В открывшемся окне настраиваем ползунки, чтобы достичь такого результата, как показано ниже.

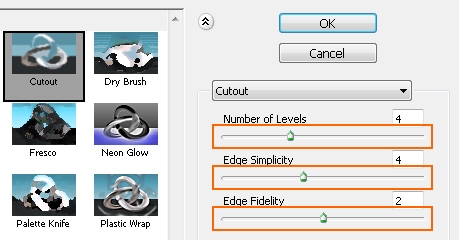
Далее применяем фильтр Cutout (filter>Artistic>Cutout…)

С помощью ползунков настраиваем фильтр так, чтобы у вас осталось приблизительно 4-6 цветовых тона.
Подготовка в векторе
Далее сохраняем то, что у нас получилось в формате JPEG, и, на всякий случай, в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.
Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
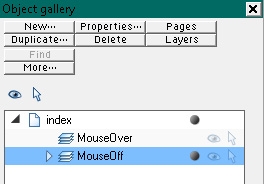
Для удобства работы немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).

Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.

1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментов Transparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.

Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).

После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После этого вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.

Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift кликнем на иконку, расположенную в цветовой панели в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом кол-во слоев будет увеличиваться, для удобства группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.
2.
3.
4.
После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.

Немного жидковато, не хватает сочности. Для этого опять сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего начинаем печатать текст, заполняя места, нуждающиеся в объеме.
Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем включаем видимость других слоев за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).

Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
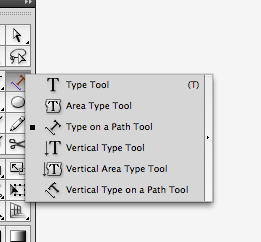
PS: это описание подойдет не всем, т.к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:

Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
💥 Видео
Adobe Illustrator. Урок 29 - Векторный портрет девушкиСкачать

КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Портрет в вектореСкачать

Векторный портрет Чедвик Боузман / Cartoon Chadwick Boseman / Black Panther / Illustrator CCСкачать

Гравюрные иллюстрации в векторе. Урок Adobe Illustrator, Adobe Photoshop.Скачать

Инструменты дизайнера: Illustrator. Портрет за часСкачать

Фриланс вечер. Портрет в векторе.Скачать

✍ПОРТРЕТ В ИЛЛЮСТРАТОРЕ. Очень Просто!Скачать

Простой способ рисовать в вектореСкачать

Вектор из Фото просто и быстро! Под лазерную гравировку!Скачать