В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются, соответственно, растровым и векторным. Суть растрового подхода заключается в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход представляет изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
Растр — точечная структура графического изображения. Изображения в растровом формате являются набором пикселей, организованных в виде последовательностей строк, называемых строками развертки. В растровой графике графическая информация — это совокупность данных о цвете каждого пикселя на экране.
Векторные файлы содержат математические описания всех элементов изображения, используемых программой визуализации для конструирования конечного изображения. Векторные файлы строятся не из пиксельных значений, а из описаний элементов изображения, или объектов.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо, а вертикальная ось Y — сверху вниз.
Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10×10
и черно-белым изображением
Для кодирования изображения в растровой форме на таком экране требуется 100 бит (1 бит на пиксель). Представим этот код в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки. Пусть» 1″ обозначает закрашенный пиксель, а «0» — не закрашенный. Вот как будет выглядеть такая матрица:
0000000000 0001000100 0001001000 0001010000 0001100000 0001010000 0001001000 0001000100 0000000000 0000000000
В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:
ЛИНИЯ (XI, Y1,X2,Y2).
Изображение буквы «К» можно описать следующим образом:
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями.
Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
7. Векторная графика
Векторная графика— способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии. Векторный способ кодирования изображений заключается в том, что геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических примитивов: кругов, эллипсов, квадратов и т д. Размеры, кривизна и местоположение элементов изображения хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения с помощью простых математических операций.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисований этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Векторную графику часто называют объектно—ориентированной графикойили чертежной графикой.Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов. В векторной графике объекты создаются путем комбинации различных объектов.
Используя векторную графику, можно не задумываться о том, готовите ли вы небольшой логотип или создаете десятиметровый «суперсайт». В любой момент можно изменить размер изображения без потерь качества.
 |
Основным понятием в редакторе CorelDRAW является понятие объекта. Объектом называется элемент изображения: прямая, окружность, прямоугольник, кривая и другие. Самым примитивным объектом изображения является линия. Так как с помощью комбинации нескольких объектов можно создавать новый объект, то объекты могут получаться достаточно сложными по форме.
Любой объект содержит некоторое количество точек, или узлов, соединенных прямыми или кривыми линиями — сегментами. Область внутри объекта можно закрасить или залить однородным цветом или другим видом заливки. Сегменты объекта образуют контур, который может быть прозрачным или цветным и иметь разную толщину.
Видео:Математика | 5 ЗАДАЧ НА ТЕМУ ОКРУЖНОСТИ. Касательная к окружности задачиСкачать

Открытый урок информатики и ИКТ в 8-м классе по теме «Растровая и векторная графика» (УМК И.Г. Семакина)
Раздел программы: Графическая информация и компьютер.
Основные темы:
- два принципа представления изображения;
- растровая графика;
- векторная графика.
Цели урока:
- Обучающая: расширить представления учащихся о принципах представления изображения на компьютере: растровый и векторный; проверить знания учащихся по изученному материалу раздела «Графическая информация и компьютер».
- Развивающая: развитие аналитико-синтезирующего мышления, формирование умений наблюдать, делать выводы, развитие находчивости, умения преодолевать трудности для достижения намеченной цели.
- Воспитывающая: воспитание эстетических взглядов, чувства прекрасного, гармонии.
Тип урока: урок изучения нового материала.
Вид урока: урок – беседа.
Оборудование:
- интерактивная доска, проектор;
- компьютеры;
- презентация к уроку (Приложение 1);
- карточка для проверки д/з (Приложение 2);
- тесты (Приложение 3);
- игра «Угадай-ка» (Приложение 4);
- кроссворд «Paint» (Приложение 5);
- Информатика и информационно-коммуникационные технологии. Базовый курс: Учебник для 8 класса. И.Г. Семакин, Л. А. Залогова, С. В. Русаков, Л. В. Шестакова.
Последовательность этапов урока:
- Организационный момент (1 мин).
- Проверка домашнего задания (6 мин).
- Компьютерный практикум – контрольный тест (5 мин).
- Физкультминутка (2 мин).
- Сообщение темы и целей урока (2 мин).
- Объяснение нового материала (15 мин).
- Закрепление изученного материала. Игра «Угадай-ка» (3 мин).
- Итог урока (2 мин).
- Домашнее задание (2 мин).
- Рефлексия (2 мин).
Ход урока
1. Организационный момент.
Давайте улыбнемся друг другу и с хорошим настроением начнем наш урок.
2. Проверка домашнего задания.
Слайд 2. (Приложение 1).
Отгадайте ребус. Правильно, это компьютерная графика.
Что такое «компьютерная графика»? (Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений).
На прошлом уроке мы узнали, как кодируется изображение. Дома вы выполняли задание «Художник» (Приложение 2), где необходимо было решить задачи, найти на палитре правильные ответы и раскрасить картинку. Давайте посмотрим, что у вас получилось.
Ответы: 1) коричневый – 16, 2) желтый – 9, 3) голубой – 1, 4) красный – 8, 5) зеленый – 4.
3. Компьютерный практикум – контрольный тест (5 мин).
А теперь проверим ваши знания по теме «Компьютерная графика». Выполним тест за компьютером (Приложение 3).
По окончании теста полученную оценку поставьте в дневник.
Для тех, кто справится с работой быстрее других, дополнительное задание «Установи соответствие» на доске.
Слайд 4. (Приложение 1).
Итак, работа выполнена. Подведем итоги.
Поднимите руки у кого «5» — ___, «4» — ___, «3» — ___, кто не справился с заданиями теста?
Кто из вас выполнил дополнительное задание на доске? Что объединяет эти изображения? (Области применения компьютерной графики).
4. Физкультминутка.
Глазки вверх мы поднимаем
А теперь их опускаем
Влево, вправо мы ведем
И по кругу вновь пойдем.
Глазки крепко закрываем,
Дружно до пяти считаем
Открываем, поморгаем
И работу продолжаем.
5. Сообщение темы и целей урока.
Слайд 5. (Приложение 1).
Тема нашего урока «Растровая и векторная графика», а цель урока изучить два принципа представления изображения: растровая графика и векторная графика; выяснить, в чем их достоинства и недостатки.
6. Объяснение нового материала.
В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным.
Слайд 6. (Приложение 1).
С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета.
Слайд 7. (Приложение 1).
Векторный подход рассматривает изображение как совокупность простых элементов: прямых линии, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
Слайд 8. (Приложение 1).
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана.
Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.
Слайд 9. (Приложение 1).
Для примера возьмем «маленький монитор» с растровой сеткой размером 10×10 и черно-белым изображением. Одна клетка соответствует пикселю.
Слайд 10. (Приложение 1).
Рассмотрим изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов. Тогда растровый код будет представлен в виде битовой матрицы, где «1» обозначает закрашенный пиксель, а «0» — незакрашенный.
В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов.
Для цветного изображения кроме координат указывается еще один параметр — цвет линии.
Слайд 11. (Приложение 1).
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными.
Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы.
Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране.
В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
Слайд 12. (Приложение 1).
Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну», закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата.
Слайд 13. (Приложение 1).
Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество.
Основной недостаток — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов.
Слайд 14. (Приложение 1).
Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность.
Слайд 15. (Приложение 1).
Для создания растровых изображений используют следующие программы: MS Paint, Adobe Photoshop и др.
Слайд 16. (Приложение 1).
Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики).
Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений.
Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
Слайд 17. (Приложение 1).
Достоинством векторной графики является малый объем файла. Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10 – 1000 раз большую память.
Векторные изображения легко масштабируются без потери качества.
Недостатки: нет фотографического изображения, могут искажаться при печати.
Слайд 18. (Приложение 1).
Для создания векторных изображений используют следующие программы: CorelDRAW, Adobe Illustrator и др.
Слайд 19. (Приложение 1). Обобщение полученных знаний.
Зафиксируйте таблицу у себя в тетради.
7. Закрепление изученного материала. Игра «Угадай-ка».
А теперь проверим, как вы усвоили новую тему. Откройте файл «Угадай-ка» (Приложение 4). Какая картинка лишняя и почему?
8. Итог урока.
Какие два принципа представления изображения вы узнали?
В чем разница между ними?
Какой способ представления графической информации экономнее по использованию памяти?
Что осталось непонятным?
9. Домашнее задание.
Слайд 20. (Приложение 1).
Откройте дневники и запишите домашнее задание: § 21, кроссворд «Paint» (Приложение 5).
10. Рефлексия.
Слайд 21. (Приложение 1).
У каждого из вас на столе три магнита: красный, зеленый и синий. Уходя из класса, прикрепите на доску один из них.
Список используемых источников
Видео:Сопряжение двух пересекающихся прямых. Урок 9. (Часть 1. ГЕОМЕТРИЧЕСКИЕ ПОСТРОЕНИЯ)Скачать

Информатика 11 класс. Растровая и векторная графика
Обращаем Ваше внимание, что в соответствии с Федеральным законом N 273-ФЗ «Об образовании в Российской Федерации» в организациях, осуществляющих образовательную деятельность, организовывается обучение и воспитание обучающихся с ОВЗ как совместно с другими обучающимися, так и в отдельных классах или группах.
Развитие управляющих функций мозга ребёнка: полезные советы и упражнения для педагогов
Сертификат и скидка на обучение каждому участнику
Описание презентации по отдельным слайдам:
Растровая и векторная графика
Два принципа представления изображения В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами. Суть растрового подхода в том, что всякое графическое изображение рассматривается как совокупность точек разного цвета.
Графическая информация в растровой графике В растровой графике графическая информация – это совокупность данных о цвете пикселей на экране: Битовая матрица данного растрового изображения в 8-цветной палитре Растровое изображение в 8-цветной палитре
Графическая информация в векторной графике В векторной графике графическая информация – это данные, однозначно определяющие все графические примитивы, составляющие рисунок. Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном: Описание векторного изображения, в котором каждая линия задается координатами начала и конца и номером цвета, а прямоугольник – координатами левого верхнего и правого нижнего углов и номером цвета. Изображение в системе графических координат Прямоугольник (2, 6, 9, 9, 6) Прямоугольник (5, 7, 6, 8, 2) Линия (2, 5, 9, 5, 4) Линия (2, 5, 5, 2, 4) Линия (6, 2, 9, 5, 4)
Графические редакторы Для создания и редактирования рисунков на компьютере используются графические редакторы, которые бывают векторными и растровыми. Панель инструментов растрового графического редактора содержит инструменты, которые используют художники при рисовании картин: кисть, ластик и т. п. При создании растрового изображения пользователь словно кистью водит по электронному полотну, закрашивая каждый пиксель. Панель инструментов векторного графического редактора предоставляет пользователю набор инструментов и команд, с помощью которых создаются изображения. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Некоторые современные графические редакторы позволяют превращать растровое изображение в векторное. Эта операция называется векторизацией растрового изображения.
Особенности растровой графики В результате сканирования получается растровое изображение. Качество растрового рисунка зависит от размера графической сетки (разрешения): Разрешение 400 561 Разрешение 200 280 Разрешение 100 140 Параметр dpi задает количество пикселей на дюйм изображения (1 дюйм = 2,44 см). Чем больше значение dpi, тем качественнее получается изображение, но тем больше будет размер графического файла.
Особенности растровой графики Достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество:
🔥 Видео
1 2 4 сопряжение окружностейСкачать

Деление окружности на 3; 6; 12 равных частейСкачать

16 задание ОГЭ математика 2023 | УмскулСкачать

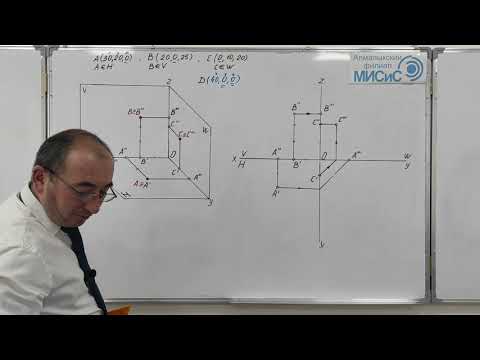
Частное положение точек. Точки принадлежащие к плоскостям проекции.Скачать

Построение проекций точек пересечения наклонного цилиндра прямой линиейСкачать

Сопряжение окружностейСкачать

Удивительный способ решения сложной геометрической головоломкиСкачать

Геометрические фигуры. Математика. 1 класс. Луч. Точка. Отрезок. Прямая линия. Кривая линия.Скачать

Геометрическая вероятностьСкачать

Профильный ЕГЭ 2024. Задача 1. ОкружностьСкачать

[8] Окружности с нуля для ЕГЭ по математике. Задачи общего вида. Касательные, связки углов, Радиусы.Скачать
![[8] Окружности с нуля для ЕГЭ по математике. Задачи общего вида. Касательные, связки углов, Радиусы.](https://i.ytimg.com/vi/i8fWNp_Pddo/0.jpg)
Математика это не ИсламСкачать

Геометрические фигуры. Точка, прямая, отрезок, луч, кривая, ломаная. Примеры. Математика 1 класс.Скачать

Геометрия 101. Практика. Четырехугольники и окружностиСкачать

16 задача. Касание прямых и окружностейСкачать

CorelDraw. Урок 2. Линии и простые фигуры, модифицируем объектыСкачать

Как быстро распределить объекты по окружности в Corel DrawСкачать

Математика ЕГЭ-2024. Вариант 9 из сборника И.В. Ященко "36 вариантов заданий". Профильный уровень.Скачать




