| |||
 |  | ГЛАВНАЯ | |
 |  | УСТАНОВКА | |
 |  | ОКНО ПРОГРАММЫ | |
 |  | ЛИНЕЙНЫЕ АЛГОРИТМЫ | |
 |  | ЧЕРТЁЖНИК | |
 |  | GraphABC | |
 |  | РОБОТ | |
 |  | АЛГОРИТМЫ С ВЕТВЛЕНИЯМИ | |
 |  | АЛГОРИТМЫ С ПОВТОРЕНИЯМИ | |
 |  | ПРОЦЕДУРЫ И ФУНКЦИИ | |
 |  | ТЕСТЫ | |
 |  | ТВОРЧЕСКИЕ РАБОТЫ | |
 |  | ОЛИМПИАДНЫЕ ЗАДАНИЯ |
|
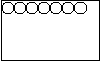
Этапы выполнения задания. I. Результат работы программы не зависит от исходных данных II. Определение результатов: рисунок, отображающий ряд окружностей вдоль верхнего края экрана. III. Алгоритм решения задачи. 1. Определение положения первой окружности. Окружность задается радиусом и координатами центра. Радиус r=10. Первую окружность расположим в верхнем левом углу. Координаты центра – x=11, y=11. 2. Положение любой другой окружности, удовлетворяющей условию задачи, будет определяться координатой x. Поэтому в цикле будем изменять значение координаты x. Каждое новое значение будет на 20 больше предыдущего. 3. Цикл должен завершиться, когда значение координаты x станет большим, чем горизонтальный размер экрана (например, 800 пикселей). IV . Описание переменных: Переменные x, y, r – integer. Можешь загрузить! VI . Тестирование программы: 1 . З апустите программу, проверьте, результат должен быть следующим: 2. Окружности нарисованы не до конца, поэтому увеличьте размер окна вывода. 3. Почему все окружности рисуются черным цветом? Внесите изменения в программу так, что бы все окружности были красными. 4 . Добавьте в программу переменную c, для изменения цвета окружностей в цикле. Начальное значение переменной с=1, в теле цикла вписать команду SetPenColor(c). Для изменения цвета в теле цикла (после изменения значения координаты x) нужно добавить команду: c:=c+1; Можешь загрузить! 5. Цвет окружностей можно задавать случайным образом. Для этого значение переменной c нужно задать следующим образом: В начале программы нужно вписать команду randomize; для настройки датчика случайных чисел. 6. Какие изменения нужно внести в программу, чтобы окружности рисовались вдоль левого края экрана? 5*. Какие изменения нужно внести в программу, что бы на экране рисовались концентрические окружности, с центром в середине экрана? Этапы выполнения задания. I. Определение исходных данных: переменная k(количество кругов). II. Определение результатов: рисунок, отображающий k кругов. III. Алгоритм решения задачи. 2. Подсчет кругов будем осуществлять с помощью цикла for. Переменная цикла n будет изменяться от 1 до k. 3. В цикле выполняем следующие действия:
б) С помощью условного оператора if будем проверять условие x>y. В зависимости от истинности условия установим синий или желтый цвет заливки круга. в) Нарисуем круг. IV . Описание переменных: Переменные x, y (координаты центра круга), с (цвет), n, k – integer. writeln(‘kol-vo krugov’); readln(k); if x>y then c:=clblue else c:=clred; Можешь загрузить! VI . Тестирование программы: 1. Проверьте работу программы для следующих значений k: 10, 100, 1000 2. Как располагаются кружки на экране? 3. Внесите в программу изменения так, чтобы синие кружки располагались слева, а желтые справа. 4. Какие алгоритмические структуры использовались при написании данной программы? Содержание Видео:ТРИГОНОМЕТРИЯ С НУЛЯ - Единичная Окружность // Подготовка к ЕГЭ по МатематикеСкачать  Используем в рисовании переменные величиныЕсли вы нарисовали снеговика, то наверное согласитесь, что для этого вам пришлось основательно потрудиться, хотя сам рисунок не слишком богат, в нем всего порядка десяти элементов. Как заставить Паскаль короткой программой рисовать множество элементов? Ответ: применять циклы, используя в обращениях к графическим процедурам вместо чисел переменные величины и арифметические выражения. Задача: Нарисовать горизонтальный ряд окружностей радиусом 10 на расстоянии 100 от верхнего края экрана и с такими горизонтальными координатами 50, 80, 110, 140, , 290. Как видим, центры соседних окружностей отстоят друг от друга на 30. Вот примитивный фрагмент, решающий эту задачу: При вводе этой программы вас будет раздражать необходимость вводить много раз почти одно и то же. Воспользуйтесь копированием, которое объяснено в параграфе «Копирование и перемещение фрагментов текста» из части IV. Мы видим, что здесь Паскаль 9 раз выполнит одну и ту же процедуру, причем при каждом следующем обращении первый параметр вырастает на 30. А теперь решим эту же задачу при помощи цикла. Придумаем для первого параметра переменную величину, например, х. Чтобы х изменялся, организуем цикл repeat. Вот программа решения задачи: VAR x, Device, Mode :Integer; Задание 69:. Попробуйте уменьшить расстояние между центрами окружностей, не изменяя их радиуса, нарисовав их плотнее, чтобы они пересекались, еще плотнее, пока они не образуют “трубу”. Задание 70:. Удлините трубу налево и направо до краев экрана. Задание 71:. Увеличьте толщину трубы. Заставим окружности вести себя посложнее. Например, расположим их не по горизонтали, а по диагонали экрана в направлении от левого верхнего угла в правый нижний. Для этого организуем еще одну переменную — вертикальную координату у — и заставим ее тоже изменяться одновременно с x. VAR x, y, Device, Mode : Integer; Если мы захотим менять радиус, то организуем переменную R, тоже типа Integer. Задание 72:. Нарисуйте ряд точек по направлению из левого нижнего угла в правый верхний. Задание 73:. “Круги на воде”. Нарисуйте пару десятков концентрических окружностей, то есть окружностей разного радиуса, но имеющих общий центр. Задание 74:. “Компакт-диск”. Если радиус самого маленького “круга на воде” будет порядка 50, а самого большого — во весь экран, и если радиусы соседних окружностей будут различаться на 2-3 пиксела, то на экране вы увидете привлекательный “компакт-диск”. Сделайте его золотым (Yellow). Задание 75:. Не трогая x, а меняя только y и R, вы получите коническую башню. Задание 76:. Меняя все три параметра, вы получите трубу, уходящую в бесконечность. Задание 77:. Разлинуйте экран в линейку. Задание 78:. А теперь в клетку. Задание 79:. А теперь в косую линейку. Задание 80:. Начертите ряд квадратов. Чтобы получить богатые рисунки, нужно использовать богатые возможности Паскаля: вложенные циклы, ветвление внутри цикла и т.д., например: Задание 81:. Нарисуйте шахматную доску. Задание 82:. “Ковер”. В задании 69 вы рисовали горизонтальный ряд пересекающихся окружностей. Теперь нарисуйте один под другим много таких рядов. Указания: Здесь вам понадобятся вложенные циклы. Если центры соседних окружностей отстоят друг от друга на одинаковое расстояние что по горизонтали, что по вертикали, и если удачно подобраны остальные числа, то у вас получится красивый ковер во весь экран с аккуратными краями. Задание 83:. Пусть у этого ковра будет вырезан левый нижний угол. Задание 84:. и вдобавок вырезан квадрат посередине. Видео:1 2 4 сопряжение окружностейСкачать  Графика и анимация в Паскаль АВС |
| Вложение | Размер |
|---|---|
| Графика_Точка_Линия_Ломанная линия | 1.4 МБ |
| Графика_Прямоугольник_Треугольник | 428.26 КБ |
| Анимация | 171.46 КБ |
Предварительный просмотр:
Чтобы пользоваться предварительным просмотром создайте себе аккаунт (учетную запись) Google и войдите в него: https://accounts.google.com
Видео:10 класс, 11 урок, Числовая окружностьСкачать

Предварительный просмотр:
Урок 2 . Рисование фигур. Окраска фигур.
Цель : закрепление и систематизация знаний и умений учащихся при работе с графикой в Паскаль АВС.
обучающие — повторить и систематизировать навыки работы по теме «Графика в среде Паскаль», стимулировать интерес учащихся к созданию нестандартных заданий; формирование чувства композиции и художественно-графических умений, навыков конструирования и проектирования;
развивающие — развитие приемов умственной деятельности, формирование и развитие функционального мышления учащихся, развитие познавательных потребностей учащихся, создание условий для приобретения опыта работы учащихся в среде ИКТ;
воспитательные — развитие познавательного интереса учащихся, основ коммуникативного общения, уверенности в собственных силах.
Тип урока : закрепления знаний.
Формы работы : фронтальная, индивидуальная.
Методы работы : частично-поисковый, репродуктивный.
Оборудование урока : ПК, мультимедийный проектор
Требования к результатам усвоения учебного материала.
Ученики должны знать:- язык программирования PascalАВС
— особенности работы в графическом режиме GraphАВС;
— стандартные процедуры и функции модуля GraphАВС;
— графические операторы языка программирования
Ученики должны уметь:
— строить элементарные изображения;
— работать в графическом режиме;
— правильно применять стандартные процедуры и функции модуля GraphАВС;
— применять базовые алгоритмические структуры при программировании
-производить необходимые действия с программой;
Прямоугольник в Паскале рисуется:
Rectangle(x1,y1,x2,y2) — рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2) .
Фигуры с заливкой:
Треугольник рисуется процедурами:
Окружность можно нарисовать с помощью процедуры:
Circle(x,y,r) — рисует окружность с центром в точке (x,y) и радиусом r .
Arc(x,y,r,a1,a2) — Рисует дугу окружности с центром в точке (x,y) и радиусом r , заключенной между двумя лучами, образующими углы a1 и a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки) .
Ф УНКЦИЯ RANDOM ДЛЯ ИСПОЛЬЗОВАНИЯ ОКРАСКИ
SetPenColor(rgb(random(256), random(256), random(256))); — выбирает случайное число из 256-цветной палитры для красного, зеленого и синего.
Задание 3: Нарисовать горизонтальный ряд окружностей радиусом 10 на расстоянии 100 от верхнего края экрана и с такими горизонтальными координатами 50, 80, 110, 140, … , 290.
* раскрасить круги случайным цветом
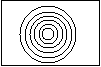
Задание 4: «Круги на воде».
Нарисуйте пару десятков концентрических окружностей, то есть окружностей разного радиуса, но имеющих общий центр.
Задание 5:
Воспроизвести изображение при помощи программы:
Пример графической программы, рисующей изображение дома:
uses Graphabc; //подключение модуля GraphABC
SetWindowWidth ( 800 ) ; //ширина окна программы
SetWindowHeight ( 600 ) ; //высота окна программы
SetPenWidth ( 3 ) ; //толщина пера
SetFontSize ( 18 ) ; //размер шрифта
SetFontColor ( clRed ) ; //цвет шрифта
SetFontStyle ( fsBold ) ; //жирный стиль шрифта
TextOut ( 100 , 100 , ‘Домик’ ) ; //текст
Rectangle ( 200 , 300 , 600 , 600 ) ; //дом
Circle ( 400 , 225 , 40 ) ; //круг
SetBrushColor ( clAqua ) ; //цвет заливки окна
FillRect ( 300 , 400 , 500 , 500 ) ; //процедура заливки окна
rectangle ( 300 , 400 , 500 , 500 ) ; //окно
Line ( 400 , 400 , 400 , 500 ) ; // окно
Line ( 300 , 450 , 500 , 450 ) ; //окно
Line ( 200 , 300 , 400 , 150 ) ; //крыша
Line ( 400 , 150 , 600 , 300 ) ; //крыша
Line ( 480 , 210 , 480 , 160 ) ; //труба
Line ( 480 , 160 , 520 , 160 ) ; //труба
Line ( 520 , 160 , 520 , 240 ) ; //труба
Рисунок в PascalABC
Программа, рисующая фигурку:
SetWindowSize ( 500 , 500 ) ; //задаем размер графического окна
SetPenWidth ( 3 ) ; //устанавливаем стиль пера
SetBrushColor ( clFuchsia ) ; //устанавливаем цвет кисти
Circle ( 225 , 160 , 50 ) ; //рисуем окружность
Line ( 225 , 160 , 225 , 180 ) ; //рисуем линии
Line ( 210 , 190 , 240 , 190 ) ;
Line ( 225 , 210 , 225 , 250 ) ;
Line ( 100 , 100 , 200 , 260 ) ;
Line ( 200 , 260 , 400 , 260 ) ;
Line ( 210 , 350 , 200 , 480 ) ;
Line ( 240 , 350 , 250 , 480 ) ;
Rectangle ( 200 , 230 , 250 , 350 ) ; //рисуем прямоугольник SetBrushColor(clLime);
FillRect ( 0 , 480 , 500 , 500 ) ; //рисуем закрашенный прямоугольник
Circle ( 205 , 150 , 10 ) ;
Circle ( 245 , 150 , 10 ) ;
Задание 1. Определите координаты и составьте программу, выводящую на экран рисунок дома и дерева.
Задание 2 . Используя оператор цикла и введя переменную для пересчета координат по оси x, постройте «поселок», состоящий из 5 домов. Внесите соответствующие дополнения и изменения в предыдущую программу.
Весь наш «поселок» выстроился вдоль горизонтальной оси экрана — оси X. Построение рисунка начинается с левого верхнего угла стены первого дома — точки с координатами (100, 50). Координата Y не изменяется. Чтобы начать рисовать второй домик, нужно координату X увеличить на 150 (50 точек — ширина первого дома и 100 точек — расстояние между домиками).
Выберем в качестве параметра цикла целочисленную переменную X.
Для всех элементов нашего рисунка абсолютное значение координаты X заменим на относительное. Например, для стены дома процедура для рисования запишется следующим образом:
Сформулируем условие выполнения циклических действий для нашей задачи.
Какие координаты имеет левый верхний угол пятого дома? Конечное значение выбранного нами параметра цикла x = 700. Тогда условие выполнения цикла записывается так: x
Словесное описание алгоритма коротко можно записать так:
Переменной цикла x присвоить начальное значение 100. Пока x
Самостоятельно составить программу.
Видео:Построение 10 угольника циркулемСкачать

Предварительный просмотр:
Урок 3. Анимация в Паскале
Цель: Изучить построение анимации в Паскаль
Образовательные задачи: Познакомить с понятием «Анимация»,
Закрепить знания детей об алгоритме построения анимации.
- Понимать: Структуру построения программного кода.
- Знать: Порядок и алгоритм анимированния объекта.
- Уметь: Анимировать графические объекты.
- Исследовать: Возможность сокращения длины алгоритма.
Задачи воспитания : Воспитать трудолюбие, самостоятельность, культуру речи, и общения.
Задачи развития: Развивать мышление, память, речь и другие психические процессы.
Тип урока: Формирование новых знаний и их закрепление.
Оборудование: Компьютеры, интерактивная доска, проектор, презентация.
Методы обучения: Иллюстративно-обьяснительный
Оборудование урока : ПК, мультимедийный проектор,язык программирования Паскаль АВС.
Как на языке программирования Паскаль АВС создать простейшую анимацию — иллюзию движения?
Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются.
В этом уроке будет показано, как можно создать анимированное изображение с помощью модуля GraphABC.
Пример: Воспроизвести движение круга по горизонтали.
Circle ( x , 100 , 10 ) ;
Circle ( x , 100 , 10 ) ;
Теперь рассмотрим пример: создать движение нескольких (примитивных) фигур по заданной траектории.
Без чего мы обойтись не сможем, не сможем мы обойтись без нескольких инструментов:
Рисование средствами PascalABC происходит очень медленно. Пока оно идет, картинка на экране успевает много раз обновиться. Отсюда мерцание. То есть, мы видим не окончательную картинку, а процесс ее рисования. Окончательную картинку в общем-то не видим — как только она построилась, мы ее тут же стираем и начинаем новый цикл рисования. Для борьбы с этим эффектом придумали двойную буферизацию. Идея в том, чтобы сначала построить картинку в памяти (не выводя на экран), а затем отобразить новый кадр на экране целиком, без промежуточных вариантов, где не хватает половины лучиков. Для этого в начале программы вызываем процедуру LockDrawing.
Процедура ClearWindow (color);
После каждой прохода по циклу очищает графическое окно указанным цветом, который передается в качестве параметра.
После этого все команды рисования будут создавать картинку в памяти (в так называемом вторичном буфере). Непосредственно на экране ничего рисоваться не будет. После того, как очередной кадр анимации полностью отрисован (то есть перед ClearWindow), нужно вызвать процедуру Redraw;
Эта процедура вызовет перерисовку всей картины.
Нарисуем сначала четыре окружности.
SetWindowSize ( 400 , 400 ); //Размер окна
//Отрисовка четырех окружностей.
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Второй стадией, будет отрисовка пятой окружности и с помощью вышеуказанных процедур и цикла заставим его двигаться по заданной траектории.
SetWindowSize ( 400 , 400 );
//Движение от первой точки до второй
for i := 100 to 300 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( i , 100 , 20 );
//Движение от второй точки до третьей
for i := 100 to 300 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( 300 , i , 20 );
//Движение от третьей точки до четвертой
for i := 300 downto 100 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( i , 300 , 20 );
//Движение от четвертой точки до первой
for i := 300 downto 100 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( 100 , i , 20 );
Задание 6: Выполнить анимацию движения квадрата по следующей траектории:
Задача №7 Создать проезжающий грузовик
Видео:Центростремительное ускорение. 9 класс.Скачать

По теме: методические разработки, презентации и конспекты
Презентация «Эффекты анимации»
Презентацию можно использовать для демонстрации эффектов анимации, используемых в MS Power Point.
Эффекты анимации
Описывает технологию создания анимации в программе Macromedia Flash.
Основы языка программирования .Паскаль
Разработка урока предусматривающая работу в Паскале.
Введение в Паскаль
Материал предназначен для студентов 1 курса.
План урока по учебному предмету «Основы анимации» ИСПОЛЬЗОВАНИЕ ТЕХНОЛОГИИ БЕСПРОВОДНОЙ СВЯЗИ НА УРОКАХ АНИМАЦИИ
С появлением новых технологий и открытий в науке занятия анимацией перестают быть уделом только избранных. Появляются новые анимационные программы, позволяющие создавать фильмы при помощи смартфонов, .
Графика и анимация в Паскаль АВС
Данная разработка предназначена для учащихся 7-9 классов, изучающих программирование на языке Паскаль.Уроки позволят освоить элементы графики и анимации в ПаскальАВС. Процесс создания графики вызывает.
Памятка Треугольник Паскаля
Материал для проведения расчетов по математике на тему Треугольник Паскаля.
📸 Видео
Деление окружности на равные части. Урок 6. (Часть 1. ГЕОМЕТРИЧЕСКИЕ ПОСТРОЕНИЯ)Скачать

Уравнение окружности (1)Скачать

Тригонометрическая окружность. Как выучить?Скачать

Урок 43. Криволинейное движение. Равномерное движение по окружности. Центростремительное ускорениеСкачать

Деление окружности на 5, 10 и 7 равных частейСкачать

Радиус описанной окружностиСкачать

Черчение. Внутреннее, внешнее и смешенное сопряжение двух окружностей.Скачать

Как начертить овал. Эллипс вписанный в ромбСкачать

№968. Напишите уравнение окружности с центром в точке А(0; 6), проходящей через точку В (-3; 2).Скачать

Деление окружности на 3, 4, 5, 6 и 7 равных частейСкачать

Математика это не ИсламСкачать

Построение недостающих проекции сквозного отверстия в сфереСкачать

1 2 2 деление окружности на 5 равных частейСкачать

Длина окружности. Математика 6 класс.Скачать


 Т очка, отрезок, окружность, прямоугольник
Т очка, отрезок, окружность, прямоугольник  Пример 1. Нарисовать ряд окружностей радиуса 10 пикселей вдоль верхнего края экрана.
Пример 1. Нарисовать ряд окружностей радиуса 10 пикселей вдоль верхнего края экрана. Пример 1_1
Пример 1_1