Figma предлагает несколько видов копирования:
- Обычное копирование элемента
- Дублирование элемента
- Копирование стилей
Все три буфера обмена работают независимо и не перезаписывают друг друга.
- Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
- Видео: копирование в Figma
- Вставить на месте другого элемента
- Видео: копирование в место рядом с другим элементом в Figma
- Дублирование элемента
- Видео: дублирование в Figma
- Перетаскивание с зажатым Option (Alt)
- Видео: копирование перетаскивающем с Alt или Option
- Копирование стилей
- Видео: копирование стилей
- Умное копирование в Figma: зачем нужно и как пользоваться
- Вставка с заменой
- Множественная вставка
- Скопировать характеристики
- Скопировать точно под курсор
- Скопировать как PNG
- Как скопировать в фигме. Дублирование. Работаем по умному.
- Как скопировать и вставить в фигме
- Как дублировать элементы в фигме
- Заключение
- 📺 Видео
Видео:FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
Самое привычное для большинства пользователей копирование.
Скопированный объект будет вставлен в активный фрейм с теми же параметрами расположения (отступами слева и сверху).

На скриншоте вы видите два квадрата, один из которых является копией другого. Они находятся в разных фреймах, но у них одинаковые отступы. Так как мы копировали из правого фрейма в левый, а левый фрейм уже правого, то скопированный квадрат частично выходит за область фрейма.
Видео: копирование в Figma
Тег video не поддерживается вашим браузером
Видео:Как скопировать SVG из Иллюстратора в ФигмуСкачать

Вставить на месте другого элемента
Чтобы вставить скопированный элемент рядом (на месте) другого произвольного выделенного (выбранного) элемента, используйте сочетание Shift + Command + V. Скопированный элемент будет иметь те же параметры X и Y.
Видео: копирование в место рядом с другим элементом в Figma
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Дублирование элемента
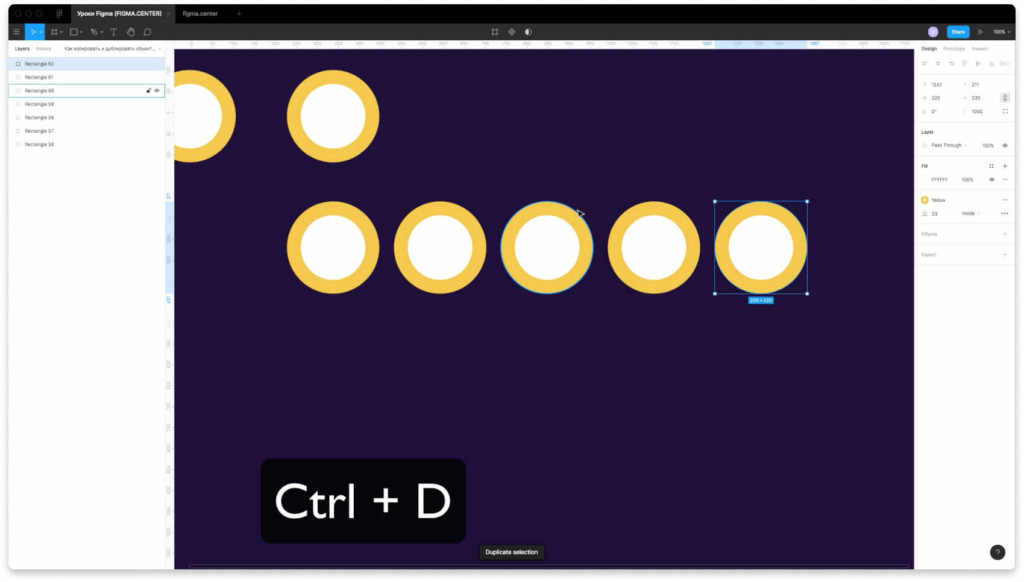
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
- Выбрать элемент
- Нажать ctrl+d или cmnd+d
- Сдвинуть дубль
- Применять пункт 2 необходимое количество раз


Видео: дублирование в Figma
Тег video не поддерживается вашим браузером
Такой способ удобен для создания группы одинаковых элементов
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

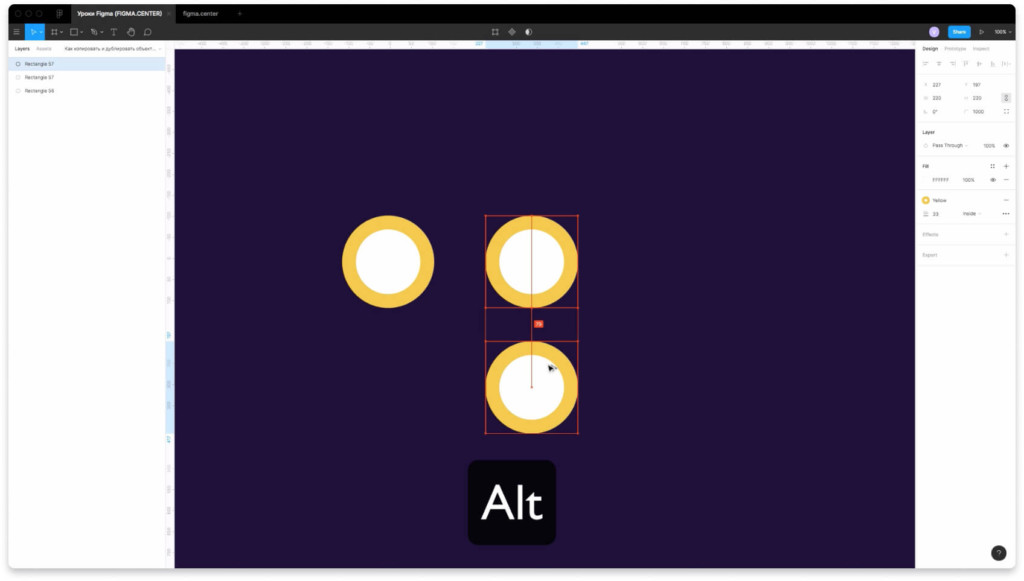
Перетаскивание с зажатым Option (Alt)
Если вы выделите элемент, а затем перетащите его по экрану с зажатой клавишей Option (Mac), Фигма создаст копию этого объекта. При этом будут показаны подсказки с расстояниями до исходного элемента и других объектов.
Видео: копирование перетаскивающем с Alt или Option
Тег video не поддерживается вашим браузером
Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Копирование стилей
Данная процедура применяет все стили одного элемента к другому.


- Заливка
- Обводка
- Эффекты
- Шрифты
- Позиционирование
- Скрепления
- Длина и высота
- Расположение элемента
- Выделяем исходный элемент
- Жмем crtl+alt+c или cmnd+option+c
- Выделяем один или несколько элементов, к которым нужно применить стиль
- Жмём ctrl+alt+v или cmnd+option+v
Видео: копирование стилей
Тег video не поддерживается вашим браузером
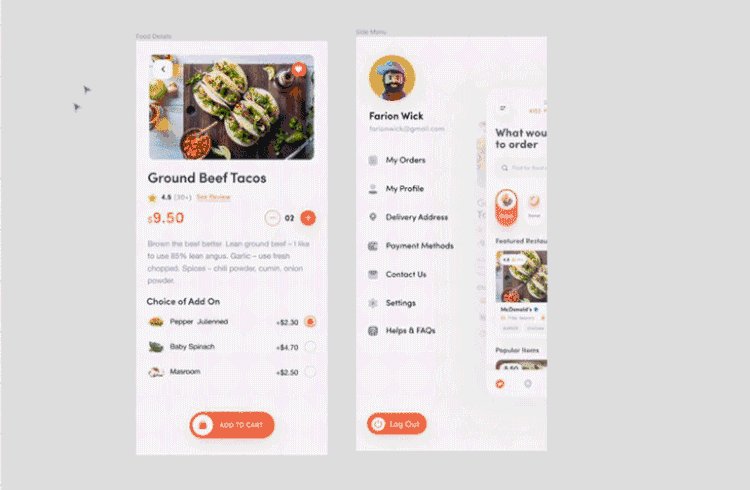
Изображения для примера мы взяли из плагина Unsplash
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Видео:FIGMA: КАК КОПИРОВАТЬ И ДУБЛИРОВАТЬ. Работаем быстрее и по умному | Уроки фигма на русскомСкачать

Умное копирование в Figma: зачем нужно и как пользоваться
Рассказываем о новых функциях графического редактора, которые помогут сэкономить ваше время.
Оля Ежак для Skillbox Media
В Figma есть множество скрытых возможностей, в их числе — расширенное копирование, которое делает удобнее работу с шаблонными элементами вашего макета.
Рассказываем о пяти функциях копирования, которые помогут вам быстрее работать в Figma.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

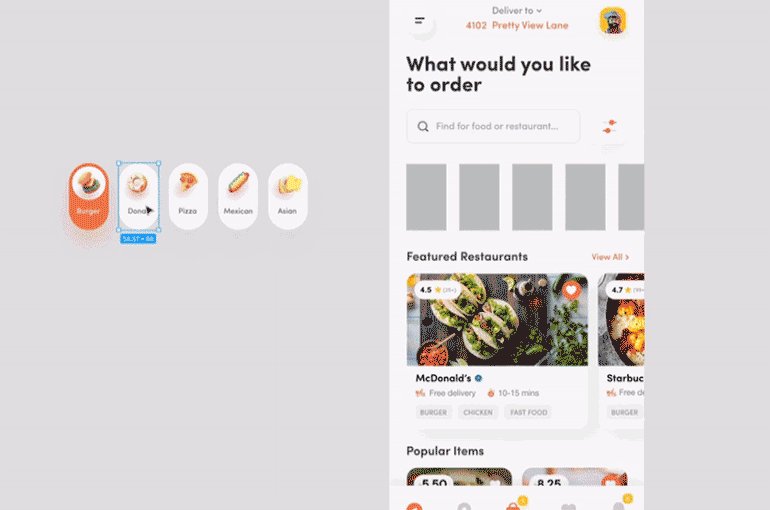
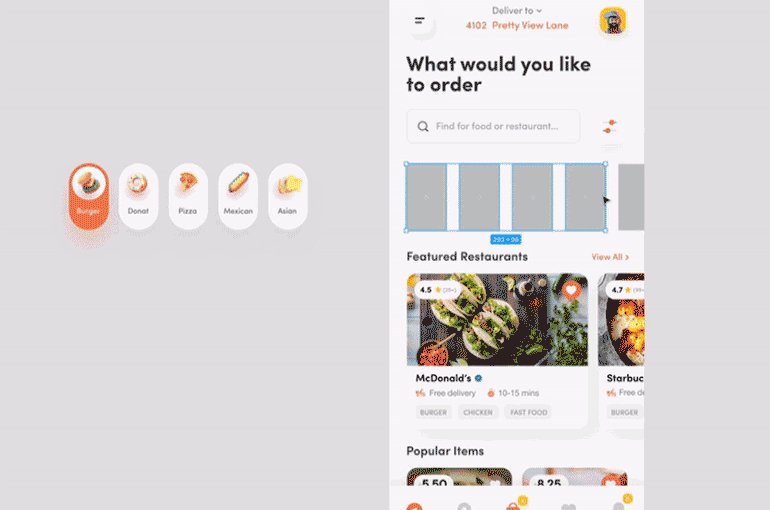
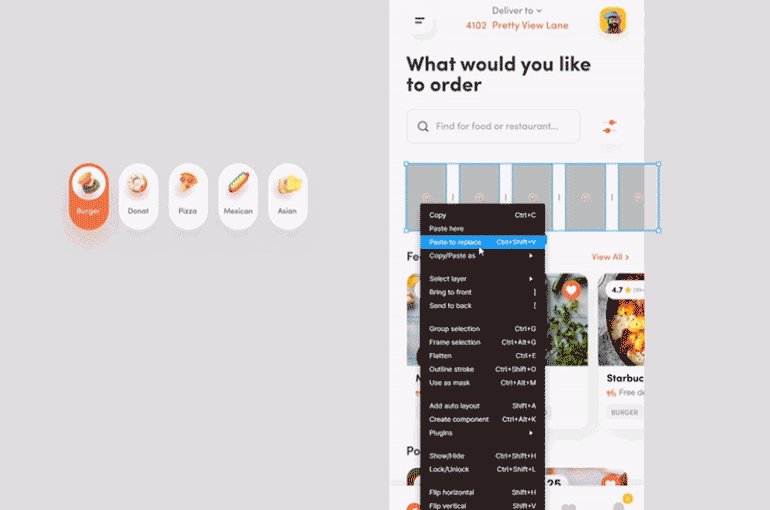
Вставка с заменой
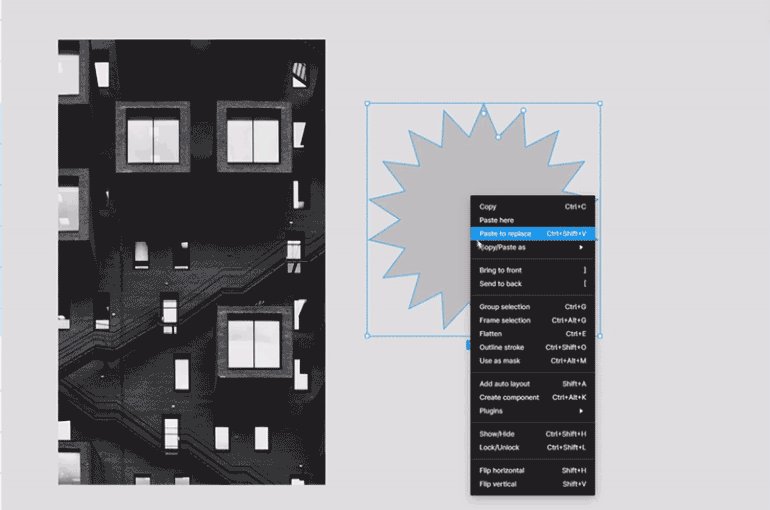
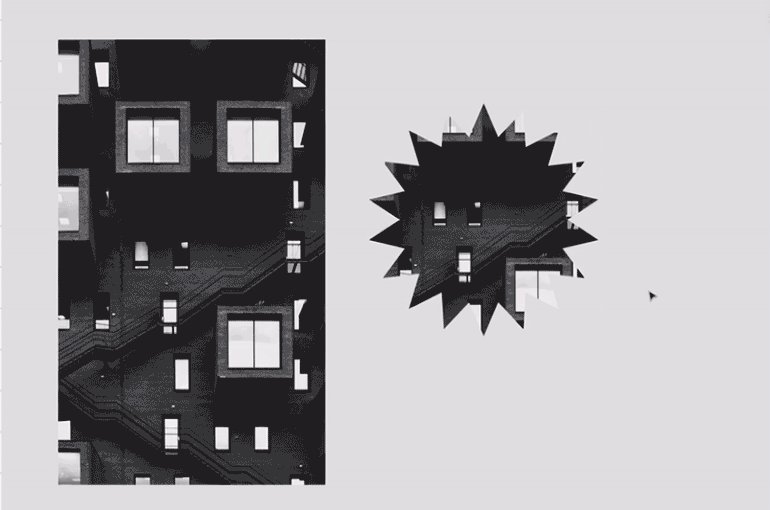
Что, если вам нужно заменить 20 серых «заглушек» на одинаковые модули? Копипастить 20 раз — долго и нудно. Поэтому разработчики Figma добавили функцию вставки с заменой, которая меняет выбранные объекты на скопированный.
Как пользоваться вставкой с заменой
- Скопируйте любой объект на макете.
- Выделите объекты на макете, которые хотите заменить на скопированный.
- Нажмите сочетание клавиш Ctrl (⌘) + Shift + V.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

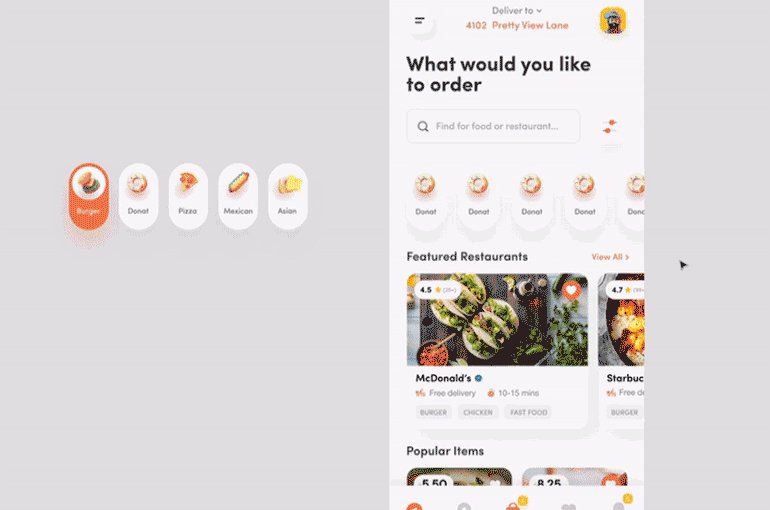
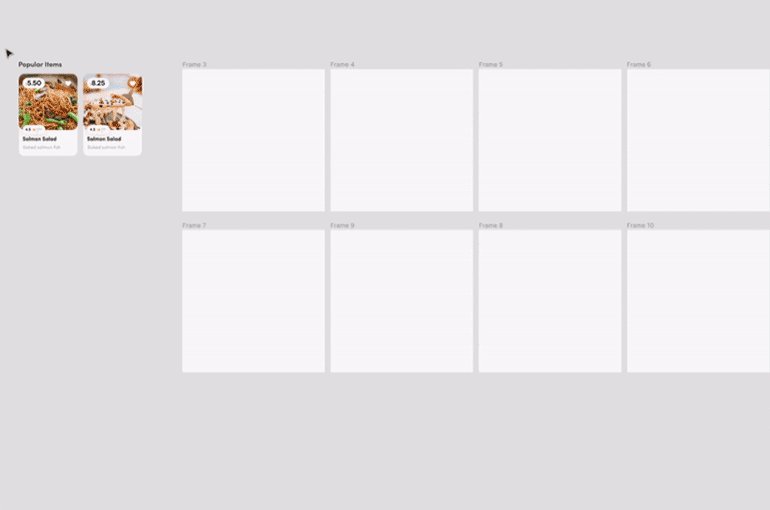
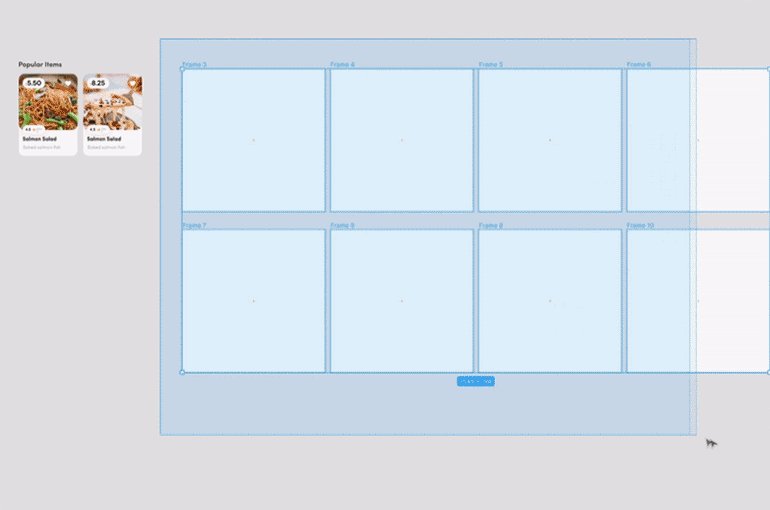
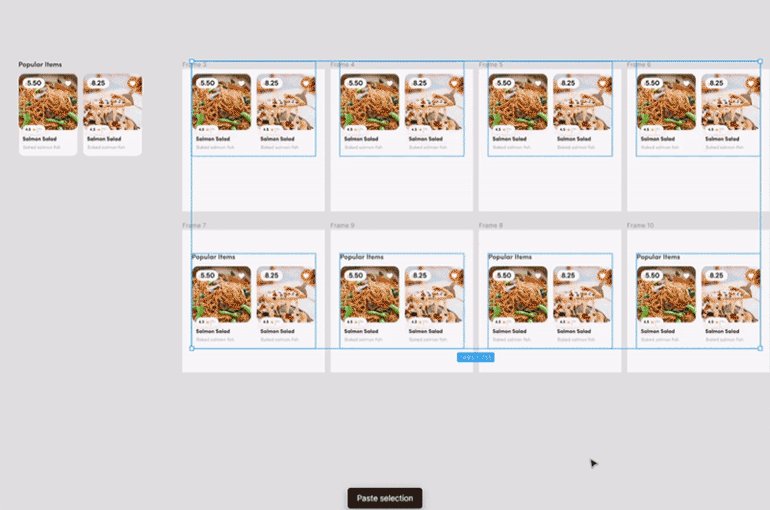
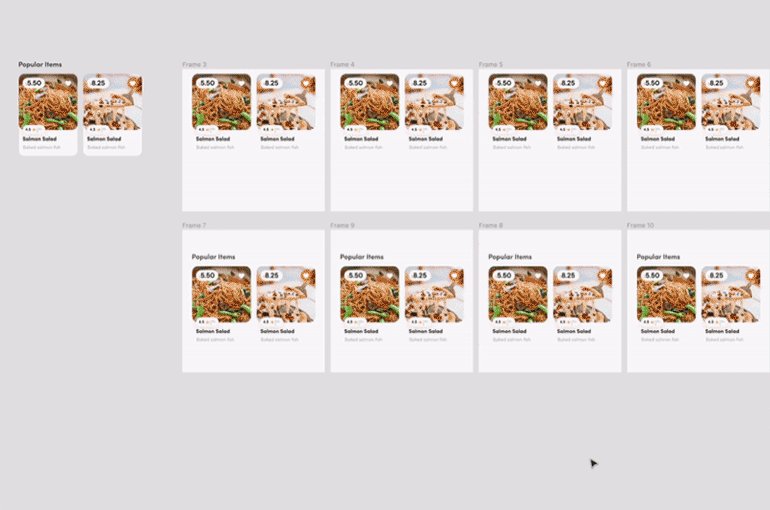
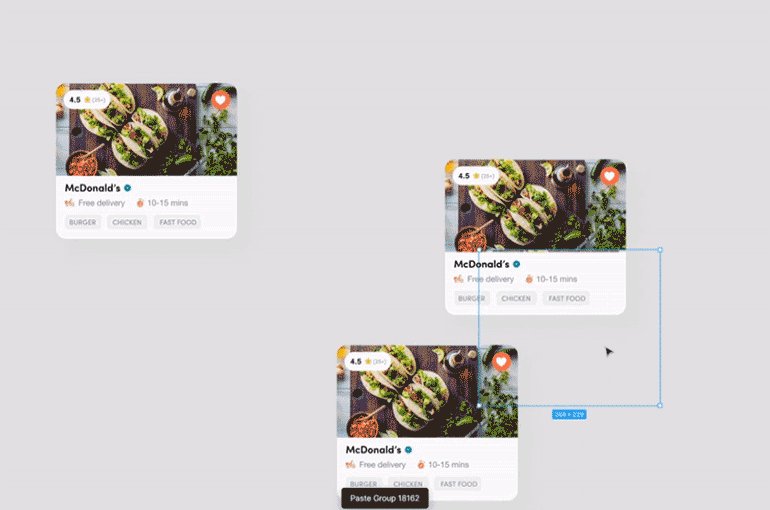
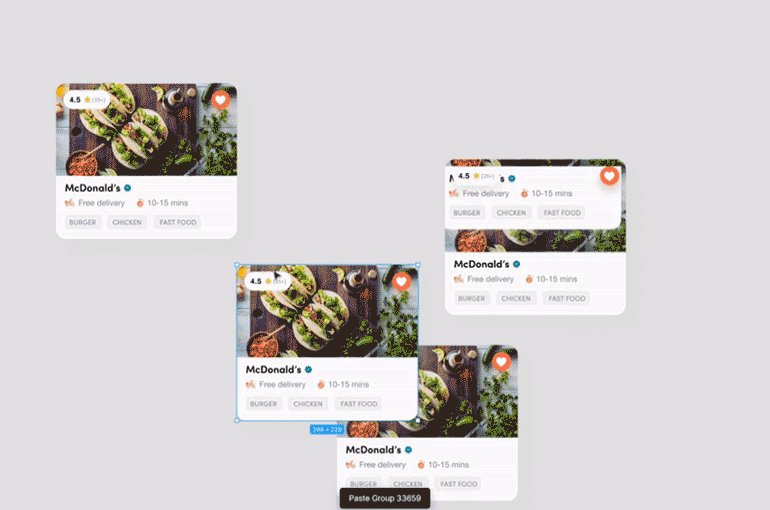
Множественная вставка
В любом мобильном приложении есть кнопка меню, которая должна быть практически на всех макетах. 15 раз копировать одно и то же — долго. Но чтобы сэкономить время, воспользуйтесь функцией множественной вставки.
Как пользоваться множественной вставкой
- Скопируйте любой объект на макете.
- Выделите несколько фреймов и нажмите Ctrl (⌘) + V, чтобы вставить объект в каждый из выделенных фреймов.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Скопировать характеристики
В Figma доступна функция копирования свойств. Она очень полезна — например, при вёрстке карточек в приложении: вы сможете применить одинаковые тени, обводку и цвет фона сразу ко всем выделенным объектам.
Как копировать характеристики
- Чтобы скопировать характеристики, выделите «эталонный» объект и нажмите Ctrl (⌘) + Alt (⌥) + C.
- Чтобы вставить характеристики, выделите любой объект и нажмите Ctrl (⌘) + Alt (⌥) + V.
Видео:Туда-сюда. Обмен графикой между Figma, Photoshop, IllustratorСкачать

Скопировать точно под курсор
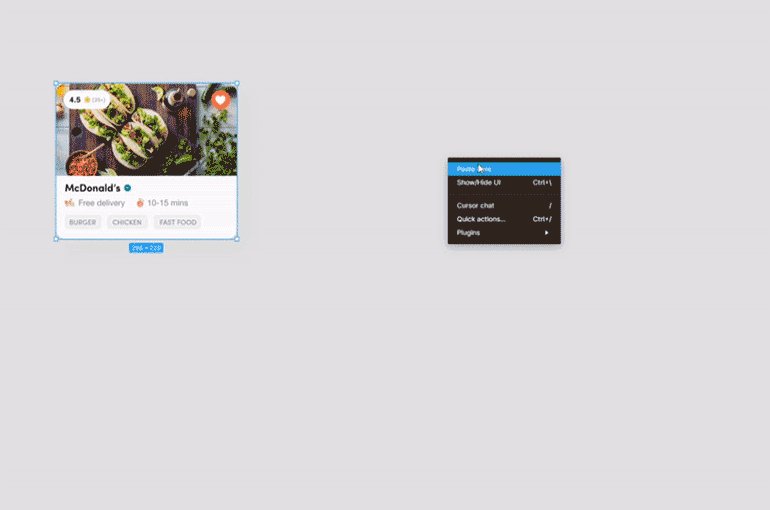
Обычно при вставке скопированного объекта Figma сама выбирает, где именно он должен оказаться. Если вы хотите держать этот процесс под личным контролем, пользуйтесь функцией вставки точно под курсор.
Скопируйте нужный объект, нажмите правой кнопкой мыши в любом месте макета и выберите Paste Here — копия объекта окажется точно под вашим курсором.
Видео:Уроки Figma | Симметричный векторСкачать

Скопировать как PNG
В любой момент вам может понадобиться скопировать макет в Photoshop или отправить его в чат арт-директору. Через обычный экспорт делать это долго. Чтобы не тратить время на лишние действия, пользуйтесь функцией « Скопировать как…».
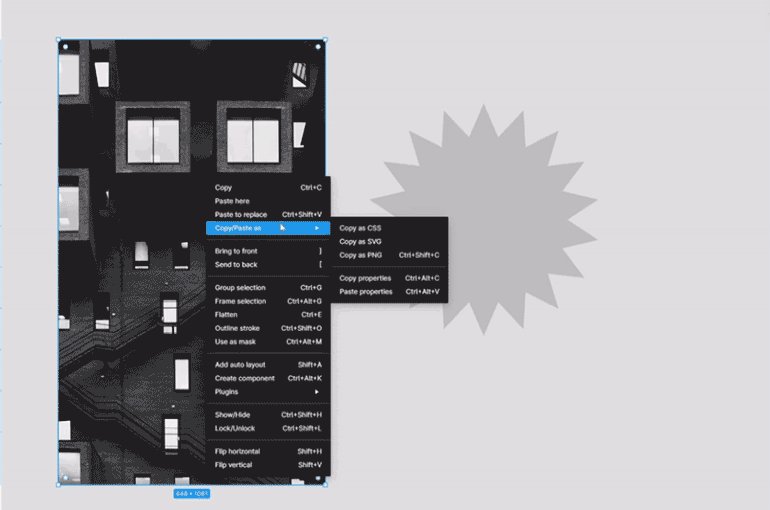
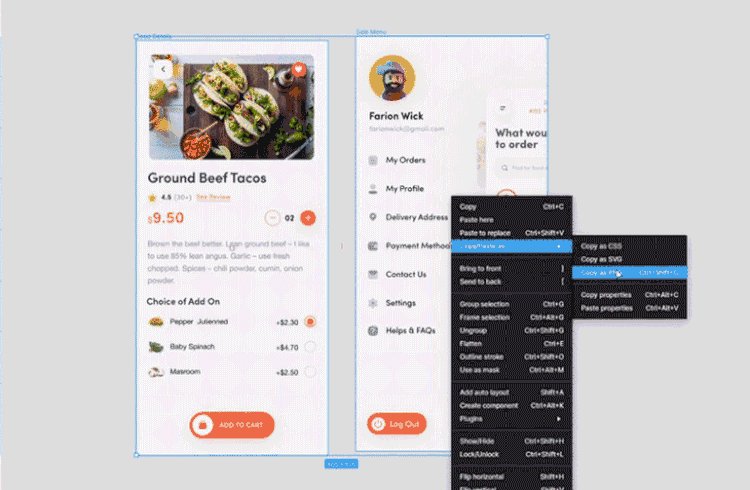
Выделите нужный объект, нажмите на него правой кнопкой мыши, в выпадающем меню перейдите в Copy/Paste as и выберите Copy as PNG.
Кстати, если выбрать Copy as SVG, то в буфер обмена попадёт готовый код SVG-изображения, который можно использовать в HTML.
Видео:12 Ai Figma туда-обратноСкачать

Как скопировать в фигме. Дублирование. Работаем по умному.
Многие начинающие пользователи задаются вопросами «Как скопировать в фигме?». Это может быть, что угодно: элементы, текст, изображения, фрейм, слой и т.д. В этой инструкции поговорим про копирование и дублирование элементов в Figma. Вы будете работать намного продуктивнее и по умному. Смотрите видео ниже или прочитайте статью.
Видео:Как скопировать в фигме: слои, стили, объектыСкачать

Как скопировать и вставить в фигме
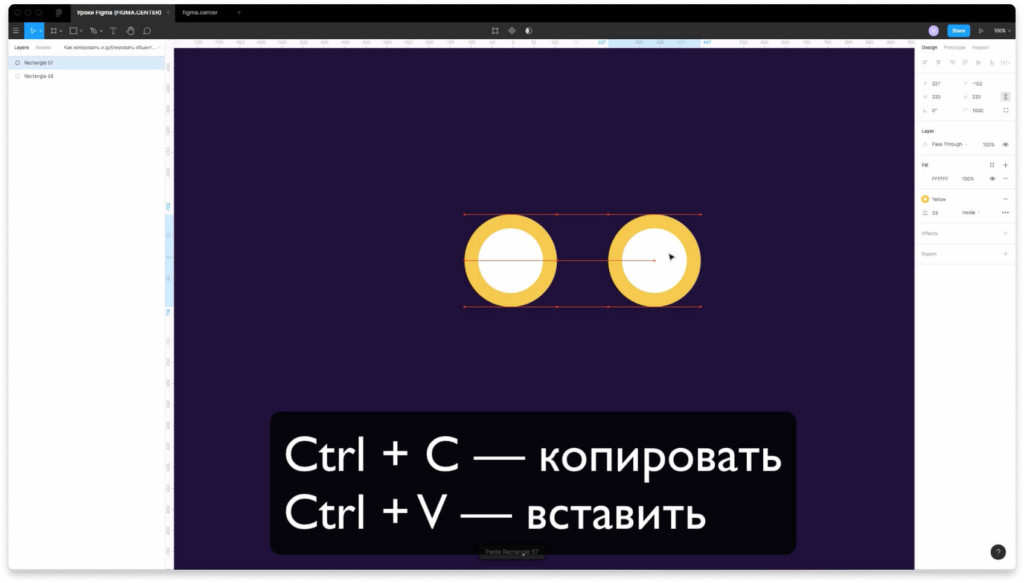
Первый способ, который можно использовать, чтобы скопировать любой элемент в фигме — нажмите комбинацию клавиш «Ctrl + C». Чтобы вставить нажмите «Ctrl + V». Это работает также как и в других программах.
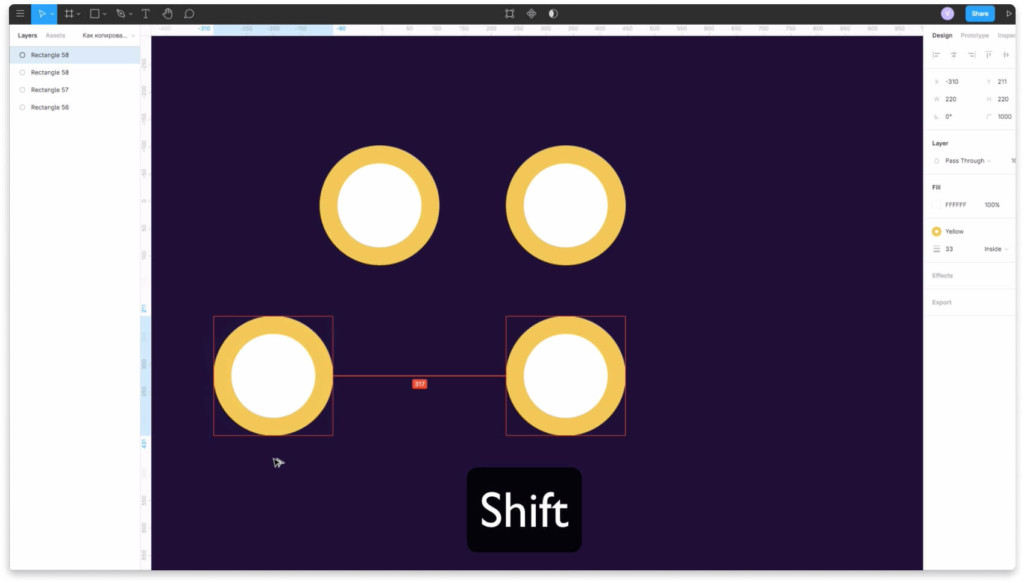
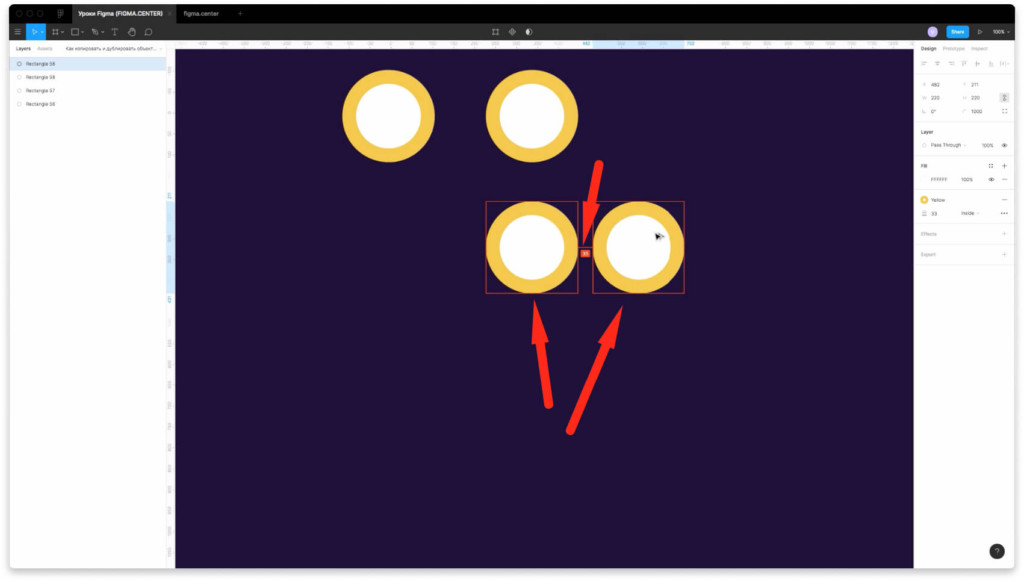
Второй способ для копирования — это выбрать элемент, нажать на клавишу «Alt» и потянуть его в сторону с зажатой левой клавишей мыши.
Если вы хотите, чтобы скопированный элемент перемещался только по одной оси (X или Y), то нужно зажать Shift. Тогда он будет перемещаться по горизонтали или по вертикали. Это удобно, если вам нужно разместить элементы по одной оси. Рекомендую использовать для выравнивания.
Видео:Фигма для новичков - из PNG в SVG или почему не стоит использовать плагин Image TracerСкачать

Как дублировать элементы в фигме
Чтобы дублировать элементы в фигме, рекомендую сделать следующее. Скопируйте любой элемент с помощью клавиши Alt и перетащите элемент с нажатием левой клавишей мыши. Поместите копию в стороне (например на расстоянии 35 px от первого элемента).
Нажмите на комбинацию горячих клавиш «Ctrl + D». Элементы будут дублироваться и появляться на заданном ранее расстоянии (35 px).
Дублируя и копируя элементы таким образом вы сэкономите огромное количество времени на работе и будете работать по умному.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Заключение
В этой статье вы узнали как быстро и легко скопировать любой элемент в фигме. Также разобрались с инструментом дублирования. Теперь вы сможете работать быстрее и по умному. Это сработает для фреймов, текста, векторных фигур, слоёв, групп и т.д. Желаю создавать крутые проекты.
📺 Видео
Копирование и вставка объектов в фигме. 3 способаСкачать

Обновление в Фигме: копипаста! Скопировать и вставить нескучные уроки! Ну и новостиСкачать

Как перенести любой сайт в Figma и потом редактировать его #figma #webdesign #вебдизайнСкачать

Как перевести в кривые в фигмеСкачать

ОБНОВЛЕНИЕ FIGMA: КОПИРОВАТЬ/ВСТАВИТЬСкачать