Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
Я помню, сколько проблем у меня было год назад с переводом прописи в вектор. У меня было хорошее понимание Pen Tool, но я понятия не имел, что есть мелкие приёмы, которые чудесным образом делают очертания букв плавными.
Надеюсь, этот урок ответит на все вопросы перевода в вектор надписи и чего угодно. Тот же процесс годится для всего, что вы создаёте в Illustrator. В случае с надписью секрет в небольшом количестве опорных точек при правильном их размещении и нескольких приёмах правки кривых, углов, ширины и т. д.
Пока что обратите внимание на три вещи:
Во-первых, в процессе используется работа, созданная мною в предыдущем уроке. Для вашей практики и опыта будет полезней работать на своём примере. Это лучший способ обучения! Я дам вам информацию, а вы примените её к своей надписи, чтобы у вас получилось оригинальное произведение!
Во-вторых, этот урок не о том, как пользоваться инструментом Pen Tool. Если вы не понимаете, как он работает, я предлагаю вам прочитать об этом до начала урока — это упростит задачу.
В-третьих, этот урок может показаться немного запутанным и затянутым, но я обещаю, что это ради учения! Я стараюсь поделиться с вами всем, что может помочь с работой в векторе. Короче говоря, это не будет лёгкой пробежкой. Будет начало и будет конец, но нам потребуется некоторое время, чтобы туда добраться!
Держите глаза и уши открытыми и мы создадим великие вещи, обещаю. Начинаем!
- 1. Приготовим необходимые инструменты
- 2. Нанесение крайних (extrema) точек
- Шаг 1
- Шаг 2
- 3. 0°, 45°, 90°: углы наклона ручек
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 4. Дополнительные векторные подсказки и приёмы
- Шаг 1
- Шаг 2
- Шаг 3
- 5. Последняя часть вектора
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Заключение
- Дополнительные ресурсы
- 3 способа отрисовать текстовый логотип
- Трассировка из растрового изображения в векторное
- Подбор шрифта по картинке
- Рисование пером и фигурами
- Видео: 3 способа нарисовать лого
- Работа с векторным текстом
- 💥 Видео
Видео:Как отрисовать текстовый логотип? 3 способаСкачать

1. Приготовим необходимые инструменты
- Компьютер—PC или Mac. Любой из них справится!
- Adobe Illustrator
- Исходный эскиз/скан надписи, которую вы переведёте в вектор
- Ручка или карандаш
Можете взять любой эскиз надписей, которые вы, возможно, сделали на предыдущих уроках. Нашей задачей будет перевести его в векторный формат.
Видео:Как сделать логотип в векторе в фотошопеСкачать

2. Нанесение крайних (extrema) точек
Прежде чем садиться за компьютер, сделаем перенос векторов вручную! На бумаге! Дикость, да? Я обещаю, что это даст вам гораздо большее понимание прекрасного инструмента Pen Tool.
Теперь, что значит «extrema»? Во-первых, это множественное число для extremum. Что в математике обычно означает максимум или минимум. В случае с надписью крайние точки контура буквы, который будет создан кривыми bezier с помощью ручек. Например, крайними точками буквы «О» будут северная и южная опорные точки, которые образуют кривую. Восточная и западная опорные точки позволяют распределять вес и ширину.
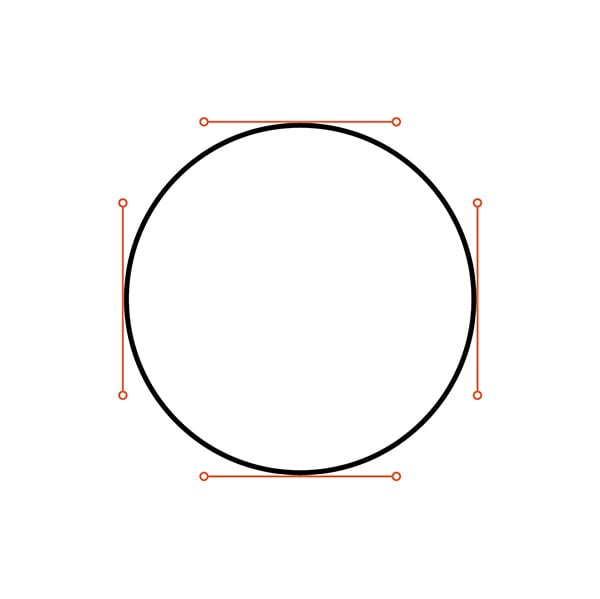
Посмотрите на эту окружность. Её форма создана равномерно четырьмя основными точками. Они и есть «extrema» буквы «O».

Обратите внимание, что ручки вытянуты и распределены равномерно. Ту же технику применяйте к своей прописи. Старайтесь сбалансировать нагрузку так, чтобы вес не оказался на одной ручке.
Шаг 1
Если хотите, загрузите мою надпись. Если нет, выбирайте свою! Начинаем расставлять опорные точки. Возьмите карандаш или ручку и нарисуйте кружочки там, где окажутся опорные точки в Adobe Illustrator.
Не бойтесь ошибиться — делайте так, как считаете правильным сейчас. Позже, по мере обучения и практики, вы поразитесь росту своих знаний.

Шаг 2
Теперь возьмите тот же образец надписи и начните рисовать прямоугольники вокруг каждой формы. Это простой приём, чтобы понять, где вы поставите крайние точки. Точки будут лежать в местах касания сторон прямоугольника с формой буквы. Но это не означает, что будет только по четыре крайних точки, как у сторон прямоугольника. Это просто хорошая точка отталкивания.
Позже мы расставим крайние точки в Illustrator, добавим дополнительные опорные точки для кривых, возможно, поправим вес форм букв. Все буквы разные, поэтому процесс будет подвижным. Двигайтесь в правильном направлении, а затем решите, что выглядит «хорошо», а что «правильно».

Видео:КАК ПЕРЕВЕСТИ ШРИФТ В КРИВЫЕ И ДЛЯ ЧЕГО? ИЛЛЮСТРАТОР. Adobe Illustrator. Уроки для начинающихСкачать

3. 0°, 45°, 90°: углы наклона ручек
Прежде, чем мы углубимся в этот раздел учебника, я хочу сказать, что 0 °, 45 ° и 90 ° не единственные значения углов отклонения ручек. Вам судить, насколько хорошо всё смотрится, угол может быть и 15 °, например.
Итак, какие особенности в соотношениях горизонтальных, вертикальных и диагональных (45 градусов) углов? Во-первых, использование одинаковых углов выравнивает элементы надписи. Во-вторых, это ключевые углы для плавных кривых. Вы замечали небольшие переломы в своих надписях от опорных точек? Вот, это можно исправить расположением точки привязки и правильным углом между ручек.
Приступаем к работе!
Шаг 1
Этот простой процесс показывает важность положения горизонтальных и вертикальных рукояток опорных точек. Он повторяется в каждом проекте работы с векторным изображением. Начнём создавать вектор «The». Я разобью процесс на этапы, чтобы вы могли видеть, как я обычно обвожу простейшее слово вроде этого.
Можете начать с техники «прямоугольника», чтобы определить, где должны оказаться крайние точки.

Шаг 2
Начнём обводить вектор надписи «The» по частям.
Я начну с ножки буквы «T». Как видите, я берусь за горизонтальные ручки опорных точек и делаю два не очень математических угла. Помните, что не каждая ручка должна быть горизонтальной. Смотрите, как будет лучше. Для этой ножки я начал с горизонтальных, а затем подстроил ещё две по своему вкусу.
В целом, с поправками, здесь хватило четырёх опорных точек.

Шаг 3
Здесь всё немного запутывается. В этом конкретном примере я решил связать сочетание «Th» в единую форму. Каждая опорная точка сбалансирована и равномерно распределяет кривизну. Что касается того, откуда начать расставлять опорные точки, зависит от предпочтений. Форма буквы сама подскажет. Я пишу слева направо, поэтому начал с рисования петлевого соединения «Т» и закончил на стебле «h».
Шаг 4
Затем я сформировал плечо «h» (второй отросток, если хотите). Каждый фрагмент этой надписи разбит на фигуры, поэтому вы можете вносить изменения в отдельные части.

Шаг 5
В следующем шаге обведём «e». Мне удалось обойтись восемью опорными точками для регулировки ширины, контраста и т. д.
Начинайте с любого места, но я начал с перекладины «e», обвел вокруг и сформировал чашу, закончив её хвостиком.
Вот и получилось! Мы закончили «The». Не забудьте о привязке к крайним точкам, чтобы всё отшлифовать до блеска! Терпение — всему голова!


Вот ещё один пример, чтобы вы увидели совершенно другой стиль слова «The» с похожими горизонтальными и вертикальными ручками.
Видео:Перевод рисунка в вектор за 10 минут!Скачать

4. Дополнительные векторные подсказки и приёмы
Вектор отнимает много времени даже у мастера. Это всегда очень тонкая настройка и исправление кривых, опорных точек и т. д.
В этом разделе урока я поделюсь приёмами по ускорению процесса. Для простоты возьму букву «O» или форму круга, чтобы продемонстрировать несколько трюков. Несмотря на то, что это простая форма, подсказки будут работать в любом случае.
Шаг 1
Эту технику я называю crossover. Возможно, вам будет проще обводить вектором фигуры букв, применяя технику кроссовера для контроля ширины и углов частей форм. На примере вы можете увидеть, что я создал дополнительную опорную точку, чтобы контролировать так называемую «развилку» «N». Это позволяет перемещать и изменять одну часть буквенной формы, не беспокоя другую.
В примере с нижним gif показано, что я имею в виду под этим выражением. Конструкция «А» определённо некорректна. Вот отличный способ продемонстрировать технику кроссовера.

Шаг 2
Инструменты Ellipse Tool и Rectangle Tool в Illustrator ваши лучшие друзья для определения правильной формы фигуры букв. Например, буква «O» состоит из двух эллипсов: один снаружи, другой внутри. Итак, если вы уложите два эллипса один в другой, они образуют букву «O» в течение нескольких секунд.
Для создания буквы «H» вы можете использовать инструмент Rectangle Tool. Каждый отросток и перекладина «H» были сформированы тремя отдельными прямоугольниками. Позже их можно поправить и объединить в одну форму.
Надеюсь, что демонстрация процесса на gif пояснит, что я имею в виду. Я просто использую простые фигуры для формирования этих букв.


Шаг 3
В следующем примере я использовал инструмент Width Tool в Illustrator. Работа упрощается в разы. С помощью этого инструмента вы, фактически, распределяете ширину. В этом примере я хотел, чтобы левая и правая стороны штриха были .525in ширины, а верх и низ остались .125in. Равномерное распределение веса образовало красивую контрастную букву «O».
Как видно из примера, левый — это просто штрих, который был до того, как я применил инструмент Width Tool, а правый — после его применения.
Этот инструмент ускоряет векторную обработку определённых букв, особенно прописей. Не забывайте рисовать «strokes» и добавлять контраст буквенным формам с помощью инструмента Width Tool.

Недостатком Width Tool является то, что при раздвигании он образует огромное количество лишних опорных точек, которые вам не нужны. Это видно по нижнему изображению. Все эти мелкие красные брызги — опорные точки!
Поэтому без первоначальной линии будет сложно приступить к редактированию, если понадобится.

Видео:КАК ПРЕВРАТИТЬ ТЕКСТ В ЛЮБУЮ ФОРМУ в ADOBE ILLUSTRATOR (Иллюстраторе)?Скачать

5. Последняя часть вектора
Хорошо, ребята, пришло время добить наш проект, поскольку мы узнали всё о том, как делается вектор! Продолжим урок с того места, где мы остановились, и закончим с New York City.
Шаг 1
Переходя от одной части к другой, начните обводку форм букв по отдельности. Пользуйтесь техникой кроссовера, чтобы настраивать пропись, не нарушая общей формы. Конкретно для этой надписи потребовалось не так много ручек. Но я привязывал их к крайним точкам, чтобы получились линии, которые вы видите.

Шаг 2
Закончив с «New», переходим к слову: «York». Повторите ту же процедуру обводки фигуры по частям. Вы видите россыпь опорных точек в пределах «K». Это потому, что каждую часть «K» я рисовал, как отдельную фигуру для возможности редактирования. То есть, стебель и две ноги нарисованы индивидуально, чтобы вместе сформировать «K».
Обратите внимание, чтобы всё перекрывалось для будущей заливки.

Шаг 3
Последним сделаем вектор «City». Что делать, знаете: начинайте строить точки и тщательно поправляйте по своему вкусу. Каждую букву рисуем отдельно, чтобы было проще редактировать.

Шаг 4
Вот оно! По окончании векторной обводки фрагмента можете залить фигуру, чтобы увидеть, как взаимодействуют положительное и отрицательное пространства.

Шаг 5
Когда вы уже подумали, что с вектором закончено, оказалось, что нет!
После «заливки» фигуры понадобятся правки, потому что стали заметны недостатки контрастности, кернинга и т. д. В этом случае я сделал много мелких изменений, чтобы поправить общий цвет. К примеру, я изменил форму «Y», чтобы заполнить пустоту в «N».

Шаг 6
Последний шаг! Здесь я добавил небольшие «вырезы» в формах букв. Похоже на вектор или что-то вроде этого? Надо снова разбить вещи на простые фигуры или штрихи. Я знал, что можно сделать простые линии с помощью инструмента Pen Tool, но взял «Variable Width Profile» и вырезал треугольники. Что я имею в виду, вы видите ниже.



Видео:как сделать буквы в векторной графики в фотошопе | что такое векторная графика в двух словахСкачать

Заключение
Я снял очень ускоренное видео всего процесса. Убил на это добрых два часа. Опять же, если вы хотите, чтобы векторные надписи выглядели, как на вашем рисунке, наберитесь терпения! Просмотрите весь процесс ещё раз вместе с моим дополнительным приёмом векторной прорисовки.
New York City — законченный вектор после добавления большого количества дополнительных деталей. Если вам интересно, как создавать глубину, текстуру, цвета и т. д., то мой следующий урок точно для вас! Оставайтесь с нами ещё месяц — другой.

Я уверен, что к этому моменту работа с вектором стала для вас намного удобней и понятней, чем раньше. Мы прошли большой материал и настало время закрепить эти знания. Постоянно упражняйтесь и со временем станете ещё лучше, я обещаю! Так держать!
Как всегда, если у вас есть какие-либо вопросы или пожелания, пишите в комментариях и я смогу вам помочь. Удачи!
Видео:КАК ПЕРЕВЕСТИ ТЕКСТ В ВЕКТОР adobe illustratorСкачать

Дополнительные ресурсы
Если вам понадобится помощь с прописями, в Envato Studio есть отличная компания Lettering & Calligraphy Specialists, куда вы можете обратиться.
Видео:Текст по кругу / Текст в круге | Adobe illustrator | Дизайн уроки ★Скачать

3 способа отрисовать текстовый логотип
В этом уроке речь пойдет о том, как отрисовать текстовый логотип. То есть, превратить его из растрового в векторный.
Сделать это можно тремя разными способами, каждый из них подходит для для определенной ситуации.
В этом уроке будем использовать три разных по начертанию логотипа и программу Adobe Illustrator. Все описанные ниже способы также хорошо работают в Сoreldraw. Может отличаться название кнопок, инструменты рисования, но суть приемов остается той же самой.
Для удобства заблокируйте логотип нажав — Object/lock/Selection. Теперь логотип не будет случайно смещаться при рисовании. А также можете уменьшить прозрачность картинки для того, чтобы было лучше видно линию.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Трассировка из растрового изображения в векторное
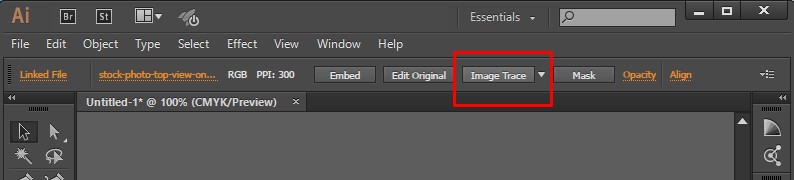
Трассировка изображения — это самый простой и быстрый способ превратить растровый логотип в векторный. Этот инструмент выполняет всю работу автоматически. Компьютер сам распознаёт очертание букв и рисует векторные объекты.
Выделите изображение и нажмите кнопку «Image Trace».
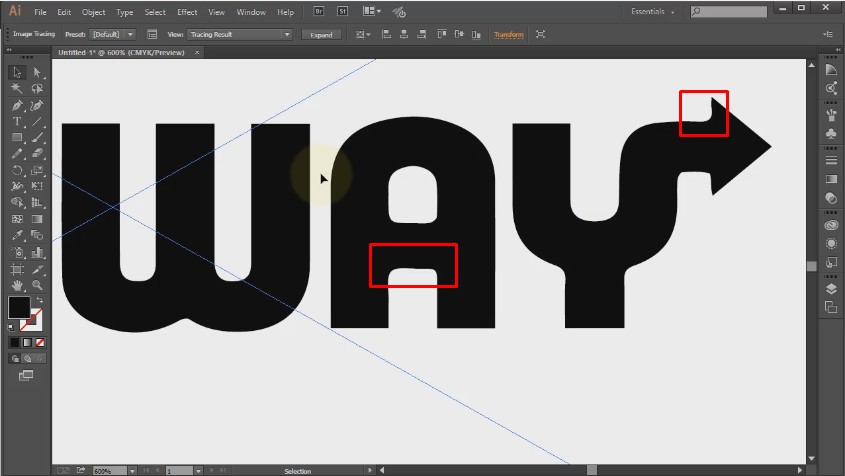
Главный недостаток этого способа заключается в том, что не всегда он корректно работает. Мелкие детали могут получится кривыми, а острые углы сглаженными.
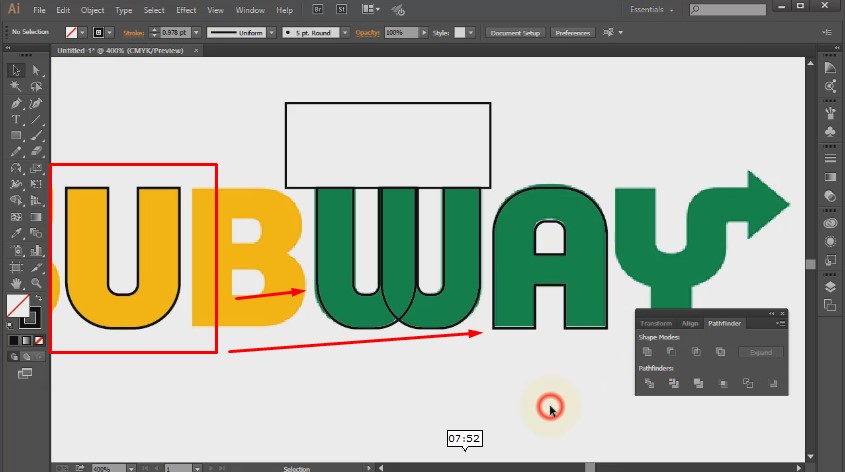
Попробуем применить трассировку к логотипу «Subway». Некоторые острые углы получились кривыми. В таком случае, можно их поправить вручную или полностью нарисовать.
Режим трассировки будет хорошо работать на прописных шрифтах без острых углов и при достаточном разрешении картинки.
Видео:НЕОН в Adobe Illustrator | Как сделать надпись или фигуру |Скачать

Подбор шрифта по картинке
Суть этого способа заключается в том, чтобы найти необходимый шрифт по картинке. Значительная часть логотипов используют обычные шрифты поэтому, есть вероятность их найти и сократить себе время на отрисовку, просто набрав текст на клавиатуре.
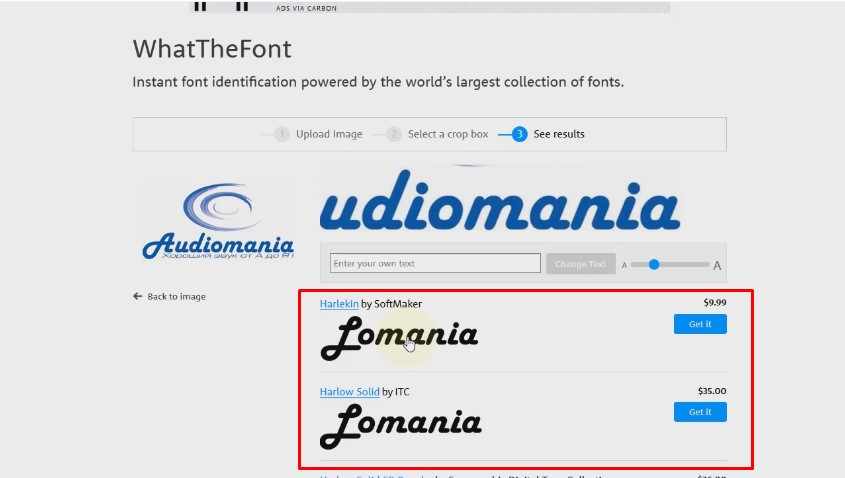
Попробуем найти шрифт для нашего логотипа «Audiomania» по картинке.
В сервисе поиска шрифта по картинке вы можете кадрировать изображение, убрать лишнее. Шрифт нашёлся, теперь необходимо его скачать, установить и набрать слово «Audiomania» этим шрифтом.
Шрифт очень точно накладывается, практически идеально, видимо его и использовали. Даже не понадобилось редактировать отдельные буквы.
Видео:Как сделать текст по форме объекта в Adobe illustrator #OrlovillustratorСкачать

Рисование пером и фигурами
Рисование вручную — это самый долгий и трудоемкий процесс, но он обеспечивает и самый качественный результат. Этот метод подойдет для самых сложных ситуаций, когда первые два способа не работают.
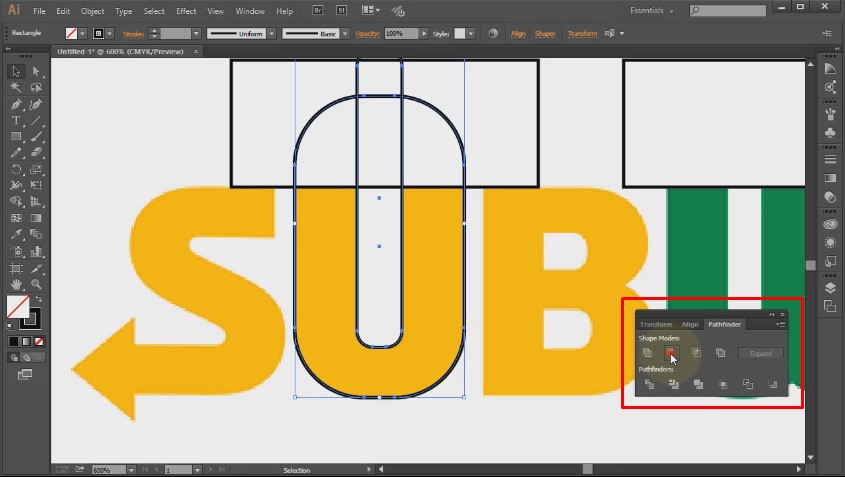
В логотипе «Subway» прямые симметричные буквы. Поэтому, здесь подойдёт способ рисования фигурами.
Например, букву U можно нарисовать тремя прямоугольниками со скругленными краями.
С помощью панели «Pathfinder» вырежьте прямоугольники один из другого, чтобы получилась буква U.
Старайтесь применять «правило сохранения энергии». То есть, не рисовать лишнего, замечать похожие буквы и копировать уже готовые элементы. Можно, например, отразить предмет, перевернуть предмет или увеличить. Это намного проще, чем рисовать всё заново.
В моём случае, одну нарисованную букву U можно использовать ещё на букве W и букве A.
Рисование с помощью фигур позволяет быстро делать очень ровные симметричные буквы.
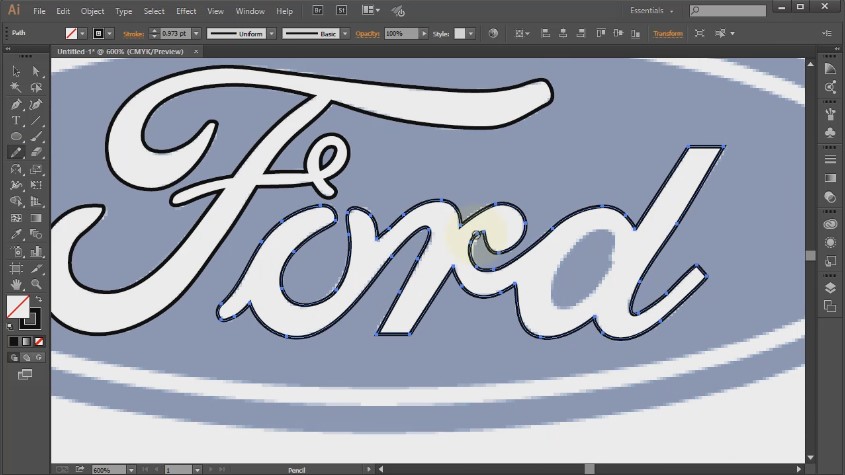
Для следующего логотипа «Ford» подбор шрифта не подойдёт, так как шрифт прорисованный вручную, а трассировка будет плохо работать на низком разрешении.
Поэтому применим инструмент рисования перо.
Проведите линию по по контуру буквы. Работа с пером требует определенных навыков и понимания, как работает этот инструмент. Если вам удалось понять алгоритм и прочувствовать, как работает перо, то вы сможете нарисовать абсолютно любой элемент, как с острыми углами, так и с гладкими.
Чтобы было ровнее, пересекающиеся элементы лучше нарисовать потом отдельно.
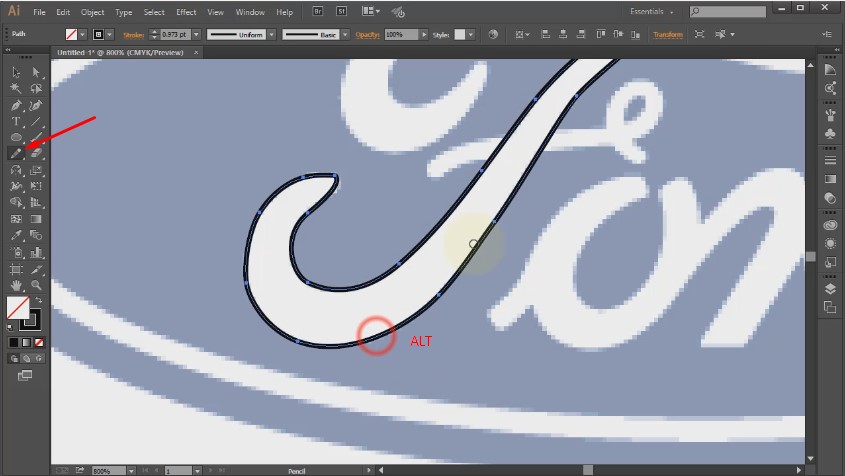
Если где-то линия получилось немножко угловатая, её можно сгладить инструментом карандаш. Проведите карандашом по краю линии удерживая клавишу ALT.
Видео:Как сделать вектор из картинки. Простой и быстрый метод за 5 шагов.Скачать

Видео: 3 способа нарисовать лого
Смотрите подробный видео урок с описанием поэтапной отрисовки разных логотипов тремя способами.
Все эти способы прекрасно комбинируются. Например, можно трассировать текст и затем, дорисовать те элементы, которые криво получились. Или например, подобрать шрифт по картинке и дорисовать те детали шрифта, которых не хватает.
Видео:Эффект потертого текста (вектор)| Эффект старинки в Illustrator CCСкачать

Работа с векторным текстом
Можно создавать и управлять векторным текстом с помощью трех инструментов в ArtCAM Pro. А именно:
Иконка Редактор шрифтов 
Кнопка Создать векторный текст 
Кнопка Текст вдоль кривой 
Создание векторного текста
Создать векторный текст несложно. В ArtCAM Pro создание текста подобно набору текста в большинстве пакетов текстовой обработки. Можно печатать шрифтами glyph (замкнутый вектор) или single- stroke (открытый вектор).
Чтобы создать векторный текст:
1. Нажмите на кнопку Создать векторный текст 
2. Выберите форматирование текста с помощью опций на странице Инструмент создания текста. Более подробно о доступных опциях смотрите Форматирование векторного текста.
3. Подведите курсор к окну 2D вида и щелкните в области модели (белой области) там, где хотите создать векторный текст. В окне 2D вида появится рамка для текста, а курсор изменится на 
4. Наберите векторный текст, который хотите создать. При наборе текста удобно пользоваться следующими клавишами:
Нажмите Enter на клавиатуре, чтобы создать новую сторочку векторного текста.
Нажмите Backspace на клавиатуре, чтобы удалить последний набранный символ.
5. Нажмите на кнопку Готово или на клавиши Ctrl + Enter, чтобы создать векторный текст и вернуться к главной странице Помощника.
По умолчанию блок векторного текста фиолетового цвета, что указывает на то, что все вектора, составляющие тект, сгруппированы. Также этот блок вектоов ограничен приямоугольником.

Чтобы переместить блок векторного текста, подведите курсор к нему, щелкните и переместите в новое положение.
Выбор векторного текста
Можно выбрать векторный текст, когда открыта страница
Инструмент создания текста, одним из следующих способов:
Щелкнуть и выделить мышкой символ или блок векторного текста, который хотите выделить;
Удерживая клавишу Shift, выделить с помощью стрелок на клавиатуре.
Выделенный текст белый и подсвечивается черным:

При выборе текста, содержащего более одного шрифта, набора символов или размера, соответствующие поля в разделе Стиль пусты.
После создания векторного текста можно выбрать его с помощью методов, описанных в резделе Выбор векторов.
Редактирование векторного текста
Text editing refers to making changes in vector text, such as adding and deleting, or copying and pasting individual characters or blocks of vector text.
С помощью кнопок редактирования в разделе Стиль можно вырезать, копировать и вставлять символы и блоки векторного текста:
Нажмите на кнопку Вырезать 
Нажмите на кнопку Копировать 
Нажмите на кнопку Вставить 
Если скопирован блок текста, содержащий несколько шрифтов, при использовании кнопки Вставить 
Блок векторного текста, который был трансформирован, например, повернут, выглядит как блок по умолчанию, пока открыта страница Инструмент создания текста.
Когда страница будет закрыта, преобразования будут восстановлены и все сделанные изменения применены.
Можно использовать любой из следующих способов для редактирования выбранного символа или блока векторного текста, после того, как он был создан:
Щелкните правой кнопкой мыши на блоке текста, чтобы отобразить меню редактирования текста, и выберите опцию Редактировать текстовый блок, чтобы открыть страницу Инструмент создания текста.
Нажмите на кнопку E на клавиатуре, чтобы отобразить страницу Инструмент создания текста.
Также можно вырезать, копировать и/или вставить блок векторного текста с помощью кнопок редактирования в разделе Файл главной страницы Помощника.
Можно добавлять или удалять символы, когда открыта страница
Инструмент создания текста, с помощью клавиатуры:
Чтобы добавить символы к блоку векторного текста, наберите их на клавиатуре.
Нажмите Backspace, чтобы удалить последний набранный символ.
Можно удалить выбранный блок векторного текста, когда страница Инструмент создания текста Помощника не открыта, одним из следующих способов:
Подвести курсор к блоку векторного текста и нажать клавишу Delete на клавиатуре.
Щелкнуть правой кнопкой мыши на выбранном блоке, чтобы отобразить меню редактирования векторов, и выберите в нем опцию Удалить.
Форматирование векторного текста
К форматированию векторного текста относится изменение его внешнего вида с помощью различных шрифтов, жирного типа и курсива, отступов и выравнивания.
Можно форматировать текст как во время, так и после создания, с помощью кнопок форматирования и окон списков в разделе Стиль страницы Инструмент создания текста.
Кнопки форматирования можно использовать следующим образом:
Нажмите на кнопку Вкл/выкл вертикальное выравнивание 
Когда кнопка Вкл/выкл вертикальное выравнивание 
Нажмите на кнопку Полужирный 
Нажмите на кнопку Курсив 
Нажмите на кнопку Выровнять по левому краю 
Если нажата кнопка Вкл/выкл вертикальное выравнивание 


Нажмите на кнопку По центру 
Если нажата кнопка Вкл/выкл вертикальное выравнивание 
Нажмите на кнопку Выровнять по правому краю , чтобы выровнять выбранный векторный текст по правому краю рамки. Эта кнопка действует при наличии двух или более строк текста.
Если нажата кнопка Вкл/выкл вертикальное выравнивание 
Чтобы изменить шрифт:
Щелкните на окне списка Шрифт и выберите нужный шрифт. В выпадающем списке Шрифт, названия шрифтов имеют вид шрифтов.
Можно печатать шрифтами glyph (замкнутый вектор) или single-stroke (гравировальный). Все шрифты single- stroke и шрифты, созданные с помощью Редактора шрифтов, показаны в списке Шрифт с приставкой ‘(AFN)’.
Чтобы изменить размер шрифта:
Задайте размер шрифта в поле Размер. Также можно изменить единицы измерения, выбрав одну из трех опций в списке справа : точки, мм или дюймы.
Можно задать размер шрифта с помощью стрелок или рядом с полем Размер:
Когда выбрана опция точки, по умолчанию каждый щелчок на стрелку увеличивает размер шрифта на 3 точки, а каждый щелчок на стрелку уменьшает на 3 точки.
Когда выбрана опция мм, по умолчанию каждый щелчок на стрелку увеличивает размер шрифта на 1 мм, а каждый щелчок на стрелку уменьшает на 1 мм.
Когда выбрана опция дюймы, по умолчанию каждый щелчок на стрелку увеличивает размер шрифта на 0,04 дюйма, а каждый щелчок на стрелку уменьшает на 0,04 дюйма.
Приращение, используемое на страницах Инструмент создания текста и Текст вдоль кривой, можно задать на странице Параметры ArtCAM.
Чтобы изменить набор символов:
Щелкните на окне списка Набор символов и выберите нужный набор символов.
Чтобы масштабировать символ или векторный текст:
В разделе Изменить размер задайте процент масштабирования набираемого или выделенного текста по X и по Y в полях %(X) и %(Y).
Также процент масштабирования можно задать с помощью стрелок или рядом с полями %(X) и %(Y).
Например, текст размером 12 мм, смасштабированный до 75% по X и 75% по Y выглядит так:
Чтобы изменить угол наклона символа или векторного текста:

Задайте угол наклона набираемого или выделенного текста в поле Наклон.
Если вы набираете курсивный текст, то он будет иметь наклон, даже если в поле Наклон ничего не задано или задан ноль. Для наклона текста в противоположном направлении используйте отрицательные значения углов наклона.
Также угол наклона можно задать с помощью стрелок или рядом с полем Наклон
Например, текст с углом наклона 45° выглядит так:

Чтобы повернуть символ или блок векторного текста:
Задайте угол поворота символов векторного текста в поле Поворот. Каждый символ вращается вокруг центра зоны, определяемой шириной и высотой текущего шрифта.
Также угол поворота можно задать с помощью стрелок или рядом с полем Поворот
Например, текст с углом поворота 18° выглядит так:

Можно использовать любой из следующих способов для изменения размера белого пространства по бокам символа в блоке векторного текста:
Задайте расстояние между символами в поле Между символами.
Щелкните и пореместите слайдер %, чтобы изменить значение в поле Между символами.
Чтобы изменить размер белого пространства между строками в блоке векторного текста:
Задайте расстояние между строками в поле Между строками.
Можно также использовать стрелки или рядом с полем Между строками:
Кернинг, как и Интервал, задает размер белого пространства по бокам символа в блоке векторного текста Тем не менее, кернинг учитывает форму предыдущего символа по отношению к следующему и соответственнно меняет расстояние между ними.
Чтобы изменить кернинг между всеми символами блока векторного текста:
1. В разделе Кернинг щелкните на окне списка Режим и выберите способ применения кернинга к векторному тексту:
Чтобы ArtCAM Pro автоматически применял кернинг к создаваемому или редактируемому тексту, выберите опцию Авто.
Чтобы применить кернинг вручную к выбранному блоку векторного текста, выберите опцию Вручную.
Задайте кернинг, применяемый к выбранному блоку векторного текста. Для этого:
Задайте кернинг в поле Кернинг.
Щелкните и пореместите слайдер %, чтобы изменить значение в поле Кернинг.
2. ЧтобыArtCAM Proприменил настройки кернинга по умолчанию, нажмите на кнопку Кернинг по умолчанию.
Раздел Принудительно применить рамку к блоку векторного текста. Заключение текста в рамку позволяет выравнивать текст еще несколькими способами, а также применить ограничители. Методы выравнивания следующие:
Нажмите на кнопку Выровнять по верхнему краю , чтобы выровнять векторный текст по верху рамки.
Нажмите на кнопку По центру , чтобы поместить выбранный векторный текст в центр рамки.
Нажмите на кнопку Выровнять по нижнему краю , чтобы выровнять векторный текст по низу рамки.
Можно выбрать метод использования рамки для ограничения текста:
1. Щелкните на окне списка Метод и выберите нужный метод:
Если вы создаете текст внутри выбранного векторного объекта, то этот объект будет использоваться как ограничитель в соответствии в выбранным методом.
Никакой – эта опция позволяет набирать текст в соответствии с размером, заданным в поле Размер без использования рамки.
Сжать в размер– набор текста с размером, заданным в поле Размер происходит до тех пор, пока текст не достигнет границы рамки. После этого текст начинает уменьшаться в размерах так, чтобы все его символы находились внутри рамки.
Растянуть/сжать в размер – по мере набора идет масштабирование текста таким образом, чтобы он занимал все пространство рамки.
2. Чтобы задать размеры ограничительной рамки:
Задайте высоту и ширину рамки в полях Высота и Ширина.
Если вы применили ограничители к одному или более символу из текстового блока, а настройки раздела Принудительно не отображаются на странице, наведите курсор на данный символ, и они появятся.
💥 Видео
Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Как перевести растр в вектор за 1 секунду?Скачать

Как отрисовать растровую картинку в вектор в Adobe IllustratorСкачать

3 способа как создать золотую текстуру в Adobe Illustrator | Золотая фольга и глиттер в вектореСкачать

3 ПРОСТЫХ ТЕКСТОВЫХ ЭФФЕКТA В ADOBE ILLUSTRATORСкачать

Как быстро сделать НЕОН в векторе в Иллюстраторе, Adobe Illustrator. Урок.Неоновая надпись за 15 минСкачать