Polygonal Art стиль стал очень популярным в прошлом году. Его все чаще используют в полиграфии, в дизайне футболок, для создания фонов мобильных телефонов и для дизайна веб сайтов. В сегодняшнем уроке мы научимся быстро создавать векторный фон из полигонов при помощи браузерного инструмента и Adobe Illustrator.
- Требования к уроку в Illustrator
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 9 Советов и секретов, как передать что угодно в векторе
- 1. Разбейте композицию на основные фигуры
- 2. Не пренебрегайте основными геометрическими фигурами
- 3. Ищите повторяющиеся элементы
- 4. Экономьте время с помощью кистей
- 5. Как насчет текстур?
- Создание текстуры из узоров
- Создание текстуры из эффектов
- Создание текстуры из кистей
- 6. Симметрические эффекты
- 7. Креативные решения — не обман
- Создание фона с помощью трассировки изображения
- Создайте фон с помощью градиента
- 8. Не усложняйте задачу
- 9. Будьте последовательны
- Проверьте свои знания, просматривая изображения в стоках и окружающий мир
- Как сделать прозрачный фон в illustrator
- 📽️ Видео
Видео:Как в иллюстраторе сделать прозрачный фон 3 простых способаСкачать

Требования к уроку в Illustrator
- Программы: Triangulator, Adobe Illustrator CS — CS6;
- Уровень: новичек;
- Время исполения: 15 минут;
Я недавно написал урок для иллюстратора, посвященный созданию полигонального стиля. К этой теме меня заставил вернуться очень удобный инструмент, который позволяет создать такой стиль прямо в наших браузерах, а затем конвертировать полученный результат в вектор.
Шаг 1
Итак, прежде всего, скачайте Triangulator по следующей ссылке. После распаковки архива, открываем последовательно две папки triangulator, и находим файл index.html.
Открываем этот файл в вашем браузере. Я использовал для этих целей Google Chrome. Triangulator работает только с браузерами, которые поддерживают File API.
Шаг 2
Перетягиваем выбранную вами фотографию в поле «Drop your bitmap here».
Теперь для создания полигонов просто кликайте курсором в разных местах изображения.
У вас есть возможность перемещать созданные узлы сетки.
Вы также можете разделять созданные полигоны на части, просто кликая по ним.
Шаг 3
Для создания сложных работ, вам может пригодиться функция уменьшения непрозрачности полигонов, для управления которой, предназначен слайдер на верхней панеле.
Вы можете удалить созданные полигоны или разместить их в случайном порядке, для этого предназначены элементы интерфейса «Delete all vertices»and «Randomly».
Шаг 4
После создания полигонов по всей площади фотографии конвертируем их в векторный формат. Для этого нажимаем на «Export to SVG», затем кликаем на словах this link, открывая контекстное меню. Выбираем Save link as… и сохраняем файл на жестком диске.
Шаг 5
Открываем файл в Adobe Illustrator. Как вы можете видеть, полигоны представляют собой обычные векторные объекты, залитые линейными градиентами.
Теперь мы можем продолжить работу над нашим фоном. Давайте посмотрим, как делал это я. Выделяем и группируем все полигоны (Cmd / Ctrl + G). Переходим Object > Transform > Reflect…, затем нажимаем на кнопку Copy в диалоговом окне.
Шаг 6
Применяем к верхней группе подходящий режим смешивания (Blending Mode). Я использовал Color Burn.
Шаг 7
Теперь создадим несколько светящихся объектов. Рисуем окружность при помощи Ellipse Tool (L). Заливаем ее черно-белым радиальным градиентом, затем применяем Screen Blending mode.
Как вы можете видеть, в создании подобного фона нет ничего сложного, хотя смотрятся он довольно эффектно.
Видео:Как сделать Fill (заливку, фон) в иллюстраторе | Урок Adobe IllustratorСкачать

9 Советов и секретов, как передать что угодно в векторе
Russian (Pусский) translation by Lexie Bykova (you can also view the original English article)
Бывало ли так, что вы смотрели на что-то и думали: «Это бы здорово выглядело в векторе,» — но не знали, с чего начать?
Половина дела — это умение работать с выбранной вами программой векторизации, а остальное — понимание, как разбить сцены, объекты и прочее на более мелкие элементы. Важно знать, что можно легче создать с помощью инструментов векторизации, где можно упростить рабочий процесс и улучшить общее впечатление от передачи изображения.
В этой статье я поделюсь с вами некоторыми полезными советами и секретами, как можно научиться «видеть в векторе» и суметь передавать что угодно с помощью векторных изображений.
Видео:Как создать мохнатый фон в Adobe IllustratorСкачать

1. Разбейте композицию на основные фигуры
Когда вы смотрите на объект, подумайте, из каких основных фигур он состоит.
Основные фигуры — это те, что представляют базовые строительные блоки в дизайне.
Когда вы разобьете изображение на эти базовые фигуры, вам будет видно, как передать каждую из них. С помощью базовых фигур вы избавите себя от излишнего волнения.
В большинстве моих статей, где я использую стоковые фотографии, первым шагом является маркировка базовых фигур, и далее я работаю по ним. Многие компоненты рабочего процесса изменились, но этот шаг остается неизменным на протяжении более 10 лет.


Видео:КАК СОЗДАТЬ ФОН В СТИЛЕ MEMPHIS В ADOBE ILLUSTRATOR. УРОК ДЛЯ НАЧИНАЮЩИХ.Скачать

2. Не пренебрегайте основными геометрическими фигурами
Я работаю с помощью стоковых фото, хотя это не единственный подход к иллюстрации. Многим иллюстраторам нет нужды обращаться к стоковой фотографии. Они могут полностью полагаться на собственные наброски и воображение. Когда вы работаете этим способом, и у вас нет четких фигур, не пренебрегайте геометрическими фигурами. Я говорю об окружностях, прямоугольниках и треугольниках. Однако в реальности не все будет вписываться в четкие рамки такой фигуры.
Как я уже сказала вначале, умение работать в векторной программе — только половина дела, и вам придется задуматься о таких моментах, как искажение базовых фигур, чтобы получились нужные вам фигуры. Вы не только сможете создавать чистые изображения, но и сэкономите время.
Уроки Наталии Долотко — основные примеры такой техники. Большинство ее уроков полагаются на базовые геометрические фигуры и эффекты искажения для создания сложных фигур. Мой любимый — ее сцена гостиной, где по большей части в иллюстрации использована одна базовая фигура. Можете догадаться, какая?


Видео:Как изменить цвет монтажной области в Adobe Illustrator | Поменять цвет артборда #OrlovillustratorСкачать

3. Ищите повторяющиеся элементы
Многие объекты и сцены имеют повторяющиеся элементы. Умение их различать сэкономит вам время работы. Если вы стремитесь к реалистичному эффекту, научитесь делать копии элементов, а затем модифицируйте их (цвет, текстуру, размер, ротацию), чтобы каждый выглядел уникальным. Нет ничего хуже, когда при реалистичной передаче все элементы выглядят идентичными копиями. Однако если вы работаете с более простыми элементами, нет ничего постыдного в копировании (или использовании более умного инструмента Трансформирования).
В статье «Как создать эффект «Лего» 3D в Adobe Illustrator» легко увидеть, что эти блоки созданы из повторяющихся элементов. Однако точности в результатах можно добиться, когда все углы и размеры блоков переданы сначала по отдельности, а затем уже собраны вместе с помощью копий.


Другим хорошим примером повторяющихся элементов станет эта замечательная статья о создании рисованной сцены с медведями с помощью повторяющихся фигур в Illustrator. Заметьте, как группы фигур скопированы, а затем модифицирован цвет и масштаб, чтобы создать разнообразие.


Видео:Как сохранить PNG в Adobe illustrator на прозрачном фоне #OrlovillustratorСкачать

4. Экономьте время с помощью кистей
Подобно повторяющимся элементам работают и кисти. Если вы можете увидеть, как простой объект используется снова и снова, подумайте о том, чтобы создать из него кисть. Я люблю кисти и люблю наблюдать за тем, как креативно они используются в создании иллюстраций, а иногда даже становятся ключевым элементом иллюстрации.
Хорошим примером послужит мой урок о ночной сцене с котом. Если вы посмотрите на небо, там есть звезды. На создание каждой звезды уйдет слишком много времени, но с помощью Дискретной Кисти вы можете создать звезды разного размера и распределить их за считанные секунды. Забор также создан с помощью основных фигур и повторяющихся элементов с использованием эффекта Наложения!


Кисти также помогут вам и с другими мелкими деталями в композиции. Хотя в этом уроке от Андрея Мариуса (кстати, в своих уроках он показывает много способов креативного использования кистей) все внимание уделено созданию эффекта веревки в тексте, он идеально показывает, как такой простой элемент, как веревка, — достаточно мелкий элемент дизайна, — может быстро и эффективно использоваться с помощью кисти.


Однако, если вы действительно хотите повысить свою креативность с помощью кистей, изучите этот урок о том, как создать кисть в виде змеи. В то время, как много труда уходит на создание одной змеи, представьте, что у вас есть клиент, которому нужна большая иллюстрация с несколькими змеями, и у каждой змеи должен быть такой же вид, как и у первой? Вам помогут узорные кисти, такой удобный инструмент.


Я могу говорить о кистях без устали, но давайте посмотрим, что еще есть для создания повторяющихся узоров.
Видео:Как быстро нарисовать фон из лучей в IllustratorСкачать

5. Как насчет текстур?
В идеальном мире все бы было плоским. Там бы не было текстур. Там все было бы проще. Но мы не живем в таком мире. У поверхностей есть текстуры. К счастью есть несколько способв передать текстуры в векторе. Давайте рассмотрим некоторые из них.
Создание текстуры из узоров
Текстуры можно создать с помощью векторных узоров. Дерево — одна из тех текстур, где можно сэкономить время, применив узор. Прочтите этот урок о создании плетеного узора, что станет прекрасным примером текстуры, превращенной в узор.


Создание текстуры из эффектов
В Adobe Illustrator есть целый ряд эффектов Photoshop, которые можно применить для добавления чего угодно в ваш дизайн — от грязной поверхности до зернистого эффекта. В этой статье мы посмотрим, как добавить зернистость и эффект губки, чтобы создать текстуру камня.


Создание текстуры из кистей
Видите, я не шутила, я люблю кисти! Здесь есть урок, который я создала довольно давно, о том, как использовать кисти для создания узора с эффектом гранж, и, с их помощью, стиль графики.
Не все текстуры симметричны, поэтому подумайте о применении кистей, когда текстура должна быть другой в разных местах.


Видео:Как изменить фон в CorelDRAWСкачать

6. Симметрические эффекты
Если у вас одна и более фигур, которые, кажется, имеют один и тот же стиль, или расположены внутри фигуры, тогда подумайте о том, чтобы создать графический стиль для передачи этой фигуры. У вас получится создать чистый и равномерный эффект для этих элементов, что сэкономит вам время.
У меня есть несколько примеров того, как используются графические стили в панели Оформления для того, чтобы передавать разные объекты. Попытаемся создать простой фрукт киви на основе одной фигуры.
Как видите, внутри закрытой равномерной фигуры фрукт киви забирает внутрь те же слои, что были снаружи. Вы узнаете, как создать стиль графики для объекта, когда можете отрезать часть фигуры, и она сможет стать частью общей фигуры.


Тем не менее, фигура не должна быть идеальным эллипсом. Как насчет создания авокадо на основе простой фигуры? Форма авокадо не является равносторонней фигурой. Это можно сделать, когда вы знаете, каким богатым ресурсом является ваша векторная программа. Ядро фрукта создано с помощью эффектов преобразования в фигуру и искажения.


Стили графики могут сделать больше для вас. Некоторые изображения можно создать, используя, по большей части, панель Оформление. Я знаю, ведь я создала эту сцену кухни, пользуясь, в основном, стилями графики в панели оформления!


Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

7. Креативные решения — не обман
Когда мы думаем об «обмане» в рамках векторов, мы, возможно, думаем о таких инструментах как Трассировка Изображения. «Обманом» будет создание изображения на основе стокового фото с помощью Трассировки, а затем продажа его клиенту, правильно? Да, именно так — неэтично заниматься такими вещами.
Однако есть некоторые случаи «прямо из стоков», которые позволяют создать утонченные детали для ваших дизайнов, которые не будут считаться «обманом».
Создание фона с помощью трассировки изображения
Самое первое — использовать Трассировку для того, чтобы создать деталь фона. Она не будет являться главным фокусом изображения (здесь это кот), но дерево на фоне использовано для придания правильной атмосферы в изображении.


Создайте фон с помощью градиента
Если фон — незначительная деталь, то почему бы не создать расфокусированный фон с помощью градиента? Этот урок покажет вам, как создать его с помощью фото с низким разрешением.


Видео:Красивый геометрический фон в иллюстраторе необычным способомСкачать

8. Не усложняйте задачу
Даже с детальной передачей элементов нет необходимости иллюстрировать каждый из них для создания полной картины. Экстремальный пример приведен здесь, когда я использовала негативное пространство для заполнения графического изображения моей собаки Шелли, будучи щенком.
Мне не надо было передавать всю шерсть, потому что заполнение фона сделало это за меня. Я только добавила высветленные и затемненные участки красного, чтобы придать ей форму.


Если у вас есть творческое задание, в котором описаны конкретные требования к объекту или сцене, придерживайтесь его. Не усложняйте и не ошеломляйте зрителя.
Действительно ли вам нужно добавлять все эти волоски? Действительно ли надо создавать текстуру маленьких участков? Действительно ли нужно передавать трещину в стакане на полке, когда вы иллюстрируете большую композицию? Да, мы должны уделять внимание деталям, но не тем, которые только перегрузят дизайн и приведут к слишком «тяжелым» файлам.
Видео:АБСТРАКТНЫЙ ФОН С ПОМОЩЬЮ ИНСТРУМЕТА "ПЕРЕХОД". Урок в ADOBE ILLUSTRATOR.Скачать

9. Будьте последовательны
Основная суть этой статьи — разбить более сложные части на простые компоненты, с которыми будет легче работать. Однако есть последняя вещь, которую стоит упомянуть, и она самая важная. Это — сохранять последовательность в стиле композиции.
Хотя вы можете работать с каждым объектом по-разному, помните, что они все принадлежат одному дизайну, и им надо будет смотреться органично вместе, чтобы дизайн не был похож на смесь несвязанных предметов.
Здесь важно помнить несколько вещей:
- Когда используете линии, то рисуйте их во всем рисунке, или нигде. Следите за ключевыми элементами стиля, вроде линий в самых важных местах рисунка. Если вы собираетесь ими воспользоваться, делайте это во всем изображении.
- Пользуйтесь одной и той же палитрой. Применение новых цветов в одной области, и отсутствие в других местах изображения заставит это бросаться в глаза.
- Помните, как свет взаимодействует с иллюстрацией. Один из знаков, что у вас беспорядочная композиция — это включение объектов с разными источниками света.
Видео:Абстрактная векторная текстура за пару минут Векторный фон в иллюстратореСкачать

Проверьте свои знания, просматривая изображения в стоках и окружающий мир
Я не шучу, когда говорю, что вижу в векторе. Когда я иду на прогулку, то визуально разбиваю новые для себя объекты на простые фигуры и думаю, как их можно передать. Итак, посмотрим на некоторые стоковые фото и применим нашу теорию на практике. Начну с простого. посмотрите на это изображение и решите, как его передать.

Помните, что может быть несколько разных подходов, и мой выбор может отличаться от выбора другого человека. Учитывая это, я бы так справилась с этой задачей:
- Базовые цвета, не усложняем: Я бы разбила это изображение на базовые фигуры для зеленой травы и голубого неба. Я бы показала небольшой холм на линии горизонта, но нет необходимости передавать каждый бугорок, достаточно показать органическую поверхность.
- Повторяющиеся элементы: Деревья можно расценивать, как повторяющиеся элементы — они небольшие в контексте иллюстрации, и нет необходимости воссоздавать каждое индивидуально. Я, скорее всего, передала бы 2-3 вида листвы, добавила небольшие мазки кисти каждой копии, чтобы придать ей уникальный вид.
- Текстуры: Трава — очевидная текстура, и всегда напоминает мне об этом замечательном уроке о том, как передавать траву. Однако я бы использовала узорную заливку, применила к ней перспективу, и затем нарисовала бы отдельные травинки на переднем плане, чтобы иллюстрация меньше походила на готовый узор.
- Стили графики: Мяч можно создать с помощью стилей графики, используя градиенты для создания глубины, а затем можно применить узор, чтобы создать эффект выемок.
- А как насчет облаков? Что же, я бы использовала комбинацию размытого фона (не в фокусе) и мягких мазков кисти из палитры Щетинных Кистей, чтобы создать мягкую текстуру.
А теперь попробуем передать другое изображение, более сложное. Конечно, можно до бесконечности говорить, как работать с ним, но в рамках этого упражнения, давайте выберем ключевые объекты и поверхности. Как бы вы подошли к работе над изображением внизу, где представлена группа людей с видом сверху?

Пора поделить его на части:
- Базовые фигуры и убираем лишнее: Базовые фигуры можно создать почти для всех объектов за исключением одной чашки кофе. Нужно ли нам 8 человек за столом, или для иллюстрации достаточно и 6? Не до конца уверены, что из себя представляет белый треугольник? Может быть, это салфетка или что-то другое? Я не знаю, что это, поэтому исключаю его из базовых фигур. По большей части эти фигуры — геометрические фигуры: ноутбук, стол, стаканы, чашки, и даже цветочный горшок.
- Текстуры и узоры: Очевидной текстурой здесь будет поверхность стола. Мне не нужно передавать всю текстуру, достаточно показать, что деревянные панели использованы на крышке стола. Возможно, некоторые эффекты зернистости можно использовать в одежде, чтобы создать впечатление текстуры. Я бы однозначно не стала детально передавать клетчатую рубашку внизу (в центре) или детали джинсовой рубашки в центре вверху, потому что это может перегрузить иллюстрацию.
- Повторяющиеся элементы: самый повторяющийся элемент здесь — это чашка кофе. Их можно передать с помощью Стилей Графики, а затем, возможно, с помощью пары фигур (друг на друге), чтобы каждая выглядела уникально. То же самое относится и к стаканам с водой.
- Кисти: Там есть нечто, похожее на базилик, по центру стола. Возможно, у меня получится создать художественную кисть в виде листка базилика и с ее помощью прорисовать листья, то есть, для начала мне понадобится только передать один лист, и потом создать кисть.
- Креативные решения: Такие элементы, как клавиатуру и газету, можно передать с помощью Трассировки, и тем самым избежать индивидуальной прорисовки этих фигур, но вы все равно сможете создать впечатление присутствия этих объектов.
Я надеюсь, что эта статья дала вам более глубокое понимание того, как можно передать в векторе что угодно. Если вы хотите проверить меня, или кого-то еще, почему бы вам не загрузить изображение в комментарии и посмотреть, какие предложения будут по поводу того, как его можно передать? А если вам сложно передать что-то, вы можете спросить в комментариях у наших членов общества. Может быть, кто-то сможет помочь. Счастливо поработать!
Видео:КАК НАРИСОВАТЬ ГОЛОГРАФИЧЕСКИЙ ФОН с СВОБОДНЫМ ГРАДИЕНТОМ Урок в Adobe Illustrator в ИллюстратореСкачать

Как сделать прозрачный фон в illustrator
Всем привет, дорогие читатели. Сегодня мы расскажем вам, как сделать прозрачный фон в Adobe Illustrator, а точнее – как правильно экспортировать ваш рисунок в прозрачном фоне.
Итак, допустим у вас есть какой-нибудь рисунок или логотип. Illustrator – это не та программа, которая требует прозрачности здесь и сейчас. Вы можете работать так, как вам удобно, а после – просто правильно экспортировать итог вашей работы в прозрачном фоне. Давайте же разберемся, как это сделать правильно.
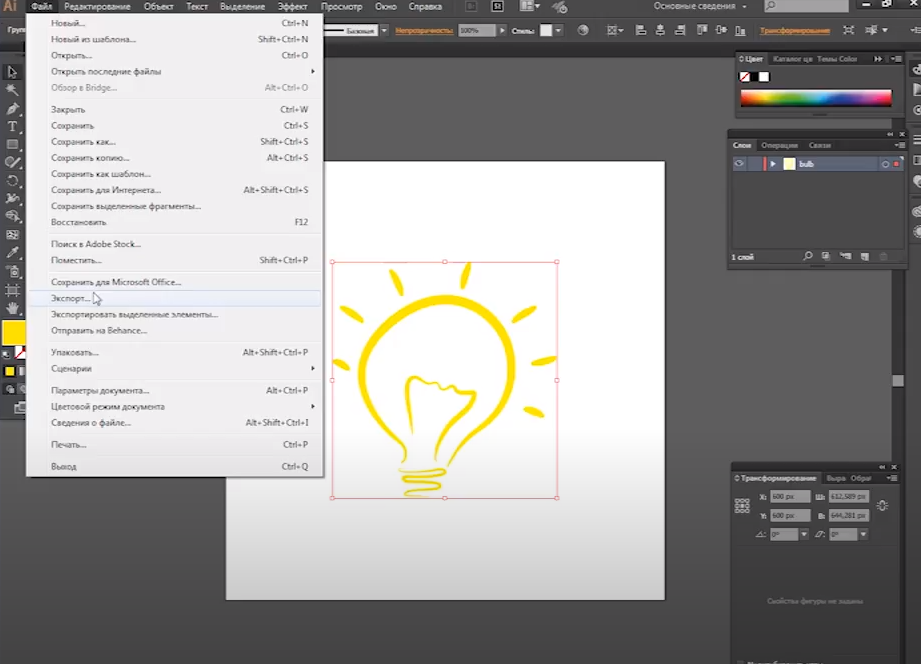
Вернемся к рисунку (ну или что вы там собрались выводить на прозрачный фон). Кликните по пункту «файл», в левом верхнем углу и выберите пункт «экспорт».
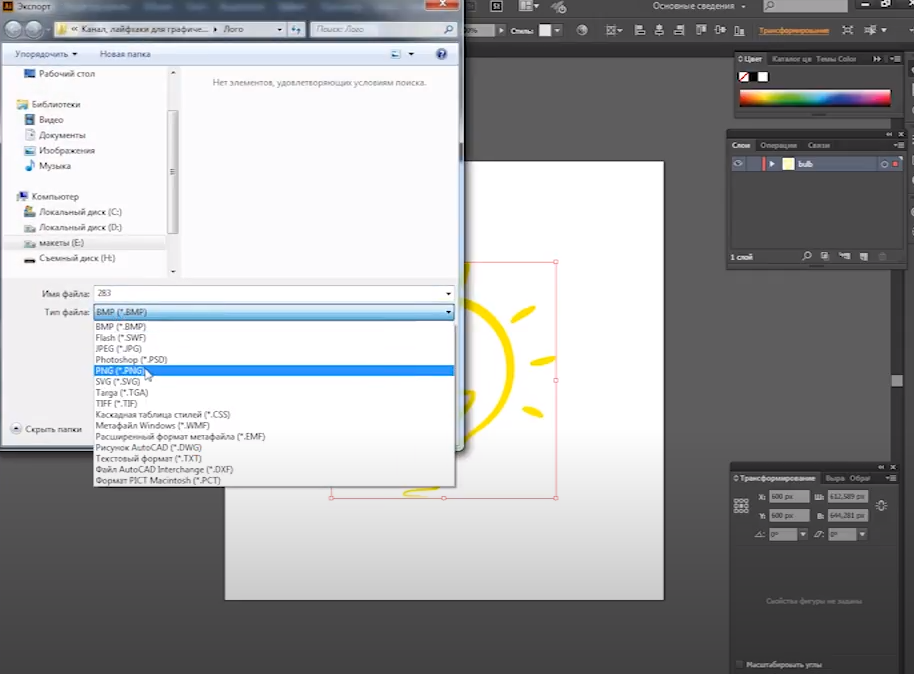
Сразу подпишите файл так, как вы хотите его видеть, для удобства поставьте пометку, что он на прозрачном фоне. Обязательно выберите формат PNG.
Если у вас будет стоять галочка, под пунктом с форматами, уберите ее. Тут же выберите и папку для экспорта.
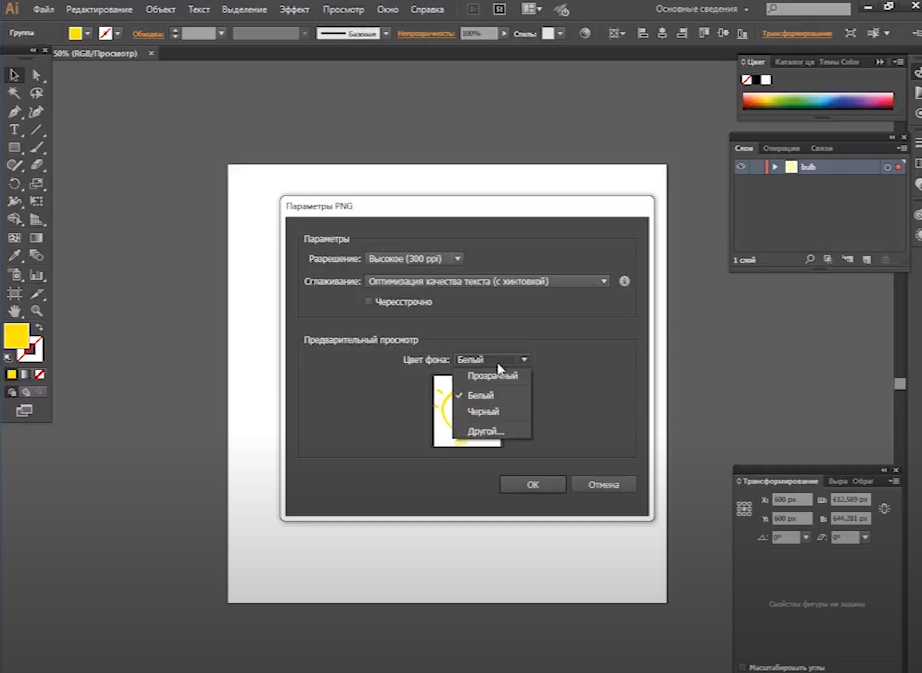
Нажимаете экспортировать. У вас открывается еще одна табличка. Поставьте высокое разрешение, выберите оптимизацию, уберите галочку, около чересстрочно, а главное – там, где цвет фона – выберите «прозрачный».
Нажимаете ОК. Заходите в папку, куда вы сохранили нужный файл и видите, что он на прозрачном фоне. Теперь вы можете использовать его в своих дальнейших целях.
📽️ Видео
Как создать светяшки в Adobe Illustrator для микростоков | Векторные звезды | Эффект боке в вектореСкачать

Как создать фон из светяшек в Adobe Illustrator для микростоков | Векторный фон с эффектом бокеСкачать

Акварельный Эффект в Adobe Illustrator. Акварель в вектореСкачать

Как сохранить картинку с прозрачным фоном в иллюстраторе?Скачать

Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

2 СПОСОБА ДОБАВИТЬ ВИНТАЖНУЮ ТЕКСТУРУ + РИСУЕМ РЕТРО ЛУЧИ | Урок в Adobe IllustratorСкачать

Атмосферный пейзаж в Adobe IllustratorСкачать