В этой инструкции разбираем как редактировать вектор в фигме с инструментом «Edit object». Это можно использовать для любых векторных элементов (иконок, иллюстраций, фигур созданных с помощью стандартных инструментов фигмы).
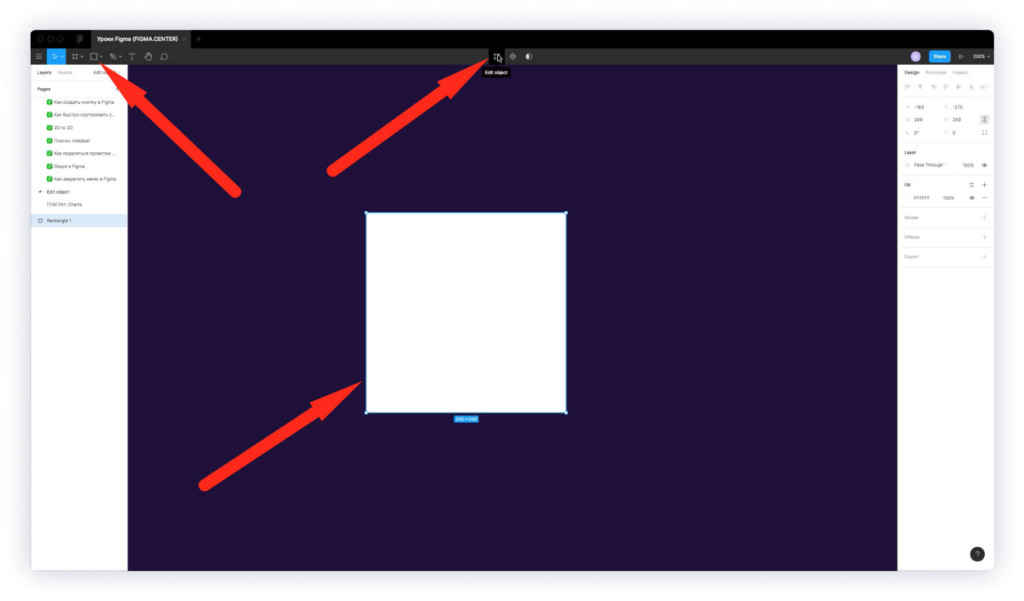
Если выбрать элемент, который был нарисован с помощью стандартных инструментов в Figma или любой дургой векторный элемент, то сверху появится иконка «Edit object».
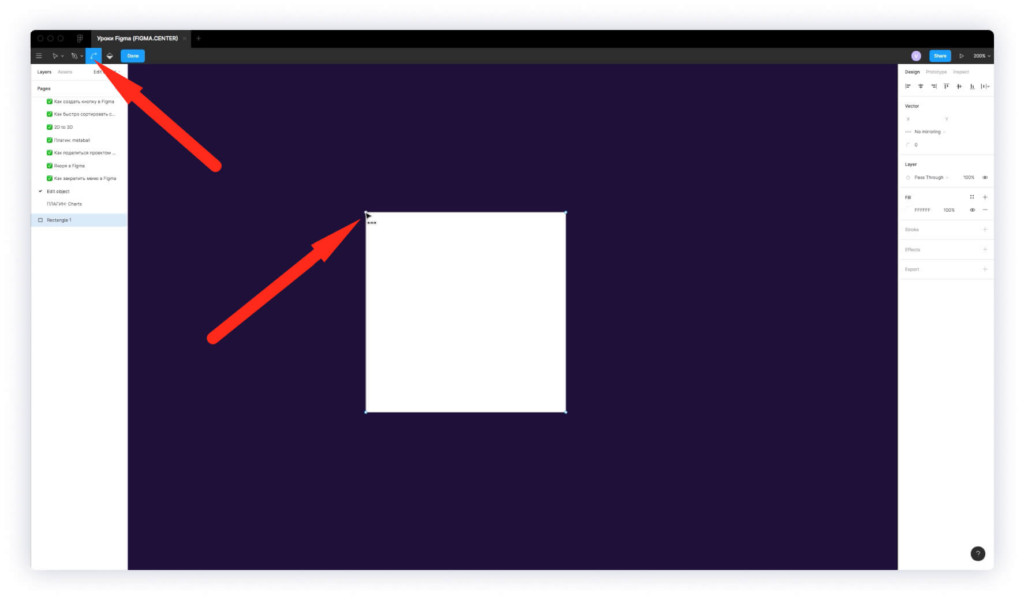
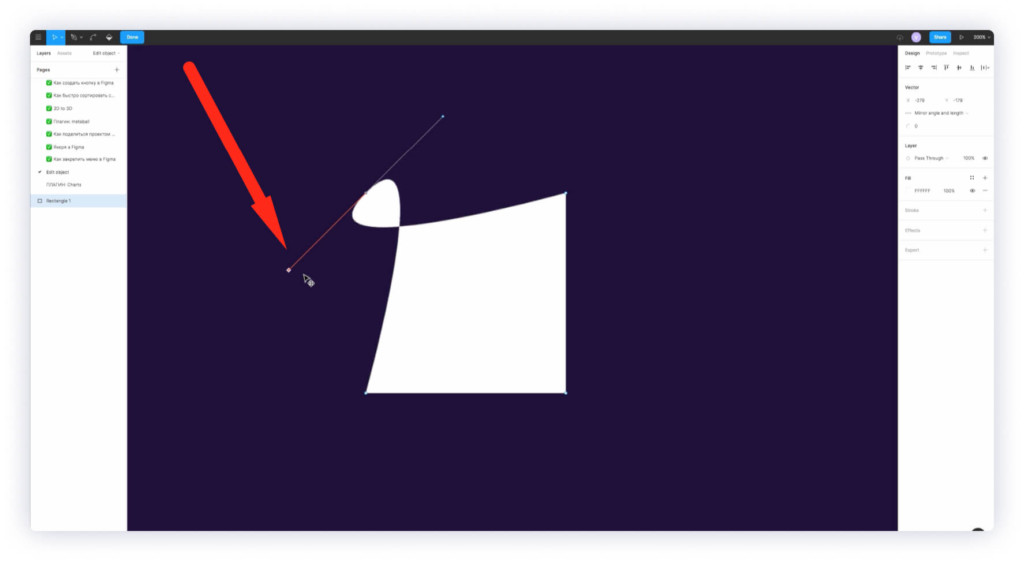
Если её нажать, то на объекте появятся точки и возможность их перемещать. Сверху появятся дополнительные инструменты, которые вы можете использовать.
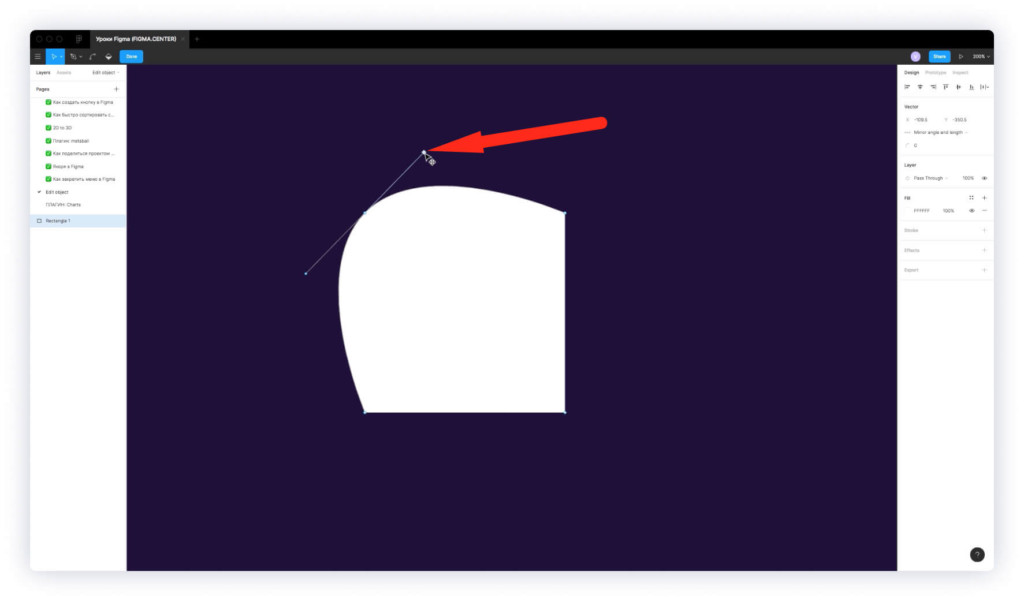
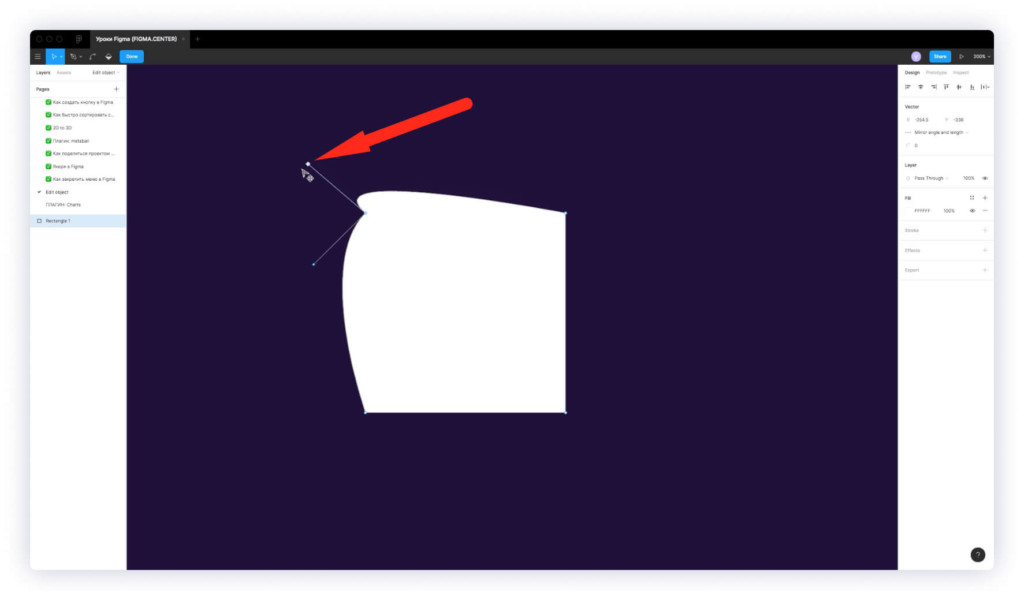
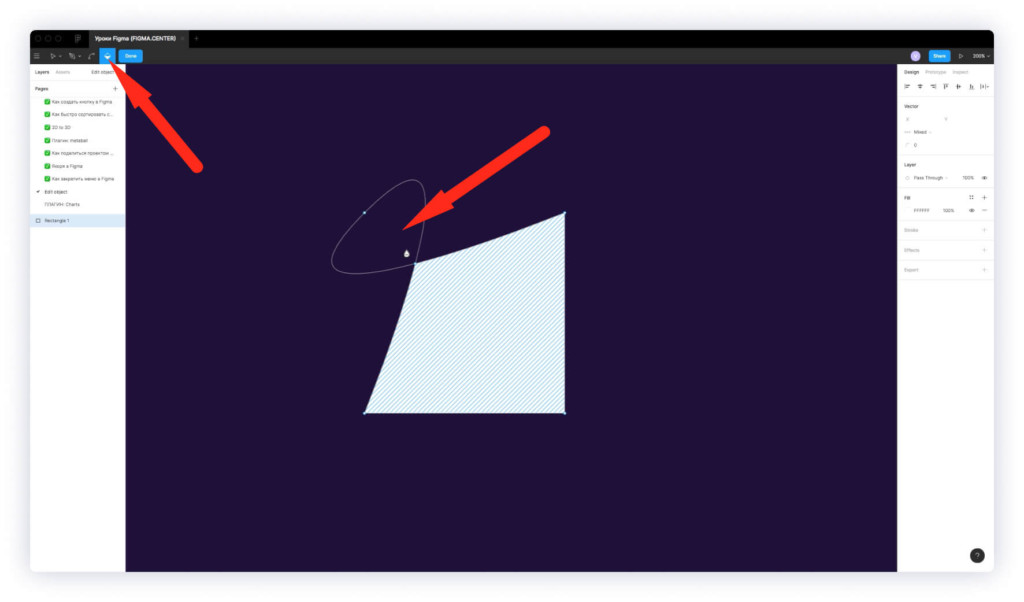
Bend tool — это инструмент Figma для изгиба, который помогает скруглять углы. Если выбрать этот инструмент и нажать на какую-то точку левой клавишей мыши, а затем потянуть в сторону, то появятся рычаги, с помощью, которых вы можете изменять фигуру.
Если при редактировании задать клавишу «Alt», то можно передвигать один из рычагов.
При зажатии клавиши «Shift», будет возможность изменять расположение рычагов на 45 градусов.
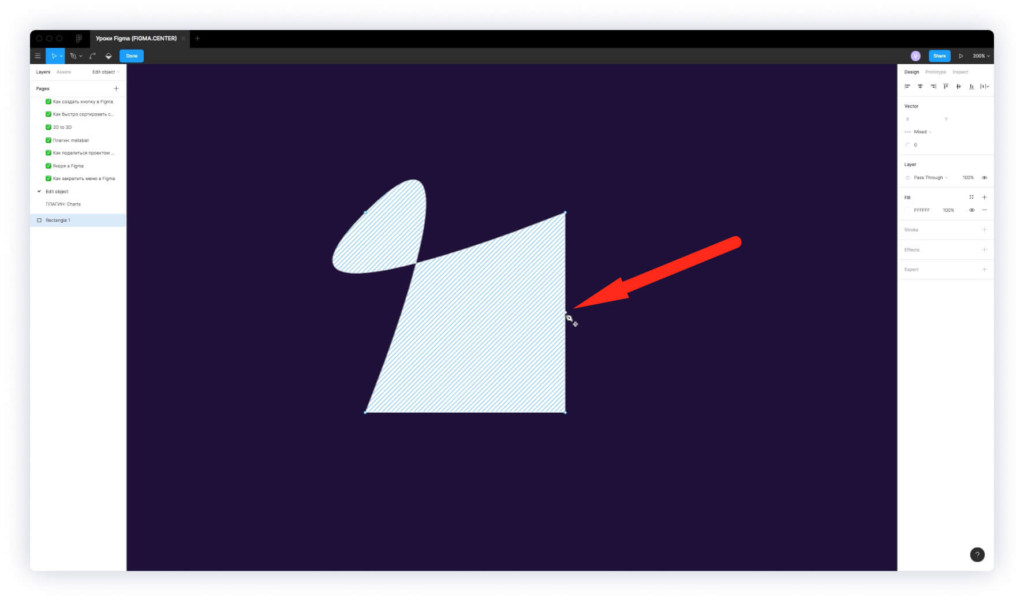
Инструмент «Paint bucket» позволяет закрашивать какие-либо области или наоборот убирать из них заливку.
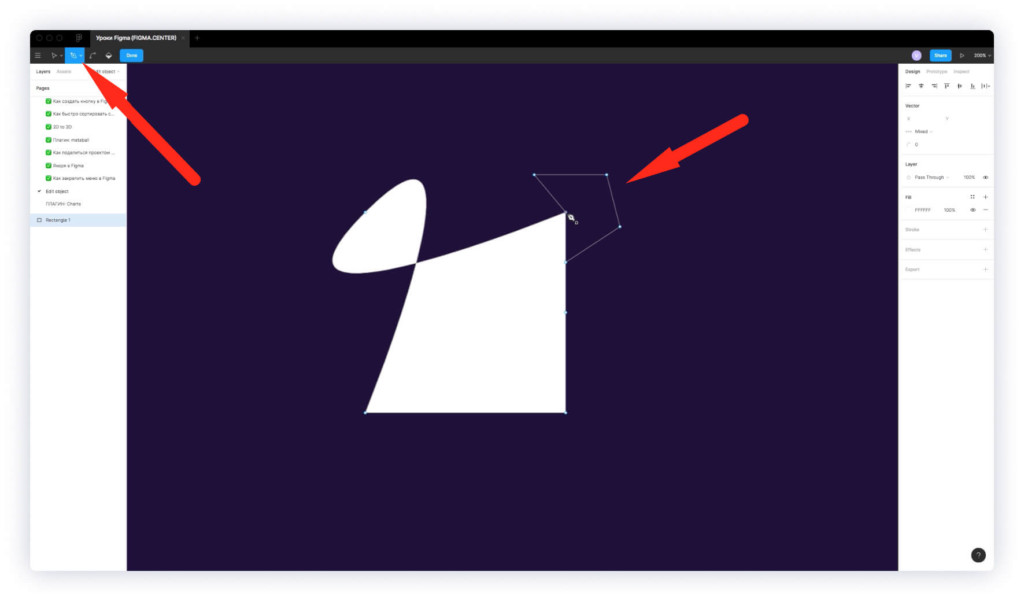
Вы можете ставить дополнительные точки внутри отрезков фигуры, как показано на скриншоте выше и перемещать их.
Инструменты «Pen tool» и «Pen» помогают дорисовывать дополнительные точки у вашей фигуры.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Заключение
Итак, в этом небольшом видео и статье вы узнали как редактировать вектор в фигме и разобрали про инструмент «Edit object».
Видео:Как вырезать объект в Figma | Простое действие по удалению фонаСкачать

Инструмент «Срез» (Slice Tool)
Slice Tool или инструмент Среза — позволяет выделить произвольную область монтажной области и экспортировать ее как изображение в формате JPG, PNG или SVG. Инструмент Среза используется очень редко, поэтому можно смело пропустить этот раздел.
Чтобы работа инструмента была более наглядна:
- давайте создадим какие-нибудь фигуры;
- теперь выберем инструмент среза клавишей S или его можн выбрать на панели инструментов, он располагается в одной группе с инструментом Frame Tool;
- затем выделим произвольную часть монтажной области;
- Отлично, срез создался и мы можем в этом убедится посмотрев на панель слоев, он отобразился там с именем Slicе, что переводится как срез.
- теперь на панели свойств, рядом с заголовком Export нажем на плюсик, чтобы появилось поле настройки экспорта.
- нам хватит настроек по умолчанию, поэтому сразу нажимаем на кнопку Export Slice и выбираем место, в которое хотим сохранить наш срез. В моем случае это рабочий стол.
- теперь можно открыть сохраненный срез.
Видео:Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать

Срез (Slice) в Figma
Инструмент «Срез» (Slice) (горячая клавиша S) создан для экспорта произвольной прямоугольной области. Создайте срез и экспортируйте его — на выходе вы получите прямоугольник, содержащий только части элементов, охваченные срезом.



Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Настройка Content Only
Чекбокс Content Only устанавливает, что в экспорт попадет только содержимое, находящееся на одном уровне со срезом и ниже. Если чекбокс не установлен, в экспорт попадет все фоновое содержимое, не находящееся в группе или фрейме, в котором содержится срез. Если установлен — только содержимое, находящиеся в группе или фрейме со срезом.




Учтите, что срез экспортирует все содержимое своей группы, независимо от того, выше или ниже оно располагается в древе слоев.
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
🎬 Видео
Как в Фигме вырезать объект. Figma - два способа вырезатьСкачать

Плагин Figma для перевода PNG в векторСкачать

РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Уроки Figma | Симметричный векторСкачать

Как разделить картинку на части в Figma? // Figma, графический дизайнСкачать

🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Как Создавать Векторные Формы в Figma...Скачать

#17 Дизайн Landing Page в Figma. Как сделать векторную иллюстрацию для главного экрана лендинга.Скачать

Figma - Как перевести любое изображение в вектор?Скачать

Как обрезать картинку в FigmaСкачать

Как обрезать, разрезать, вырезать объект в Adobe illustrator?Скачать

Видео урок по Figma Как убрать функцию компонента с объектаСкачать

How to use Slice tool in Figma | Free Figma tutorials for beginners 2021 | MrSidСкачать

Уроки Figma | Как рисовать в фигме векторную графикуСкачать