Для контроля версий используйте историю версий в Figma: вы можете сохранять, восстанавливать и дублировать версии вашего файла. Подробнее здесь.
Чтобы в Фирме сделать шаг назад и отменить действие, используйте:
Для Windows: cntrl + Z
Для Mac: cmnd + Z
Чтобы сделать шаг вперед, используйте:
Для Windows: shift + cntrl + Z
Для Mac: shift + cmnd + Z
Эти команды также можно найти в меню Edit
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
- Как отменить в фигме: назад на 1 шаг и история изменений за 30 дней
- Как отменить последнее действие в Figma
- Как вернуться на 1 шаг вперед в фигме
- История изменений (версий) в Figma
- Как посмотреть историю версий (изменений) в фигме
- Заключение
- Фишки и горячие клавиши Figma
- Направляющие
- Режим прототипа
- Компоненты
- Некоторые горячие клавиши
- 🔍 Видео
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Как отменить в фигме: назад на 1 шаг и история изменений за 30 дней
В этой инструкции поговорим, как отменить последнее действие в фигме. Вы узнаете про горячие клавиши для того, чтобы вернуться на 1 шаг назад или вперед.
Также рассмотрим историю версий, которая позволяет вернуться назад до 30 дней в бесплатной версии программы. В платной версии Figma история сохраняется на неограниченный срок.
Видео:Уроки Figma | Симметричный векторСкачать

Как отменить последнее действие в Figma
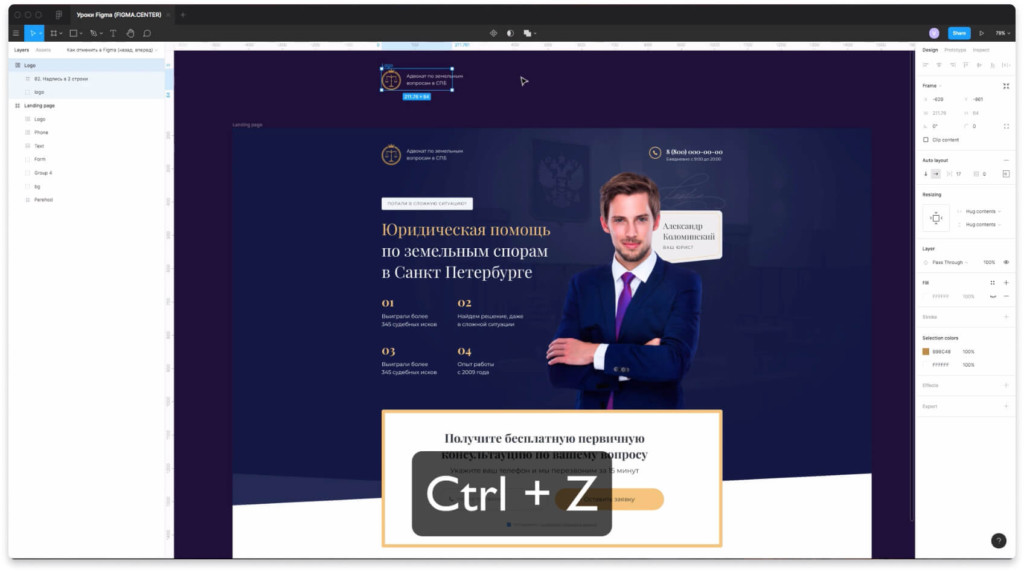
Чтобы отменить последнее действие в Figma и вернуться на 1 шаг назад, нажмите на 2 горячих клавиши «Ctrl + Z».
Видео:Видео урок по Figma Как убрать функцию компонента с объектаСкачать

Как вернуться на 1 шаг вперед в фигме
Чтобы в фигме вернуть действие вперед на 1 шаг, нажмите комбинацию клавиш «Ctrl + Shift + Z».
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

История изменений (версий) в Figma
Если вы хотите увидеть прошлое проекта и вернуться к версии, который делали например 2 дня назад, то используйте «Историю версий».
История версий позволяет просматривать изменения которые были в вашем проекте. В бесплатной версии можно смотреть историю в течении ближайших 30 дней. В платном тарифе история сохраняется на неограниченный срок, можно просматривать проекты, которые вы делали хоть год или два года назад.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Как посмотреть историю версий (изменений) в фигме
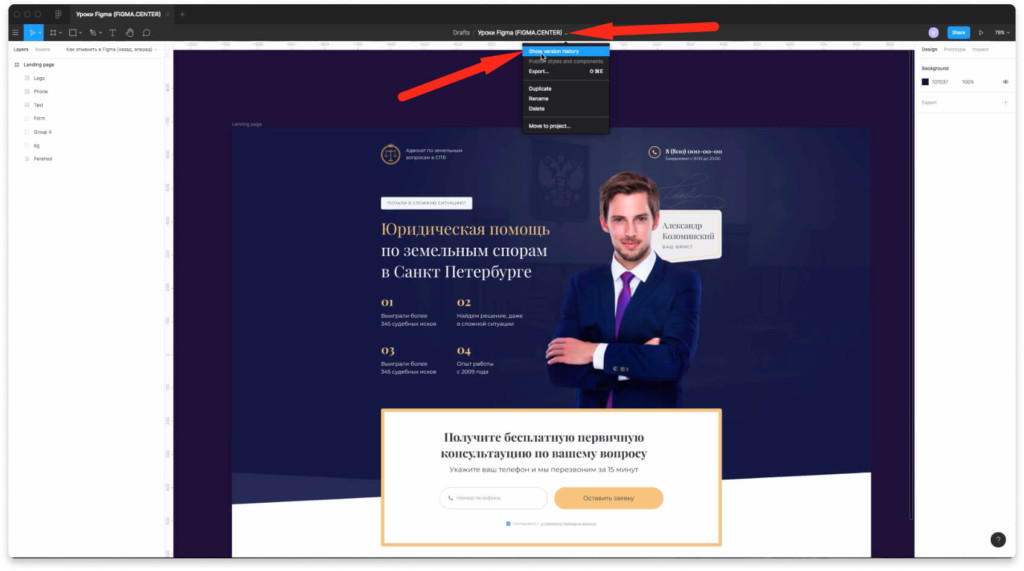
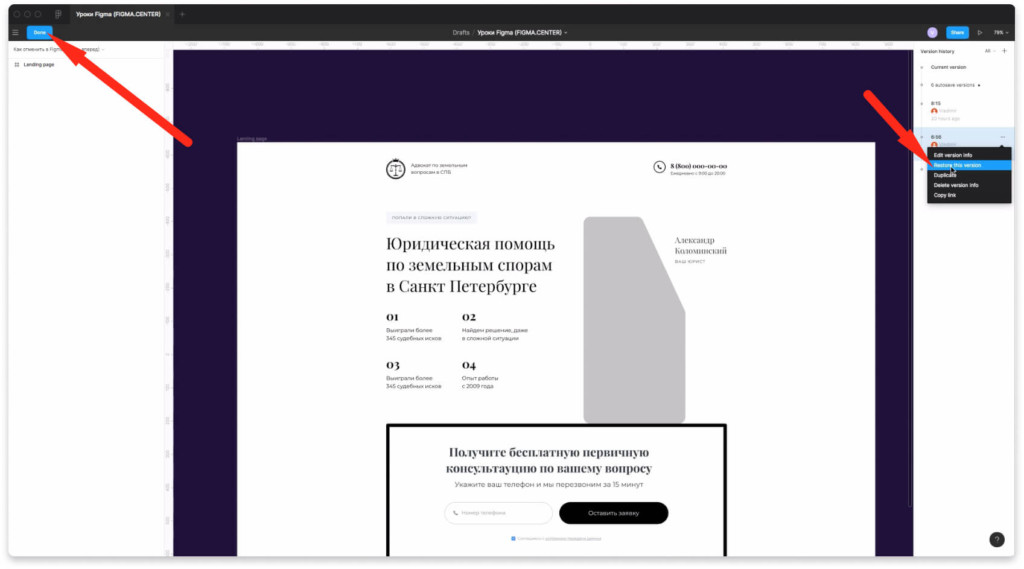
Чтобы посмотреть историю версий в фигме, нажмите на стрелочку рядом с названием вашего проекта и выберите пункт «Show version history».
Также можете посмотреть историю версий, нажав на меню «Гамбургер», выбетире «File» и нажмите на надпись «Show version history».
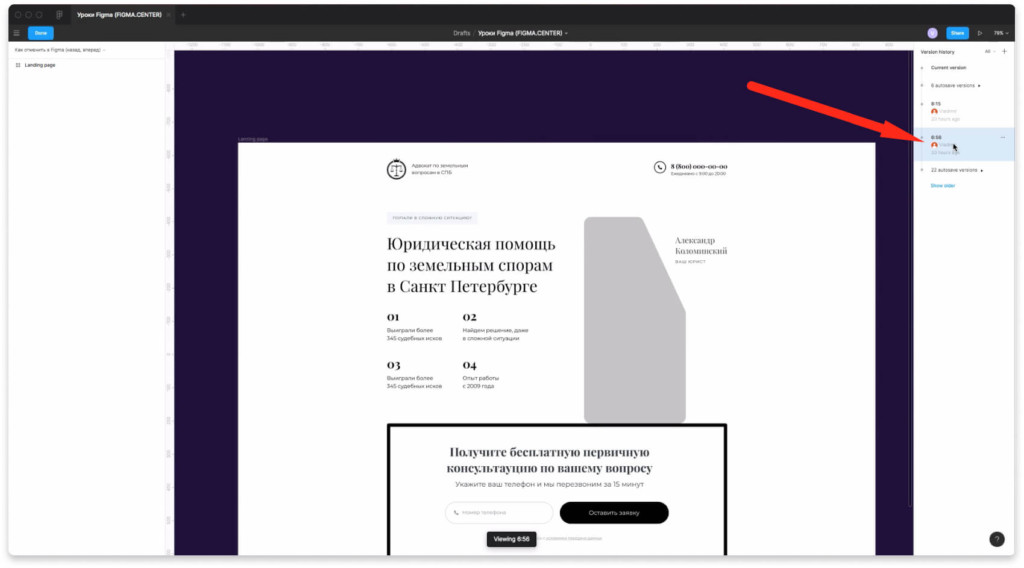
Чтобы посмотреть более раннюю версию проекта, справа из списка выберите время, когда работали над проектом.
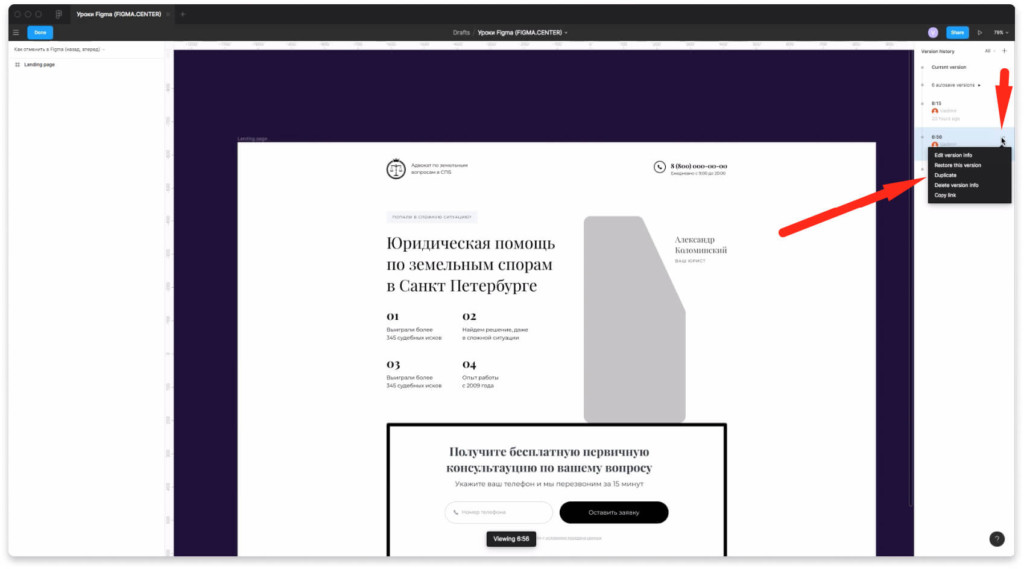
Если нажмете напротив какой-то версии на иконку с тремя точками, то появится 5 надписей:
- Edit version info — редактировать информацию о версии.
- Restore this version — восстановить эту версию.
- Duplicate — дублировать.
- Delete version info — удалить информацию о версии.
- Copy link — скопировать ссылку.
Если хотите восстановить какую-то версию и вернуться к её редактированию, то выберите пункт «Restore this version», затем нажмите на кнопку слева и сверху «Done».
Видео:Как отменить последние действия в Фигме - коротко и по делу!Скачать

Заключение
В этой статье вы познакомились с горячими клавишами, которые помогают отменить в фигме последнее действие. Также разобрали инструмент «История версий», который помогает вернуться назад на более ранние этапы работы с вашим проектом.
Если хотитите получить бонусные материалы по созданию дизайна Landing Page в Figma, то переходите по этой ссылке.
Видео:Плагин Figma для перевода PNG в векторСкачать

Фишки и горячие клавиши Figma
Невероятно удобная программа для создания пользовательских интерфейсов. Гладкая работа как с вектором, так и с растром, интуитивно понятный интерфейс , быстрый импорт в любой формат, автоматическое сохранение, возможность совместной работы с любых компьютеров в режиме реального времени, отсутствие требований дополнительного места на диске… – надо ли говорить, что я обожаю Фигму? Расскажу о некоторых особенностях работы с программой, которые, надеюсь, упростят вам жизнь.
Направляющие
В программе прекрасные инструменты выравнивания элементов (появляются они справа вверху во вкладке DESIGN при щелчке на нужную фигуру), создания различных сеток для фрейма (при щелчке на фрейм – справа во вкладке DESIGN пункт Layout grid), так еще и направляющие есть! Живут они во вкладке View →Show Rulers (Shift+R). Работают они точно таким же образом, как в фотошопе или иллюстраторе. Удобно, что можно применять направляющую только к одному фрейму или ко всем фреймам на рабочем поле. И кстати направляющие работают только с фреймами первого порядка, т.е. если вы захотите поместить фрейм с направляющими в другой фрейм, то у первого фрейма направляющие исчезнут.
Режим прототипа
Классная штука, позволяющая передвигаться по страницам макета с заранее определенных элементов, что незаменимо при презентации работы.
Чтобы создать прототип перейдите во вкладку PROTOTYPE (с правой стороны) выбирайте начальную точку. Привязавшись к нужному фрейму/элементу на фрейме, тянем за голубой шарик (который превратится в стрелочку) на нужный нам переходный фрейм. Таких связей можно сделать множество. Просмотреть прототип можно нажав на кнопку проигрывания, рядом с голубой кнопкой Share.
В версии 3.0 появилась функция мокапов. В той же правой вкладке прототипа можно выбрать девайс, подобрать модель, задать цвет заднего фона и просмотреть макет с точки зрения визуального оформления в продуктах Apple.
Компоненты
Компоненты это, так скажем, сгруппированные вами объекты, которые поддаются общему изменению. Т.е. есть парочка элементов. Вы собираете это в компонент. Размножаете и, чтобы в дальнейшем избавиться от того, чтобы исправлять что-то в каждой паре элементов, просто вносите изменения в главный компонент. И все изменения коснутся и дочерних компонентов. Крутая штука. Подобное реализовано и в небезызвестной Axure.
Удобно то, что каждый дочерний компонент можно редактировать, не задевая главный. Те изменения, которые вы внесете в единичный дочерний компонент будут уникальны и при изменении главного компонента никуда не денутся. Чтобы вернуть свойства главного компонента дочернему просто в контекстном меню выберите Reset Instance.
Также компоненты можно группировать с другими компонентами, что, согласитесь, прекрасно.
Некоторые горячие клавиши
I – пипетка (color picker).
C – режим комментирования. Удобная штука, позволяющая ставить пометки в определенных местах макета. Позволяет комментирование от разных участников, если над проектом занята команда.
Ctrl+Shift+K – поместить изображение.
Одна из моих любимых фишек: допустим, в макете галерея из изображений и мы не тыкаем на каждое изображение, чтобы его поместить в нужную область, а просто скопом выбираем все файлы и вставляем в наши квадраты. Ускоряет работу над галереями и списками товаров в разы.
Ctrl + колесо мыши – масштабирование.
Shift+R – показать/спрятать линейку (и направляющие, если вы их вытянули).
P – перо (pen). Принцип работы такой же, как в других векторных программах.
Ctrl+G – сгруппировать объекты.
Ctrl+Shift+G – разгруппировать объекты.
Ctrl+Z – отмена последнего действия.
Ctrl+Y – вернуть последнее действие.
Если хотим дублировать и передвинуть объект, то хватаем его и с зажатым Alt передвигаем. Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
🔍 Видео
Как вырезать объект в Figma | Простое действие по удалению фонаСкачать

Как отменить действие в фигме: как вернуть шаг назадСкачать

КРИВЫЕ В FIGMA. Как перевести текст или фигуры в кривые | Уроки фигма на русскомСкачать

Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать

КОМПОНЕНТЫ В FIGMA. Как сделать, убрать, отменить, разгруппировать | Уроки фигма на русскомСкачать

РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

5 плагинов в Figma, которые я использую каждый деньСкачать

🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Как Отменить Действие в Figma? Как вернуть действие в Figma?Скачать

Как в Фигме вырезать объект. Figma - два способа вырезатьСкачать

Растр в вектор в Figma | Тема путешествий | Урок 4 минутыСкачать