Adobe Illustrator 10 или более поздние версии
Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.
Неискаженный круговой текст
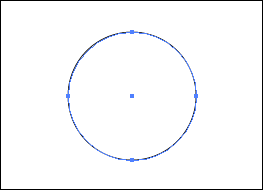
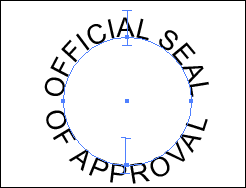
- 1. Выделите инструмент «Эллипс», нажмите клавишу Shift и создайте окружность, которая определяет внутреннюю базовую линию вашего текста.
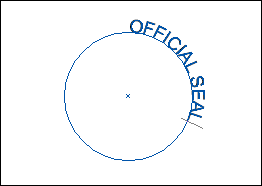
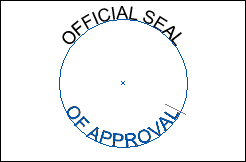
- 2. Выделите инструмент «Контур» и щелкните на верхней анкерной точке окружности. Введите только тот текст, который должен показываться на верхней половине окружности. Текст для нижней половины окружности будет вводиться на следующем шаге.
- Текст из одних заглавных букв выглядит лучше, чем текст с буквами из верхнего и нижнего регистров, потому что в нем нет букв с верхними или нижними выносными элементами, которые перерезают дугу, формирующую буквы.
- 3. Выберите команду Select > All (Все), чтобы выделить текст, который вы только что ввели. Выберите команду Window > Туре > Paragraph (Абзац), чтобы отобразить на экране палитру Paragraph (Абзац). Щелкните на кнопке Align Center (Выравнивать по центру), чтобы центрировать текст по верхней половине окружности.
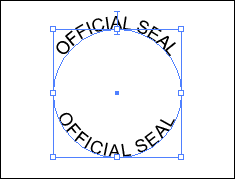
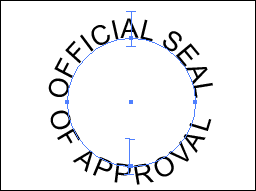
- 4. Сохраняя текст еще выделенным, выберите инструмент «Выделение». Захватите верх вертикального луча, который появляется в середине текста. и протащите его прямо вниз, нажимая в это время клавиши Shift + Option/Alt. Когда вы достигнете нижней точки окружности, отпустите кнопку мыши и затем клавиши Shift + Option/Alt.
Теперь вы создали копию текста.
- 5. Выделите инструмент path type (Текст контура) и выберите команду Select > All, чтобы выделить текст, дубликат которого вы только что поместили внизу окружности. Замените этот текст новым текстом, который должен быть на нижней половине окружности.
- Не тревожьтесь, если этот новый текст накладывается на текст верхней половины окружности.
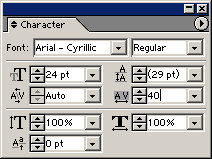
- 6. Выберите команду Select > All, чтобы выделить весь текст внизу. Выберите команду View (Просмотреть) > Туре (Шрифт) > из меню палитры Character (Символ), чтобы отобразить на дисплее палитру Character, и затем выберите из меню палитры команду Show Options (Показать опции). Щелкните на кнопках Base Line Shift (Сдвиг базовой линии) на палитре Character, чтобы передвинуть текст таким образом, чтобы буквы касались окружности своими верхними частями.
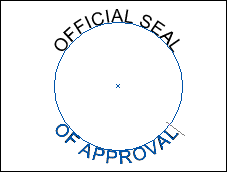
- 7. Введите, если нужно, дробную величину в зависимости от размера и дизайна текста. В этом примере сдвиг базовой линии равен -6,5 пункта.
- 8. Выберите инструмент «Выделение» и выделите обе окружности с их текстом. Щелкните на кнопке Font Size (Размер шрифта), чтобы скорректировать размер текста так, чтобы он укладывался вокруг окружности.
- Вы можете корректировать также межбуквенный пробел, чтобы выровнять буквы по окружности. В этом примере трекинг был установлен на 40.
- 9. Скорректируйте, если нужно, положение текста на окружности. Используйте инструмент выделения, чтобы перетащить вертикальный луч. Выберите команду Illustrator > Preferences (Предпочтительные установки) > Туре & Auto Tracing (Текст и автослежение) (OS X) или Edit > Preferences > Type & Auto Tracing (Mac OS и Windows) и включите опцию Type Area Select (Выделить область текста), чтобы облегчить выделение текста.
- В этом примере плохо смотрелся интервал между двумя буквами L, так что он был слегка уменьшен.
- 10. Для того чтобы добавить окантовку, выделите инструмент «Эллипс». Позиционируйте инструмент в центральной точке окружностей текста. При нажатых клавишах Option/Alt перетащите его из центральной точки наружу. Нажмите клавишу Shift, чтобы заставить объект стать окружностью. Отпустите кнопку мыши и затем клавиши Option/Alt. Повторите этот шаг столько раз, сколько вам нужно окантовок.
Искаженный текст по окружности
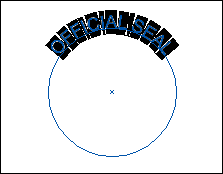
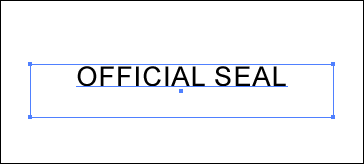
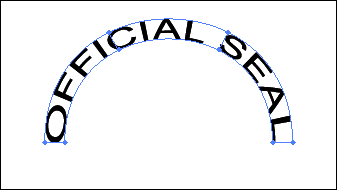
- 1. Пользуясь инструментом «Текст», создайте текст, который должен появиться на верхней половине окружности.
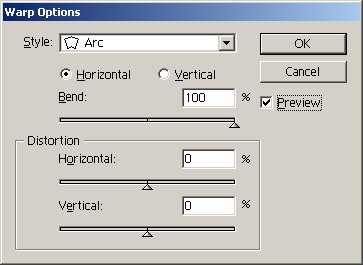
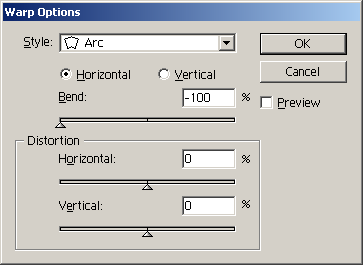
- 2. Выделите текст инструментом «Выделение». Выберите команду Object (Объект) > Envelope Distort (Искажение по огибающей) > Make with Warp (Сделать с искривлением), чтобы открыть диалоговое окно Warp Options (Опции искривления). Щелкните на кнопке Preview (Предварительный просмотр) и используйте установки, показанные на иллюстрации. Щелкните на ОК.
- 3. Выберите команду Edit (Редактировать) > Сору (Копировать) и затем Edit > Paste in Front (Вставить впереди), чтобы создать точный дубликат огибающего текста. Вы будете на следующих нескольких шагах редактировать текст по этой копии.
- 4. Сохраняя контур еще выделенным, выберите команду Object > Envelope Distort (Искажать форму по образующей) > Reset with Warp (Переустановить с искривлением). Щелкните на кнопке Preview и замените значение Bend (Изогнуть) на -100 %. Щелкните на ОК.
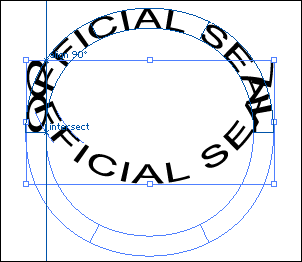
- Пусть вас не тревржит, если дуги текста накладываются друг на друга: вы приведете это в порядок на следующих шагах.
- 5. Пользуясь меню View, включите опцию Smart Guides (Умные направляющие). Пользуясь инструментом «Выделение», захватите нижнюю дугу за верхний край и передвигайте его до тех пор, пока он не прикрепится к краю верхней дуги.
- 6. Выберите команду Object > Envelope Distort > Edit Contents (Редактировать содержание) для того, чтобы отредактировать верхний текст. Используйте инструмент «Текст», чтобы выделить текст, и введите новый текст для нижней части окружности.
- 7. Если вы хотите иметь пробелы между фрагментами текста на обеих половинах окружности, поставьте в начале и в конце нижнего фрагмента текста буквы, нарисованные без обводки и без заливки, а лишь использующие пробел, который не будет работать.
- В этом примере в начале и в конце фразы «OF APPROVAL» помещены буквы О. Эти буквы О залиты и обведены цветом None.
- 8. Добавьте рамки, если желательно, и вы закончили. Вы можете также изменять цвет, гарнитуру шрифта и размер текста, следуя указаниям, данным на шаге 6.
- Работа с Текстом по Контуру в Illustrator
- Текст По Окружности
- Опции Текста по Контуру
- Вертикальный Текст
- Регулировка Вертикального Выравнивания Текста по Контуру
- Регулирование Межсимвольного Интервала Возле Перегиба Кривой
- Отражение Текста
- Заключение
- Создание текста по контуру
- Перемещение или зеркальное отражение текста по контуру
- Применение эффектов к тексту по контуру
- Настройка вертикального выравнивания текста по контуру
- Регулировка межсимвольных интервалов на острых углах
- 🎦 Видео
Видео:Текст по кругу / Текст в круге | Adobe illustrator | Дизайн уроки ★Скачать

Работа с Текстом по Контуру в Illustrator
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Видео:Как в ИЛЛЮСТРАТОРЕ сделать ТЕКСТ ПО КРУГУ | Adobe Illustrator урок для начинающихСкачать

Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.

После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.
В некоторых случаях текст может не помещается вдоль кривой. Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.

Первое, что я люблю делать — это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.

Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.

Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Видео:Как написать текст по кругу в Adobe Illustrator | Как разместить текст внутри круга в иллюстратореСкачать

Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.

Видео:КАК ПРЕВРАТИТЬ ТЕКСТ В ЛЮБУЮ ФОРМУ в ADOBE ILLUSTRATOR (Иллюстраторе)?Скачать

Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.

Видео:06 Adobe Illustrator Инструмент Нож, дополнительно фишка помещение текста в фигуруСкачать

Регулировка Вертикального Выравнивания Текста по Контуру
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).

Видео:ТЕКСТ ПО КРУГУ ILLUSTRATORСкачать

Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.

Видео:Как сделать текст по кругу в фотошопеСкачать

Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).

Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Видео:ТЕКСТ ПО КРУГУ. ТЕКСТ В КРУГЕ. ТЕКСТ ВДОЛЬ ПУТИ. Adobe Illustrator. Уроки для начинающих.Скачать

Заключение
Теперь, когда вы знаете, входы и выходы, хитрости, выверты и выподвыверты в создании текста по контуру, вы сможете с легкостью справиться с новой задачей, где потребуется разместить текст вдоль кривой. Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Видео:Урок Illustrator №1 - Создание объемного текста по форме фигурыСкачать

Создание текста по контуру
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
Видео:Как написать текст по кругу в фотошопеСкачать

Перемещение или зеркальное отражение текста по контуру
Появятся скобки — в начале текста, в конце контура и в середине между начальной и конечной скобкой.
Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура. Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.
Видео:Текст по кругу цилиндра в иллюстраторе | Как сделать текст вокруг объекта в Adobe illustrator.Скачать

Применение эффектов к тексту по контуру
Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Видео:Как сделать текст по форме объекта в Adobe illustrator #OrlovillustratorСкачать

Настройка вертикального выравнивания текста по контуру
Верхний выносной элемент
Выравнивание по верхнему краю шрифта.
Выравнивание по нижнему краю шрифта.
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ». Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Видео:Как в иллюстраторе сделать текст по контуру? Быстрые ответы на вопросы: "Как в иллюстраторе".Скачать

Регулировка межсимвольных интервалов на острых углах
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
🎦 Видео
Урок Illustrator №2 - Как работать с текстом в иллюстратор (секреты и фишки)Скачать

Как в иллюстраторе сделать текст по кругу. Для начинающих.Скачать

Текст по кругу и внутри круга в adobe illustratorСкачать

Пишем текст по кругу в Adobe Photoshop #photoshop #дизайн #фотошопСкачать

Как сделать текст по кругу в Adobe IllustratorСкачать

ИНСТРУМЕНТ ТЕКСТ. Как сделать колонки текста. Блочный текст. Иллюстратор. Adobe Illustrator.Скачать

Эффект вырезанного текста в иллюстратореСкачать