Сегодня расскажу как объединить в фигме (Figma). Вы узнаете 4 простых способа, как объединять элементы, слои, векторные фигуры, объекты и т.д. Рассмотрим как сгруппировать элементы с помощью инструмента группа «Group» и фрейм «Frame». Также поговорим про «Union selection» и «Flatten selection».
- Как объединить элементы в группу в фигме
- Объединение элементов в Figma с помощью фрейма
- Как разгруппировать в фигме
- Объединяем векторные фигуры с помощью «Union selection»
- Объединение элементов в фигме с помощью «Flatten seleciton»
- Отличия «Union selection» и «Flatten seleciton» в Figma
- Заключение
- Сложение и вычитание векторов
- Органы управления
- Union selection — объединение векторов
- Subtract selection — вычитание
- Intersect selection — пересечение
- Exclude selection — исключение
- Как рисовать векторные изображения в Figma
- Виктор Засыпкин
- Как работает режим векторного редактора в Figma
- Как нарисовать мяч для регби
- 🔥 Видео
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

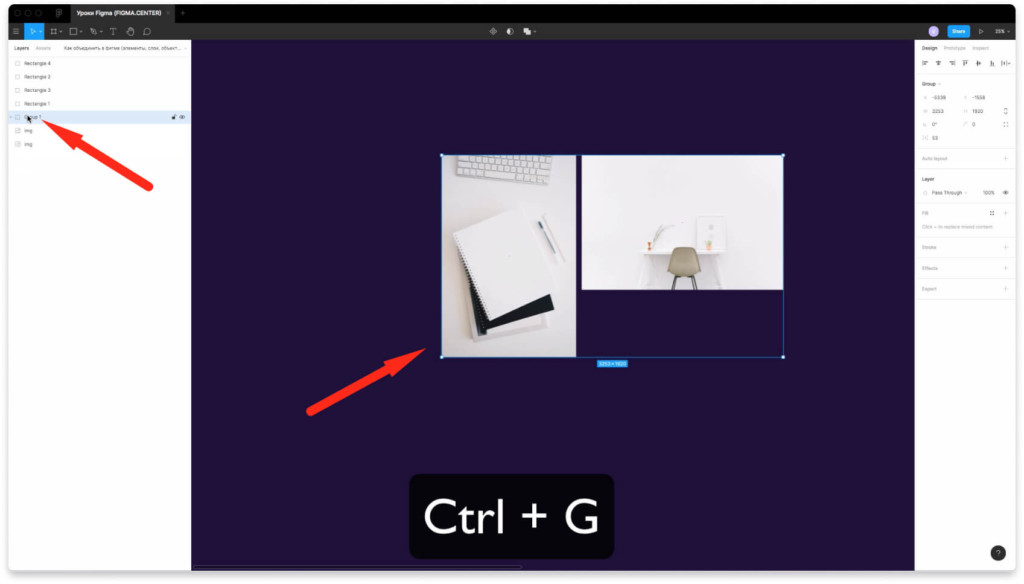
Как объединить элементы в группу в фигме
Чтобы объединить элементы в группу (сгруппировать их) нажмите на комбинацию горячих клавиш «Ctrl + G». В панели слоёв вы можете увидеть иконку группы у этих элементов. Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
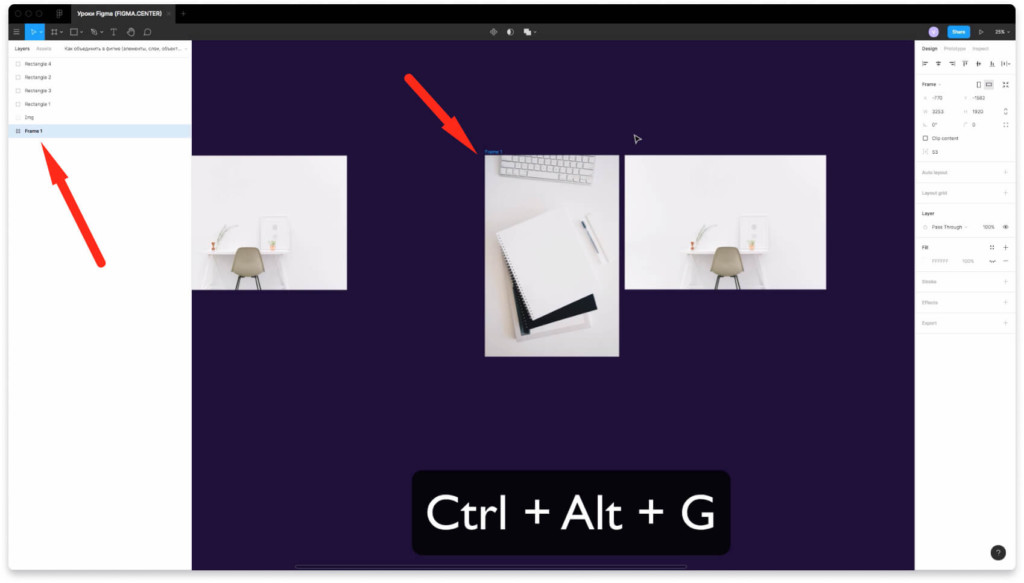
Объединение элементов в Figma с помощью фрейма
Вы можете объединить элементы с помощью фрейма. Для того, чтобы сделать фрейм вокруг элементов, выберите его в панели инструментов сверху и нарисуйте его вокруг нужных объектов. Также для создания фрейма можете воспользоваться горячими клавишами «Ctrl + Alt + G»
Видео:Уроки Figma | Симметричный векторСкачать

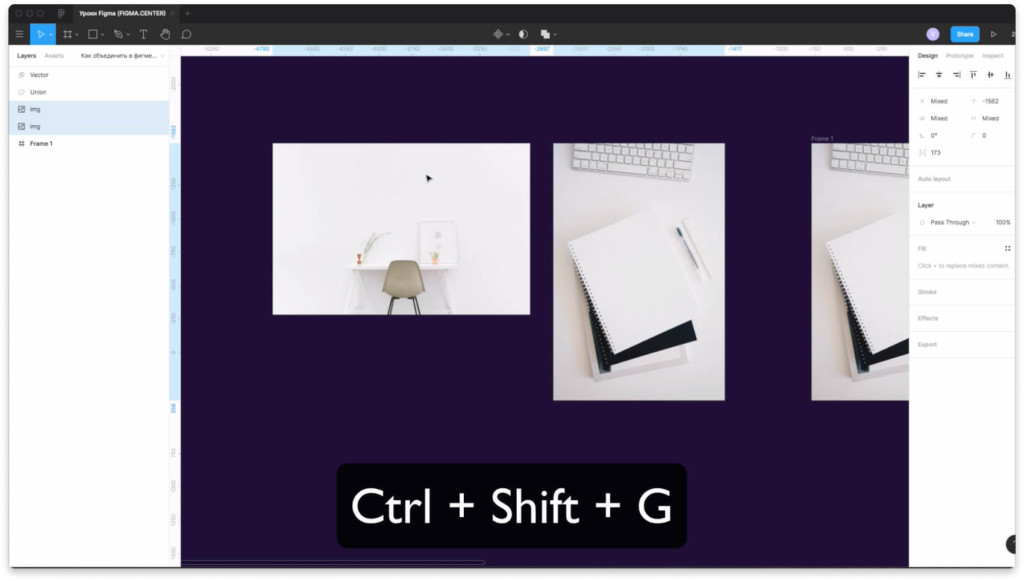
Как разгруппировать в фигме
Чтобы разгруппировать элементы из группы или фрейма в фигме нажмите на клавиатуре 3 клавиши «Ctrl + Shift + G». Также можно нажать на правую клавишу мыши и выбрать пункт «Ungroun selection».
Видео:FIGMA: ОБЪЕДИНЕНИЕ И ВЫЧИТАНИЕ ФИГУР. Инструмент «Boolean groups» | Уроки фигма на русскомСкачать

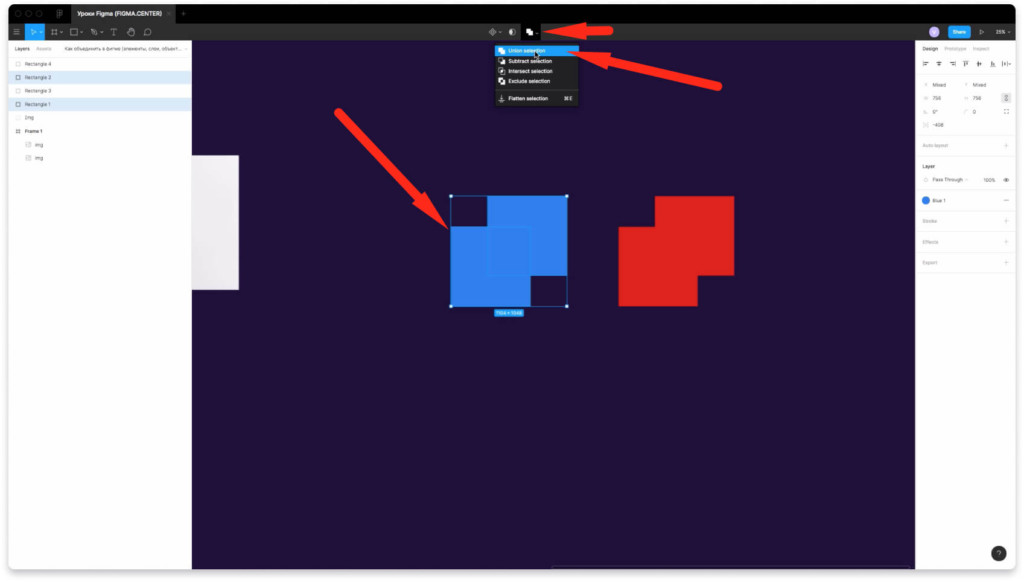
Объединяем векторные фигуры с помощью «Union selection»
Чтобы объединить векторные фигуры и элементы с помощью функции Union selection, выберите 2 или более векторных элемента. Сверху где есть иконка «Boolean Groups» выберите пункт «Union selection».
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

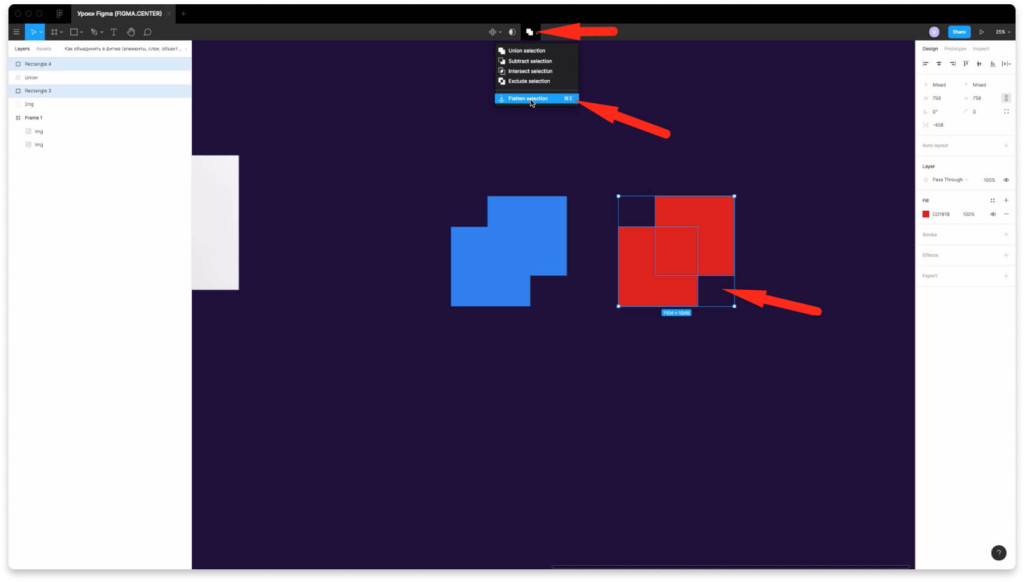
Объединение элементов в фигме с помощью «Flatten seleciton»
Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Видео:Как Создавать Векторные Формы в Figma...Скачать

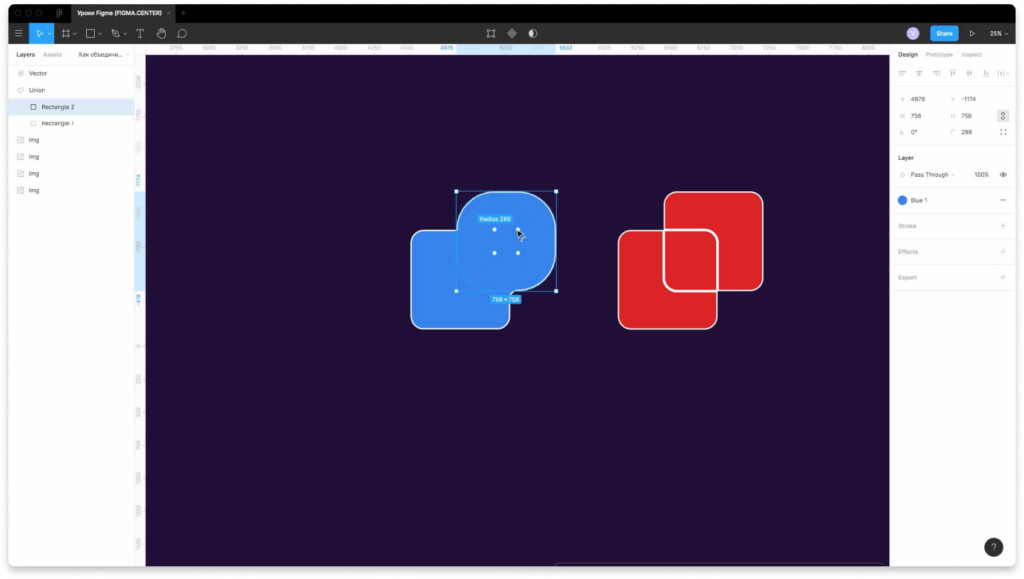
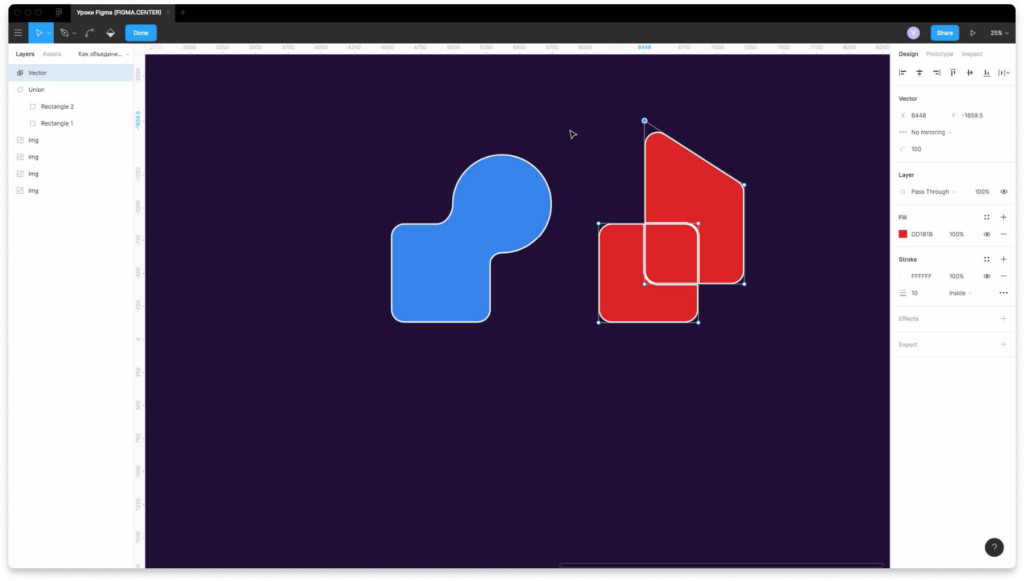
Отличия «Union selection» и «Flatten seleciton» в Figma
При группировке элементов с помощью функции «Union selection», вы сможете редактировать фигуры стандартным образом. Например если создадите прямоугольник с помощью стандартного инструмента «Rectangle», то его можно скруглять с помощью четырёх точек на углах.
Если будете редактировать векторные элементы в группе «Flatten selection», то будут появляться векторные точки. С их помощью можно изменять размеры элементов.
Видео:КРИВЫЕ В FIGMA. Как перевести текст или фигуры в кривые | Уроки фигма на русскомСкачать

Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Сложение и вычитание векторов
Для логического взаимодействия нескольких отдельных векторов в Фигме есть встроенные инструменты, такие как Объединение, Вычетание, Пересечение и Исключение.

В результате применения одного из этих инструментов Figma объединяет выбранные векторы в группу, в которой действуют определенные правила отображения.

Это значит, что фактически сами векторы не изменяются. Это также означает для нас то, что мы можем вынести слои за пределы этой группы и увидеть их в исходном виде.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Органы управления
Чтобы увидеть кнопки для применения этих инструментов, вам нужно выделить более одного вектора. Иконки взаимодействия находятся вверху экрана на черном фоне.

Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Union selection — объединение векторов
Результатом объединения векторов станет то, что для них будут действовать общие параметры заливки, обводки и эффектов.
Учитывайте, что параметры берутся от слоя, который находится выше в древе слоев.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Subtract selection — вычитание
В результате вычитания вы будете видеть всю область самого нижнего слоя, кроме тех ее частей, которые перекрывали остальные выбранные векторы.
Остатком всегда будет часть именно самого нижнего из выбранных слоев.
Видео:Уроки Figma (Фигма) – №7: Векторное меню / Бесплатный курс по ФигмеСкачать

Intersect selection — пересечение
Пересечение оставляет видимой только ту часть, в которой есть наложение всех выбранных слоев.
При этом параметры заливки, обводки и эффектов будут взяты из верхнего слоя.
Видео:Плагин Figma для перевода PNG в векторСкачать

Exclude selection — исключение
Exclude показывает те области выбранных слоев, которые НЕ пересекаются.
Нюанс заключается в том, что это логическая операция, и очевидно она работает для двух слоев. Третий слой же инвертирует действие в области пересечения.
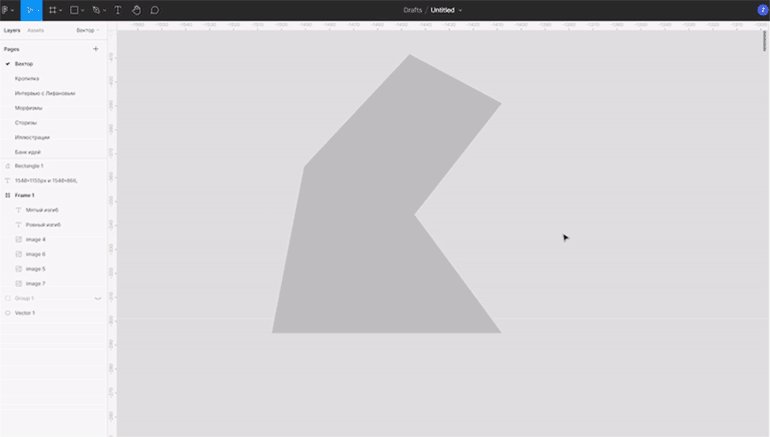
На примере хорошо видно, как треугольник делает невидимой видимую часть, и наоборот:


Но если мы добавим еще один такой же треугольник, то он инвертирует действие предыдущего:

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Видео:Преобразование растрового изображения в вектор в FigmaСкачать

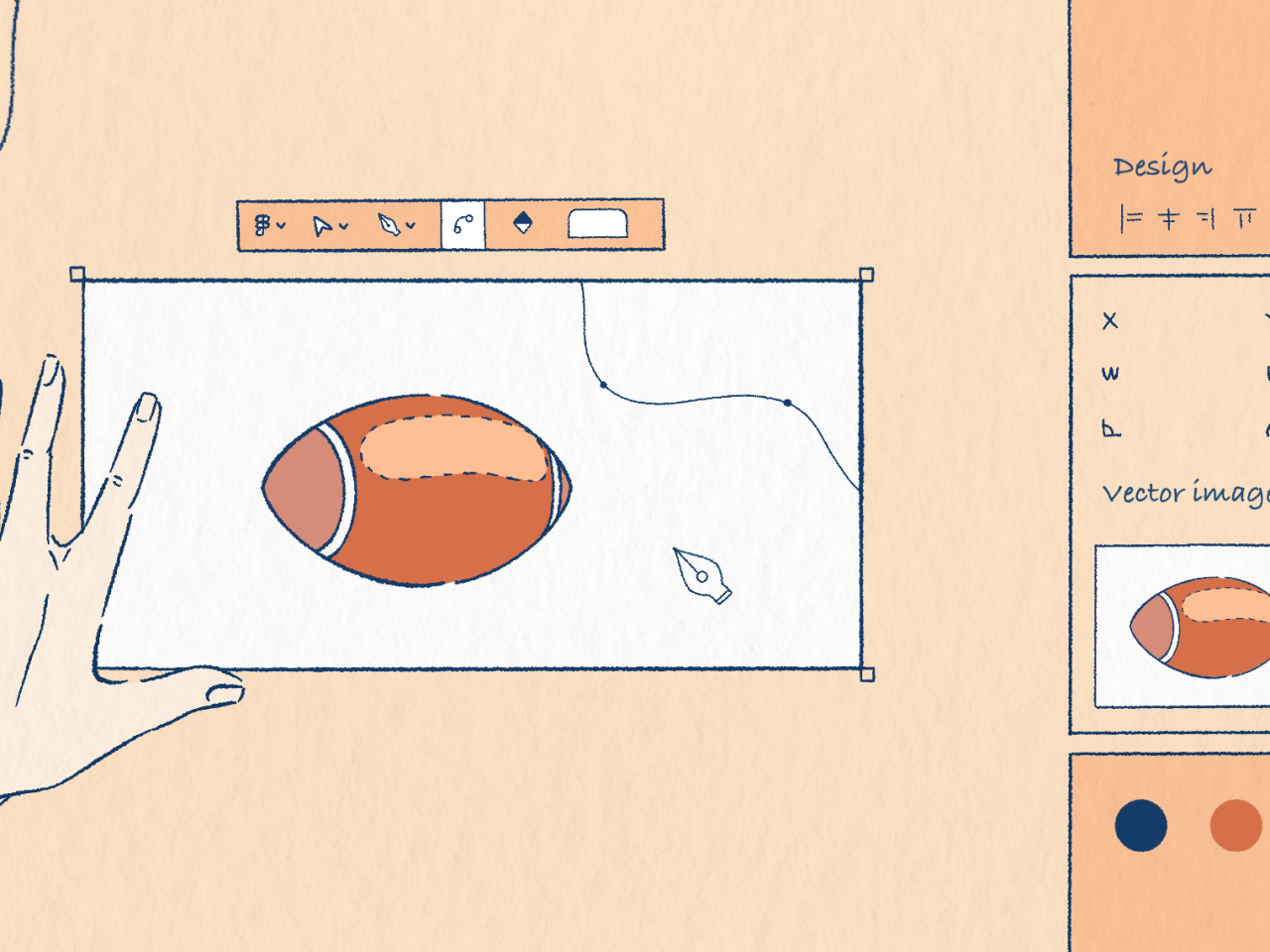
Как рисовать векторные изображения в Figma
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:Перо в Figma // Как векторизовать логотипСкачать

Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
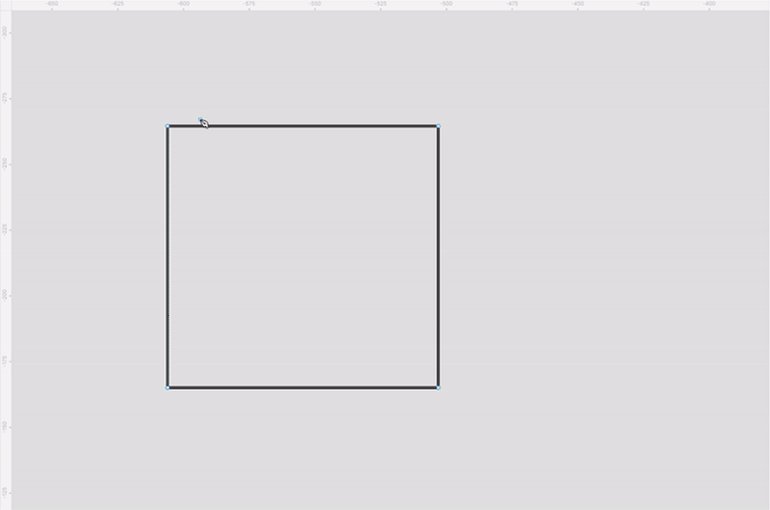
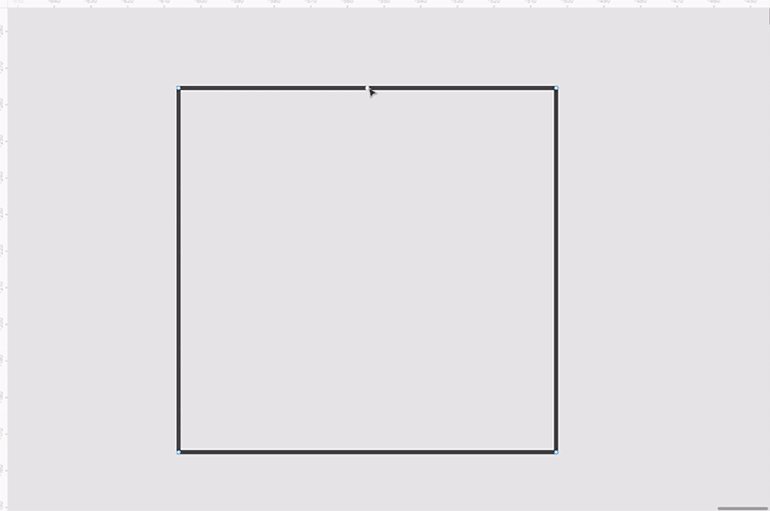
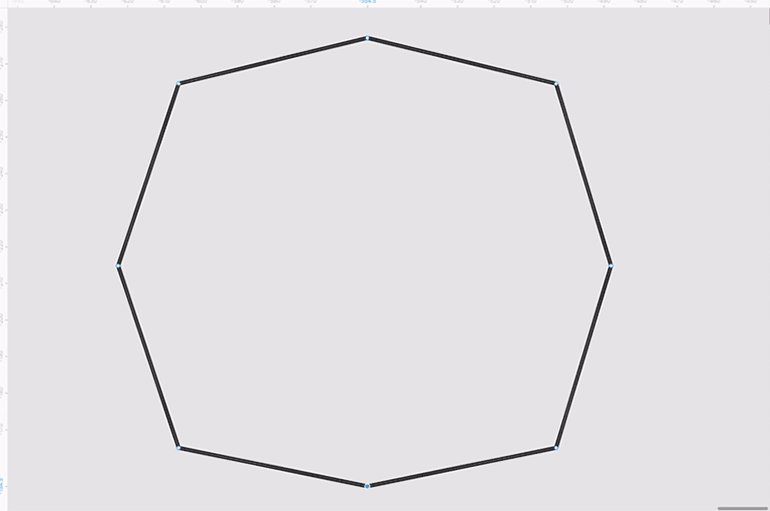
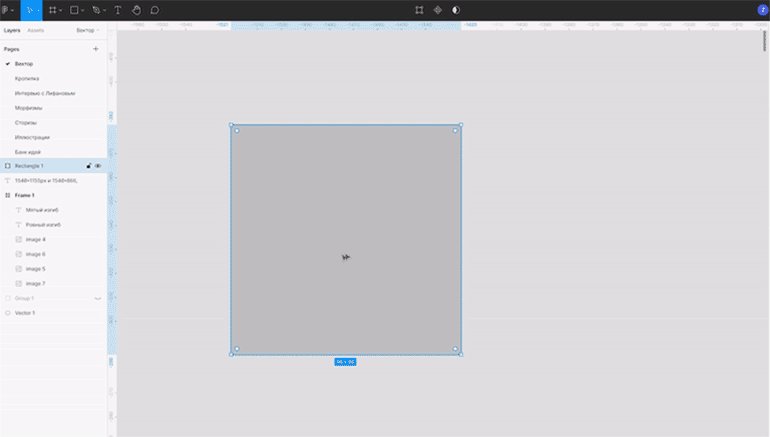
Для начала нарисуйте простой квадрат:
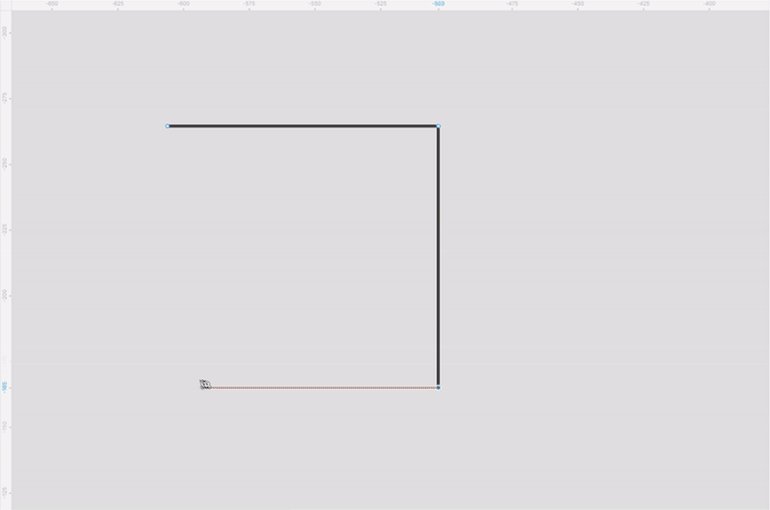
1. На панели инструментов нажмите на иконку 
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
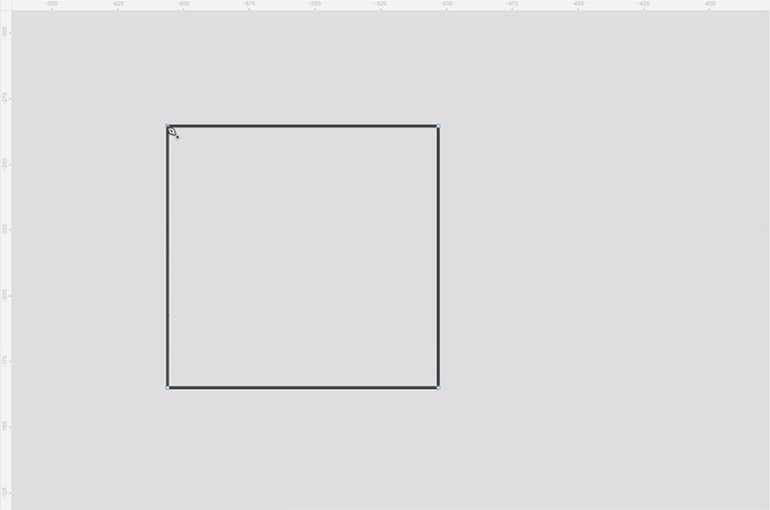
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
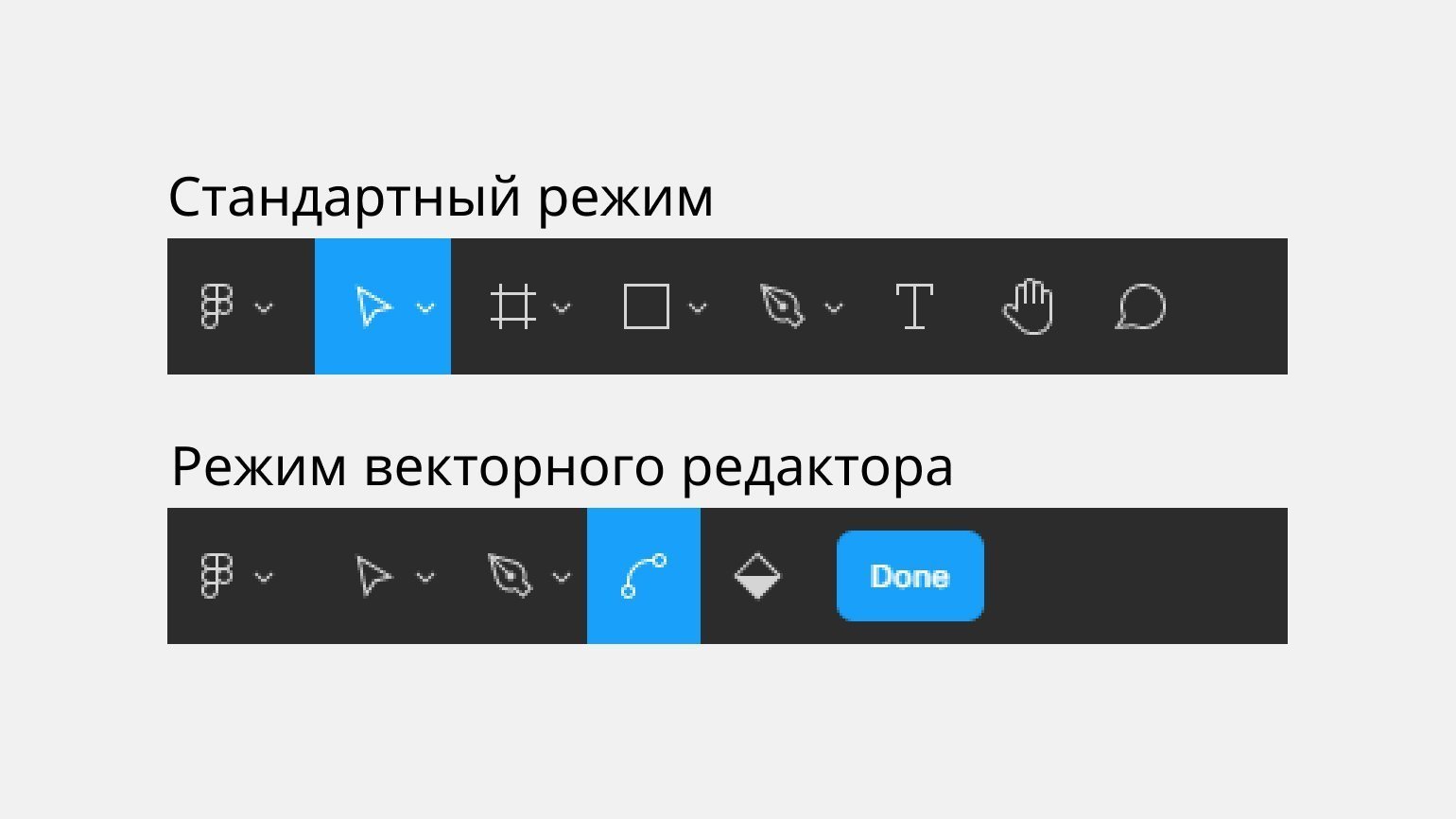
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
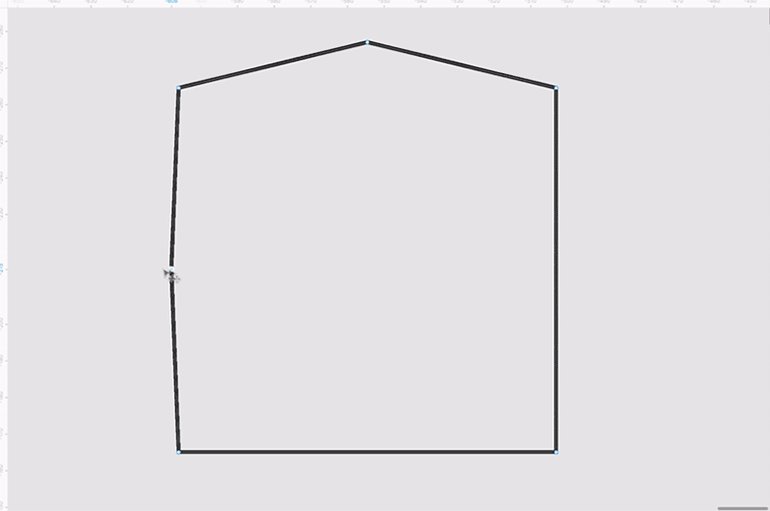
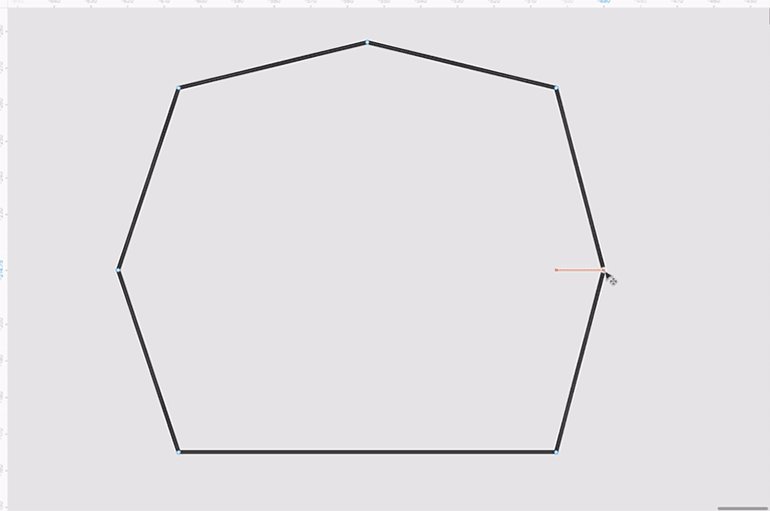
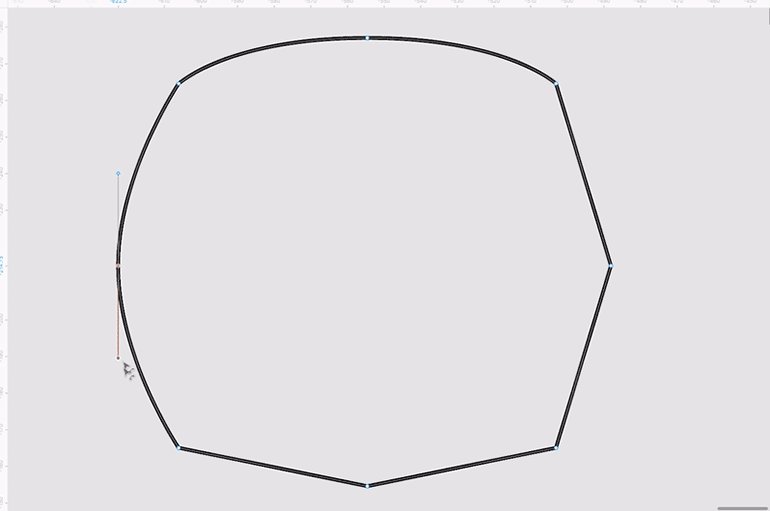
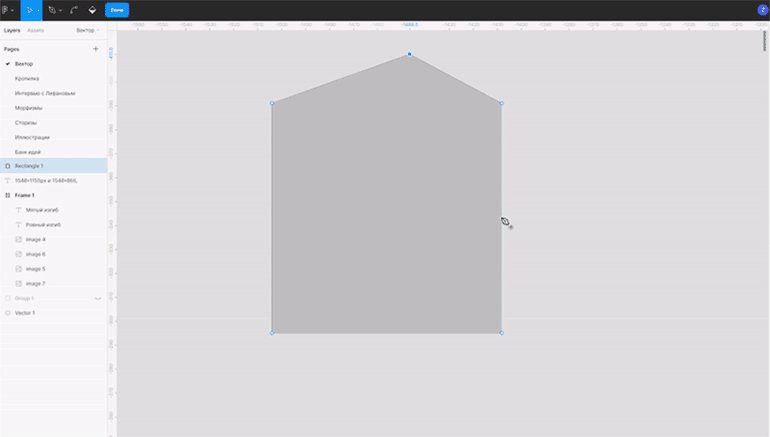
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
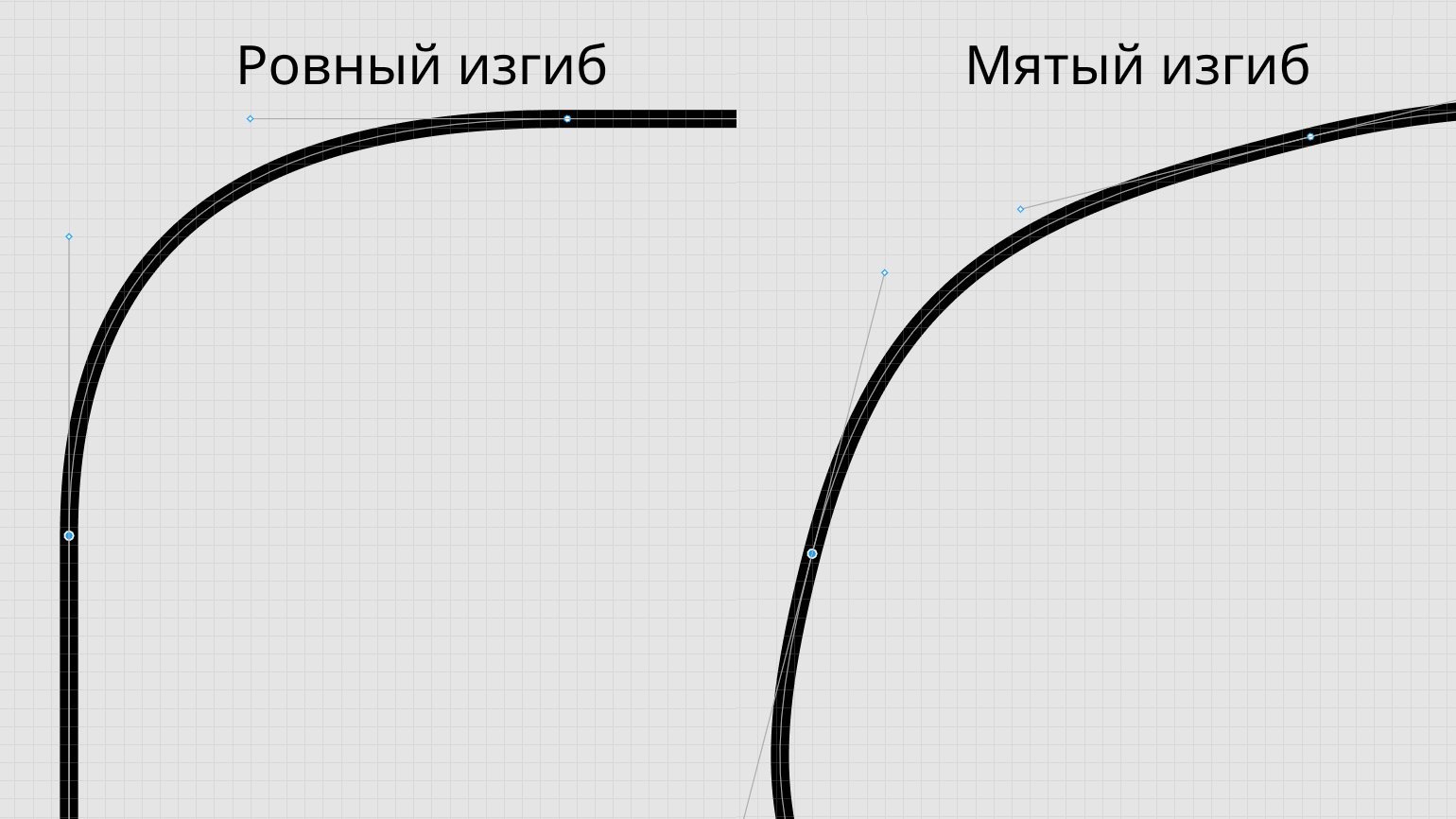
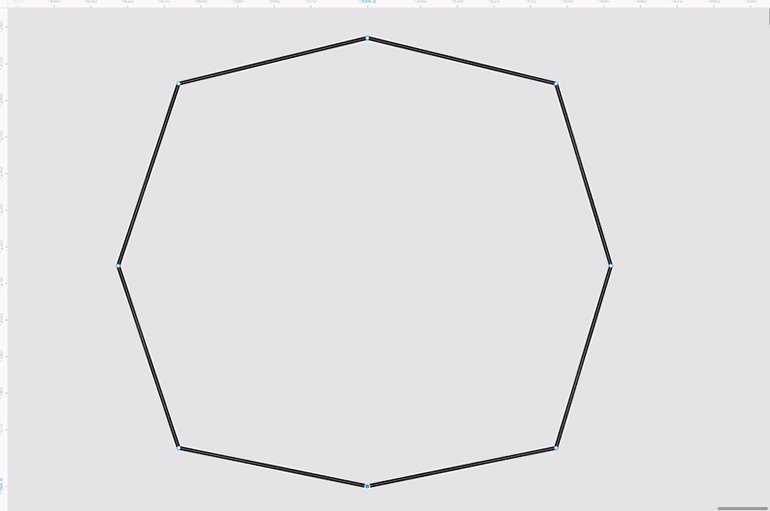
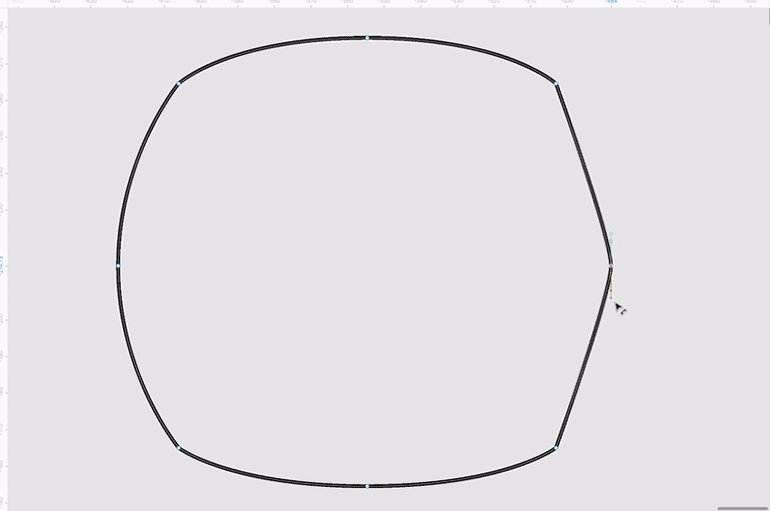
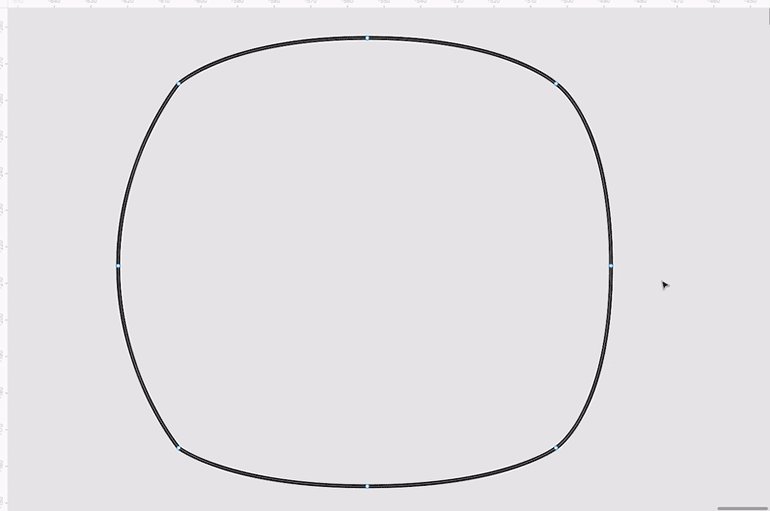
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
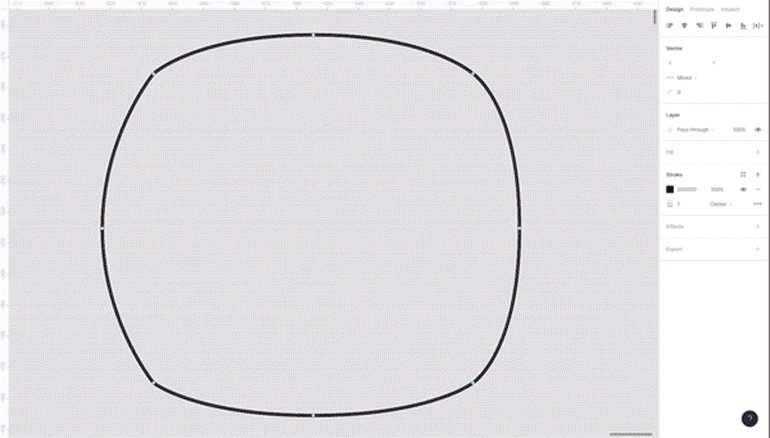
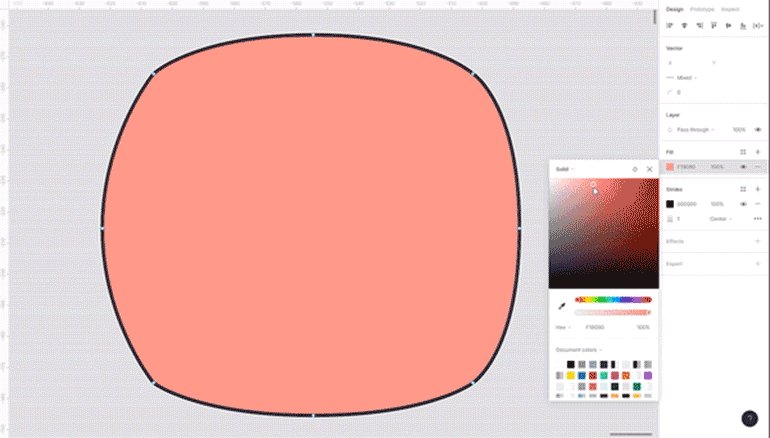
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Видео:Уроки Figma | Как рисовать в фигме векторную графикуСкачать

Как нарисовать мяч для регби
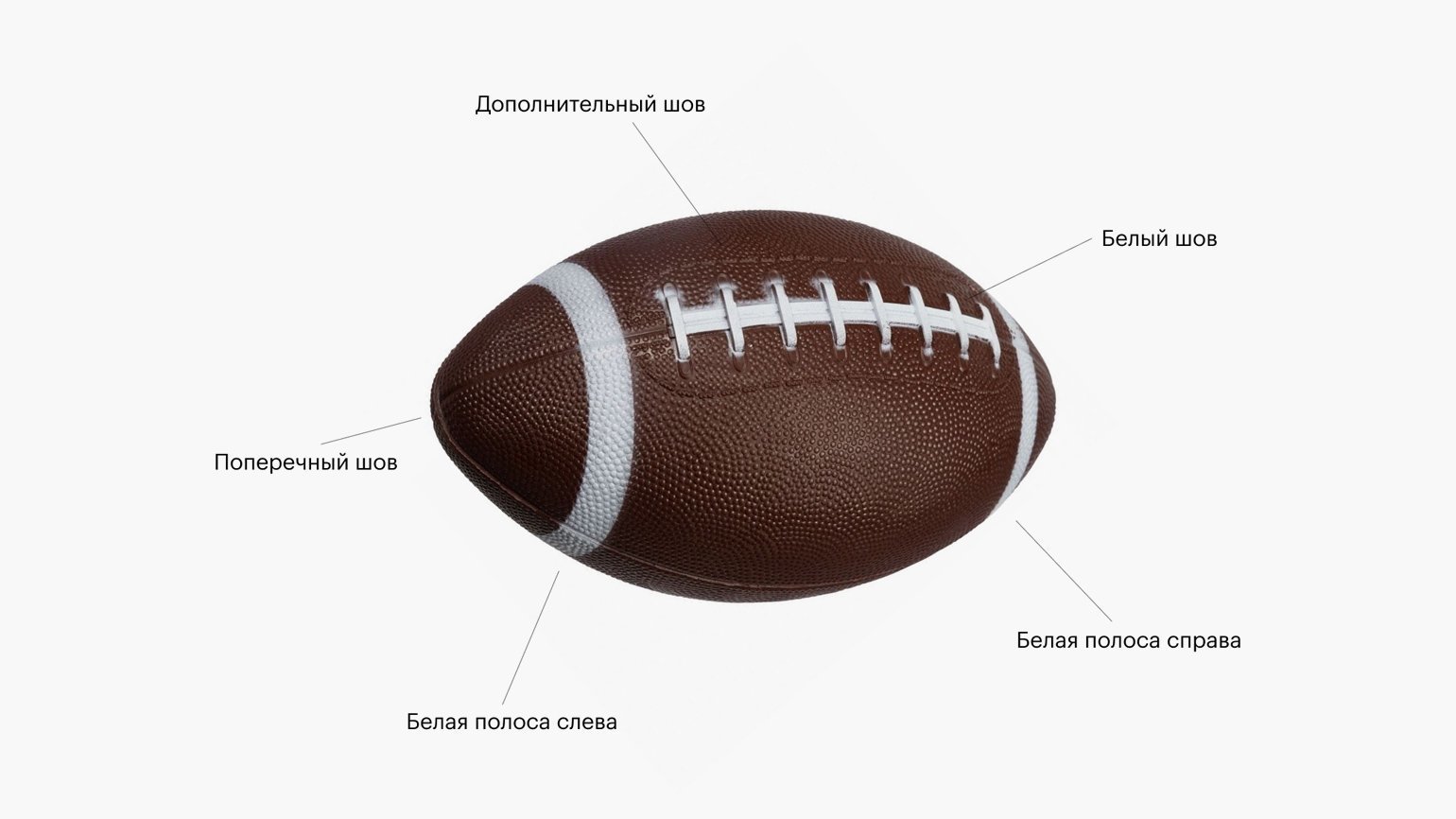
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
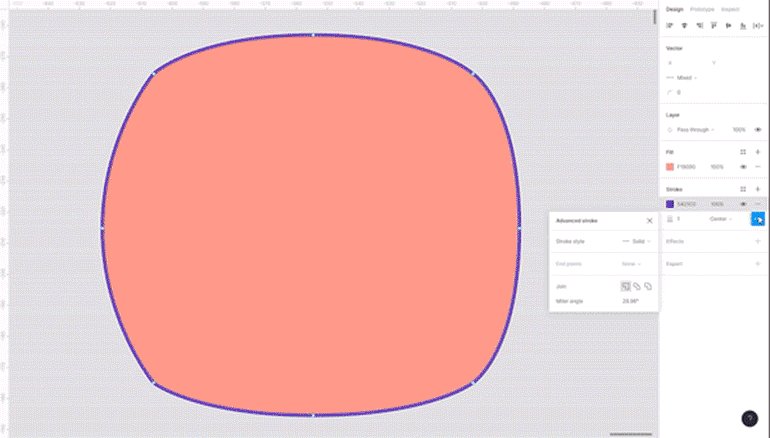
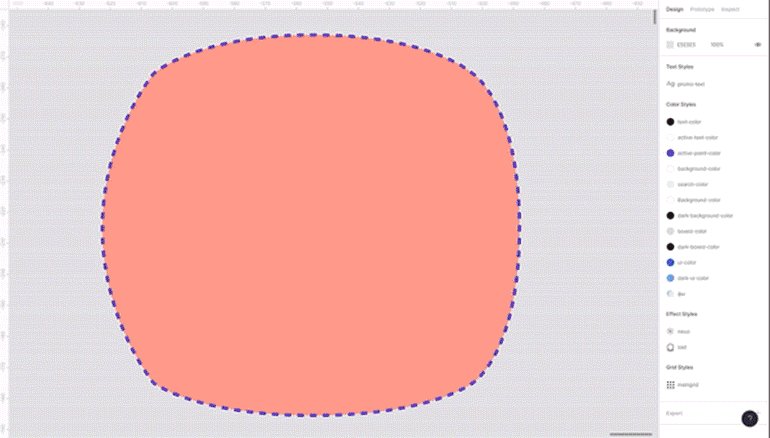
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
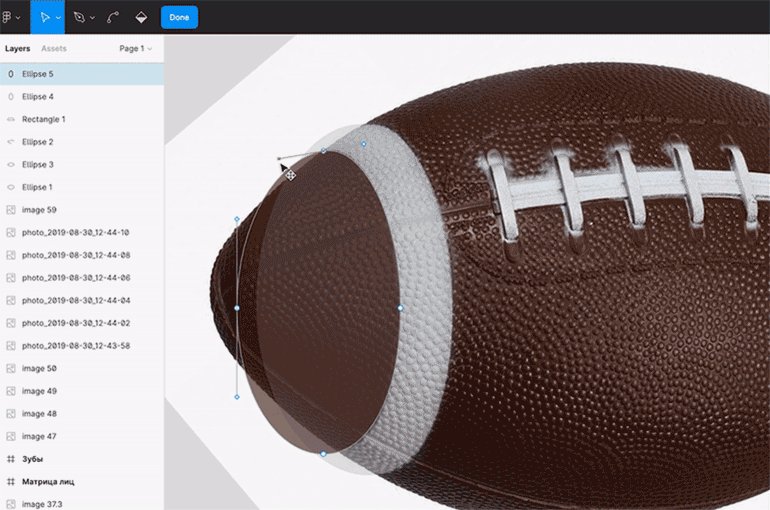
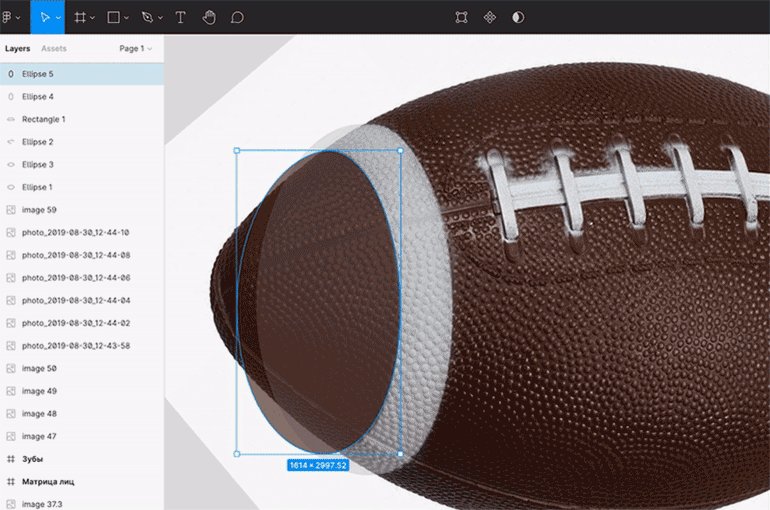
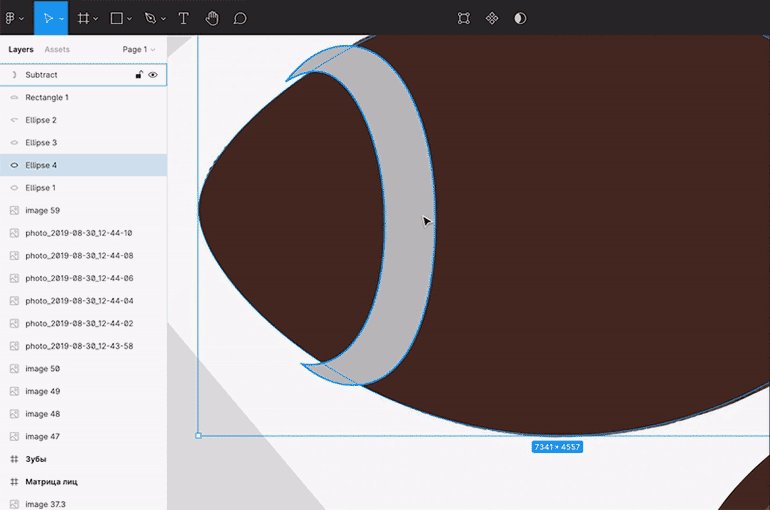
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
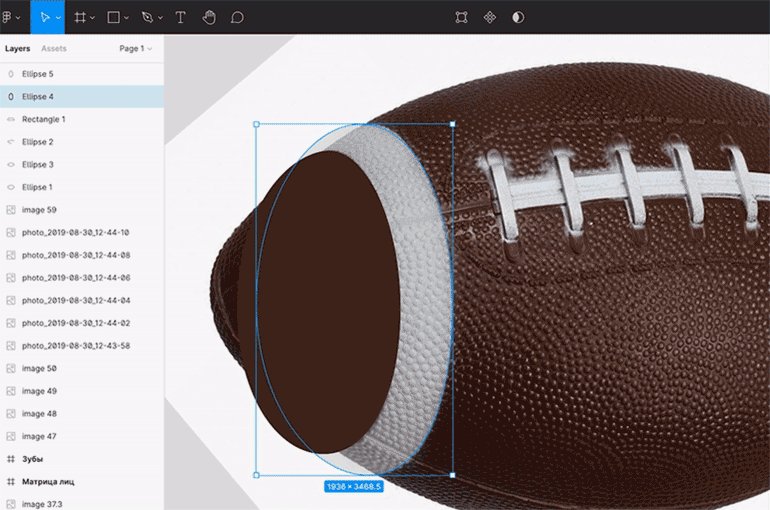
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
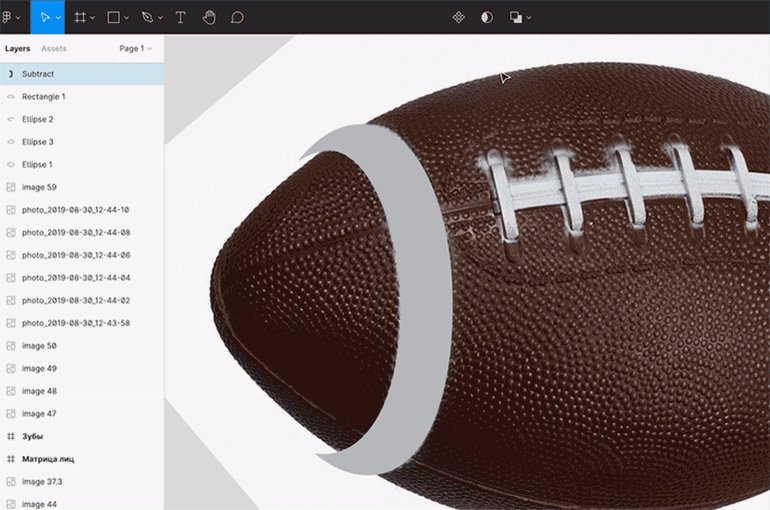
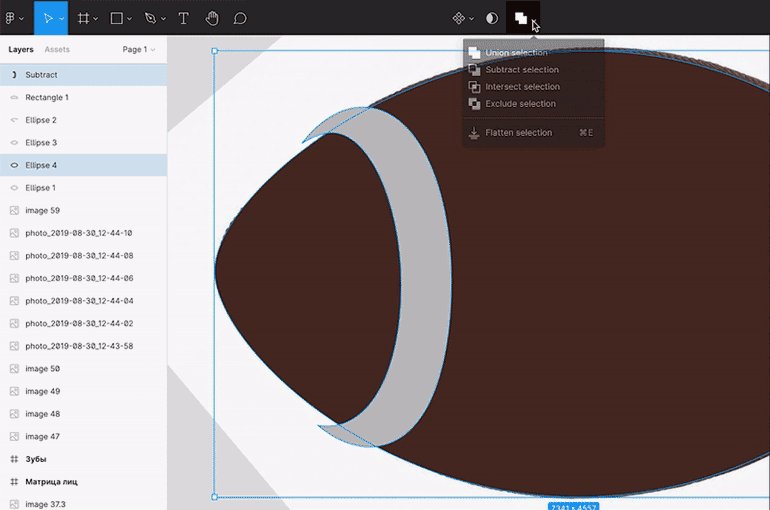
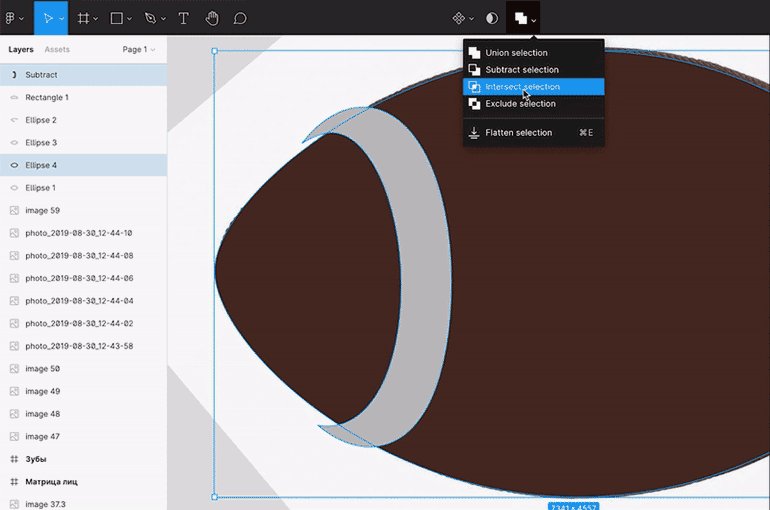
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

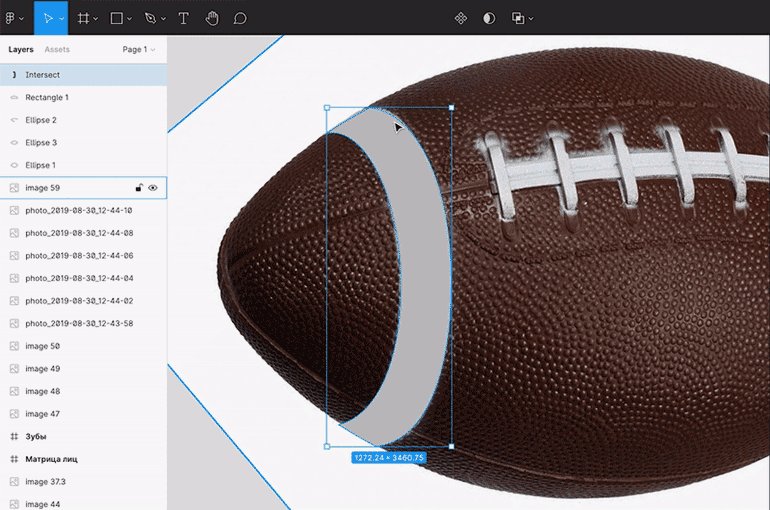
5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
🔥 Видео
🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Уроки по Figma / Объединять объекты при помощи Union selectionСкачать

Figma уроки #3: работа с кривыми Безье и взаимодействие формСкачать

Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать