Одной из самых интересных тем для начинающих изучать любой язык программирования является тема анимации. Во многих этих языках заставить двигаться кружок не намного сложнее, чем просто нарисовать его. Не является исключением и Java. Итак, рассмотрим простейшую анимацию на java: заставим двигаться кружок по нашему желанию.
Для самых нетерпеливых вот ссылки на готовый jar — MovingCircle.jar и на полный архив с исходником и классами — MovingCircle.zip

По сути дела ничего сложного: создаем синий круг, по нажатию кнопки его можно заставить двигаться по диагонали с верхнего левого угла к нижнему правому. В конструкторе класса MovingCircle два параметра — это цвет и скорость (точнее, наоборот, величина замедления). Кроме этого, скорость регулируют еще две строки 57 (x++; — скорость движения по горизонтали) и 58 (y++; — скорость движения по вертикали).
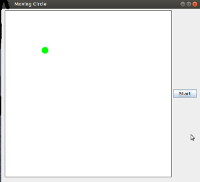
Итак, рисуем кружок зеленого цвета, задаем параметры. В итоге на экране после запуска программы появляется окно с размерами 600 на 550 точек (строка кода 89). В этом окне два поля: рабочая область слева с белым фоном на котором герой нашей статьи — зеленый круг, а справа кнопка: по нажатию кружок начинает двигаться, нажать еще раз — останавливается.
На основе этой простейшей анимации на java можно делать гораздо более сложные. Имеется таймер, все параметры расписаны достаточно подробно: можно, к примеру, использовать квадрат, а не круг. На основе этого примера анимации на java нетрудно уже будет создать самостоятельно анимации других типов. В программе нет комментариев, код должен быть понятен.
А вот и сам код. Можно его скопировать, а можно просто скачать готовый архив с файлом исходника и классами — MovingCircle.zip, либо уже готовый к употреблению архив jar — MovingCircle.jar. Для компилирования и запуска использовалась Java SE Development Kit 7u45 на Windows 7, а также Ubunty 12.04, но должно заработать на любом компьютере, на котором установлена хотя бы jre, хотя бы 2 версии.

Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.

Видео:Урок 89. Движение по окружности (ч.1)Скачать

Анимация на JS: движение по окружности
Небольшая статья о том, как двигать объект по окружности на JavaScript:
Используем( необходимое из математики):
— полярную систему координат
— функции Math.cos, Math.sin, Math.Pi
— нахождения угла: alpha = const * pi / 180
1. Определим на css/html «место событий»:
2. Теперь будем двигать их по окружности:
Видео:Движение тела по окружности с постоянной по модулю скоростью | Физика 9 класс #18 | ИнфоурокСкачать

О песочнице
Это «Песочница» — раздел, в который попадают дебютные посты пользователей, желающих стать полноправными участниками сообщества.
Если у вас есть приглашение, отправьте его автору понравившейся публикации — тогда её смогут прочитать и обсудить все остальные пользователи Хабра.
Чтобы исключить предвзятость при оценке, все публикации анонимны, псевдонимы показываются случайным образом.
Видео:Физика - движение по окружностиСкачать

О модерации
Не надо пропускать:
- рекламные и PR-публикации
- вопросы и просьбы (для них есть Хабр Q&A);
- вакансии (используйте Хабр Карьеру)
- статьи, ранее опубликованные на других сайтах;
- статьи без правильно расставленных знаков препинания, со смайликами, с обилием восклицательных знаков, неоправданным выделением слов и предложений и другим неуместным форматированием текста;
- жалобы на компании и предоставляемые услуги;
- низкокачественные переводы;
- куски программного кода без пояснений;
- односложные статьи;
- статьи, слабо относящиеся к или не относящиеся к ней вовсе.
Видео:Урок 43. Криволинейное движение. Равномерное движение по окружности. Центростремительное ускорениеСкачать

Как сделать форму java анимацией по кругу?
Я пытаюсь оживить квадрат, перемещающийся по кругу внутри холста. Я получил квадрат, чтобы двигаться вперед и назад в рамке, но у меня возникли трудности с выводом кругового движения. Я создал переменную тета, которая меняет таймер поворота, поэтому изменяя общее положение фигуры. Однако, когда я запускаю, ничего не происходит. Я также не уверен, должен ли я использовать удвоения или ints, поскольку команда drawRectangle принимает только ints, но математика достаточно сложна, чтобы требовать двойные значения. Вот что у меня есть до сих пор:
🎦 Видео
Физика | Равномерное движение по окружностиСкачать

Кинематика. Движение по окружности. Урок 4Скачать

Физика 9 класс (Урок№4 - Движение тела по окружности. Период и частота)Скачать

JavaScript. Движение точки по окружности с использованием формул.Скачать

ДВИЖЕНИЕ ПО ОКРУЖНОСТИ 9 класс физика ПерышкинСкачать

Java swing: Анимация движения примитивных фигур, урок 26!Скачать

Урок 93. Основное уравнение динамики вращательного движенияСкачать

Математика это не ИсламСкачать

АЛГОРИТМ ДВИЖЕНИЯ ПО ОКРУЖНОСТИСкачать

Что нужно знать робототехникуСкачать

Основы Java. Урок 20: Статические поля и методы класса (static)Скачать

КАК ДАЛЕКО ЛАМБОРГИНИ СМОЖЕТ ПЕРЕПРЫГНУТЬ ОГРОМНУЮ ЯМУ? ЭКСПЕРИМЕНТЫ ГТА 5Скачать

Three.js - Движение по окружностиСкачать

Физика 9 класс. Движение по окружностиСкачать

Java для начинающих. Урок 30: Приведение примитивных типов данных.Скачать

Кинематика. Решение задач на движение по окружности. Урок 5Скачать