Миллионы картинок, фото окружают нас повсюду. Ни один сайт, журнал, рекламный блок не обходится без графических элементов. С помощью визуального контента легче выразить свои идеи, передать информацию пользователю. В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
- Плюсы и минусы растровой графики
- Преимущества и недостатки векторной графики
- Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
- Создание и разработка логотипа в студии Махагон-Дизайн
- Что такое растровая графика
- Существующие форматы растровой графики
- Что такое векторная графика
- Существующие форматы векторной графики
- Сравнение векторной и растровой графики
- Достоинства растровой графики
- Достоинства векторной графики
- Недостатки растровой и векторной графики
- Что лучше? векторная или растровая графика
- Поделиться:
- Векторные и растровые изображения: достоинства и недостатки, сравнение
- Содержание статьи:
- Растровые изображения
- Векторные изображения
- Сравнение вектора и растра
- Конвертация между форматами
- 🔥 Видео
Видео:Что такое растровая и векторная графика?Скачать

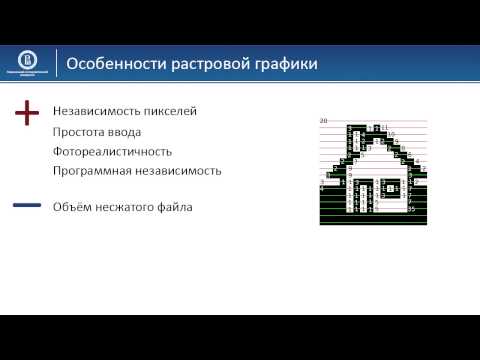
Плюсы и минусы растровой графики
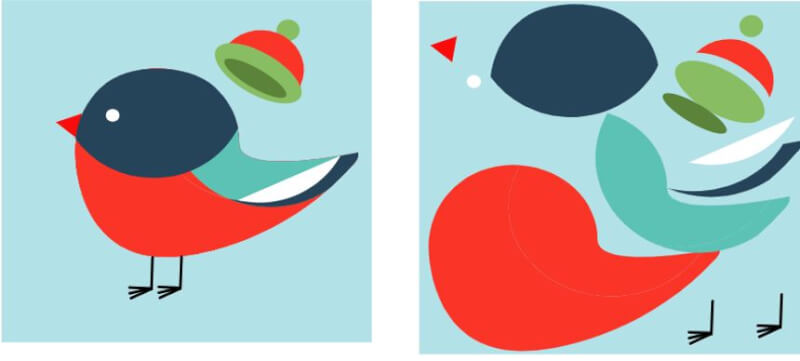
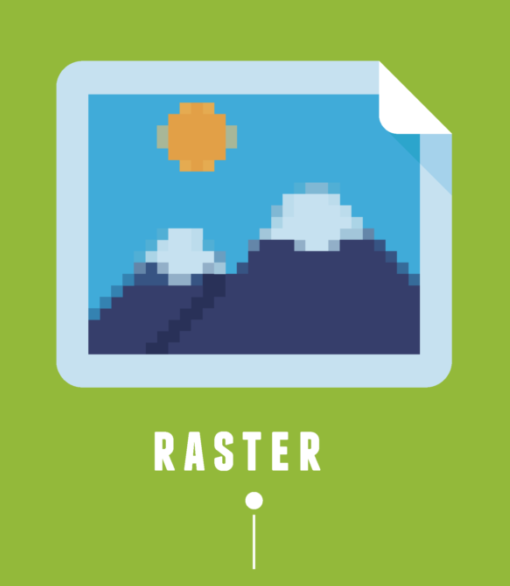
Основное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать по ка они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Видео:РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe IllustratorСкачать

Преимущества и недостатки векторной графики
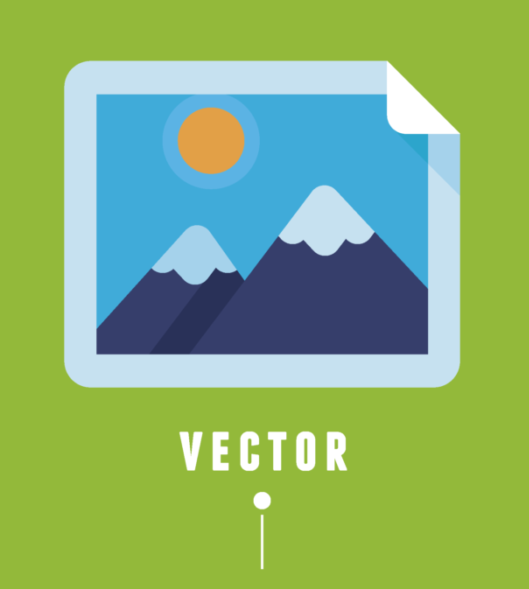
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот.
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
В ажно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода.
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
Видео:ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫСкачать

Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Главная / Блог / Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Видео:Как понять вектор и начать рисовать?Скачать

Создание и разработка логотипа в студии Махагон-Дизайн
- MINI
10 500 руб.
при безналичной оплате
- STANDARD
16 400 руб.
при безналичной оплате
- BIG
21 000 руб.
при безналичной оплате
С помощью компьютера можно создавать любые графические изображения. Они делятся на два вида, векторные и растровые, служат разным целям, но дополняют друг друга. Однако между ними есть разница. Её и будем разбирать ниже. Мы проведем сравнение растровой и векторной графики, разберем их достоинства с недостатками и посмотрим, что выбрать.
Однако чтобы понять, какие у векторной и растровой графики различия, нужно изучить принцип создания изображения в каждом формате.
Видео:Что такое РАСТР и ВЕКТОР???Скачать

Что такое растровая графика
Изображение состоит из пикселей (точек). Каждому присвоен конкретный цвет. Растровая графика имеет цветовые модели, размер, разрешение. К последнему параметру требования могут быть разными. Все зависит от сферы применения. К примеру, для интернета требуется разрешение 72 точки/дюйм, а стандарт для печати – 300.
Под размером подразумевается величина, которая описывает число пикселей в изображении. Единицей измерения является Мп (Мегапиксель). Для получения размера рисунка надо перемножить ширину и высоту. Если величина фото составляет 2000х1000, его размер будет 2 млн. пикселей или 2 Мп.
Цветовая модель описывает представление изображения на базе цветовых каналов. Самая популярная модель — RGB. Она используется для просмотра картинок на экране ПК/планшета, ноутбука/нетбука и прочих устройств. Из других популярных цветовых моделей отметим:
Существующие форматы растровой графики
Форматов изображений много, поэтому мы разберем самые распространенные.
Для публикаций в сети используется GIF. Он характеризуется поддержкой покадровой анимации и малым объемом. Однако у него ограниченная цветовая палитра и его нельзя было использовать в коммерческих целях.
Поэтому ему на смену пришел формат PNG. Основная сфера использования — интернет графика. Он позволяет создавать растровое изображение с альфа каналом (прозрачный фон) и сжимать картинку без потери её качества. Можно сохранять полноцветные картинки, но сделать анимацию (отличие от GIF) не получится.
В печатной сфере (типография) применяется формат TIFF/TIF. Допускается сохранение файлов с/без сжатия, но качество не теряется. От популярного JPEG формата TIF отличается возможностью сохранения несколько слоев картинки без смешения в один слой.
Видео:001 | Урок: Векторная и растровая графика. Особенности, свойства, отличия.Скачать

Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Видео:ЧЕМ ОТЛИЧАЕТСЯ РАСТРОВАЯ ГРАФИКА ОТ ВЕКТОРНОЙ (векторная графика VS растровая графика)Скачать

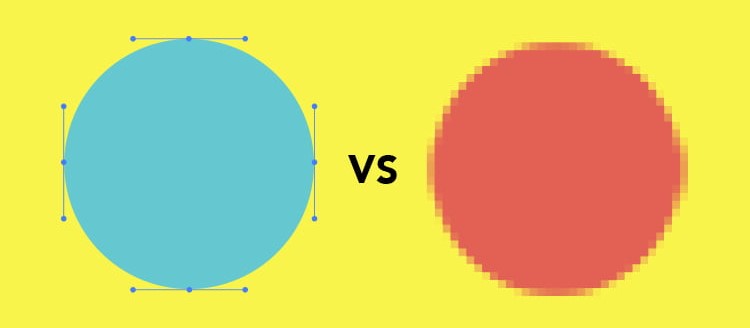
Сравнение векторной и растровой графики
Теперь разберем достоинства и недостатки растровой и векторной графики.
Достоинства растровой графики
Плюсы растровой графики:
- Универсальность;
- Точность в цветовых переходах;
- Способность воспроизводить сложные картинки;
- Широкое программное обеспечение.
Достоинства векторной графики
Плюсы векторной графики:
- Файлы векторной графики имеют минимальный объем;
- Картинку можно изменять до неузнаваемости;
- Масштаб меняется без потери качества, что в растровой графике невозможно.
Недостатки растровой и векторной графики
Посмотрим на недостатки векторной и растровой графики.
У растровой это громоздкость файла и потеря качества при масштабировании (теряется четкость), у векторной — конфликты форматов. Конвертирование картинки из одного формата в другой без дефектов не всегда возможно.
Есть еще один нюанс. Можно легко перевести векторное изображение в растровое, а вот обратно – сложно.
Видео:Отличия векторной графики от растровой графикиСкачать

Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
- Создание графических объектов, имеющих большую цветовую гамму;
- Создание макетов сайтов;
- Обработка фотографий.
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Поделиться:

Дизайн приглашений на свадьбу
Дизайн подарков, рекламной и сувенирной продукции
Изготовление рекламы на автомобиль, разработка дизайна оклейки авто
Верстка и дизайн плакатов, афиш, постеров
Разработка дизайна обложки книги, верстка страниц
Разработка и создание иллюстраций для рекламы, календарей, открыток
Свадебная полиграфия, разработка свадебного стиля
Видео:Информатика 10 класс: Растровая и векторная графикаСкачать

Векторные и растровые изображения: достоинства и недостатки, сравнение
Главная → Статьи → Векторные и растровые изображения: достоинства и недостатки, сравнение
Видео:03 09 Особенности растровой графикиСкачать

Содержание статьи:
Любой, кто работает с графическими файлами, сталкивается с двумя их вариантами: векторными и растровыми изображениями. У каждого из этих форматов есть плюсы и минусы. Заказчики-неспециалисты часто не понимают принципов обоих видов и разницы между ними: когда нужен векторный файл, а когда только растровый. В статье расскажем, что это за форматы графических данных и чем они различаются.
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Растровые изображения
Растр – это любые файлы, изображающие окружающий мир с натуры: отсканированные рисунки, фотографии, картинки, сделанные в компьютерных программах – хотя бы в том же Paint. Элементарная единица таких файлов – пиксель: очень маленький квадрат, залитый определенным цветом. Количество пикселей на единицу длины (чаще всего – дюймы, inches по-английски) определяет разрешение растрового изображения – dpi.
Растровые изображения имеют следующие свойства и характеристики:
- Для сайтов минимальное разрешение составляет 75 точек на дюйм: меньше – качество окажется слишком низким, больше – страница будет долго загружаться.
- Для печати требуется разрешение от 150 до 300 dpi – при меньшем количестве пикселей на дюйм изображение получится нечетким, размытым, зернистым.
- Масштабирование растра крайне нежелательно: при увеличении картинки становятся видны пиксели, изображение разбивается на цветные квадраты.
- Уменьшение растра менее проблематично, но если из большого файла сделать совсем маленький, контуры и мелкие детали будут сильно деформированы.
Растр применяют в дизайне, оформлении, иллюстрациях и других подобных сферах в том случае, если нужно максимально реалистично и полноценно передать сложный естественный объект, например, портрет или пейзаж с обилием мелких деталей. Для растровой графики практически не существует ограничений по типам изображений.
Существует много редакторов растровой графики, от совсем простых вроде Paint до профессиональных: Adobe Photoshop или программ семейства Corel: Photo-Paint, Paint Pro, Painter. Самый популярный формат (расширение) – JPEG (.jpg, .jpeg, .jpe, .jfif). Также часто используют BMP (.bmp, .dib, .rle), TIFF (.tiff), GIF (.gif), PNG (.png) и ряд других.
Видео:ВЕКТОРНАЯ И РАСТРОВАЯ ГРАФИКА в чем разница? Основные отличия, особенности и программы для работы.Скачать

Векторные изображения
Векторы – это файлы, созданные в специальных программах посредством сложного набора инструментов. Они состоят из объектов и контуров, взаиморасположение которых описывается математическими формулами. В редакторах векторной графики возможно формирование сложных многоцветных многокомпонентных изображений. Графический планшет существенно повышает сложность и реалистичность векторов.
Векторные изображения имеют следующие свойства и характеристики:
- их можно свободно масштабировать в любую сторону: что при увеличении, что при уменьшении четкость линий не снизится, и не появится зернистости;
- масштабируя векторные рисунки, важно переводить контуры (абрисы) в объекты или же активировать функцию масштабирования с объектом (ставить галочку);
- векторы можно экспортировать в растровые форматы, задавая необходимый размер в разных единицах измерения: пикселях, сантиметрах, дюймах и т. п.;
- векторное изображение, в отличие от растрового, можно существенно изменить в любой момент: удалить или добавить детали, перекрасить, поменять пропорции.
Вектор применяют в тех же сферах, что и растр, но в том случае, когда возможность свободного качественного и количественного изменения куда важнее реалистичности передачи окружающего мира. В векторе формируют простые элементы, эмблемы и гербы, рекламную продукцию, рукотворные объекты, интерьеры, географические карты.
Редакторов векторной графики меньше, чем растровой, потому что они сложнее и сфера их применения более ограничена. Самые известные программы – Adobe Illustrator (более профессиональный) и Corel DRAW (подходит для любителей и начинающих). Основные форматы и расширения – AI (.ai) у Adobe, CDR (.cdr) у Corel DRAW, SVG (.svg).
Видео:Информатика 7 класс (Урок№11 - Растровая графика.)Скачать

Сравнение вектора и растра
К достоинствам растровых изображений можно отнести высокую реалистичность и фотографическое качество картинки, относительную легкость получения (камера на смартфоне, самый простой фотоаппарат и т. п.), естественные цвета и переходы тонов.
К недостаткам растровых изображений относят большой объем файла с разрешением высокой четкости, ограниченность изменений (только минимальное редактирование), нежелательность масштабирования, потеря качества при увеличении или уменьшении.
Растровые файлы используют для хранения любительской и профессиональной фотографии, оцифровки произведений живописи, создания книжных иллюстраций. Большинство изображений вокруг – именно растр. Они могут дополняться векторными элементами.
Очевидные преимущества векторной графики – возможность существенных изменений рисунка, неограниченное масштабирование без потери качества, небольшой объем файла даже при крупном и сложном изображении, простота экспортирования в растровые форматы.
Основные недостатки векторного изображения – это его схематичность упрощенные цвета, не подходящие для цветной передачи реальных объектов окружающего мира, относительная сложность создания (нужна программа и умение в ней работать).
Впрочем, эти недостатки частично компенсируются созданием вектора с графического планшета. Рисование в редакторе от руки, а не с помощью мышки, упрощает работу, но все же построить реальный детализированный объект сложно, и файл выйдет большим.
Видео:Информатика. 5 класс. Сравнение растровой и векторной графики /22.12.2020/Скачать

Конвертация между форматами
Конвертация векторного файла в растр выполняется путем экспорта изображения в любой растровый формат. Это функция встроена и в Adobe Illustrator, и в Corel DRAW. А вот конвертация растрового изображения в вектор куда сложнее. Есть такие варианты:
- импорт растра в редактор векторной графики с последующей трассировкой (есть разные виды, дающие разный уровень качества итоговой векторной картинки);
- автоматическая трассировка в онлайн-редакторах (нужно загрузить на такой сайт растровую картинку, выбрать вид машинной отрисовки и скачать готовый вектор).
Однако оба варианта ограничены в применении и подходят фактически только для простых изображений с максимально четкими и ровными контурами, чистыми цветами без сложного перехода оттенков. Использование трассировки оправдано для растра, экспортированного из вектора, если у вас нет самого файла-исходника.
Во всех остальных случаях единственный вариант – ручная отрисовка по растровому изображению. Онлайн-конверторы дают возможность редактирования, но для сложных картинок этого недостаточно. Кроме того, далеко не любое изображение можно перевести из растра в вектор: любой фотопейзаж для этого слишком детален.
Коротко подведем итоги этого материала в сравнительной таблице:
| Параметр | Растровая графика | Векторная графика |
| Элемент | Пиксели (точки), измерение – в точках на дюйм (dots per inch) | Объекты и контуры, описанные математическими формулами |
| Качество | Фотографическое, с высокой реалистичностью | Упрощенное, схематическое, с низкой реалистичностью |
| Размер файла | В целом большой, чем выше разрешение, тем файл тяжелее | В целом небольшой, чем сложнее изображение, тем файл тяжелее |
| Мастша-бирование | Нежелательно и уменьшение, и увеличение – страдает качество | Неограниченные увеличение и уменьшение без потери качества |
| Форматы | JPEG (.jpg, .jpeg, .jpe, .jfif), BMP (.bmp, .dib, .rle), TIFF (.tiff), GIF (.gif), PNG (.png) | AI (.ai) у Adobe Illustrator, CDR (.cdr) у Corel DRAW, SVG (.svg) – общий универсальный формат |
| Редакторы | Paint, Adobe Photoshop или программы семейства Corel: Photo-Paint, Paint Pro, Painter | Adobe Illustrator (более сложный и профессиональный), Corel DRAW (проще, для всех желающих) |
| Применение | Универсальное; фотографии, оцифровка живописи, книжные иллюстрации, разные рисунки – сложные естественные объекты | Схемы, чертежи, графики, планы; эмблемы, знаки, гербы, логотипы; географические карты, орнаменты; инфографика, простые рисунки |
| Преимущества | Высокая реалистичность и фотографическое качество, легкость получения, естественные цвета и переходы оттенков | Возможность существенных изменений, масштабирование без потери качества, небольшой объем файла, экспорт в растр |
| Недостатки | Большой объем файлов с разрешением высокой четкости, ограниченные изменения, потеря качества при масштабировании | Схематичность изображения, упрощенные цвета, непригодность для передачи реальных объектов, высокая сложность создания |
При использовании материалов — ссылка на наш сайт обязательна.
🔥 Видео
САМЫЙ БЫСТРЫЙ СПОСОБ ОТРИСОВКИ. ПЕРЕВОДИМ РАСТР В ВЕКТОР.Скачать

Растровая и векторная графикаСкачать

5 способов сделать вектор интереснееСкачать

Вектор и растр - отличие и сферы примененияСкачать

Как перевести растр в вектор за 1 секунду?Скачать

Сравнение векторных и растровых изображенийСкачать