На этом занятии рассмотрим функции модуля pygame.draw для рисования графических примитивов:
- pygame.draw.rect(surface, …) – прямоугольник;
- pygame.draw.line(surface, …) – линия;
- pygame.draw.aaline(surface, …) – сглаженная линия;
- pygame.draw.lines(surface, …) – ломаная линия;
- pygame.draw.aalines(surface, …) – ломаная сглаженная линия;
- pygame.draw.polygon(surface, …) – полигон;
- pygame.draw.circle(surface, …) – круг;
- pygame.draw.ellipse(surface, …) – эллипс;
- pygame.draw.arc(surface, …) – дуга.
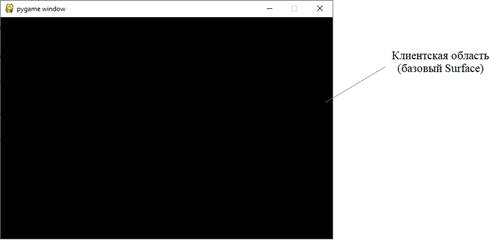
Обратите внимание у всех этих функций первым параметром идет surface – поверхность, на которой выполняется рисование. Забегая вперед отмечу, что таких поверхностей можно создавать множество, накладывая друг на друга. Но на этом занятии мы будем использовать базовую поверхность, представляющую клиентскую область окна приложения:
Ссылку на этот объект можно получить в момент создания окна:
(здесь sc – ссылка на базовый объект Surface). Давайте теперь нарисуем в окне прямоугольник с помощью функции rect:
Мы здесь первым параметром указали главную поверхность, затем, цвет прямоугольника и его размеры. Цвет определяется в формате (R, G, B). Причем, каждая цветовая компонента меняется в диапазоне от 0 до 255:
- 0 – отсутствие цветовой составляющей;
- 255 – полная насыщенность цветовой составляющей.
В данном случае мы включаем все три цветовые компоненты по максимуму и получаем белый цвет. Далее, размеры прямоугольника определяются по формату:
(x, y, width, height)
- x, y – начальные координаты прямоугольника;
- width, height – ширина и высота прямоугольника.
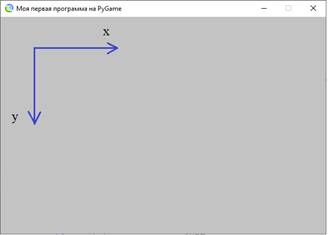
Обратите внимание, что координаты откладываются от верхнего левого угла и ось Oy направлена вниз (а не вверх, как мы привыкли по математике).
Итак, указание нарисовать прямоугольник даны. Но если сейчас выполнить программу, то мы ничего не увидим на экране. Почему? Это связано с тем, что базовый объект Surface использует механизм рисования, известный как буферизация вывода.
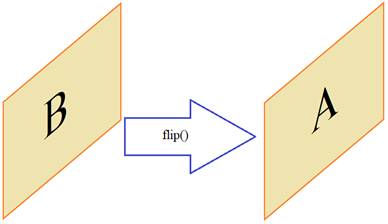
Ее принцип проще пояснить на таком рисунке. Представим, что объект Surface имеет две стороны A и B:
Изначально мы видим сторону B, но рисование выполняется на противоположной стороне – A. Затем, чтобы отобразить нарисованные объекты, мы должны перевернуть объект Surface другой стороной. В PyGame это делается с помощью функции flip():
Теперь при запуске программы мы видим сторону A с нарисованным прямоугольником. В этом заключается принцип буферизации вывода графической информации. Но спрашивается: зачем все это нужно? Почему бы сразу не рисовать на видимой стороне объекта? В этом случае при большом числе объектов и сложной анимации пользователь будет замечать процесс отрисовки текущего кадра игры. И это негативно скажется на визуальном восприятии игрового процесса. Чтобы перерисовка кадров проходила незаметно для человеческого глаза, как раз и используется механизм буферизации.
Помимо метода flip() можно использовать похожий метод:
Здесь rectangle – это прямоугольная область, которую требуется перерисовать (по умолчанию, если ничего не указано, то перерисовывается вся клиентская область и метод update повторяет метод flip).
Так как метод update более гибкий, то в дальнейшем я буду использовать именно его.
Итак, мы с вами нарисовали закрашенный прямоугольник. Если нужно нарисовать не закрашенный, то следует указать следующий параметр – толщину линии:
Разумеется, все функции рисования должны следовать до метода update. Наконец, последний важный штрих. Цвета заливки или линий обычно задаются вначале в виде констант, а затем, уже используются в функциях рисования:
Так программа выглядит более читабельной. Давайте теперь посмотрим как рисуются остальные графические примитивы:
Вот такие примитивы существуют в PyGame.
- Видео по теме
- Модуль pygame.draw
- Практическая работа. Анимация
- Библиотека pygame №1
- Рисование фигур
- Самостоятельно нарисуйте пятиугольник (вам помогут карандаш и лист бумаги)
- Рисование окружностей
- Объявления переменных для цветов
- Рисование прямоугольников
- Большой пример ( запусти его у себя на компьтере:
- Задания:
- 📹 Видео
Видео по теме
Что такое Pygame? Каркас приложения, FPS | Pygame #1
Рисование графических примитивов | Pygame #2
Как обрабатывать события от клавиатуры | Pygame #3
Как обрабатывать события от мыши | Pygame #4
Создание поверхностей (Surface) и их анимация. Метод blit | Pygame #5
Класс Rect. Его роль, свойства и методы | Pygame #6
Как рисовать текст различными шрифтами | Pygame #7
Как работать с изображениями. Модули image и transform | Pygame #8
Что такое спрайты и как с ними работать | Pygame #9
Как делать контроль столкновений | Pygame #10
Добавляем звук в игровой процесс. Модули mixer и music | Pygame #11
© 2022 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта
Видео:Рисование графических примитивов | Pygame #2Скачать

Модуль pygame.draw
Функции модуля pygame.draw рисуют геометрические примитивы на поверхности – экземпляре класса Surface. В качестве первого аргумента они принимают поверхность. Поэтому при создании той или иной поверхности ее надо связать с переменной, чтобы потом было что передать в функции модуля draw.
Поскольку мы пока используем только одну поверхность – главную оконную, то ее будем указывать в качестве первого параметра, а при создании свяжем с переменной:
В большинстве случаев фигуры прорисовывают внутри главного цикла, так как от кадра к кадру картинка на экране должна меняться. Поэтому на каждой итерации цикла в функции модуля draw передаются измененные аргументы (например, каждый раз меняется координата x).
Однако у нас пока не будет никакой анимации, и нет смысла перерисовывать фигуры на одном и том же месте на каждой итерации цикла. Поэтому создавать примитивы будем в основной ветке программы. На данном этапе цикл while нужен лишь для того, чтобы программа самопроизвольно не завершалась.
После прорисовки, чтобы увидеть изменения в окне игры, необходимо выполнить функцию update() или flip() модуля display. Иначе окно не обновится. Рисование на поверхности – одно, а обновление состояния главного окна – другое. Представьте, что в разных местах тела главного цикла на поверхности прорисовываются разные объекты. Если бы каждое такое действие приводило к автоматическому обновлению окна, то за одну итерацию оно обновлялось бы несколько раз. Это приводило бы как минимум к бессмысленной трате ресурсов, так как скорость цикла связана с FPS.
Итак, первый аргумент функций рисования – поверхность, на которой размещается фигура. В нашем случае это будет sc . Вторым обязательным аргументом является цвет. Цвет задается в формате RGB, используется трехэлементный целочисленный кортеж. Например, (255, 0, 0) определяет красный цвет.
Далее идут специфичные для каждой фигуры аргументы. Последним у большинства является толщина контура.
Все функции модуля draw возвращают экземпляры класса Rect – прямоугольные области, имеющие координаты, длину и ширину. Не путайте функцию rect() модуля draw и класс Rect, это разные вещи.
Начнем с функции rect() модуля draw:
Если указывается толщина контура (последний аргумент во второй строке), то прямоугольник будет незаполненным, а цвет определит цвет рамки. Третьим аргументом является кортеж из четырех чисел. Первые два определяют координаты верхнего левого угла прямоугольника, вторые – его ширину и высоту.
Следует отметить, что в функцию draw.rect() и некоторые другие третьим аргументом можно передавать не кортеж, а заранее созданный экземпляр Rect. В примере ниже показан такой вариант.
Обычно цвета выносят в отдельные переменные-константы. Это облегчает чтение кода:
Чтобы нарисовать линию, а точнее – отрезок, надо указать координаты его концов. При этом функция line() рисует обычную линию, aaline() – сглаженную (толщину для последней указать нельзя):
Координаты можно передавать как в виде списка, так и кортежа.
Функции lines() и aalines() рисуют ломанные линии:
Координаты определяют места излома. Количество точек может быть произвольным. Третий параметр (True или False) указывает замыкать ли крайние точки.
Функция polygon() рисует произвольный многоугольник. Задаются координаты вершин.
Сглаженная ломаная здесь повторяет контур многоугольника, чем сглаживает его ребра.
Так же как в случае rect() для polygon() можно указать толщину контура.
Функция circle() рисует круги. Указывается центр окружности и радиус:
В случае эллипса передается описывающая его прямоугольная область:
Указывается прямоугольник, описывающий эллипс, из которого вырезается дуга. Четвертый и пятый аргументы – начало и конец дуги, выраженные в радианах. Нулевая точка справа.
Видео:Drawing Shapes In Pygame - Beginner TutorialСкачать

Практическая работа. Анимация
На данном этапе мы уже готовы создать анимацию. Никакого движения объектов на экране монитора нет. Просто от кадра к кадру изменяются цвета пикселей экрана. Например, пиксель с координатами (10, 10) светится синим цветом, в следующем кадре синим загорается пиксель (11, 11), в то время как (10, 10) становится таким же как фон. В следующем кадре синей будет только точка (12, 12) и так далее. При этом человеку будет казаться, что синяя точка движется по экрану по диагонали.
Суть алгоритма в следующем. Берем фигуру. Рисуем ее на поверхности. Обновляем главное окно, человек видит картинку. Стираем фигуру. Рисуем ее с небольшим смещением от первоначальной позиции. Снова обновляем окно и так далее.
Как «стереть» старую фигуру? Для этого используется метод fill() объекта Surface. В качестве аргумента передается цвет, т. е. фон можно сделать любым, а не только черным, который задан по-умолчанию.
Ниже в качестве примера приводится код анимации круга. Объект появляется с левой стороны, доходит до правой, исчезает за ней. После этого снова появляется слева. Ваша задача написать код анимации квадрата, который перемещается от левой границе к правой, касается ее, но не исчезает за ней. После этого возвращается назад – от правой границы к левой, касается ее, опять двигается вправо. Циклы движения квадрата повторяются до завершения программы.
Шапошникова С. (plustilino) © 2020
Pygame. Введение в разработку игр на Python
Видео:Как работать с изображениями. Модули image и transform | Pygame #8Скачать

Библиотека pygame №1
pygame — это библиотека модулей для языка Python, созданная для разработки 2D игр.
Для того чтобы установить pygame на свой компьютер необходимо открыть командную строку или терминал и написать команду
pip3 install pygame
После установки необходимо создать новый файл и импортировать модуль pygame и написать шаблон игры
# Импортируем библиотеку pygame
import pygame
# Импортируем системную функцию exit
from sys import exit
# Инициализируем pygame
pygame. init ()
# Создаем окошко 800 пикселей шириной
# и 600 пикселей высотой и записываем его
# в переменную display.
# Переменную display называют поверхностью.
display = pygame.display. set_mode ( ( 800 , 600 ) )
# Основной цикл игры
while True :
# Ждем события (действия пользователя)
f or event in pygame.event. get ():
# Если нажали на крестик,
# то закрываем окно
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
# Обновляем поверхность игры
# на каждом шаге основного цикла игры
pygame.display. update ()
Пользователь может взаимодействовать с нашей игрой. Каждое действие пользователя — это некоторое событие , которое мы можем обработать . Выражение pygame.event.get() — это список событий, произошедших в нашей игре.
Цикл for просто перебирает необработанные события. Каждое событие он присваивает переменной event (можно написать любую другую).
Поговорим о цикле while , основном цикле игры . Как часто он выполняется? Очень и очень часто, это зависит от мощности компьютера. Для обновления экрана в играх часто используют 60 кадров в секунду.
Ограничим количество выполнений цикла.
import pygame
from sys import exit
display = pygame.display. set_mode ( ( 800 , 600 ) )
FPS = 60 # Создаем переменную FPS
clock = pg.time. Clock () # Создаем счетчик для FPS
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
clock. tick (FPS) # Замедляем цикл до 60 выполнений в секунду
Методу tick() передается желаемое количество кадров в секунду. Задержку он вычисляет сам. На каждой итерации основного цикла игры секунда делится на 60 и на вычисленную величину выполняется задержка.
Видео:#PYTHON# ДВИЖЕНИЕ КУБИКА НА PYGAMEСкачать

Рисование фигур
В библиотеке pygame существует множество функций для рисования различных фигур.
Функция polygon() рисует произвольную фигуру. Она принимает 3 обязательных параметра (поверхность, цвет и кортеж координат) и 1 необязательный (толщину линий).
import pygame
from sys import exit
display = pygame.display. set_mode ( ( 800 , 600 ) )
# Рисуем полигон (да, получится квадратик)
pygame.draw. polygon ( display, ( 255 , 0 , 0 ) , ( ( 0 , 0 ), ( 100 , 0 ), ( 100 , 100 ), ( 0 , 100 ) ) )
FPS = 60
clock = pg.time. Clock ()
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
display — наша поверхность
(255, 0, 0) — красный цвет , почитайте про rgb
( (0, 0), (100, 0), (100, 100), (0, 100) ) — координаты вершин квадрата. Возьмите листочек и нарисуйте его координатах (замените сотню на единицу).
Давайте нарисуем треугольник
import pygame
from sys import exit
display = pygame.display. set_mode ( ( 800 , 600 ) )
# Рисуем квадратик
pygame.draw. polygon ( display, ( 255 , 0 , 0 ) , ( ( 0 , 0 ), ( 100 , 0 ), ( 100 , 100 ), ( 0 , 100 ) ) )
# Рисуем синий треугольник
pygame.draw. polygon ( display, ( 0 , 0 , 255 ) , ( ( 100 , 100 ), ( 200 , 200 ), ( 100 , 200 ) ) )
FPS = 60 # Создаем переменную FPS
clock = pg.time. Clock ()
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
(0, 0, 255) — синий цвет
((100, 100), (200, 200), (100, 200)) — координаты вершин нашего треугольник.
Видео:#26. Треугольник Паскаля как пример работы вложенных циклов | Python для начинающихСкачать

Самостоятельно нарисуйте пятиугольник (вам помогут карандаш и лист бумаги)
Видео:Как рисовать текст различными шрифтами | Pygame #7Скачать

Рисование окружностей
Чтобы нарисовать окружность нужно вызвать метод circle из модуля draw. Команда выглядит так: pygame.draw.circle(display, color, position, radius).
display — поверхность, на которой рисуем
color — цвет, записанный в кортеже из трех чисел. (еще раз про rgb)
position — координаты точки центра окружности ( кортеж из двух чисел (x, y) )
radius — радиус окружности в пикселях
import pygame
from sys import exit
display = pygame.display. set_mode ( ( 800 , 600 ) )
# Рисуем квадратик
pygame.draw. polygon ( display, ( 255 , 0 , 0 ) , ( ( 0 , 0 ), ( 100 , 0 ), ( 100 , 100 ), ( 0 , 100 ) ) )
# Рисуем синию линию
pygame.draw. polygon ( display, ( 0 , 0 , 255 ) , ( ( 100 , 100 ), ( 200 , 200 ), ( 100 , 200 ) ) )
# Рисуем желтую окружность с радиусом 100 пикселей
pygame.draw. circle ( display, ( 255 , 255 , 0 ) , ( 400 , 200 ), 100 )
FPS = 60
clock = pg.time. Clock ()
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
display — наша поверхнотсть для рисования
(255, 255, 0) — желтый цвет
(400, 200) — координаты точки центра (в нашем случае 400 пикселей от верхнего левого угла по горизонтали и 200 пикселей по вертикали)
100 — радиус нашей окружности в пикселях
Видео:Рисуем квадрат круг и треугольник в Python TurtleСкачать

Объявления переменных для цветов
Для нашего с вами удобства давайте объявим несколько переменных, в которые сохраним используемые нами цвета
import pygame
from sys import exit
WHITE = ( 255 , 255 , 255 )
BLACK = ( 0 , 0 , 0 )
PURPLE = ( 156 , 39 , 176 )
INDIGO = ( 63 , 81 , 181 )
BLUE = ( 33 , 150 , 243 )
GREEN = ( 76 , 175 , 80 )
YELLOW = ( 255 , 235 , 59 )
ORANGE = ( 255 , 152 , 0 )
GREY = ( 158 , 158 , 158 )
display = pygame.display. set_mode ( ( 800 , 600 ) )
# Рисуем квадратик
pygame.draw. polygon ( display, ( 255 , 0 , 0 ) , ( ( 0 , 0 ), ( 100 , 0 ), ( 100 , 100 ), ( 0 , 100 ) ) )
# Рисуем синию линию
pygame.draw. polygon ( display, ( 0 , 0 , 255 ) , ( ( 100 , 100 ), ( 200 , 200 ), ( 100 , 200 ) ) )
# Рисуем желтую окружность с радиусом 100 пикселей
pygame.draw. circle ( display, ( 255 , 255 , 0 ) , ( 400 , 200 ), 100 )
FPS = 60
clock = pg.time. Clock ()
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
Видео:КАК НАРИСОВАТЬ ТРЕУГОЛЬНИК В ПРОГРАММЕ ADOBE ILLUSTRATOR.Скачать

Рисование прямоугольников
Для отрисовки прямоугольников можно использовать метод rect.
pygame.draw.rect(display, color, (x, y, width, height) )
color — цвет (теперь можно просто написать имя переменную)
(x, y, width, height) — кортеж из четырех значений. Первые два значения — это координаты верхнего левого угла прямоугольника, а два последних — это ширина и высота.
import pygame
from sys import exit
WHITE = ( 255 , 255 , 255 )
BLACK = ( 0 , 0 , 0 )
PURPLE = ( 156 , 39 , 176 )
INDIGO = ( 63 , 81 , 181 )
BLUE = ( 33 , 150 , 243 )
GREEN = ( 76 , 175 , 80 )
YELLOW = ( 255 , 235 , 59 )
ORANGE = ( 255 , 152 , 0 )
GREY = ( 158 , 158 , 158 )
display = pygame.display. set_mode ( ( 800 , 600 ) )
# Рисуем квадратик
pygame.draw. polygon ( display, ( 255 , 0 , 0 ) , ( ( 0 , 0 ), ( 100 , 0 ), ( 100 , 100 ), ( 0 , 100 ) ) )
# Рисуем синию линию
pygame.draw. polygon ( display, ( 0 , 0 , 255 ) , ( ( 100 , 100 ), ( 200 , 200 ), ( 100 , 200 ) ) )
# Рисуем желтую окружность с радиусом 100 пикселей
pygame.draw. circle ( display, ( 255 , 255 , 0 ) , ( 400 , 200 ), 100 )
# Рисуем фиолетовый прямоугольник 200х300
pygame.draw. rect ( display, PURPLE , ( 600 , 300 , 200 , 300 ))
FPS = 60
clock = pg.time. Clock ()
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
Если ваша творческая натура требует большего, то вот ссылка на документацию модулю draw
Там можно найти рисование линий, дуг, эллипсов.
Видео:Создание 2D платформера на Python / Изучение библиотеки PyGameСкачать

Большой пример ( запусти его у себя на компьтере:
import pygame
from sys import exit
from random import randint
# Функция, возвращающая случайный оттенок зеленого цвета
def randomGreen ():
return randint ( 0 , 100 ), randint ( 100 , 255 ), randint ( 0 , 100 )
# Функция, возвращающая случайный оттенок красного цвета
def randomRed ():
return randint ( 100 , 255 ), randint ( 0 , 100 ), randint ( 0 , 100 )
pygame. init ()
display = pygame.display. set_mode ( ( 600 , 600 ) )
display.fill(( 255 , 255 , 255 ))
x = 100 # начальная позиция по оси X
y = 100 # начальная позиция по оси Y
while y 500 : # Пока мы не достигли точки с координатой y == 500
# Вложенный цикл для рисования линии из квадратиков
while x 500 : # Пока мы не достигли точки с координатой x == 500
# Рисуем квадратик с координатами x, y
pygame.draw. rect (display, randomGreen(), (x, y, 25 , 25 ))
x += 25 # Смещаем позицию квадратика по оси X
# По завершению вложенного цикла увеличиваем переменную y
# для перехода на новую строчку
y += 25
x = 100 # Возвращаем позицию по оси X в начало строчки
# Рисуем «мордочку» крипера
pygame.draw. rect (display, ( 0 , 0 , 0 ), ( 150 , 200 , 100 , 100 ))
pygame.draw. rect (display, ( 0 , 0 , 0 ), ( 350 , 200 , 100 , 100 ))
pygame.draw. rect (display, ( 0 , 0 , 0 ), ( 250 , 300 , 100 , 100 ))
pygame.draw. rect (display, ( 0 , 0 , 0 ), ( 200 , 350 , 50 , 100 ))
pygame.draw. rect (display, ( 0 , 0 , 0 ), ( 350 , 350 , 50 , 100 ))
while True :
f or event in pygame.event. get ():
if event.type == pygame.QUIT:
pygame. quit ()
exit ()
pygame.display. update ()
Видео:Фракталы на смартфоне | Python 3.9 Pygame 2.0.4Скачать

Задания:
1. Нарисуйте дерево из minecraft, используя полученные знания
2. Нарисуйте оранжевую, красную, синию и фиолетовую звезды
📹 Видео
Pygame - Display Image in Pygame python || Pygame python tutorial #python #pygameСкачать

Простая анимация на питоне #программирование #pythonСкачать

Создание поверхностей (Surface) и их анимация. Метод blit | Pygame #5Скачать

Разработка игр на Python 3 с PyGame / #4 - Анимация объектов и спрайтыСкачать

Библиотека Pygame #2. Базовые элементы визуализации. Геометрические примитивы | Pygame с нуляСкачать

Урок 1. Элементарное рисование | Создание игр: экспресс-курс | PyGameСкачать