Уравнением линии на плоскости в декартовой системе координат называют уравнение: F(х;у)=0, которому удовлетворяют координаты (х;у) любой точки этой линии и не удовлетворяют координаты ни одной точки, которые не принадлежат ей.
Линия в пространстве задаётся в общем случае как линия пересечения некоторых поверхностей S1 и S2 .
называется уравнением линии в пространстве.
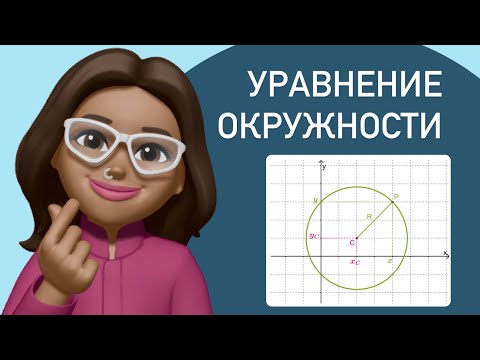
Окружностью называется линия, каждая точка М(х;у) на которой находится на одинаковом расстоянии 


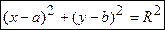
В прямоугольной системе координат уравнение окружности имеет вид

где (a; b) — координаты её центра, 
В частности, если центр окружности совпадает с началом координат, т.е. a=0 , b=0 , то уравнение окружности примет вид:
Уравнение прямой. Различные виды уравнений прямой.
Общее уравнение прямой:
1.

где 



Частные случаи этого уравнения:














Нахождение углов между прямыми на плоскости. Условия параллельности и перпендикулярности прямых.
Если в пространстве заданы направляющий вектор прямой L
и уравнение плоскости
Ax + By + Cz + D = 0,
то угол между этой прямой и плоскостью можно найти используя формулу
| sinφ = | | A · l + B · m + C · n | |
| √A 2 + B 2 + C 2 · √l 2 + m 2 + n 2 |
Условия параллельности двух прямых:
а) Если прямые заданы уравнениями (4) с угловым коэффициентом, то необходимое и достаточное условие их параллельности состоит в равенстве их угловых коэффициентов:
б) Для случая, когда прямые заданы уравнениями в общем виде (6), необходимое и достаточное условие их параллельности состоит в том, что коэффициенты при соответствующих текущих координатах в их уравнениях пропорциональны, т. е.


Условия перпендикулярности двух прямых:
а) В случае, когда прямые заданы уравнениями (4) с угловым коэффициентом, необходимое и достаточное условие их перпендикулярности заключается в том, что их угловые коэффициенты обратны по величине и противоположны по знаку, т. е.


Это условие может быть записано также в виде
б) Если уравнения прямых заданы в общем виде (6), то условие их перпендикулярности (необходимое и достаточное) заключается в выполнении равенства
Уравнение прямой в пространстве: параметрические и канонические.
Если прямая проходит через две точки A(x1, y1, z1) и B(x2, y2, z2), такие что x1 ≠ x2, y1 ≠ y2 и z1 ≠ z2, то уравнение прямой можно найти используя следующую формулу
| x — x1 | = | y — y1 | = | z — z1 |
| x2 — x1 | y2 — y1 | z2 — z1 |
Параметрические уравнения прямой могут быть записаны следующим образом
 | x = l t + x0 |
| y = m t + y0 | |
| z = n t + z0 |
где (x0, y0, z0) — координаты точки лежащей на прямой, — координаты направляющего вектора прямой.
Каноническое уравнение прямой в пространстве
Если известны координаты точки A(x0, y0, z0) лежащей на прямой и направляющего вектора n = , то уравнение прямой можно записать в каноническом виде, используя следующую формулу
| x — x0 | = | y — y0 | = | z — z0 |
| l | m | n |
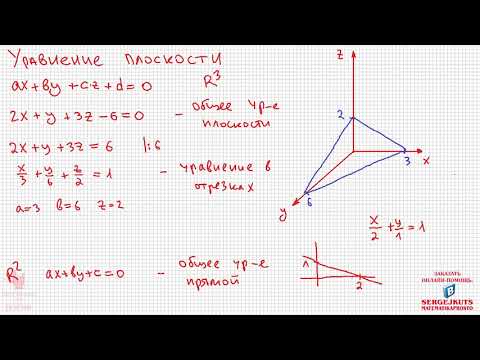
Уравнения плоскости.
Уравнение плоскости в прямоугольной системе координат Oxyz в трехмерном пространстве – это уравнение с тремя переменными x, y и z, которому удовлетворяют координаты любой точки заданной плоскости и не удовлетворяют координаты точек, лежащих вне данной плоскости.
Таким образом, уравнение плоскости обращается в тождество при подстановке в него координат любой точки плоскости. Если в уравнение плоскости подставить координаты точки, не лежащей в этой плоскости, то оно обратится в неверное равенство.
Всякое уравнение вида 

Уравнение 
- Уравнение окружности в параметрическом виде
- 6. Параметрическое задание линий
- Содержание
- Параметрическое представление функции [ править | править код ]
- Параметрическое представление уравнения [ править | править код ]
- Параметрическое уравнение [ править | править код ]
- Примеры [ править | править код ]
- Уравнения некоторых кривых в параметрической форме:
- Основы компьютерной геометрии. Написание простого 3D-рендера
- Математика
- Повороты вектора. Матрица поворота
- Поворот в трехмерном пространстве
- Проекция
- Системы координат. Базисы
- Переход в другой базис
- Системы координат со смещенным центром
- Пишем геометрический движок. Создание проволочного рендера.
- Полигональная графика
- Реализуем системы координат
- Рисование полигонов. Камера
- Отсекаем невидимые полигоны
- Переводим в экранные координаты
- Корректируем размер спроецированного изображения
- Растеризация полигонов. Наводим красоту.
- Алгоритм Брезенхема для рисования линии.
- Растеризация треугольника. Алгоритм заливки
- Отсечение невидимых точек.
- Текстуры! Нормали! Освещение! Мотор!
- Освещение
- Модель Фонга
- Фоновый свет (Ambient)
- Рассеянный свет (Diffuse)
- Зеркальный свет (Reflect)
- Играем с нормалями
- Двигаем свет
- Производительность
- 💥 Видео
Видео:Вписанная и описанная окружность - от bezbotvyСкачать

Уравнение окружности в параметрическом виде
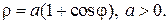
Кардиоида
Лемниската Бернулли
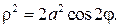
Лемниската Бернулли – линия, представляющая геометрическое место точек, расстояние которых от двух данных точек (фокусов) есть постоянная величина, равная квадрату половины межфокусного расстояния.
В полярных координатах
Укажем, что точка М лежит на кривой, если выполнено условие
Вершины кривой находятся в точках
Площадь каждой петли S=a 2 .
В полярных координатах
Вершина кардиоиды находится в точке А(2а,0).
Укажем, что площадь кардиоиды 
Видео:10 класс, 11 урок, Числовая окружностьСкачать

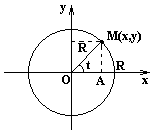
6. Параметрическое задание линий
Параметрические уравнения линий задаются в виде зависимости текущих координат x и y от некоторого параметра t. Каждому значению t соответствуют два значения: x и y. При изменении параметра t текущая точка M(x,y) описывает некоторую кривую на плоскости.
 |
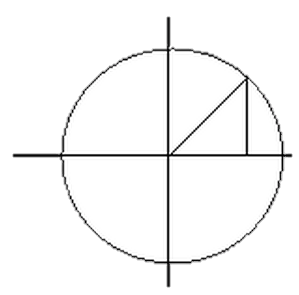
Пусть M(x,y) – текущая точка окружности с центром в начале координат и радиусом R. В качестве параметра t выберем угол, который составляет радиус-вектор точки М с осью ox 

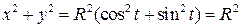
Исключим из параметрических уравнений параметр t. Для этого возведём эти уравнения в квадрат и сложим их:

| | | следующая лекция ==> | |
| Четырехлепестковые розы | | | Астроида |
Дата добавления: 2013-12-13 ; Просмотров: 2896 ; Нарушение авторских прав? ;
Нам важно ваше мнение! Был ли полезен опубликованный материал? Да | Нет
Параметрическое представление — используемая в математическом анализе разновидность представления переменных, когда их зависимость выражается через дополнительную величину — параметр.
Видео:Окружность вписанная в треугольник и описанная около треугольника.Скачать

Содержание
Видео:ТРИГОНОМЕТРИЯ С НУЛЯ - Единичная Окружность // Подготовка к ЕГЭ по МатематикеСкачать

Параметрическое представление функции [ править | править код ]
Предположим, что функциональная зависимость y от x не задана непосредственно y = f(x), а через промежуточную величину — t. Тогда формулы
;> 
задают параметрическое представление функции одной переменной.
Если предположить, что обе эти функции φ и ψ имеют производные и для φ существует обратная функция θ, явное представление функции выражается через параметрическое как [1] :
y = ψ ( θ ( x ) ) = f ( x )
и производная функции может быть вычислена как
y ′ ( x ) = d y d x = y t ′ x t ′ = ψ ′ ( t ) ϕ ′ ( t ) >= >>= >
Параметрическое представление даёт такое важное преимущество, что позволяет изучать неявные функции в тех случаях, когда их приведение к явному виду иначе как через параметры затруднительно.
Видео:Аксонометрические Проекции Окружности #черчение #окружность #проекции #изометрияСкачать

Параметрическое представление уравнения [ править | править код ]
Параметрическое представление для более общего случая: когда переменные связаны уравнением (или системы уравнений, если переменных больше двух).
Видео:Лекция 6.1 | Описание движения по окружности | Александр Чирцов | ЛекториумСкачать

Параметрическое уравнение [ править | править код ]
Близкое понятие — параметрическое уравнение [2] множества точек, когда координаты точек задаются как функции от некоторого набора свободных параметров. Если параметр один, мы получим параметрическое уравнение кривой.
x = x ( t ) ; y = y ( t ) 

Выражая координаты точек поверхности через два свободных параметра, мы получим параметрическое задание поверхности.
Примеры [ править | править код ]
Уравнение окружности имеет вид:
x 2 + y 2 = r 2 . +y^ =r^ .>
Параметрическое уравнение окружности:
;> 
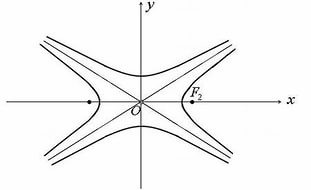
Параметрическое уравнение правой ветви гиперболы :
t> 
Предположим, что функция $x=phi (t)$ имеет обратную функцию $t= (x)$. Тогда справедливо равенство:
Параметрический способ задания функций широко применяется в механике. Так, если в плоскости некоторая материальная точка находится в движении (время $t$), и законы движения проекций этой точки на оси координат известны:
Уравнения являются параметрическими уравнениями траекторий движущейся точки. Исключая временной параметр, получим уравнение траектории в форме $y = f(x)$.
Определить траекторию и место падения груза, сброшенного с самолета, движущегося горизонтально со скорость $v_0$ на высоте $y_0$.
Допустим, что груз сбрасывается с момент пересечения самолетом оси Oy. Тогда очевидно, что горизонтальное перемещение груза равномерно и имеет постоянную скорость:
А вертикальное перемещение:
Следовательно, расстояние от груза до земли в произвольный момент падения:
Уравнения горизонтального и вертикального перемещения тела являются параметрическими. Для того, чтобы исключить временной параметр $t$, найдем его значение из первого уравнения.
Полученное выражение подставим во второе параметрическое уравнение чтобы найти уравнение траектории:
Попробуй обратиться за помощью к преподавателям
Видео:Построение окружности по трём точкам.Скачать

Уравнения некоторых кривых в параметрической форме:
- Окружность
Параметрические кривые окружности:
Рисунок 1. Окружность и ее параметрические кривые
Уравнение гиперболы имеет вид:
Параметрические кривые гиперболы:
Рисунок 2. Гипербола и ее параметрические кривые
Записать уравнение окружности в параметрическом виде.
- Представим уравнение окружности в виде: [x^ +y^ =r^ ] [x^ +y^ =6^ ]
Значит, радиус $r$ равен 6.
Задай вопрос специалистам и получи
ответ уже через 15 минут!
Записать уравнение гиперболы в параметрическом виде.
Так и не нашли ответ
на свой вопрос?
Просто напиши с чем тебе
нужна помощь
Видео:Всё про углы в окружности. Геометрия | МатематикаСкачать

Основы компьютерной геометрии. Написание простого 3D-рендера
Привет меня зовут Давид, а вот я собственной персоной отрендеренный своим самописным рендером:
С развитием шейдерных языков и увеличением мощностей GPU все больше людей заинтересовались программированием графики. Появились новые направления, такие как например Ray marching со стремительным ростом своей популярности.
В преддверии выхода нового монстра от NVidia я решил написать свою (ламповую и олдскульную) статью про основы рендеринга на CPU. Она является отражением моего личного опыта написания рендера, и в ней я попытаюсь довести понятия и алгоритмы с которыми я столкнулся в процессе кодинга. Стоит понимать, что производительность данного софта будет весьма низкая в силу непригодности процессора для выполнения подобных задач.
Выбор языка изначально падал на c++ или rust, но я остановился на c# из-за простоты написания кода и широких возможностей для оптимизации. Итоговым продуктом данной статьи будет рендер, способный выдавать подобные картинки:
Все модели, использованные мной здесь, распространяются в открытом доступе, не занимайтесь пиратством и уважайте труд художников!
Видео:Математика без Ху!ни. Уравнение плоскости.Скачать

Математика
Само собой куда же писать рендеры без понимания их математических основ. В этом разделе я изложу только те концепции, которые я использовал в коде. Тем кто не уверен в своих знаниях пропускать данный раздел не советую, без понимания этих основ трудно будет понять дальнейшее изложение. Так же я рассчитываю, что тот кто решил изучать computation geometry будет иметь базовые знания в линейной алгебре, геометрии, а так же тригонометрии(углы, вектора, матрицы, скалярное произведение). Для тех кто хочет понять вычислительную геометрию глубже, могу порекомендовать книгу Е. Никулина «Компьютерная геометрия и алгоритмы машинной графики».
Повороты вектора. Матрица поворота
Поворот — это одно из основных линейных преобразований векторного пространства. Так же оно является еще и ортогональным преобразованием, так как сохраняет длины преобразованных векторов. В двумерном пространстве существует два типа поворотов:
- Поворот относительно начала координат
- Поворот относительно некоторой точки
Здесь я рассмотрю только первый тип, т.к. второй является производным от первого и отличается лишь сменой системы координат вращения (системы координат мы разберем далее).
Давайте выведем формулы для вращения вектора в двумерном пространстве. Обозначим координаты исходного вектора — . Координаты нового вектора, повернутого на угол f, обозначим как .
Мы знаем, что длина у этих векторов общая и поэтому можем использовать понятия косинуса и синуса для того, чтобы выразить эти вектора через длину и угол относительно оси OX:
Заметьте, что мы можем использовать формулы косинуса и синуса суммы для того, чтобы разложить значения x’ и y’. Для тех, кто подзабыл я напомню эти формулы:
Разложив координаты повернутого вектора через них получим:
Здесь нетрудно заметить, что множители l * cos a и l * sin a – это координаты исходного вектора: x = l * cos a, y = l * sin a. Заменим их на x и y:
Таким образом мы выразили повернутый вектор через координаты исходного вектора и угол его поворота. В виде матрицы это выражение будет выглядеть так:
Умножьте и проверьте что результат эквивалентен тому, что мы вывели.
Поворот в трехмерном пространстве
Мы рассмотрели поворот в двумерном пространстве, а так же вывели матрицу для него. Теперь возникает вопрос, а как получить подобные преобразования для трех измерений? В двумерном случае мы вращали вектора на плоскости, здесь же бесконечное количество плоскостей относительно которых мы можем это сделать. Однако существует три базовых типа вращений, при помощи которых можно выразить любой поворот вектора в трехмерном пространстве — это XY, XZ, YZ вращения.
При таком повороте мы вращаем вектор относительно оси OZ координатной системы. Представьте, что вектора — это вертолётные лопасти, а ось OZ — это мачта на которой они держаться. При XY вращении вектора будут поворачиваться относительно оси OZ, как лопасти вертолета относительно мачты.
Заметьте, что при таком вращении z координаты векторов не меняются, а меняются x и x координаты — поэтому это и называется XY вращением.
Нетрудно вывести и формулы для такого вращения: z — координата остается прежней, а x и y изменяются по тем же принципам, что и в 2д вращении.
То же в виде матрицы:
Для XZ и YZ вращений все аналогично:
Проекция
Понятие проекции может варьироваться в зависимости от контекста в котором его используют. Многие, наверное, слышали про такие понятия, как проекция на плоскость или проекция на координатную ось.
В том понимании которое мы используем здесь проекция на вектор — это тоже вектор. Его координаты – точка пересечения перпендикуляра опущенного из вектора a на b с вектором b.
Для задания такого вектора нам нужно знать его длину и направление. Как мы знаем прилегающий катет и гипотенуза в прямоугольном треугольнике связаны отношением косинуса, поэтому используем его, чтобы выразить длину вектора проекции:
Направление вектора проекции по определению совпадает с вектором b, значит проекция определяется формулой:
Здесь мы получаем направление проекции в виде единичного вектора и умножаем его на длину проекции. Несложно понять, что результатом будет как раз-таки то, что мы ищем.
Теперь представим все через скалярное произведение:
Получаем удобную формулу для нахождения проекции:
Системы координат. Базисы
Многие привыкли работать в стандартной системе координат XYZ, в ней любые 2 оси будут перпендикулярны друг другу, а координатные оси можно представить в виде единичных векторов:
На деле же систем координат бесконечное множество, каждая из них является базисом. Базис n-мерного пространства является набором векторов через которые представляются все вектора этого пространства. При этом ни один вектор из базиса нельзя представить через другие его вектора. По сути каждый базис является отдельной системой координат, в которой вектора будут иметь свои, уникальные координаты.
Давайте разберем, что из себя представляет базис для двумерного пространства. Возьмём для примера всем знакомую декартову систему координат из векторов X , Y , которая является одним из базисов для двумерного пространства:
Любой вектор на плоскости можно представить в виде суммы векторов этого базиса с некими коэффициентами или же в виде линейной комбинации. Вспомните, что вы делаете когда записываете координаты вектора — вы пишете x — координату, а далее — y. Таким образом вы на самом деле определяете коэффициенты разложения по векторам базиса.
Теперь возьмём другой базис:
Через его вектора также можно представить любой 2д вектор:
А вот такой набор векторов не является базисом двухмерного пространства:
В нем два вектора и лежат на одной прямой. Какие бы их комбинации вы не брали получать будете только вектора, лежащие на общей прямой y = x. Для наших целей такие дефектные не пригодятся, однако, понимать разницу, я считаю, стоит. По определению все базисы объединяет одно свойство – ни один из векторов базиса нельзя представить в виде суммы других векторов базиса с коэффициентами или же ни один вектор базиса не является линейной комбинацией других. Вот пример набора из 3-х векторов который так же не является базисом:
Через него можно выразить любой вектор двумерной плоскости, однако вектор в нем является лишним так как сам может быть выражен через вектора и как + .
Вообще любой базис n-мерного пространства будет содержать ровно n векторов, для 2д это n соответственно равно 2.
Перейдем к 3д. Трехмерный базис будет содержать в себе 3 вектора:
Если для двумерного базиса достаточно было двух векторов не лежащих на одной прямой, то в трехмерном пространстве набор векторов будет базисом если:
- 1)2 вектора не лежат на одной прямой
- 2)3-й не лежит на плоскости образованной двумя другими.
С данного момента базисы, с которыми мы работаем будут ортогональными (любые их вектора перпендикулярны) и нормированными (длина любого вектора базиса — 1). Другие нам просто не понадобятся. К примеру стандартный базис
удовлетворяет этим критериям.
Переход в другой базис
До сих пор мы записывали разложение вектора как сумму векторов базиса с коэффициентами:
Снова рассмотрим стандартный базис – вектор в нем можно записать так:
Как видите коэффициенты разложения вектора в базисе являются его координатами в этом базисе. Разберем следующий пример:
Этот базис получен из стандартного применением к нему XY вращения на 45 градусов. Возьмем вектор a в стандартной системе имеющий координаты
Через вектора нового базиса его можно разложить таким образом:
Если вы посчитаете эту сумму, то получите – вектор а в стандартном базисе. Исходя из этого выражения в новом базисе вектор а имеет координаты – коэффициенты разложения. Это будет виднее если взглянуть с другого ракурса:
Но как находить эти коэффициенты? Вообще универсальный метод — это решение довольно сложной системы линейных уравнений. Однако как я сказал ранее использовать мы будем только ортогональные и нормированные базисы, а для них есть весьма читерский способ. Заключается он в нахождении проекций на вектора базиса. Давайте с его помощью найдем разложение вектора a в базисе X Y Z
Для начала найдем коэффициент для y’. Первым шагом мы находим проекцию вектора a на вектор y’ (как это делать я разбирал выше):
Второй шаг: делим длину найденной проекции на длину вектора y’, тем самым мы узнаем “сколько векторов y’ помещается в векторе проекции” – это число и будет коэффициентом для y’, а также y — координатой вектора a в новом базисе! Для x’ и z’ повторим аналогичные операции:
Теперь мы имеем формулы для перехода из стандартного базиса в новый:
Ну а так как мы используем только нормированные базисы и длины их векторов равны 1 отпадет необходимость делить на длину вектора в формуле перехода:
Раскроем x-координату через формулу проекции:
Заметьте, что знаменатель (x’, x’) и вектор x’ в случае нормированного базиса так же равен 1 и их можно отбросить. Получим:
Мы видим, что координата x базисе выражается как скалярное произведение (a, x’), координата y соответственно – как (a, y’), координата z – (a, z’). Теперь можно составить матрицу перехода к новым координатам:
Системы координат со смещенным центром
У всех систем координат которые мы рассмотрели выше началом координат была точка . Помимо этого существуют еще системы со смещенной точкой начала координат:
Для того, чтобы перевести вектор в такую систему нужно сначала выразить его относительно нового центра координат. Сделать это просто — вычесть из вектора этот центр. Таким образом вы как бы «передвигаете» саму систему координат к новому центу, при этом вектор остается на месте. Далее можно использовать уже знакомую нам матрицу перехода.
Видео:Стереометрия 10 класс. Часть 1 | МатематикаСкачать

Пишем геометрический движок. Создание проволочного рендера.
Ну вот, думаю тому кто прошел раздел с математикой и не закрыл статью можно промывать мозги более интересными вещами! В этом разделе мы начнем писать основы 3д движка и рендеринга. Вообще рендеринг — это довольно сложная процедура, которая включает в себя много разных операций: отсечение невидимых граней, растеризация, расчет света, обработку различных эффектов, материалов(иногда даже физику). Все это мы частично разберем в дальнейшем, а сейчас мы займемся более простыми вещами — напишем проволочный рендер. Суть его в том, что он рисует объект в виде линий, соединяющих его вершины, поэтому результат выглядит похожим на сеть из проволок:
Полигональная графика
Традиционно в компьютерной графике используется полигональное представление данных трехмерных объектов. Таким образом представляются данные в форматах OBJ, 3DS, FBX и многих других. В компьютере такие данные хранятся в виде двух множеств: множество вершин и множество граней(полигонов). Каждая вершина объекта представлена своей позицией в пространстве — вектором, а каждая грань(полигон) представлена тройкой целых чисел которые являются индексами вершин данного объекта. Простейшие объекты(кубы, сферы и т.д.) состоят из таких полигонов и называются примитивами.
В нашем движке примитив будет основным объектом трехмерной геометрии — все остальные объекты будут наследоваться от него. Опишем класс примитива:
Пока все просто — есть вершины примитива и есть индексы для формирования полигонов. Теперь можно использовать этот класс чтобы создать куб:
Реализуем системы координат
Мало задать объект набором полигонов, для планирования и создания сложных сцен необходимо расположить объекты в разных местах, поворачивать их, уменьшать или увеличивать их в размере. Для удобства этих операций используются так называемые локальные и глобальная системы координат. Каждый объект на сцене имеет свои свою собственную систему координат — локальную, а так же собственную точку центра.
Представление объекта в локальных координатах позволяет легко производить любые операции с ним. Например, для перемещения объекта на вектор a достаточно будет сдвинуть центр его системы координат на этот вектор, для вращения объекта — повернуть его локальные координаты.
При работе с объектом мы будем производить операции с его вершинами в локальной системе координат, при рендеринге будем предварительно переводить все объекты сцены в единую систему координат — глобальную. Добавим системы координат в код. Для этого создадим объект класса Pivot (стержень, точка опоры) который будет представлять локальный базис объекта и его центральную точку. Перевод точки в систему координат представленную Pivot будет производиться в 2 шага:
- 1)Представление точки относительно центра новых координат
- 2)Разложение по векторам нового базиса
Наоборот же, чтобы представить локальную вершину объекта в глобальных координатах необходимо выполнить эти действия в обратном порядке:
- 1)Разложение по векторам глобального базиса
- 2)Представление относительно глобального центра
Напишем класс для представления систем координат:
Теперь используя данный класс добавим в примитивы функции вращения, передвижения и увеличения:
Вращение и перемещение объекта с помощью локальных координат
Рисование полигонов. Камера
Основным объектом сцены будет камера — с помощью нее объекты будут рисоваться на экране. Камера, как и все объекты сцены, будет иметь локальные координаты в виде объекта класса Pivot — через него мы будем двигать и вращать камеру:
Для отображения объекта на экране будем использовать немудреный способ перспективной проекции. Принцип на котором основан этом метод заключается в том, что чем дальше от нас расположен объект тем меньше он будет казаться. Наверное многие решали когда-то в школе задачу про измерение высоты дерева находящимся на некотором расстоянии от наблюдателя:
Представьте, что луч от верхней точки дерева падает на некую проекционную плоскость находящуюся на расстоянии C1 от наблюдателя и рисует на ней точку. Наблюдатель видит эту точку и хочет по ней определить высоту дерева. Как вы могли заметить высота дерева и высота точки на проекционной плоскости связанны отношением подобных треугольников. Тогда наблюдатель может определить высоту точки используя это отношение:
Наоборот же, зная высоту дерева он может найти высоту точки на проекционной плоскости:
Теперь вернемся к нашей камере. Представьте, что к оси z координат камеры прикреплена проекционная плоскость на расстоянии z’ от начала координат. Формула такой плоскости z = z’, ее можно задать одним числом — z’. На эту плоскость падают лучи от вершин различных объектов. Попадая на плоскость луч будет оставлять на ней точку. Соединяя такие точки можно нарисовать объект.
Такая плоскость будет представлять экран. Координату проекции вершины объекта на экран будем находить в 2 этапа:
- 1)Переводим вершину в локальные координаты камеры
- 2)Находим проекцию точки через отношение подобных треугольников
Проекция будет 2-мерным вектором, ее координаты x’ и y’ и будут определять позицию точки на экране компьютера.
Данный код имеет несколько ошибок, о исправлении которых мы поговорим далее.
Отсекаем невидимые полигоны
Спроецировав таким образом на экран три точки полигона мы получим координаты треугольника который соответствует отображению полигона на экране. Но таким образом камера будет обрабатывать любые вершины, включая те, чьи проекции выходят за область экрана, если попытаться нарисовать такую вершину велика вероятность словить ошибок. Камера так же будет обрабатывать полигоны которые находятся позади нее (координаты z их точек в локальном базисе камеры меньше z’) — такое «затылковое» зрение нам тоже ни к чему.
Для отсечения невидимых вершин в open gl используются метод усекающей пирамиды. Заключается он в задании двух плоскостей — ближней(near plane) и дальней(far plane). Все, что лежит между этими двумя плоскостями будет подлежать дальнейшей обработке. Я же использую упрощенный вариант с одной усекающей плоскостью — z’. Все вершины, лежащие позади нее будут невидимыми.
Добавим в камеру два новых поля — ширину и высоту экрана.
Теперь каждую спроецированную точку будем проверять на попадание в область экрана. Так же отсечем точки позади камеры. Если точка лежит сзади или ее проекция не попадает на экран то метод вернет точку .
Переводим в экранные координаты
Здесь я разъясню некоторый момент. Cвязан он с тем, что во многих графических библиотеках рисование происходит в экранной системе координат, в таких координатах начало — это верхняя левая точка экрана, x увеличивается при движении вправо, а y — при движении вниз. В нашей проекционной плоскости точки представлены в обычных декартовых координатах и перед отрисовкой необходимо переводить эти координаты в экранные. Сделать это нетрудно, нужно только сместить начало координат в верхний левый угол и инвертировать y:
Корректируем размер спроецированного изображения
Если вы используете предыдущий код для того, чтобы нарисовать объект то получите что-то вроде этого:
Почему — то все объекты рисуются очень маленькими. Для того, чтобы понять причину вспомните как мы вычисляли проекцию — умножали x и y координаты на дельту отношения z’ / z. Это значит, что размер объекта на экране зависит от расстояния до проекционной плоскости z’. А ведь z’ мы можем задать сколь угодно маленьким значением. Значит нам нужно корректировать размер проекции в зависимости от текущего значения z’. Для этого добавим в камеру еще одно поле — угол ее обзора.
Он нам нужен для сопоставления углового размера экрана с его шириной. Угол будет сопоставлен с шириной экрана таким образом: максимальный угол в пределах которого смотрит камера — это левый или правый край экрана. Тогда максимальный угол от оси z камеры составляет o / 2. Проекция, которая попала на правый край экрана должна иметь координату x = width / 2, а на левый: x = -width / 2. Зная это выведем формулу для нахождения коэффициента растяжения проекции:
Вот такой простой код отрисовки я использовал для теста:
Давайте проверим рендер на сцене и кубов:
И да, все прекрасно работает. Для тех, кому разноцветные кубики не кажутся пафосными я написал функцию парсинга моделей формата OBJ в объекты типа Primitive, залил фон черным и отрисовал несколько моделей:
Видео:Уравнение окружности ? Окружность в системе координат / Функция окружностиСкачать

Растеризация полигонов. Наводим красоту.
В прошлом разделе мы написали проволочный рендер. Теперь мы займемся его модернизацией — реализуем растеризацию полигонов.
По простому растеризировать полигон — это значит закрасить его. Казалось бы зачем писать велосипед, когда есть уже готовые функции растеризации треугольника. Вот что будет если нарисовать все дефолтными инструментами:
Современное искусство, полигоны сзади нарисовались поверх передних, одним словом — каша. К тому же как таким образом текстурировать объекты? Да, никак. Значит нам нужно написать свой имба-растерайзер, который будет уметь в отсечение невидимых точек, текстуры и даже в шейдеры! Но для того чтобы это сделать стоит понять как вообще красить треугольники.
Алгоритм Брезенхема для рисования линии.
Начнем с линий. Если кто не знал алгоритм Брезенхема — это основной алгоритм рисования прямых в компьютерной графике. Он или его модификации используется буквально везде: рисование прямых, отрезков, окружностей и т.п. Кому интересно более подробное описание — читайте вики. Алгоритм Брезенхема
Имеется отрезок соединяющий точки и . Чтобы нарисовать отрезок между ними нужно закрасить все пиксели которые попадают на него. Для двух точек отрезка можно найти x-координаты пикселей в которых они лежат: нужно лишь взять целые части от координат x1 и x2. Чтобы закрасить пиксели на отрезке запускаем цикл от x1 до x2 и на каждой итерации вычисляем y — координату пикселя который попадает на прямую. Вот код:
Картинка из вики
Растеризация треугольника. Алгоритм заливки
Линии рисовать мы умеем, а вот с треугольниками будет чуть посложнее(не намного)! Задача рисования треугольника сводится к нескольким задачам рисования линий. Для начала разобьем треугольник на две части предварительно отсортировав точки в порядке возрастания x:
Заметьте — теперь у нас есть две части в которых явно выражены нижняя и верхняя границы. все что осталось — это залить все пиксели находящиеся между ними! Сделать это можно в 2 цикла: от x1 до x2 и от x3 до x2.
Несомненно этот код можно отрефакторить и не дублировать цикл:
Отсечение невидимых точек.
Для начала подумайте каким образом вы видите. Сейчас перед вами экран, а то что находится позади него скрыто от ваших глаз. В рендеринге работает примерно такой же механизм — если один полигон перекрывает другой рендер нарисует его поверх перекрытого. Наоборот же, закрытую часть полигона рисовать он не будет:
Для того, чтобы понять видима точки или нет, в рендеринге применяют механизм zbuffer-а(буфера глубины). zbuffer можно представить как двумерный массив (можно сжать в одномерный) с размерностью width * height. Для каждого пикселя на экране он хранит значение z — координаты на исходном полигоне откуда эта точка была спроецирована. Соответственно чем ближе точка к наблюдателю, тем меньше ее z — координата. В конечном итоге если проекции нескольких точек совпадают растеризировать нужно точку с минимальной z — координатой:
Теперь возникает вопрос — как находить z-координаты точек на исходном полигоне? Это можно сделать несколькими способами. Например можно пускать луч из начала координат камеры, проходящий через точку на проекционной плоскости , и находить его пересечение с полигоном. Но искать пересечения крайне затратная операция, поэтому будем использовать другой способ. Для рисования треугольника мы интерполировали координаты его проекций, теперь, помимо этого, мы будем интерполировать также и координаты исходного полигона. Для отсечения невидимых точек будем использовать в методе растеризации состояние zbuffer-а для текущего фрейма.
Мой zbuffer будет иметь вид Vector3[] — он будет содержать не только z — координаты, но и интерполированные значения точек полигона(фрагменты) для каждого пикселя экрана. Это сделано в целях экономии памяти так как в дальнейшем нам все равно пригодятся эти значения для написания шейдеров! А пока что имеем следующий код для определения видимых вершин(фрагментов):
Анимация шагов растеризатора(при перезаписи глубины в zbuffer-е пиксель выделяется красным):
Для удобства я вынес весь код в отдельный модуль Rasterizer:
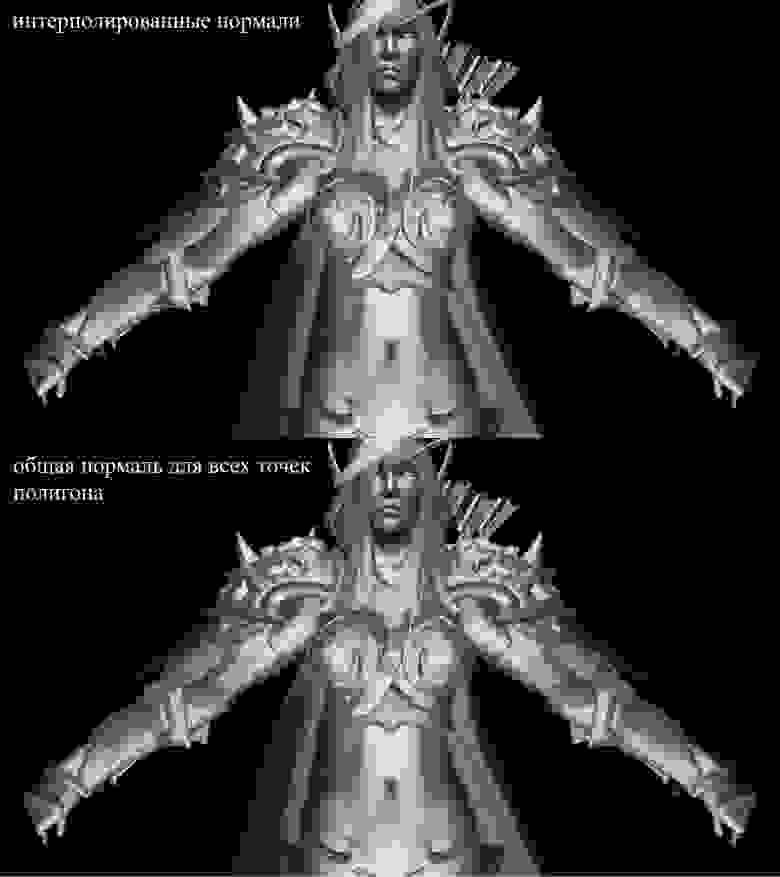
Теперь проверим работу рендера. Для этого я использую модель Сильваны из известной RPG «WOW»:
Не очень понятно, правда? А все потому что здесь нет ни текстур ни освещения. Но вскоре мы это исправим.
Видео:Тригонометрическая окружность. Как выучить?Скачать

Текстуры! Нормали! Освещение! Мотор!
Почему я объединил все это в один раздел? А потому что по своей сути текстуризация и расчет нормалей абсолютно идентичны и скоро вы это поймете.
Для начала рассмотрим задачу текстуризации для одного полигона. Теперь помимо обычных координат вершин полигона мы будем хранить еще и его текстурные координаты. Текстурная координата вершины представляется двумерным вектором и указывает на пиксель изображения текстуры. В интернете я нашел хорошую картинку чтобы показать это:
Заметьте, что начало текстуры (левый нижний пиксель) в текстурных координатах имеет значение , конец (правый верхний пиксель) — . Учитывайте систему координат текстуры и возможность выхода за границы картинки когда текстурная координата равна 1.
Сразу создадим класс для представления данных вершины:
Зачем нужны нормали я объясню позже, пока что просто будем знать, что у вершин они могут быть. Теперь для текстуризации полигона нам необходимо каким-то образом сопоставить значение цвета из текстуры конкретному пикселю. Помните как мы интерполировали вершины? Здесь нужно сделать то же самое! Я не буду еще раз переписывать код растеризации, а предлагаю вам самим реализовать текстурирование в вашем рендере. Результатом должно быть корректное отображение текстур на модели. Вот, что получилось у меня:
Вся информация о текстурных координатах модели находятся в файле OBJ. Для того, чтобы использовать это изучите формат: Формат OBJ.
Освещение
С текстурами все стало гораздо веселее, но по настоящему весело будет когда мы реализуем освещение для сцены. Для имитации «дешевого» освещения я буду использовать модель Фонга.
Модель Фонга
В общем случае этот метод имитирует наличие 3х составляющих освещения: фоновая(ambient), рассеянная(diffuse) и зеркальная(reflect). Сумма этих трех компонент в итоге даст имитацию физического поведения света.
Для расчета освещения по Фонгу нам будут нужны нормали к поверхностям, для этого я и добавил их в классе Vertex. Где же брать значения этих нормалей? Нет, ничего вычислять нам не нужно. Дело в том, что великодушные 3д редакторы часто сами считают их и предоставляют вместе с данными модели в контексте формата OBJ. Распарсив файл модели мы получаем значение нормалей для 3х вершин каждого полигона.
Картинка из вики
Для того, чтобы посчитать нормаль в каждой точке на полигоне нужно интерполировать эти значения, мы уже умеем делать это. Теперь разберем все составляющие для вычисления освещения Фонга.
Фоновый свет (Ambient)
Изначально мы задаем постоянное фоновое освещение, для нетекстурированных объектов можно выбрать любой цвет, для объектов с текстурами я делю каждую из компонент RGB на некий коэффициент базового затенения (baseShading).
Рассеянный свет (Diffuse)
Когда свет падает на поверхность полигона он равномерно рассеивается. Для расчета diffuse значения на конкретном пикселе учитывается угол под которым свет падает на поверхность. Чтобы рассчитать этот угол можно применить скалярное произведение падающего луча и нормали(само собой вектора перед этим нужно нормализировать). Этот угол будет умножаться на некий коэффициент интенсивности света. Если скалярное произведение отрицательно — это значит, что угол между векторами больше 90 градусов. В этом случае мы начнем рассчитывать уже не осветление, а, наоборот, затенение. Стоит избегать этого момента, сделать это можно с помощью функции max.
Давайте применим рассеянный свет и рассеем тьму:
Зеркальный свет (Reflect)
Для расчета зеркальной компоненты нужно учитывать точку из которой мы смотрим на объект. Теперь мы будем брать скалярное произведение луча от наблюдателя и отраженного от поверхности луча умноженное на коэффициент интенсивности света.
Найти луч от наблюдателя к поверхности легко — это будет просто позиция обрабатываемой вершины в локальных координатах. Для того, чтобы найти отраженный луч я использовал следующий способ. Падающий луч можно разложить на 2 вектора: его проекцию на нормаль и второй вектор который можно найти вычитанием из падающего луча этой проекции. Чтобы найти отраженный луч нужно из проекции на нормаль вычесть значение второго вектора.
Теперь картинка выглядит следующим образом:
Конечной точкой моего изложения будет реализация теней для рендера. Первая тупиковая идея которая зародилась у меня в черепушке — для каждой точки проверять не лежит ли между ней и светом какой-нибудь полигон. Если лежит — значит не нужно освещать пиксель. Модель Сильваны содержит 220к с лихвой полигонов. Если так для каждой точки проверять пересечение со всеми этими полигонами, то нужно сделать максимум 220000 * 1920 * 1080 * 219999 вызовов метода пересечения! За 10 минут мой компьютер смог осилить 10-у часть всех вычислений (2600 полигонов из 220000), после чего у меня случился сдвиг и я отправился на поиски нового метода.
В интернете мне попался очень простой и красивый способ, который выполняет те же вычисления в тысячи раз быстрее. Называется он Shadow mapping(построение карты теней). Вспомните как мы определяли видимые наблюдателю точки — использовали zbuffer. Shadow mapping делает тоже самое! В первом проходе наша камера будет находиться в позиции света и смотреть на объект. Таким образом мы сформируем карту глубин для источника света. Карта глубин — это знакомый нам zbuffer. Во втором проходе мы используем эту карту, чтобы определять вершины которые должны освещаться. Сейчас я нарушу правила хорошего кода и пойду читерским путем — просто передам шейдеру новый объект растеризатора и он используя его создаст нам карту глубин.
Для статичной сцены достаточно будет один раз вызвать построение карты глубин, после во всех фреймах использовать ее. В качестве тестовой я использую менее полигональную модель пушки. Вот такое изображение получается на выходе:
Многие из вас наверное заметили артефакты данного шейдера(необработанные светом черные точки). Опять же обратившись в всезнающую сеть я нашел описание этого эффекта с противным названием «shadow acne»(да простят меня люди с комплексом внешности). Суть таких «зазоров» заключается в том, что для определения тени мы используем ограниченное разрешение карты глубин. Это значит, что несколько вершин при рендеринге получают одно значение из карты глубин. Такому артефакту наиболее подвержены поверхности на которые свет падает под пологим углом. Эффект можно исправить, увеличив разрешение рендера для света, однако существует более элегантный способ. Заключается он в том, чтобы добавлять определенный сдвиг для глубины в зависимости от угла между лучом света и поверхностью. Это можно сделать при помощи скалярного произведения.
Играем с нормалями
Я подумал, стоит ли интерполировать значения нормалей, если можно посчитать среднее между 3мя нормалями полигона и использовать для каждой его точки. Оказывается, что интерполяция дает куда более естественный и гладкий материал картинки.
Двигаем свет
Реализовав простой цикл получим набор отрендеренных картинок с разными позициями света на сцене:
Производительность
Для теста использовалась следующие конфигурации:
- Модель Сильваны: 220к полигонов.
- Разрешение экрана: 1920×1080.
- Шейдеры: Phong model shader
- Конфигурация компьютера: cpu — core i7 4790, 8 gb ram
FPS рендеринга составлял 1-2 кадр/сек. Это далеко не realtime. Однако стоит все же учитывать, что вся обработка происходила без использования многопоточности, т.е. на одном ядре cpu.
💥 Видео
7 класс, 21 урок, ОкружностьСкачать

Математика это не ИсламСкачать

Радиус описанной окружностиСкачать

11 класс, 20 урок, Уравнение сферыСкачать

Окружность и все, что нужно про нее знать. ТеорияСкачать

Найти центр и радиус окружностиСкачать

Координаты на плоскости и в пространстве. Вебинар | МатематикаСкачать