- # Окружности и дуги
- Оператор CIRCLE (x, y), радиус[, цвет] рисует окружность заданного радиуса и цвета с центром в точке (x, y). Если вся окружность на экране не поместится, то будет нарисована только ее часть. Радиус окружности задается в пикселях, но такое количество пикселей укладывается только по горизонтали. Размер вертикального радиуса (в пикселях) зависит от номера графического режима.
- Графические возможности языка Quick Basic
- Окружность круг в qbasic
- Стандартные Visual Basic (QBasic) цвета:
- 2. Точка
- 2. Отрезок
- 3. Прямоугольник
- 4. Окружность
- 💥 Видео
# Окружности и дуги
Оператор CIRCLE (x, y), радиус[, цвет] рисует окружность заданного радиуса и цвета с центром в точке (x, y). Если вся окружность на экране не поместится, то будет нарисована только ее часть. Радиус окружности задается в пикселях, но такое количество пикселей укладывается только по горизонтали. Размер вертикального радиуса (в пикселях) зависит от номера графического режима.
Задача. Нарисовать несколько концентрических окружностей (“мишень”).
| Решение. |
Задание. Запишите программу под именем MISHEN.BAS. Сделайте шаг в цикле равным 3, 2, затем 1 (но не 0, так как программа “зациклится”!). Объясните возникающий при этом эффект. Измените положение “мишени” на экране так, чтобы ее часть ушла за экран. Введите зависимость положения центра окружности от ее радиуса. Поэкспериментируйте с несколькими разноцветными “мишенями”.
Тем же оператором можно нарисовать и дугу, только дополнительно потребуется задать значения начального и конечного углов дуги:
CIRCLE (x, y), радиус, [цвет], нач_угол, кон_угол
Если поместить в точку (x, y) начало математической системы координат, то начальный и конечный углы откладываются от оси Ox в направлении против часовой стрелки.
Начальный угол может быть больше конечного, но принцип рисования дуги останется прежним.
Углы дуги должны задаваться в радианах. Поскольку это не всегда удобно, автор рекомендует переводить градусы в радианы каждый раз, как это потребуется. Коэффициент пропорциональности QR вычисляется по формуле QR = p/180, где p » 3.14159265358 всем известная константа. Конечно, можно использовать и конкретное значение коэффициента: QR » 0.0174329252.
Пример. Изобразите на листе бумаги, что получится на экране после выполнения программы: Правильность ответа проверьте на компьютере.
Замечание. Математики рассматривают как положительные, так и отрицательные углы. В операторе CIRCLE также могут использоваться отрицательные значения для начального и конечного углов, однако здесь знак минус “сообщает”, что следует не только нарисовать дугу, но и провести один или оба радиуса. Измените предыдущую программу, посмотрите, что получится на экране. Учтите, что с точки зрения Quick Basic’а “отрицательный” нуль ничем не отличается от обычного, поэтому замените его очень маленьким отрицательным числом, например, — 0.001.
Видео:Окружность и круг, 6 классСкачать

Графические возможности языка Quick Basic
Цели урока:
- Обучающие: использование среды программирования QBasic для создания графических изображений; знакомство учащихся со способами создания графических изображений: при помощи графических примитивов и языка GML.
- Развивающие: развитие навыков алгоритмического мышления учащихся; развитие слуховой, зрительной памяти.
- Воспитательные: воспитание умения слушать объяснение, делать записи, контролировать самого себя.
Оборудование и технические требования:
- Наличие видеопроектора
- Программа Microsoft Power Point 2003-2007
- Урок ведется в сопровождении электронного учебника «Графические возможности Quick Basic» (см. Приложение 1).
Примечание:
- В силу того, что учебник охватывает весь материал указанной темы, он может быть использован учащимися и для самостоятельного изучения.
- Учебник охватывает две темы: «Графические примитивы» и «Макроязык GML». Поэтому целесообразнее разбить объяснение материала на два урока.
- Каждая тема оформлена в виде отдельной независимой друг от друга презентации. Их связь осуществляется только через титульную презентацию Приложение 1
- Переход между слайдами учебника осуществляется при помощи управляющих стрелок и гиперссылок
Учитель: С какими видами графики вы знакомы? (Растровая графика, векторная графика)
Каковы особенности каждого вида графики?
Растровая графика
Векторная графика
Сегодня мы выясним, можно ли использовать язык программирования Quick Basic для создания изображений, и к какому виду графики можно отнести это изображение.
Прежде чем работать с графикой Quick Basic, необходимо задать графический режим экрана при помощи команды SCREEN N, где N – номер графического режима. Режимы отличаются разрешением и количеством цветов. В качестве примера рассмотрим режим SCREEN 9:
Также можно изменить цвет фона при помощи оператора COLOR,C, где C – номер цвета в палитре.
Существуют два способа для создания изображений при помощи языка программирования Quick Basic:
- Использование графических примитивов
- Использование макроязыка GML.
1. Создание изображений при помощи графических примитивов (см. Приложение 2)
PSET (X, Y), C , где:
(Х, У) – координаты точки на экране
С – номер цвета
LINE(X1,Y1) – (X2,Y2), C где:
(X1,Y1) – координаты начальной точки отрезка
(X2,Y2) – координаты конечной точки отрезка
C – номер цвета линии
LINE(X1,Y1) – (X2,Y2), C, B
где:
(X1,Y1) – координаты начальной точки диагонали прямоугольника
(X2,Y2) – координаты конечной точки диагонали прямоугольника
Закрашенный прямоугольник:
LINE(X1,Y1) – (X2,Y2), C, BF
CIRCLE (X,Y), R, C
(X,Y) – координаты центра окружности
R – радиус окружности
C – номер цвета линии
5) Дуга окружности
CIRCLE (X,Y), R, C, L1, L2 где:
(X,Y) – координаты центра окружности
R – радиус окружности
C – номер цвета линии
L1 – начальное значение угла вычерчивания дуги
L2 – конечное значение угла вычерчивания дуги
CIRCLE (X,Y), R, C, L1, L2, К где:
(X,Y) – координаты центра эллипса
R – радиус окружности
C – номер цвета линии
L1 – начальное значение угла для вычерчивания дуги эллипса
L2 – конечное значение угла для вычерчивания дуги эллипса
К – коэффициент сжатия дуги эллипса
Если рисуется эллипс, то параметры L1 и L2 отсутствуют, т.е. оператор имеет вид:
CIRCLE (X,Y), R, C, , , К
Если параметры L1 и L2 в операторах
CIRCLE (X,Y), R, C, L1, L2 (для дуги окружности)
CIRCLE (X,Y), R, C, L1, L2, К (для дуги эллипса)
отрицательные, то концы дуги соединяются отрезками с центром окружности (эллипса), т.е. вычерчивается круговой сектор.
9) Закраска ограниченной области
PAINT (X,Y), C1, C2 где:
(X,Y) – координаты любой точки внутри контура
C1 – номер цвета, которым закрашивается контур
С2 – номер цвета самого контура
Пример рисования объекта:
SCREEN 9
CIRCLE (159, 99), 80, 12: PAINT (159, 99), 12, 12
CIRCLE (89, 99), 39, 12: PAINT (78, 98), 12, 12
CIRCLE (228, 99), 39, 12: PAINT (248, 98), 12, 12
CIRCLE (120, 99), 15, 12, , , 3: PAINT (120, 99), 12, 12
CIRCLE (198, 99), 15, 12, , , 3: PAINT (198, 99), 12, 12
CIRCLE (120, 70), 19, 8, , , .5: PAINT (120, 70), 15, 8
CIRCLE (120, 70), 12, 6: PAINT (120, 70), 6, 6
CIRCLE (199, 70), 19, 8, , , .5: PAINT (199, 70), 15, 8
CIRCLE (199, 70), 12, 6: PAINT (199, 70), 6, 6
CIRCLE (159, 99), 20, 7, , , 2
CIRCLE (159, 130), 23, 4, 3.14, 6.28, .5
CIRCLE (159, 130), 24, 4, 3.14, 6.28: PAINT (159, 145), 4, 4
LINE (159, 40) – (110, 50), 8 : LINE (159, 40) – (130, 50), 8
LINE (159, 40) – (159, 50), 8 : LINE (159, 40) – (188, 50), 8
LINE (159, 40) – (208, 50), 8
Итог:
2. Создание изображений при помощи макроязыка GML (см. Приложение 3).
Специальный макроязык GML был разработан для расширения возможностей машинной графики Бейсика. Он позволяет строить сложные изображения и быстро выводить их на экран. Каждая команда языка представляет собой латинскую букву, после которой следует один или два числовых параметра.
Команды языка GML перечислены в следующей таблице:
| Команда | |
| Переместиться в точку с координатами x, y | |
| Переместиться по отношению к текущей позиции на ±n точек по оси Х и на ±m точек по оси У. Знаки плюс и минус проставлять обязательно | |
Поворот изображения против часовой стрелки вокруг точки, с которой начиналось рисование на 90°хt ( t  0, 1, 2, 3). Действует во всех дальнейших командах до нового назначения 0, 1, 2, 3). Действует во всех дальнейших командах до нового назначения | |
| Задание нового цвета. Действует во всех дальнейших команда до нового назначения | |
| Расстояние, указанное в командах перемещения, умножается на n/4 ( 0 Un | Переместиться вверх на n точек |
| Переместиться вниз на n точек | |
| Переместиться влево на n точек | |
| Переместиться вправо на n точек | |
| Переместиться по диагонали вверх и вправо на n точек | |
| Переместиться по диагонали вниз и вправо на n точек | |
| Переместиться по диагонали вниз и влево на n точек | |
| Переместиться по диагонали вверх и влево на n точек |
Для приведения в действие последовательности команд языка GML необходимо использовать оператор DRAW «команды макроязыка GML»
Команды записываются подряд или через пробел.
Пример использования команд:
SCREEN 9
CLS
COLOR , 11
LINE (0, 200) – (650, 350), 2, BF
DRAW «c6 bm200,150 e20 r100 nf20 nm320,160 u20 m360,70 d25 f20 r20 d10»
DRAW «m360,150 l20 d20 m320,160 d15 f20 r10 d8 l20»
DRAW «m300,180 u10 l60 g20 d6 r15 d8 l30 u20 m215,170»
DRAW «l10 g20 l70 h20 e20 m200,150 br5 p6,6 bm321,160 p15,6 bm350,110 p6,6»
CIRCLE (353, 110), 5, 8
PAINT (350, 110), 1, 8
Результат:
Заключение:
– Мы рассмотрели возможности создания графических изображений при помощи языка программирования Quick Basic. Вернемся к вопросу: К какому виду графики относится изображение, созданное при помощи программирования? (Векторная графика)
– А можно ли анимировать изображение? Как вы думаете? Оказывается можно. В этом нам помогут операторы цикла. Но это уже тема другого урока.
Домашнее задание: составить программу для рисования любого объекта с помощью изученных операторов.
Видео:5 класс, 22 урок, Окружность и кругСкачать

Окружность круг в qbasic

Задания на рисование в QBasic отлично развивают логическое и математическое мышление. В учебнике Босовой «Информатика 6» рассматривается несколько практических задач на рисование с помощью графических примитивов. Мы пойдем немного дальше: научимся рассчитывать координаты точек изображения по условию задачи, научимся рисовать узоры с помощью циклов.
Среда QBASIC свободно скачивается из Интернета. Для 32-битных версий Windown — скачать QBasic (32 bit) , для 64-битных версий Windows — скачать QBasic (64 bit).
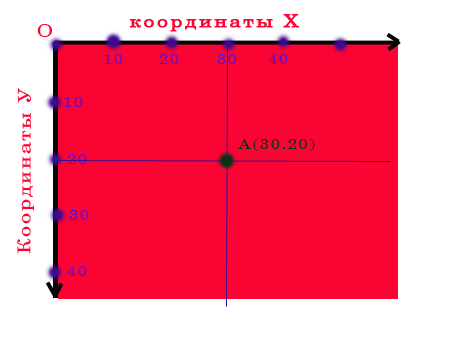
Представим, что на экран монитора наложена прямоугольная система координат с центром О в левом верхнем углу. Точка О имеет координаты (0,0). Теперь любую точку экрана мы сможем закодировать парой чисел (х,у) — координаты точки.
В обозначении А(30, 20) — на первом месте стоит координата Х, на втором — координата У ( на это сделать акцент, очень часто дети путают местами Х и У )
Для закрепления умения находить точку на координатной плоскости по заданным координатам могу предложить рад заданий:
1. Первая команда, с которой мы познакомимся — команда SCREEN 12 — команда, задающая на экране область размером 639 единиц по горизонтали на 463 единицы по вертикали, в которой можно строить различные фигуры и окрашивать их в любой из 16 цветов (0-15). Т.е. максимальное значение координаты Х равно 639, У — 463.
Стандартные Visual Basic (QBasic) цвета:
| Номер | Цвет | Номер | Цвет |
|---|---|---|---|
| 0 | Черный | 8 | Светло-серый |
| 1 | Темно-синий | 9 | Синий |
| 2 | Темно-зеленый | 10 | Зеленый |
| 3 | Бирюзовый | 11 | Голубой |
| 4 | Малиновый | 12 | Красный |
| 5 | Сиреневый | 13 | Розовый |
| 6 | Оливковый | 14 | Желтый |
| 7 | Темно-серый | 15 | Белый |
Примечание : есть и другие режимы работы команды SCREEN, но мы будем использовать именно этот, дающий наибольшее разрешение (большее количество пикселей)
Видео:Окружность. Круг. 5 класс.Скачать

2. Точка
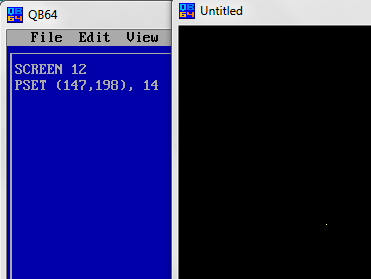
Первый из графических примитивов — точка. Для изображения точки используется оператор pset со следующим синтаксисом:
PSET(X, Y) , С
где х и y — координаты точки на экране, а с — ее цвет.
Рассмотрим пример.
На черном экране в этом случае появится желтая точка.
Данный оператор будет нами использоваться редко.
Видео:Что такое круг окружность радиусСкачать

2. Отрезок
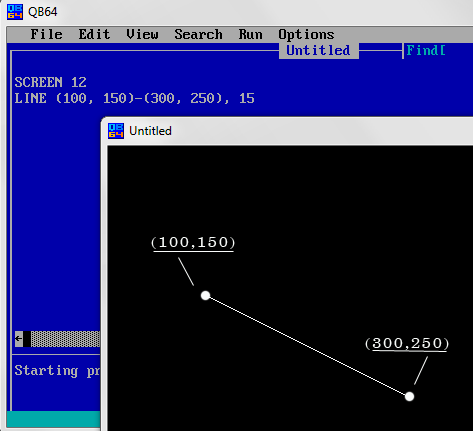
LINE (X1, Y1)-(X2, Y2), С
Х1, Y1 — координаты начала отреза,
Х2, Y2 — координаты конца отрезка
С — цвет линии
Видео:Математика 5 Окружность КругСкачать

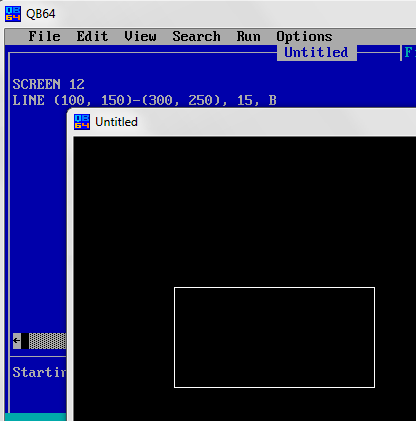
3. Прямоугольник
Для того, чтобы нарисовать прямоугольник, нужно воспользоваться тем же оператором LINE. Только теперь мы берем координаты любой из диагоналей прямоугольника.
LINE (X1, Y1)-(X2, Y2), С, В
Х1, Y1 — координаты начала диагонали
Х2, Y2 — координаты конца диагонали
С — цвет линии
В — обязательно указать эту букву, иначе получим прямую, а не прямоугольник
Возьмем предыдущий код и добавим к нему — В
Получили прямоугольник, а отрезок из предыдущего примера служит ему диагональю.
Видео:Математика 26. Циркуль. Окружность и круг — Шишкина школаСкачать

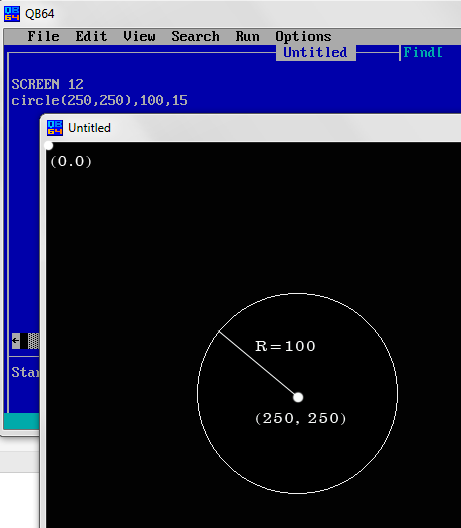
4. Окружность
CIRCLE (X, Y) , R, С
где X, Y — координаты центра, R — радиус (в экранных точках),
C — цвет.
Другие графические примитивы QBASIC, а также упражнения и задачи рассмотрим в следующем выпуске.
💥 Видео
Круг. Окружность (центр, радиус, диаметр)Скачать

Окружность и круг | Математика 5 класс #22 | ИнфоурокСкачать

Урок 7. Окружность, круг и их элементы. ОГЭ. Вебинар |МатематикаСкачать

7 класс, 21 урок, ОкружностьСкачать

Всё про углы в окружности. Геометрия | МатематикаСкачать

Окружность. 7 класс.Скачать

Окружность. Круг. Практическая часть - решение задачи. 5 класс.Скачать

Изонить 03 - Основной алгоритм заполнения окружности / Basic Pattern for Filling a CircleСкачать

Длина окружности. Математика 6 класс.Скачать

МАТЕМАТИКА 5 класс: Окружность и кругСкачать

Окружность | Геометрия 7-9 класс #22 | ИнфоурокСкачать

Математика. 3 класс. Окружность, круг и их элементы /24.11.2020/Скачать

Вписанные и описанные окружности. Вебинар | МатематикаСкачать

Математика 5 класс. Окружность и кругСкачать