Программирование на языке
QBASIC
Лабораторная работа № 1.
Построение фигур и графиков
Цель работы:изучить графические операторы QB, научиться составлять программы для построения фигур и графиков
Содержание работы:
1 Графические операторы QBASIC
2 Программа рисования графических объектов
3 Построение графиков функций
Графические операторы QBASIC
Оператор CLS (clear screen- чистый экран) окрашивает весь экран цветом фона. Его удобно использовать для заливки нужным цветом больших участков экрана.
Оператор SCREENустанавливает режим работы дисплея.
SCREEN r [,c]
r — числовой индекс режима (см. табл.1);
c — признак цветности (0 — для цветного и любое ненулевое
значение — для монохромного режима отображения).
Примечание: Параметры операторов, заключённые в квадратные скобки, могут отсутствовать.
Некоторые режимы оператора представлены в табл. 1.
| Индекс режима, r | Характеристика режима |
| Текстовый, 40 столбцов на 25 строк (40х25), 16-64 цветов | |
| Графический с разрешением 640х400 пикселей, текст 80х25, 16 цветов | |
| Графический с разрешением 320х200 пикселей, текст 80х25, 16 цветов | |
| Графический с разрешением 640х200 пикселей, текст 80х25, 16 цветов | |
| Графический с разрешением 640х480 пикселей, текст 80х30(60), 256 цветов |
Оператор COLORосуществляет управление цветностью для различных режимов работы дисплея.
COLOR fg [,[bg] [,bord]] для r=0;
COLOR bg [,pal] для r=1;
COLOR fg [,bg] для r =7,8
где: fg — целое число, определяющее цвет переднего плана (цвет символов или линий);
bg — целое число, определяющее цвет фона;
bord — целое число, определяющее цвет рамки , окаймляющей рабочее поле дисплея;
pal — целое число из диапазона [0,255], влияющее на выбор нулевой (pal — четное) или первой (pal — нечетное) цветовой палитры.
Диапазоны допустимых значений цветовых атрибутов fg и bg зависят от установленного режима r. При выводе текстовой информации цвета символов fg в диапазоне от 0 до 15 соответствуют обычным номерам цветовой гаммы, начиная с 16 и до 31 цвета символов повторяются с эффектом мерцания (табл. 2).
| Нормальная яркость | Повышенная яркость | ||
| Код | Цвет | Код | Цвет |
| Чёрный | Серый | ||
| Голубой | Ярко-голубой | ||
| Зелёный | Ярко-зелёный | ||
| Бирюзовый | Ярко-бирюзовый | ||
| Красный | Ярко-красный | ||
| Розовый | Ярко-фиолетовый | ||
| Коричневый | Жёлтый | ||
| Белый | Ярко-белый |
Примечание: Коды цветов в разных версиях QBASIC могут отличаться от приведённых.
Оператор PALETTE формирует палитру.
rp — номер регистра палитры;
Задание оператора PALETTE без параметров приводит к восстановле-
нию в регистрах палитры их первоначальных значений, устанавливаемых системой по умолчанию.
Оператор VIEW SCREEN устанавливает на экране прямоугольную область, в которой будет отображаться графическая информация.
VIEW [[SCREEN] (X1,Y1)-(X2,Y2) [,cf[,cb]]]
X1,Y1;X2,Y2 — координаты левого верхнего и правого нижнего углов прямоугольника ,задаются они в пикселях и измеряются либо в абсолютной системе координат (отсутствует служебное слово SCREEN), либо в приращениях относительно координат текущей точки;
cf — цвет заливки области графического окна (если он отсутствует, то окно сохраняет ранее установленный цвет фона);
cb — цвет рамки, которым может быть обведена граница графического окна (если он отсутствует,то рамка не обводится).
Для оператора VIEW без аргументов окном является весь экран.
Оператор WINDOW используется для задания области вывода графической информации в так называемых математических, т.е. относительных координатах.
WINDOW [SCREEN] (Xmin,Ymin)-(Xmax,Ymax)
В сочетании с физическими габаритами графического окна (VIEW SCREEN) пределы изменения математических (программных) координат обеспечивают проектирование геометрических фигур на экран дисплея. Включение служебного слова SCREEN в текст оператора WINDOW означает, что ось Y направлена вниз. В противном случае ось Y направлена вверх. В каждый момент времени одна из текущих точек экрана любого дисплея , работающего в графическом режиме будет выделенной («отработанная» точка); считают, что в ней находится графический курсор, который на экране не изображается и потому незаметен. В момент входа в графический режим курсор устанавливается в положение с координатами (0,0) — левый верхний угол экрана.
Оператор LOCATEпереводит курсор в позицию экрана, с которой начнет отображаться выводимая информация.
где nr — номер строки (от 1 до 25);
nc — номер столбца (от 1 до 80);
i — признак видимости (i=1) или невидимости (i=0).
Оператор PSET выводит на экран точку.
X,Y — абсолютные координаты точки на экране (служебное слово STEP задает координаты в приращениях относительно текущей точки);
C — номер цвета точки.
Оператор PRESET используется для окрашивания точки на экране в цвет фона, дает эффект гашения — стирания точки с экрана.
PRESET [STEP] (X,Y) [,C]
X,Y — абсолютные координаты точки на экране (служебное слово STEP задает координаты в приращениях относительно текущей точки);
C — номер цвета точки.
При выполнении этого оператора без параметра C соответствующая точка (с координатами X,Y) окрашивается в цвет фона — стирается.
Если в операторе PRESET параметр C присутствует, то действия операторов PRESET и PSET одинаковы.
Пример 1 Нарисовать движущийся отрезок.
COLOR 1,1 ‘ голубой текст и фон
FOR I=0 TO 299 STEP 3
PSET (J,50), 2 ‘ рисует точку цветом 2 — зелёный
PRESET (J,50) ‘ рисует точку цветом 0 – фона (чёрный)
Оператор PSET рисует линию из 20 точек зелёного цвета с координатами x=J, y=50 (горизонтальную), а оператор PRESET рисует такую же линию, но цветом фона, т.е. стирает линию. В результате получается движение отрезка на интервале I=0…299 с шагом 3 (т.е. 300:3=100 движений отрезка)
Оператор LINE рисует на экране отрезки прямых и прямоугольники.
LINE [STEP](X1,Y1)-[STEP](X2,Y2) [,C] [,B] либо [,BF]
X1,Y1;X2,Y2 — координаты двух точек — концов отрезка, которые измеряются либо в абсолютных единицах, либо в приращениях (STEP);
B — генерирует контур прямоугольника с координатами противоположных вершин X1,Y1 и X2,Y2 цвета C;
BF — генерирует контур прямоугольника (с указанными выше вершинами) и заполняет его цветом C.
Чтобы стереть линию, надо провести ее еще раз, но уже цветом фона.
Оператор CIRCLE рисует на экране окружность или эллипс
CIRCLE [STEP](X,Y), радиус[, цвет][начало] [,конец][,коэффициент]
STEP указывает, что координаты центра окружности X,Y определяются от текущей позиции курсора;
начало, конец – для дуги, может быть от -2π до 2π;
радиус – радиус окружности или эллипса;
цвет – цвет линии;
коэффициент — коэффициент сжатия, равен 4У/3Х, где Х,У – координаты точки.

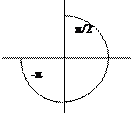
CIRCLE (320,100), 200, -PI, PI/2
Программа рисует окружность с
центром х=320, у=100 радиусом 200 (рис. 1)
Рисунок 1 Изображение
Оператор DRAWрисует графический объект, формат:
DRAW » команды рисования через пробел»
В – двигаться без рисования;
C[n] – установка цвета n;
U[n] – вверх на n точек;
D[n] — вниз на n точек;
L[n] — влево на n точек;
R[n] — вправо на n точек;
E[n] – диагонально вверх-вправо на n точек;
F[n] – диагонально вниз-вправо на n точек;
G[n] – диагонально вниз-влево на n точек;
H[n] – диагонально вверх-влево на n точек;
P n, m – n – цвет внутри фигуры, m – цвет граней.
Пример 3 Рисование бирюзового треугольника с розовыми рёбрами.
DRAW «C5» ‘ рисование розовым цветом
DRAW «F60 L120 E60» ‘ рисование треугольника
DRAW «BD 30» ‘ переместиться внутрь треугольника
DRAW «P3,5» ‘ закрасить ∆ цветом 3-бирюзовым, грани–цвет 5-розовым
Дата добавления: 2015-11-10 ; просмотров: 6144 ; ЗАКАЗАТЬ НАПИСАНИЕ РАБОТЫ
Видео:QBasic Tutorial 22 - String Manipulation - QB64Скачать

QBasic. Графические операторы языка.
| Добавил: | DMT |
| Дата создания: | 29 июня 2008, 22:25 |
| Дата обновления: | 1 июля 2008, 13:26 |
| Просмотров: | 70563 последний — |
| Комментариев: | 0 |
Видео:Qt Widgets - OpenGL. Создаем окно и рисуем треугольник.Скачать  Учебник QBasic. Графические операторы в QBasic.1. SCREEN N — этот оператор очищает экран и задает графический режим, где N определяет тип графического режима: N=1,7,8,9,12. При N=12 в операторе COLOR цвет фона не задается. При N=7 режим экрана 320×200 пикселей и 16 цветов. Режим SCREEN 7 используется весьма часто. Если задан оператор SCREEN N, то оператор CLS можно не использовать. 2. COLOR C1, C2. COLOR — оператор, задающий цвет текста и фона, где C1 задаёт цвет текста, а C2 — цвет фона. C1, C2=0-15. Пример использования этого оператора — COLOR 14, 1 3. Рисование точки: PSET (X, Y), C, где X,Y — координаты точки, C — цвет точки. C=0-15. X=160, Y=100 — координаты центра экрана для режима SCREEN 7. Пример: PSET (160, 100), 10 4. Оператор стирания точки: PRESET (X, Y) 5. Рисование линии: LINE (X1,Y1)-(X2,Y2), C. Здесь X1,Y1 и X2, Y2 — координаты концов линии, C-цвет. Пример: LINE (30, 100)-(120, 150), 10 6. Рисование прямоугольной рамки: LINE (X1,Y1)-(X2,Y2), C, B. Здесь X1,Y1 и X2,Y2-кординаты концов левой диагонали, C-цвет. Пример: LINE (90, 110)-(140, 170), 10, B 7. Рисование закрашенного прямоугольника: LINE (X1,Y1)-(X2,Y2), C, BF. Здесь X1,Y1 и X2,Y2-кординаты концов левой диагонали, C-цвет. Пример: LINE (90, 110)-(140, 170), 12, BF 8. Рисование окружности: CIRCLE (X, Y), R, C Здесь X,Y — координаты центра, R — радиус, C — цвет. Пример: CIRCLE (160, 110), 60, 13 9. Рисование закрашенной окружности: PAINT (X, Y), C1, C2. Здесь PAINT — оператор закрашивания. X,Y — координаты точки внутри закрашиваемой области, C1 — цвет закрашивания, C2 — цвет линии границы. CIRCLE (160, 130), 50, 13 PAINT (160, 110), 11, 13 10. Рисование дуги и сектора: CIRCLE (X, Y), R, C, Ф1, Ф2 Здесь Ф1, Ф2 начальный и конечный углы дуги в радианах. У сектора перед Ф1 и Ф2 стоит знак минус: CIRCLE (X, Y), R, C, -Ф1, -Ф2. Пример (pi=3.14159): CIRCLE (160, 140), 70, 11, pi / 4, 3 * pi / 4 CIRCLE (160, 140), 60, 10, -pi / 4, -3 * pi / 4 11. Рисование эллипса: CIRCLE (X, Y), R, C, , , K Здесь K — эксцентриситет эллипса. K 1-эллипс вытянут вдоль малой оси. Пример: CIRCLE (160, 100), 70, 15, , , 0.5 Пример графики на QBasic: Квадрат, три концентрические окружности и точка. Программа имеет вид: Видео:Треугольники из Треугольника КлаубераСкачать  Графические возможности языка Quick BasicЦели урока:
Оборудование и технические требования:
Примечание:
Учитель: С какими видами графики вы знакомы? (Растровая графика, векторная графика) Растровая графика | |
| Базовый элемент – точка. Построение изображения основывается на рисовании точек заданного цвета. | Базовый элемент – линия. Построение изображения осуществляется при помощи математических расчетов для построения графических примитивов (линий, прямоугольников, окружностей) |
Сегодня мы выясним, можно ли использовать язык программирования Quick Basic для создания изображений, и к какому виду графики можно отнести это изображение.
Прежде чем работать с графикой Quick Basic, необходимо задать графический режим экрана при помощи команды SCREEN N, где N – номер графического режима. Режимы отличаются разрешением и количеством цветов. В качестве примера рассмотрим режим SCREEN 9:
Также можно изменить цвет фона при помощи оператора COLOR,C, где C – номер цвета в палитре.
Существуют два способа для создания изображений при помощи языка программирования Quick Basic:
- Использование графических примитивов
- Использование макроязыка GML.
1. Создание изображений при помощи графических примитивов (см. Приложение 2)
PSET (X, Y), C , где:
(Х, У) – координаты точки на экране
С – номер цвета
LINE(X1,Y1) – (X2,Y2), C где:
(X1,Y1) – координаты начальной точки отрезка
(X2,Y2) – координаты конечной точки отрезка
C – номер цвета линии
LINE(X1,Y1) – (X2,Y2), C, B
где:
(X1,Y1) – координаты начальной точки диагонали прямоугольника
(X2,Y2) – координаты конечной точки диагонали прямоугольника
Закрашенный прямоугольник:
LINE(X1,Y1) – (X2,Y2), C, BF
CIRCLE (X,Y), R, C
(X,Y) – координаты центра окружности
R – радиус окружности
C – номер цвета линии
5) Дуга окружности
CIRCLE (X,Y), R, C, L1, L2 где:
(X,Y) – координаты центра окружности
R – радиус окружности
C – номер цвета линии
L1 – начальное значение угла вычерчивания дуги
L2 – конечное значение угла вычерчивания дуги
CIRCLE (X,Y), R, C, L1, L2, К где:
(X,Y) – координаты центра эллипса
R – радиус окружности
C – номер цвета линии
L1 – начальное значение угла для вычерчивания дуги эллипса
L2 – конечное значение угла для вычерчивания дуги эллипса
К – коэффициент сжатия дуги эллипса
Если рисуется эллипс, то параметры L1 и L2 отсутствуют, т.е. оператор имеет вид:
CIRCLE (X,Y), R, C, , , К
Если параметры L1 и L2 в операторах
CIRCLE (X,Y), R, C, L1, L2 (для дуги окружности)
CIRCLE (X,Y), R, C, L1, L2, К (для дуги эллипса)
отрицательные, то концы дуги соединяются отрезками с центром окружности (эллипса), т.е. вычерчивается круговой сектор.
9) Закраска ограниченной области
PAINT (X,Y), C1, C2 где:
(X,Y) – координаты любой точки внутри контура
C1 – номер цвета, которым закрашивается контур
С2 – номер цвета самого контура
Пример рисования объекта:
SCREEN 9
CIRCLE (159, 99), 80, 12: PAINT (159, 99), 12, 12
CIRCLE (89, 99), 39, 12: PAINT (78, 98), 12, 12
CIRCLE (228, 99), 39, 12: PAINT (248, 98), 12, 12
CIRCLE (120, 99), 15, 12, , , 3: PAINT (120, 99), 12, 12
CIRCLE (198, 99), 15, 12, , , 3: PAINT (198, 99), 12, 12
CIRCLE (120, 70), 19, 8, , , .5: PAINT (120, 70), 15, 8
CIRCLE (120, 70), 12, 6: PAINT (120, 70), 6, 6
CIRCLE (199, 70), 19, 8, , , .5: PAINT (199, 70), 15, 8
CIRCLE (199, 70), 12, 6: PAINT (199, 70), 6, 6
CIRCLE (159, 99), 20, 7, , , 2
CIRCLE (159, 130), 23, 4, 3.14, 6.28, .5
CIRCLE (159, 130), 24, 4, 3.14, 6.28: PAINT (159, 145), 4, 4
LINE (159, 40) – (110, 50), 8 : LINE (159, 40) – (130, 50), 8
LINE (159, 40) – (159, 50), 8 : LINE (159, 40) – (188, 50), 8
LINE (159, 40) – (208, 50), 8
Итог:
2. Создание изображений при помощи макроязыка GML (см. Приложение 3).
Специальный макроязык GML был разработан для расширения возможностей машинной графики Бейсика. Он позволяет строить сложные изображения и быстро выводить их на экран. Каждая команда языка представляет собой латинскую букву, после которой следует один или два числовых параметра.
Команды языка GML перечислены в следующей таблице:
| Команда | |
| Переместиться в точку с координатами x, y | |
| Переместиться по отношению к текущей позиции на ±n точек по оси Х и на ±m точек по оси У. Знаки плюс и минус проставлять обязательно | |
Поворот изображения против часовой стрелки вокруг точки, с которой начиналось рисование на 90°хt ( t  0, 1, 2, 3). Действует во всех дальнейших командах до нового назначения 0, 1, 2, 3). Действует во всех дальнейших командах до нового назначения | |
| Задание нового цвета. Действует во всех дальнейших команда до нового назначения | |
| Расстояние, указанное в командах перемещения, умножается на n/4 ( 0 Un | Переместиться вверх на n точек |
| Переместиться вниз на n точек | |
| Переместиться влево на n точек | |
| Переместиться вправо на n точек | |
| Переместиться по диагонали вверх и вправо на n точек | |
| Переместиться по диагонали вниз и вправо на n точек | |
| Переместиться по диагонали вниз и влево на n точек | |
| Переместиться по диагонали вверх и влево на n точек |
Для приведения в действие последовательности команд языка GML необходимо использовать оператор DRAW «команды макроязыка GML»
Команды записываются подряд или через пробел.
Пример использования команд:
SCREEN 9
CLS
COLOR , 11
LINE (0, 200) – (650, 350), 2, BF
DRAW «c6 bm200,150 e20 r100 nf20 nm320,160 u20 m360,70 d25 f20 r20 d10»
DRAW «m360,150 l20 d20 m320,160 d15 f20 r10 d8 l20»
DRAW «m300,180 u10 l60 g20 d6 r15 d8 l30 u20 m215,170»
DRAW «l10 g20 l70 h20 e20 m200,150 br5 p6,6 bm321,160 p15,6 bm350,110 p6,6»
CIRCLE (353, 110), 5, 8
PAINT (350, 110), 1, 8
Результат:
Заключение:
– Мы рассмотрели возможности создания графических изображений при помощи языка программирования Quick Basic. Вернемся к вопросу: К какому виду графики относится изображение, созданное при помощи программирования? (Векторная графика)
– А можно ли анимировать изображение? Как вы думаете? Оказывается можно. В этом нам помогут операторы цикла. Но это уже тема другого урока.
Домашнее задание: составить программу для рисования любого объекта с помощью изученных операторов.
🔥 Видео
№194. Начертите треугольник. Через каждую вершину этого треугольника с помощью чертежногоСкачать

How to draw boat in QBASICСкачать

Автоматический график или как выделить ячейки по двум условиям ➤ Условное форматирование в ExcelСкачать

HOW TO MAKE A CIRCLE AND COLOUR IT ON QBASIC.Скачать

Разукрашивание полигонов | Модель в разные цвета | POLYGONS PAINT Blender 3.1Скачать

Построение равностронего треугольника.Скачать

Excel. Как подсветить строку (условное форматирование)Скачать

Геометрия - Построение правильного треугольникаСкачать

C# + OpenGL. Первый шейдер. Аттрибуты, юниформы. Треугольник крутится и мигает.Скачать

Ячейки в VBA: Как использовать Cells в VBA (Серия VBA 6)Скачать

Видео №60. Excel. Условное форматирование. Автоматическое окрашивание ячеек в разные цветаСкачать

Как в Excel разделить ячейку по диагонали и закраситьСкачать

КАК ЗАКРАСИТЬ ДИАГРАММУ ПО УСЛОВИЮ В EXCELСкачать

Построение высоты в треугольникеСкачать

Написал 3D Игру в Консоли!Скачать

ДОФ#1 – Как закрашивать в фотошопеСкачать