Думаю каждый сталкивался на каких-нибудь сайтах с картинками, которые состоят из простых геометрических фигур, при этом притягивают взгляд и заставляют изучать детали.
Так называемые, полигональные иллюстрации — это картинки состоящие из геометрических фигур, а именно из треугольников и кубов.
Полигональные иллюстрации достаточно популярны, потому что привлекают внимание своей необычностью и в то же время простотой. Полигональную графику используют и в веб-дизайне, есть огромное количество сайтов, дизайн которых выполнен именно в полигональном стиле. Так же, зачастую, веб-дизайнеры используют полигональные узоры для заднего фона сайта, что привлекает внимание и делает сайт интересней.
Итак, давайте разберемся, как же делаются подобные иллюстрации? Для примера я взял изображение хамелеона, из которого и будем делать полигональную картинку (иллюстрацию).
Скопировав изображение хамелеона себе на компьютер, откройте его программой Photoshop, выбрав в верхнем меню «Файл» — «Открыть».
Всю картинку, а именно все полигоны мы будем делать инструментом «Перо». Полигональная картинка должна состоять из множества полигонов, в данном случае я в качестве полигонов буду использовать фигуру — треугольник. Можно использовать и не только треугольник, но и 4-5 угольники, но на мой взгляд полигональная картинка выглядит привлекательнее, если используется только одна фигура, а не несколько.
Берем инструмент «Перо», кликнув по нему в левой боковой панели программы, создаем верхний слой, над нашей основной картинкой и начинаем «закрашивать» картинку полигонами (треугольниками).
При выборе инструмента «Перо» в его настройках, которые находятся в верхнем левом углу панели программы, нужно выбрать «заливку» и отключить «обводку», чтобы при рисовании полигонов они сразу наполнялись выбранным нами цветом и не имели внешней обводной линии.
Настроив инструмент «Перо» приступаем к «заполнению» картинки треугольниками, выбираете подходящий цвет, для этого берете инструмент «пипетка» в левой панели программы и кликаете пипеткой рядом с местом, которое будет закрашиваться (подбираете цвет будущего треугольника). Выбрав цвет пипеткой, снова выбираете инструмент «Перо» и рисуете треугольник.
Треугольники должны быть состыкованы друг с другом, цвета подбираете инструментом «Пипетка», либо по собственному соображению, но важный момент: где картинка темнее, т.е. наш хамелеон имеет тень, там подбираете соответственно цвет темнее и рисуете темные треугольники.
Вот таким вот способом «закрашиваете» всю картинку треугольниками, конечно здесь нужно и в некоторых местах подумать, как треугольниками прорисовать ту или иную часть объекта (хамелеона), поэтому все зависит от вашей фантазии!
Вот такой вот хамелеон в итоге у меня получился, для привлекательности я еще добавил задний фон.
Таким способом можно делать полигональные картинки из любых изображений и фотографий, еще раз повторюсь, что важное в данном процессе — четкая состыковка треугольников, чтобы между ними не было видно промежутков. В программе Adobe Photoshop не очень удобно работать с «Пером», вся мощь этого инструмента реализована в программе Adobe Illustrator, в которой подобные вещи делать намного проще.
Видео:Как разрезать картинку на части в фотошопеСкачать

Сделать фото в форме ♥ ▲ разных геометрических фигур онлайн
Чтобы придать картинке определённую форму, нужно указать её на вашем компьютере или телефоне, ввести в настройках номер нужной Вам формы, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать результат. При необходимости, в настройках можно указать ту часть изображения где, например, есть лица. Для вертикальной фотографии людей, в большинстве случаев, подходит «верхняя» часть (по умолчанию выбрана центральная).
Примеры картинок в форме круга, треугольника и звезды, сделанных из обычной фотографии на этом сайте:



Круглая картинка сделана со всеми настройками, выставленными по умолчанию.
Широкая треугольная картинка сделана с такими настройками: «Номер нужной формы» – «1», «Привязать размеры к» – «размерам исходной картинки».
Для создания картинки в форме пятипалой звезды нужно для параметра «Номер нужной формы» указать «4».
Таблица с номерами разных форм для их указания в настройках:
| Геометрические фигуры | ||||||||
 № 1. Треугольник № 1. Треугольник |  № 2. Круг № 2. Круг |  № 3. Пятиугольник № 3. Пятиугольник |  № 4. Звезда пятипалая № 4. Звезда пятипалая |  № 5. Шестиугольник № 5. Шестиугольник |  № 6. Восьмиугольник № 6. Восьмиугольник |  № 7. Двенадцатиугольник № 7. Двенадцатиугольник |  № 49. Квадрат № 49. Квадрат |  |
| Домашний обиход, бытовая техника | ||||||||
 № 8. Аудио техника № 8. Аудио техника |  № 9. Ванна с мыльными пузырями № 9. Ванна с мыльными пузырями |  № 10. Умывальник № 10. Умывальник |  № 11. Капля № 11. Капля |  № 12. Холодильник № 12. Холодильник |  № 13. Скворечник № 13. Скворечник |  № 14. Электрическая вилка № 14. Электрическая вилка |  № 15. Кофеварка № 15. Кофеварка |  № 16. Джойстик № 16. Джойстик |
 № 17. Кухонный шкаф с посудой № 17. Кухонный шкаф с посудой |  № 18. Чашка кофе № 18. Чашка кофе |  № 19. Домик № 19. Домик |  № 20. Корзина для белья № 20. Корзина для белья |  № 21. Большое здание № 21. Большое здание |  № 22. Старинный ключ № 22. Старинный ключ |  № 23. Обычный проводной телефон № 23. Обычный проводной телефон |  № 24. Кастрюля № 24. Кастрюля |  № 25. Проигрыватель виниловых дисков № 25. Проигрыватель виниловых дисков |
 № 26. Ложка и вилка № 26. Ложка и вилка |  № 27. Дом, солнце, забор № 27. Дом, солнце, забор |  № 28. Настольная лампа № 28. Настольная лампа |  № 29. Водопроводный кран № 29. Водопроводный кран |  № 30. Настенные часы № 30. Настенные часы |  № 31. Туалетная бумага № 31. Туалетная бумага |  № 32. Туалет, унитаз с бачком № 32. Туалет, унитаз с бачком |  № 33. Пылесос № 33. Пылесос |  № 34. Чайник для заварки № 34. Чайник для заварки |
 № 35. Кран с каплей воды № 35. Кран с каплей воды |  № 36. Шерстяные рукавицы № 36. Шерстяные рукавицы |  № 37. Гаечный ключ и молоток № 37. Гаечный ключ и молоток | ||||||
| Животные | ||||||||
 № 50. Жук № 50. Жук |  № 51. Птица № 51. Птица |  № 52. Муравей № 52. Муравей | № 53. Морская рыба |  № 54. Бэтмен № 54. Бэтмен |  № 55. Летучая мышь № 55. Летучая мышь |  № 56. Кошка № 56. Кошка |  № 57. Бык № 57. Бык |  № 58. Бабочка № 58. Бабочка |
 № 59. Верблюд № 59. Верблюд |  № 60. Корова № 60. Корова |  № 61. Крокодил № 61. Крокодил |  № 62. Дельфин № 62. Дельфин |  № 63. Кот в движении № 63. Кот в движении |  № 64. Слон № 64. Слон |  № 65. Сокол № 65. Сокол |  № 66. Рыба № 66. Рыба |  № 67. Скалярия № 67. Скалярия |
 № 68. Муха № 68. Муха |  № 69. Лягушка № 69. Лягушка |  № 70. Бегемот № 70. Бегемот |  № 71. Конь № 71. Конь |  № 72. Динозавр № 72. Динозавр |  № 73. Жук, насекомое № 73. Жук, насекомое |  № 74. Жук № 74. Жук |  № 75. Кенгуру № 75. Кенгуру |  № 76. Коала № 76. Коала |
 № 77. Галаго № 77. Галаго |  № 78. Обезьяна № 78. Обезьяна |  № 79. Бабуин № 79. Бабуин |  № 80. Олень № 80. Олень |  № 81. Страус № 81. Страус |  № 82. Сова № 82. Сова |  № 83. Заяц, кролик № 83. Заяц, кролик |  № 84. Скорпион № 84. Скорпион |  № 85. Морской конёк № 85. Морской конёк |
 № 86. Змея № 86. Змея |  № 87. Паук № 87. Паук |  № 88. Белка № 88. Белка |  № 89. Щитник, клоп № 89. Щитник, клоп |  № 90. Ласточка № 90. Ласточка |  № 91. Морская черепаха № 91. Морская черепаха |  № 92. Черепаха № 92. Черепаха |  № 93. Тираннозавр № 93. Тираннозавр |  № 94. Акула № 94. Акула |
 № 95. Кабан № 95. Кабан |  № 96. Гусеница № 96. Гусеница |  № 97. Мохнатая гусеница № 97. Мохнатая гусеница | ||||||
| Любовь, сердечки | ||||||||
 № 111. Сердце со стрелой № 111. Сердце со стрелой |  № 112. Сердечко и птичка № 112. Сердечко и птичка |  № 113. Разбитое сердце № 113. Разбитое сердце |  № 114. Бабочка с сердечками № 114. Бабочка с сердечками |  № 115. Механическое сердце № 115. Механическое сердце | |  № 117. Сердце № 117. Сердце |  № 118. Сердце с замочной скважиной № 118. Сердце с замочной скважиной |  № 119. Блестящее сердечко № 119. Блестящее сердечко |
 № 120. Сердце из квадратиков № 120. Сердце из квадратиков |  № 121. Пиксельное сердце № 121. Пиксельное сердце |  № 122. Сердечко № 122. Сердечко |  № 123. Любовное письмо № 123. Любовное письмо |  № 124. Клубника в форме сердца № 124. Клубника в форме сердца | ||||
| Стрелки | ||||||||
 № 98. Стрелка вниз № 98. Стрелка вниз |  № 99. Стрелка вниз вправо № 99. Стрелка вниз вправо |  № 100. Стрелка влево № 100. Стрелка влево |  № 101. Стрелка вверх № 101. Стрелка вверх |  № 102. Круговая стрелка № 102. Круговая стрелка |  № 103. Стрелка вверх вправо № 103. Стрелка вверх вправо |  № 104. Стрелка вверх влево № 104. Стрелка вверх влево |  № 105. Стрелка вниз влево № 105. Стрелка вниз влево |  № 106. Стрелка вправо № 106. Стрелка вправо |
| № 107. Ломаная стрелка вверх внутри круга |  № 108. Стрелки на все углы № 108. Стрелки на все углы |  № 109. Две круговые стрелки № 109. Две круговые стрелки |  № 110. Круговая стрелка вокруг 24 № 110. Круговая стрелка вокруг 24 | |||||
| Транспорт | ||||||||
 № 38. Авиалайнер № 38. Авиалайнер |  № 39. Автомобиль № 39. Автомобиль |  № 40. Арка № 40. Арка |  № 41. Велосипед № 41. Велосипед |  № 42. Пропеллер № 42. Пропеллер |  № 43. Бензоколонка, заправка № 43. Бензоколонка, заправка |  № 44. Воздушный шар № 44. Воздушный шар |  № 45. Грузовая машина № 45. Грузовая машина |  № 46. Мотоцикл № 46. Мотоцикл |
 № 47. Подводная лодка № 47. Подводная лодка |  № 48. НЛО № 48. НЛО | |||||||
| Буквы русского алфавита | ||||||||
 № 125. № 125. |  № 126. № 126. |  № 127. № 127. |  № 128. № 128. |  № 129. № 129. |  № 130. № 130. |  № 131. № 131. |  № 132. № 132. |  № 133. № 133. |
 № 134. № 134. |  № 135. № 135. |  № 136. № 136. |  № 137. № 137. |  № 138. № 138. |  № 139. № 139. |  № 140. № 140. |  № 141. № 141. |  № 142. № 142. |
 № 143. № 143. |  № 144. № 144. |  № 145. № 145. |  № 146. № 146. |  № 147. № 147. |  № 148. № 148. |  № 149. № 149. |  № 150. № 150. |  № 151. № 151. |
 № 152. № 152. |  № 153. № 153. |  № 154. № 154. |  № 155. № 155. |  № 156. № 156. |  № 157. № 157. | |||
 № 158. № 158. |  № 159. № 159. |  № 160. № 160. |  № 161. № 161. |  № 162. № 162. |  № 163. № 163. |  № 164. № 164. |  № 165. № 165. |  № 166. № 166. |
 № 167. № 167. |  № 168. № 168. |  № 169. № 169. |  № 170. № 170. |  № 171. № 171. |  № 172. № 172. |  № 173. № 173. |  № 174. № 174. |  № 175. № 175. |
 № 176. № 176. |  № 177. № 177. |  № 178. № 178. |  № 179. № 179. |  № 180. № 180. |  № 181. № 181. |  № 182. № 182. |  № 183. № 183. |  № 184. № 184. |
 № 185. № 185. |  № 186. № 186. |  № 187. № 187. |  № 188. № 188. |  № 189. № 189. |  № 190. № 190. | |||
| Буквы украинского алфавита (остальные смотрите в таблице с русскими буквами) | ||||||||
 № 243. № 243. |  № 244. № 244. |  № 245. № 245. |  № 246. № 246. |  № 247. № 247. |  № 248. № 248. | |||
| Буквы английского алфавита | ||||||||
 № 191. № 191. |  № 192. № 192. |  № 193. № 193. |  № 194. № 194. |  № 195. № 195. |  № 196. № 196. |  № 197. № 197. |  № 198. № 198. |  № 199. № 199. |
 № 200. № 200. |  № 201. № 201. |  № 202. № 202. |  № 203. № 203. |  № 204. № 204. |  № 205. № 205. |  № 206. № 206. |  № 207. № 207. |  № 208. № 208. |
 № 209. № 209. |  № 210. № 210. |  № 211. № 211. |  № 212. № 212. |  № 213. № 213. |  № 214. № 214. |  № 215. № 215. |  № 216. № 216. | |
 № 217. № 217. |  № 218. № 218. |  № 219. № 219. |  № 220. № 220. |  № 221. № 221. |  № 222. № 222. |  № 223. № 223. |  № 224. № 224. |  № 225. № 225. |
 № 226. № 226. |  № 227. № 227. |  № 228. № 228. |  № 229. № 229. |  № 230. № 230. |  № 231. № 231. |  № 232. № 232. |  № 233. № 233. |  № 234. № 234. |
 № 235. № 235. |  № 236. № 236. |  № 237. № 237. |  № 238. № 238. |  № 239. № 239. |  № 240. № 240. |  № 241. № 241. |  № 242. № 242. | |
| Цифры от 0 до 9 | ||||||||
 № 249. № 249. |  № 250. № 250. |  № 251. № 251. |  № 252. № 252. |  № 253. № 253. |  № 254. № 254. |  № 255. № 255. |  № 256. № 256. |  № 257. № 257. |
 № 258. № 258. | ||||||||
| Разные символы | ||||||||
 № 259. № 259. |  № 260. № 260. |  № 261. № 261. |  № 262. № 262. |  № 263. № 263. |  № 264. № 264. |  № 265. № 265. |  № 266. № 266. |  № 267. № 267. |
 № 268. № 268. |  № 269. № 269. |  № 270. № 270. |  № 271. № 271. |  № 272. № 272. | ||||
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
Видео:Картинка из фигур на размытом фоне в фотошопеСкачать

Как разрезать фото на части онлайн
Видео:Как быстро разрезать картинку на части в ФотошопеСкачать

Нарезаем фото на части онлайн
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: Canva
Доступный в рамках популярной онлайн-платформы для создания дизайнов и веб-публикаций графический редактор содержит внушительный набор инструментов, эффектов и фильтров. Изменить размер изображения и/или выполнить его обрезку здесь несложно, но разрезание на части осуществляется несколько неочевидно.
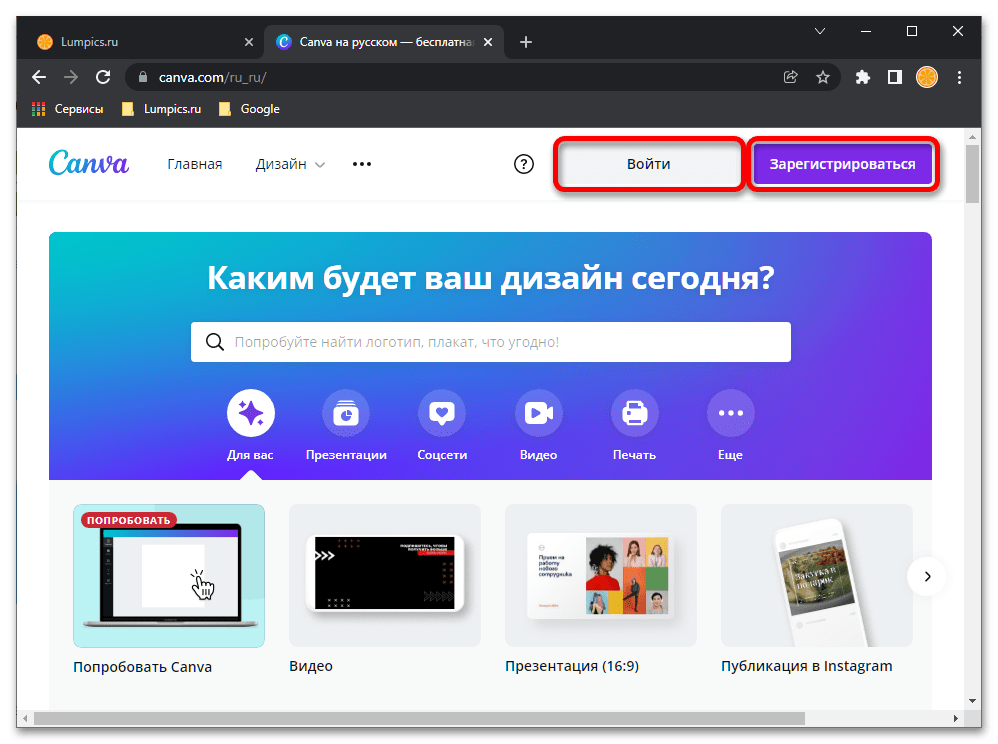
- Чтобы воспользоваться предлагаемым сервисом инструментарием, потребуется авторизоваться. Для этого:
- Нажмите «Войти» или «Зарегистрироваться».
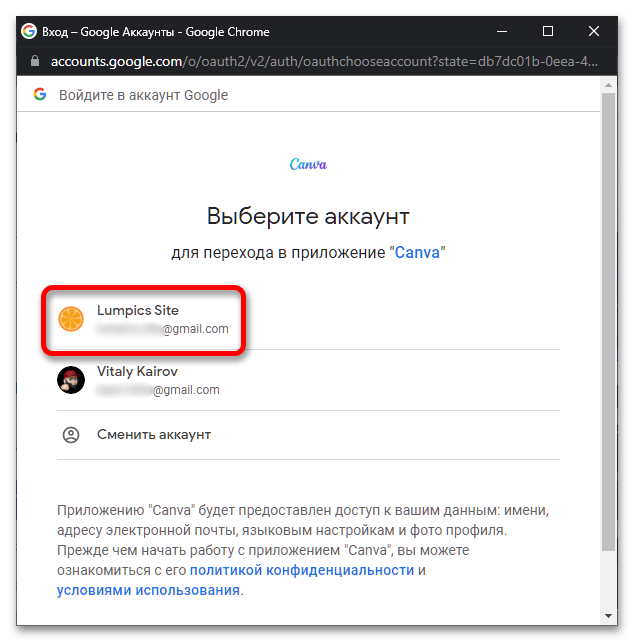
Введите логин и пароль от учетной записи, если она у вас уже есть, создайте новую (привязанную к электронной почте)
либо используйте учетку в Google, Facebook или Apple.
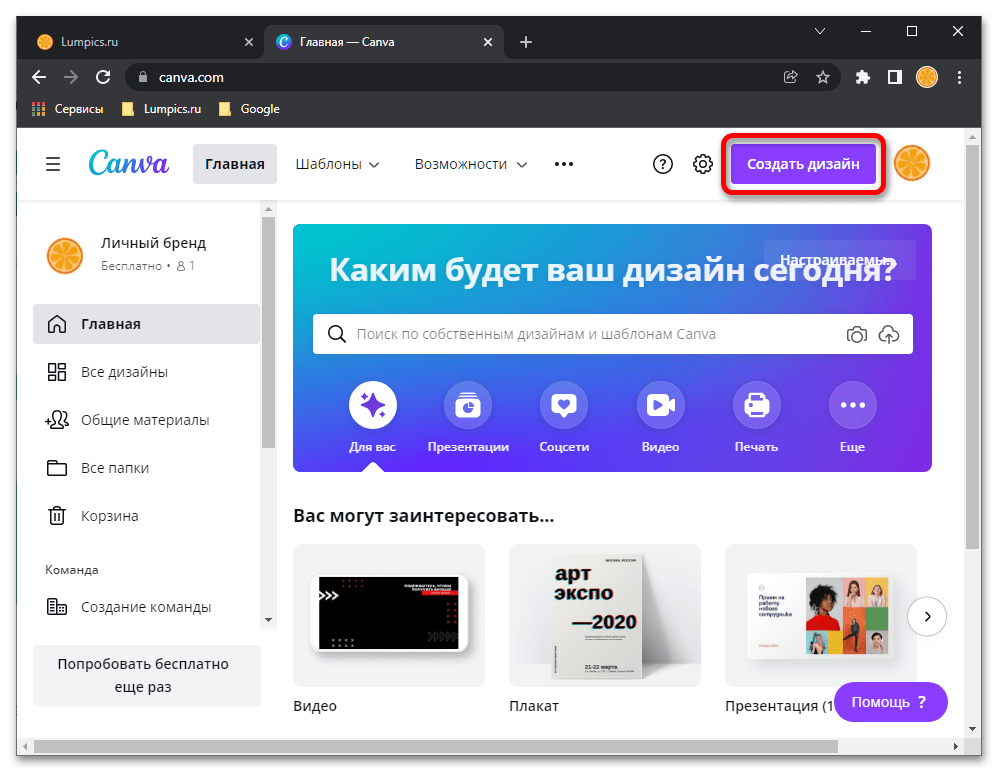
Воспользуйтесь кнопкой «Создать дизайн» для вызова меню доступных действий,
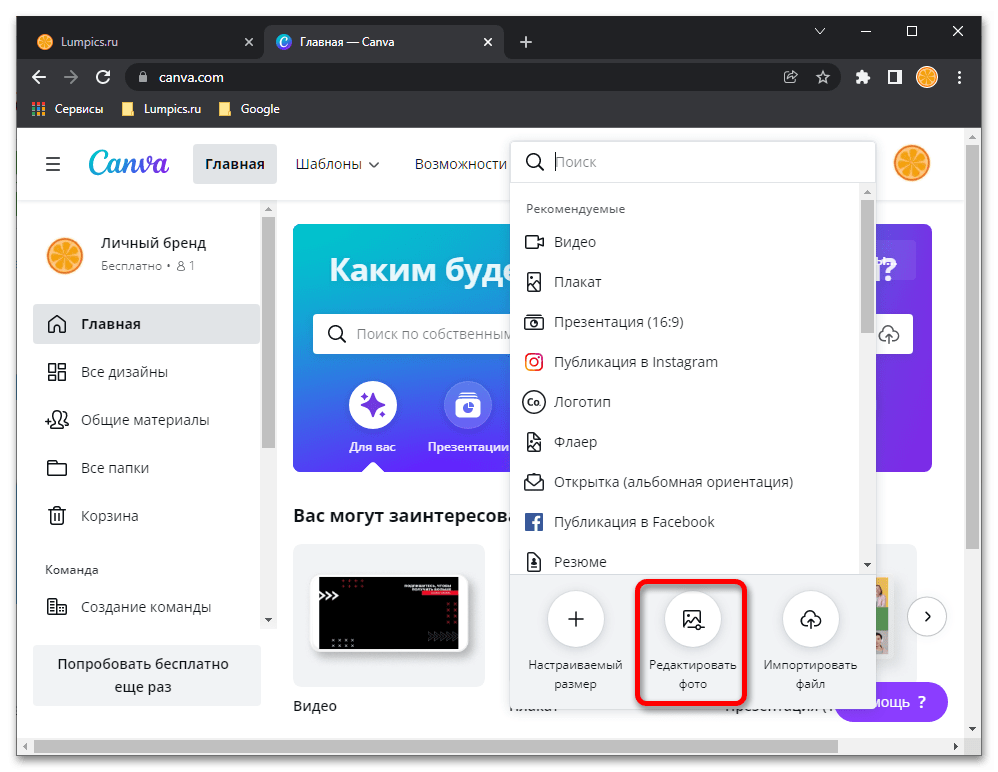
выберите в выпадающем списке пункт «Редактировать фото».
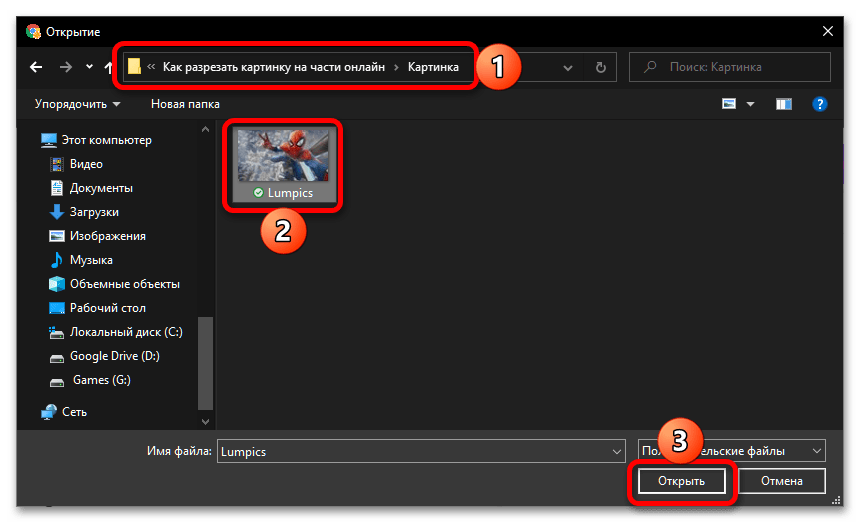
Перейдите в «Проводнике» в папку с ним на компьютере, выделите и «Откройте»,
после чего подтвердите свое желание «Редактировать фото».
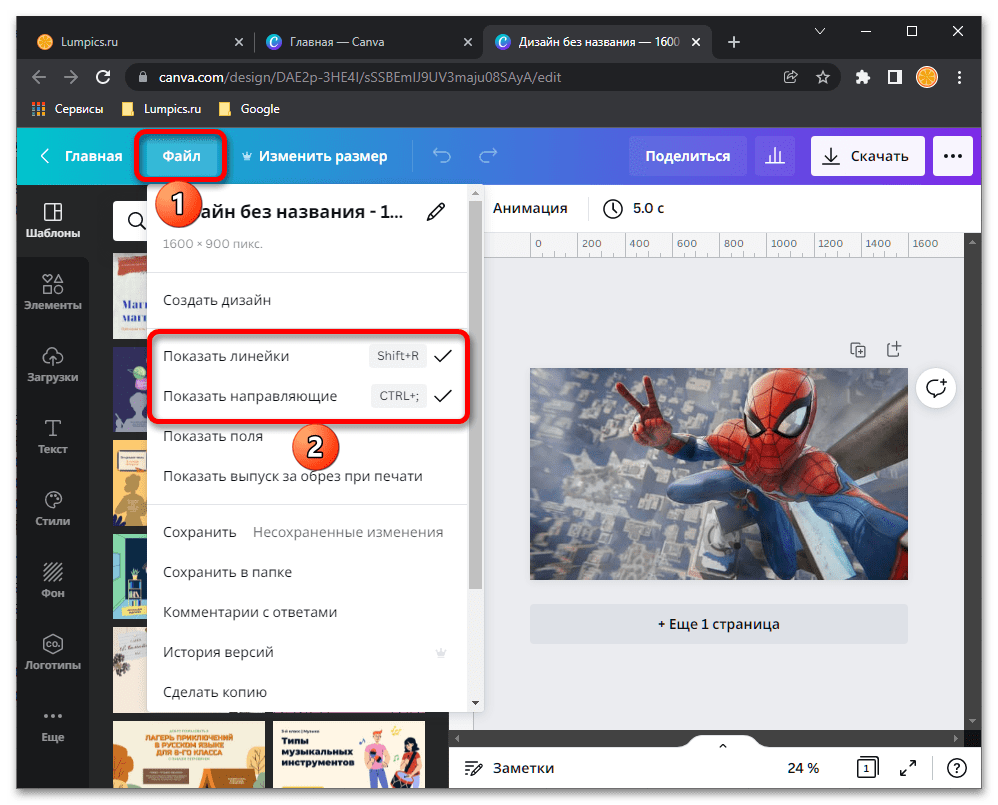
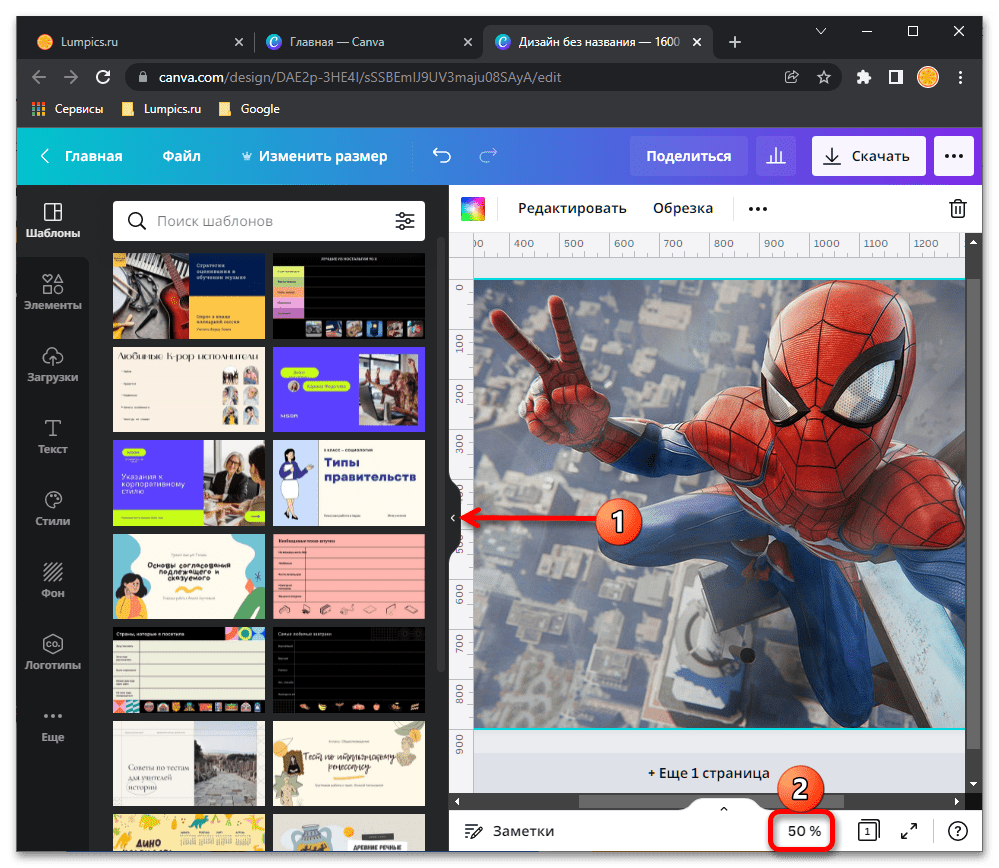
После загрузки графического редактора вызовите меню «Файл» и активируйте в нем два пункта – «Показать линейки» и «Показать направляющие».
Чтобы было более удобно работать, скройте боковую панель и увеличьте масштаб.
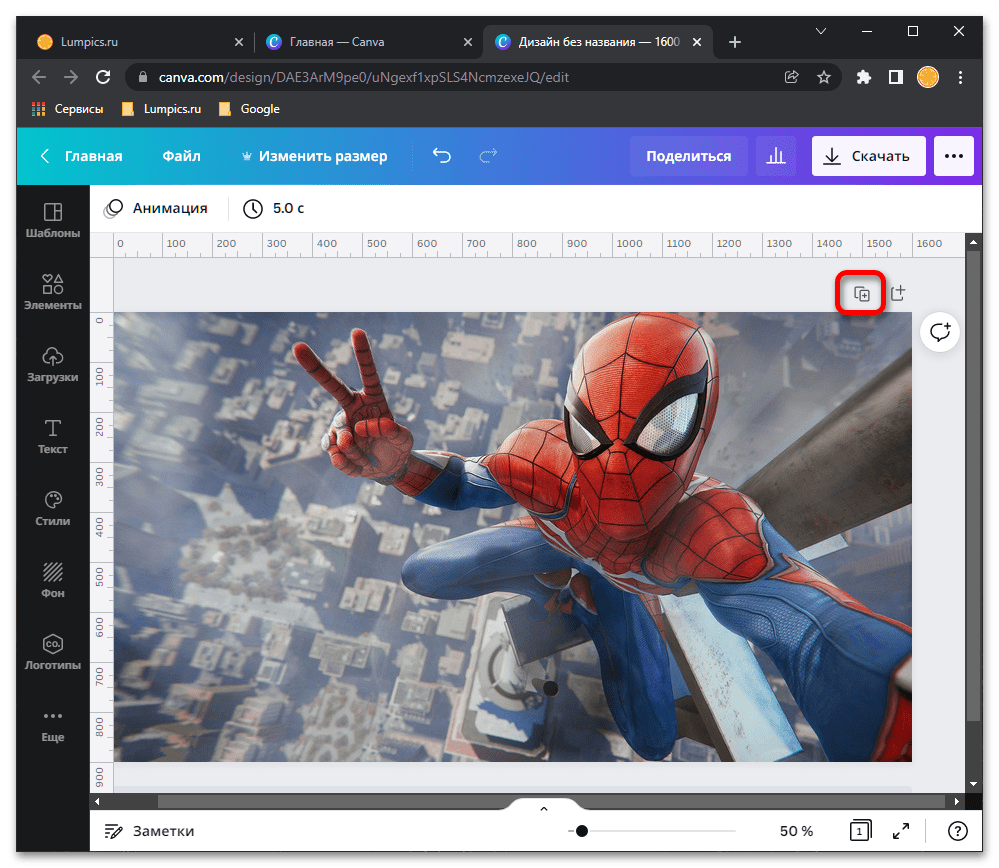
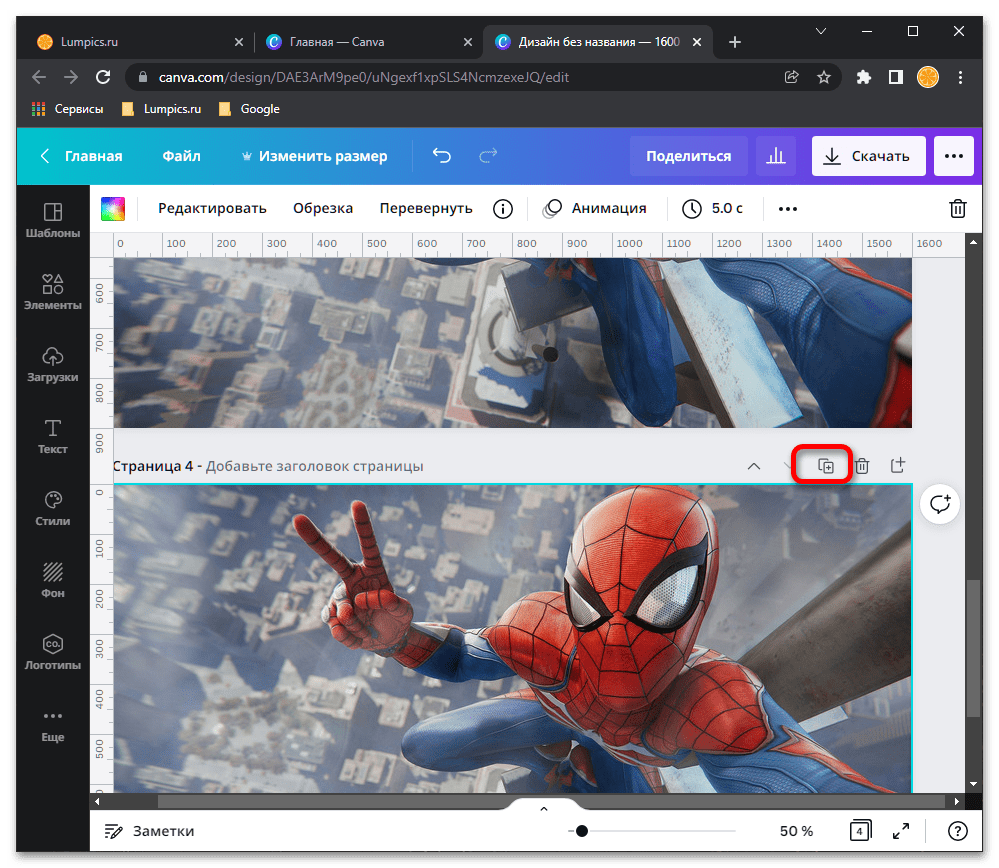
Нажмите на кнопку «Копировать страницы» столько раз,
на сколько частей вы хотите разрезать картинку.
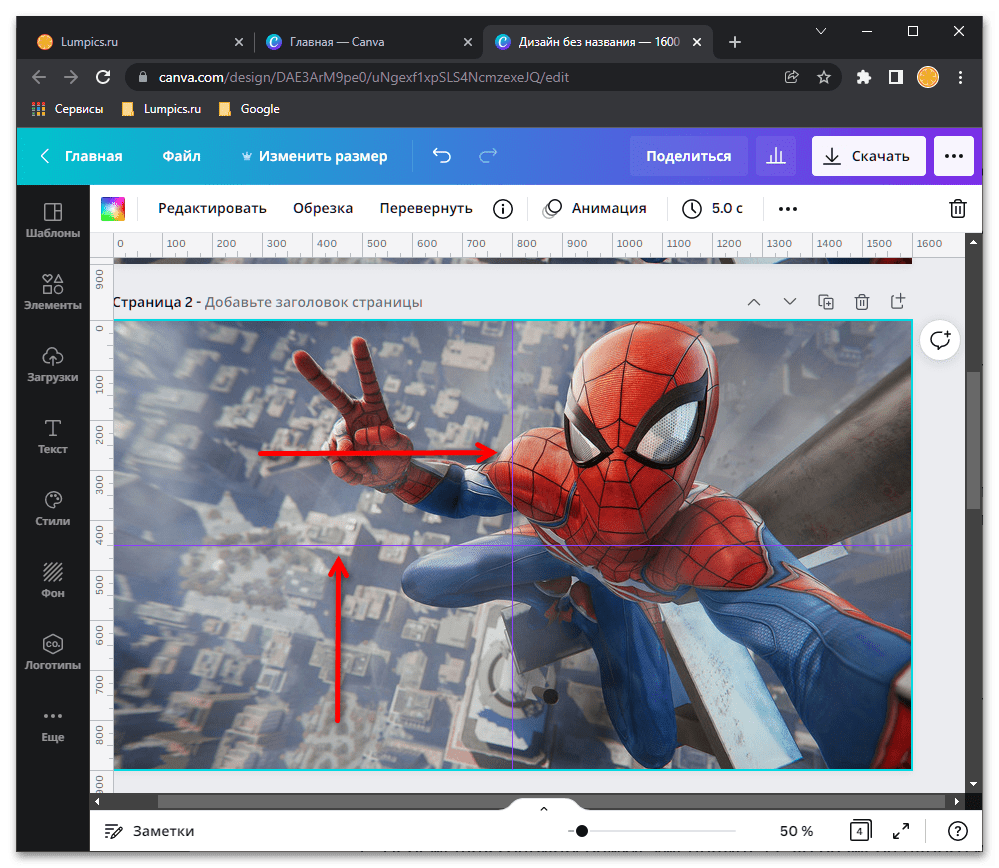
Кликните правой кнопкой мышки по рабочей области для вызова контекстного меню и выберите в нем пункты «Добавить горизонтальную направляющую» и «Добавить вертикальную направляющую».
Повторите эти действия столько раз, сколько должно быть фрагментов.
Ориентируясь на линейки сверху и слева, переместите направляющие так, чтобы обозначить ими размеры (контуры) обрезаемых частей изображения.
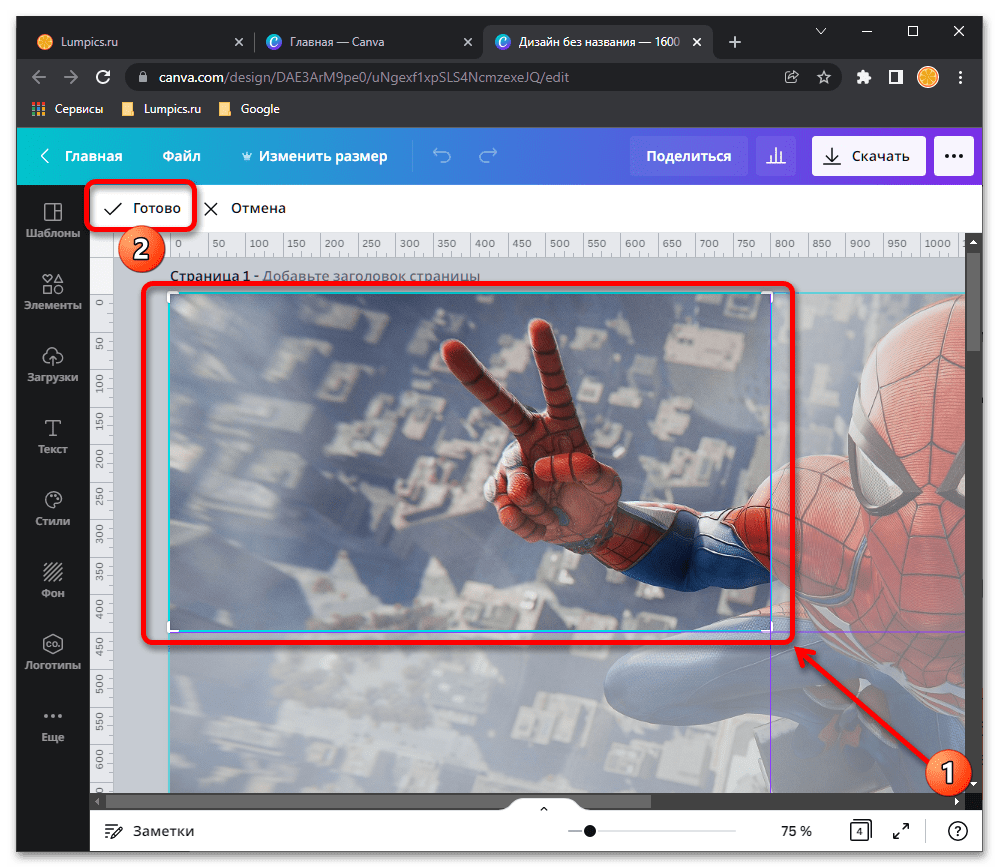
Перейдите к первой странице, кликните по рабочей области для ее выделения и активации верхней панели с инструментами, где нажмите «Обрезка».
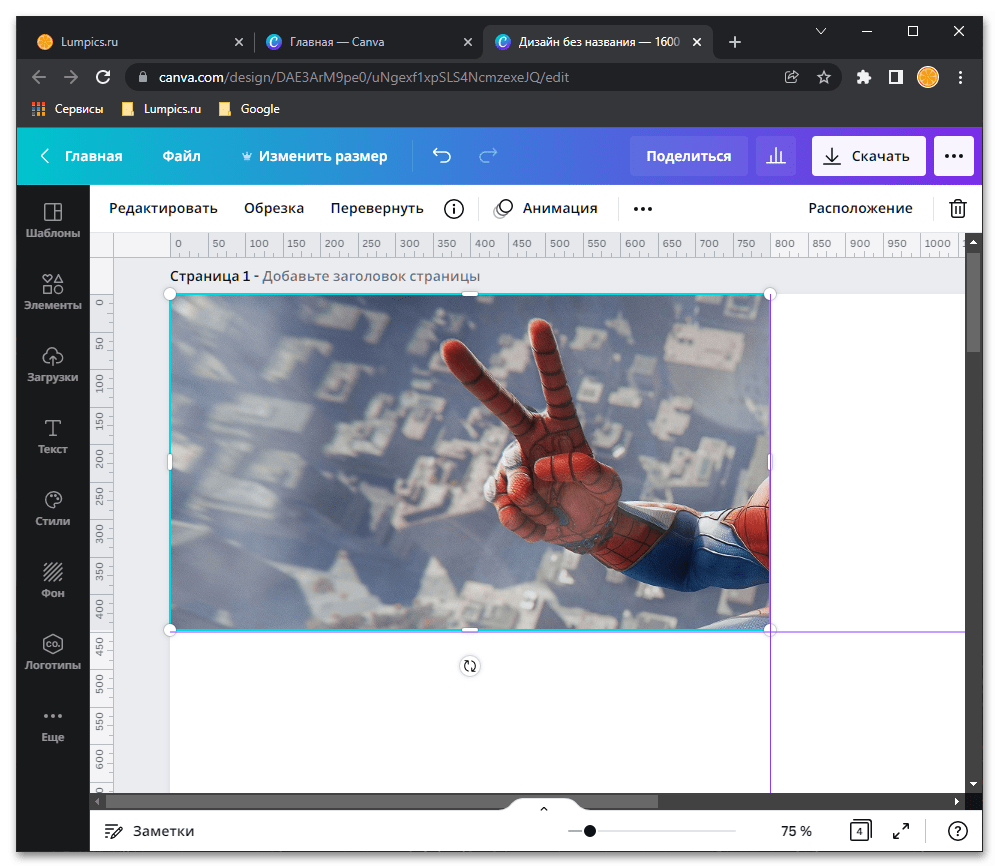
Перемещая границы рамки, уменьшите ее до размера одного из фрагментов картинки в строгом соответствии с добавленными направляющими.
Кликните «Готово» для подтверждения.
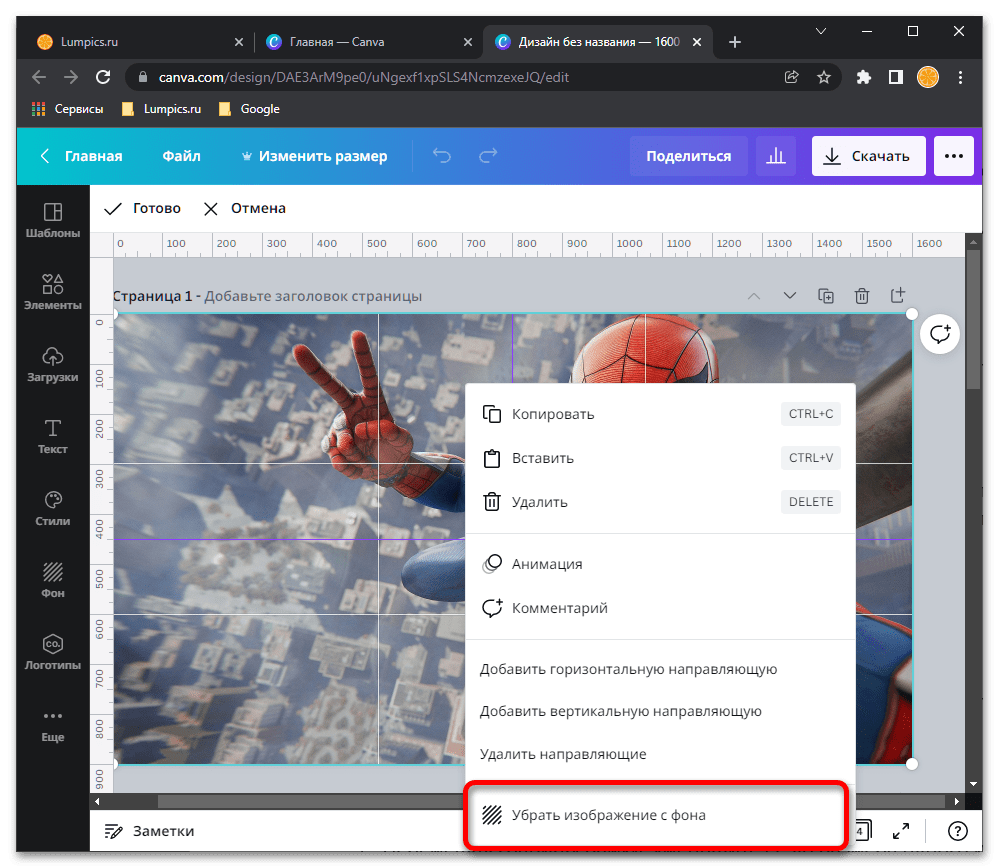
Примечание: Если осуществить обрезку не получается, кликните правой кнопкой мышки по рабочей области и выберите пункт «Убрать изображение с фона» (после этого может потребоваться его растянуть на всю рабочую область).
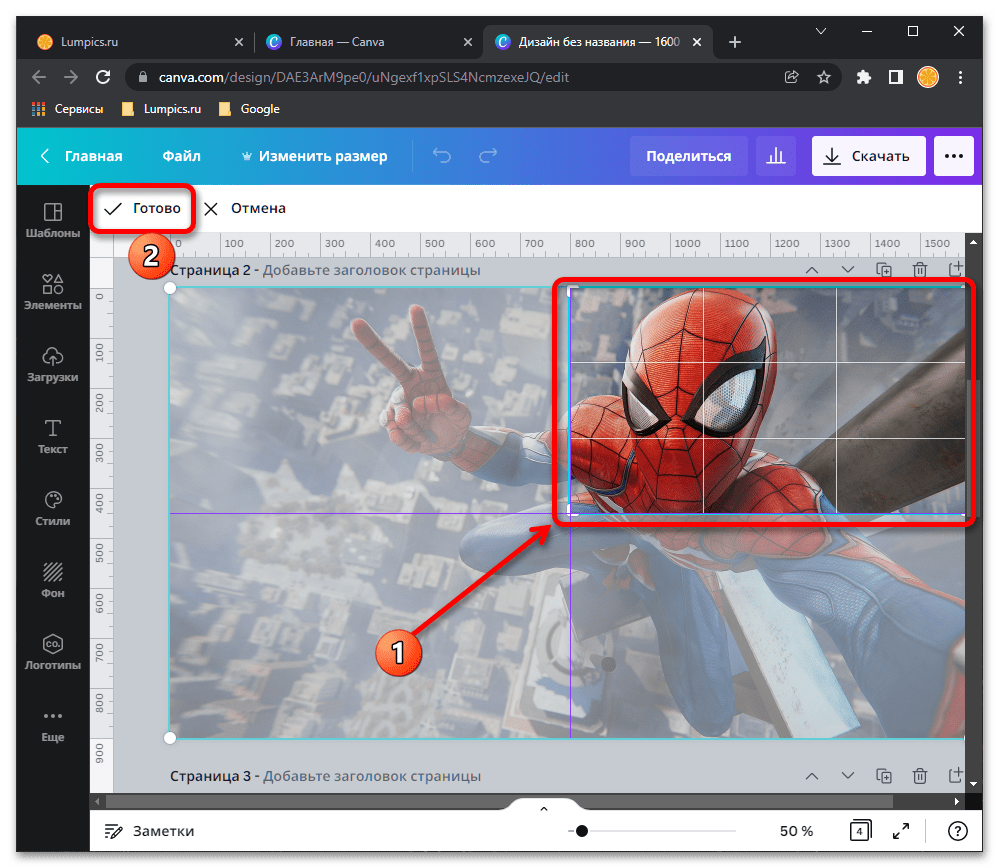
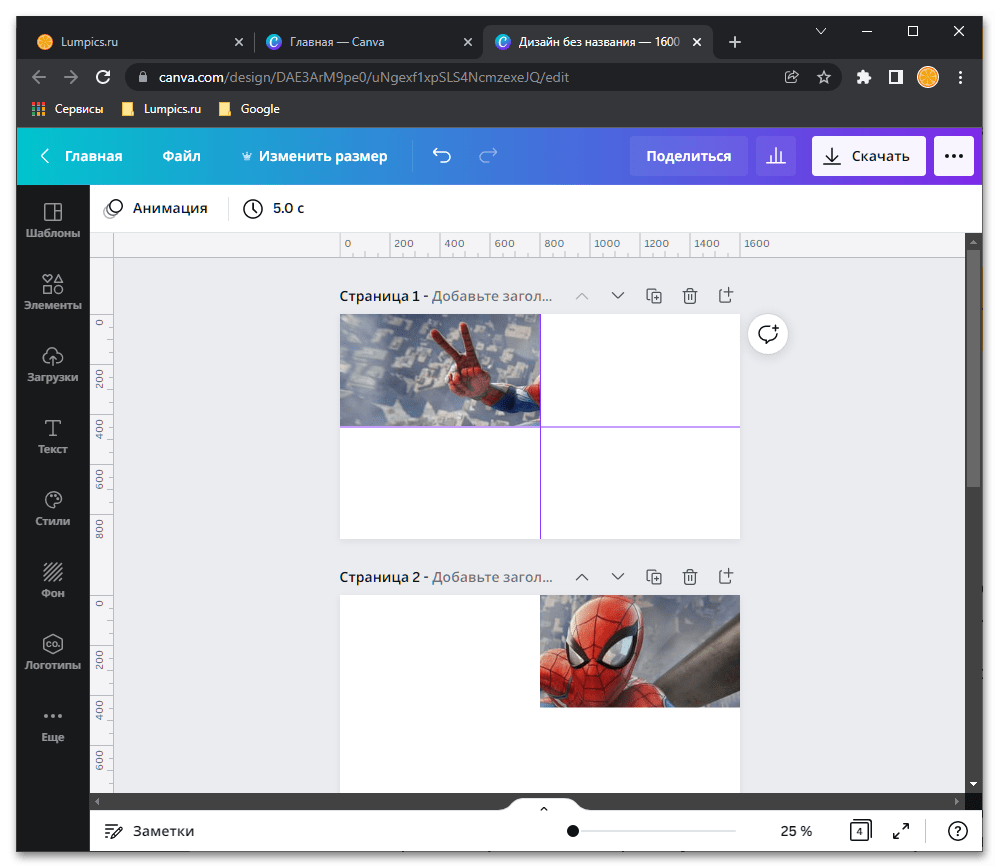
Выполните аналогичное действие на всех страницах проекта, вырезав таким образом все части картинки.
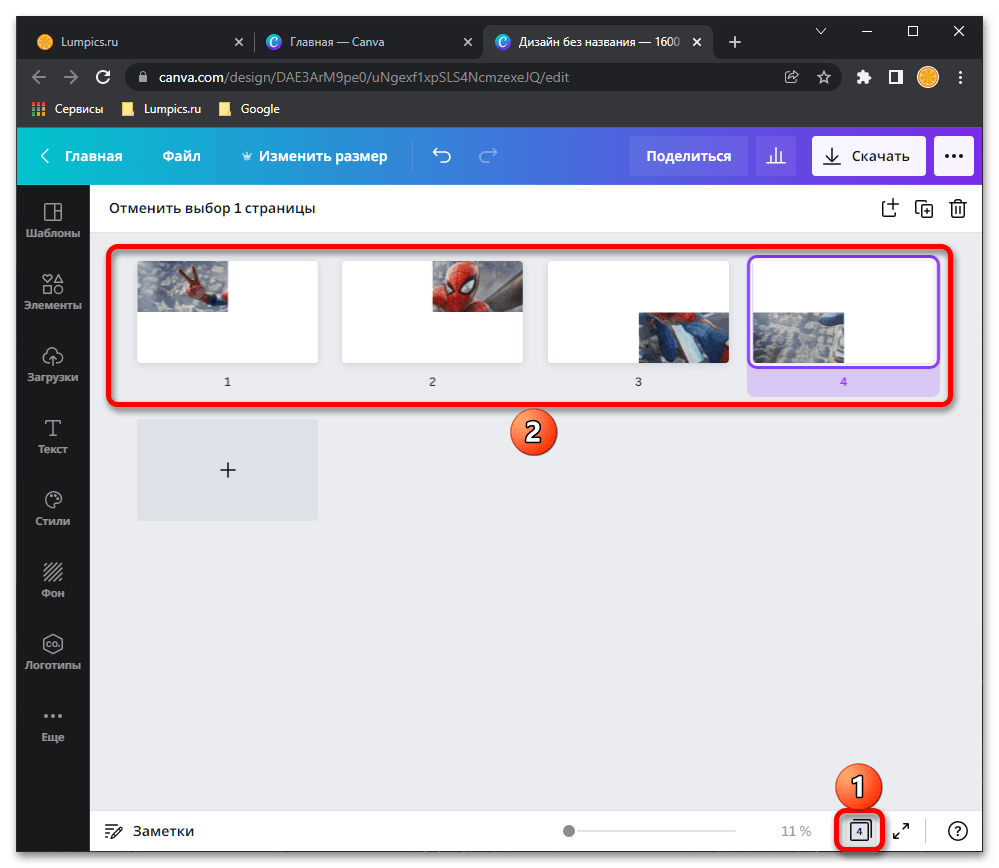
Примечание: Если нажать расположенную на нижней панели кнопку «Представление сетки», можно отобразить на одном экране сразу все страницы проекта.
По умолчанию обрезка работает так, что к каждому фрагменту добавляется белый (непрозрачный) фон, соответствующий изначальному размеру изображения.
Маловероятно, что такой результат кого-то устроит, но все же отметим, что средствами онлайн-редактора Canva его можно окрасить в любой цвет, включая один из основных на картинке, а также сделать прозрачным (потребуется наличие Pro-подписки или ее пробной версии).
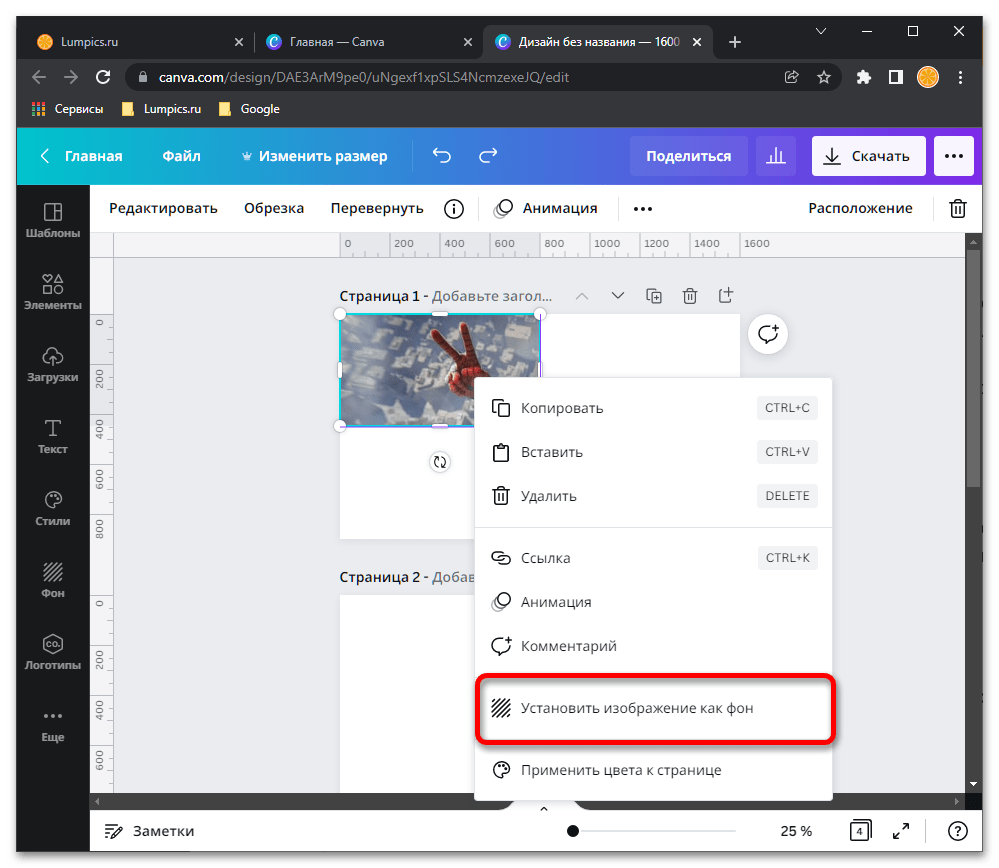
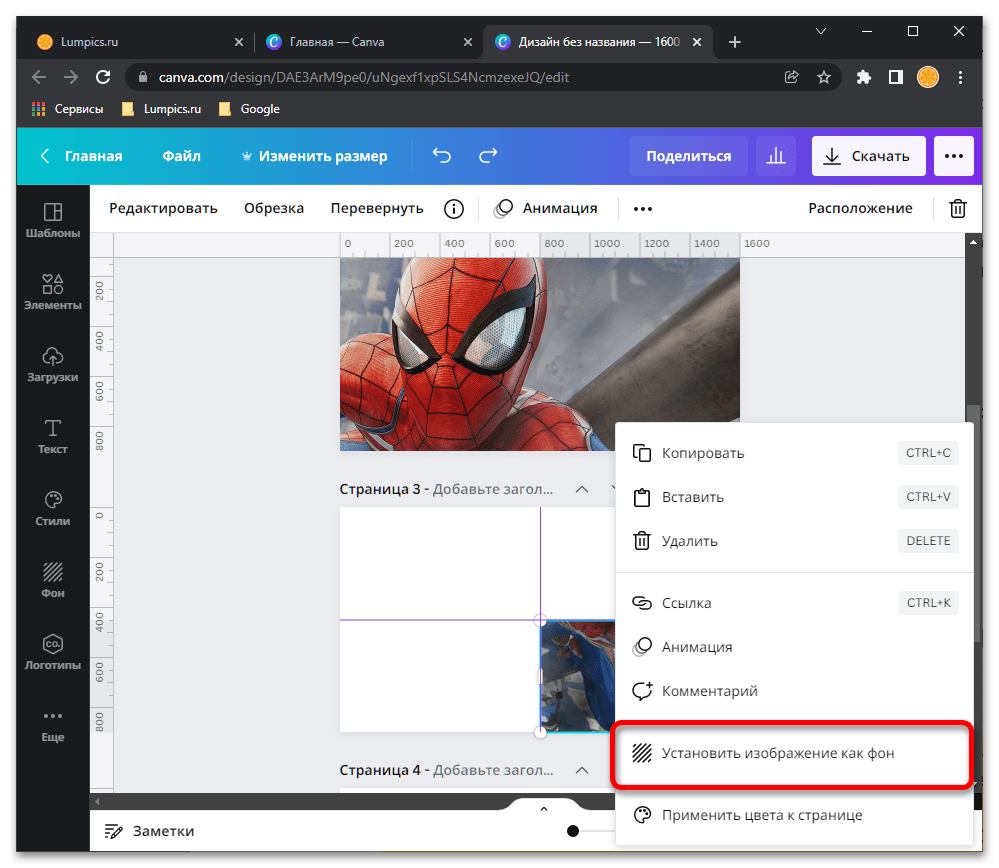
Чтобы избавиться от фона, нажмите правой кнопкой мышки по первой странице проекта и выберите пункт «Установить изображение как фон»,
после чего повторите это действие на каждой последующей странице.
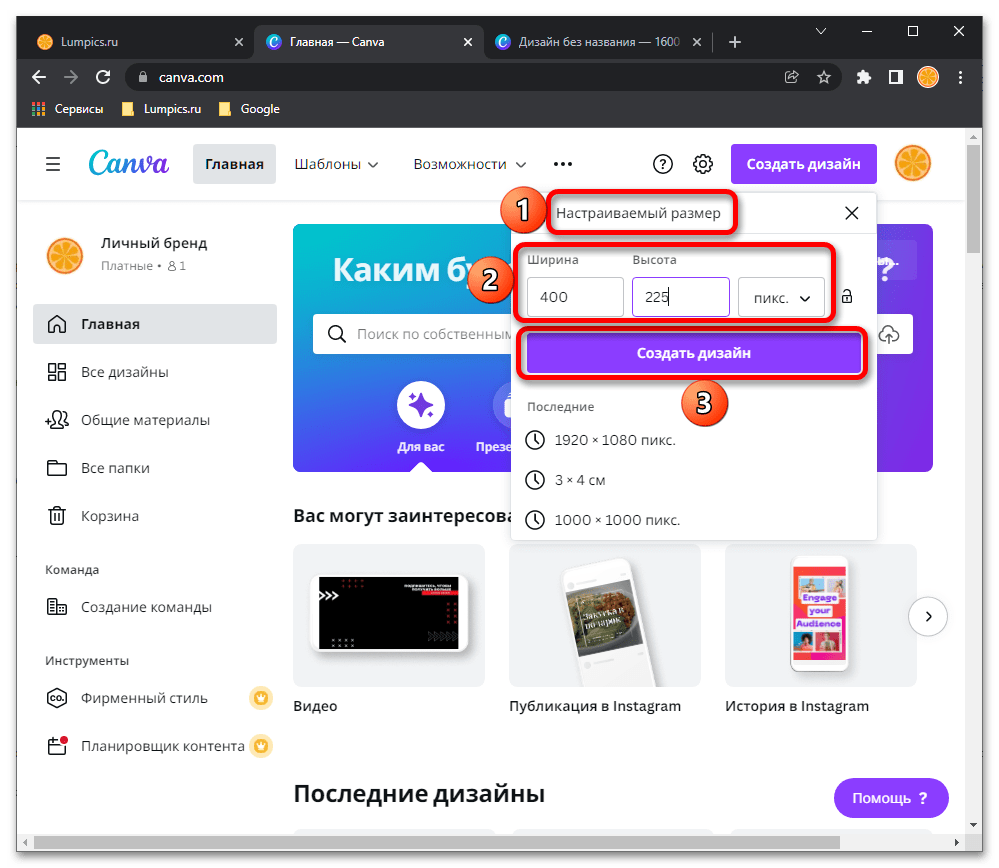
Важный нюанс: таким образом каждый из вырезанных фрагментов растянется до изначального размера картинки, то есть его качество ухудшится в несколько раз. Избежать данной проблемы можно, если вместо пункта «Редактировать фото» в меню «Создать дизайн» на шаге №2 текущей инструкции выбрать «Настраиваемый размер», указать значения ширины и высоты, которые требуется получить в итоге, и подтвердить свое намерение «Создать дизайн».
Далее потребуется добавить изображение в редактор через вкладку «Загрузки», поместить его на холст и растянуть до границ, а затем уже выполнить действия из шагов №3-10.
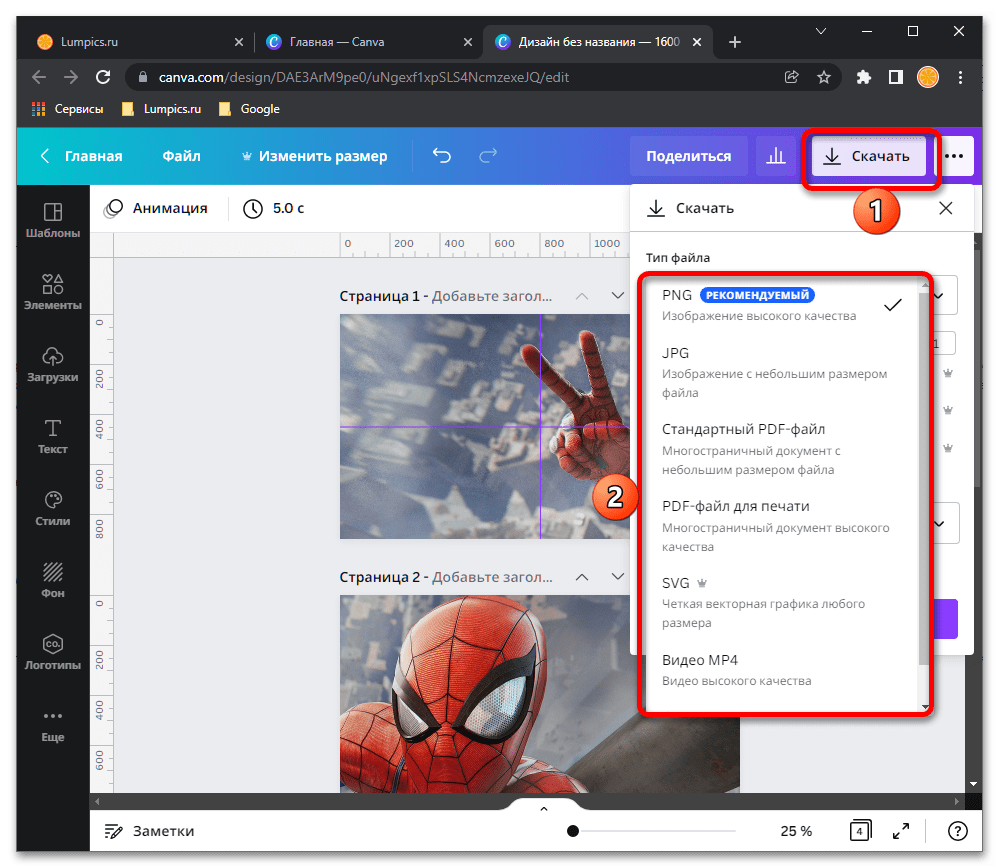
Достигнув желаемого результата, воспользуйтесь кнопкой «Скачать» на верхней панели, в выпадающем списке «Тип файла» выберите предпочтительный формат.
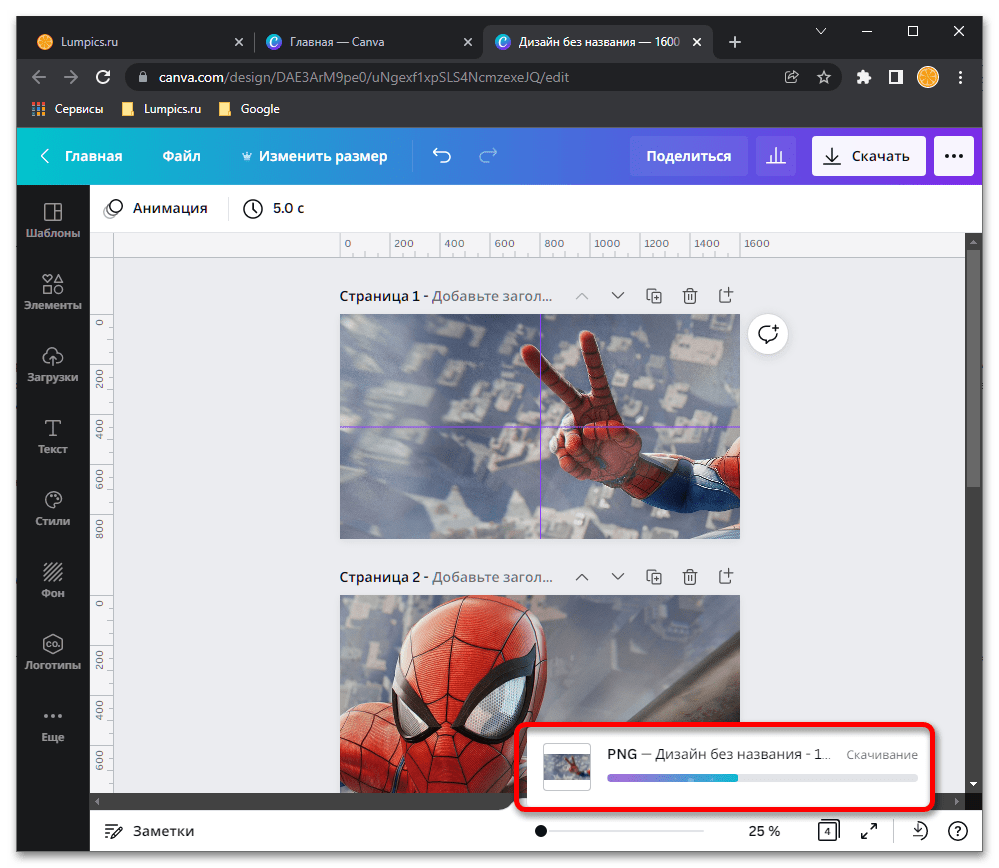
Убедитесь, что в пункте «Выберите страницы» указано «Все страницы (№)», и подтвердите свое желание «Скачать» файл.
После непродолжительной процедуры экспорта
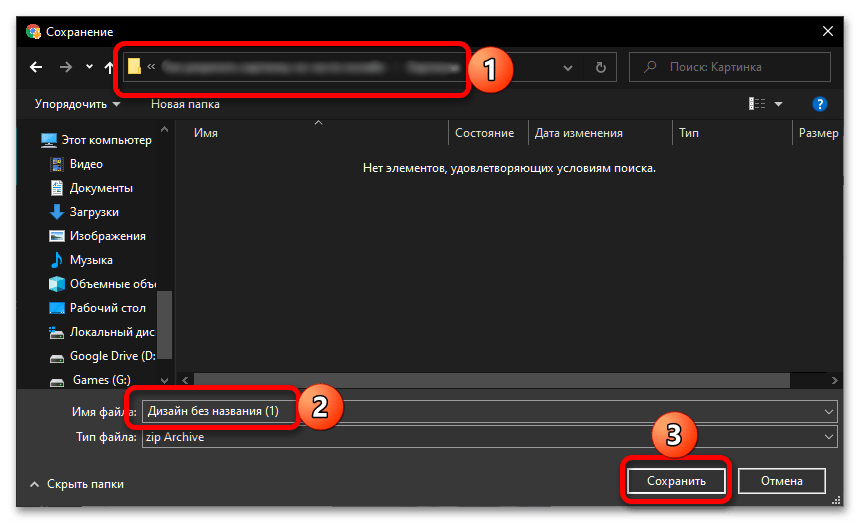
сохраните его в удобном месте на диске ПК.
Примечание: Все фрагменты изображения будут помещены в ZIP-архив, открыть который можно стандартными средствами операционной системы, а также с помощью специализированных программ.
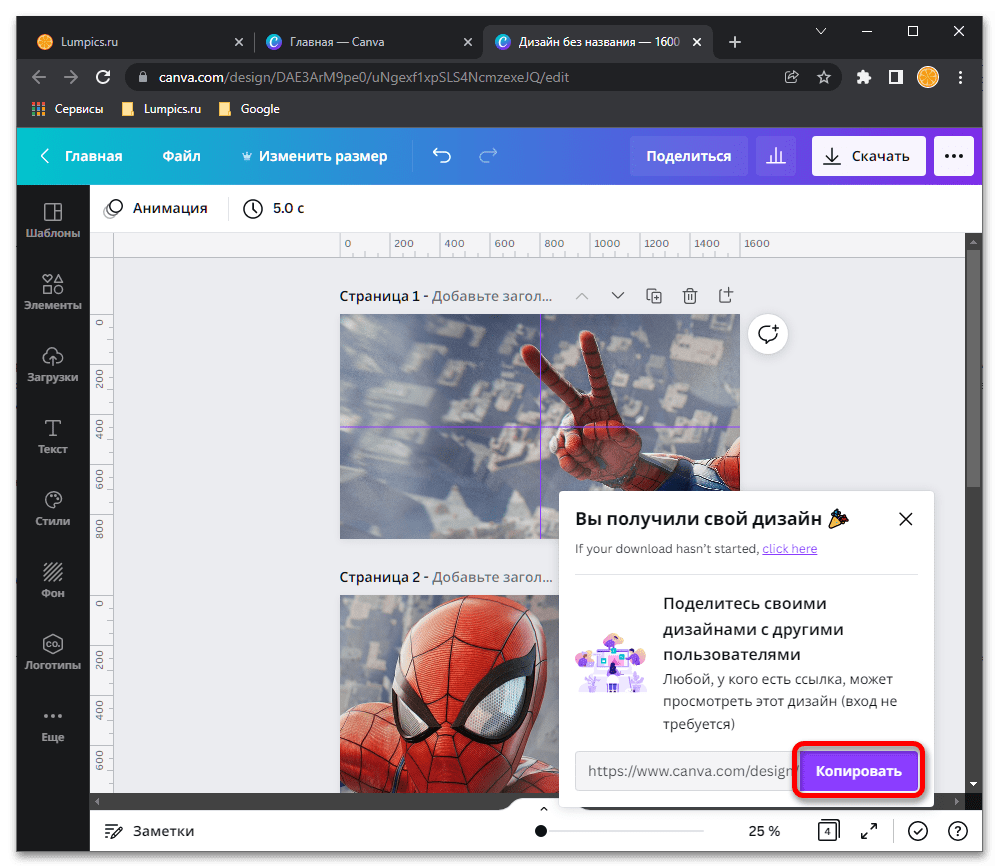
Дополнительно вам будет предложено «Копировать» публичную ссылку на проект,
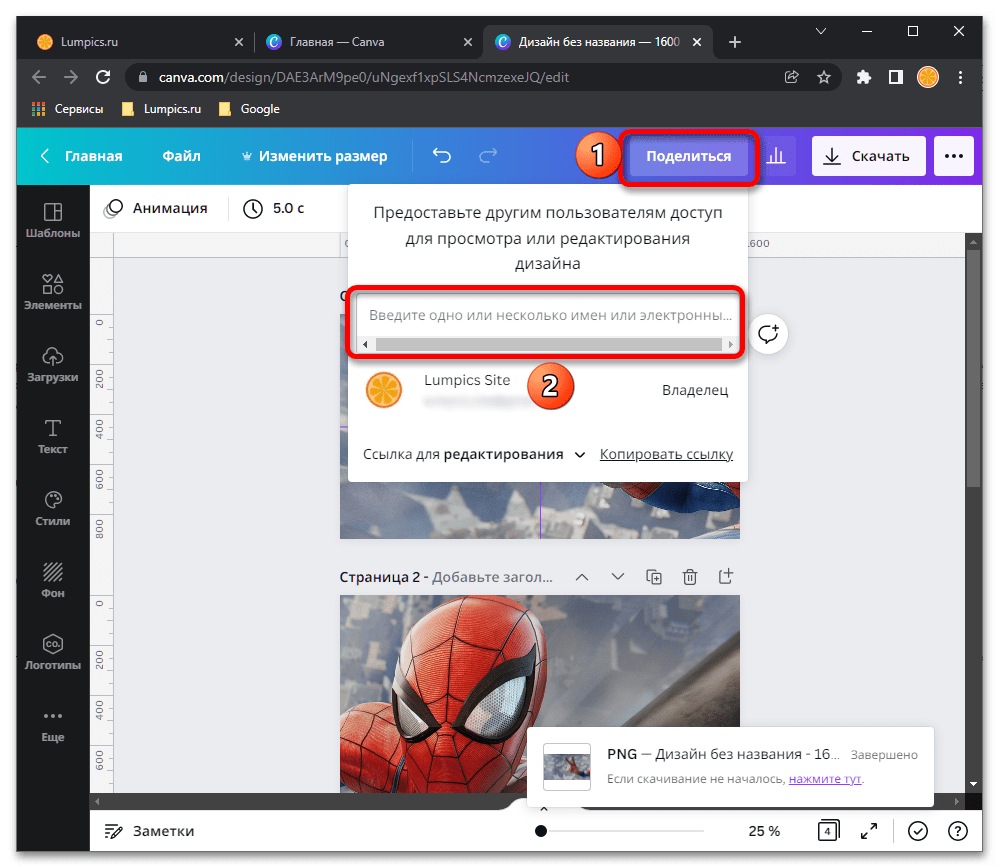
также им можно «Поделиться» с другими пользователями сервиса,
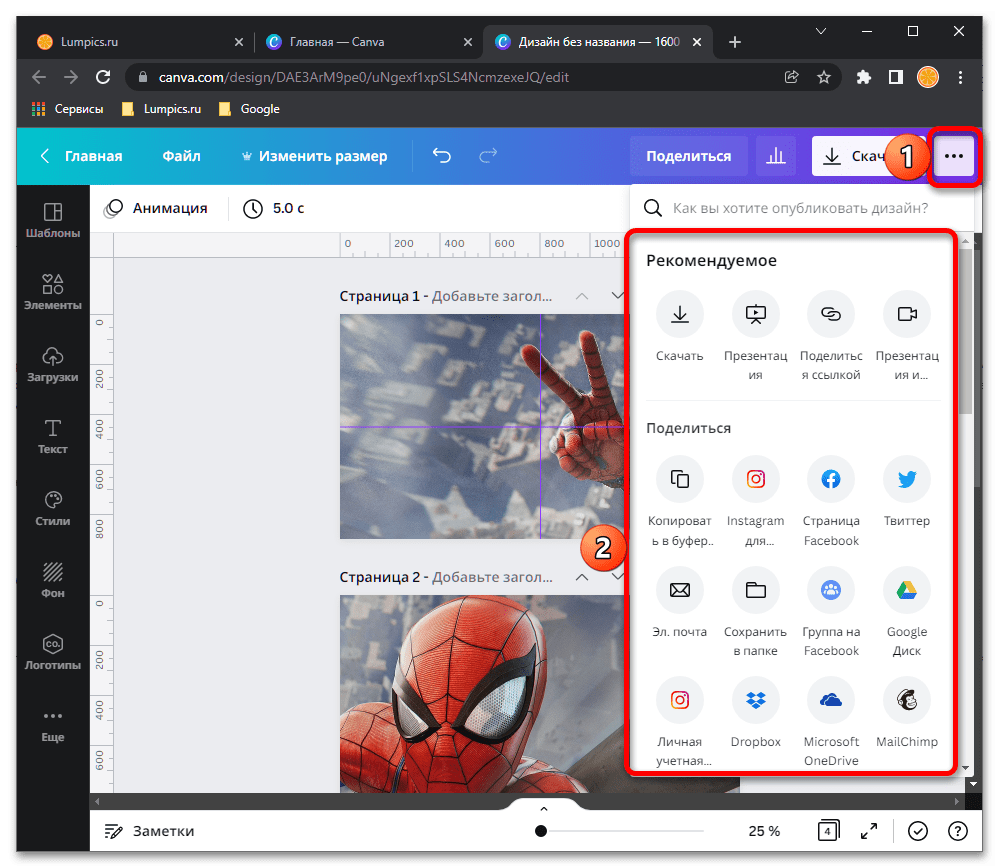
преобразовать и экспортировать одним из множества поддерживаемых способов.
С помощью Canva не так просто разрезать картинку, но если вы сами хотите определить точный размер каждой из ее частей и готовы уделить время решению этой задачи, сервис вполне подойдет.
Способ 2: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в Instagram, привязывая разделение к определенной области картинки.
- Для начала работы с инструментом перейдите по ссылке выше и в нижней части страницы найдите форму для загрузки фотографии.
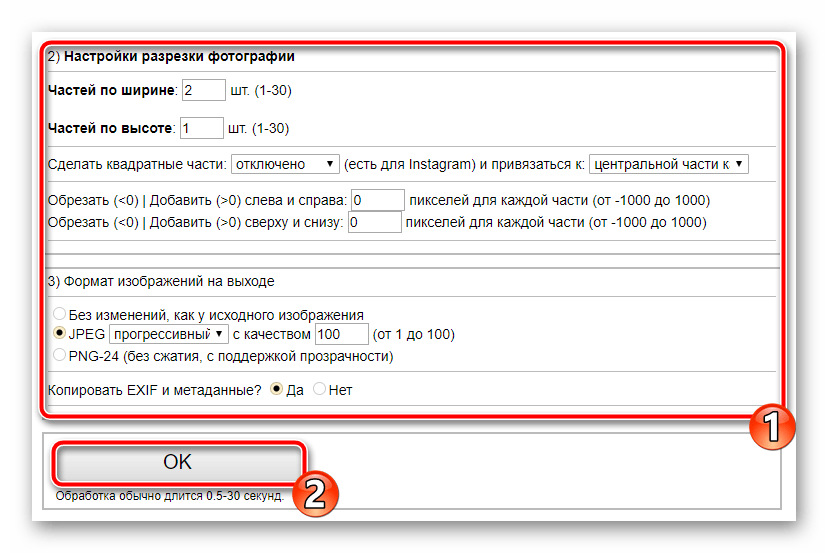
Нажмите кнопку «Выберите файл» и импортируйте изображение на сайт с компьютера. - Настройте параметры разрезки фотографии и установите желаемый формат, а также качество изображений на выходе.
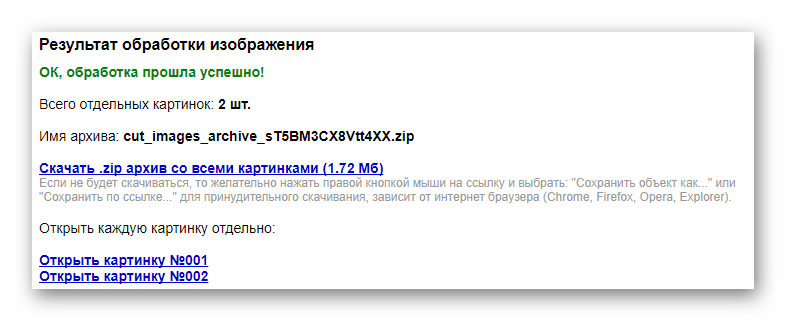
Затем щелкните «ОК». - В результате вы можете скачать все картинки в одном архиве либо же каждую фотографию отдельно.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 3: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
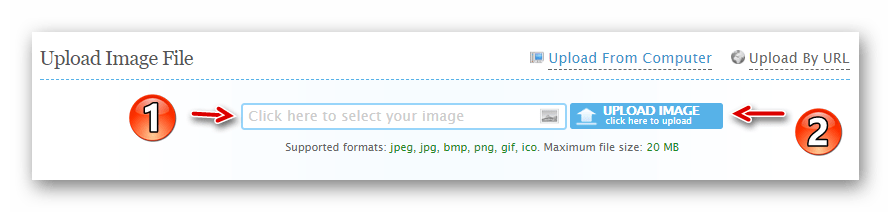
- Для загрузки картинки на сервис воспользуйтесь формой «Upload Image File» на главной странице сайта.
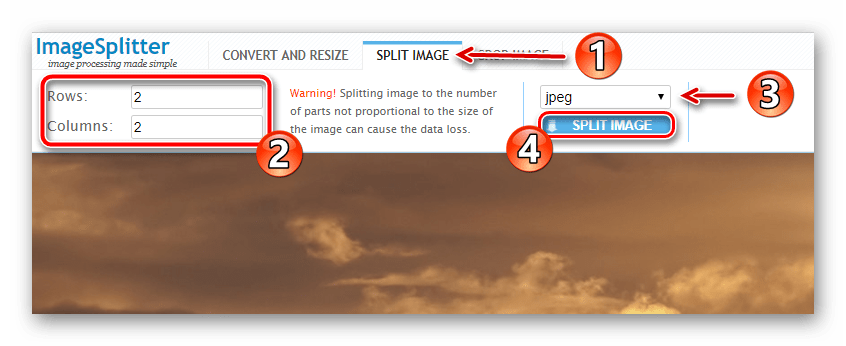
Щелкните в пределах поля «Click here to select your image», выберите нужное изображение в окне Проводника и нажмите на кнопку «Upload Image». - В открывшейся странице перейдите во вкладку «Split Image» верхней панели меню.
Укажите необходимое количество рядов и столбцов для нарезки картинки, выберите формат итогового изображения и нажмите «Split Image».
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 4: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
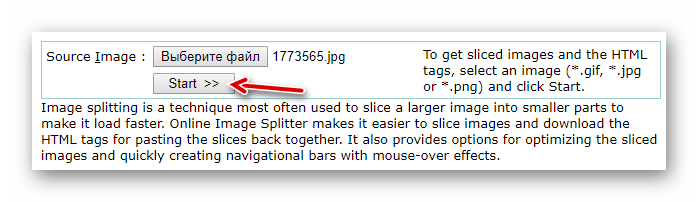
- В форме «Source Image» по ссылке выше выберите файл для загрузки с компьютера при помощи кнопки «Выберите файл».
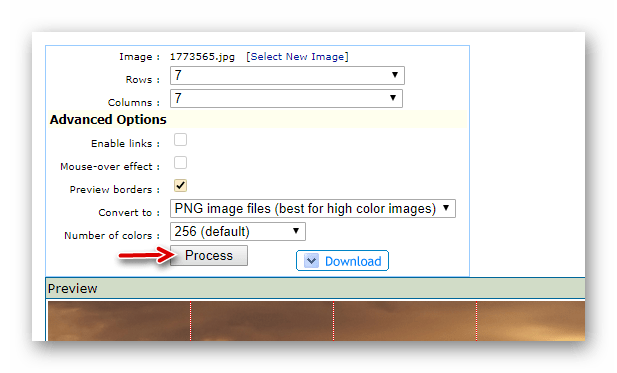
Затем нажмите «Start». - На странице с параметрами обработки выберите количество рядов и столбцов в выпадающих списках «Rows» и «Columns» соответственно. Максимальное значение для каждой опции — восемь.
В разделе «Advanced Options» снимите отметки с чекбоксов «Enable links» и «Mouse-over effect», если создание карты изображения вам не требуется.
Выберите формат и качество итоговой картинки и нажмите «Process».

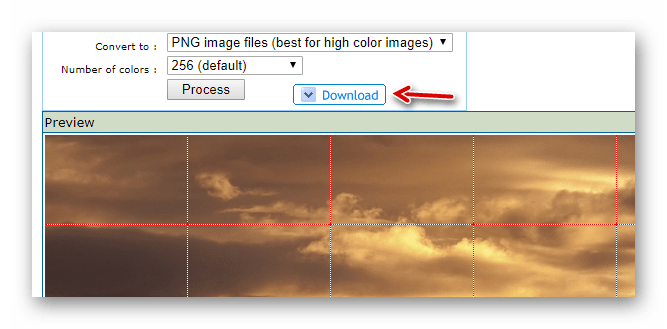
Для скачивания готовых картинок щелкните по кнопке «Download».
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 5: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
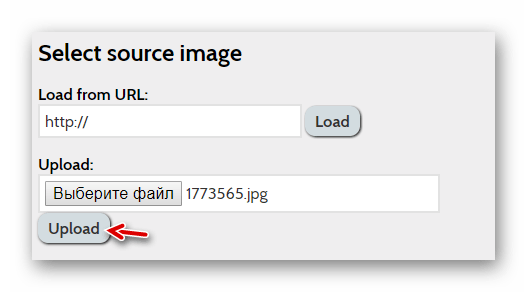
- Для начала выберите желаемую фотографию при помощи формы «Select source image».
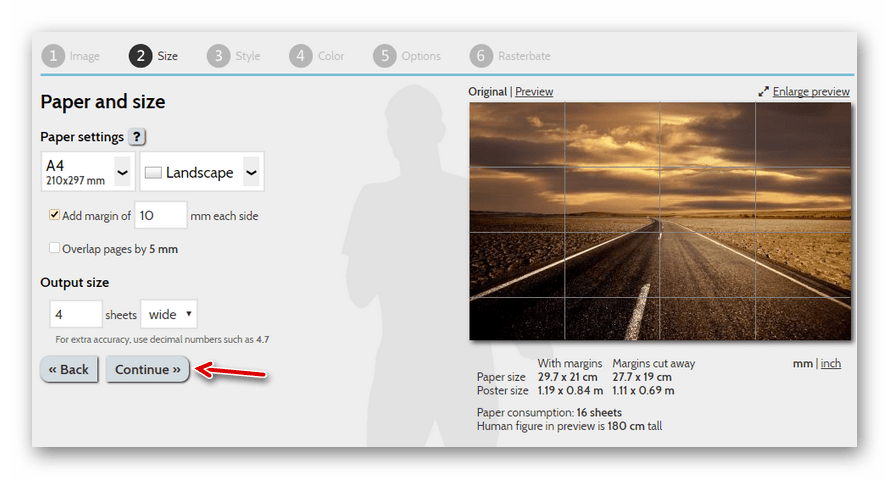
- После определитесь с размером плаката и форматом листов для него. Разбить картинку можно даже под A4.
Сервис даже позволяет визуально сравнить масштаб постера относительно фигуры человека с ростом 1.8 метра.
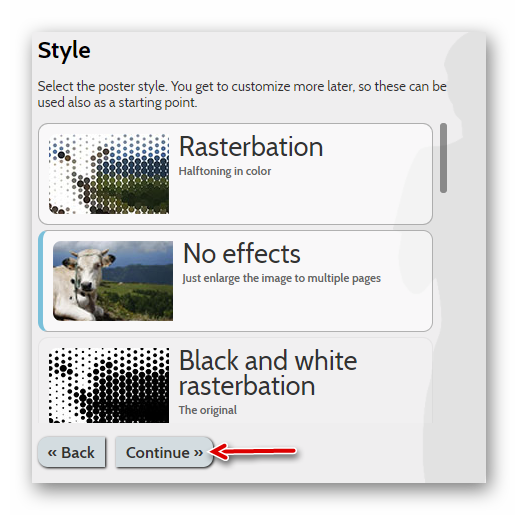
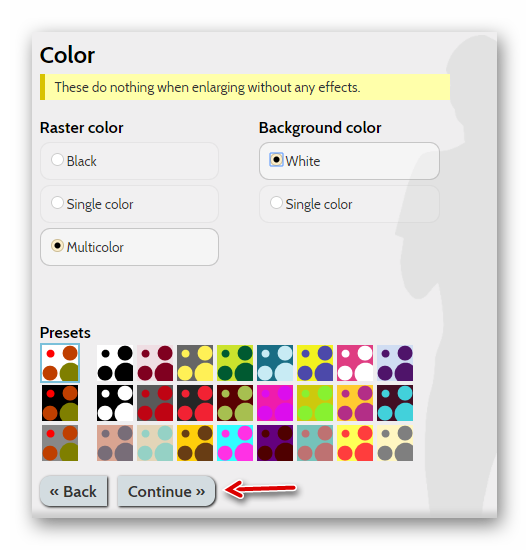
Установив желаемые параметры, нажмите «Continue».

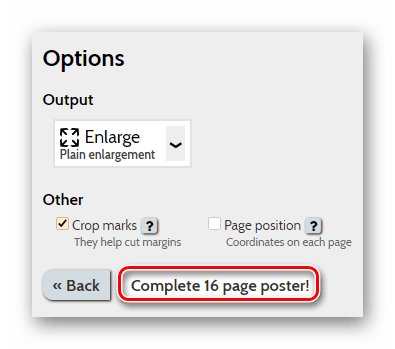
Затем щелкните по кнопке «Continue».


После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Как видите, разрезать картинку на части, используя всего лишь браузер и доступ в сеть, более чем возможно. Каждый может подобрать онлайн-инструмент согласно своим потребностям.
Помимо этой статьи, на сайте еще 12668 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
🔥 Видео
Как сделать круг поделенный на треугольники с картинками внутри (колесо удачи) в фотошопеСкачать

Как из квадратного сделать круглое или подрезаем картинку по форме объекта.Corel Draw от ДеревяшкинаСкачать

Как разрезать картинку в программе ФотошопСкачать

Как разрезать картинку на равные части в фотошопе?Скачать

Как обрезать картинку в Microsoft WordСкачать

Как разрезать картинку по диагонали и вставить на другую картинку в фотощопСкачать

Как разделить изображение на равные части | Уроки Adobe PhotoshopСкачать

Инструмент Раскройка в Фотошоп. Как разрезать изображение на равные части для ИнстаграмСкачать

Обрезка изображений в PowerPoint [3/3]Скачать
![Обрезка изображений в PowerPoint [3/3]](https://i.ytimg.com/vi/VZpKfC5Xcjk/0.jpg)
Как вырезать изображение в форме круга в ФОТОШОПСкачать

Как сделать абстрактную картину из треугольников в Фотошоп. Уроки Фотошоп.Скачать

Обрезка изображений в PowerPoint [1/3]Скачать
![Обрезка изображений в PowerPoint [1/3]](https://i.ytimg.com/vi/XEDGNDx5rD4/0.jpg)
Как поместить изображение в фигуру/круг/квадрат в иллюстраторе с помощью маски?Скачать

Кадрирование в Фотошопе — как обрезать фотографию в Фотошопе правильноСкачать

Деление окружности на 3; 6; 12 равных частейСкачать

КАК НАРИСОВАТЬ ТРЕУГОЛЬНИК В ПРОГРАММЕ ADOBE ILLUSTRATOR.Скачать

Конверт треугольник как сделать. Военный конверт.Скачать