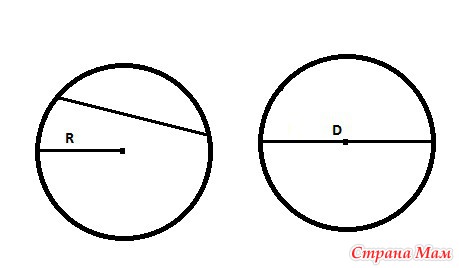
Окружность — это геометрическое место точек плоскости, равноудаленных от некоторой заданной точки (центра окружности). Расстояние между любой точкой окружности и ее центром называется радиусом окружности (радиус обозначают буквой R).
Значит, окружность — это линия на плоскости, каждая точка которой расположена на одинаковом расстоянии от центра окружности.
Кругом называется часть плоскости, ограниченная окружностью и включающая ее центр.
Отрезок, соединяющий две точки окружности, называется хордой. Хорда, проходящая через центр окружности, представляет собой диаметр. Диаметр окружности равен ее удвоенному радиусу: D = 2R.
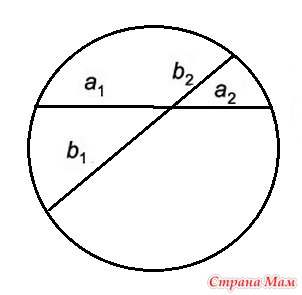
Точка пересечения двух хорд делит каждую хорду на отрезки, произведение которых одинаково: a1a2 = b1b2
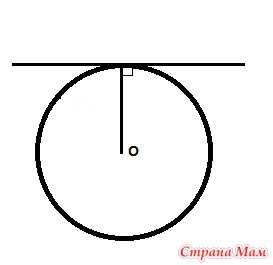
Касательная к окружности всегда перпендикулярна радиусу, проведенному в точку касания.
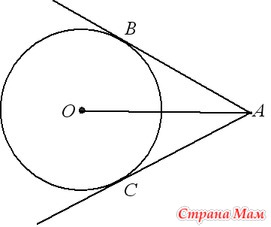
Отрезки касательных к окружности, проведенные из одной точки, равны: AB = AC, центр окружности лежит на биссектрисе угла BAC.
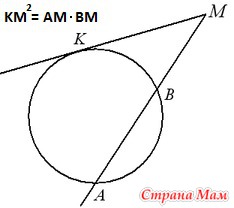
Квадрат касательной равен произведению секущей на ее внешнюю часть
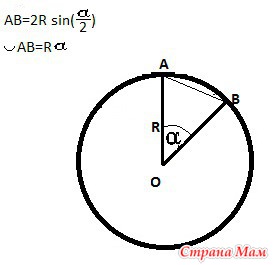
Центральный угол — это угол, вершина которого совпадает с центром окружности.
Дугой называется часть окружности, заключенная между двумя точками.
Мерой дуги (в градусах или радианах) является центральный угол, опирающийся на данную дугу.
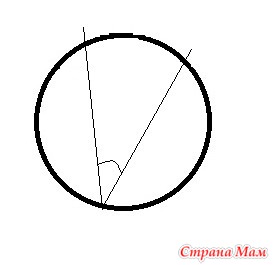
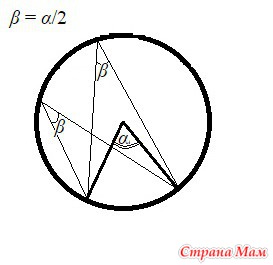
Вписанный угол это угол, вершина которого лежит на окружности, а cтороны угла пересекают ее.
Вписанный угол равен половине центрального, если оба угла опираются на одну и ту же дугу окружности.
Внутренние углы, опирающиеся на одну и ту же дугу, равны.
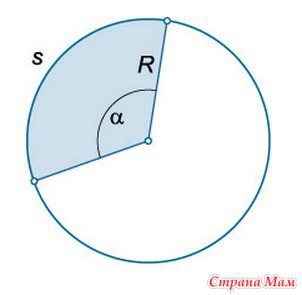
Сектором круга называется геометрическая фигура, ограниченная двумя радиусами и дугой, на которую опираются данные радиусы.
Периметр сектора: P = s + 2R.
Площадь сектора: S = Rs/2 = ПR 2 а/360°.
Сегментом круга называется геометрическая фигура, ограниченная хордой и стягиваемой ею дугой.
- Что такое луч в математике
- Луч — геометрическое понятие
- Отличия луча от прямой и от отрезка
- Взаимное расположение лучей
- Можно ли сравнить два луча?
- Луч — альтернативные значения слова
- Рейкастинг в игровых 2D-движках
- Введение
- Что такое рейкастинг?
- Где может использоваться рейкастинг?
- Создание 3D-перспективы на 2D-карте
- Задача точки в многоугольнике
- Видимость объектов и испускание света
- Видимость объектов и испускание света в 2D-играх
- Точка пересечения отрезка и луча
- Вывод параметрического уравнения прямой
- Вычисление точки пересечения
- Поиск ближайшей точки пересечения
- Испускание лучей
- Испускание лучей по углу смещения
- Испускание лучей в вершины
- Освещение видимой области
- Сортировка точек пересечения
- Испускание лучей с небольшим смещением
- Круг видимости и фонарик
- А как насчёт окружностей?
- Точка пересечения окружности и луча
- Испускание лучей на окружности
- Способы оптимизации
- Пространственные хэш-карты
- Линия сверхпокрытия на основе алгоритма Брезенхэма
- Всё имеет свой конец
- 🎬 Видео
Видео:Математика, 2 класс: ЛучСкачать

Что такое луч в математике
Не секрет, что знания, которые вы получили в школьные годы не всегда остаются с вами впоследствии Иногда бывает полезно изучить новое или освежить в памяти то, что вы давно забыли. Сегодня вы вспомните такое понятие как луч.
Видео:7 класс Атанасян. Вся геометрия за 100 минут. Треугольник, окружность, задачи на построениеСкачать

Луч — геометрическое понятие
Луч — это такая прямая линия, один из концов которой ограничен точкой, а другой продолжается до бесконечности. Таким образом, фигура тянется вперёд без ограничений. но только с одной стороны. Вторая сторона не может тянуться дальше точки, которая является началом фигуры.
На картинке вы можете посмотреть, что такое луч и как он выглядит:
Луч отмечается посредством строчной латинской буквы или двух таких точек, которые обозначены заглавными буквами латинского алфавита.
Если вы увидите отрезок с двумя точками и продолжите его в одну из сторон, как показано на рисунке, то получится луч.
Видео:Отрезок, луч, прямаяСкачать

Отличия луча от прямой и от отрезка
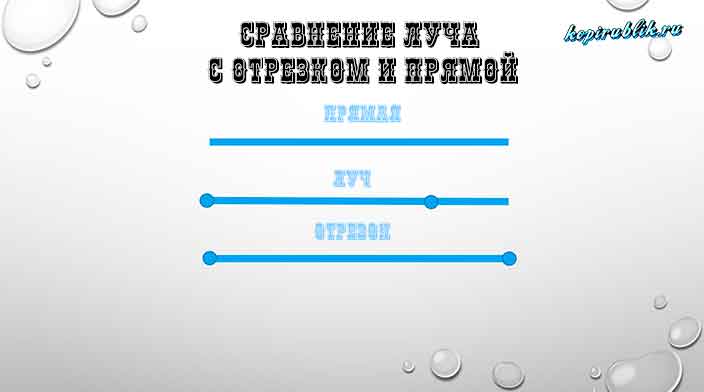
В геометрии есть три схожих понятия, которые подразумевают под собой черту — это луч, отрезок, прямая. Эти фигуры всегда изображаются без изгибов и имеют ряд особенностей.
В рамках курса математики луч — это полупрямая. Дело в том, что с одного конца он обладает признаком бесконечности, который присущ прямой линии.
В начальной точке луч имеет сходство с отрезком, так как он так же ограничен точкой.
Обратите внимание — быстро отличить фигуры друг от друга вы можете по наличию у них начала и конца:
- отрезок имеет начальную и конечную точки;
- луч — только начало;
- прямая — не располагает начальной и конечной точками.
Видео:Полуплоскость, луч. 7 класс.Скачать

Взаимное расположение лучей
Если на прямой линии вы поставите точку, то на ней сформируются два таких луча, начало которых находится в одной точке.
На рисунке начало для лучей — общая точка A.
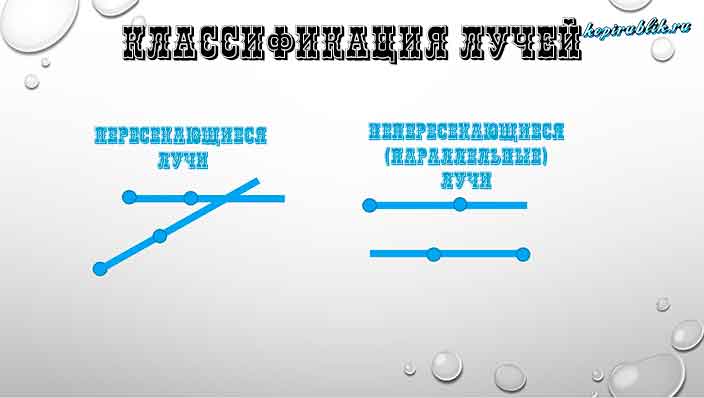
По взаимному расположению лучи делятся на пересекающиеся и непересекающиеся.
Параллельный луч — это фигура, у которой любая точка находится на одинаковом расстоянии от соответствующей точки другого луча. Параллельные лучи не могут пересекаться.
Дополнительные лучи — это фигуры, которые обладают такими признаками, как:
- имеют совпадающее начало в одной точке;
- располагаются на одной прямой линии;
- направляются в разные стороны, то есть угол между ними составляет 180 градусов.
Видео:7 класс, 3 урок, ЛучСкачать

Можно ли сравнить два луча?
Луч — это такая фигура, которую нельзя измерить. Он продолжается без ограничений, поэтому не обладает характеристикой длины.
Так как невозможно измерить несколько лучей, сравнить их вы тоже не сможете.
Видео:Математика 5 класс (Урок№21 - Прямая, луч, отрезок.)Скачать

Луч — альтернативные значения слова
Русский язык достаточно сложен и необычайно многообразен, поэтому многие слова имеют несколько разных значений, а разнообразные сочетания способны радикально менять смысл слов, которые являются их составными частями.
Сможете ли вы сходу ответить на вопрос: «Что такое луч света?». Это словосочетание употребляется нами с детства, но не так легко выразить, что оно означает.
Такая фраза описывает прямую линию, по которой направляется световая энергия. Эта энергия исходит от разных источников:
В быту вы можете услышать словосочетание «луч света в тёмном царстве». Такие слова означают — среди негативных явлений присутствует что-то хорошее. Короткое слово всегда ассоциируется с чем-то светлым, добрым и положительным.
Фраза «луч надежды» указывает, что среди множества нежелательных последствий существует не высокая вероятность благополучного исхода.
Видео:Пересечения прямых, лучей, отрезковСкачать

Рейкастинг в игровых 2D-движках
Видео:Плоскость. Прямая. Луч. 5 классСкачать

Введение
Что такое рейкастинг?
«Рейкастинг (ray casting, „испускание лучей“) — самый простой из множества алгоритмов рендеринга компьютерной графики, использующих геометрический алгоритм трассировки лучей (ray tracing). Алгоритмы рендеринга на основе трассировки лучей работают на уровне изображений, выполняя рендеринг трёхмерных сцен в двухмерные изображения…
Принцип рейкастинга заключается в том, чтобы попиксельно отслеживать испускаемые из глаза лучи, чтобы найти ближайший объект, препятствующий пути каждого луча — представьте, что изображение — это проволочная сетка, а каждый квадрат сетки — это пиксель. Таким образом мы можем определить объект, который видит глаз через этот пиксель.» — Википедия
Ну, звучит не очень понятно, правда? Давайте упростим объяснение. Рейкастинг — это популярная фундаментальная техника, используемая для определения видимости определённых объектов (полигонов) трассировкой лучей из глаза (например, персонажа игрока) до каждого пикселя (ну, в нашем случае это не совсем так, но подробнее об этом позже) и нахождением самых ближайших пересечений с объектами.
Где может использоваться рейкастинг?
Рейкастинг можно использовать по-разному, особенно в трёхмерном пространстве. Я выделю три наиболее важных по моему мнению применения, часто встречающихся в игровых 2D-движках:
Создание 3D-перспективы на 2D-карте
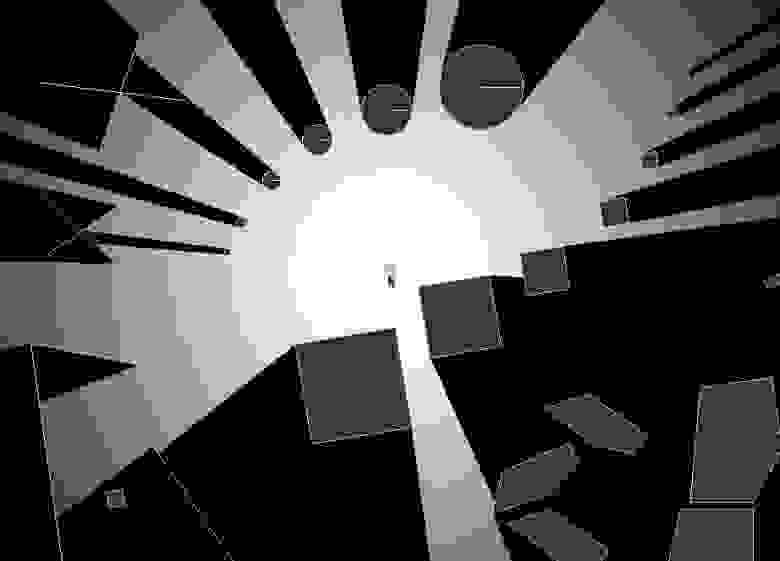
Самой известной игрой, использующей эту технику, является Wolfenstein 3D. Лучи в ней трассировались для определения ближайших объектов, а их расстояние от позиции игрока использовалось для правильного масштабирования.
Задача точки в многоугольнике
Задача PIP (point-in-polygon) заключается в определении того, находится ли точка внутри, снаружи или на границе многоугольника. При помощи алгоритма рейкастинга мы можем посчитать, сколько раз точка пересекает края многоугольника. Если количество пересечений чётно, то точка находится снаружи многоугольника. Если количество пересечений нечётно, то точка находится внутри или на границе многоугольника.
Решение задачи точки в многоугольнике при помощи рейкастинга
Видимость объектов и испускание света
В статье мы рассмотрим именно эту задачу — определение видимости объектов для игрока и освещение видимой области.
Видимость объектов и испускание света
Видео:5 класс, 22 урок, Окружность и кругСкачать

Видимость объектов и испускание света в 2D-играх
В этом разделе мы рассмотрим такие базовые понятия, как точки пересечения, испускание лучей, сортировка точек пересечения для освещения видимой области, а также несколько слов скажем о кругах. На каждом из этапов я буду писать интерактивные демо, чтобы вы не запутались и могли сразу же увидеть результаты.
Точка пересечения отрезка и луча
Здесь мы поговорим о точках пересечения. Давайте поэтапно разберёмся, как их находить и использовать. Сначала мы выведем параметрическое уравнение прямой, вычислим точки пересечения, а затем узнаем, как эффективно определять ближайшую из них.
Вывод параметрического уравнения прямой
Давайте сначала поговорим о прямых и их параметрическом уравнении.
Пример прямой линии
Мы можем выразить вектор следующим уравнением:
, где
— параметр уравнения, определяющий, насколько мы растягиваем
1)$» data-tex=»inline»/> или сжимаем
, и меняем ли мы направление
вектора
относительно вектора
.
Позвольте продемонстрировать пару примеров:
Пример параметров параметрического уравнения прямой
Как вы могли заметить, мы можем использовать как коэффициент масштабирования:
. Мы воспользуемся этим при определении ближайшей точки пересечения.
Теперь мы можем легко увидеть, нужно ли нам, чтобы точка находилась на:
- прямой:
,
- луче:
,
- отрезке прямой:
.
Выяснив всё это, мы наконец можем вывести параметрическое уравнение:
Если вы всё ещё не понимаете, что здесь происходит, то рекомендую вам прочитать потрясающую короткую лекцию Норма Прокупа: Parametrizing a Line Segment — Concept.
Вычисление точки пересечения
Допустим, точка является точкой пересечения отрезка прямой, заданного точками
и
, и луча, заданного точками
и
. Тогда точку
можно выразить как систему из двух уравнений:
Вычислим и
:
.
Подставим во второе уравнение:
Подставим в первое уравнение:
Вычислив и
, мы можем вычислить
при помощи одного из уравнений системы.
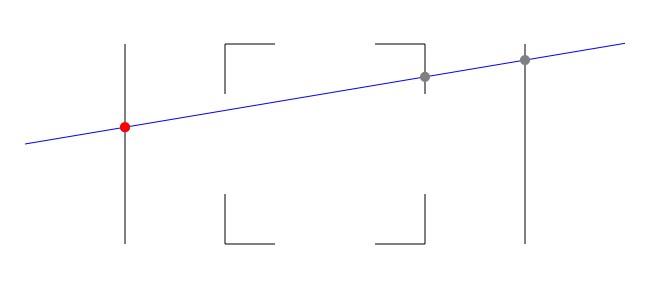
Демо 1 — все точки пересечения
[Прим. пер.: в оригинале статьи все демо интерактивны.]
Поиск ближайшей точки пересечения
Для правильной отрисовки видимой области нам нужна только ближайшая точка пересечения. Наивным решением было бы вычисление расстояний между точкой начала луча и точками пересечения при помощи теоремы Пифагора: . Но вы помните о параметре уравнения прямой? Я уже говорил, что мы можем использовать его как коэффициент масштабирования. Так как мы хотим сравнить расстояния на луче, то можем найти наименьшее значение параметра
:
.
Демо 2 — ближайшая точка пересечения
Испускание лучей
В этом разделе мы рассмотрим два способа испускания лучей. Мы сравним их и расскажем об их достоинствах и недостатках.
Испускание лучей по углу смещения
Первый способ — это испускание лучей во всех направлениях с заданным углом смещения. Например, мы можем испустить 30 лучей, смещённых на . Давайте сначала узнаем, как сгенерировать все эти лучи.
Пусть будет начальной точкой всех лучей, а
— некой точкой на прямой, проходящей через
под углом
:
Линия из заданной точки под неким углом
Мы можем задать как
, а
как
(наша ось Y перевёрнута, отсюда и минус).
Теперь нам нужно вывести формулы для и
:
В нашем случае — это произвольное значение больше нуля (мы ищем любую точку на прямой), поэтому для упрощения вычислений вполне можно допустить, что
. С учётом всего этого
, где
— это угловое смещение.
Демо 3 — испускание лучей на угол смещения
Испускание лучей в вершины
Вероятнее всего, вам больше подойдёт испускание лучей в вершины. Вместо испускания лучей во всех направлениях мы просто можем испускать их в вершины многоугольников. Если количество вершин невелико, мы можем сэкономить вычислительные ресурсы, не испуская бесполезные лучи. В следующих разделах мы увидим, как это влияет на плавность анимаций, а также узнаем, как оптимизировать весь процесс.
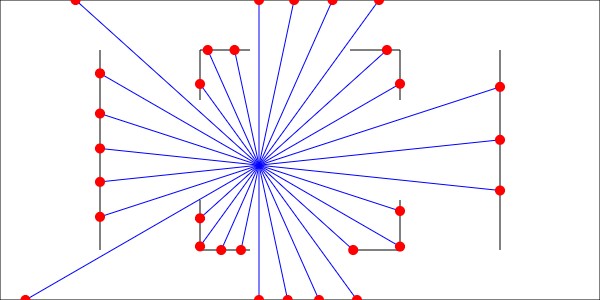
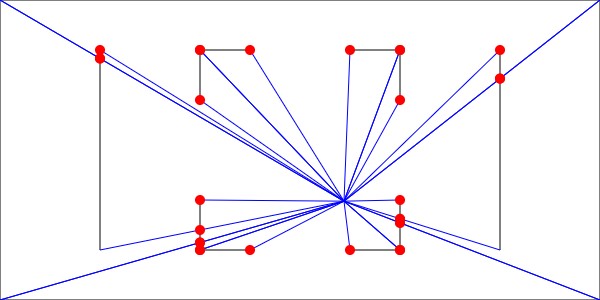
Демо 4 — испускание лучей в вершины
Освещение видимой области
Сейчас начинается самое интересное. Мы осветим видимую область заливкой огромного многоугольника.
Сортировка точек пересечения
Чтобы создать правильный порядок вершин для построения многоугольника, нужно сначала отсортировать их по углу. Для этого мы используем функцию . Подробнее о ней можно прочитать здесь.
Давайте сравним оба способа испускания лучей:
Демо 5 — испускание лучей с углами смещения (заполненная видимая область)
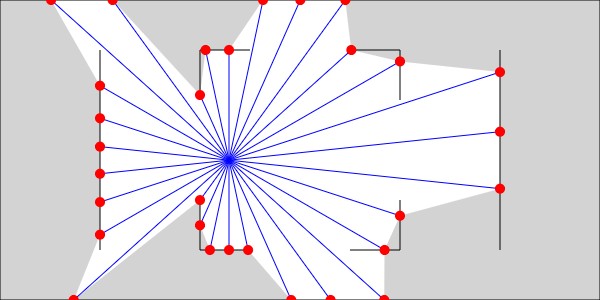
Демо 6 — испускание лучей в вершины (заполненная видимая область)
Оба способа выглядят ошибочными, скачущими и неточными. Давайте разберёмся, почему.
Испускание лучей с небольшим смещением
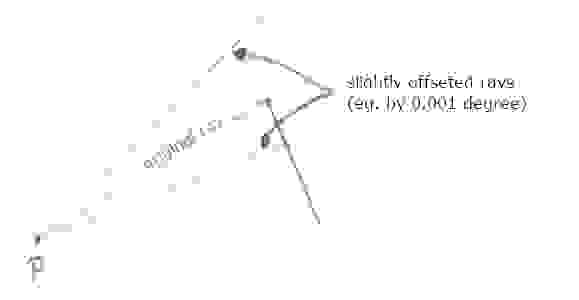
Заметьте, что происходит, когда лучи испускаются непосредственно на вершины — они должны идти дальше этой вершины, но мы получаем только ближайшую точку пересечения:
Проблема лучей на вершинах
Самым популярным решением является испускание двух дополнительных лучей со смещением на небольшой угол (в обоих направлениях) для каждого испущенного луча. Рассмотрим луч , начинающийся в
и проходящий через
. Нам нужна такая точка
, чтобы луч
был повёрнут на
с начальной точкой
.
будет иметь следующие координаты:
Обратите внимание, что для первого способа это делать не нужно — мы просто прибавляем или вычитаем смещение из угла, который вычисляем. Дополнительные объяснения можно прочитать в этой статье.
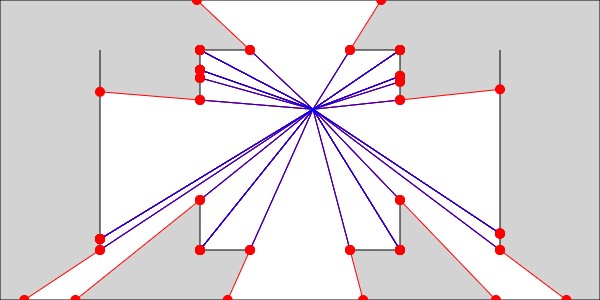
Проблема лучей в вершинах решена
Давайте посмотрим, как ведёт себя освещение после этих изменений:
Демо 7 — испускание лучей с углом смещения (заполненная видимая область с дополнительными лучами)
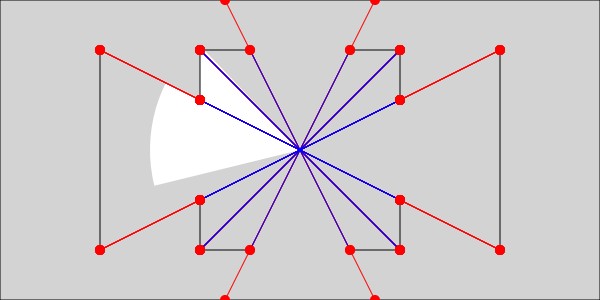
Демо 8 — испускание лучей в вершины (заполненная видимая область с дополнительными лучами)
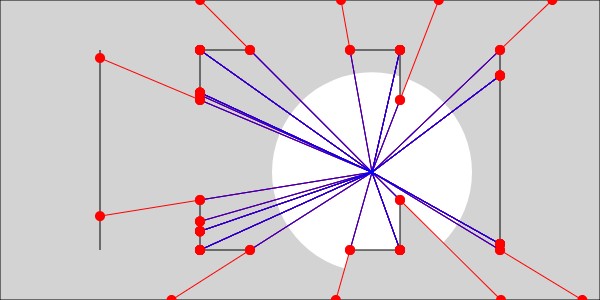
В случае первого способа это не особо улучшило ситуацию. Мы можем уменьшить смещение углов (увеличив количество лучей), но результат всё равно будет плохим. С другой стороны, второй способ выглядит очень плавным и точным. Далее мы больше не будем говорить о первом способе.
Круг видимости и фонарик
Иногда нам бывает нужно ограничивать видимость для игрока. Этого можно достичь, создав область усечения нужной формы. В показанных ниже демо я использовал метод CanvasRenderingContext2D.clip().
Как вы могли заметить, это не является оптимизацией — мы всё равно вычисляем все точки пересечения. Мы вернёмся к этому после того, как узнаем о пространственных хэш-картах.
А как насчёт окружностей?
Я редко видел случаи испускания лучей на окружности. Считайте этот раздел дополнением, в котором я вкратце о них упомяну. Я покажу уравнения и простые демо, а дальнейшую работу оставлю вам.
Точка пересечения окружности и луча
Пусть будет точкой пересечения,
— начальной точкой луча,
— точкой на луче,
— точкой центра окружности, а
— её радиусом.
Решаем относительно :
Решаем квадратное уравнение:
: луч не пересекается с окружностью,
: луч пересекается с окружностью в одной точке (по касательной),
0$» data-tex=»inline»/>: луч пересекается с окружностью в двух точках.
Только в случае :
Только в случае :
Только в случае 0$» data-tex=»inline»/>:
Только в случае :
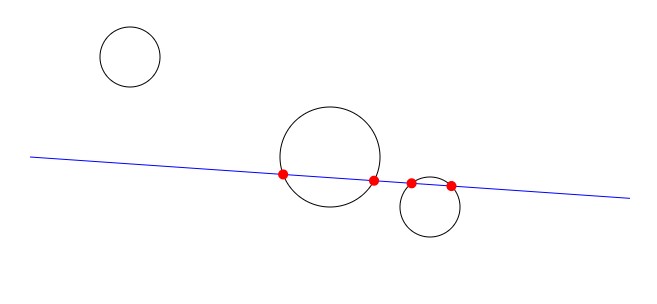
Демо 11 — пересечение луча и окружности
Испускание лучей на окружности
Нам нужно найти две касательные к заданной окружности, проходящие через точку начала луча.
Пусть — точки касательных,
— точка начала луча,
— центр окружности, а
— её радиус. Также мы будем перемещать все точки при помощи вектора переноса
:
так, чтобы центр окружности находился в
.
Из уравнения окружности:
Из линии перпендикуляра к радиусу окружности:
Решаем систему уравнений:
Подставляем в первое уравнение:
Решаем квадратное уравнение:
: точек касательных нет (точка начала луча находится внутри окружности),
: только одна точка касательной (точка начала луча),
0$» data-tex=»inline»/>: две точки касательных.
Только в случае :
Только в случае 0$» data-tex=»inline»/>:
Но есть ещё одна проблема — это не сработает, если . Присмотримся к следующему уравнению:
. Если
, уравнение принимает следующий вид:
— больше мы не можем подставить
. Вот как решить эту систему уравнений, если такое случится:
Решаем систему уравнений:
Подставим в первое уравнение:
Решим квадратное уравнение:
: точки касательной не существует (точка начала луча находится внутри окружности),
: только одна точка касательной (точка начала луча),
0$» data-tex=»inline»/>: две точки касательных.
Только в случае :
Только в случае 0$» data-tex=»inline»/>:
Заметьте, что тоже самое мы можем сделать при , однако это необязательно. Если
, то решений нет.
Демо 12 — испускание лучей на окружности
Видео:Геометрия 7. Урок 2 - определения. Луч и отрезок.Скачать

Способы оптимизации
В этом разделе мы поговорим об использовании пространственных хэш-карт и модифицированного алгоритма рисования линий Брезенхэма. Я не буду вдаваться в подробности реализации, потому что они широко доступны в Интернете. Однако я напишу несколько демо, чтобы вы могли их тестировать и придумывать новые идеи их применения.
Пространственные хэш-карты
Пока мы отрисовываем все многоугольники и вычисляем все точки пересечения, но это практически бесполезно. В большинстве случаев игровая область гораздо больше окна обзора. При помощи пространственных хэш-карт мы можем быстро определять, какие многоугольники видны игроку и выполнять адекватные вычисления.
По сути, мы хотим разделить игровую область на меньшие ячейки (заданного размера). Каждая ячейка состоит из списка, содержащего фигуры (чаще всего это отрезки прямых). Если одна фигура растянулась на несколько ячеек, то она будет включена во все эти ячейки.
Из названия этой методики понятно, что в ней используются хэш-карты (т.е. ячейки будут иметь названия вида X+»:»+Y), но в нашем случае желательней будет простой 2D-массив.
Вот простое демо, показывающее, как это может работать:
Как говорилось выше, мы можем применять их для окон обзора, а также для окружностей видимости и фонариков.
Линия сверхпокрытия на основе алгоритма Брезенхэма
При помощи пространственных хэш-карт и модифицированного алгоритма отрисовки линий Брезенхэма мы можем эффективным образом обходить сетку, выполняя минимальное количество проверок. Алгоритм должен завершать выполнение после обнаружения первой ячейки с точкой пересечения.
Подробнее об алгоритме отрисовки линий Брезенхэма можно прочитать здесь, а об его модифицированной версии — здесь.
Демо 14 — Линия сверхпокрытия на основе алгоритма Брезенхэма
Видео:Всё про углы в окружности. Геометрия | МатематикаСкачать

Всё имеет свой конец
Простите, к сожалению, я говорю об этой статье, а не о лучах.
Думаю, мы раскрыли всё необходимое для того, чтобы вы могли приступить к работе. Если я найду что-то, требующее дальнейшего объяснения, то постараюсь дополнить статью. Кроме того, я создал небольшую шпаргалку для напоминания о некоторых темах и выведенных формулах.
Если вам понравилась статья, то поставьте звёздочку и подпишитесь на этот репозиторий на GitHub.
🎬 Видео
SOS-ГЕОМЕТРИЯ! Отрезки и углы, смежные и вертикальные углы | Математика TutorOnlineСкачать

Прямая, луч, отрезокСкачать

Окружность. 7 класс.Скачать

Плоскость. Прямая. Луч. Математика 5 класс. Часть 4Скачать

Прямая, луч, отрезок. Математика 5 классСкачать

Определение дополнительных лучей и развёрнутого угла.Скачать

5 класс, 3 урок, Плоскость. Прямая. ЛучСкачать

Урок. Точка, луч, прямая, отрезок и ломаная. Математика 1 класс. #учусьсамСкачать

Обозначение лучаСкачать