Класс TCanvas — сердцевина графической подсистемы Delphi (Lazarus). Он объединяет в себе и «холст» (контекст конкретного устройства GDI), и «рабочие инструменты» (перо, кисть, шрифт) и даже «подмастерьев» (набор функций по рисованию типовых геометрических фигур).
Канва не является компонентом, но она входит в качестве свойства во многие другие компоненты, которые должны уметь нарисовать себя и отобразить какую-либо информацию.
Для рисования канва включает в себя шрифт, перо и кисть:
Кроме того, можно рисовать и поточечно, получив доступ к каждому пикселу. Значение свойства
property Pixels [ X , Y : Integer ] : TColor;
соответствует цвету точки с координатами (X,Y).
Видео:[Новые уроки по Lazarus] №2 Работа с формой. Свойство формы. Работа с компонентом Button (кнопка).Скачать
![[Новые уроки по Lazarus] №2 Работа с формой. Свойство формы. Работа с компонентом Button (кнопка).](https://i.ytimg.com/vi/cnjm8I2s_94/0.jpg)
Урок 12. Графические методы и процедуры
Основой графической системы Lazarus является класс TCanvas. Канва не является компонентом, но она входит в качестве свойства во многие другие компоненты, которые должны уметь нарисовать себя и отобразить какую-либо информацию.
Работа с графикой в Lasarus предполагает обращение к свойству Canvas компонентов, на которых вы хотите выводить изображение. Для программиста Canvas – это холст, который дает доступ к каждому пикселю.
При работе с графикой у вас в распоряжении находятся холст (свойство Canvas того компонента, на котором мы собираемся рисовать), кисть (свойство Brush объекта Canvas), перо (свойство Pen объекта Canvas). Кроме того, в нашем распоряжении будут и графические методы объекта Convas, которые позволяют рисовать не только пикселями, но и с помощью графических примитивов, что существенно упрощает работу с графикой в Lasarus.
Свойства объекта Pen (Перо)
| Свойство | Описание |
| Color | Цвет линии |
| Width | Толщина линии(задается в пикселах) |
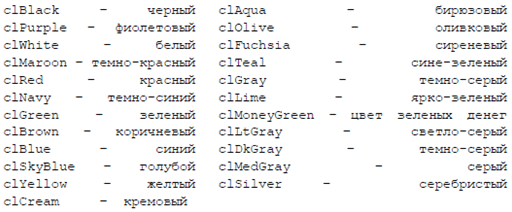
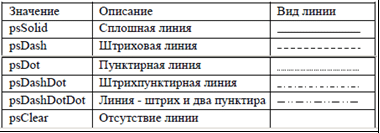
| Style | Стиль пера. Задается следующими именованными константами:  |
Свойства объекта Brush (Кисть)
| Свойство | Описание |
| Color | Цвет закраски замкнутой области. |
| Style | Стиль закраски области:- сплошная заливка; штриховка:bsHorizontal — горизонтальная;bsVertical -вертикальная;bsFDiagonal -диагональная с наклоном линии вперед; bsBDiagonal -диагональная с наклоном линии назад; bsCross -диагональная клетка. |
Основные свойства класса TFont
| Свойство | Назначение |
| Charset | кодировка символов. Для шрифтов с русскими буквами — это PC-1251, КОИ-8 |
| Name | Вид шрифта. Например Arial. |
| Size | Размер шрифта |
| Style | Начертание символов. Задается с помощью констант:fsBold (полужирный), fsItalic (курсив), fsUnderline (подчеркнутый), fsStrikeOut (перечеркнутый).Свойство Style является множеством, что позволяет комбинировать необходимые стили. Например, инструкция, которая устанавливает стиль «полужирный курсив» выглядит так:Font.Style := [fsBold, fsItalic] |
Свойства объекта Canvas
| Свойство | Описание |
| Pen | Перо. Определяет цвет, стиль и ширину линии рисования. |
| Brush | Кисть. Определяет цвет, текстуру заполнения фигур или фона. |
| Font | Шрифт. Определяет вид и характеристики шрифта: цвет, размер, стиль и т.д. |
Графические методы объекта Canvas
| Метод | Описание |
| Arc (X1, Y1, X2, Y2,XЗ, Y3, X4, Y4) | Рисует дугу. Параметры X1,Y1, X2,Y2 задают эллипс, частью которого является дуга, параметры X3,Y3, X4,Y4 – начальную и конечную точку дуги. |
| Chord(X1, Y1, X2, Y2,XЗ, Y3, X4, Y4) | Рисует хорду и отсекаемую ею часть эллипса. Эллипс, начальная и конечная точки определяются, как в методе Arc. |
| Ellipse(X1, Y1, X2,Y2) | Рисует эллиспс (окружность). Параметры X1, Y1 указывают координаты верхней левой точки, X2, Y2 координаты нижней правой точки прямоугольника в который вписана окружность. |
| MoveTo(X, Y) | Перемещает текущее положение пера в точку (X,Y). |
| LineTo(X, Y) | Рисует линию из текущей точки в точку с координатами (X,Y). |
| Rectangle(X1, Y1, X2,Y2) | Рисует прямоугольник. Параметры X1, Y1 указывают координаты верхней левой точки, а X2, Y2 координаты нижней правой точки. |
| RoundRect(X1, Y1, X2,Y2,X3, Y3) | Рисует прямоугольник со скругленными углами. Параметры X1,Y1 указывают координаты верхней левой точки, X2, Y2 координаты нижней правой точки, а X3, Y3 — радиус скругления. |
| FillRect(X1, Y1, X2,Y2); | Производит заливку прямоугольника (текущей кистью). |
| Draw(X, Y, Graphic); | Добавляет на холст рисунок, указанный в параметре Graphic, в место, определяемое координатами (X, Y). |
| FloodFill(X, Y, Color, FillStyle) | Производит заливку области текущей кистью. Процесс начинается с точки (X,Y). Если режим FillStyle равен fsSurface, то он продолжается до тех пор, пока есть соседние точки с цветом Color. В режиме fsBorder закрашивание, наоборот, прекращается при выходе на границу с цветом Color. |
| Polygon( Points); | Строит многоугольник, используя массив координат точек Points. При этом последняя точка соединяется с первой.Polygon ([Point(10,10), Point(30,30),Point(20,40)]) |
| Polyline(Points); | Строит ломаную линию, используя массив координат точек Points. |
| TextOut(X, Y, Text) | Производит вывод строки Text начиная с точки (X,Y). |
Вычерчивание графических примитивов на графической поверхности, например компонента Image (Вкладка Additional), выполняют соответствующие методы класса TCanvas.
Инструкция, обеспечивающая вычерчивание графического элемента на поверхности компонента , в общем виде выглядит так:
Объект — это объект, на поверхности которого нужно нарисовать графический элемент. В качестве объекта можно указать компонент Image.
Метод – это имя метода, который обеспечивает рисование нужного графического элемента.
Параметры, в большинстве случаев, определяют положение графического элемента на графической поверхности и его размер.
Например в результате выполнения инструкции
в поле компонента Image1 будет нарисован прямоугольник шириной 50 и высотой 20 пикселей, левый верхний угол которого будет находиться в точке(10,20).
При записи инструкций, обеспечивающих вывод графики, удобно использовать инструкцию with, которая позволяет сократить количество набираемого кода. Например, вместо:
Image1.Canvas.Rectangle(20, 20, 46, 70);
Можно написать вот так:
With Image1.Canvas do
Rectangle(20, 20, 46, 70);
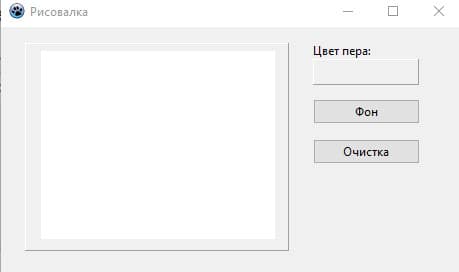
Задание. Создать проект, реализующий возможности простейшего графического редактора, позволяющего рисовать произвольные линии при нажатой клавише мыши.
Для создания простейшей программы для рисования нам потребуются
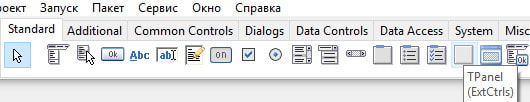
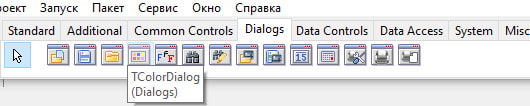
следующие основные компоненты: TImage, TPanel, TColorDialog, TButton.
Ход выполнения проекта
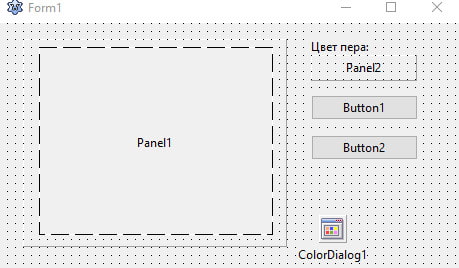
1. Для начала разместите на форме данные компоненты примерно в таком виде:
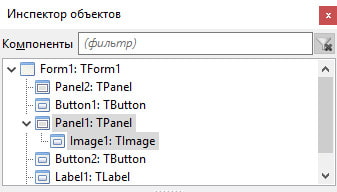
2. В инспекторе объектов выберите компонент Panel1 и установите значение bnLowered для свойства BevelOuter
Привяжите Image1 к Panel1, переместив его на Panel1 в инспекторе объектов.
При этом Panel1 должна быть немного больше чем Image1
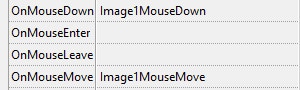
3. Откройте вкладку “события” для Image1 в инспекторе объектов, найдите вкладки OnMouseDown и OnMouseMove, нажмите кнопки “…” напротив них, чтобы получились данные строки:
Проделайте ту же операцию с событием OnCreate для Form1
4. Теперь, в редакторе исходного кода найдите строку
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
Вписываем данный код. Он нужен для установки позиции пера
5. Далее, найдите строку
procedure TForm1.Image1MouseMove(Sender: TObject; Shift: TShiftState;X,Y: integer);
Впишите в эту процедуру данный код
Таким образом, будет рисоваться линия, если нажата левая кнопка мыши
6. После этого необходимо реализовать выбор цвета с помощью второй панели.
Для этого щелкните 2 раза по второй панели и в редакторе исходного кода
Пропишите данные строки
7. Далее мы реализуем кнопку “Фон”. 2 раза щелкните по Button1 и впишите код:
8. Вторую кнопку мы используем для функции очищения изображения
Практически тот же самый код мы используем для очищения изображения при запуске программы
9. Теперь, переходим к завершающему этапу программы – оформлению.
Установите данные значения в инспекторе объектов:
| Компонент | Свойство | Значение |
| Form1 | Caption | Рисовалка |
| Label1 | Caption | Цвет пера: |
| Panel1 | Caption | *пусто* |
| Panel2 | Caption | *пусто* |
| Button1 | Caption | Фон |
| Button2 | Caption | Очистить |
10. Графический редактор готов. Запустите программу, выберите цвет линий и цвет фона и можно рисовать.
Оруджов Эльвин, ученик 10 «А» класса СОШ №23, город Экибастуз.
Видео:Нахождение площади треугольника в DelphiСкачать

Как нарисовать треугольник в лазарусе
Создать проект, который позволит нарисовать по заданным трем точкам треугольник, вычислить его периметр, площадь и т.д. Ввод координат вершин треугольника осуществлять щелчком по графическому полю.
1. Запустите среду программирования Lazarus (Приложения – Программирование – Lazarus).
2. Создайте новый проект и сохраните его в новой папке Графические методы
( Проект — Сохранить проект как. ).
3. Измените название на форме;
4. Поместите на форму:
1) графическое поле PaintBox 1, которое будет использоваться в качестве области рисования, размер поля 400х400;
5. Объявите переменные, которые будут содержать координаты точек:
var
Form1: TForm1;
x,y,x1,y1,x2,y2,x3,y3:integer;
6. Вызовите Событие On MouseDown и создайте программный код обработчика события, который обеспечивает запоминание и вывод на надписи координат щелчков левой, правой и средней кнопкой мыши по графическому полю.
with PaintBox1.Canvas do
// стираем предыдущий чертеж
//устанавливаем цвет и толщину пера
//действия при левом клике мышью
if Button = mbLeft then
//выводим координаты 1 точки на форму
ellipse ( x 1-2, y 1-2, x 1+2, y 1+2); //отображаем точку
//действия при правом клике мышью
if Button = mbRight then
//действия при среднем клике мышью
if Button = mbMiddle then
7. Добавьте надписи для вычисления
1) длин отрезков;
2) периметра треугольника;
3) площади треугольника;
4) косинуса большего угла.
8 . Напишите программу для соответствующих вычислений.
9. Выведите на форму надпись, указывающую вид треугольника
( прямоугольный, тупоугольный, остроугольный )
🎥 Видео
как нарисовать прямоугольник делфи программироване графика урокиСкачать

Delphi - работа с графикой (canvas)Скачать

Canvas Графика / Основы / Draw / Рисование примитивов и изображений BMP / Delphi, Pascal, lazarusСкачать

Треугольник - 3 точки?Скачать

как нарисовать полуобрезанный круг делфи программирование моудль canvas delphiСкачать

Уроки программирования в Lazarus. Урок №19. Компоненты StringGrid и DrawGrid.Скачать

#15 Программирование в Delphi. ООП. СвойстваСкачать

Как рисовать фигуры и картинки через код в Delphi (Без Image) | [Коротко о Canvas]Скачать
![Как рисовать фигуры и картинки через код в Delphi (Без Image) | [Коротко о Canvas]](https://i.ytimg.com/vi/9jTm7jlX4Aw/0.jpg)
Программирование на Delphi. Видеоурок № 1. Учимся рисовать на Canvas. (Артём Кашеваров)Скачать

Кроссплатформенная разработка с Lazarus/ObjectPascal/Delphi. Программирование #ityoutubersruСкачать

Как нарисовать этот треугольник?!Скачать

Как нарисовать треугольник за 3 секундыСкачать

Графика в LazarusСкачать

Создание форм. Переход между формами | Программирование на DelphiСкачать

Delphi и OpenGL Урок №1Скачать