| Из за большого объема этот материал размещен на нескольких страницах: 1 2 3 4 5 6 7 |
• Подведите курсор к иконке рядом с изображением карандаша
• Кликните на стрелочку внизу иконки.
• Выберете один из цветов в появившемся окне.
Таким же образом настраивается цвет заливки, только используется при этом инструмент Fill Color (группа Colors на панели инструментов).
Инструменты Oval (овал) и Rectangle (прямоугольник) –
позволяют рисовать прямоугольники и эллипсы – фигуры, состоящие из контура и заливки. Работа с ними достаточно проста.
Чтобы нарисовать объект овальной или круглой формы:
• выберете пиктограмму Овал (Oval) в панели инструментов;
• настройте цвет контура и цвет заливки с помощью инструментов Stroke Color и Fill Color.
• Если вы хотите нарисовать окружность – нажмите кнопку No Color (Нет Цвета) при выбранном инструменте Fill Color (Цвет заливки), если же вам нужен закрашенный круг без контура, нажмите кнопку No Color (нет цвета) при нажатом инструменте Stroke Color (Цвет контура). Далее:
• подведите курсор к тому месту, где будет расположен левый верхний угол прямоугольника, описанного вокруг вашего будущего круга;
• прижмите левую кнопку мыши и двигайте курсор. Для рисования правильных окружностей нужно нажать и не отпускать клавишу Shift.
Чтобы нарисовать объект прямоугольной формы:
• выберете пиктограмму Прямоугольник (Rectangle) в панели инструментов;
• настройте цвет контура и цвет заливки, так же, как при использовании инструмента Овал (Oval).
• подведите курсор к тому месту, где будет расположен левый верхний угол прямоугольника;
• прижмите левую кнопку мыши и двигайте курсор. Для рисования квадратов нужно нажать и не отпускать клавишу Shift.
Этот инструмент может также работать в режиме многоугольника (PolyStar), с его помощью можно получить изображения правильных многоугольников или звезд. Чтобы воспользоваться режимом Многоугольник, подведите указатель мыши к черному треугольнику в левом нижнем углу пиктограммы, обозначающей инструмент Прямоугольник. В появившемся списке выберите PolyStar. В инспекторе свойств появится кнопка Options, которая позволит настроить свойства многоугольника или звезды, которую вы собираетесь рисовать.
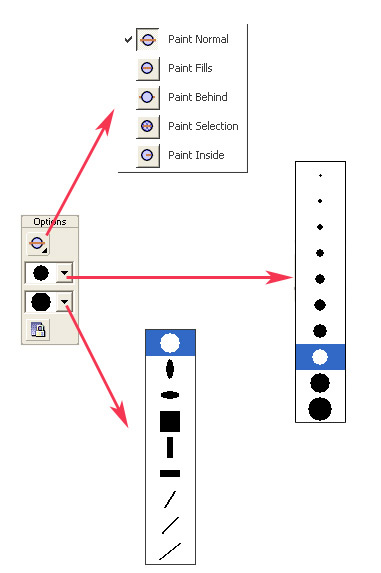
Этот инструмент имеет 5 режимов закрашивания:
А) Paint normal – обычное.
Б) Paint fills – закрашивание заливок объекта.
В) Paint behind – закрашивает фон позади объекта.
Г) Paint selection – закрашивает внутри выделения.
Д) Paint inside – закрашивает внутри контура. В этом случае имеется в виду контур той области, в которой мы начали закрашивание.
Можно менять размер и форму кисти – параметры Brush Size и Brush Shape.
Кисть создает заливку, к которой инструментом Ink Bottle (Чернильница) можно добавить контур.
Инструмент Paint Bucket (Заливка) – позволяет закрашивать ограниченные контуром области сплошными или градиентными цветами, или использовать в качестве заливки растровый рисунок. Этот инструмент имеет параметр Gap Size (Размер Зазора).
Рис.7 Возможные значения параметра Gap Size (Размер Зазора)
Чтобы использовать инструмент Paint Bucket (Заливка):
• выберете Paint Bucket в панели инструментов;
• подведите курсор к объекту, который хотите окрасить;
• кликните мышкой. Объект будет окрашен в выбранный цвет.
Выбрать цвет заливки можно с помощью инструмента Fill Color (Цвет Заливки) на панели инструментов. Кликните по прямоугольнику со стрелочкой и выберите в появившемся окне нужный цвет.
Когда выбран этот инструмент, панель инспектора свойств также отображает пиктограмму для настройки цвета.
Практическая работа «Создание простых векторных рисунков»
Задание: при помощи инструментов рисования Bruch (Кисть), Pensil (Карандаш), Paint Bucket (Заливка), Rectangle (Прямоугольник), Oval (Овал) нарисуйте картинки, изображенные на рисунках 8, 8а.
в) Геометрический узор
Рис. 8. Векторные рисунки
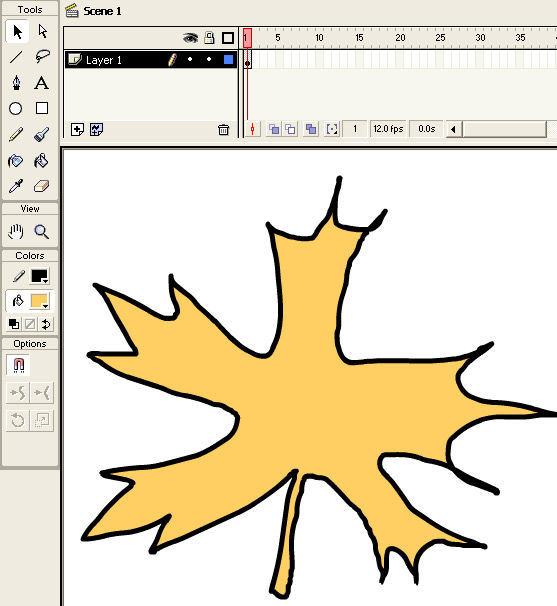
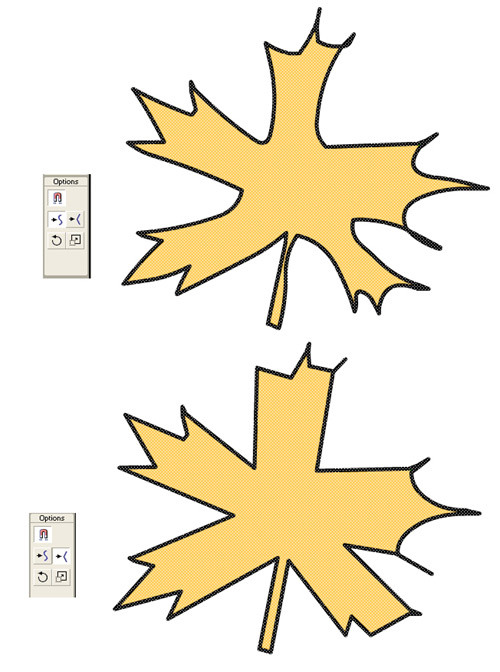
г) Кленовый лист.
Рис. 8а. Векторные рисунки
Цветы нарисованы с помощью инструмента Oval (Овал), чтобы создать ощущение «пушистости», установите в инспекторе свойств значения стиля контура, как показано на рис. 2.
Чтобы цветы, стебель и листья не «смешивались» друг с другом, используйте операцию группировки (меню Modify – Group) или режим рисования Objekt Drawing для цветов, треугольников, составляющих стебель, листьев. Чтобы расположить части рисунка в правильном порядке (цветы лежат поверх стебля и листьев), используйте меню Modify – Arrange.
Рис.9. Стиль контура для рисования контура цветка.
Чтобы нарисовать треугольник, выберите в выпадающем меню для инструмента Rectangle (Прямоугольник) – Polystar, в инспекторе свойств нажмите кнопку Options, установите Style = Polygon и нарисуйте многоугольник с 3 сторонами. При помощи инструмента Selection (Стрелка) измените форму треугольников.
Для создания этого узора используются инструменты Прямоугольник и Линия, Заливка.
Сначала нарисуйте пятиугольник, затем с помощью инструмента Линия соедините попарно все углы.
Теперь проведите линии таким образом, чтобы они проходили через углы внутреннего пятиугольника, соединяя стороны внешнего. Начинайте рисовать линию от угла внутреннего пятиугольника, держа нажатой клавишу Alt, тогда
линия будет рисоваться в обе стороны от начальной точки. Если конец линии выйдет за пределы внешнего пятиугольника, используйте инструмент Стрелка, чтобы выделить выступающий конец и удалить его.
Маленькая звездочка в центре фигуры готова. Теперь дорисуем маленькие звезды в углах большого пятиугольника. Для этого в каждом углу проведите линии, которые показаны на рисунке.
Раскрасьте рисунок, используя инструмент Заливка.
С помощью инструмента Линия нарисуйте прожилки:
Затем соедините концы линий:
С помощью инструмента Стрелка сделайте
линии более плавными:
Раскрасьте листок инструментом Кисть.
Инструментом Стрелка нарисуйте 2 прямоугольника – большой и маленький.
При помощи инструмента Selection (Стрелка) сдвиньте левый нижний угол маленького прямоугольника немного вправо
Скопируйте полученную фигуру. Выберите для копии команду Modify – Trasform – Flip Horisontal.
Соедините две половинки крыши в одну, крышу пристыкуйте к дому.
Выделите полученный домик и сделайте его копию, используя команды контекстного меню Copy и Paste. На одной из копий нарисуем окна и дверь: инструментом Прямоугольник нарисуйте окошко, скопируйте его в буфер обмена и поместите на рабочее поле 5 дубликатов. Расположите окна поверх домика, как на рисунке. Чтобы добиться точности в расположении, воспользуйтесь линейками и направляющими, либо командами из меню Modify – Align. Нарисуйте дверь.
Теперь поместите часть домика с окнами немного впереди и ниже части домика без окон:
Соедините линиями углы, удалите лишние линии и закрасьте белые участки инструментом Заливка. Можно также изменить цвет окон, крыши и двери, добавить мелкие детали (шторки, трубу и т. д.)
Различные способы трансформирования объектов
Для трансформации объектов используются инструменты:
• Инструмент Стрелка (Selection) был описан выше.
Инструмент Subselection (Подвыделение) позволяет трансформировать линии, созданные инструментом Pen (Перо). Для трансформации используются маркеры на линиях.
Инструмент Free Transform (Свободная Трансформация) позволяет произвольно изменять форму объекта. В разделе Options (Опции) вы можете выбрать один из четырех режимов трансформации (рис.10).
Рис.10 Четыре режима трансформации
Во Flash любой элемент фильма — графический объект, символ, группа, текстовый блок — имеют так называемую точку трансформации (transformation point).
Точка трансформации — это некоторая точка объекта, относительно которой Flash выполняет позиционирование и преобразование объекта (поворот, наклон и т. д.). По умолчанию точка трансформации совпадает с геометрическим центром объекта.
Визуально эта точка отображается только в режиме трансформации объекта, то есть если объект выбран с помощью инструмента Free Transform. Она представляет собой небольшой незакрашенный кружок. Перемещая точку трансформации, вы можете изменять результат выполнения преобразования объекта. Чтобы изменить положение точки трансформации, необходимо:
1. Включить инструмент Free Transform и выбрать с его помощью требуемый объект фильма.
2. Подвести к точке трансформации указатель мыши, и когда возле него появится маленький кружок, нажать левую кнопку мыши.
3. Не отпуская кнопку мыши, переместить точку трансформации на новую позицию.
Рис. 11 иллюстрирует различие в выполнении операции поворота в зависимости от положения точки трансформации (слева — исходное, в геометрическом центре фигуры, справа — после перемещения точки).
Обратите внимание, что эти же режимы, а также другие команды, преобразующие объект, доступны в пункте Transform (Трансформация) меню Modify (Модифицировать). Кроме того, панель Transform (Трансформация) в меню Window (Окно) позволяет очень точно изменять масштаб, наклонять (Skew) и поворачивать (Rotate) объект при помощи полей ввода. Сжатие измеряется в процентах, наклон и поворот — в градусах.
Рис.11 Результат выполнения поворота при разных положениях точки трансформации
Если вы хотите трансформировать активный объект, введите значения и нажмите Enter. Если же вы хотите использовать как исходный, так и измененный объекты, нажмите пиктограмму Copy and apply transform (Копировать и применить трансформацию).
Практическая работа «Создание рисунков с использованием
различных преобразований графических объектов»
Задание: создайте изображения, показанные на рис. 12.
б) Звездная дорожка
Рекомендации к выполнению:
Нарисуйте звезду с 7 лучами (выберите в выпадающем меню для инструмента Rectangle (прямоугольник) – инструмент Polystar, в инспекторе свойств нажмите кнопку Options, установите Style = Star, с помощью инструмента Selection (Стрелка) получите один из лучей снежинки. С помощью инструмента Ink Bottle (Чернильница) измените стиль контура (кнопка Custom в инспекторе свойств) как показано на рис.13.
Рис. 13. Стиль контура для рисования луча снежинки
Переместите центр фигуры на острие луча. На панели Transform задайте угол поворота 45 градусов. Щелкайте по кнопке Copy and Apply Transform, пока не получится снежинка. Все сгруппируйте.
Другие варианты снежинок:
 |
а) Снежинка, нарисованная с помощью инструмента Кисть; Справа — один из
лучей снежинки.
б) Снежинка, нарисованная с помощью инструмента Овал
в) Снежинка, нарисованная при помощи инструмента Овал, с применением инструмента Transform (модификатор Envelope)
Рис. 14. Снежинки
Чтобы получить эффект спирали, нужно в панели Transform задать не только угол поворота, но и изменение размера (например, 90%). Это значит, что у каждой новой звездочки ширина и высота будут составлять 90% от ширины и высоты предыдущей звездочки.
Можно воспользоваться изображением дома, которое мы получили при выполнении Практической работы по теме «Создание простых векторных рисунков»
При помощи инструмента Free Transform (модификатор Distort) можно изменить ориентацию домика в пространстве:
Разноцветные полоски, из которых состоит радуга, можно нарисовать инструментами Line (линия), Brush (кисть) или Rectangle (прямоугольник), и затем изогнуть их при помощи инструмента Free Transform (модификатор Envelope) .
Выбор и настройка цветов производится с помощью панелей Colors (Цвета), Color Mixer (Цветовой миксер) и Color Swatches (Цветовые образцы). Кроме того, вы можете использовать панель Инспектора Свойств.
Помимо обычных, сплошных, цветов, в программе Flash имеется возможность использования градиентных и растровых заливок.
Градиент – это многоцветная заливка с плавным переходом между 2 или более (до 16-ти) цветов. Любой цвет в градиенте может также включать степень прозрачности.
Для изменения параметров градиентных и растровых заливок используется инструмент Gradient Transform.
б) Color Mixer
(Цветовой миксер)
в) Color Swatches
(Цветовые образцы)
Рис.16 Панели для работы с цветом
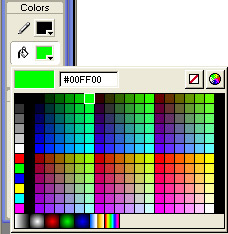
Панель Colors (Цвета) позволяет выбрать цвета контура и заливки. Для этого:
• подведите курсор к одной из пиктограмм с цветом;
• кликните на стрелочку внизу пиктограммы;
• выберете один из цветов в появившемся окне.
Или введите шестнадцатеричный код желаемого цвета. Например, #FF0000 для красного. Здесь же вы можете установить прозрачность
(Alpha) в процентах или при помощи бегунка.
Крайняя справа пиктограмма открывает еще одно диалоговое окно, где пользователь может создавать новые цветовые образцы. По сути, базовый диалог представляет собой панель Color Swatches (Цветовые образцы), а расширенный – Color Mixer (Цветовой миксер). Однако есть небольшие различия. Важной функцией панели Color Mixer является возможность выбора типа заливки:
• Solid (Однородная) – заливка одним цветом поверхности объекта.
• Linear (Линейная) – заливка градиентом слева направо.
• Radial (Радиальная) – заливка градиентом от центра объекта.
• Bitmap (Растровая) – заливка растровым изображением.
Когда пользователь выбирает тот или иной вариант, панель Color Mixer изменяется соответствующим образом.
Создание и редактирование градиента
Палитра Color Mixer позволяет создавать собственные или редактировать выбранные градиенты. Градиент может быть линейным (Linear) или радиальным (Radial). Использование в работе градиентных заливок позволяет имитировать свечение, создавать ощущение объёма.
Выберите в палитре Color Mixer тип заливки — Linear или Radial.
Чтобы создать или отредактировать градиент вам необходимо выделить, кликнув мышкой, тот или иной указатель цвета, изменить его цвет по своему желанию и сдвинуть, для того чтобы обозначить место, где согласно вашему замыслу начнётся переход цвета. Можно добавить ещё один, а может быть и несколько указателей — для этого достаточно щёлкнуть левой кнопкой мыши по полоске градиента (когда указатель мыши оказывается над полоской, рядом появляется знак «+»). Если вы хотите удалить указатель, захватите его левой кнопкой мыши и потяните вниз.
Рис. 17 Вид панели Color Mixer для градиентной заливки
Экспериментируйте с различными комбинациями цветов, меняйте уровень прозрачности для каждого цвета, пока не получите желаемого результата. Обратите внимание, что каждый цвет в составе градиента может иметь свой собственный уровень прозрачности.
Инструмент Gradient Transform (преобразование заливки) —
предназначен для изменения параметров градиентных заливок. Для того, чтобы применить его, нужно кликнуть мышью по градиентной заливке внутри объекта. Вид выделения на экране зависит от типа градиентной заливки (линейная или радиальная) (рис.18 и рис. 19).
- Изучаем Macromedia Flash
- Урок 1
- Назначение и структура программы Flash
- Основные элементы рабочей среды Flash
- Рисование
- Контур, обводка, заливка
- Инструмент Rectangle
- Инструмент Line
- Инструмент Pencil
- Редактирование линий, инструменты Arrow и Subselect
- Инструмент Brush
- Ластик
- Инструмент Pen
- Линейная опорная точка
- Гладкая опорная точка
- Использование инструментов Pen и Subselection для работы с опорными точками
- Инструмент Dropper
- Инструмент Paint Bucket
- Сложение и вычитание фигур
- Использование программы Macromedia Flash
- Рис.1. Окно программы Macromedia Flash
- 1. Создание изображений
- Рис.3. Выбор линии Рис.4. Свойства линии
- Рис.5. Рисование треугольника
- Рис.6. Свободная Рис.7. Подвыделение Рис.8. Выравнивание трансформация треугольника
- Рис.10. Треугольник залит цветом
- Рис.11. Инструмент «Овал» и его характеристики
- Рис.13. Овал
- Рис.14. Окружность
- Рис.15. Инструмент «Прямоугольник» и его характеристики
- Рис.16. Прямоугольник Рис.17. Квадрат
- Рис.19. Фигура без границы
- Рис.20. Получение фигуры с помощью объединения
- Рис.21. Получение выреза Рис.22. Круг
- 2. Создание анимации движения
- Рис.24. Выделенный круг
- Рис.25. Вставка ключевого кадра Рис.26. Движение круга на временной шкале
- Рис.27. Крайнее положение круга
- Рис.28. Тест фильма
- Рис.29. Экспорт фильма
- Рис.30. Сохранение фильма
- Рис.31. Параметры фильма
- 3. Создание покадровой анимации
- Рис.34. Первый кадр
- Рис.35. Вставка ключевого кадра Рис.36. Кадр 2 создан
- Рис.37. Кадр 2 Рис.38. Кадр 3
- Рис.39. Кадр 11
- Рис.40. Кадр 21 Рис.41. Проект и фильм
- 4. Создание траектории движения
- Рис.42. Объект создан Рис.43. Слой 1
- Рис.44. Выделение названия слоя Рис.45. Переименование слоя
- Рис.46. Движение объекта по прямой
Видео:Рисование в Macromedia Flash MX Пример 2 рисование чашкиСкачать

Изучаем Macromedia Flash
Видео:Видеоурок "Анимация движения в программе Macromedia flash"Скачать

Урок 1
Мы начинаем большой цикл статей, в которых планируем изложить основы работы с Windows-версией программы Flash 5.0, разобрать примеры создания анимации для Web-сайтов, электронных учебников, мультипликационных Flash-фильмов и даже рассмотреть примеры создания интерактивных игр. Впрочем, о разработке интерактивных игр речь пойдет в конце цикла, а начнем мы с основ — с краткого описания назначения и структуры программы Flash и обзора инструментов Flash 5.0 для рисования обычных статических изображений. Уроки рассчитаны на начинающих пользователей, знание Photoshop и CorelDRAW — большой плюс, однако не является необходимым условием.
Видео:Macromedia Flash | Учимся рисовать | Информатика 8 классСкачать

Назначение и структура программы Flash
В последнее время программа Flash стала модной. Многие полагают, что Flash — это новый продукт, однако это не так. Еще в 1995 году появилась небольшая программа Future Splash Animator для векторной анимации Web-графики, а два года спустя, в 1997 году, компания Macromedia приобрела ее и начала развивать продукт под новым названием Flash.
Сегодня Flash это универсальное интегрированное приложение, которое объединяет редактор для графики и звука, средство для анимации и позволяет создавать уникальные интерактивные мультимедиапродукты. С помощью Flash можно делать экономичную яркую анимацию для Web, интерактивные формы, игры, интерактивные презентации и многое другое. Владение Flash полезно не только Web-дизайнерам, но и учителям, художникам и многим другим, кто хочет выразить свои идеи языком анимации. Сегодня для этого не нужна специальная студия достаточно персонального компьютера, программы Flash и немного терпения.
Видео:Рисуем мультфильм в Macromedia Adobe Flash 8 ( мультипликация ) Анимация движенияСкачать

Основные элементы рабочей среды Flash
Прежде чем приступить к описанию инструментов рисования, нужно рассказать об элементах интерфейса. Оговоримся, что не станем обрушивать на читателя сразу всю информацию об интерфейсе и заставлять запоминать все детали. Мы будем сообщать об интерфейсе программы ровно столько, чтобы можно было выполнить текущий урок. В каждом уроке мы будем разбирать новые элементы интерфейса, объясняя их назначение на конкретных примерах.
При первом запуске программы вы увидите примерно такую картинку, как показано на рис. 1.
Рис. 1. Основные элементы интерфейса программы Flash 5.0
Каждому вновь открытому файлу соответствует свой рабочий стол. На рабочем столе находится кадр, или сцена (Stage), — прямоугольная область на экране, в которой воспроизводится Flash-фильм.
Для рисования на рабочем столе предназначены инструменты рисования (см. панель инструментов на рис. 1). Именно о них мы и поговорим прежде всего.
Создание любой анимации начинается с отрисовки статических изображений. Быстрая смена одного изображения другим, в результате которой создается впечатление движения изображения, и есть анимация. Для контроля длительности показа изображений (управления анимацией) служит временная шкала, или монтажная линейка (Timeline).
На рис. 1 представлены также плавающие панели (floating, dockable panels) панели, предназначенные для настройки рабочей среды Flash. Итак, рассмотрим основные инструменты рисования во Flash.
Видео:Анимация формы в программе Macromedia flashСкачать

Рисование
Контур, обводка, заливка
Прежде чем вы начнете работать с инструментами рисования, следует ввести понятия контура, обводки и заливки. Рассмотрим их на простом примере.
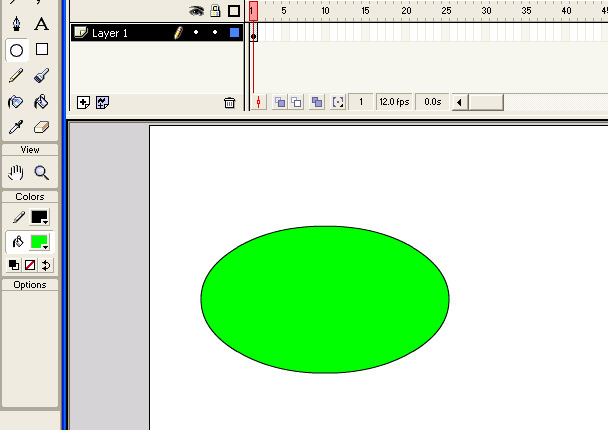
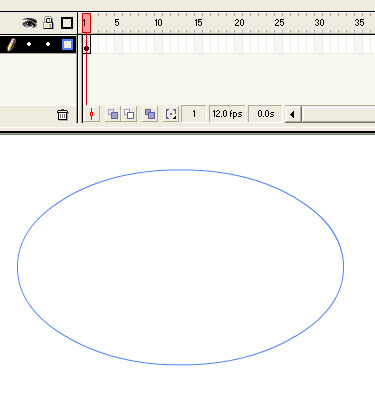
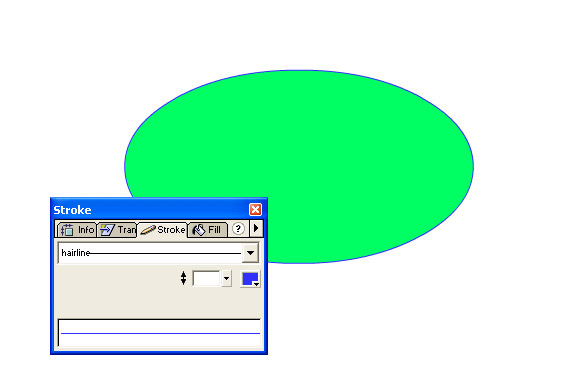
Выберите инструмент редактирования Oval (Овал) на панели инструментов (рис. 2) и нарисуйте овал. Фигура автоматически будет залита цветом. (Если при рисовании овала удерживать клавишу Shift, то рисуемая фигура будет иметь форму окружности.)
Рис. 2. Рисунок состоит из контура, обводки контура и заливки
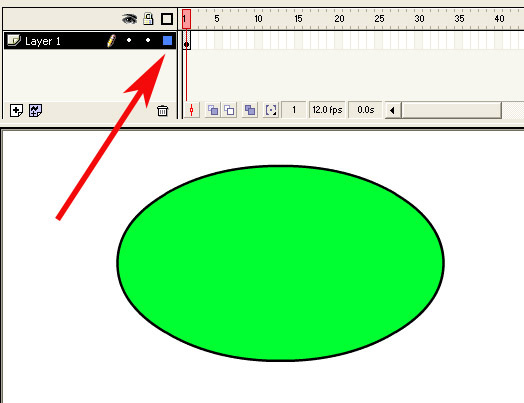
Рисунок состоит из контура, обводки контура и заливки (рис. 2). Для того чтобы выделить контур фигуры, щелкните мышью по кнопке, показанной на рис. 3 красной стрелкой. В результате линия обводки и заливка пропадут, останется только контур — (рис. 4).
Рис. 3. Кнопка удаления заливки и обводки
Рис. 4. Удалив заливку и обводку, получаем контурную линию
служебная линия (не отображающаяся при печати). Повторное нажатие кнопки, показанной на рис. 3, возвращает удаленные элементы. Цвет обводки контура и заливки легко поменять. Цвет заливки меняется с помощью кнопки выбора цвета заливки Fill color (рис. 5). После того как вы выберете в палитре (рис. 5) новый цвет, нарисованная фигура не изменится, но при рисовании нового эллипса, контур будет заливаться только что выбранным цветом.
Рис. 5. Инструменты выбора цвета для заливки и линии обводки
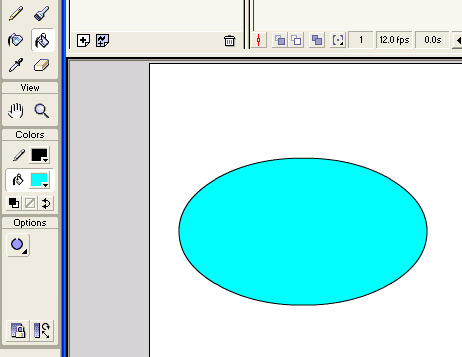
Для того чтобы изменить цвет заливки в текущей фигуре, необходимо выбрать новый цвет и воспользоваться инструментом Paint Bucket (Ковш заливки) — он выделен на рис. 6.
Рис. 6. Цвет заливки в нарисованной фигуре можно изменить с помощью инструмента Paint Bucket
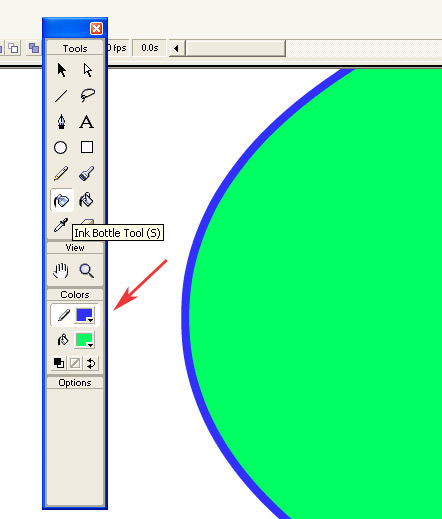
Цвет обводки тоже можно поменять. Для этого необходимо выбрать инструмент Stroke color (Изменение цвета обводки) — на рис. 7 на него указывает красная стрелка. После этого откроется палитра, в которой можно выбрать необходимый цвет, затем нужно выбрать инструмент Ink Bottle Tool (он выделен на рис. 7) и щелкнуть им по линии обводки. В результате она зальется выбранным цветом.
Рис. 7. Изменение цвета линии обводки
На рис. 6 нарисованный нами овал показан в большем масштабе. Изменение масштаба, кстати, задается так же, как и в Photoshop, путем использования комбинации клавиш Ctrl и «+» или Ctrl и «-».
Толщину и стиль линий обводки также можно менять. Для этого необходимо по команде Window > Panels > Stroke вызвать панель Stroke. В ней можно настроить стиль линии обводки, ее толщину и цвет (рис. 8).
Рис. 8. Из меню панели Stroke можно изменить параметры линии обводки
Если выбрать стиль линии Hardline (рис. 8) и применить инструмент Ink Bottle Tool, то получим линию в один пиксел. Линия Hardline не имеет толщины, поэтому в окошке толщины линий значение не появляется. Толщину других линий, например пунктирной линии, можно изменять (рис. 9).
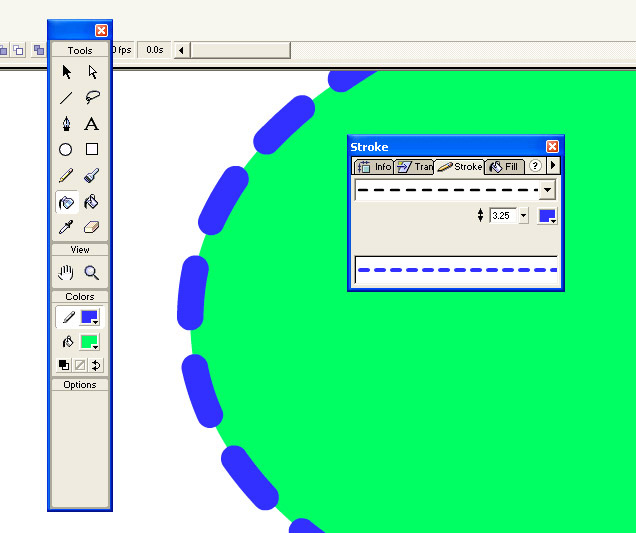
Рис. 9. Пример изменения типа и толщины линии обводки
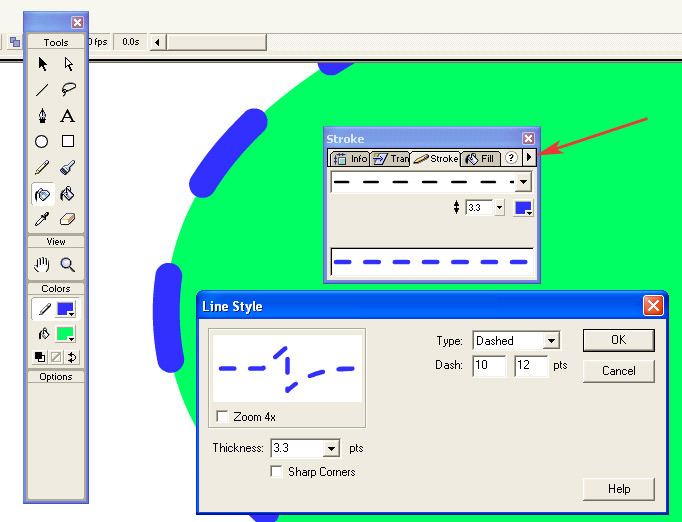
Более тонкая настройка параметров линии производится на панели Line Style (Стиль линии). Вызвать ее можно нажав на кнопку, указанную красной стрелкой на рис. 10. В панели Line Style можно, например, изменить длину штриха и расстояние между штрихами пунктирной линии. Если на рис. 8 были приняты значения по умолчанию — 6 пунктов для штриха и расстояния между штрихами, то, выбрав соответственно значения 10 и 12 пунктов и вновь применив инструмент Ink Bottle Tool, можно получить обводку, как на рис. 10.
Рис. 10. Тонкая настройка параметров линии
Итак, мы рассмотрели основные понятия — контур, заливка и линия обводки — на примере рисования овала. Теперь поговорим непосредственно об инструментах рисования.
Инструмент Rectangle
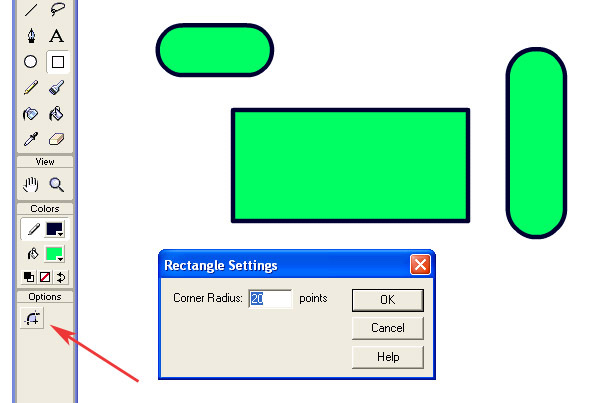
Инструмент Rectangle (Прямоугольник) расположен рядом с инструментом Oval (рис. 11).
Помимо традиционного прямоугольника можно рисовать прямоугольники со скругленными краями. Для того чтобы задать такой режим, выберите иконку, на которую на рис. 11 указывает красная стрелка. В результате появится панель Rectangle Settings, где вы определяете радиус скругления, после чего при рисовании прямоугольника углы будут скругляться. Редактирование заливки и обводки контура прямоугольника производится так же, как и в случае с овалом.
Рис. 11. Работа с инструментом Rectangle
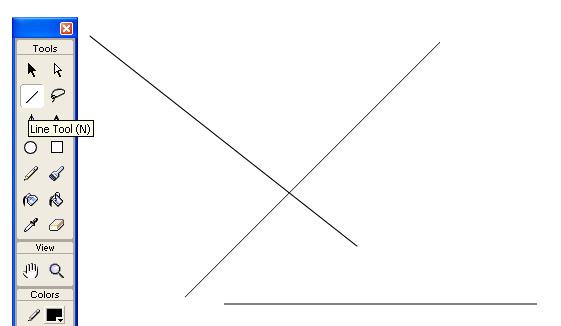
Инструмент Line
Инструмент Line (Линия) позволяет проводить прямые линии (рис. 12). При удерживании клавиши Shift можно проводить вертикальные, горизонтальные линии или линии под углом 45°.
Рис. 12. Работа с инструментом Line
В ряде случаев, если вам, например, необходимо нарисовать равнобедренный треугольник, полезно воспользоваться сеткой. Сделать видимыми линии сетки можно по команде View > Grid > Show Grid (рис. 13).
Рис. 13. При рисовании правильных геометрических фигур можно воспользоваться сеткой
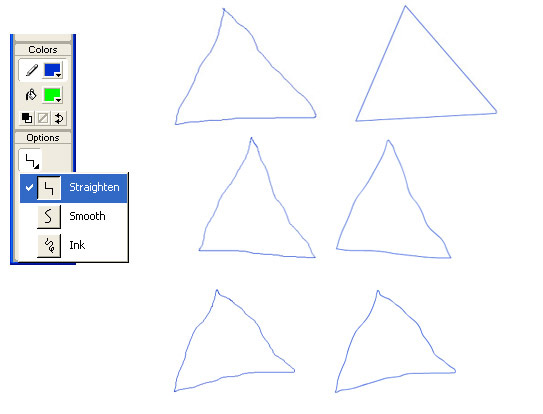
Инструмент Pencil
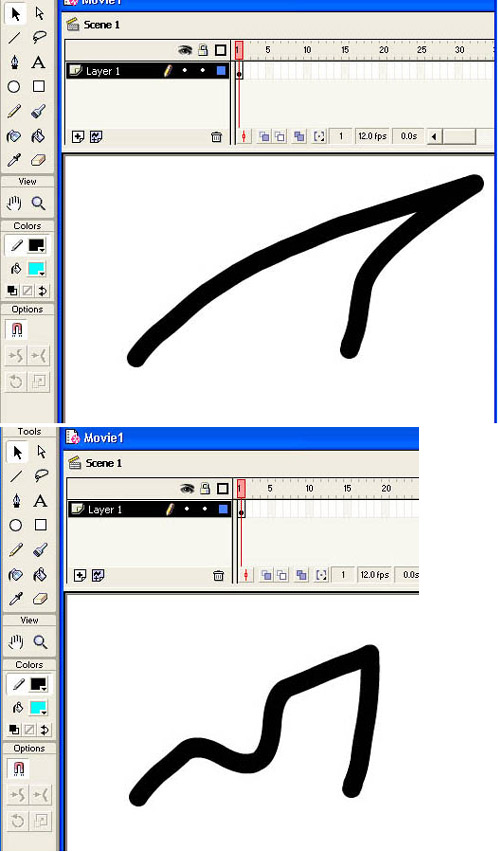
Рис. 14. Результат работы с инструментом Pencil при различных настройках (верхний ряд треугольников — режим Straighten, нижний — Ink)
Инструмент Pencil (Карандаш) расположен под инструментом Oval. На рис. 14 показан результат работы с карандашом при разных вариантах его настройки, которых всего предлагается три. При варианте настройки Straighten инструмент превращает дрожащие линии контура, проведенного от руки, в прямые, при варианте настройки Smooth — сглаживает линии, а в режиме Ink — практически не меняет исходный контур.
Редактирование линий, инструменты Arrow и Subselect
Для того чтобы рассказать о том, как функционирует инструмент Arrow, следует более подробно рассмотреть структуру контурной линии.
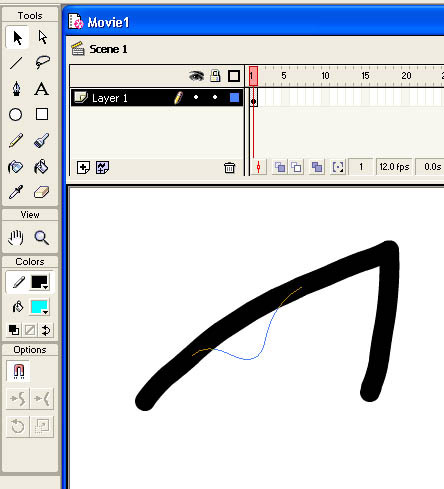
Проведем линию с помощью инструмента Pencil, как показано на рис. 15. Она состоит из контура и обводки линии.
Рис. 15. С помощью инструмента Subselect можно выделить опорные точки и сегменты контурной линии
Рис. 16. Пример перемещения угловой точки
Рис. 17. Пример изменения кривизны контура
Рис. 18. Линия обводки следует за линией контура
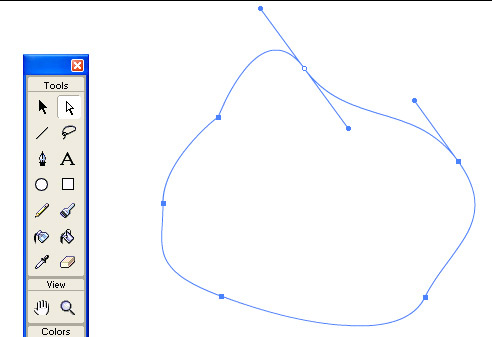
До сих пор, говоря о контуре, мы не упоминали о его структуре. Для того чтобы пояснить структуру контурной линии, воспользуемся инструментом Subselect (Частичное выделение), активизированном на рис. 15, и щелкнем им по контуру линии. В результате мы увидим, что контурная линия состоит из сегментов и опорных точек (рис. 15). При использовании инструмента Pencil сегменты и опорные точки создаются автоматически. Когда мы редактируем линию контура, автоматически меняется линия обводки. Покажем, как можно редактировать линию контура с помощью инструмента Arrow (Стрелка) — он выделен на рис. 16.
Опорные точки бывают угловые и гладкие. Когда мы подводим инструмент Arrow к линии, его вид меняется. При приближении его к угловой точке рядом с изображением стрелочки появится угол — в этом режиме можно перемещать угловые точки (рис. 16), а при приближении к сегменту или к гладкой точке — изображение дуги — в этом режиме можно менять кривизну контура (рис. 17). При изменении контурной линии линия обводки следует за линией контура (рис. 18).
Далее рассмотрим возможности модификации выделенных фигур. Для выделения объектов применяются инструменты Arrow и Lasso (Лассо).
Нарисуйте эллипс и с помощью инструмента Arrow выделите его заливку одним щелчком мыши (цвет выделенной заливки будет осветлен белыми точками) и переместите ее в режиме drag-and-drop, как показано на рис. 19. Если вы используете двойной щелчок, то будет выделяться также прилегающая к заливке линия обводки. Двойной щелчок позволяет также выделять пересекающиеся линии.
Рис. 19. Пример перемещения выделенного объекта инструментом Arrow
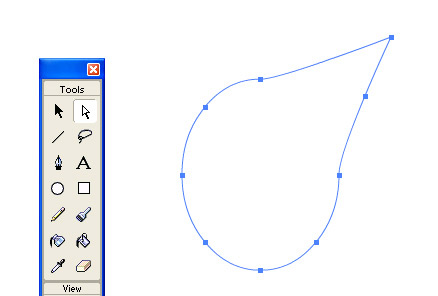
Рис. 20. Исходное изображение
Рассмотрим другие виды модификации выделенного изображения. Нарисуйте с помощью инструмента Pencil некий контур, например листок (рис. 20). Выберите инструмент Arrow и выделите нарисованный листок в прямоугольную рамку. Теперь вы можете обрабатывать выделенный объект доступными модификаторами.
На панели Options выберите кнопку Smooth и щелкните на ней несколько раз — контур листка приобретет более плавные очертания (рис. 21а).
Рис. 21. Использование модификаторов с панели Options: а) Smooth позволяет сгладить контуры изображения; б) Strighten дает возможность спрямить контуры изображения
Изменения контура после нескольких щелчков по кнопке Strighten показаны на рис. 21б.
Используя инструмент Lasso, можно выделить область произвольной формы (рис. 22).
Рис. 22. Пример выделения с помощью инструмента Lasso
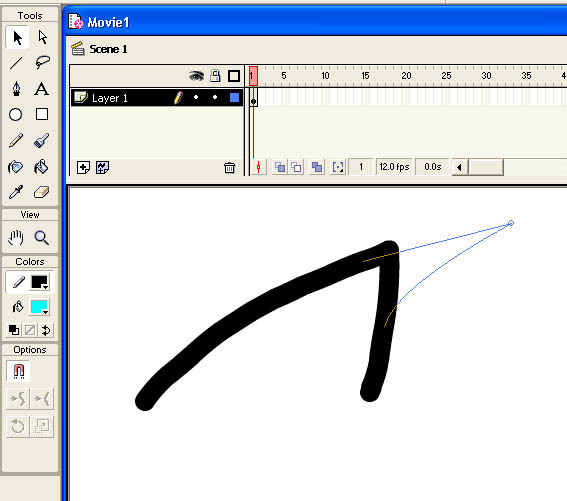
Инструмент Brush
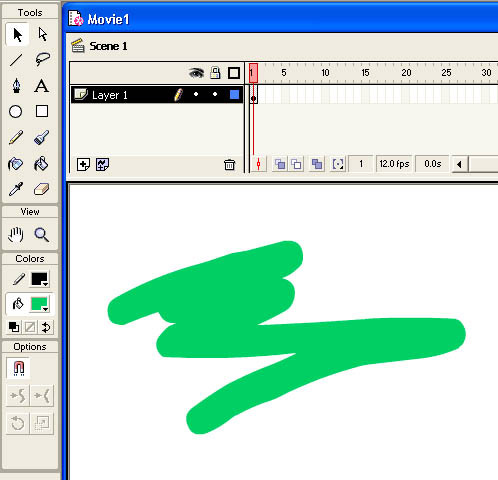
Рис. 23. Пример работы с инструментом Brush
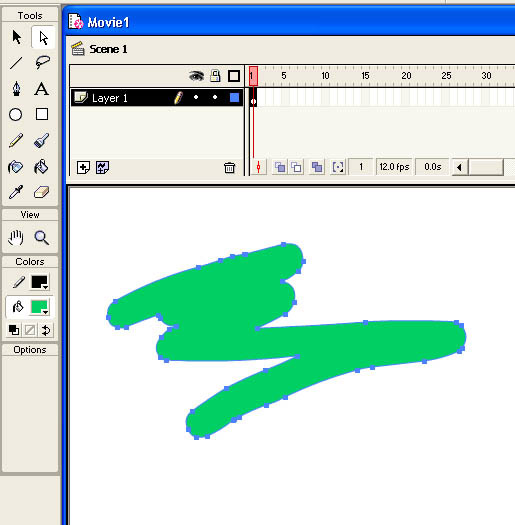
Инструмент Brush (Кисть) создает векторный контур и его заливку выбранным цветом, но, в отличие рассмотренных ранее инструментов, не образует линию обводки (рис. 23). Для того чтобы понять, какой контур создает инструмент Brush, посмотрите на рис. 24, где использован инструмент Subselect.
Рис. 24. Пример контурной линии, созданной инструментом Brush
Рис. 25. Варианты настройки инструмента Brush
На панели Options предусмотрены три варианта настройки инструмента Brush: режимы (верхняя кнопка), размеры кисти (средняя кнопка) и форма кисти (нижняя кнопка) (рис. 25).
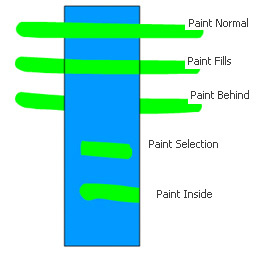
Режимы определяют характер взаимодействия проводимой линии с уже нарисованным объектом (рис. 26). Как видно из рисунка при проведении однотипных горизонтальных линий в разных режимах, закрашивание происходит по-разному:
• Paint Normal закрашиваются пространство кадра линия обводки и заливка закрашиваемого объекта;
• Paint Fills закрашивается пространство кадра и заливка закрашиваемого объекта. Линия обводки не закрашивается;
• Paint Behind закрашивается только свободное пространство кадра;
• Paint Selection закрашивается только выделенная область;
• Paint Inside закрашивается только заливка, с которой было начато закрашивание.
Рис. 26. Разные режимы взаимодействия мазков кисти с нарисованным ранее объектом
Следует пояснить действие параметра Lock Fill (Блокировка заливки) — соответствующая данной команде кнопка с пиктограммой замка показана нажатой на рис. 27.
Рис. 27. Пример действия параметра Lock Fill
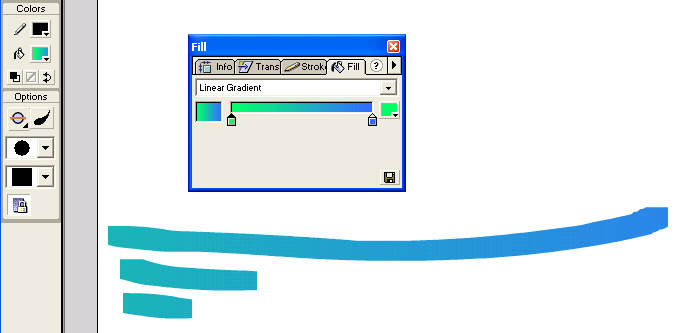
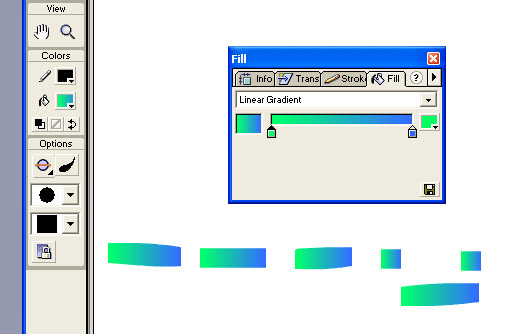
Когда параметр Lock Fill активизирован (кнопка нажата), градиент относится ко всему рабочему полю (рис. 27), а когда не активизирован — переход от одного цвета к другому осуществляется на базе мазка кисти (рис. 28).
Рис. 28. Параметр Lock Fill не активизирован
Ластик
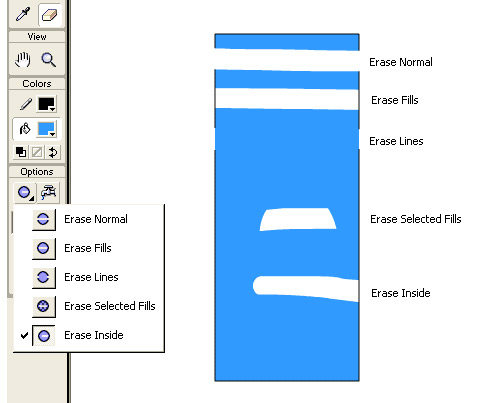
Ластик позволяет стирать линии и заливку и имеет ряд различных настроек. В панели Options можно настроить размер и форму ластика, а также выбрать режим стирания (рис. 29):
• Erase Normal стирается линия обводки и заливка объекта;
• Erase Fills стирается заливка объекта (линия обводки не стирается);
• Erase Lines стираются только линии;
• Erase Selected Fills стирается только выделенная область.
• Erase Inside стирается только заливка, причем при проведении ластиком линии стирание производится только внутри контура, в котором была начата линия.
Модификатор Faucet (Кран) позволяет удалять полностью заливку или линию.
Рис. 29. Разные режимы действия ластика
Инструмент Pen
До сих пор мы рассматривали инструменты, которые автоматически создавали контуры. Инструмент Pen (Перо) позволяет непосредственно работать с контурами. С его помощью можно создавать прямые и изогнутые сегменты, регулировать длину прямых и наклон изогнутых сегментов.
Линейная опорная точка
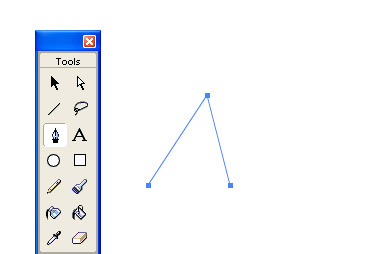
Выберите инструмент Pen, щелкните мышью (вы поставили первую опорную точку), переместите курсор, щелкните мышью (это вторая опорная точка). В результате получится ломаная, как на рис. 30. Опорные точки, показанные на рис. 30, называются линейными, так как сходящиеся в них сегменты — линейные. Линейная точка не имеет направляющих.
Рис. 30. Пример построения ломаной линии с помощью инструмента Pen
Гладкая опорная точка
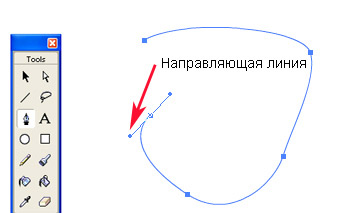
Рис. 31. Пример построения гладкой кривой с помощью инструмента Pen
Для того чтобы поставить гладкую опорную точку, выберите инструмент Pen, нажмите левую кнопку мыши и, не отпуская ее, слегка переместите мышь, в результате появятся гладкая опорная точка и выходящая из нее направляющая линия (рис. 31). Поворачивая и удлиняя направляющую линию, можно менять кривизну очередного сегмента.
Для создания незамкнутого контура необходимо выполнить двойной щелчок мышью по последней точке. Отпустив клавишу мыши, переместите курсор и поставьте следующую опорную точку; повторяя эту процедуру, можно получить гладкую линию, как на рис. 31.
Чтобы замкнуть контур, приблизьте курсор к начальной опорной точке или к линии контура. После того как курсор примет вид пера с кружочком, щелкните мышью — и контур замкнется.
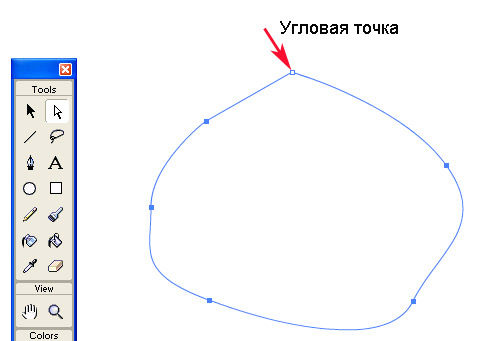
Если в точке соединяются два независимых сегмента, то она является угловой. Например, если соединить прямолинейный и криволинейный сегменты, то на их пересечении появится угловая точка (рис. 32).
Рис. 32. На пересечении прямолинейного и криволинейного сегментов образуется угловая точка
Узловые точки можно преобразовывать, перемещать и удалять.
Для преобразования угловой точки в гладкую выберите инструмент Subselection. Щелкните мышью по угловой точке и, удерживая клавишу Alt, перетащите точку — она станет гладкой, и появится направляющая линия, позволяющая менять кривизну сегментов, соединяющихся в данной гладкой точке (рис. 33).
Рис. 33. Пример преобразования угловой точки в гладкую
По умолчанию выделенные гладкие точки кривой отображаются как полые точки, а выделенные угловые точки — как полые квадраты.
Использование инструментов Pen и Subselection для работы с опорными точками
| Вид преобразования | Действие |
| Преобразовать гладкую точку в угловую | Щелкните инструментом Pen на этой точке |
| Добавить узловую точку | Щелкните инструментом Pen на сегменте |
| Удалить угловую точку | |
| Удалить гладкую точку | |
| Удалить узловую точку | Выберите точку инструментом Subselection и нажмите клавишу Delete |
Аналогично можно создавать точки на линиях, проведенных другими инструментами рисования Flash: Pencil, Brush, Line, Oval, Rectangle, и регулировать эти линии.
В частности, на рис. 34 показан контур, полученный с помощью инструмента Oval путем превращения одной гладкой точки в угловую (с помощью инструмента Pen) и перетаскивания угловой точки посредством инструмента Subselection.
Рис. 34. Контур, полученный с помощью инструмента Oval путем превращения одной гладких точек в угловую и перетаскивания ее
Инструмент Dropper
Инструмент Dropper (Пипетка) служит для копирования цвета и стиля карандашных линий, режима кисти и заливок. Когда вы подводите пипетку к линии, вид курсора меняется — под пипеткой появляется мини-пиктограмма карандаша. При щелчке пипеткой по линии копируются все параметры линии (цвет, толщина, стиль) и пипетка заменяется на инструмент Ink Bottle, который позволяет применить все эти настройки для другой линии.
Аналогично, когда курсор находится над заливкой, под пипеткой появляется изображение ковша, а когда курсор находится над мазком кисти — под пипеткой появляется изображение кисти. Данные пиктограммы показывают, какие атрибуты вы копируете инструментом Dropper.
Инструмент Paint Bucket
Мы уже упоминали инструмент Paint Bucket (Ковш заливки) — он выделен на рис. 35, теперь рассмотрим его возможности подробнее. Этот инструмент применяется для заливки замкнутых (и не полностью замкнутых) областей цветом, градиентной и растровой заливкой.
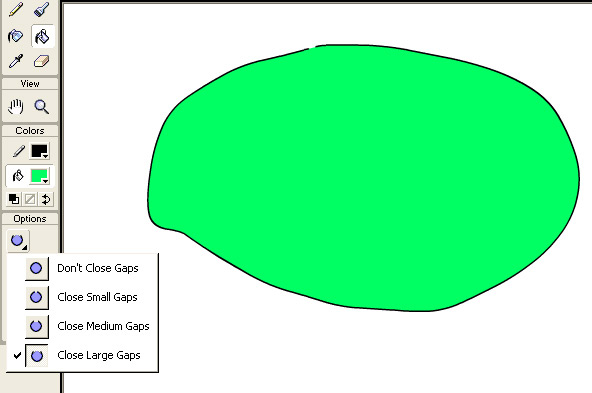
Если вы работали с заливкой растровых изображений в программе Photoshop, то, вероятно, вам знакома ситуация, когда заливка «выливается» за край не очень аккуратно прорисованных контуров в тех местах, где есть «дырки». Во Flash возможны несколько режимов настройки инструмента заливки, позволяющие избежать вышеописанного дефекта.
Возможны четыре варианта настройки этого инструмента:
• Don’t Close Gaps не закрывать промежутки;
• Close Small Gaps закрывать маленькие промежутки;
• Close Medium Gaps закрывать средние промежутки;
• Close Large Gaps закрывать большие промежутки.
Выберите инструмент Pencil и нарисуйте незамкнутый контур (рис. 35). Выберите режим Close Large Gaps и залейте контур. Как видно из рис. 35, заливка остается внутри контура, даже несмотря на то, что изначальный контур был незамкнутым.
Рис. 35. Пример замыкания контура в режиме Close Large Gaps
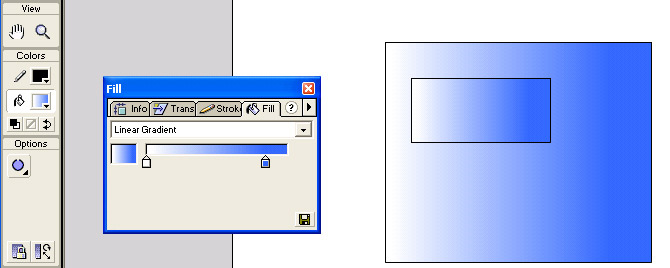
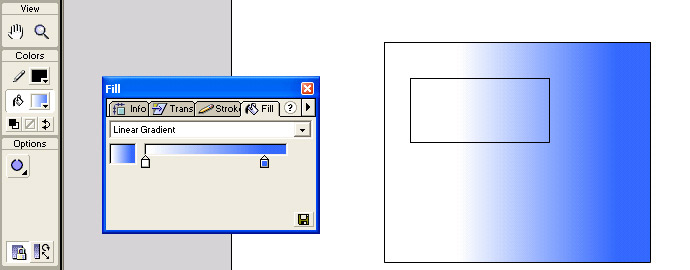
А теперь рассмотрим градиентную заливку и операции с ней. В панели Fill выберите во вкладке Fill вариант заполнения — Linear Gradient (Линейный градиент). Затем нарисуйте прямоугольник, заполните его линейной заливкой с линейным градиентом, а внутри большого прямоугольника нарисуйте прямоугольник поменьше (рис. 36). Как видно на этом рисунке, в малом прямоугольнике переход от белого к синему реализуется на меньшем градиенте. Если же применить функцию Lock Fill и выполнить заливку обоих прямоугольников, то получится картинка, как на рис. 37. То есть градиент во внутреннем и внешнем прямоугольнике будет одинаковым.
Рис. 36. Градиентная заливка в режиме, когда параметр Lock Fill не активизирован
Рис. 37. Градиентная заливка в режиме, когда параметр Lock Fill активизирован
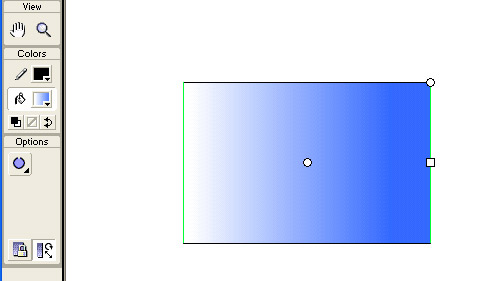
Для того чтобы поменять направление градиента заливки, необходимо в панели Options щелкнуть на кнопке Transform Fill (она нажата на рис. 38), а после этого — на заливке, в результате появятся маркеры (рис. 38).
Рис. 38. Пример модификации градиентной заливки
Верхний круглый маркер служит для вращения градиентной заливки, прямоугольный — для увеличения (уменьшения) градиента перехода от одного цвета к другому, а центральный круглый — для перемещения центра градиентного заполнения.
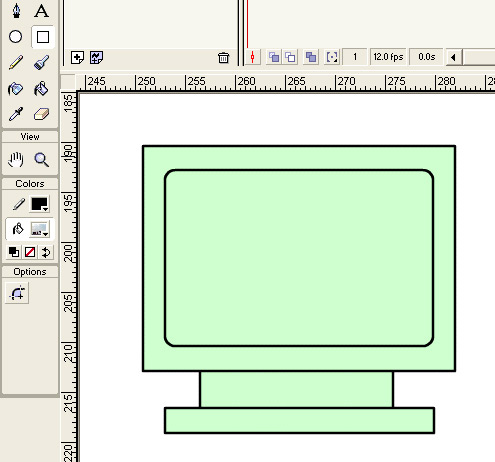
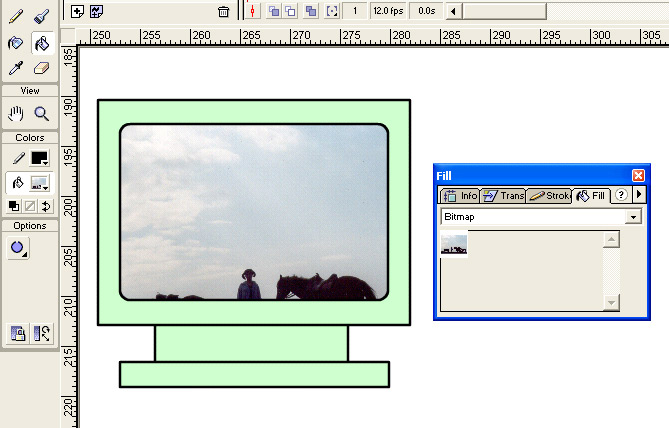
Инструмент Paint Bucket позволяет также заливать замкнутый контур и растровым изображением. Продемонстрируем, как выполняется данная процедура на простом примере. Нарисуйте при помощи инструмента Rectangle изображение монитора, в экран которого будет вставляться растровое изображение (рис. 39).
Рис. 39. Векторное изображение монитора, в которое будет помещаться растровое изображение фотографии
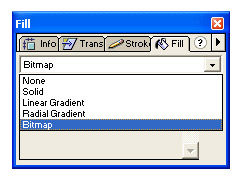
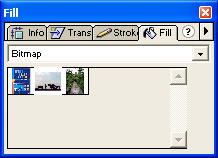
Затем импортируйте растровое изображение, которым и будет заливаться экран. Можно импортировать растровое изображение, выполнив команду File > Import и выбрав необходимый файл. Далее перейдите в панель Fill (Заливка) и поменяйте способ заливки на растровый — Bitmap (рис. 40).
Рис. 40. Панель Fill, вкладка Fill
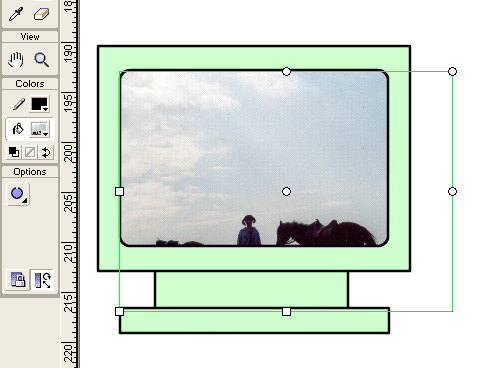
Таким образом, если заливать замкнутый контур внутри нарисованного экрана монитора, то будет выполнена заливка растром, как показано на рис. 41.
Рис. 41. Пример заливки растром
Для того чтобы редактировать растровую заливку, необходимо в панели Options щелкнуть на кнопке Transform Fill (она нажата на рис. 42), а после этого — на растровой заливке, в результате появится рамка с маркерами (рис. 42).
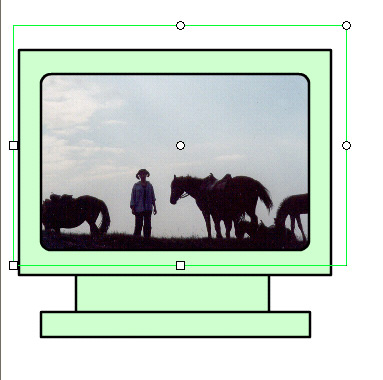
Пользуясь центральным маркером, растровое изображение можно перетащить так, чтобы на нарисованном мониторе отображалась нужная часть фотографии (рис. 43).
Рис. 42. Рамка модификации растровой заливки
Рис. 43. Перемещая центральный маркер, можно кадрировать растровое изображение
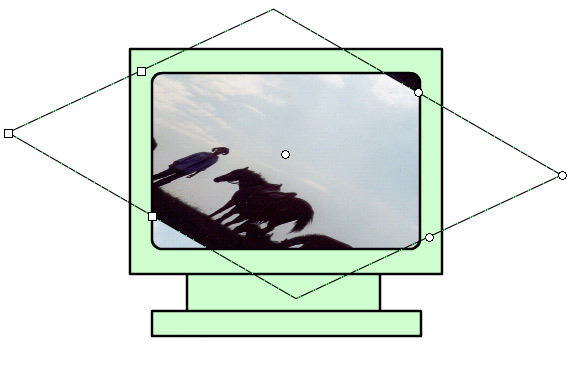
Другие маркеры позволяют масштабировать растровое изображение, поворачивать его и деформировать (рис. 44).
Рис. 44. Пример деформации растровой заливки
Импортировав несколько фотографий, вы можете настроить палитру, из которой можно выбирать растр для заливки (рис. 45), так же, как и цветовую палитру.
Рис. 45. Пример палитры с несколькими растровыми изображениями
Сложение и вычитание фигур
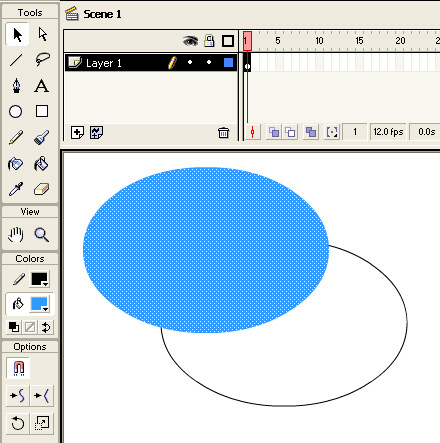
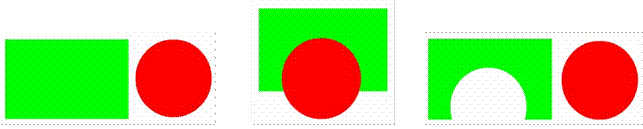
Когда две фигуры накладываются одна на другую, Flash либо объединяет, либо сегментирует их. Нарисуйте две одноцветные фигуры — круг и прямоугольник (рис. 46), выделите прямоугольник (щелкнув по нему инструментом Arrow), а затем наложите прямоугольник на круг и уберите с него выделение (щелкнув повторно по нему инструментом Arrow).
Рис. 46. Исходные фигуры
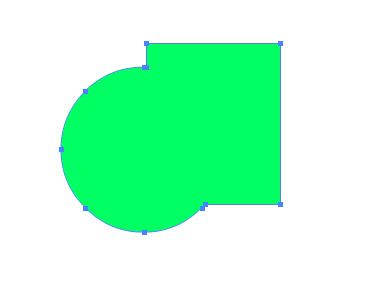
В результате произойдет объединение двух фигур в одну. Щелкнув по контуру полученной фигуры инструментом Subselect, можно убедиться, что внутренний контур исчез (рис. 47).
Рис. 47. Пример объединения двух одноцветных фигур
Теперь проделайте ту же процедуру с фигурами разного цвета. В этом случае внутренняя граница не исчезнет (рис. 48).
Рис. 48. При наложении фигур разного цвета внутренний контур не исчезает
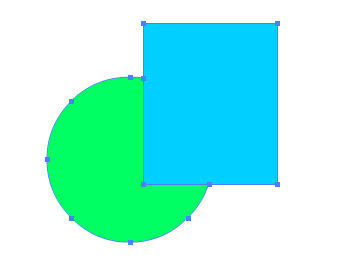
Теперь если выделить прямоугольник и переместить его с помощью инструмента Arrow, то из круга будет вырезана часть, как показано на рис. 49.
Рис. 49. Часть круга вырезана прямоугольником
Иногда для получения сложного контура полезно использовать объединение и вычитание контуров фигур.
Видео:Покадровая анимация в Macromedia Flash MX Пример 2Скачать

Использование программы Macromedia Flash
ИСПОЛЬЗОВАНИЕ ПРОГРАММЫ MACROMEDIA FLASH
ДЛЯ ПОДГОТОВКИ ИНТЕРАКТИВНЫХ ПОСОБИЙ
АВТОР: Егоров Борис Владимирович, учитель физики и ОБЖ МОУ СОШ с.Преображенка,
1 квалификационная категория, стаж работы – 17 лет
АДРЕС АВТОРА: 666625
Пер.Советский, 2, с.Преображенка, Катангский район, Иркутская область; электронная почта — tungusebv@mail.ru
АДРЕС ШКОЛЫ: 666625
МОУ СОШ с.Преображенка,
Катангский район, Иркутская область; электронная почта — preobr_school@bk.ru
1. Создание изображений. 4
2. Создание анимации движения. 8
3. Создание покадровой анимации. 12
4. Создание траектории движения. 14
5. Анимация формы. 17
6. Работа с текстом. 18
7. Анимация текста. 19
8. Создание интерактивного пособия «Поляризация диэлектриков». 21
9. Использование кнопки для управления движущимся объектом. 30
10. Создание кнопки с подсказкой. 34
11. Орбитальное движение фигур. 36
12. Создание пособия, содержащего вкладки. 39
13. Вставка звука в проект. 45
14. Перетаскивание объекта в заданную область. 48
15. Импорт видео во Flash. 51
ЛИТЕРАТУРА……………………………………………………………………………….………55 Использование программы Macromedia Flash для подготовки интерактивных пособий
Программа Macromedia Flash позволяет создавать наглядные динамичные пособия по различным учебным темам. Её главное отличие от программ, позволяющих наглядно представлять материал урока, состоит в том, что здесь можно создать динамическую модель практически любого процесса или явления. Ясно, что увидев изучаемое явление «изнутри», учащийся разберётся в нём гораздо быстрее и глубже, чем после рассказа или показа учителем статического изображения этого же явления на экране.
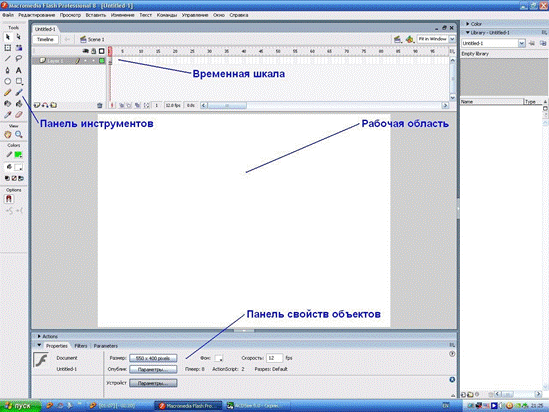
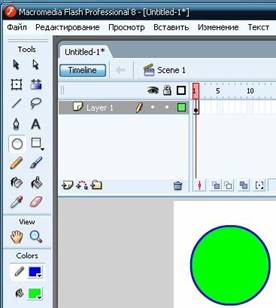
Основные элементы рабочего окна программы (рис.1):
Видео:Macromedia Flash 8. Автоматическая анимация трансформации (Shape Tween)Скачать

Рис.1. Окно программы Macromedia Flash
На панели инструментов расположены инструменты для создания графических объектов [1]. Она напоминает панель инструментов графических редакторов, поэтому учитель, активно использующий подобные редакторы, не будет испытывать затруднений при работе с данной панелью.
Рабочая область служит для создания и размещения создаваемых объектов.
Панель свойств объектов информирует о свойствах выделенного на рабочей области графического объекта.
Временная шкала служит для создания анимации объектов. Основные инструменты (рис.2):
1. «Указатель» — служит для выделения объектов;
2. «Свободная трансформация» — позволяет выполнять преобразования с выделенным фрагментом изображения: изменение размеров, масштаба, сдвиг и т.п.;
3. «Линия» — позволяет вычерчивать прямые линии;
4. «Перо» — позволяет вычерчивать плавные произвольные линии;
5. «Овал» — позволяет вычерчивать овалы и окружности;
6. «Карандаш» — позволяет вычерчивать произвольные кривые;
7. «Чернила» — служит для изменения цвета контуров фигур;
8. «Пипетка» — позволяет скопировать цвет с выделенного фрагмента изображения;
9. «Подвыделение» — выделяет объекты, образуя узловые точки, передвигая которые можно получить произвольную фигуру;
10. «Трансформация градиентной заливки» — изменение параметров градиентной заливки фигуры;
11. «Лассо» — выделение произвольной области фигур;
12. «Текст» — работа с текстом;
13. «Прямоугольник» — позволяет вычерчивать прямоугольники и квадраты;
14. «Кисть» — служит для создания «мягких» линий;
15. «Заливка» — служит для заливки фигур цветом;
16. «Ластик» — служит для удаления фрагментов изображения.
Видео:Покадровая анимация в Macromedia Flash MX Пример 3Скачать

1. Создание изображений
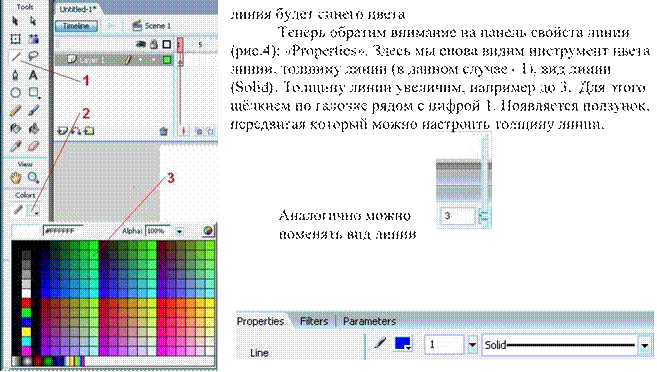
Нарисуем треугольник, используя инструмент «Линия». Выбираем на панели инструментов данный инструмент (рис.3, 1). Далее подберём цвет линии (рис.3, 2), при нажатии на данную кнопку выпадает палитра цветов (рис.3,3). Пускай
Видео:Macromedia Flash | Создание Анимации | Информатика 8 классСкачать

Рис.3. Выбор линии Рис.4. Свойства линии
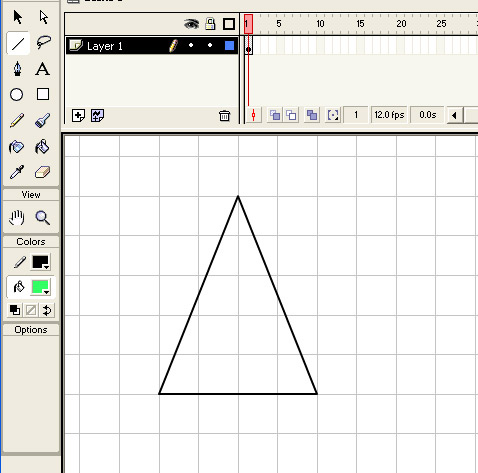
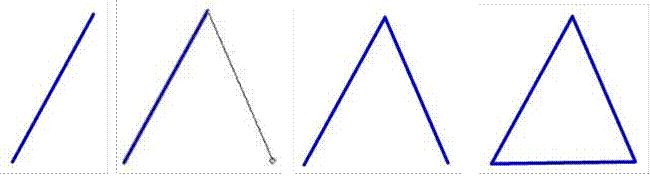
Рисуем треугольник (рис.5):
Видео:Как нарисовать этот треугольник?!Скачать

Рис.5. Рисование треугольника
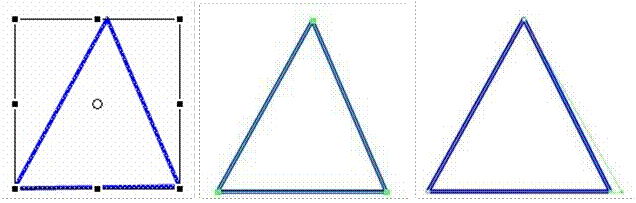
Подкорректируем форму треугольника. Выберем инструмент «Свободная трансформация» (рис.2). Выделим треугольник, при этом вокруг него появляется рамка с узлами (рис.6). Приближая указатель мыши к угловым узлам, мы увидим, что указатель меняет форму: возможно изменение размера фигуры и её вращение. Используя центральные узлы, можно изменить поперечные размеры треугольника. Приближая указатель мыши к любой стенке выделения, он поменяет форму на две противоположно направленные стрелки: теперь можно поменять наклон фигуры. Выравниваем основание треугольника. Теперь, используя инструмент «Подвыделение», получим равнобедренный треугольник. После выделения фигуры с помощью этого инструмента, на треугольнике появляются узлы выделения (рис.7). Потянув за правый узел, выравниваем треугольник (рис.8).
Видео:Слой маска в Macromedia Flash MX Пример 1Скачать

Рис.6. Свободная Рис.7. Подвыделение Рис.8. Выравнивание трансформация треугольника
Зальём треугольник цветом: для этого выбираем инструмент «Заливка» (рис.9, 1), затем – цвет заливки (рис.9, 2), из выпавшей палитры цветов подбираем цвет заливки (рис.9, 3). Например: заливка серая. Переносим указатель мыши внутрь фигуры (указатель принимает форму используемого инструмента) и щёлкаем один раз. Треугольник залит цветом (рис.10).
Рис.9. Заливка фигуры цветом
Видео:Движение по траекторииСкачать

 Рис.10. Треугольник залит цветом
Рис.10. Треугольник залит цветом

Нарисуем овал и окружность (рис.13, 14): Выбираем инструмент «Овал»; Цвет линии границы фигуры – голубой; Цвет заливки овала – синий (рис.11).
Видео:Урок 6. Движение по траектории (Flash для начинающих)Скачать

Рис.11. Инструмент «Овал» и его характеристики
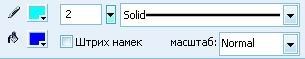
Обратим внимание на свойства овала (рис.12):
• Цвета линии границы и заливки овала совпадают с выбранными на панели инструментов;
• Толщина линии границы овала – 2; Вид линии – Solid.
Рис.12. Свойства овала Получившийся овал (рис.13):
Видео:Треугольник - 3 точки?Скачать

 Рис.13. Овал
Рис.13. Овал

Видео:Урок №2 Macromedia Flash Pro 8 - Простая анимация.Скачать

Рис.14. Окружность

• Выбираем инструмент «Прямоугольник»; Цвет линии границы фигуры – чёрный;
• Цвет заливки овала – зелёный (рис.15).
Видео:Анимация по траектории. Анимация. Adobe Flash. / VideoForMe - видео урокиСкачать

Рис.15. Инструмент «Прямоугольник» и его характеристики
Чтобы получить квадрат, необходимо во время рисования прямоугольника удерживать клавишу «Shift» (рис.17):

Рис.16. Прямоугольник Рис.17. Квадрат

Рис.18. Рисование фигуры «без границы»
Рис.19. Фигура без границы
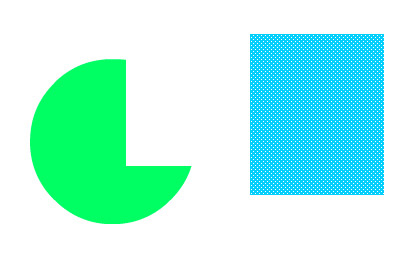
При конструировании сложных фигур возможно объединение одноцветных фигур и вырезание с помощью разноцветных фигур.
Если мы наложим друг на друга две или более одноцветные фигуры, то они становятся одним целым (рис. 20), т.е. после снятия выделения мы больше не сможем их разъединить.

Рис.20. Получение фигуры с помощью объединения
Если же часть фигуры надо вырезать, то используем для этого фигуру другого цвета. Например, в прямоугольнике надо получить вырез круглой формы (рис.21):
• Рисуем круг другого цвета;
• Накладываем круг на прямоугольник;
• Снимаем выделение (щёлкаем по пустой части рабочей области);
• Выделяем и убираем круг – получаем вырез, теперь круг при ненадобности можно удалить.
 Рис.21. Получение выреза
Рис.21. Получение выреза  Рис.22. Круг
Рис.22. Круг
2. Создание анимации движения
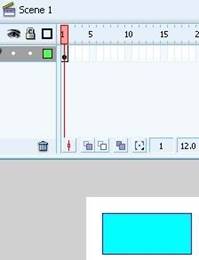
Рассмотрим простую анимацию по прямолинейной траектории. Пускай двигающимся телом будет круг. Последовательность действий: Нарисуем круг (рис.22);

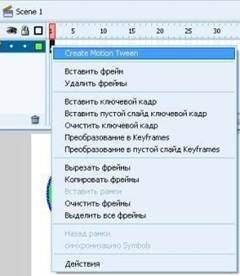
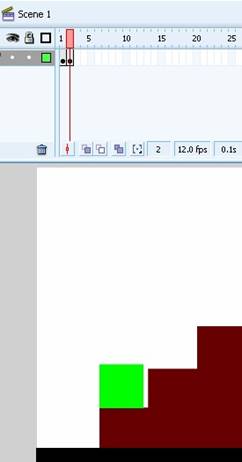
«Create Motion Tween» (рис.23). После нажатия на эту строку наш круг выделился синей рамкой с обозначением центра фигуры (рис.24).
Рис.23. Create Motion Tween
Рис.24. Выделенный круг
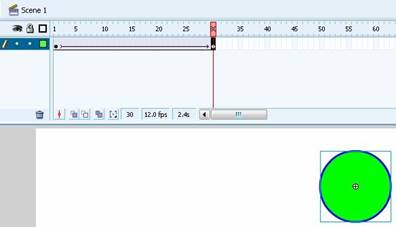
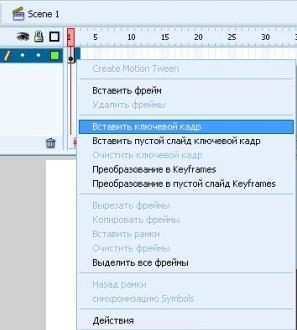
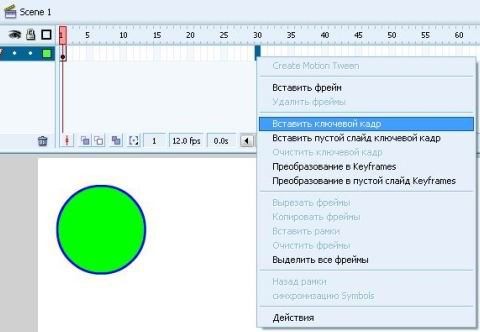
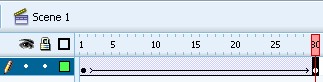
Выберем, например, 30-ый кадр. Щёлкаем по нему правой кнопкой и выберем «Вставить ключевой кадр» (рис.25). В кадре 30 появился значок созданного кадра. При этом 1-ый и 30-ый кадр соединяются стрелкой на сиреневом фоне, что означает движение круга (рис.26).
Рис.25. Вставка ключевого кадра  Рис.26. Движение круга на временной шкале
Рис.26. Движение круга на временной шкале

Рис.27. Крайнее положение круга
Если подвигать ползунок на временной шкале, то можно увидеть движение круга.
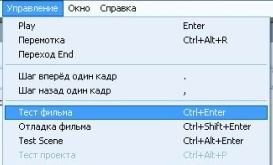
Протестировать свой фильм можно, выбрав в меню «Управление» — Тест фильма (рис.28)
 Рис.28. Тест фильма
Рис.28. Тест фильма
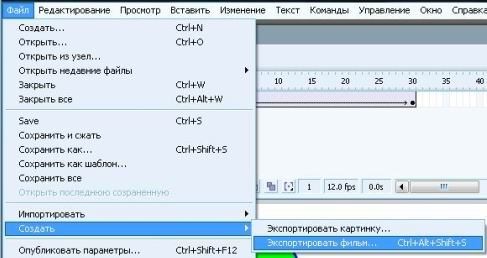
Сохраняется фильм с помощью меню «Файл» — Создать – Экспортировать фильм
Рис.29. Экспорт фильма
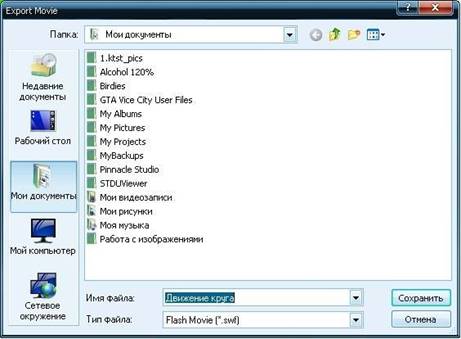
Вводим имя файла (Движение круга) – выбираем папку – Сохранить (рис.30).
Рис.30. Сохранение фильма

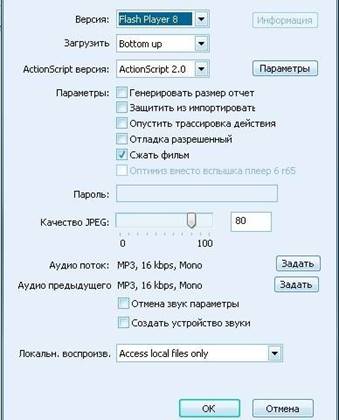
Рис.31. Параметры фильма
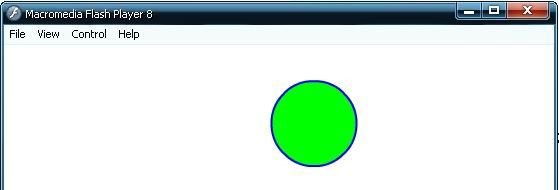
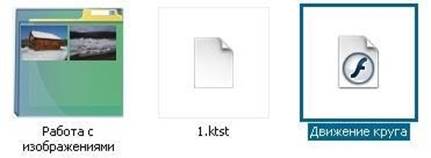
Сохранённый файл имеет расширение SWF, выделяется буквой «f» (рис.32) и воспроизводится с помощью специализированного плеера Macromedia Flash Player (рис.33), который устанавливается совместно с программой Macromedia Flash . При воспроизведении созданных фильмов на школьных компьютерах можно установить только плеер.

Рис.33. Macromedia Flash Player
3. Создание покадровой анимации
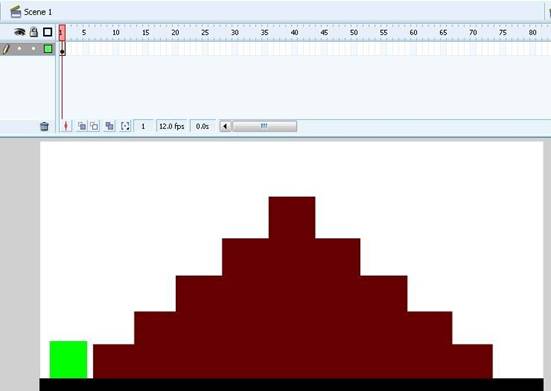
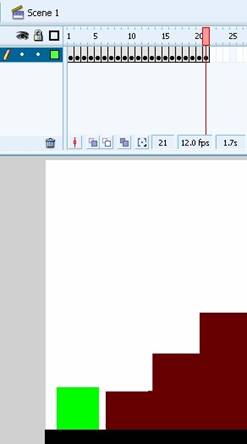
Рассмотрим создание покадровой анимации. При покадровой анимации необходимо редактирование каждого кадра. Я разберу пример создания фильма о прыгающем кубике. Нарисуем картину первого кадра (рис.34).
Рис.34. Первый кадр
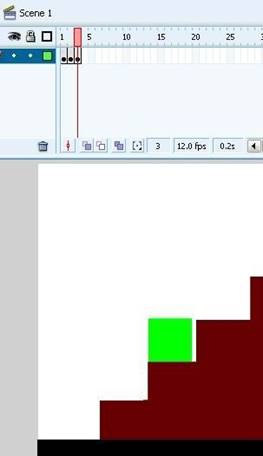
Щёлкаем правой кнопкой по кадру 2, из контекстного меню выбираем «Вставить ключевой кадр» (рис.35). В кадре 2 мы видим значок созданного кадра (рис.36).

Рис.35. Вставка ключевого кадра Рис.36. Кадр 2 создан
Теперь надо выделить кубик и передвинуть его в следующее положение (рис.37). Аналогично поступаем со следующими кадрами (рис.38-39).

Рис.37. Кадр 2 Рис.38. Кадр 3
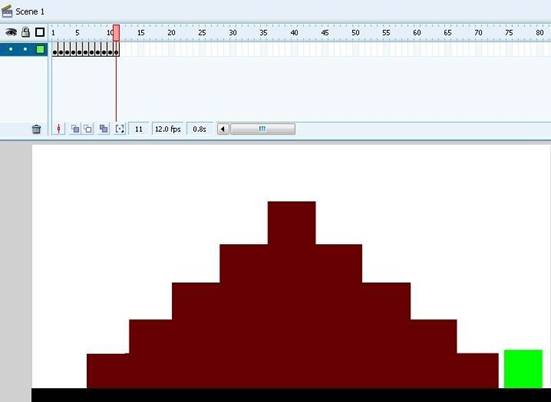
Рис.39. Кадр 11
Далее кубик вернётся на место, т.е. проделает обратный путь (рис.40).

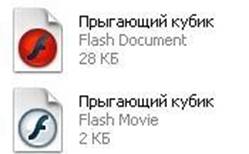
Рис.40. Кадр 21 Рис.41. Проект и фильм
Сохранение фильма описано выше. Проект при необходимости также можно сохранить. Сохранённый проект выделяется буквой «f», как и готовый фильм, но имеет для отличия фон красного цвета (рис.42).
4. Создание траектории движения
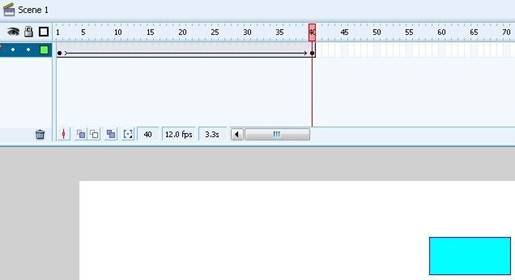
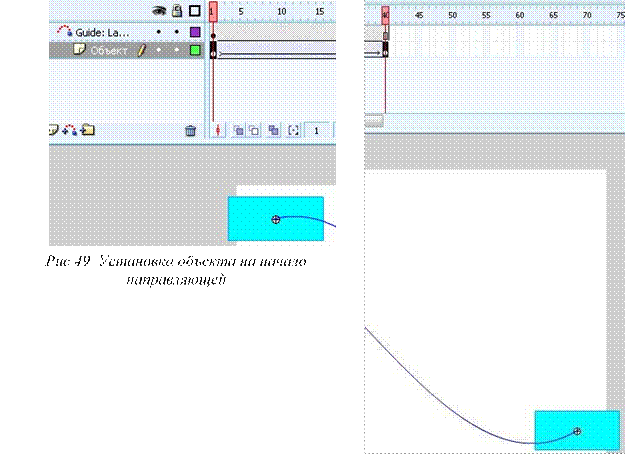
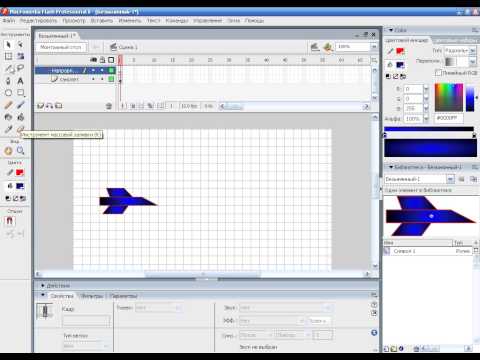
Создадим объект, который будет двигаться по заданной траектории (рис.42).

Рис.42. Объект создан Рис.43. Слой 1
До сих пор нам приходилось работать в одном слое, на это можно было обратить внимание по временной шкале (Layer 1 – Слой 1) (рис.43). Переименуем «Layer 1» в «Объект». Для этого два раза щёлкнем по названию «Layer 1», он выделяется синим цветом (рис.44), что говорит о том, что теперь можно написать своё название данного слоя. Записываем – «Объект» (рис.45).

Рис.44. Выделение названия слоя Рис.45. Переименование слоя
С объектом проделаем те же операции, что и с кругом в п.1, заставив двигаться его по прямой линии (рис.46).
Рис.46. Движение объекта по прямой
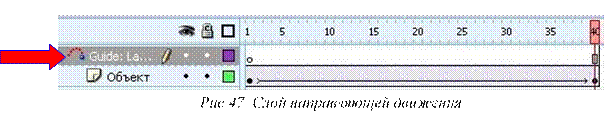
Для задания траектории движения нам нужен специальный слой – направляющая движения. Для создания слоя направляющей движения щёлкнем правой кнопкой по слою «Объект». В появившемся контекстном меню выберем «Добавить направляющую движения». Мы увидим, что появился новый слой – направляющей движения (рис.47).
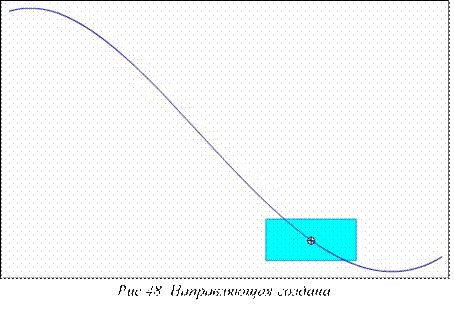
Щёлкнув по вновь созданному слою, мы начинаем работу по созданию в этом слое направляющей движения. С помощью карандаша или пера рисуем направляющую, при этом объект автоматически перескакивает на созданную линию (рис. 48).
Передвинем ползунок временной шкалы на первый кадр и перетащим наш объект на начало направляющей (рис.49). Теперь передвинем ползунок на последний кадр, перетаскиваем объект на конец направляющей (рис.50).
Сохраняем фильм и при необходимости проект.
При необходимости ориентировать объект по направляющей проделаем следующие действия:
• Щёлкнем по первому кадру слоя «Объект»;
• На панели свойств объекта выставим галочку «Ориентация по пути» (рис.51). В этом случае объект совершает движение с ориентацией по пути (рис.52).
Рис.50. Установка объекта на конец направляющей






























































































 Рис.10. Треугольник залит цветом
Рис.10. Треугольник залит цветом
 Рис.13. Овал
Рис.13. Овал


 Рис.21. Получение выреза
Рис.21. Получение выреза  Рис.22. Круг
Рис.22. Круг

 Рис.26. Движение круга на временной шкале
Рис.26. Движение круга на временной шкале Рис.28. Тест фильма
Рис.28. Тест фильма