Если вы хотие узнать подробно про инструмент круг (Ellipse) в фигме, то обязательно посмотрите это видео. Вы узнаете как работать с этим инструментом, как делать круговые диаграммы и как вставлять фото в круг (если хотите обрезать изоражение по кругу).
- Как сделать круг в фигме
- Как сделать круговую диаграмму в фигме
- Как в фигме сделать фото в круге
- Как обрезать фото в форме круга в фигме с помощью маски
- Заключение
- Основы Figma VII. Кривые
- Кривые Безье
- Виды кривых
- Инструмент Pen в Figma
- Создание кривой
- Рисуем круг
- Редактирование кривых
- Инструмент Move. Перемещение точек
- Инструмент Bend. Управление кривизной
- Инструмент Paint Bucket. Заливка замкнутых контуров
- Настройка обводки
- Скругление углов
- Добавление и удаление точек
- Преобразование обводки в кривые
- Сайты с бесплатными иконками
- Экспорт в SVG
- Домашнее задание
- Выводы
- Круговые диаграммы в Figma
Видео:Figma. Как рисовать иконки. Гайдлайны, теория и практика.Скачать

Как сделать круг в фигме
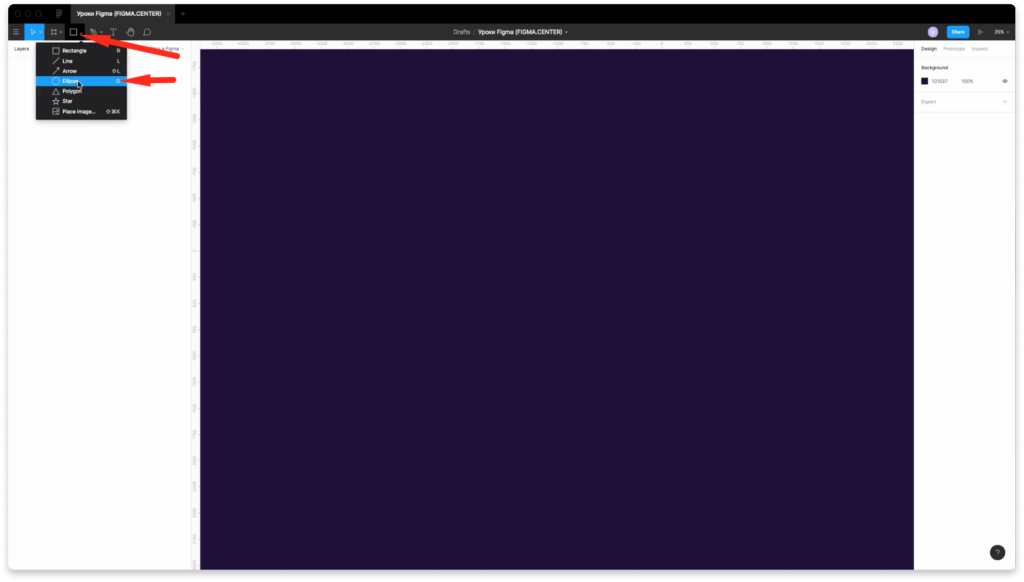
Чтобы сделать круг в фигме наведите на панель инструментов сверху и слева. Затем выберите из выпадающего списка инструмент «Ellips».
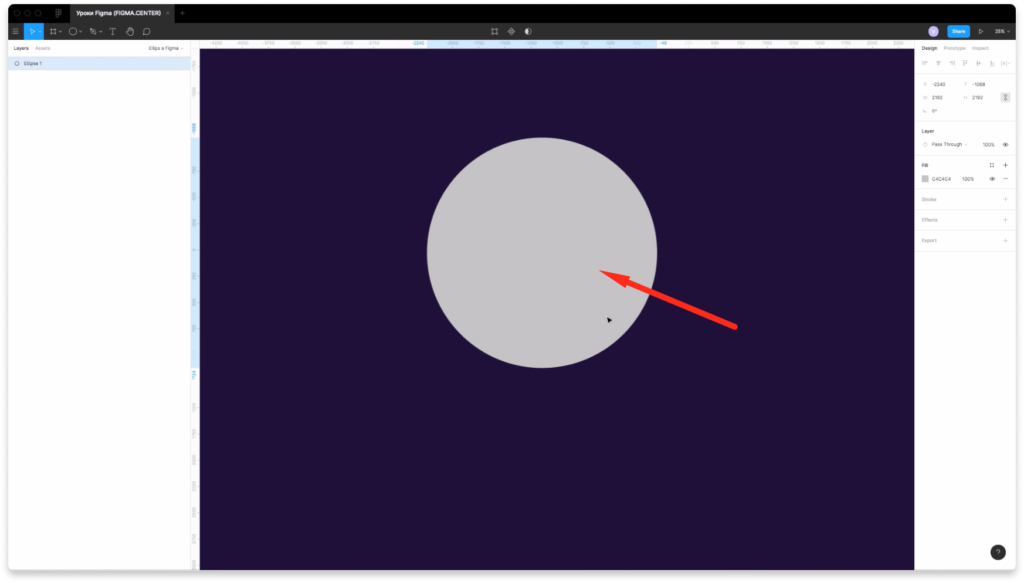
Зажмите левую кнопку мыши и поведите курсор в сторону. Если хотите создать эллипс с равной шириной и высотой, то зажмите «Shift».
Видео:Как сделать в Фигме круговые диаграммы и прогресс барыСкачать

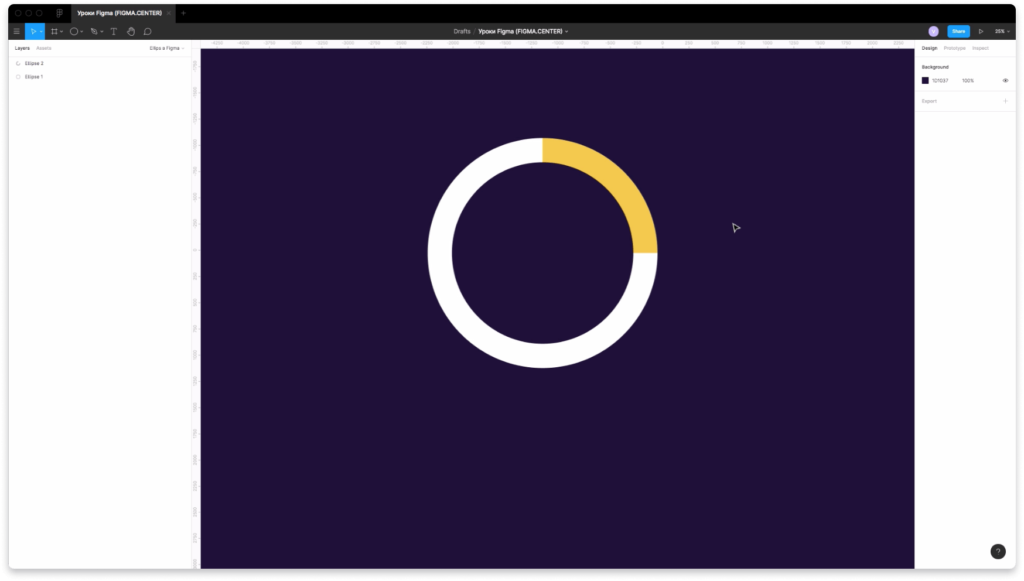
Как сделать круговую диаграмму в фигме
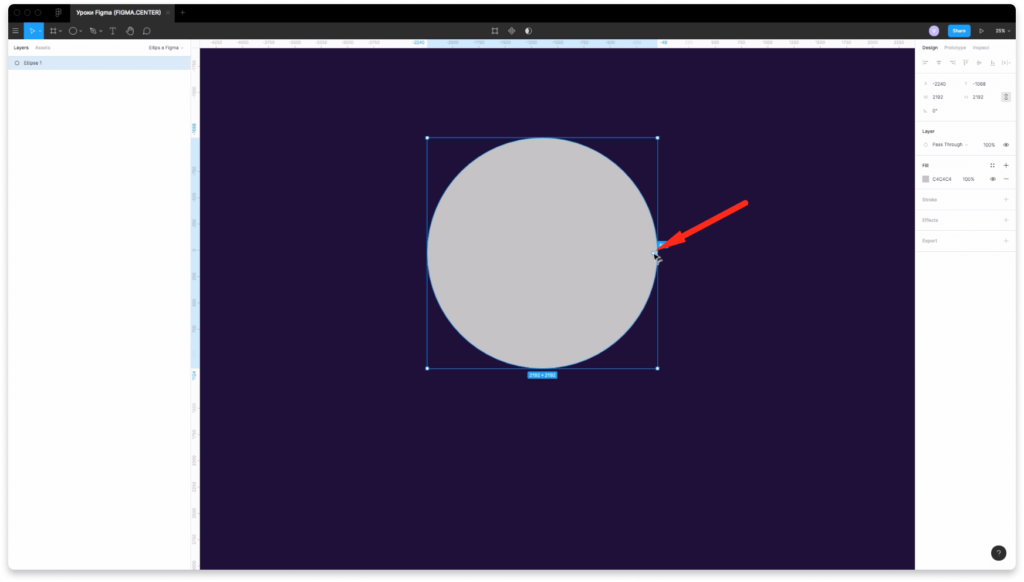
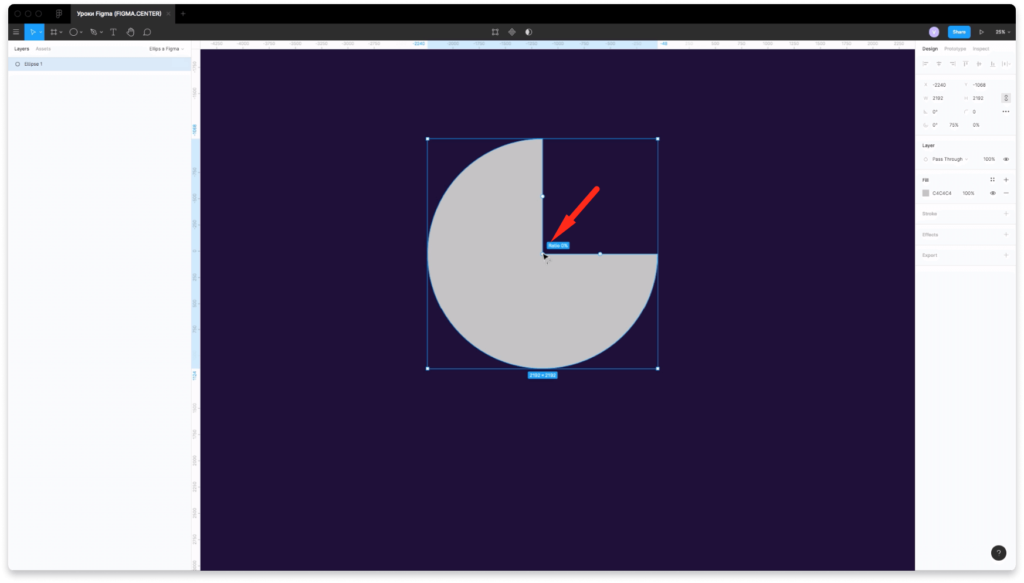
Чтобы сделать круговую диаграмму в фигме выберите эллипс, подведите курсор к правому краю круга и напротив надписи «Ark» зажмите левую клавишу мыши.
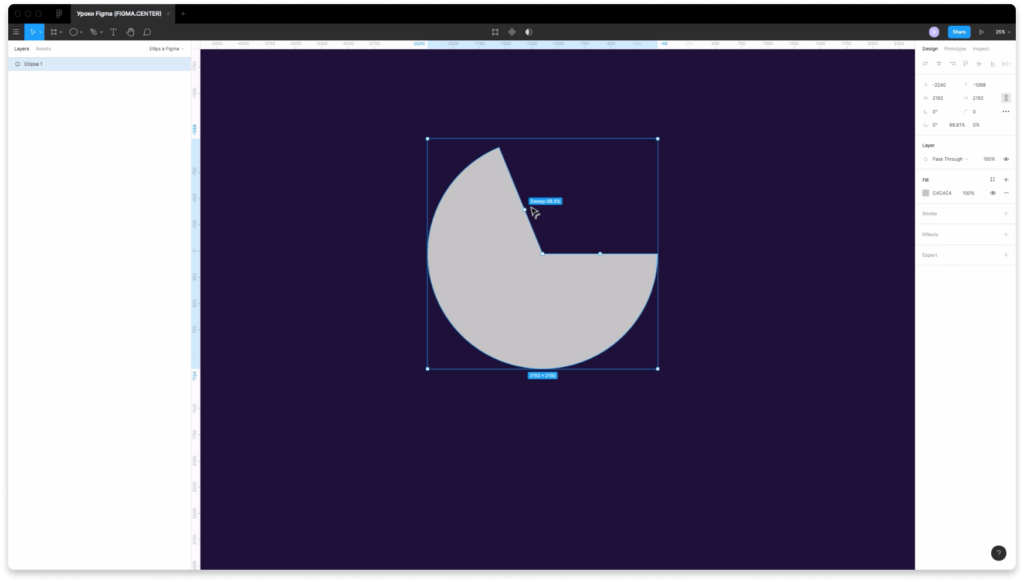
Поведите курсор вверх или вниз, чтобы вырезать часть круга.
В центре появится новая точка под названием «Ratio». Изначально стоит значение 0%.
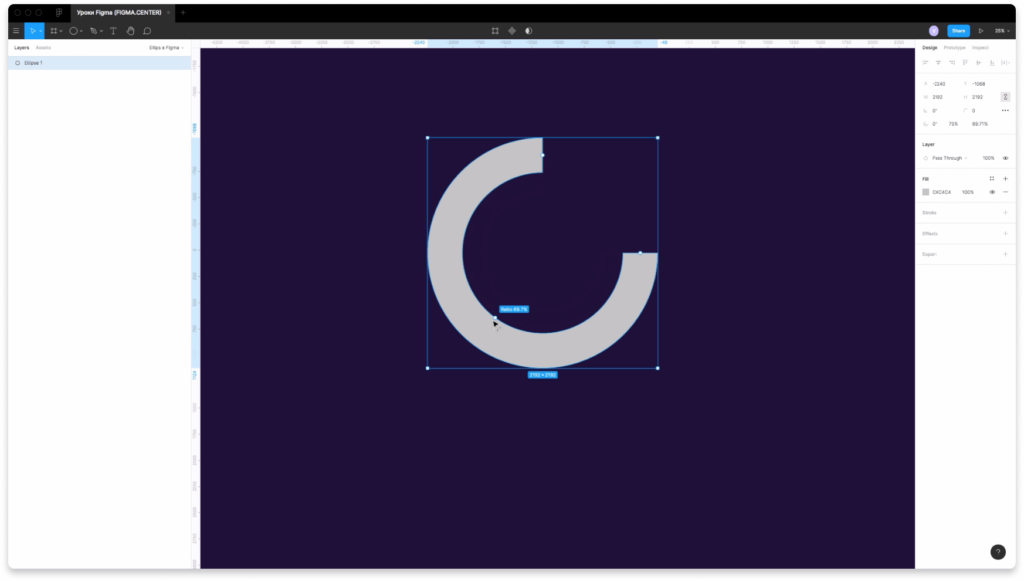
Измените значение например на 80%, чтобы создать часть круговой диаграммы.
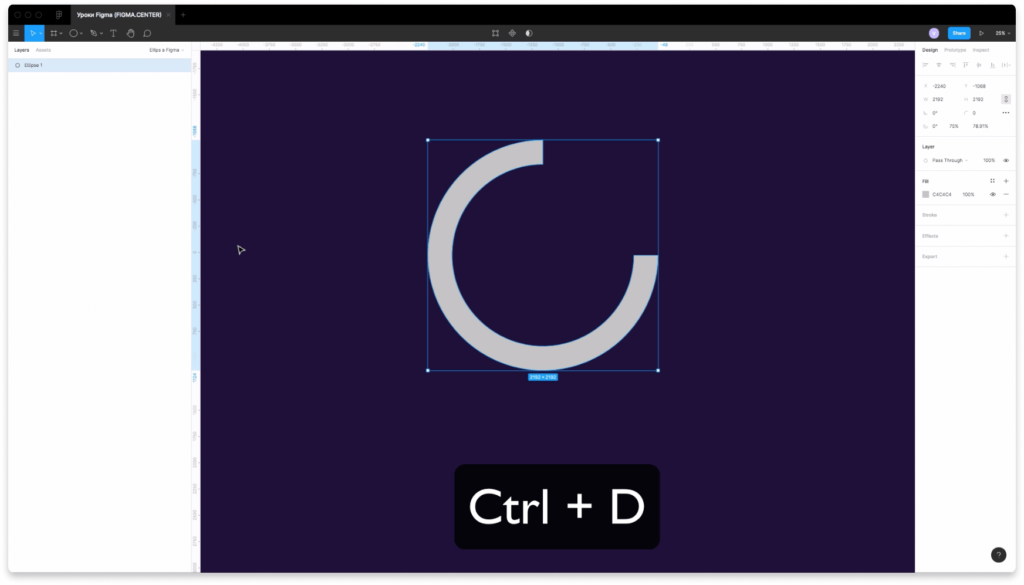
Дублируйте часть диаграммы нажав на клавишу Ctrl + D.
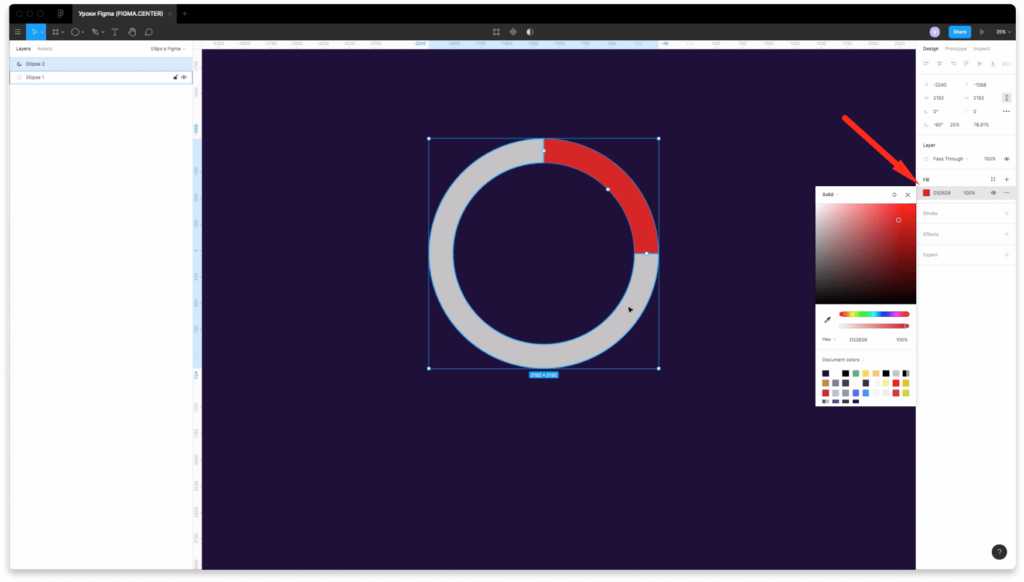
Затем переместите эту часть в пустое место. У вас получиться диаграмма из двух частей. Аналогично можно создавать диаграммы с неограниченным количеством элементов.
Стандартным образом можно изменить цвет диаграммы нажав на надпись «Fill» и выбрав другой цвет в правой панеле.
Видео:КРУГ В FIGMA. Как делать круговые диаграммы. Как обрезать фото в форме круга. Инструмент Ellipse.Скачать

Как в фигме сделать фото в круге
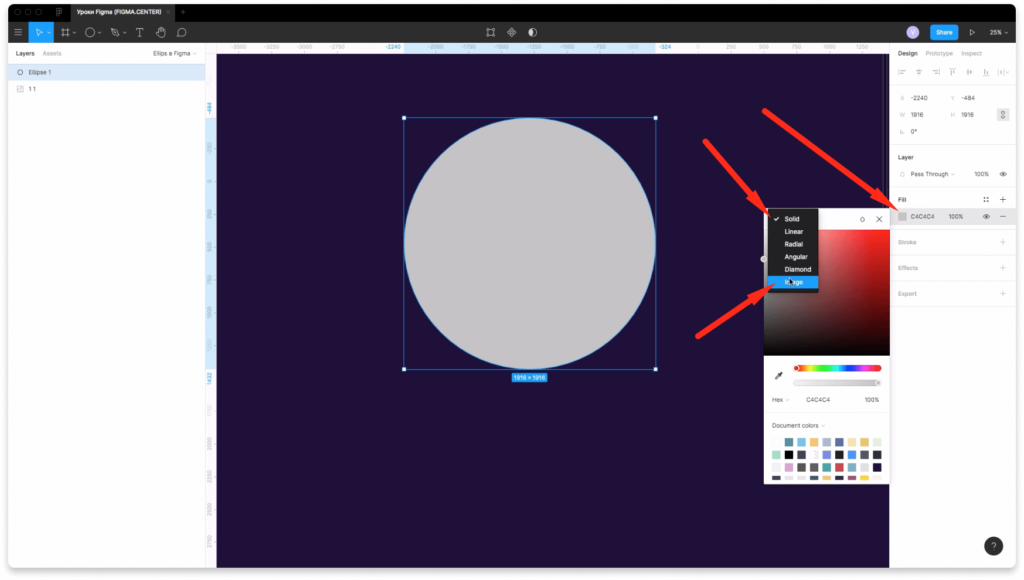
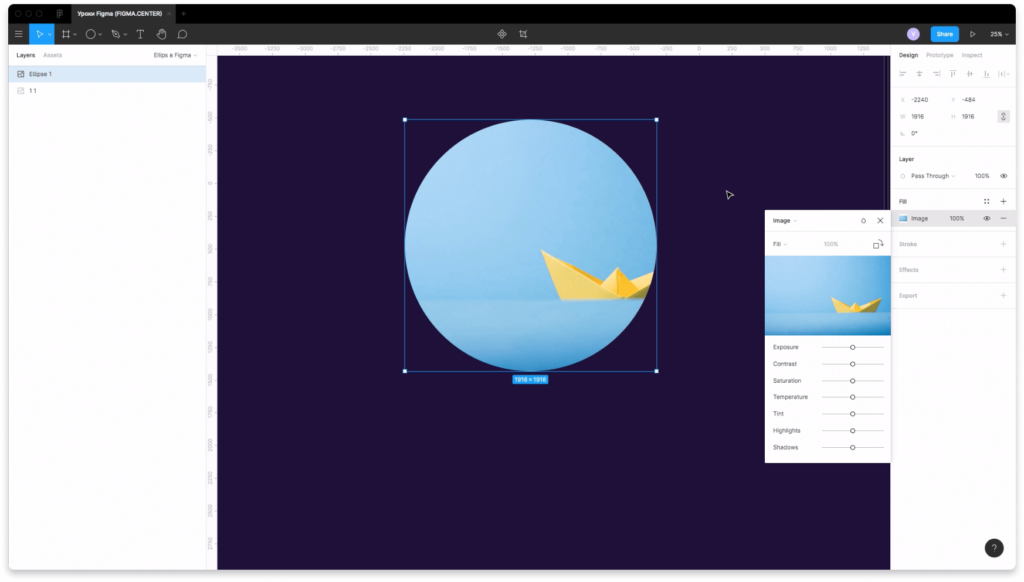
Чтобы сделать фото в круге необходимо создать эллипс стандартным инструментом «Ellipse». Затем внизу надписи «Fill» нажать на цвет. Вместо значения «Solid» выбрать «Image» из списка.
Затем нажать на кнопку «Choose image» и выбрать фотографию на вашем компьютере, которую вы хотите вставить в этот круг.
В итоге вы вставите фото в круг в фигме.
Видео:ДИЗАЙН В ФИГМЕ. Круговая диаграммаСкачать

Как обрезать фото в форме круга в фигме с помощью маски
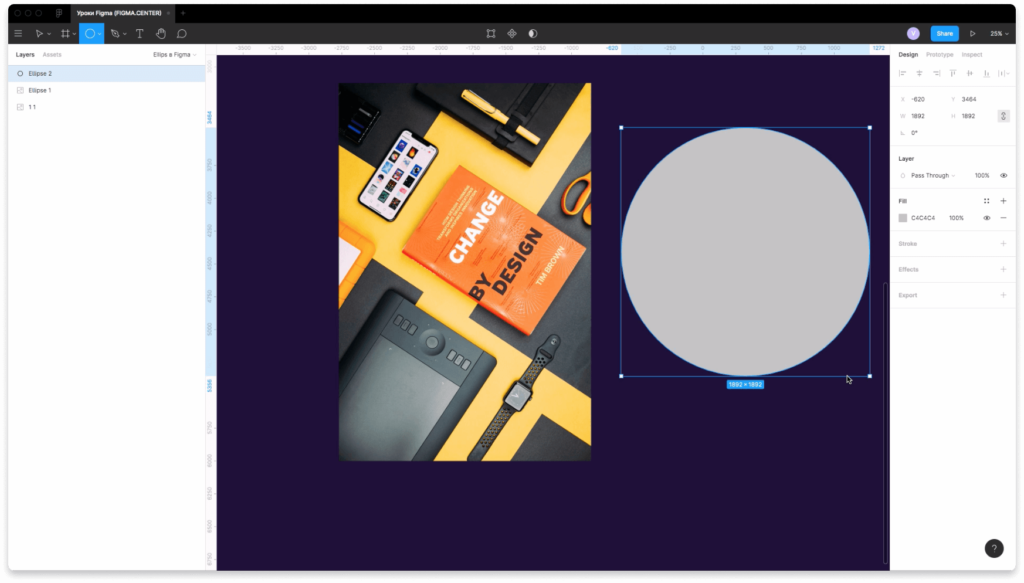
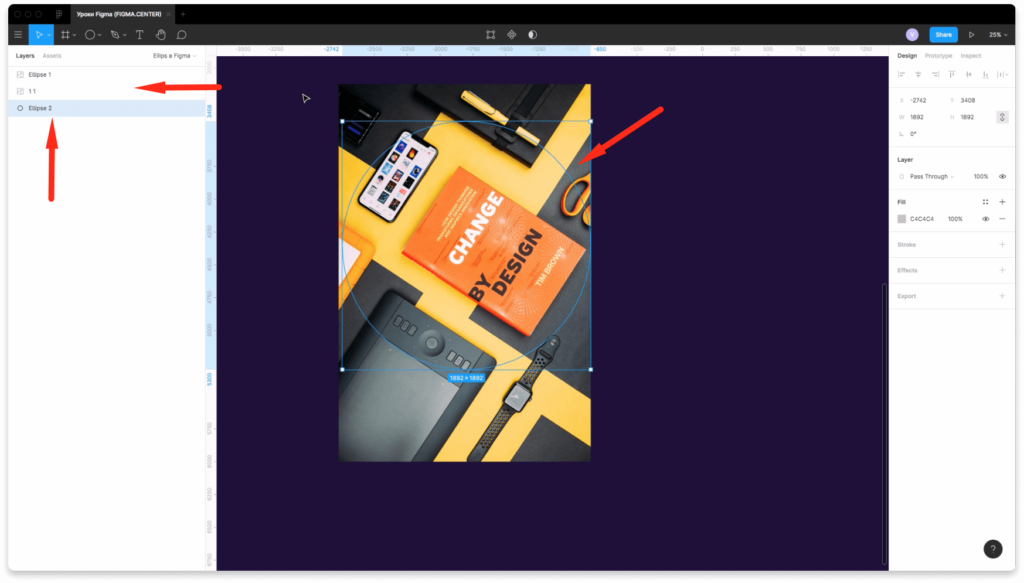
Чтобы обрезать фото в форме круга в фигме с помощь маски перетащите фотографию в ваш проект. Затем нарисуйте круг инструментом «Ellipse».
Совместите круг и фото. В слоях переместите круг вниз фотографии.
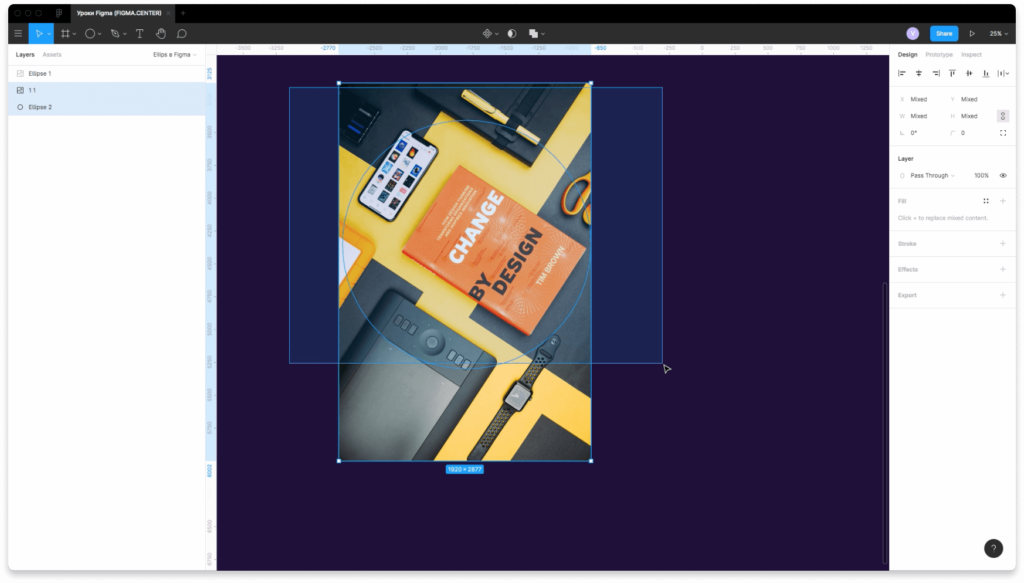
Выделите 2 этих элемента с зажатой левой клавишей мыши.
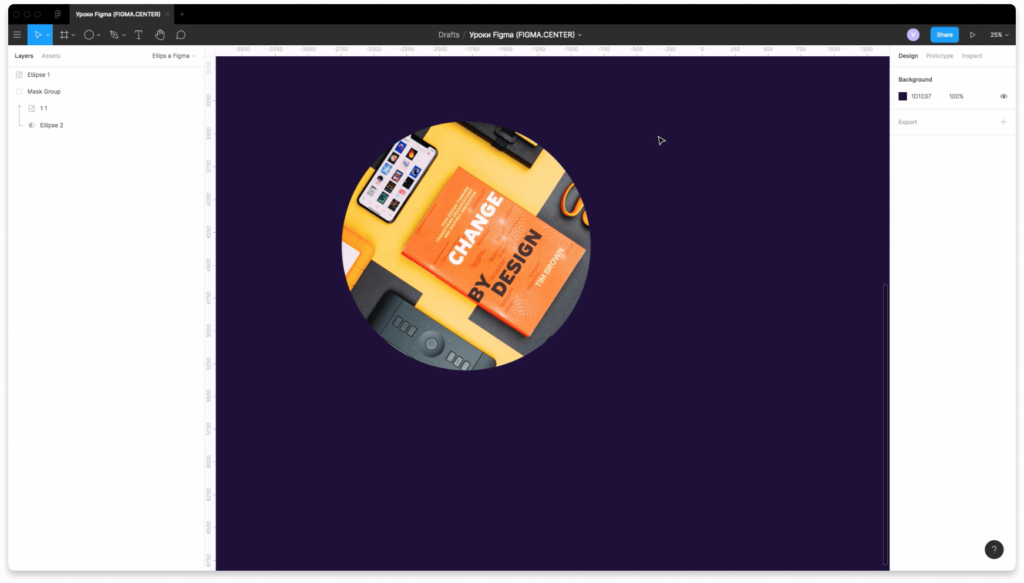
Нажмите на инструмент «Use as mask» сверху по центру.
Таким образом вы создадите маску и обрежете картинку в форме круга.
Видео:Создаем и анимируем инпут в FigmaСкачать

Заключение
Итак, в этом видео вы узнали как работать с инструментом «Ellipse». Как создавать с его помощью круговые диаграммы, вставлять фото в круг и обрезать фото в форме круга с помощью маски.
Видео:Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать

Основы Figma VII. Кривые
В седьмой части по основам Figma вы освоите работу с кривыми на продвинутом уровне. И хотя вы уже знакомы с булевыми операциями, которые позволяют создавать сложные векторные фигуры — это лишь верхушка айсберга. С помощью инструмента Pen (переводится как ручка или перо) можно воспроизвести буквально любую форму.
Зачем дизайнеру уметь работать с кривыми? Особенно пригодится в разработке собственных иконок, которые являются неотъемлемой частью любого интерфейса. Необязательно создавать пиктограммы с нуля, достаточно скачать подходящую заготовку и подправить/подогнать ее вручную под вашу задачу.
Во-вторых: отрисовка иллюстраций, к которым применимы те же приемы, единственное отличие: они обычно более сложны и выполняют другую функцию по сравнению с иконками (привлечение внимания).
Видео:Как сделать текст по кругу в Figma | Круговой текст в ФигмаСкачать

Кривые Безье
Кривые Безье — это математический аппарат для описания кривых, который использовал Пьер Безье в 1960-х годах для проектирования дизайна кузовов автомобилей компании Renault.
Впоследствии это открытие сыграло ключевую роль в проектировании и компьютерной графике в 2d и 3d направлениях. Фигуры на основе кривых Безье называют по-разному, в зависимости от приложения, но суть не меняется. Вы можете встретить такие термины: сплайны (spline) и «пути» (path).
Видео:Персонаж выступает из фигуры. Объект выступает из фона. Как это сделать в FigmaСкачать

Виды кривых
Все кривые Безье можно условно поделить на несколько видов в зависимости от количества точек, из которых они составлены, что и определяет их сложность (смотрите рисунок сверху слева направо):
- линейные
- квадратичные
- кубические
- высших порядков
Обычно в графических приложениях используются последовательности кубических кривых Безье для построения любых форм. С теорией разобрались, переходим к практической части.
Видео:Как нарисовать векторные иконки для сайта или приложения в Figma (бесплатный урок для новичков)Скачать

Инструмент Pen в Figma
Для построения кривых в Figma используется специальный инструмент Pen (горячая клавиша P). Интересно, что с его помощью можно создать любой стандартный примитив (прямоугольник, круг и так далее). Более того, любой примитив можно быстро конвертировать в кривые. Но начнем мы с линейных кривых, особенность которых заключается в том, что контрольные точки не сглаживаются и итоговая фигура выглядит угловато.
Видео:Уроки Figma | Как рисовать в фигме векторную графикуСкачать

Создание кривой
Последовательность действий для создания кривой выглядит так:
- Выбираем Pen с помощью клавиши P или кликнув по иконке ручки на панели инструментов.
- Кликаем в том месте, где хотим поставить первую точку. Обратите внимание, что верхняя панель мгновенно поменялась и теперь включает лишь 4 инструмента и кнопку «Done». Так Figma сигнализирует, что находится в режиме редактирования кривой.
- Продолжаем кликать по рабочей области для задания новых точек. Как только у нас есть две точки, начинают появляться линии между ними.
- Зажимаем клавишу Shift, чтобы временно ограничить угол наклона создаваемых линий и сделать их кратными 45 градусам. На практике это позволяет с легкостью рисовать идеальные горизонтальные, вертикальные и диагональные линии.
- Чтобы указать последнюю точку фигуры есть несколько способов:
- Нажать мышкой кнопку «Done» верхней панели.
- Нажать Enter на клавиатуре.
- Нажать Esc дважды. Первое нажатие заставит завершить создание кривой внутри векторного объекта. То есть вы можете продолжить кликать и создать еще одну линию в рамках одного слоя. Второе нажатие Esc заставит Figma выйти из режима редактирования.
Как видите, наша кривая получилась угловатой. Чтобы сгладить линию, вместо клика в процессе создания нужно зажать левую кнопку мыши и перемещать ее пока не получите нужную форму. Далее отпускаем левую кнопку мыши.
С помощью такого приема можно рисовать сглаженные линии. Поначалу это покажется сложным занятием, но с практикой вы поймете, что это достаточно удобно. Плюс вы всегда можете отредактировать векторную фигуру, о чем будет рассказано ниже.
Кроме того, можно создавать замкнутые фигуры, когда первая и последняя точки совпадают. Это позволит в дальнейшем закрасить замкнутые области.
Видео:10 законов грамотного логотипаСкачать

Рисуем круг
Как я ранее упоминала, с помощью кривых можно нарисовать все что угодно. Знаю, что круг не самая сложная форма из возможных, но хорошее упражнение для новичка. К тому же, нам нужно попрактиковаться в построении сглаженных и замкнутых фигур. Чтобы упростить себе задачу, я нарисовала вспомогательную сетку. Дело в том, что при рисовании идеального круга, нужно отметить точки на одинаковом расстоянии и с идентичными степенями сглаживания. Приступим.
Помните, что создавать точки нужно зажимая левую кнопку и двигая курсор. Отпускать левую кнопку следует только в тот момент, когда вы будете удовлетворены кривизной линии. Выделите хотя бы 10 минут времени и попрактикуйтесь в рисовании сглаженных контуров, что бы приноровиться.
Видео:Уроки Figma (Фигма) – №8: Заливка и градиент / Бесплатный курс по ФигмеСкачать

Редактирование кривых
Как и в случае с примитивами, вы можете изменить пропорции векторных объектов просто выделив их и потянув за любой из углов или сторон. Но на этом возможности редактирования не заканчиваются, вы можете:
- Добавить еще линий
- Изменить или переместить точки
- Настроить кривизну
- Добавить заливку замкнутым контурам
Для начала нужно войти в режим редактирования:
- Выделить векторный объект. Это может быть не только кривая, но и большинство примитивов: прямоугольник, эллипс, линия и так далее.
Далее один из вариантов ниже:
- Нажать клавишу Enter
- Сделать двойной клик по векторному объекту. В этом случае предварительно выделять не нужно. Пожалуй это самый простой способ.
- Кликнуть по левой иконке квадратика (Edit Object) сверху в центре.
После этого панель инструментов преобразится. Слева появятся новые кнопки для работы с инструментами редактирования сплайнов.
Видео:Figma — фигуры | Линия, Стрелка, Эллипс, прямоугольник, многоугольник, звездаСкачать

Инструмент Move. Перемещение точек
Горячая клавиша V. Позволяет выделить и переместить одну или несколько точек векторного объекта мышкой. Тут работает зажатие клавиши Shift, как и при построении новой кривой. Также для перемещения точек можно использовать клавиатуру (клавиши с стрелками). Этот инструмент активируется по-умолчанию, когда вы переходите в режим редактирования.
Видео:Как нарисовать иконку настроек в figmaСкачать

Инструмент Bend. Управление кривизной
Сначала активируем инструмент Bend (в переводе означает сгибать, что уже подсказывает назначение), кликнув по иконке закругленной линии с двумя точками (вторая справа) на панели инструментов. Для управления сглаживанием линии:
- Подносим курсор к любой линии между двумя точками. В правом нижнем углу курсора появится иконка изогнутой линии.
- Зажимаем левую кнопку мыши и тянем. Линия начнет повторять ваши движения, пытаясь подстроится под положение курсора. Если фигура была угловатой, то одновременно появятся направляющие точек, которые и задают кривизну.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Для управления сглаживанием через точку кривой:
- Подносим курсор к любой точке кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- Зажимаем левую кнопку мыши и тянем. Из точки вытянется две симметричные направляющие, линии по бокам точки сгладятся. Чтобы управлять лишь одной направляющей, зажмите кнопку Alt. Чтобы включить привязку к углу наклона (кратная 45 градусам), зажмите кнопку Shift.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Ниже показаны все вышеперечисленные приемы, включая использование клавиш Shift и Alt:
Для управления сглаживанием через направляющие точки:
- Подносим курсор к любой направляющей точки кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- При клике левой кнопкой мыши направляющая будет удалена.
- Кликаем левой кнопкой мыши и тянем курсор, чтобы изменить угол направляющей вместе с противоположной направляющей, то есть симметрично. Если вы хотите изменить угол исключительно одной направляющей, зажмите клавишу Alt. Также тут работает зажатие клавиши Shift для привязки к углу наклона.
Часто случается, что направляющих не видно, но по форме линии видно, что они там есть. В таких случаях нужно переключиться на инструмент Move и выделить нужную точку. Появятся направляющие, после чего нужно переключиться назад в режим Bend.
Не самый удобный способ показать направляющие. Но есть решение. Достаточно постоянно работать в режиме Move, чтобы выбирать точки и показывать направляющие. А в режим Bend переходить с помощью горячей клавиши Ctrl или Command на MacOs. Обратите внимание, что горячую клавишу нужно зажать пока вы используете инструмент, так как сразу после отпускания клавиши вы вернетесь в режим Move.
Посмотрим, как это выглядят на практике. Обратите внимание, мы начинаем в режиме Bend, видны направляющие только двух точек. Далее переключаемся в режим Move, выделяем нужные точки и зажимаем Ctrl (Command на MacOs), чтобы быстро подправить направляющие точек или кривизну линий:
Видео:Figma - как создать логотип в фигмеСкачать

Инструмент Paint Bucket. Заливка замкнутых контуров
Позволяет выборочно закрасить замкнутые контуры векторной фигуры. Настройки заливки доступны в секции Fill и полностью повторяют возможности обычных примитивов. Инструкция по использованию:
- Выбираем инструмент кликнув по иконке капли или нажав горячую клавишу B.
- Кликаем внутри замкнутого контура, чтобы закрасить область. К иконке капли добавится плюсик.
- Повторно кликаем внутри закрашенного контура, чтобы убрать заливку.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Настройка обводки
Мы уже знакомы с некоторыми настройками обводки из первого урока по Figma. Давайте теперь разберем и продвинутые опции:
- Выпадающие меню внизу слева и справа задают форму начальной и конечной точки контура. Конечно, если контур замкнутый, то мы ничего не заметим.
- По клику на иконку с тремя точками внизу справа можно получить доступ к продвинутым настройкам. Смотрите пункты ниже.
- Stroke style — стиль обводки: Solid — сплошная, Dashed — пунктирная. При выборе пунктирного стиля добавляются дополнительные параметры: Dash — длина пунктира, Gap — длина пропуска, Dash cap — форма пунктира.
- Join — форма соединения точек: Miter — автоматически скашивается если угол наклона меньше заданного полем Miter angle, Bevel — постоянно скошенная, Round — скругленная.
Видео:ЛИНИИ В FIGMA. Как сделать пунктирные, волнистые, сплошные | Уроки фигма на русскомСкачать

Скругление углов
Скруглить точки кривой можно, и альтернативным способом:
- Выделите сплайн и перейдите в режим редактирования.
- Выделите нужные точки.
- Укажите степень скругления в поле Corner radius в панели свойств справа.
Заметьте, что такой способ скругления не влияет на направляющие точек и работает только с угловатыми контурами. Если вы задали кривизну линий с помощью инструмента Bend, то скругление не будет работать.
Видео:Крутой неоновый градиент в Figma #figma #фигма #градиент #вебдизайнер #вебдизайн #ui #uidesignСкачать

Добавление и удаление точек
Как я упоминала выше, добавить и удалить точки можно в любой момент. Предварительно войдя в режим редактирования, попробуйте следующее для копирования точки:
- Выбираем инструмент Move (клавиша V).
- Наводим курсор на точку, которую хотим скопировать.
- Зажимаем кнопку Alt. Курсор изменится на двойной, как бы подсказывая нам, что готов к копированию точки.
- Зажимаем левую кнопку мыши и перетаскиваем курсор. Новая точка последует за курсором. Обратите внимание, что образуется еще одна линия, так как оригинальная точка была связана линией с другой.
Для добавления точки внутри существующей линии:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор внутрь линии туда, куда собираемся добавить точку. Figma будет подсказывать нам середину линии. Также к курсору в правом нижнем углу добавится плюсик.
- Делаем клик левой кнопкой мыши. Точка добавлена.
Для удаления точки:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор на точку, которую хотим удалить.
- Зажимаем клавишу Alt. К курсору добавится минус в правом нижнем углу.
- Делаем клик левой кнопкой мыши. Точка удалена.
- Еще один хороший вариант: если выделить точку инструментом Move и удалить ее кнопкой Delete, то Figma не будет соединять соседние точки и может образоваться отдельный контур внутри слоя. Этот способ идеален если вы удаляете отдельные контуры, например, лишние элементы скачанной иконки, чтобы упростить ее.
Добавлять точки можно и вне существующих линий. В таком случае векторный объект будет состоять из нескольких контуров.
Видео:#21 Как создавать неоновые эффекты в Фигме. How to create neon effects in Figma.Скачать

Преобразование обводки в кривые
На некоторых этапах работы, а особенно перед экспортом иконки в формат SVG может понадобиться преобразовать все линии в контуры. Другими словами конвертировать обводку в закрытые контуры с заливкой. Это нужно делать для того, чтобы иконки корректно отображались в браузере. После этой операции вы уже не сможете настроить толщину обводки или любые другие ее свойства кроме цвета. Поэтому выполняйте эту операцию в последнюю очередь. Чтобы конвертировать есть несколько способов:
- Выделите векторный объект и нажмите Ctrl + Shift + O или Shift + Command + O на MacOs.
- Вызовите контекстное меню нажав правой кнопкой мыши на нужном векторном объекте. Выберите команду Outline stroke.
Чтобы убедиться, что преобразование прошло успешно достаточно войти в режим редактирования и увидеть новые точки и кривые.
Видео:Рисуем svg иконки в FigmaСкачать

Сайты с бесплатными иконками
Теперь вы знаете большинство приемов работы с кривыми. Во втором уроке по работе с Figma вы узнали, как импортировать файл с помощью перетаскивания. Тогда мы использовали растровые файлы, но с векторными SVG-файлами все происходит точно также.
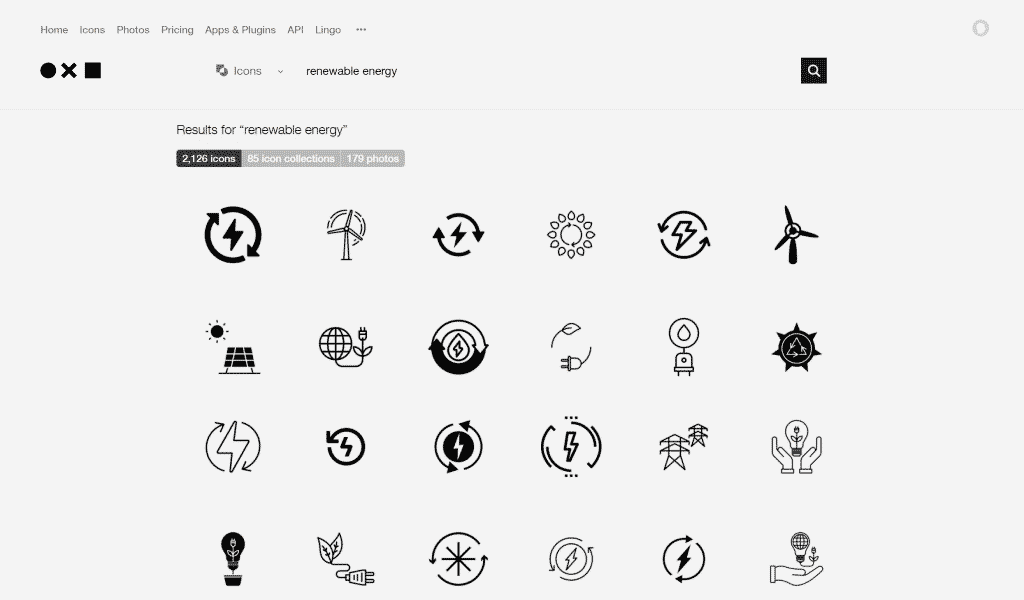
Существует множество сайтов с бесплатными SVG-иконками. Они удобны тем, что позволяют искать по ключевым словам. Тут нам не обойтись без знаний английского языка или Google Translate. А вот и наш список:
- The Noun Project — 3 000 000+ (да, более 3-х миллионов) бесплатных иконок с удобным поиском. Много готовых наборов по темам.
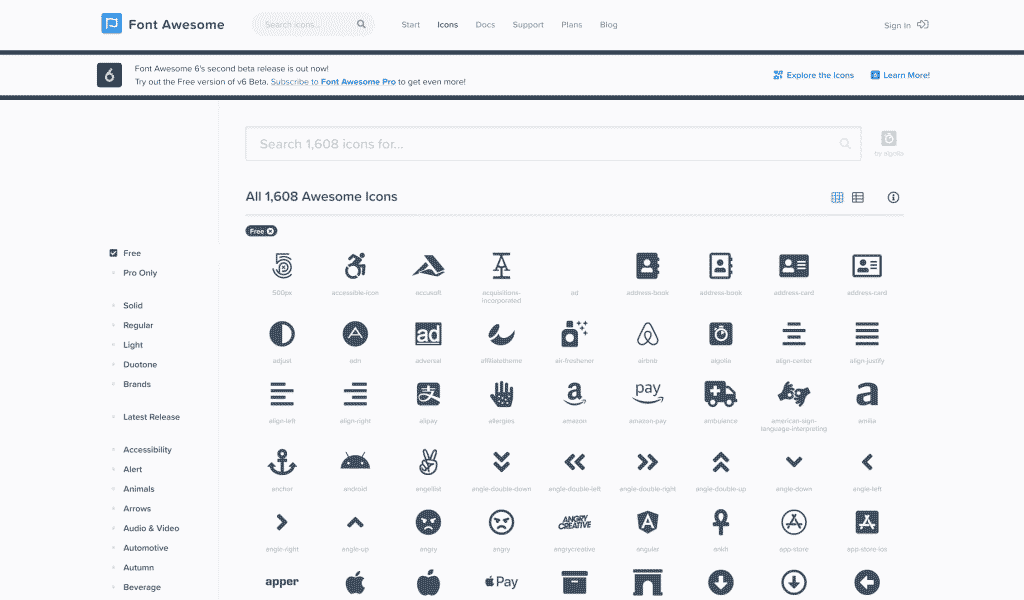
- Font Awesome — 1600+ бесплатных иконок в одном стиле с рубрикатором.
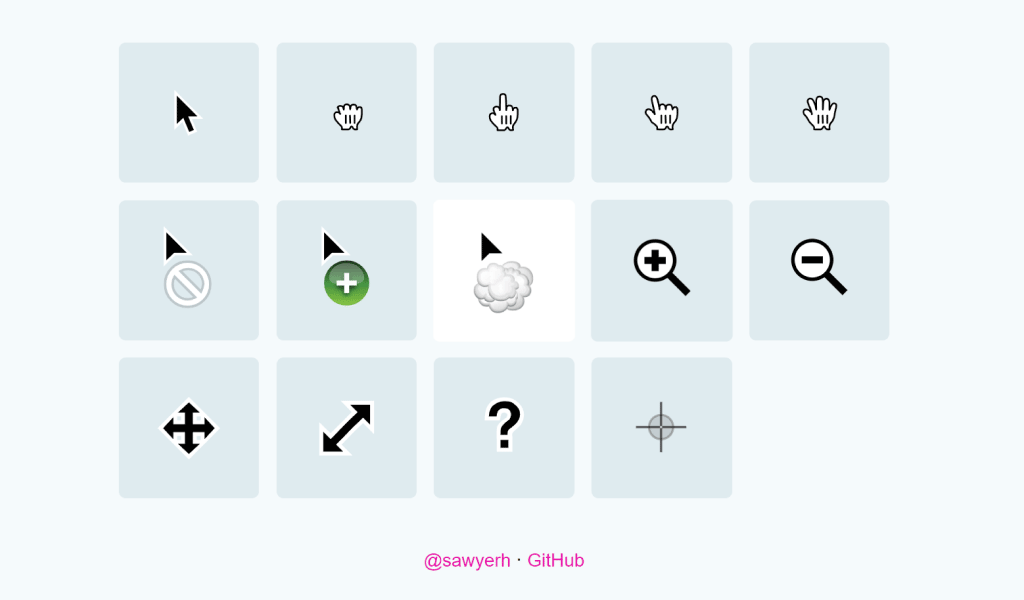
- Cursor.in — крошечный сайт с коллекцией всех курсоров MacOs.
Чтобы скачать иконку на The Noun Project, воспользуйтесь строкой поиска. Для примера я ввела ключевое слово energy и нажала Enter. Загрузится список иконок, по понравившейся нужно кликнуть. В открывшейся странице нужно нажать кнопку Get this icon. Далее выбираем Basic Download, потом Continue. Теперь нажимаем кнопку SVG. Иконка скачивается.
Экспорт в SVG
Для экспорта иконки в SVG-файл ее нужно предварительно подготовить:
- Создать пустой фрейм и вставить внутрь векторный объект. Их может быть несколько. Размеры фреймов для иконок обычно кратны 8 пикселям. Подойдут такие: 16×16, 24×24, 32×32 и так далее. Если иконка не влазит, уменьшаем ее.
- Выровнять иконку по центру фрейма. Убедиться, что вертикальные и горизонтальные отступы равномерные.
- Перевести все обводки в кривые.
- Перекрасить все элементы в черный цвет. Дело в том, что разработчики умеют перекрашивать иконки, если нужно.
Теперь все готово. Осталось выполнить сам экспорт:
- Выделяем фрейм с иконкой.
- В правой панели кликаем по плюсику напротив секции Export (она последняя).
- В выпадающем меню меняем формат на SVG.
Домашнее задание
- Выберите 8 иконок и нарисуйте их с использованием инструмента Pen.
- Задание повышенной сложности. Выполнять необязательно. Выберите 4 иконки, упростите их и сделайте обводку потолще.
- Подготовьте все нарисованные иконки и экспортируйте их в две отдельные папки (light, regular — для толстых). Убедитесь, что иконки имеют понятные названия. Поместите две папки в zip-архив. Самостоятельно научитесь архивировать файлы, если не умеете.
Выводы
В этом уроке вы познакомились с продвинутыми техниками работы с кривыми. Объединив эти знания с булевыми операциями можно рисовать иконки и иллюстрации любой сложности. Но это уже больше специализация графического дизайнера. Вам же важно научиться, как можно подправить существующую иконку и подогнать ее под ваши задачи.
Придумывание и отрисовка иконок это очень широкая и сложная тема, которую мы еще не раз затронем в дальнейшем.
Круговые диаграммы в Figma
Для создания круговых диаграмм в Figma предусмотрен инструмент Arc. Применить его можно только к кругу, который вы можете создать с помощью инструмента Ellipse.
Эта функция доступна «из коробки» на всех тарифных планах и не требует установки плагина.
Чтобы сделать использовать Arc, создайте круг (с соотношение длины и ширины 1:1), и наведите на его курсор.

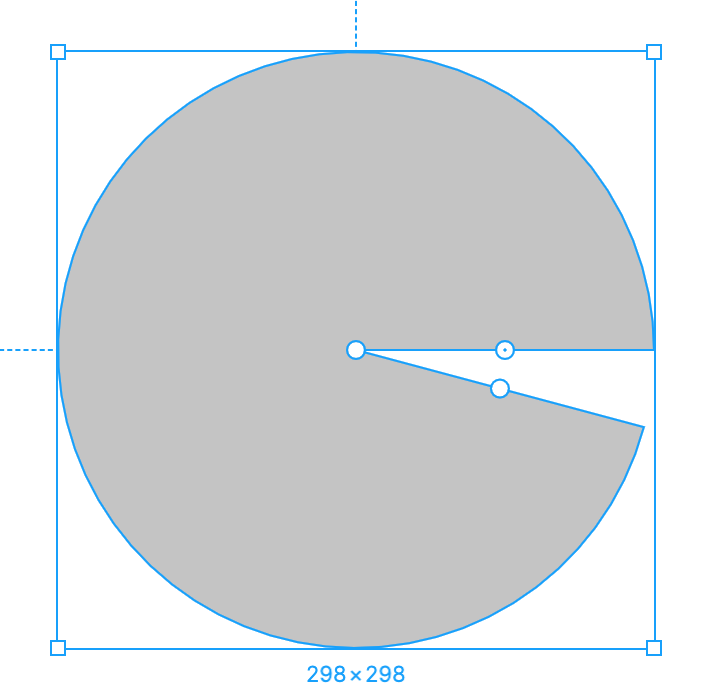
Вы увидите точку, расположенную у внешнего контура. Это точка старта (Start) разрыва. От этого места будет считаться угол арки. Его направляющая отмечена дополнительной точкой внутри.

Потянув за эту точку, вы создадите разрыв, а также увидите вторую точку — финиш разрыва (Sweep). При этом точка старта будет регулировать расположение разрыва, а точка финиша — его угол. Если вы будете изменять положение точки старта, положение точки финиша будет изменяться автоматически.
Чтобы сделать отверстие в центре круга, потяните за точку в центре (Ratio).


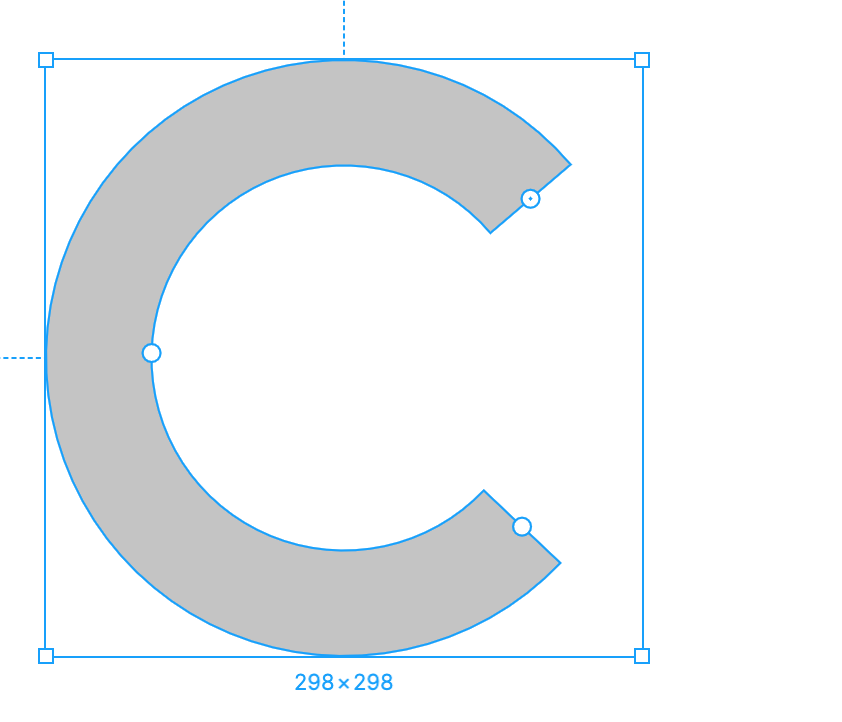
Чтобы сделать замкнутое кольцо, соедините точки старта (Start) и финиша разрыва (Sweep).
Для заливки можно использовать либо заливку (Solid), либо градиент Angular.