Мне интересно воссоздавать работу GPU программно, поэтому я решил поделиться моим пониманием того, как можно выполнить раскраску треугольников методами простой линейной алгебры.
Я напишу обобщённый 2D-массив элементов типа uint32_t под названием colorBuffer, который может быть резервным хранилищем чего-то простого, например, выводимого в файл изображения, или буфером цвета окна SDL.
- Задаём треугольник
- Функция ребёр
- Рисование треугольника
- Затенение треугольника
- Результаты
- Заключение
- Как закрасить треугольник в паскале
- Графика в Паскале
- Управление цветом
- Точки, отрезки и ломаные
- Рисование фигур
- Функция random для использования окраски
- Анимация в Паскале
- Основные процедуры(команды)
- Установка цвета фона.
- Установка указателя вывода.
- Установка точки
- Рисование линий
- Окружность, эллипс, дуга, сектор
- Прямоугольник, закрашенный прямоугольник, параллелепипед
- Вывод текста в графическом режиме.
- Стиль вычерчиваемых линий, контуров
- Заполнение (закрашивание) произвольной замкнутой фигуры
- Очистка графического экрана
- Ход урока
- 1. Организационный момент. 3 мин.
- 2. Проверка знаний учащихся по теме “Машинная графика”; Устная работа. 7 мин.
- 3. Компьютерное тестирование. 7 мин.
- 4. Объяснение нового материала
- 5. Физкультминутка 2 мин.
- 6. Закрепление нового материала Практическая работа за компьютером 15 мин.
- Геометрическая роспись стен в квартире – Простой рисунок на стене
- Навигация по статье:
- Делаем эскиз
- Готовим макет к переносу
- Клеим скотч
- Покраска валиком
- Снимаем скотч
- Поправляем косяки
- Готовая геометрия
- Как научиться всему самому?
- Закажите геометрию у нас
Видео:Как нарисовать НЕВОЗМОЖНЫЙ ТРЕУГОЛЬНИК, Просто рисуемСкачать

Задаём треугольник
Треугольник можно задать тремя точками, или вершинами. Каждая вершина имеет различные атрибуты; пока мы добавим каждой вершине только положение на экране.
То есть если бы мы захотели нарисовать треугольник с вершиной в нижнем левом углу, нижнем правом углу и вверху по центру, то мы бы могли задать его так:
Нужно добавить, что вершины задаются в порядке по часовой стрелке. Сначала верхняя в центре, потом нижняя правая и нижняя левая. В дальнейшем это будет очень важно.
Каждая вершина имеет позицию, состоящую из двух значений с плавающей запятой. Их два, потому что при работе с экраном у нас есть всего два измерения: ширина (x) и высота (y).
Точкой начала координат экрана считается верхний левый угол: значения y становятся больше при смещении вниз, а значения x — при сдвиге вправо. Поэтому нижний правый угол треугольника имеет наибольшие значения.
Видео:Как нарисовать геометрические фигуры/Круг, квадрат и треугольник/ Изучаем цвета и формыСкачать

Функция ребёр
Итак, каждая вершина треугольника имеет положение на экране, но нам нужно знать, какие из экранных пикселей находятся внутри этого треугольника, чтобы их можно было раскрасить соответствующим образом. Мы хотим, чтобы пиксели в треугольнике были не чёрными, а пиксели за пределами треугольника — чёрными. Этим займётся за нас линейная алгебра.
Сначала мы создадим вектор из каждой вершины до следующей соседней вершины, двигаясь по часовой стрелке, вычитанием позиции одной вершины из другой. Вспомним, что Точка A — Точка B создаёт вектор, указывающий из Точки B в Точку A.
Это красные векторы, названные e10 (v1 — v0), e21 (v2 — v1) и e02 (v0 — v2).
Если мы хотим узнать, находится ли точка P внутри треугольника, то можно использовать свойство векторного произведения 2D-векторов. Для каждого ребра (e10, e21, e02) мы можем найти векторное произведение вектора этого ребра с вектором из начальной точки ребра к точке P.
Новый вектор является результатом вычитания p — v0, что создаёт вектор из v0 в p. Если мы возьмём двухмерное векторное произведение двух зелёных векторов (p-v0 и e10), то получим значение, являющееся отрицательным, положительным или нулевым.
- Положительное: точка P находится справа от e10 (внутри треугольника)
- Отрицательное: точка P находится слева от e10 (снаружи треугольника)
- Нулевое: точка P находится на e10 (ни внутри, ни снаружи)
То же самое мы делаем для двух других векторов рёбер.
Зелёный вектор является результатом вычитания p — v1, что создаёт вектор из v1 в p.
Зелёный вектор является результатом вычитания p — v2, что создаёт вектор из v2 в p.
Двухмерное векторное произведение получается довольно просто:
Тогда если мы хотим протестировать точку P относительно e10:
Всё это означает, что если мы хотим узнать, находится ли точка внутри треугольника, можно взять векторные произведения вектора каждой точки с вектором каждого ребра. Если все они больше нуля (или равны ему), то точка находится внутри треугольника и мы можем раскрасить этот пиксель.
Мы можем задать ещё одну структуру для представления Vector и перегрузить оператор вычитания, чтобы создавать Vector из вычитания двух точек. Структуры Point и Vector имеют одинаковое содержимое (два float), но благодаря их разделению код становится более понятным.
Затем мы создаём функцию, сообщающую нам по позициям двух векторов (точек рёбер) и тестируемой точки векторное произведение векторов из этих точек.
Видео:Задача-раскраска: сколько способов раскрасить треугольникиСкачать

Рисование треугольника
Чтобы отрендерить треугольник, мы итеративно обходим все пиксели экрана и проверяем, содержится ли их позиция внутри треугольника. Если да, то раскрашиваем пиксель белым. Если нет, то ничего не делаем.
Так мы получаем следующее изображение:
Видео:Треугольник - 3 точки?Скачать

Затенение треугольника
Замечательно. Мы можем задавать треугольник тремя точками и заливать его сплошным цветом. Разумеется, наша конечная цель — не сплошной цвет. Было бы здорово, если бы могли связать с вершиной и другие атрибуты, кроме позиции, а затем интерполировать эти атрибуты для всего множества пикселей, составляющих треугольник.
Это можно реализовать при помощи барицентрических координат. Векторное произведение двух 2D-векторов на самом деле является площадью параллелограмма, образованного этими двумя векторами. Половина площади этого параллелограмма — это площадь меньшего треугольника, образованного двумя точками треугольника и проверяемой точкой.
Если соединить проверяемую точку с каждой вершиной, то можно визуализировать три меньших треугольника, образующих общий треугольник. Сумма площадей этих треугольников составляет площадь всего треугольника.
Каждая из этих раскрашенных площадей обозначает меньший треугольник.
Если указать на каждом меньшем треугольнике его площадь, то мы увидим нечто интересное.
- Когда точка P приближается к v0, площадь красного треугольника становится больше.
- Когда точка P приближается к v1, больше становится площадь зелёного треугольника.
- Когда точка P приближается к v2, больше становится площадь синего треугольника.
При перемещении точки P по треугольнику площади составляющих его треугольников изменяются в зависимости от близости точки к каждой из трёх вершин. Другими словами, если с каждой вершиной связаны какие-то атрибуты (например цвет), то можно использовать выведенное выше векторное произведение для получения значения, сообщающего, какая пропорция атрибута каждой из вершин должна вносить вклад в точку как целое.
Если мы разделим каждый из результатов, возвращённых из функции рёбер и разделим их на общую площадь основного треугольника, то получим нормализованное значение (от 0.0 до 1.0) для каждой вершины. Это значение является весом этой вершины в проверяемой точке. Можно умножить вес каждой вершины на атрибут вершины и сложить все три взвешенных значения, чтобы получить окончательное значение.
Это можно продемонстрировать, назначив каждой вершине цвет.
Мы создадим struct для задания цвета, которая будет всего лишь четырьмя float, и добавим переменную цвета в структуру Vertex.
Затем мы переопределим треугольник и назначим красный цвет вершине v0, зелёный — v1, а синий — v2.
Для нормализации весов нужно разделить каждую на общую площадь треугольника, которую можно найти, передав каждую из трёх вершин в функцию рёбер. После этого для нахождения цвета точки достаточно просуммировать все взвешенные цвета.
Значение, возвращаемое функцией Edge, является площадью параллелограмма, образованного векторами, но нас интересует площадь треугольника, равная её половине. Однако, поскольку мы делим результаты функции Edge (e1, e2, e3) на ещё один результат функции Edge (площадь), то 1/2 сокращается, поэтому нам не нужно об этом заботиться.
Когда треугольник меньше размера всего окна/изображения, то будет неэффективно обходить весь размер окна/изображения. Логичнее будет создать ограничивающий прямоугольник этого треугольника, вычислив его минимальные и максимальные значения X и Y, а затем обойдя только эту область.
Видео:Как покрасить стену в несколько цветов "Геометрическая фантазия". ЛайфхакСкачать

Результаты
После выполнения программы получается следующий затенённый треугольник:
Пиксели, более близкие к верхней вершине, становятся более красными, к правой вершине — более зелёными, к левой — более синими. Площади между ними являются сочетанием цветов.
Видео:КТО ЛУЧШЕ НАРИСУЕТ ГЕОМЕТРИЧЕСКИМИ ФИГУРАМИ как в игре в кальмара в реальной жизниСкачать

Заключение
Все, кто работал с графическими API наподобие OpenGL должны увидеть сходства между написанным мной и тем, как используется OpenGL.
В OpenGL мы передаём в GPU буфер данных вершин, содержащий атрибуты каждой вершины (например, позицию, цвет, нормаль), а он затем интерполирует эти атрибуты между пикселями (фрагментами), составляющими треугольник на экране.
Видео:Найдите площадь треугольника на рисунке ★ Два способа решенияСкачать

Как закрасить треугольник в паскале
Ответить на вопросы:
- Структура программы на Паскале.
- Исправить ошибки в стандартной программе Инициализации графики и объяснить что означает каждая строка программы.
programm primer
uses graf, crt;
var grdriver,grmode:integer;
begin
grdriver:=detect
Init graph (grdriver,grmode,”);
repeat until keypresed;
clozegraph;
end.
- А теперь давайте с вами вспомним, как строятся изображения на Паскале?
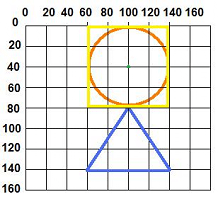
- Перед вами экран с разрешением 640х480 точек.
– Ваша задача нарисовать точку.
(изображение см. выше)
Ответы учащихся:
PutPixel с английского дословный перевод
Поставить точку. Всем понятно? Вот!
Координаты точки и укажем цвет.
Проще оператора, поверьте, просто нет!
PutPixel (100,40,2);
Чтоб окружность нам нарисовать
Слово Circle следует набрать
В круглых скобках три числа укажем:
Точку центра – х и у, радиус покажем.
Circle (100,40,40);
Отрезок мы рисуем так:
line набираем – это ведь пустяк,
А дальше в круглых скобках отразим
Концов координаты. Помним! запятыми разделим!
Line (100,80,60,140);
Чтоб квадрат нарисовать
4 оператора не будем набирать!
Rectangle нам его поможет получить
Осталось лишь координаты диагонали определить.
Rectangle (60,0,140,80);
( pril1 и pril2 – 2 варианта электронного теста) Возможен бумажный вариант тестирования – Приложение 1
лабораторные работы и задачи по программированию и информатике, егэ по информатике













Видео:Найдите сторону треугольника на рисункеСкачать

Графика в Паскале
Для работы с графикой в pascal abc используется модуль GraphABC. Для его подключения используется следующий код:
uses GraphABC; begin . end.
Система координат в Паскале соответствует экранной системе координат и выглядит следующим образом:
Управление цветом
Для того, чтобы использовать цвет, необходимо применить этот цвет к инструменту перо:
- SetPenColor(color) — устанавливает цвет пера, задаваемый параметром color;
- setBrushColor(color) — устанавливает цвет кисти, задаваемый параметром color;
- либо для палитры RGB: SetPenColor(rgb(0-255, 0-255, 0-255));
или использовать для заливки:
FloodFill(x,y,color) — заливает область одного цвета цветом color, начиная с точки (x,y).
После чего можно использовать процедуры для рисования геометрических фигур.
clBlack – черный
clPurple – фиолетовый
clWhite – белый
clMaroon – темно-красный
clRed – красный
clNavy – темно-синий
clGreen – зеленый
clBrown – коричневый
clBlue – синий
clSkyBlue – голубой
clYellow – желтый
clCream – кремовый
clAqua – бирюзовый
clOlive – оливковый
clFuchsia – сиреневый
clTeal – сине-зеленый
clGray – темно-серый
clLime – ярко-зеленый
clMoneyGreen – цвет зеленых денег
clLtGray – светло-серый
clDkGray – темно-серый
clMedGray – серый
clSilver – серебряный
Точки, отрезки и ломаные
Для отображения точки в паскале используется процедура:
SetPixel(x,y,color) — Закрашивает один пиксел с координатами (x,y) цветом color
uses GraphABC; begin SetPixel(300,200,clred); end.
Для рисования линии используется:
Line(x1,y1,x2,y2) — рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2)
uses GraphABC; begin SetPenColor(clgreen); line(100,50,500,250); end.
Ломаные можно рисовать с помощью процедур MoveTo (x1, y1) и LineTo (x2, y2) .
Процедуры работают в паре: MoveTo передвигает курсор в определенную точку, а процедура LineTo рисует линию с этой точки до точки, определенной параметром данной процедуры.
uses GraphABC; begin . SetPenColor(clblue); MoveTo (x1, y1); LineTo (x2, y2); LineTo (x3, y3); LineTo (x4, y4); LineTo (x5, y5); end.
Для установки размеров графического окна используется процедура
SetWindowSize(ширина, высота)
Рисование фигур
uses GraphABC; begin Rectangle(50,50,200,200); end.
uses GraphABC; begin Rectangle(50,50,200,200); FloodFill(100,100,clBlue); end.
Line(x1,y1,x2,y2);
LineTo(x,y);
uses GraphABC; begin setpenwidth(20); setpencolor(clred); moveTo(300,100); lineTo(500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen); end.
uses GraphABC; begin Circle(500,200,100); FloodFill(500,200,clred); end.
uses GraphABC; Begin SetPenWidth(10); Arc(300,250,150,45,135); end.
Функция random для использования окраски
* раскрасить круги случайным цветом
Нарисовать штриховку на Паскале можно, используя процедуры рисования прямоугольника и линии:
Программа будет выглядеть следующим образом:
uses graphABC; var i, x1, x2, y1, y2, N: integer; h, x: real; begin x1 := 100; y1 := 100; x2 := 300; y2 := 200; N := 10; Rectangle (x1, y1, x2, y2); h := (x2 — x1) / (N + 1); x := x1 + h; for i:=1 to N do begin Line(round(x), y1, round(x), y2); x := x + h; end; end.
Видео:ИСПОРТИЛА ВСЕ ФЛОМАСТЕРЫСкачать

Анимация в Паскале
Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются.
uses GraphABC; var x:integer; begin x:=40; repeat SetPenColor(clWhite); Circle(x,100,10); SetPenColor(clBlack); Circle(x,100,10); x:=x+1 until x>600; end.

Сложность : средняя .
Сразу стоит сказать что если вы будите использовать для графики программу PascalABC, то эта статья вам не много не подойдет, за исключение нескольких процедур(команд). Для этой статьи могут использоваться программы Turbo и FreePascal.
Для того чтобы рисовать в Паскале всякие графики, линии, круги и т.д., нужен определенный модуль uses graph, который подключается в самом начале программы:
Дальше в программе нужно открыть окно где мы будет рисовать, т.е. когда мы запустим программу откроется окно графического режима где будет отображено, то что мы нарисовали.
Не надо сильно думать над этой строкой, она практически всегда одинакова. Но про неё расскажу. Как я и сказал это процедура используется для открытия графического режима. У неё 3 параметра:
1-й : Графический драйвер.
2-й : Режим работы этого драйвера.
3-й : Путь к файлу(графическому драйверу) EGAVGA . BGI
| Графический драйвер | Константа режима | Растр | Палитра | Число страниц | ||
| Имя | Значение | Имя | Значение | |||
| Detect | 0 | Выбор драйвера автоматически | ||||
| CGA | 1 | CgaC0 | 0 | 320*200 | C0 | 1 |
| CgaC1 | 1 | 320*200 | C1 | 1 | ||
| CgaC2 | 2 | 320*200 | C2 | 1 | ||
| CgaC3 | 3 | 320*200 | C3 | 1 | ||
| CgaHi | 4 | 640*200 | 2 цвета | 1 | ||
| MCGA | 2 | McgaC0 | 0 | 320*200 | C0 | 1 |
| McgaC1 | 1 | 320*200 | C1 | 1 | ||
| McgaC2 | 2 | 320*200 | C2 | 1 | ||
| McgaC3 | 3 | 320*200 | C3 | 1 | ||
| mcgaMed | 4 | 640*200 | 2 цвета | 1 | ||
| McgaHi | 5 | 640*480 | 2 цвета | 1 | ||
| EGA | 3 | EgaLo | 0 | 640*200 | 16 цвет. | 4 |
| EgaHi | 1 | 640*350 | 16 цвет. | 2 | ||
| VGA | 9 | VgaLo | 0 | 640*200 | 16 цвет. | 2 |
| VgaMed | 1 | 640*350 | 16 цвет. | 2 | ||
| VgaHi | 2 | 640*480 | 16 цвет. | 1 | ||
Файл EGAVGA . BGI лежит у вас папке с программой в папке bgi если его нет, то его можно скачать в интернете и закинуть в папку с программой. Пример:
Вот это стандарт, т.е. написав вот это, только поменяв путь к файлу вы сможете спокойно работать, не думая ни о чем, режим у вас установится автоматически, если вы хотите свой режим то присвойте переменным d и m цифры из таблицы.
Если напишете так, будет ошибка:
Ну а дальше осталось только рисовать. В принципе дальше можно не читать всё равно не запомните)). Дальнейший материал поможет вам в решение задач, которые мы вскоре разберем и будем обращаться сюда.
Видео:ВСЕ по 100 руб с WILDBERRIES!💞 Товары как в Pinterest, Косметика, Вкусняшки, Аксессуары, КанцелярияСкачать

Основные процедуры(команды)
Установка цвета.
| Имя константы | Номер цвета | Цвет |
| Black | 0 | Черный |
| Blue | 1 | Темно-синий |
| Green | 2 | Темно-зеленый |
| Cyan | 3 | Бирюзовый |
| Red | 4 | Красный |
| Magenta | 5 | Фиолетовый |
| Brown | 6 | Коричневый |
| LightGray | 7 | Светло-серый |
| DarkGray | 8 | Темно-серый |
| LightBlue | 9 | Синий |
| LightGreen | 10 | Светло — зеленый |
| LightCyan | 11 | Светло-бирюзовый |
| LightRed | 12 | Розовый |
| LightMagenta | 13 | Малиновый |
| Yellow | 14 | Желтый |
| White | 15 | Белый |
Например цвет линий которые будут отображаться на экране можно задать так:
Установка цвета фона.
Чтобы установить цвет фона для всего экрана, используется процедура:
Если процедура установки цвета фона не вызвана, экран будет черным.
Установка указателя вывода.
Процедура MoveTo ( x, y: integer) перемещает указатель в точку с координатами x, y.
Процедура MoveRel ( dx, dy: integer) перемещает указатель на dx, dy пикселей относительно последнего положения.
Функции GetX и GetY возвращают координаты x, y указателя вывода.
Установка точки
Процедура PutPixel ( x, y: integer; color: word) устанавливает точку с координатами ( x, y) и закрашивает ее указанным цветом color.
Функция GetPixel ( x, y: integer): word возвращает значение цвета, в который окрашена точка с координатами ( x, y).
Рисование линий
Процедура Line ( x1, y1, x2, y2: integer) вычерчивает линию между двумя точками экрана с координатами ( x1, y1) и ( x2, y2).
Процедура LineTo ( x, y: integer) вычерчивает линию от последнего положения указателя до точки с координатами ( x, y).
Окружность, эллипс, дуга, сектор
Процедура Circle ( x, y: integer; r: word) вычерчивает окружность радиуса r с центром в точке с координатами ( x, y).
Процедура Arc ( x, y, ugol_ begin, ugol_ end, r: integer) вычерчивает дугу окружности радиуса r с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Отсчет углов ведется против часовой стрелки. Значения угловых координат задается в градусах.
Процедура Ellips ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает эллипс или дугу эллипса с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Параметры rx и ry определяют горизонтальный и вертикальный радиусы эллипса.
Процедура PieSlice ( x, y: integer; ugol_ begin, ugol_ end, r: word) вычерчивает сектор окружности радиуса r с центром в точке с координатами ( x, y ). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle (о ней читайте ниже).
Процедура Sector ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает сектор эллипса с центром в точке с координатами ( x, y) и горизонтальным радиусом rx, вертикальным — ry. Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle.
Прямоугольник, закрашенный прямоугольник, параллелепипед
Процедура Rectangle ( x1, y1, x2, y2: integer) вычерчивает контур прямоугольника. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего.
Процедура Bar ( x1, y1, x2, y2: integer) вычерчивает закрашенный прямоугольник. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего. Стиль и цвет заливки определяется процедурой SetFillStyle.
Процедура Bar3 D ( x1, y1, x2, y2: integer; глубина: word; граница: boolean) вычерчивает параллелепипед. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего угла ближней грани. Параметр глубина задает расстояние между передней и задней гранями в пикселях. Параметр граница определяет, нужно ли вычерчивать верхнюю границу задней грани параллелепипеда. Стиль и цвет заливки ближней грани определяется процедурой SetFillStyle.
Вывод текста в графическом режиме.
Процедура OutText ( text: string) выводит строку символов text от текущей позиции указателя вывода и перемещает указатель в точку, расположенную за последним выведенным символом.
Процедура OutTextXY ( x, y: integer; text: string) выводит строку символов text, начиная с точки с координатами ( x, y), при этом указатель своего положения не меняет, т.е. остается в точке ( x, y ).
Стиль вычерчиваемых линий, контуров
Процедура SetLineStyle ( type, pattern, thick: word) устанавливает стиль вычерчиваемых линий. Здесь type, pattern, thick – соответственно тип, образец и толщина линии.
Тип линии может быть задан с помощью одной из следующих констант:
- Sol >Параметр Pattern учитывается только для линий, вид которых определяется пользователем, т.е. если type=4. Во всех остальных случаях можно поставить любое значение типа word (но обязательно поставить, все-таки это параметр процедуры, значит должен быть).
Каким образом можно задать пользовательский тип линии? Под тип линии отводится переменная типа word, т.е. два байта. Эти два байта и определяют образец линии: каждый установленный в единицу бит этого слова соответствует светящейся точке, нулевой бит — несветящийся пиксель. Таким образом, задается отрезок линии длиной в 16 пикселей. Этот образец периодически повторяется по всей длине линии.
Параметр thick может принимать одно из двух значений:
- NormW >Процедура SetFillStyle ( style, color: word) устанавливает стиль и цвет заливки (закрашивания) областей ( Bar, Bar3 D, Sector и др.). В качестве параметра style используют одну из констант:
- EmptyFill=0
- Sol >Процедура SetTextStyle ( font, orient, size: word) устанавливает шрифт font, ориентацию orient и размер size текста, выводимого на экран. Параметр font может принимать одну из констант:
- DefaultFont=0
- TriplexFont=1
- SmallFont=2
- SansSerifFont=3
- GothicFont=4
В 7.0 версии Паскаля набор шрифтов значительно расширен, но для новых шрифтов не придуманы мнемонические константы, поэтому можно использовать такие номера шрифтов:
- — «рукописный» шрифт ( scri. chr);
- — одноштриховой шрифт типа Courier ( simp. chr);
- — наклонный шрифт типа Times Italic ( tscr. chr);
- — шрифт типа Times Rovan (lcom.chr);
- — шрифт типа Courier увеличенного размера ( euro. chr);
- — крупный двухштриховой шрифт ( bold. chr).
Замечание: все шрифты, кроме стандартного (матричного), являются векторными, что позволяет изменять их размеры без ухудшения качества. Каждый из этих шрифтов размещается в отдельном файле. Для использования этих шрифтов необходимо разместить соответствующий файл в рабочем каталоге, в противном случае вызов этого шрифта игнорируется и подключается стандартный шрифт.
Параметр orient задает ориентацию выводимого текста:
Каждый шрифт способен десятикратно изменять свои размеры. Размер шрифта задается параметром size, который может иметь значения от 1 до 10 (точечный или матричный шрифт – в диапазоне от 1 до 32).
Заполнение (закрашивание) произвольной замкнутой фигуры
Процедура FloodFill ( x, y: integer; border: word) заполняет произвольную замкнутую фигуру, используя текущий стиль и цвет заполнения. Координаты точки ( x, y ) указывают, начиная с какой точки будет производиться заливка. Если точка находится внутри замкнутой фигуры, то будет закрашена внутренняя область. Если фигура не замкнута, то заливка разольется по всему экрану. Параметр border указывает цвет граничной линии.
Очистка графического экрана
Процедура ClearDevise очищает графический экран, устанавливает указатель в левый верхний угол.
Сразу вы естественно это не поймёте, нужна практика и еще раз практика иначе не как. Удачи. Спасибо за внимание.
- формирование патриотизма;
- воспитание уважения к труду одноклассников, настойчивости в достижении цели, дисциплинированности;
- воспитание внимания, аккуратности, трудолюбия, усердия;
Компетенции личностного совершенствования:
прививать стремление добиваться успехов в учебе за счет добросовестного отношения к своему труду.
Продолжительность: 45 минут
Вид урока: комбинированный урок систематизации изученного материала и изучения нового материала.
Формы работы: фронтальные, индивидуальные, групповые.
Технологии обучения: личностно-ориентированные, развивающие, здоровьесберегающие.
Оборудование: магниты 8 шт., зрительные тренажеры, карточки-задания, распечатка “Таблицы графических параметров”.
Ход урока
1. Организационный момент. 3 мин.
1) Проверка посещаемости и готовности класса к уроку.
2) Сообщение темы, целей и хода урока.
Сегодня в ходе урока мне бы хотелось поговорить с вами о событиях в жизни людей, над которыми не властно время, они навсегда останутся в памяти народной. Как вы считаете, какие события я имею в виду? Вы правы, таким событием является Великая Отечественная война 1941-1945 годов. Она вошла в историю нашей страны, в историю человечества как эпопея, небывалая по своим масштабам героизма на полях сражений, самоотверженного подвига народа на трудовом фронте. Тема войны всегда нас будет волновать – она принесла великую беду. Эта война унесла двадцать миллионов жизней нашего народа. В этом году мы будем праздновать 65-летие Великой Победы. Ребята, мы с вами не вправе забывать тех, кто отдал свою жизнь за наше будущее, за мир на Земле. Вы, наверное, знаете, что 7 мая на территории нашей школы будет открыта мемориальная доска в память о героях-карболитовцах. А вы знаете, чьи имена будут высечены на ней? Об этих людях мы сегодня с вами еще поговорим, но позже. А сейчас перейдем непосредственно к теме нашего урока “Машинная графика языка Паскаль”. Сегодня нам предстоит создать титульную страницу викторины о Великой Отечественной войне.
В процессе выполнения данной работы мы с вами должны закрепить навыки создания графических примитивов: точка, отрезок, окружность, прямоугольник и изучить и отработать навыки закрашивания замкнутых областей.
А на следующий урок в качестве домашнего задания я вам предлагаю продумать по 3 вопроса этой викторины. Это будет ваш первый опыт серьезного программирования. Помните, что наша работа будет коллективной, т.е. от вклада каждого будет зависеть конечный результат. Мы с вами выполним коллективный проект, с помощью которого в итоге любой желающий сможет на уроке истории проверить свои знания о Великой Отечественной войне.
2. Проверка знаний учащихся по теме “Машинная графика”; Устная работа. 7 мин.
Ответить на вопросы:
- Структура программы на Паскале.
programm primer
uses graf, crt;
var grdriver,grmode:integer;
begin
grdriver:=detect
Init graph (grdriver,grmode,”);
repeat until keypresed;
clozegraph;
end.
- А теперь давайте с вами вспомним, как строятся изображения на Паскале?
- Перед вами экран с разрешением 640х480 точек.
– Ваша задача нарисовать точку.
(изображение см. выше)
Ответы учащихся:
PutPixel с английского дословный перевод
Поставить точку. Всем понятно? Вот!
Координаты точки и укажем цвет.
Проще оператора, поверьте, просто нет!
PutPixel (100,40,2);
Чтоб окружность нам нарисовать
Слово Circle следует набрать
В круглых скобках три числа укажем:
Точку центра – х и у, радиус покажем.
Circle (100,40,40);
Отрезок мы рисуем так:
line набираем – это ведь пустяк,
А дальше в круглых скобках отразим
Концов координаты. Помним! запятыми разделим!
Line (100,80,60,140);
Чтоб квадрат нарисовать
4 оператора не будем набирать!
Rectangle нам его поможет получить
Осталось лишь координаты диагонали определить.
Rectangle (60,0,140,80);
3. Компьютерное тестирование. 7 мин.
( pril1 и pril2 – 2 варианта электронного теста) Возможен бумажный вариант тестирования – Приложение 1
4. Объяснение нового материала
Закрасить область нам не сложно,
Лишь только б замкнута была.
Два друга нам помогут это сделать
FloodFill и SetFillStyle.
Первым на помощь идет SetFillStyle
Цвет краски и стиль выбирать помогает,
А следом за ним и FloodFill
Замкнутую область нужной краской залил.
SetFillStyle предполагает
Два параметра всего
Узор заливки и цвет
Таблица на них прольет нам свет.
Затем FloodFill мы наберем
И в круглые скобки координаты точки поставим
Но это еще не все!
Цвет замкнутой линии компьютеру скажем.
- А каким цветом мы рисовали точку, окружность, квадрат?
- А какой оператор служит для задания цвета линии?
Вы видите, что для закрашивания нам цвет границы будет необходим!
Добавим оператор, чтобы построить красную окружность setcolor (4), желтый квадрат setcolor(14) и синий треугольник setcolor (1).
Для закрашивания квадрата укажем SetFillStyle (1,14); FloodFill (100,40,14);
Вопросы по закрашиванию замкнутых областей или по графическим операторам есть? Нет, тогда прежде чем приступить к практической работе проведем физминутку.
5. Физкультминутка 2 мин.
Сейчас мы поиграем с вами. Я буду называть графические операторы, а вы будете определять нужны ли они при написании программы. Если нет, то будете моргать глазами, если да, то выполнять действие соответствующее оператору.
| SetBkColor (цвет) | Шаг вперед | Закрасить красный квадрат синим цветом. |
Шаг назад
Поморгать
Поморгать
Приседание
Наклон вправо
Наклон влево
6. Закрепление нового материала Практическая работа за компьютером 15 мин.
Сколько операторов нужно набрать, чтобы построить закрашенный прямоугольник? 4
Кто-нибудь из вас знает, какую награду мы сейчас с вами будем рисовать? Приложение 2.
Это звезда героя Советского Союза. Четверо карболитовцев удостоены этого звания. Одного из них вы хорошо знаете, его именем названа улица, на которой стоит наша школа. Кто это? Правильно, Владимир Илларионович Бондаренко. Звание Героя Советского Союза ему присвоили посмертно. Он участвовал в рейдах партизан по маршруту Брянск—Гомель, подрывал вражеские эшелоны. 6 ноября 1943 года группа подрывников соединения черниговских партизан, возвращаясь на базу после выполнения боевого задания, попала в засаду. Входивший в состав группы В.И. Бондаренко погиб в бою, прикрывая отход товарищей.
Видео:🔥 ФОКУС с треугольником #shortsСкачать

Геометрическая роспись стен в квартире – Простой рисунок на стене
Сооснователь компании «Нимбус».
Работаю по Москве и Санкт-Петербургу.
Как же сделать геометрическую роспись в квартире своими руками? Мы покажем вам пошаговые фото, раскроем цену и будем максимально честны. Это самый бюджетный вариант оформления, он простой и подходит к любому интерьеру. Цена за квадратный метр такого рисунка начинается от 2.000 рублей. Хотите научиться рисовать на стенах и зарабатывать на этом? Проходите наш курс!
Время: 1 день
Размер: 12 м2
Цена: 23000 руб.
Видео:КТО ЛУЧШЕ НАРИСУЕТ ПРЕДМЕТ ГЕОМЕТРИЧЕСКИМИ ФИГУРАМИ, ПОЛУЧИТ ЭТО ЧЕЛЛЕНДЖ !Скачать

Навигация по статье:
- Делаем эскиз
- Готовим макет к переносу
- Клеим скотч
- Покраска валиком
- Снимаем скотч
- Поправляем косяки
- Готовый рисунок
- Как научиться самому?
- Закажите у нас
- Как найти эскиз
Видео:Натюрморт из геометрических предметовСкачать

Делаем эскиз
К нам обратилась Анастасия, она хотела расписать стену гостиной и прислала фото из дизайн-проекта:
На правой стене картины заменяем росписью, недолго раздумывая делаем несложный геометрический дизайн:
Вписываем его в интерьер и присылаем Анастасии:
Получаем одобрение и готовим макет к переносу на стену.
Видео:Как нарисовать идеальный круг от руки | Ровный круг без циркуляСкачать

Готовим макет к переносу
Заходим в фотошоп и создаем файл в пикселях равный размеру стены в сантиметрах в данном случае 438*270 (4.38 ширина и 2.7 высота).
Выбираем инструмент “прямоугольная область”. Упираемся в левый край рисунка, зажимаем ЛКМ, доходим до нужной линии и смотрим значение Ширина или Высота.
После переносим все данные на рисунок.
Глядя на эскиз мы понимаем, что он состоит из 6 цветов: два оттенка серого, белый, и три оттенка изумрудного. Цвета будем замешивать на месте.
Видео:Что такое угол? Виды углов: прямой, острый, тупой, развернутый уголСкачать

Клеим скотч
Надеваем строительную одежду (вещи, которые вы носите дома), наносим метки рулеткой и карандашом на места где будет скотч. Затем приклеиваем скотч с небольшой натяжкой, чтобы линия была ровной, а не волной.
Поверхность этой стены это обои под покраску от застройщика. Они рельефные и их не так просто закрыть от краски скотчем.
Человек сверху держит начало скотча, разматывает его и отдает человеку снизу, который находит отметку карандашом и приклеивает туда скотч, так у нас получается одна линия.
Зная где должна быть линия мы очень легко и быстро (минут за 40) заклеили всю стену скотчем.
В конце используя любой плоский и мягкий предмет, прижимаем края нашей ленты, чтобы она закрепилась как можно сильнее. Нам важно, чтобы ни одна капля краски не проникла под скотч:
Видео:Сколько треугольников на картинке? Расскажу, как посчитать это за 7 секунд!Скачать

Покраска валиком
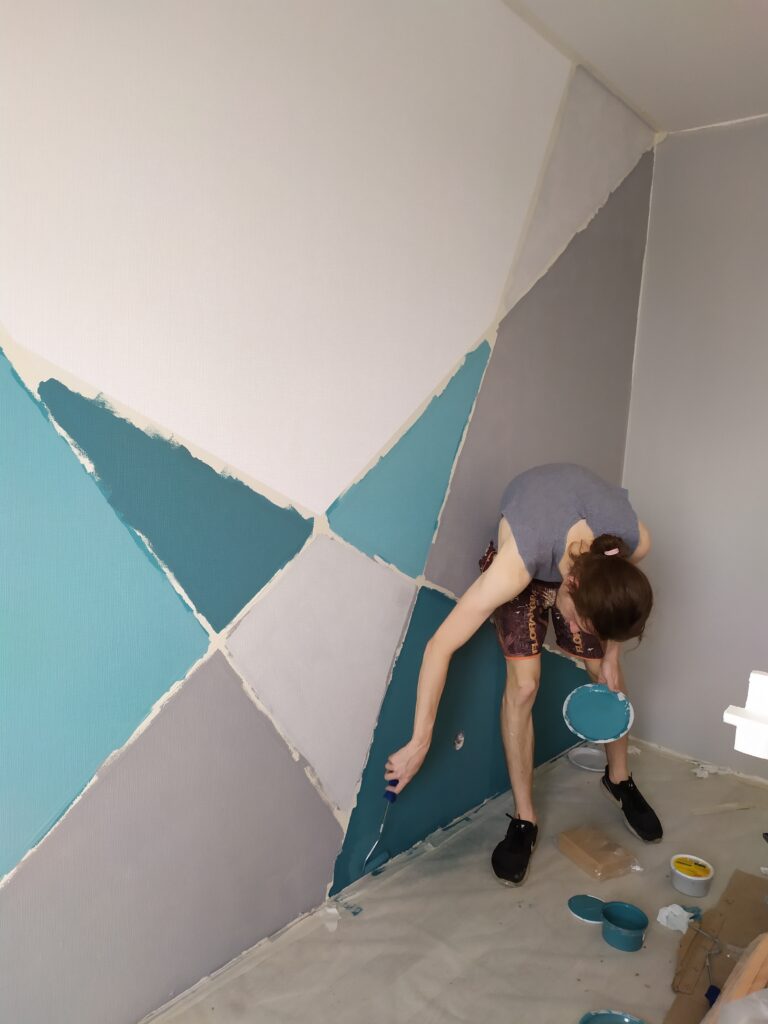
Замешали нужные цвета, взяли 6 валиков (под каждый цвет свой валик) и начинаем закрашивать треугольники нужными цветами.
Используя красивую девочку мы закрасили все участки. Наносим по два-три слоя чтобы геометрический рисунок был без косяков. Не оставляем густых слоев краски, и не забываем прокрашивать уголки.
Видео:Проверь свою зубную пасту #ShortsСкачать

Снимаем скотч
Снимайте скотч сразу же как нанесли последний слой краски. При высыхании есть вероятность, что краска приклеится к скотчу и вместе с ним вы снимете пленочкой краску со стены.
На фото сверху четко видны участки куда затекла краска. Этого не избежать, поскольку стена у нас рельефная и во все дырочки скотч не приклеился. И если со всеми предыдущими задачами справился бы любой маляр, то следующий шаг осилит только художник с прямыми руками!
Видео:5 ОБЪЕМНЫХ 3d РИСУНКОВ ПО КЛЕТОЧКАМ!Скачать

Поправляем косяки
Тоненькой кисточкой с белой краской замазываем выпирающие участки краски. Все что зашло на белые полоски нам не нужно. Поправить такие косяки смогут только художники, поэтому если делать роспись своими руками, то лучше по гладкой поверхности.
Видео:Строим трёхэтажную кровать для тройняшек! Девушка Круг, Квадрат и ТреугольникСкачать

Готовая геометрия
готовый рисунок всего за 1 день
Ремонт идет, бегают сборщики мебели, а мы за 1 день расписали помещение и больше не доставим хлопот хозяину квартиры. Краска высохла за пару часов, работу приняли с восторгом.
мальчик моет пол для фото
диван отлично вписался
Видео:2 способа склеить ресницы 🪞#shortsСкачать

Как научиться всему самому?
Хотите переносить этот рисунок и другие профессионально? Пройдите наш курс “С нуля до PRO”. Узнайте как рисовать на стенах и зарабатывать на этом.
Закажите геометрию у нас
Сделать такую работу под силу не всем, закажите нас и мы сделаем все за вас. Хотите эскиз для росписи стены в квартире? Его можно заказать через вкладку Контакты и мы сделаем его вам уже завтра.
Работы выполняем в Санкт-Петербурге и Москве, а на большие заказы выезжаем по всей России. Также можете заказать платную консультацию.