—> —>
| —> —>Форма входа —> | ||
 | ||
 | —> | |
—>

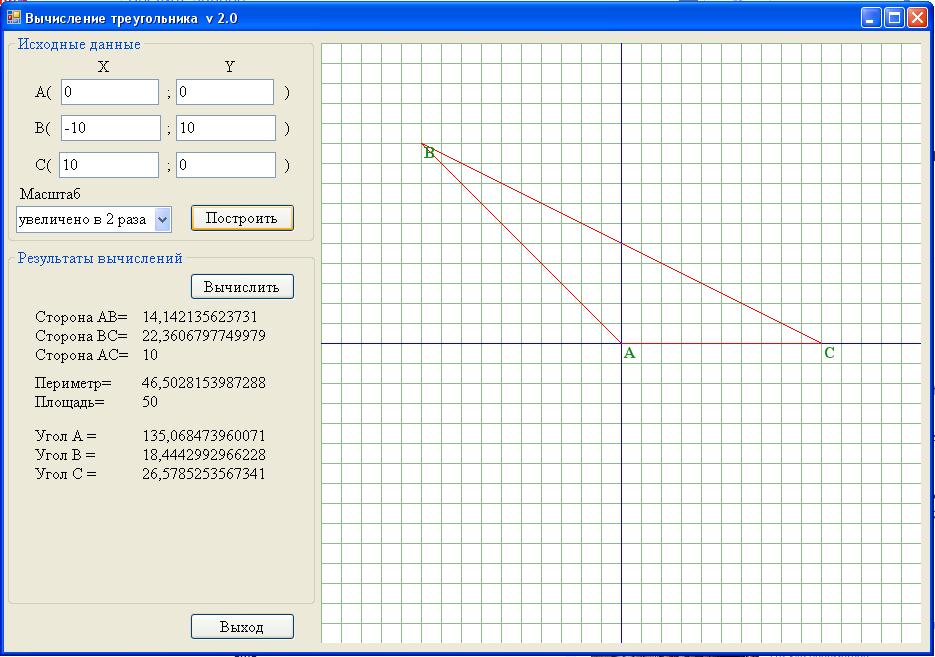
Программа построения треугольника по координатам с вычислением его элементов
Предлагаю внешний вид и исходный код небольшой программы которая строит треугольник по координатам в необходимом масштабе и вычисляет некоторые его элементы
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
<
public partial class Form1 : Form
<
int x1, x2, x3, y1, y2, y3;
public Form1()
<
InitializeComponent();
>
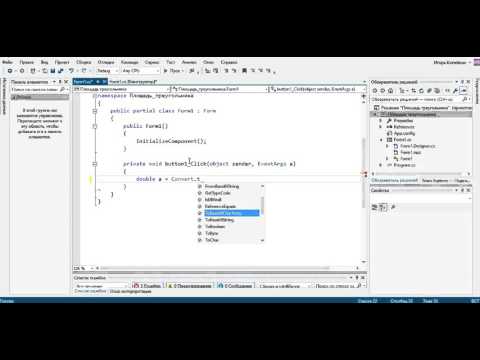
private void button1_Click(object sender, EventArgs e)
<
x1 = Convert.ToInt32(textBox1.Text);
y1 = Convert.ToInt32(textBox2.Text);
x2 = Convert.ToInt32(textBox3.Text);
y2 = Convert.ToInt32(textBox4.Text);
x3 = Convert.ToInt32(textBox5.Text);
y3 = Convert.ToInt32(textBox6.Text);
int k = comboBox1.SelectedIndex;
int m =10;
if (k == 0) m = 10;
if (k == 1) m = 20;
if (k == 2) m = 50;
if (k == 3) m = 100;
// инициализируем графику
Graphics g = Graphics.FromHwnd(pictureBox1.Handle);
//очищаем поле для рисованиия
//рисуем оси координат
g.Clear(Color.White);
for ( int i=0; i
g.DrawLine(new Pen(Color.DarkSeaGreen, 1), i, 0, i, 600);
for (int i = 0; i
g.DrawLine(new Pen(Color.DarkSeaGreen, 1), 0, i, 600, i);
g.DrawLine(new Pen(Color.Blue, 1), 300, 0, 300, 600);
g.DrawLine(new Pen(Color.Blue, 1), 0, 300, 600, 300);
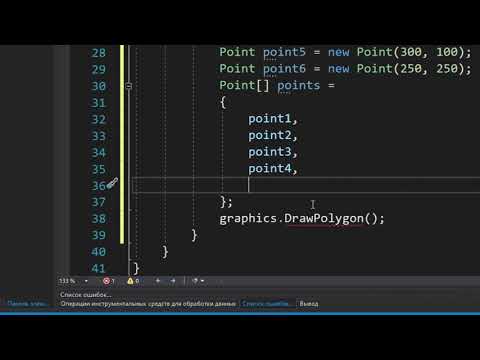
//рисуем треугольник
y1 = -y1;
y2 = -y2;
y3 = -y3;
g.DrawLine(new Pen(Color.Red,1),x1*m + 300,y1*m + 300,x2*m + 300,y2*m + 300);
g.DrawLine(new Pen(Color.Red,1),x2*m + 300,y2*m + 300,x3*m + 300,y3*m + 300);
g.DrawLine(new Pen(Color.Red,1),x1*m + 300,y1*m + 300,x3*m + 300,y3*m + 300);
Font f = new System.Drawing.Font(«Times New Roman», 12, System.Drawing.FontStyle.Bold);
// устанавливаем цвет
SolidBrush f1 = new SolidBrush(Color.Green);
// выводим надписи
g.DrawString(«A», f, f1, x1 * m + 300, y1 * m + 300);
g.DrawString(«B», f, f1, x2 * m + 300, y2 * m + 300);
g.DrawString(«C», f, f1, x3 * m + 300, y3 * m + 300);
private void Form1_Activated(object sender, EventArgs e)
<
textBox1.Text = «0»;
textBox2.Text = «0»;
textBox3.Text = «-10»;
textBox4.Text = «10»;
textBox5.Text = «10»;
textBox6.Text = «0»;
>
private void button2_Click(object sender, EventArgs e)
<
x1 = Convert.ToInt32(textBox1.Text);
y1 = Convert.ToInt32(textBox2.Text);
x2 = Convert.ToInt32(textBox3.Text);
y2 = Convert.ToInt32(textBox4.Text);
x3 = Convert.ToInt32(textBox5.Text);
y3 = Convert.ToInt32(textBox6.Text);
//вычисляем стороны
double ab = Math.Sqrt((x2 — x1) * (x2 — x1) + (y2 — y1) * (y2 — y1));
double bc = Math.Sqrt((x3 — x2) * (x3 — x2) + (y3 — y2) * (y3 — y2));
double ac = Math.Sqrt((x3 — x1) * (x3 — x1) + (y3 — y1) * (y3 — y1));
label16.Text = Convert.ToString(ab);
label17.Text = Convert.ToString(bc);
label18.Text = Convert.ToString(ac);
//периметр и площадь
double p = ab + bc + ac;
label21.Text = Convert.ToString(p);
p=(ab+bc+ac)/2;
double S = Math.Sqrt(p * (p — ab) * (p — bc) * (p — ac));
label22.Text = Convert.ToString(S);
// углы
//C углами будем рассматривать треугольник по теореме Kосинусов
double cosA=(ac*ac+ab*ab-bc*bc)/(2*ac*ab);
double cosB=(ab*ab+bc*bc-ac*ac)/(2*ab*bc);
double cosC=(ac*ac+bc*bc-ab*ab)/(2*ac*bc);
Видео:C# .NET Windows Form | СОЗДАЁМ PAINT НА C#Скачать

5.3 Вывод 2D треугольника с активным управлением разложением цветового спектра.
В данной части главы, мы более подробно познакомимся с методами визуализации 2D примитивов.
Пример, рассматриваемый в данной главе, будет немного более сложным, но при этом динамичным и более интересным.
Сейчас же мы попробуем нарисовать двухмерный треугольник. Его особенность будет заключаться в том, что при установке каждой его вершины, мы будем задавать отдельный цвет, умножаемый на некоторую переменную. Таким образом, цвет на протяжении плоскости треугольника будет интерполироваться между цветов вершин, и так мы получим разложенный спектр цветов на треугольнике.
Также мы внесем в код управляемые переменные, которые смогут влиять на установку цвета в определенной вершине, и тем самым в реальном времени посмотреть, как может быть разложен различный цветовой спектр.
Итак, приступим. В первую очередь создайте новый проект и реализуйте на нем систему визуализации, основанную на объекте SimpleOpenGLControl и подключении ссылок к библиотекам Tao, как это было рассказано в главе 4.4. Настройки инициализации OpenGL (код функции Form1_Load будет соответствовать коду, представленному в главе 4.4).
На всякий случай код функции-обработчика события Form1_Load:
Помимо этого, нам понадобится добавить на окно программы дополнительные элементы управления: 3 элемента TrackBar (вы можете найти их в Панели элементов (ToolBox) в конце самого первого свитка («Все формы Windows Forms»), три элемента Label, которые будут находиться над элементами TrackBar и содержать названия коэффициентов, которыми будут управлять данные TrackBar’.
Также под каждым элементом TrackBar будут находиться по одному дополнительному элементу label для вывода текущего значения параметра, которым управляет данный ползунок.
Сверху будут находиться элементы label1, label2, label3, а снизу label4, label5, label6.
Разместите все элементы, как показано на рисунке 1. Для того чтобы элемент TrackBar стал вертикальным, необходимо в его свойствах указать параметр Orientation равным Vertical.

В свойствах TackBar‘ов необходимо указать диапазон значений:
Minimum — 0
Maximum — 1000
TickFrequensy — 10 (количество позиций между отметками)
Для первого TackBar‘а установите значение (Value) равное 1000. Для остальных – 0.
Выполните двойной щелчок левой клавишей мыши по каждому TrackBar‘у, чтобы создать функции обработчики события перемещения ползунка пользователем.
В начале класса, отвечающего за нашу форму, добавьте следующую строку (для порядка и исключения путаницы в коде разместите эту строку перед функцией Form1_Load).
Теперь реализуем функцию, отвечающую за рисование. Назовем ее Draw. Эта функция будет вызываться при нажатии на кнопку «Визуализировать» и при перемещении управляющих ползунков на TrackBar‘ах, так как при этом будут изменяться коэффициенты a, b, c и наша сцена будет нуждаться в повторной визуализации.
Код функции с подробными комментариями:
Функции обработчики перемещения ползунка в TrackBar‘ах будут выглядеть следующим образом:
Для корректной визуализации в том случае, если, например, наше окно перекроет какое-либо другое, мы добавим в нашу форму объект Таймер. Он будет отсчитывать промежутки времени таким образом, чтобы примерно 40 раз в секунду перерисовывать содержимое нашего окна.
Для того чтобы добавить объект, перейдите к окну ToolBox, выберите свитке «Компоненты» элемент Timer (рис. 2) и перетащите на форму.

Место, куда вы перетащите этот элемент не важно, он не занимает его на форме и отобразится в полоске таких «не занимающих место» объектов под формой.
Щелкните по нему и перейдите в его свойства.
Смените параметр name на значение RenderTimer, а параметр Interval на значение 25 (раз в 25 миллисекунд будет вызываться событие OnTimer).
Теперь щелкните по нему двойным щелчком левой клавиши мыши. Создатся функция обработчик события OnTimer. Отсюда мы будем вызывать функцию Draw:
Кнопка «Визуализировать» будет отвечать за активацию этого таймера. Для этого будет использоваться функция Start:
И в заключении, назначьте обработчик кнопке «Выйти»:
Вот и все, если вы правильно выполнили все инструкции, то теперь после компиляции и запуска программы вы сможете управлять разложением спектра на треугольнике (рис. 3 и 4).


Видео:Часть 1. Рисуем на C#. Windows Forms. Нажатие мышки. System.Drawing / Класс Graphics.Скачать

Программирование на C, C# и Java
Видео:Часть 3. Рисуем на C#. Рисуем многоугольник. Нажатие клавиш. System.Drawing / Класс Graphics.Скачать

Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Видео:Программа для вычисления площади треугольника на языке C#Скачать

Растеризация треугольников на основе барицентрических координат C#
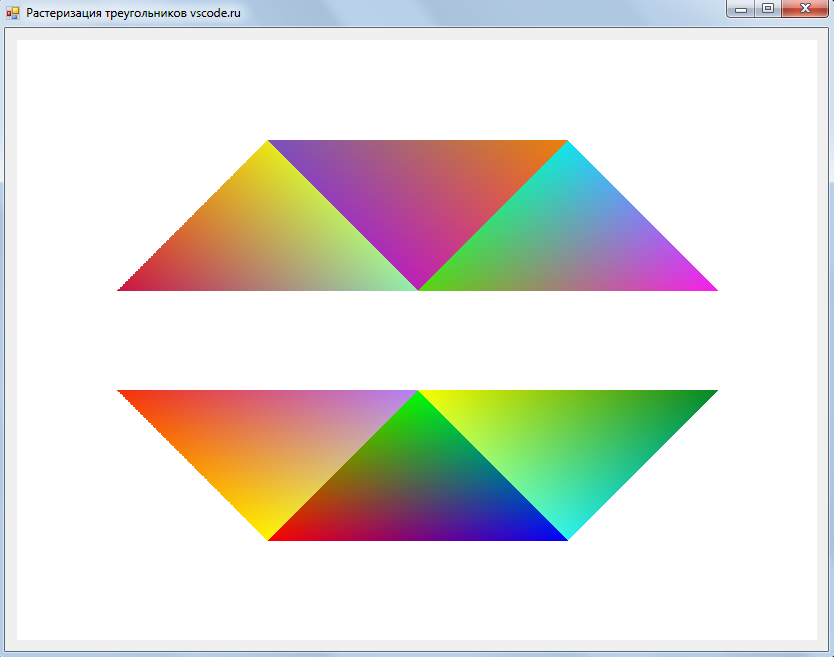
В этой статье мы рассмотрим алгоритм и пример программы, растеризующей треугольники с интерполяцией атрибутов вершин на основе барицентрических координат. Звучит громоздко? Не пугайтесь, все не настолько сложно.
В результате разработки, мы получим программу, которая будет рисовать на экране вот такое изображение:
Итак, обо всем по порядку.
Допустим у нас имеется шесть треугольников. Даны их координаты и заданы атрибуты их вершин (цвета в вершинах). Необходимо растеризовать с интерполяцией атрибутов вершин (или проще – раскрасить, зная цвета вершин) эти треугольники. Получим своеобразный градиент.
Примечание. Интерполяция – это получение промежуточных значений величины, на основе набора известных значений.
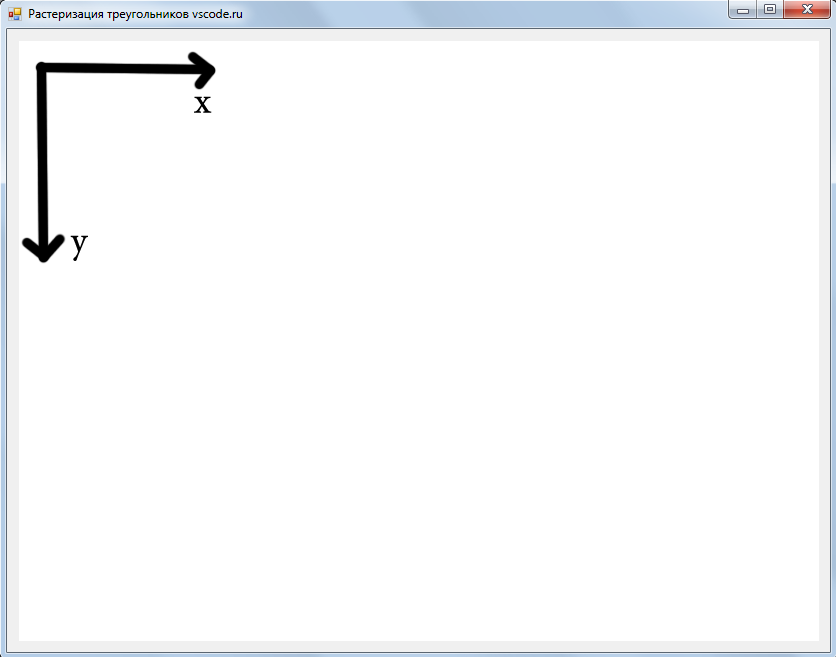
Допустим, у нас имеется pictureBox размером 800 x 600 пикселей. За начало координат примем левый верхний угол.
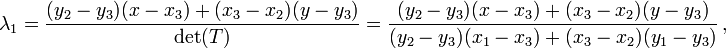
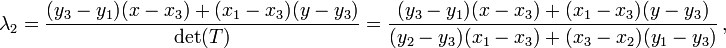
В цикле for будем перемещаться по координатной плоскости (по пикселям) построчно – слева направо. Наша задача состоит в том, что бы определить, принадлежат ли координаты текущего пикселя какому-либо из треугольников. Для решения этой задачи нам потребуется использовать барицентрические координаты. Вот их формулы:
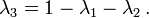
где x1, y1, x2, y2, x3, y3 – координаты вершин треугольника, а x, y – координаты текущей точки. Текущая точка принадлежит треугольнику, если выполняется условие:
(то есть все три барицентрические координаты должны принадлежать отрезку [0, 1])
Подробнее прочитать про барицентрические координаты можно здесь и здесь.
В итоге имеем такой алгоритм растеризации треугольника:
1) Значению цвета текущей точки присваивается цвет фона.
2) Вычисляются барицентрические координаты текущей точки относительно вершин текущего треугольника.
3) Выполняется проверка условия принадлежности точки треугольнику.
4) Если условие верно, то точка принадлежит треугольнику, и значению ее цвета присваивается цвет, полученный при интерполяции атрибутов вершин этого треугольника. Иначе: переходим к следующему треугольнику (если такой [еще] имеется) и пункту 2.
5) Вывод текущей точки, переход к следующей и пункту 1.
Итак, создадим в Visual Studio проект Windows Forms (С#). Поместим в форму элемент управления pictureBox и зададим в свойствах его размеры 800 x 600:
📽️ Видео
Треугольник серпинского методом хаоса C# WINFORMSСкачать

Как использовать многопоточность BackgroundWorker C# Windows FormsСкачать

C# .NET Windows Form | РИСУЕМ ГРАФИК НА C#Скачать

Уроки C# – Анимация в Windows Forms с амплитудойСкачать

"Резиновый" интерфейс в Windows Forms. Как растянуть элементы на форме при растягивании формы.Скачать

C# Круглые кнопки в Windows FormsСкачать

Уроки C# .NET Windows Forms / #7 - Переход между окнами в приложенииСкачать