Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
В элементах с изображением можно поменять размер, но пропорции исходной картинки всегда сохранятся .
В элементах с текстом высота меняется автоматически , в зависимости от объема текста.
Размер кнопки и фигуры меняется во всех направлениях.
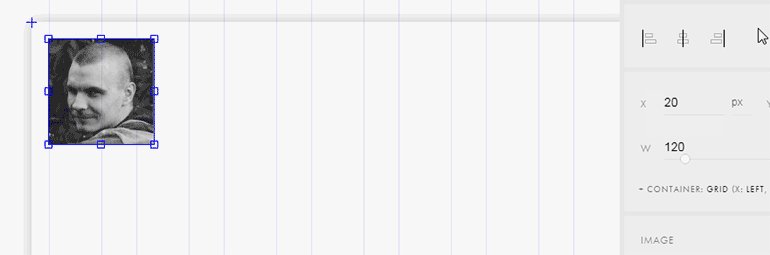
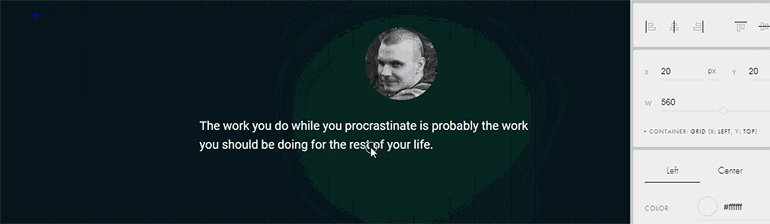
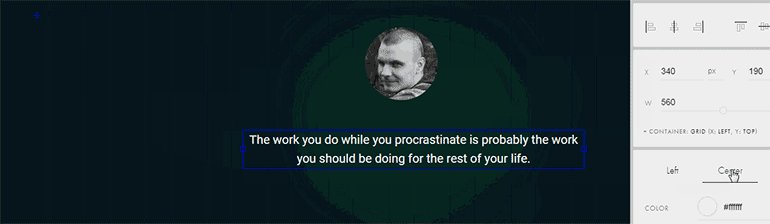
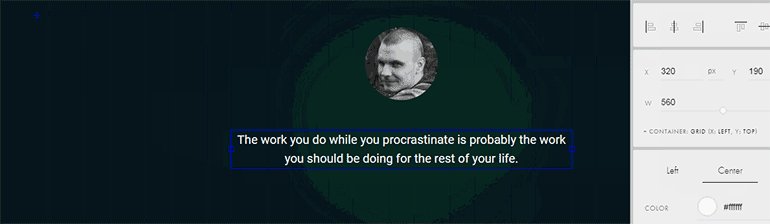
Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали .
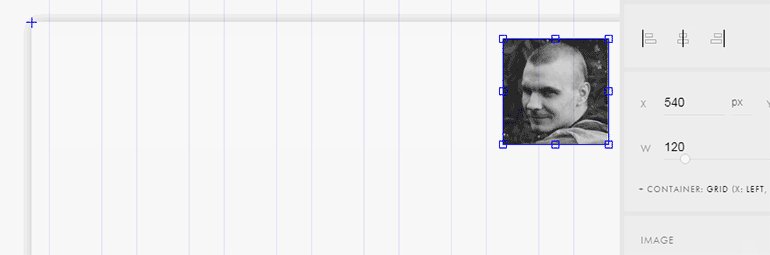
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Начало координат обозначено синим крестиком .
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
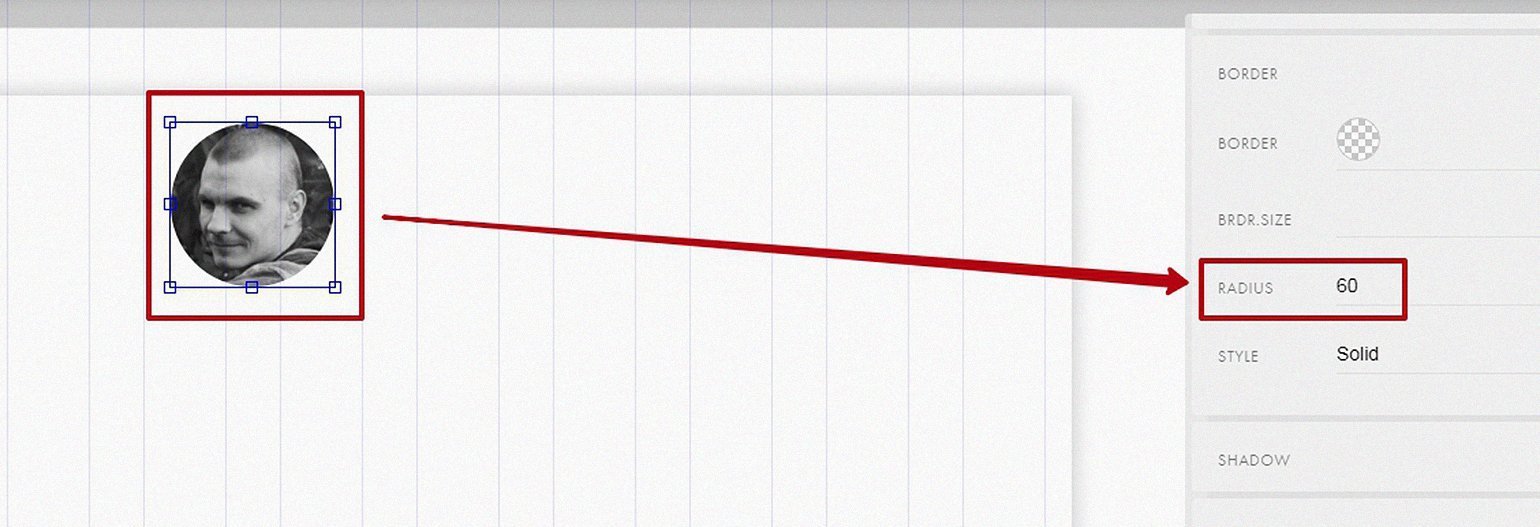
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
Чтобы получился ровный круг, исходное фото должно быть квадратным, а радиус скругления равен половине длины стороны . То есть если у картинки размер 100×100 px, задайте радиус 50.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
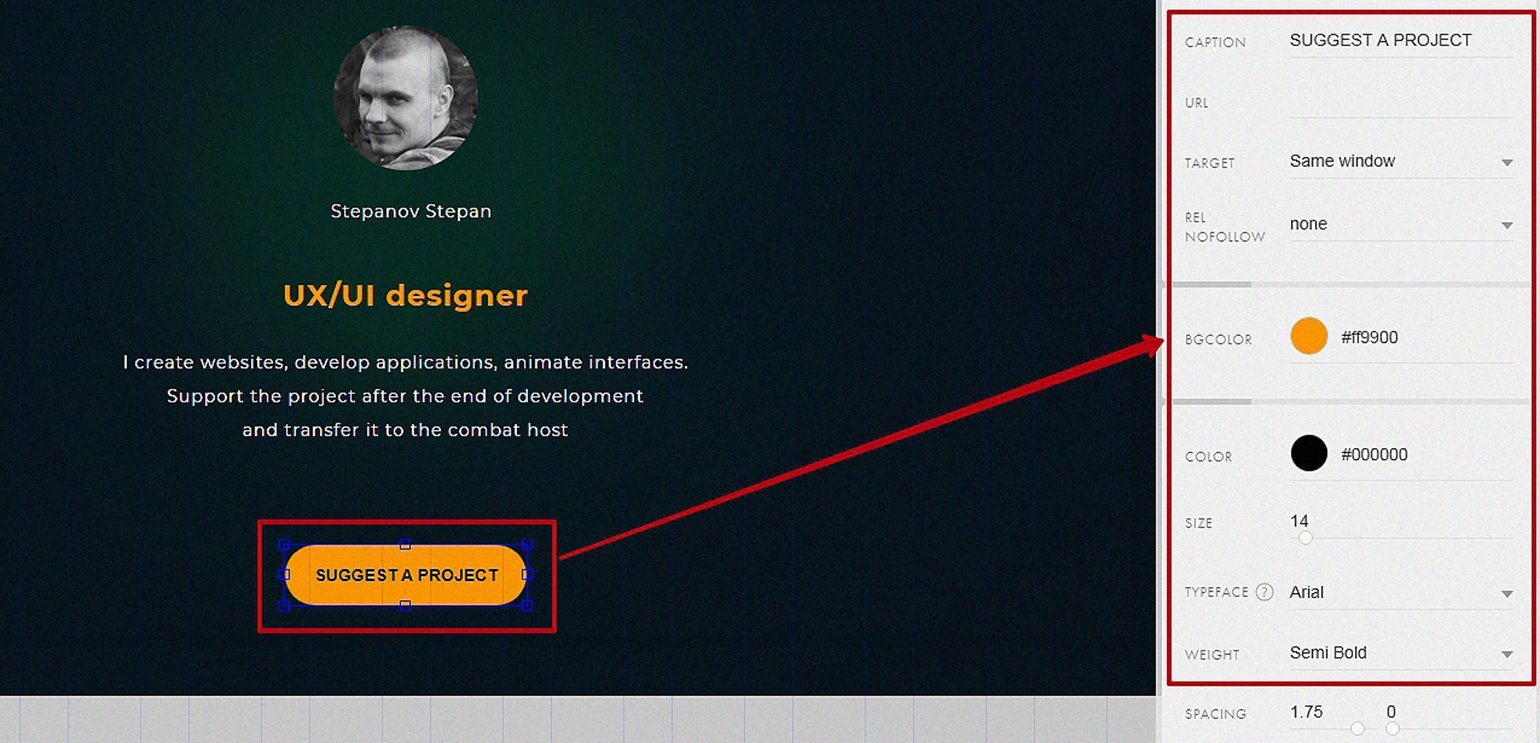
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Надпись на кнопке и ссылка задаются в настройках . Там же настраивается типографика: размер, тип, насыщенность и цвет шрифта.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
- Zero Block в Tilda: что это такое и как использовать
- Создание Zero-блока
- Базовые настройки Zero-блок
- Иллюстрации и фон
- Текстовые блоки
- Кнопка
- Фиксированное позиционирование изображений и фигур
- Как сделать сайт на Тильде в 2021-2022 году: пошаговая инструкция
- Подписывайтесь на меня в Instagram!
- Что такое Тильда
- Кому подойдет сайт на Тильде
- Тарифы в Тильде
- Бесплатный тариф
- Платные тарифы
- Создание сайта на Тильде
- Регистрация на Тильде
- 📸 Видео
Видео:Кастомизируем шейп в Зеро БлокеСкачать

Zero Block в Tilda: что это такое и как использовать
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
evgeniy kornilov / shutterstock
Многие задачи в Tilda решаются с помощью набора типовых блоков, но они лишены гибкости и привязаны к конкретному расположению элементов. Это не всегда удобно, приходится искать компромисс.
Zero-блок, или нулевой блок, в Tilda — редактор, с помощью которого можно настраивать дизайн сайта, как в Figma, Sketch или Photoshop. Он не привязан к расположению элементов и позволяет реализовать любую идею.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Видео:КАК НАРИСОВАТЬ ТРЕУГОЛЬНИК В КОНСОЛИ C# | C# ДОМАШНИЕ ЗАДАНИЯ | #5Скачать

Создание Zero-блока
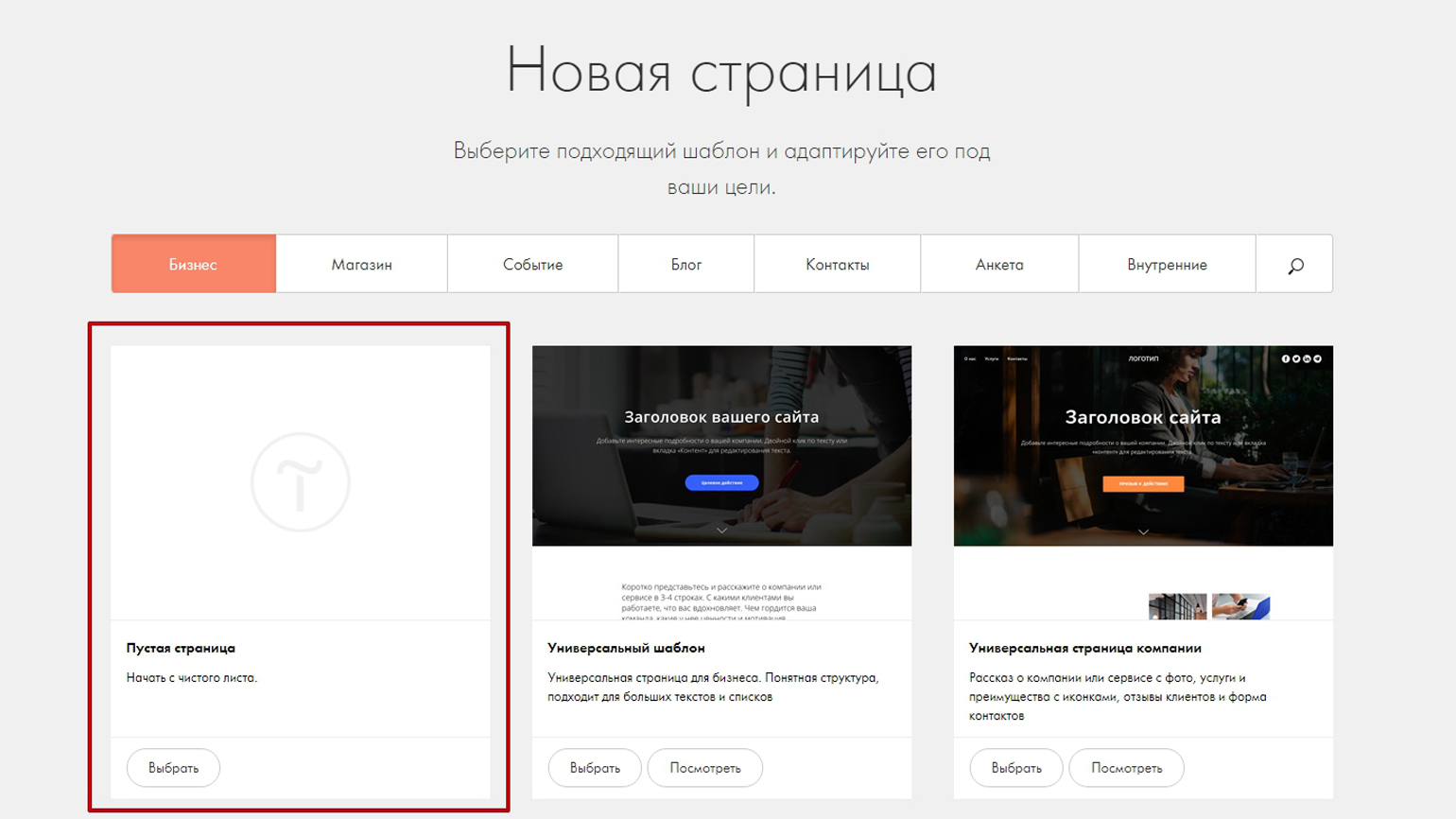
Перейдите в Tilda и создайте новую страницу. Выберите шаблон « Пустая страница», и откроется стартовое рабочее пространство Tilda.
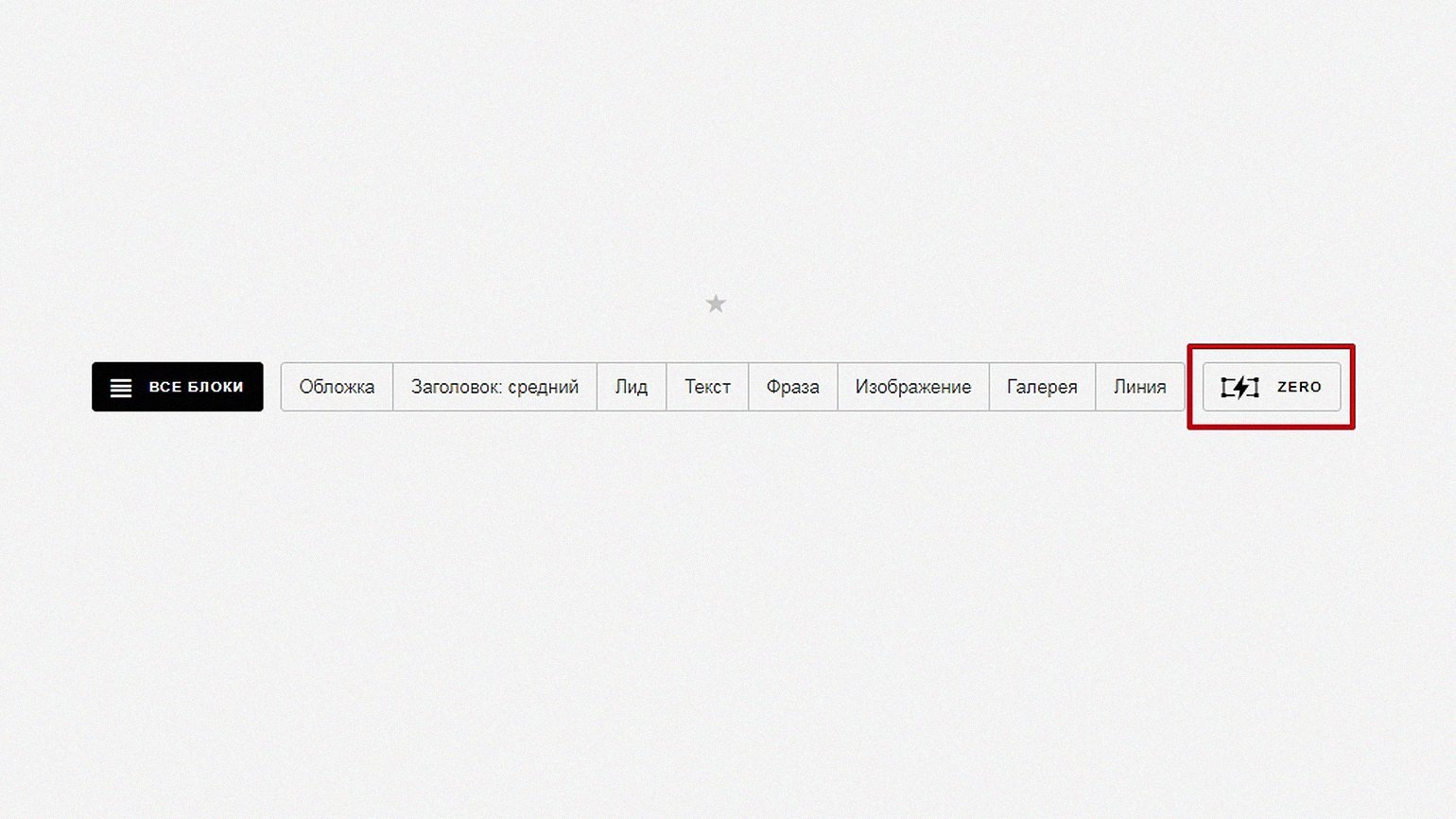
Чтобы создать Zero Block, на стартовом рабочем пространстве нажмите на кнопку 
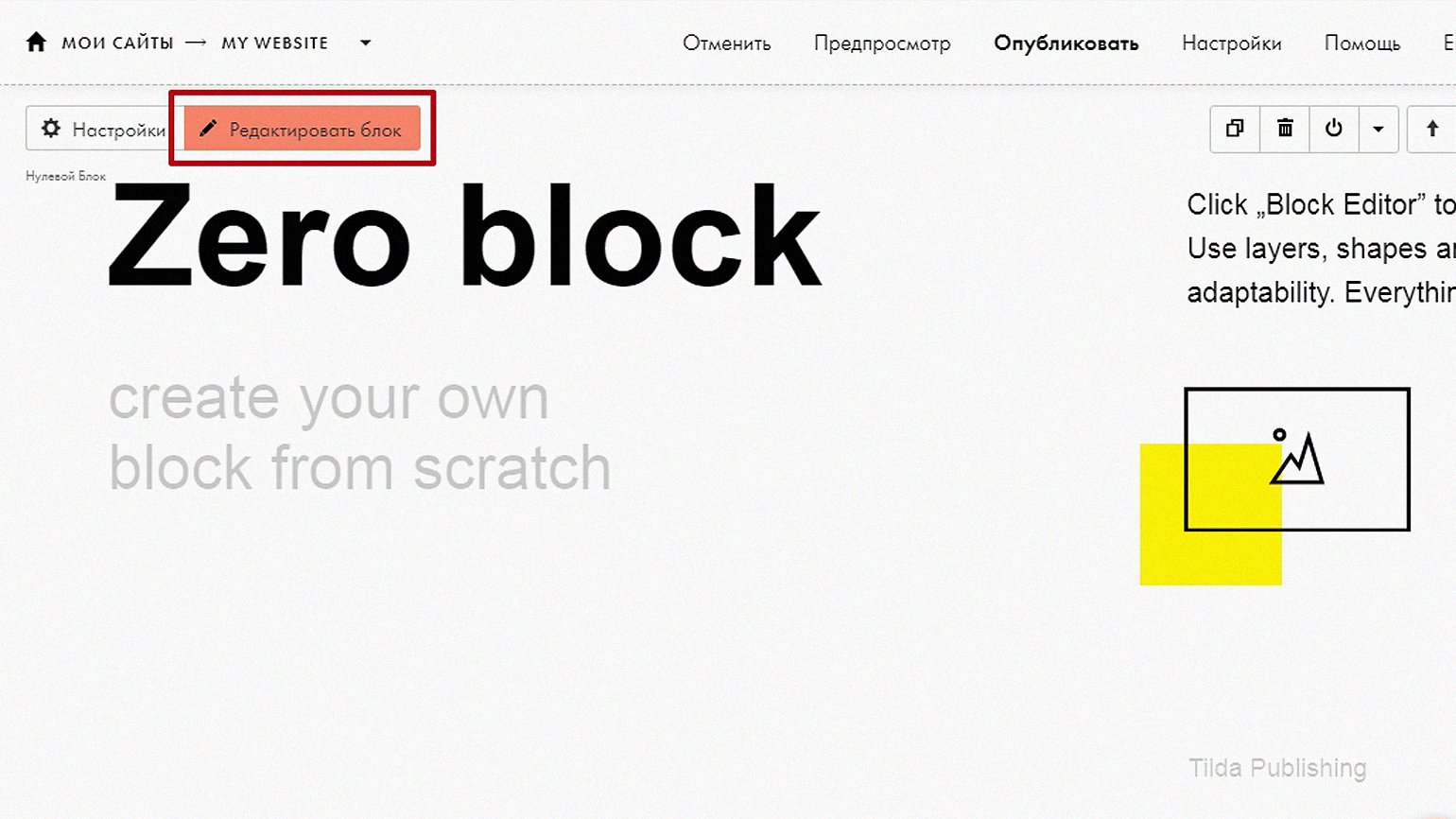
Появится Zero-блок — внешне он очень похож на типовые блоки Tilda. Единственное отличие — при наведении на него мыши в левом верхнем углу вместо кнопок « Настройки» и « Контент» будет только « Редактировать блок».
Видео:Как сделать собственную кнопку для формы в тильде, zero blockСкачать

Базовые настройки Zero-блок
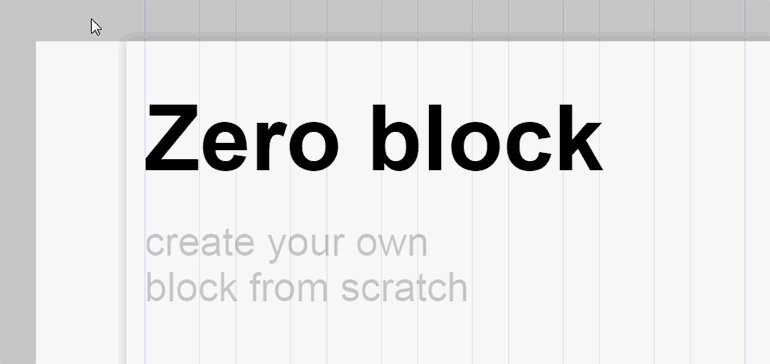
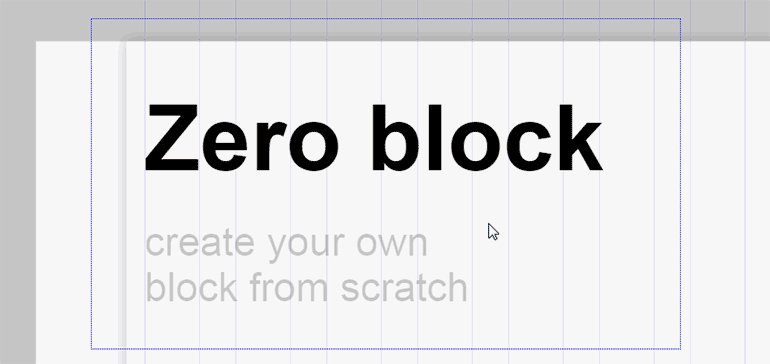
Нажмите на кнопку « Редактировать блок», чтобы перейти на страницу редактора. Если вы знакомы с Figma или Sketch, то в интерфейсе редактирования Zero-блока вы сразу заметите сходство с этими программами.
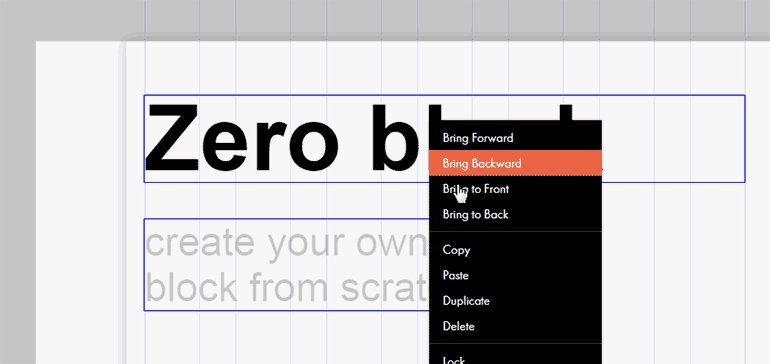
Чтобы вам ничего не мешало делать свою страницу, удалите все стандартные модули Zero-блока: текст и иллюстрации. Для этого зажмите правую кнопку мыши, выделите всё, нажмите по объектам правой кнопкой мыши и выберите Delete (или просто нажмите клавишу Delete).
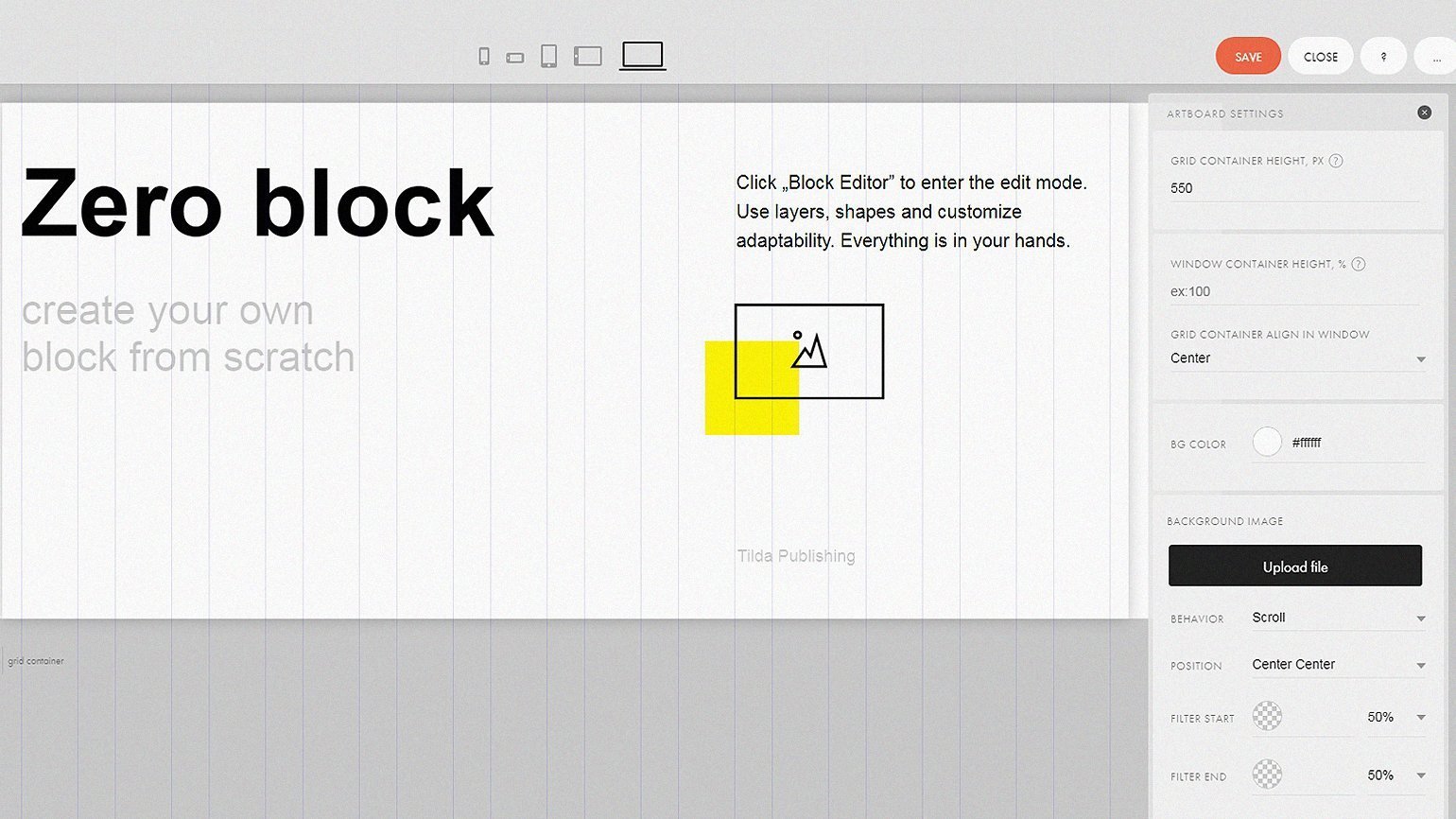
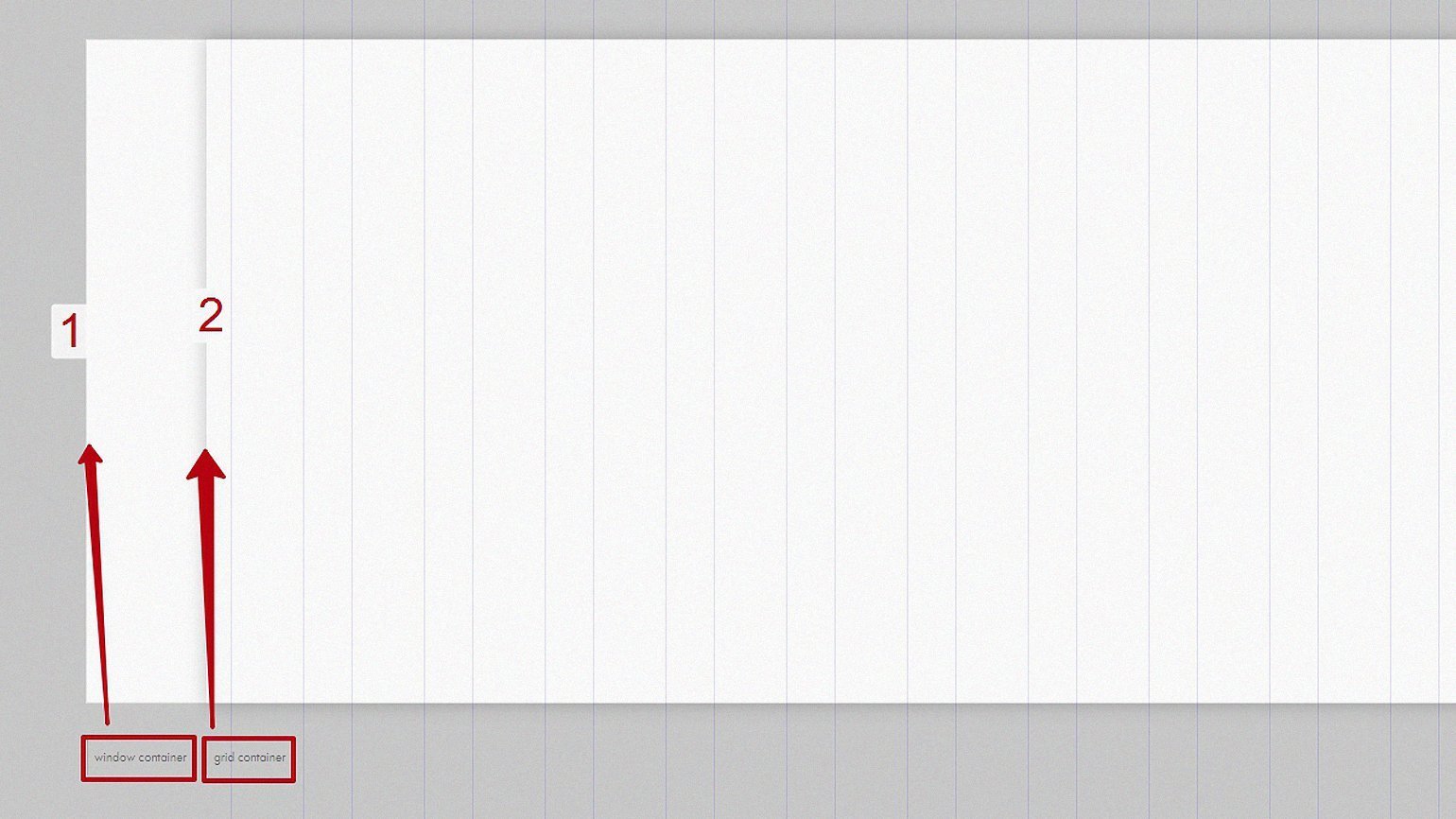
Ширина Zero Block фиксирована, а высота ограничена контейнерами Window Container и Grid Container.
Grid Container — условное обозначение границ сайта, значение указывается в пикселях.
Window Container — условное обозначение границ экрана, указывается в процентах. Если значение не указано, его размер будет равен Grid Container.
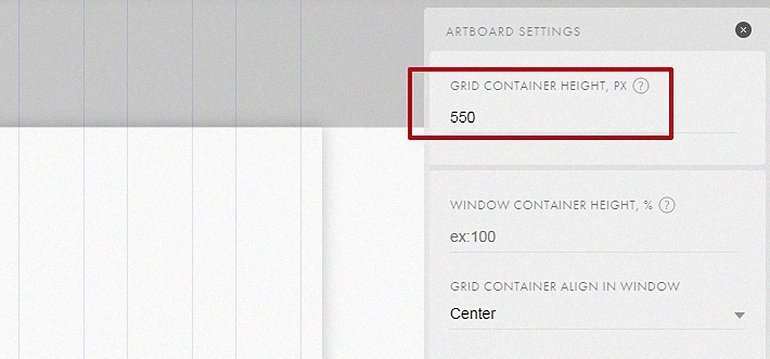
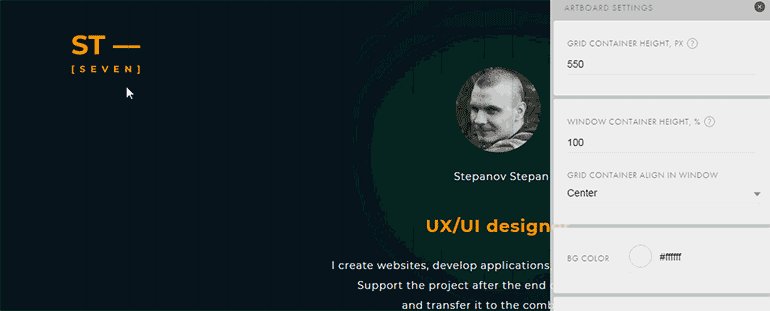
По умолчанию ширина Window Container не указывается, поэтому Tilda берёт значение Grid Container — по умолчанию это 550 пикселей. Чтобы изменить эти значения, кликните в любое пустое место макета, и справа появится панель Artboard Settings.
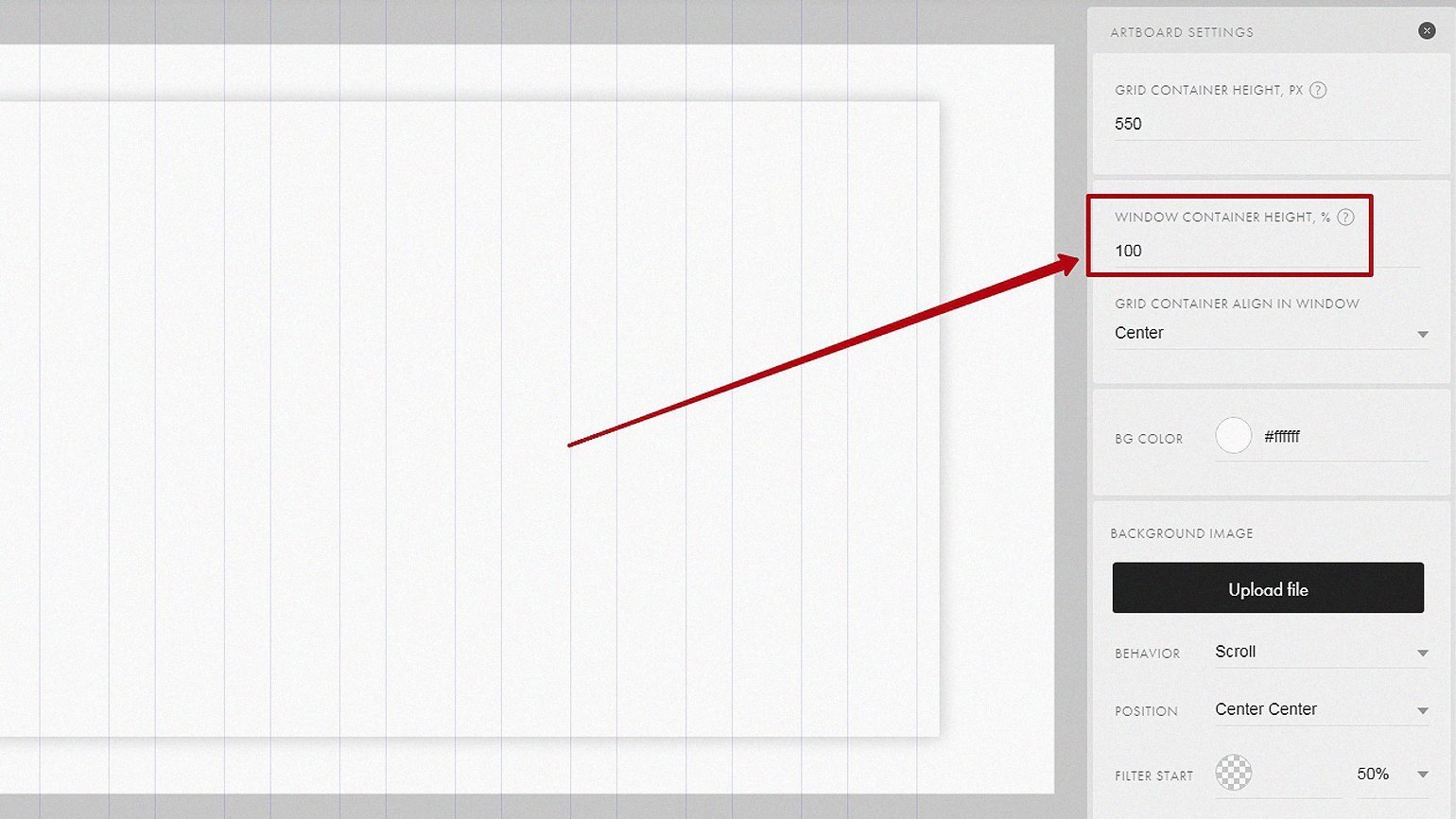
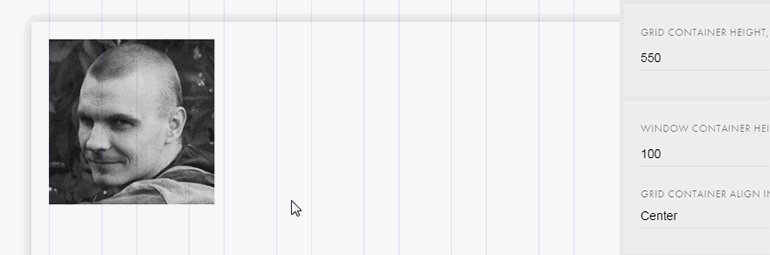
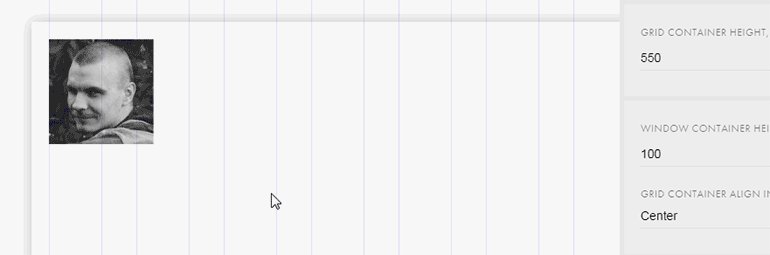
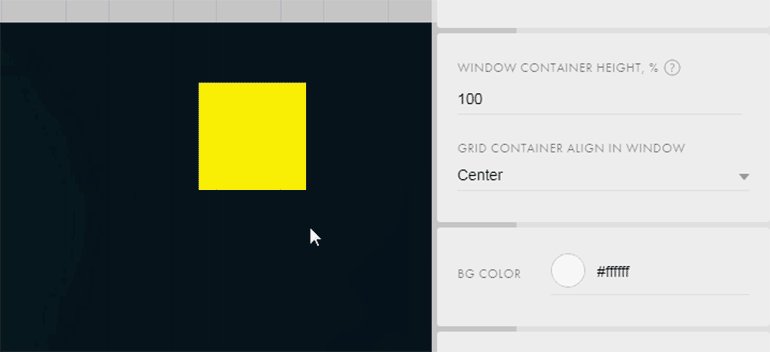
Оба контейнера имеют высоту 550 пикселей — это примерно половина экрана, а нужен весь. Для этого укажите в строке Window Container height значение 100%, чтобы Window Container занял всю высоту экрана.
Если ваш Grid Container обрезается, укажите в настройках Window Container выравнивание по центру.
Видео:Как настроить шапку и подвал для сайта на ТильдеСкачать

Иллюстрации и фон
Начать делать страницу в Zero-блоке можно с чего угодно. Но мы сначала добавим фотографию:
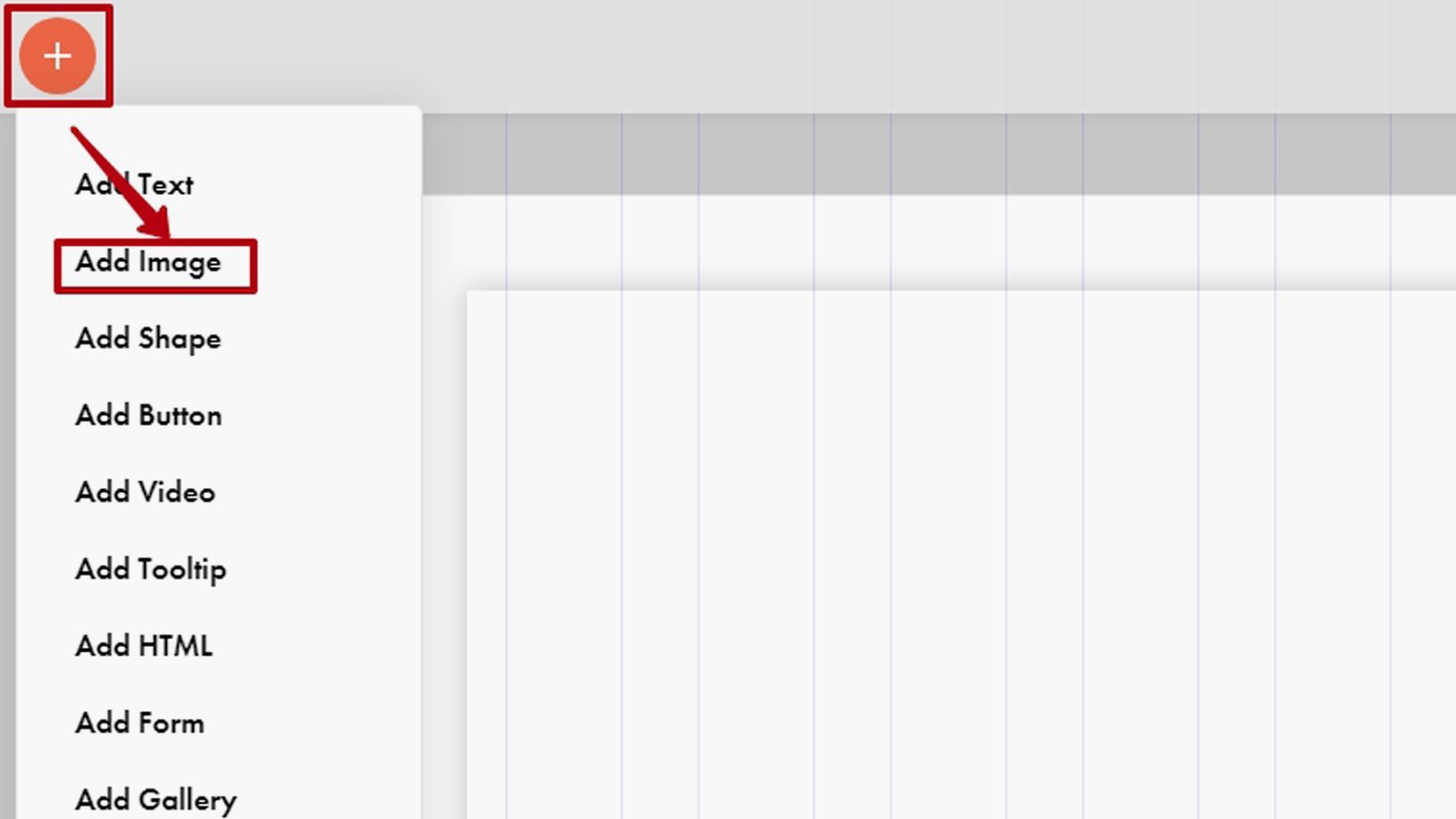
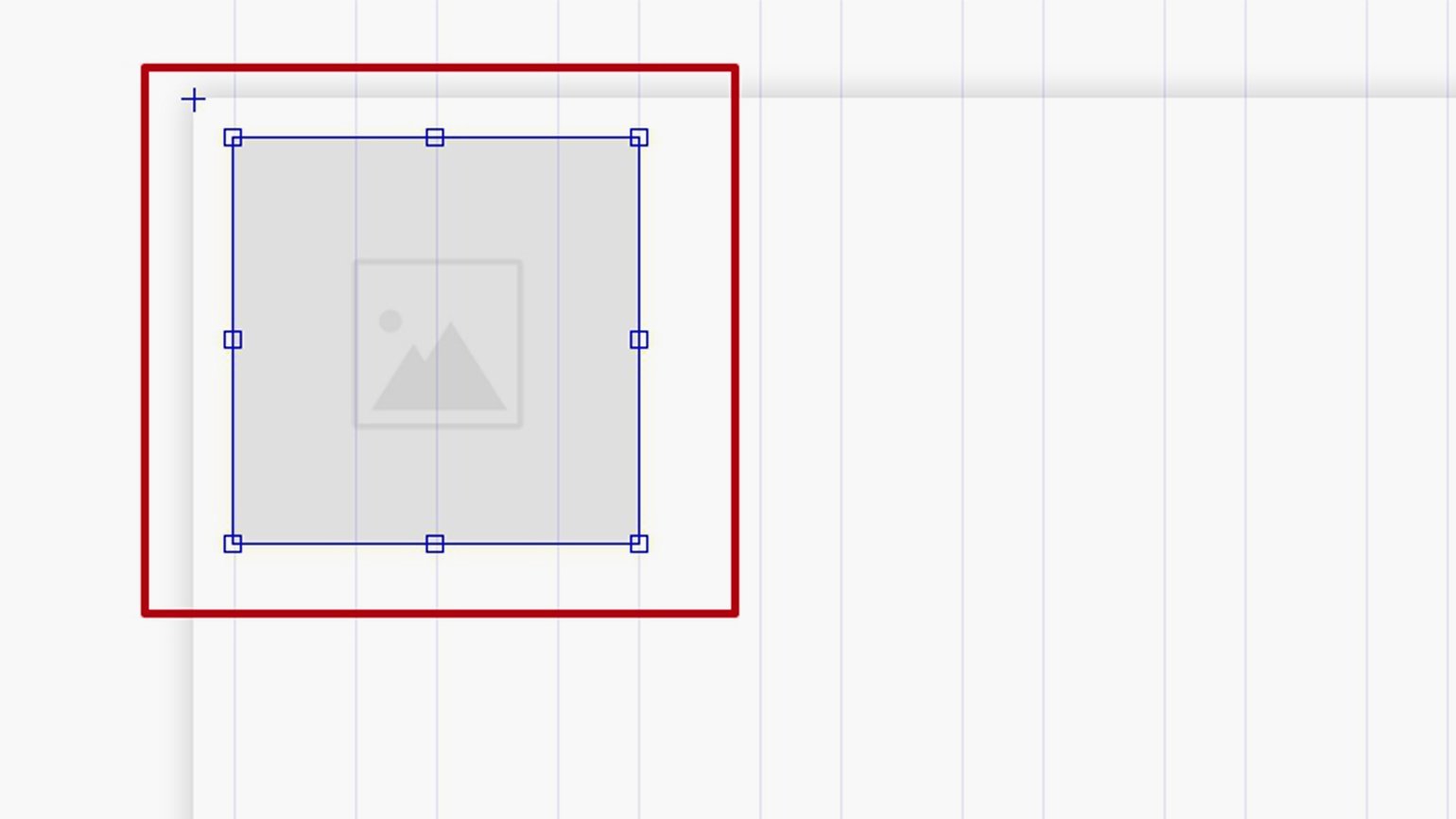
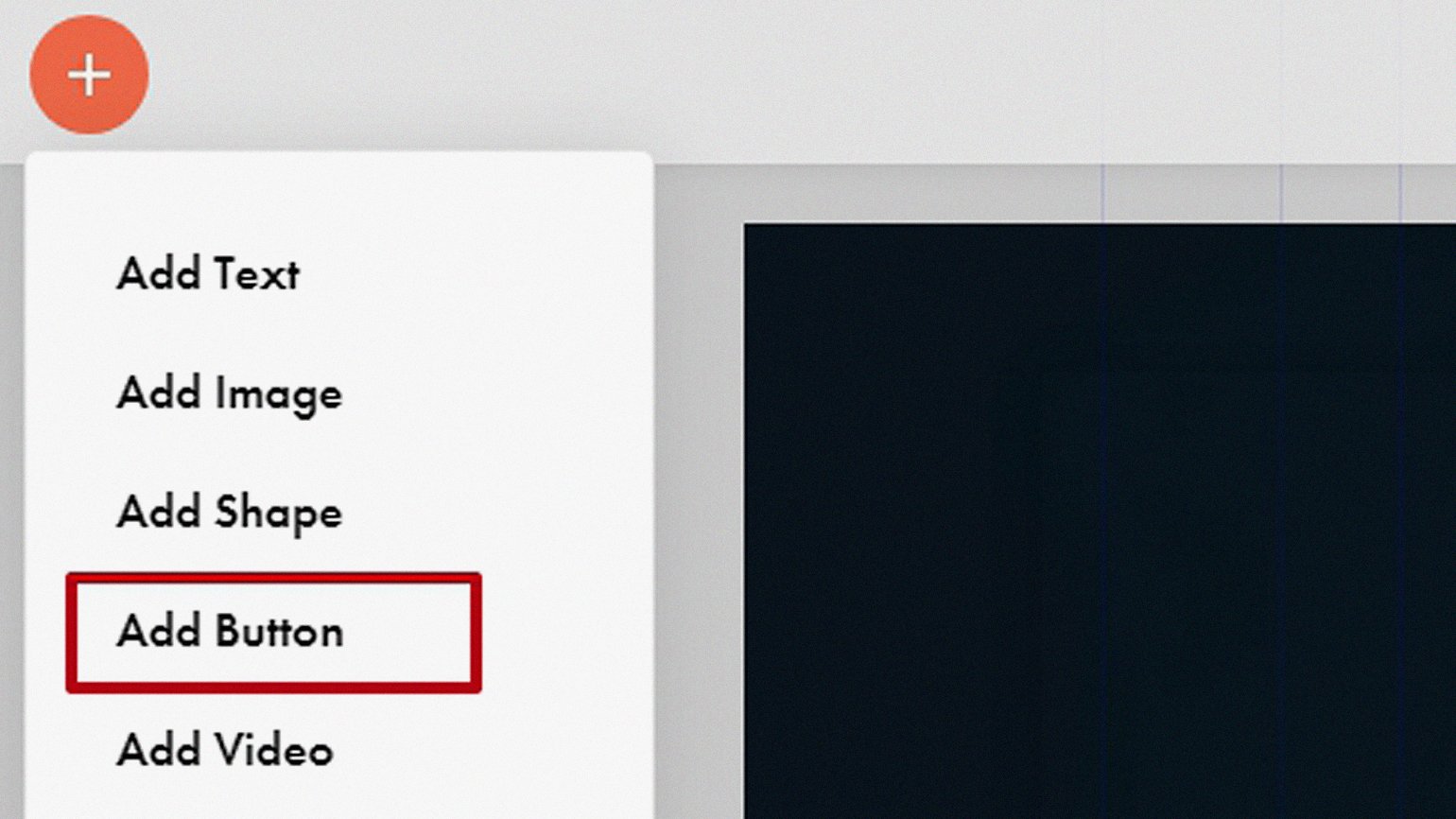
1. Нажмите на плюс в верхнем левом углу и в выпадающем меню нажмите Add Image.
2. Внутри Zero-блока появится серый квадрат — это плейсхолдер под иллюстрацию.
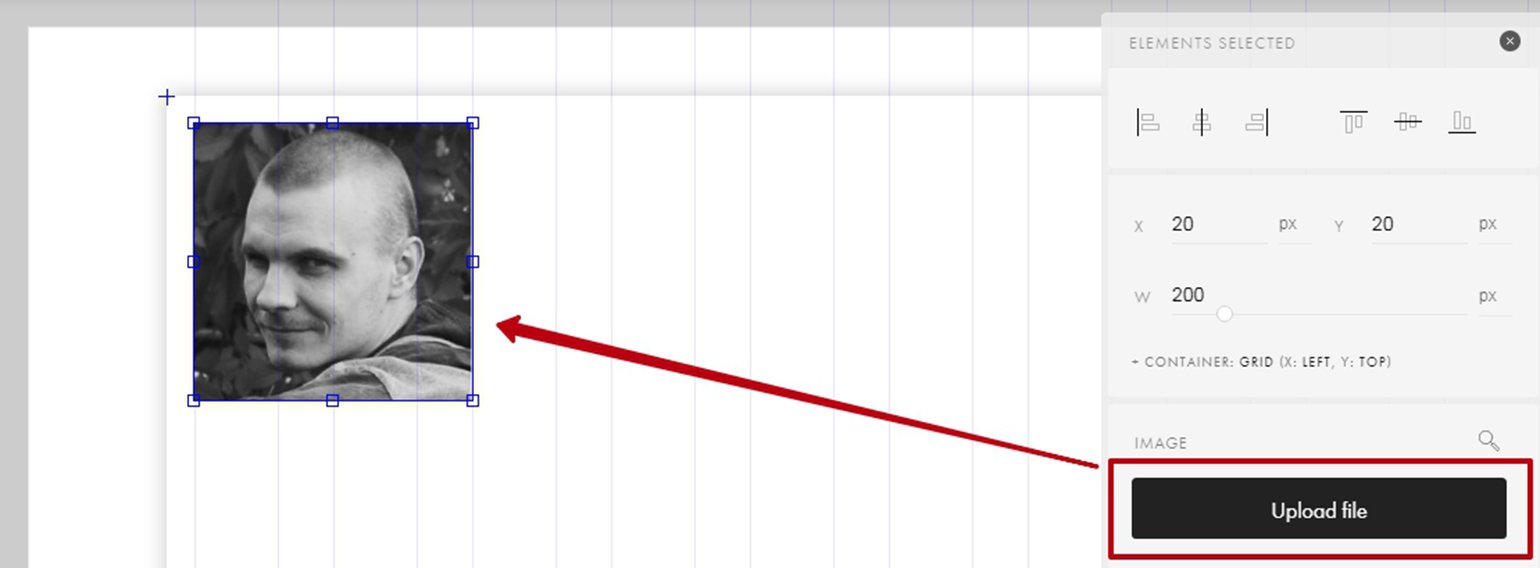
3. Кликните на серый квадрат и справа на панели настроек нажмите на кнопку Upload file. В появившееся окно перетащите фотографию со своего компьютера, и она окажется на месте плейсхолдера.
Теперь отредактируйте фотографию, чтобы она подходила под вашу будущую вёрстку:
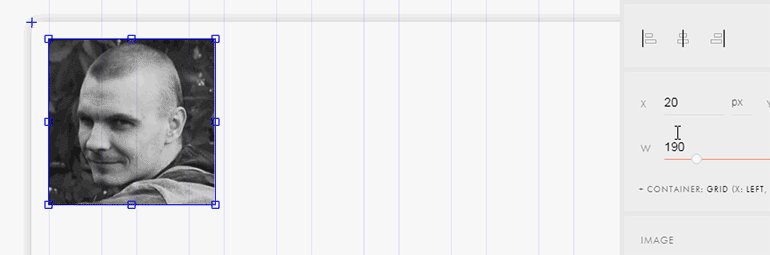
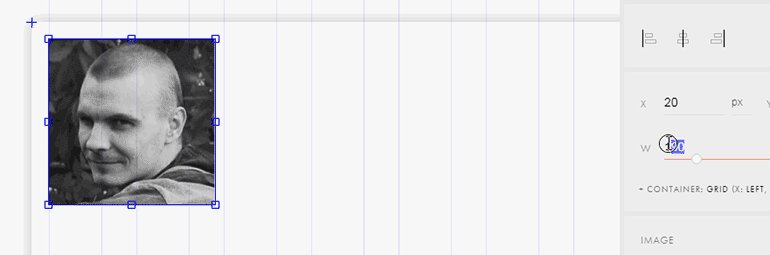
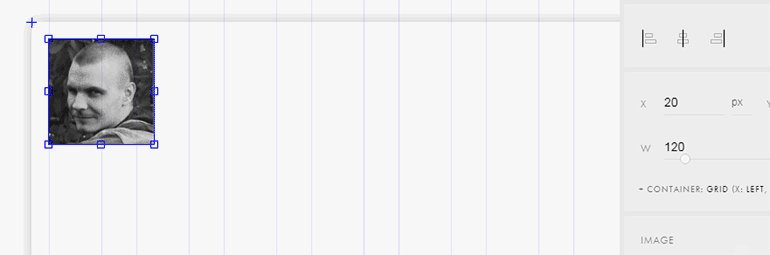
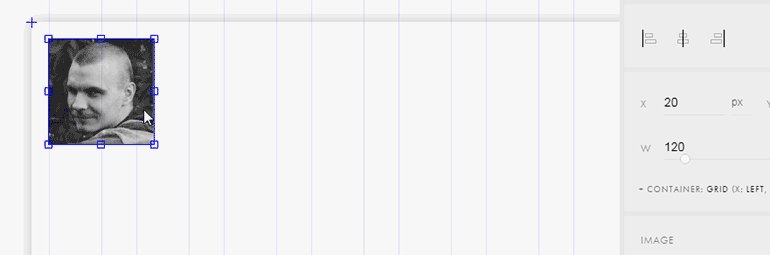
1. Уменьшите картинку, чтобы её высота была равна 120 пикселям. Найти эту настройку можно на панели Element settings справа — она отмечена буквой W. Также вы можете изменить размер вручную, потянув за один из углов изображения.
2. На панели Element settings, нажмите на иконку -2021111018213144.png)
3. На той же панели скруглите края, чтобы фотография была не квадратной, а круглой. Для этого перейдите в раздел Border и в пункте Radius укажите 180.
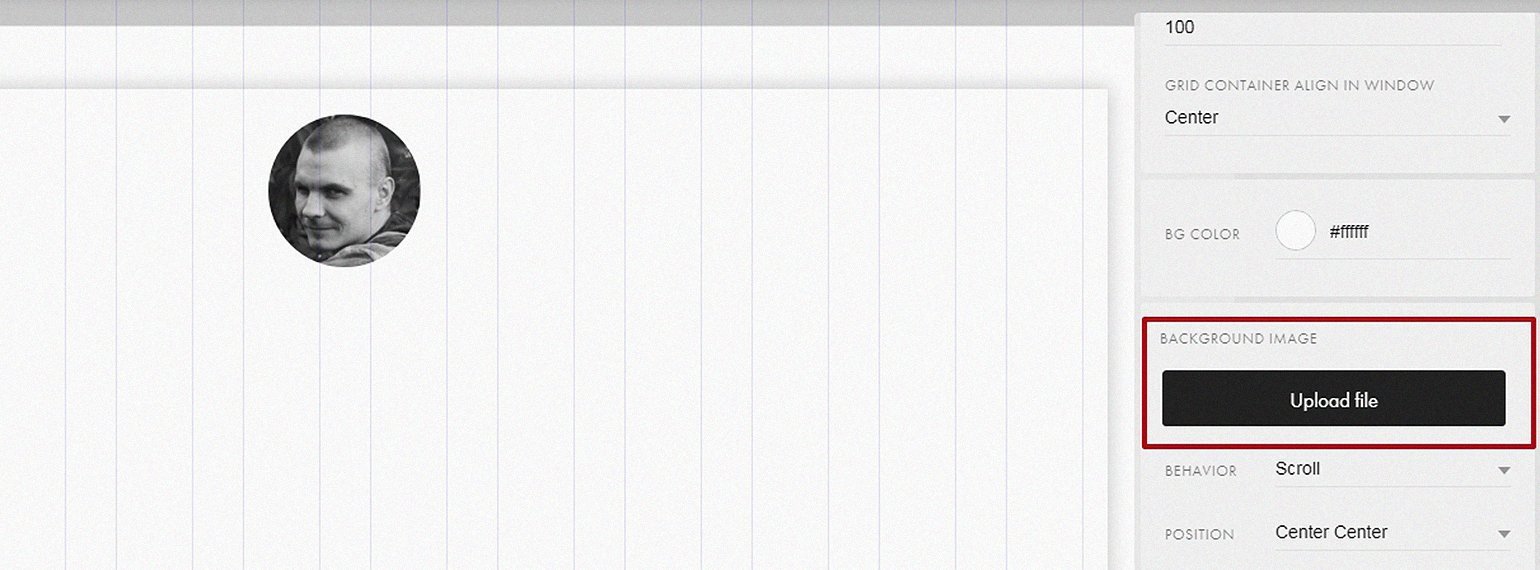
Теперь добавьте на страницу фоновое изображение. Для этого кликните на любое пустое место на макете и нажмите на кнопку Upload File в пункте Background Image:
Когда картинка загрузится, фон заполнит всё пространство макета.
Видео:Как сделать анимацию галереи со сменой изображения и фона #дизайн #тильда #design #разработкасайтаСкачать

Текстовые блоки
На сайте-визитке нужно написать о себе, чтобы клиенты знали, с какими задачами к вам можно обратиться. Для этого добавьте текстовый блок:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Text.
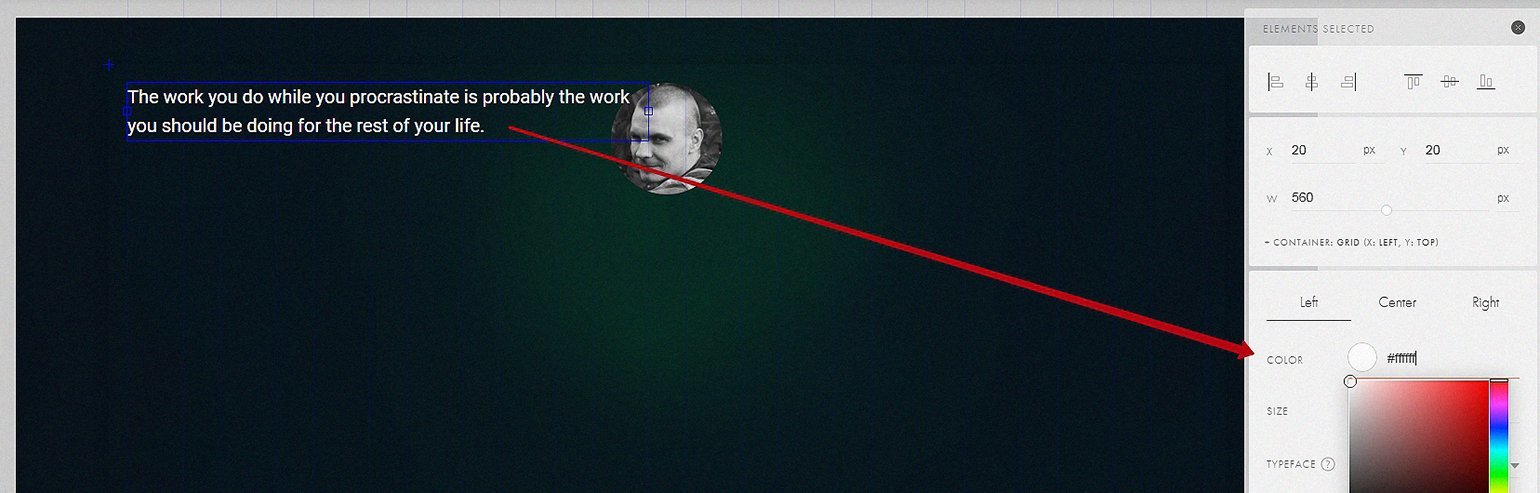
2. Если фон вашей страницы тёмный, перекрасьте текст в белый цвет. Для этого в меню Element settings в пункте Color вместо #000000 напишите #FFF.
3. Перенесите текст под фотографию и выровняйте его по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
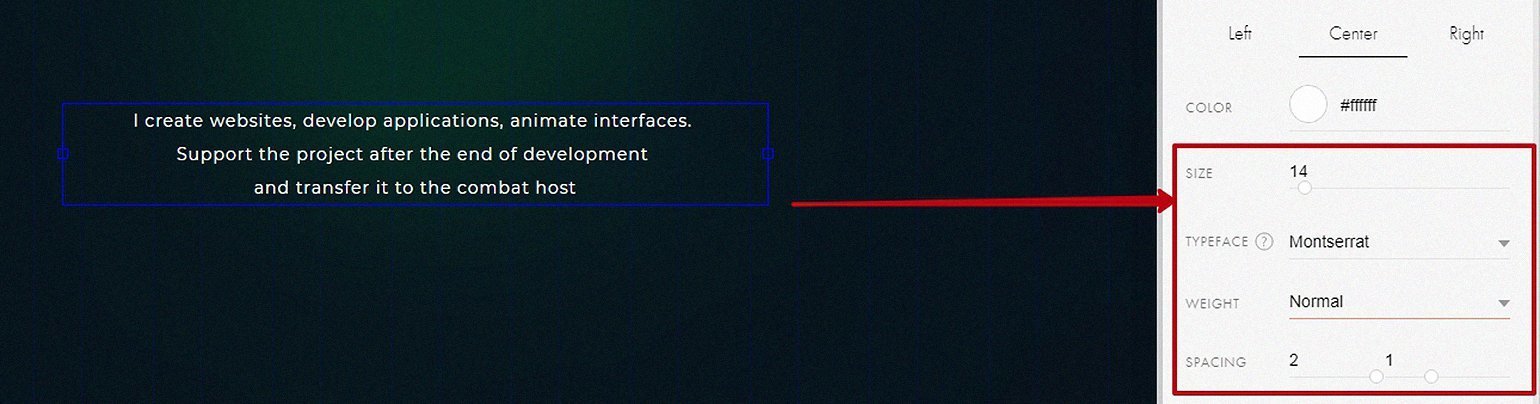
4. Дважды кликните по текстовому блоку и вместо рыбного текста добавьте свой. По желанию, в меню Element settings можно изменить его настройки: шрифт, кегль, интерлиньяж и межбуквенные отступы.
5. Аналогичным образом сделайте заголовок страницы и впишите в него своё имя. Заголовок должен быть больше основного текста.
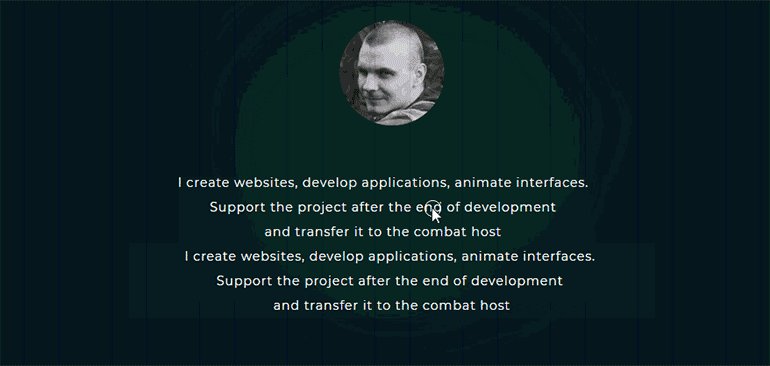
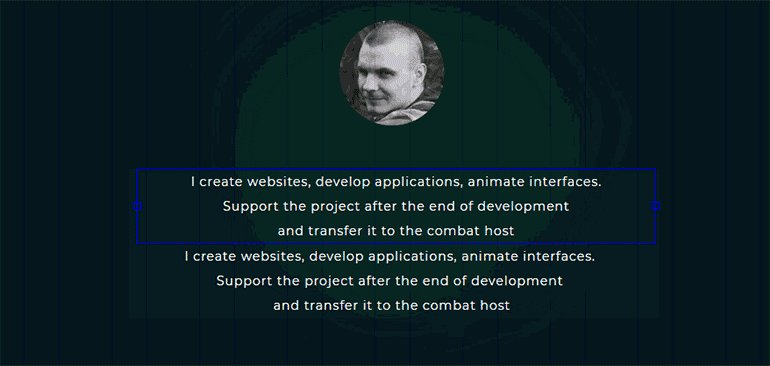
Чтобы заново не настраивать все свойства текста, можно просто скопировать готовый. Для этого зажмите клавишу Alt и тащите свой текст в любую сторону.
Лайфхак — чтобы быстро убрать все панели с экрана, нажмите клавишу F. Так будет проще оценить свой макет и никакой визуальный шум мешать не будет. Чтобы скрыть только панель настроек, нажмите клавишу Tab.
Видео:Анимация вращения текста на ТильдеСкачать

Кнопка
Теперь добавьте кнопку и сделайте из неё ссылку на вашу рабочую почту:
1. Чтобы добавить кнопку, нажмите на плюсик в левом верхнем углу и выберите Add Button.
2. Перенесите кнопку под фотографию и выровняйте её по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
3. Чтобы поменять текст на кнопке, кликните на неё и в меню Element settings в пункте Caption укажите, что именно на ней должно быть написано.
4. В том же меню в пункте URL укажите адрес своей почты.
Видео:ФИШКИ ZERO BLOCK конструктора TILDAСкачать

Фиксированное позиционирование изображений и фигур
Если у вас есть логотип, его можно добавить на страницу и закрепить в углу:
1. Добавьте ваш логотип на страницу как обычную картинку.
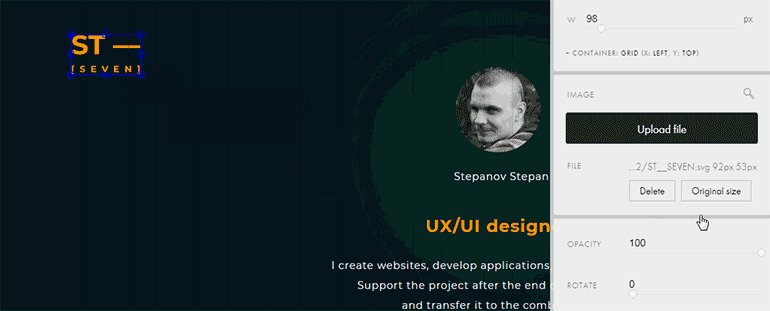
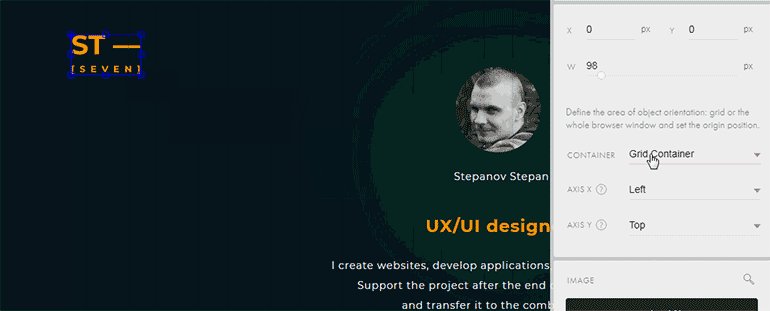
2. Выделите логотип и на панели Element settings нажмите на мелкую подпись + Container: grid.
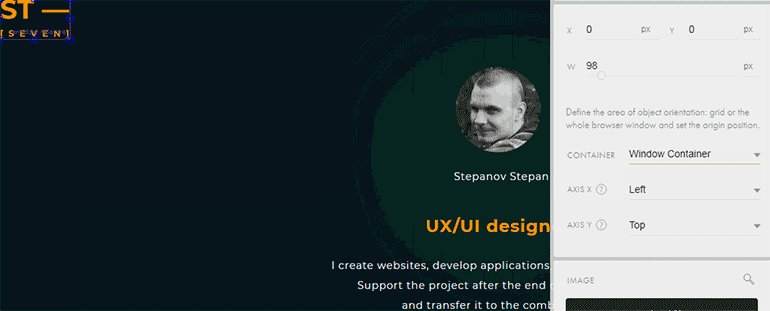
3. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Left и Top.
4. Если логотип «прилип» к углу, вручную перенесите его в то место, где он должен стоять. Настройки позиционирования при этом не собьются.
Логотипы и иконки желательно загружать в векторном формате SVG, чтобы на больших экранах они не размазывались. Если у вас таких нет, подойдёт и PNG в высоком разрешении, но прогружаться он будет дольше, чем SVG.
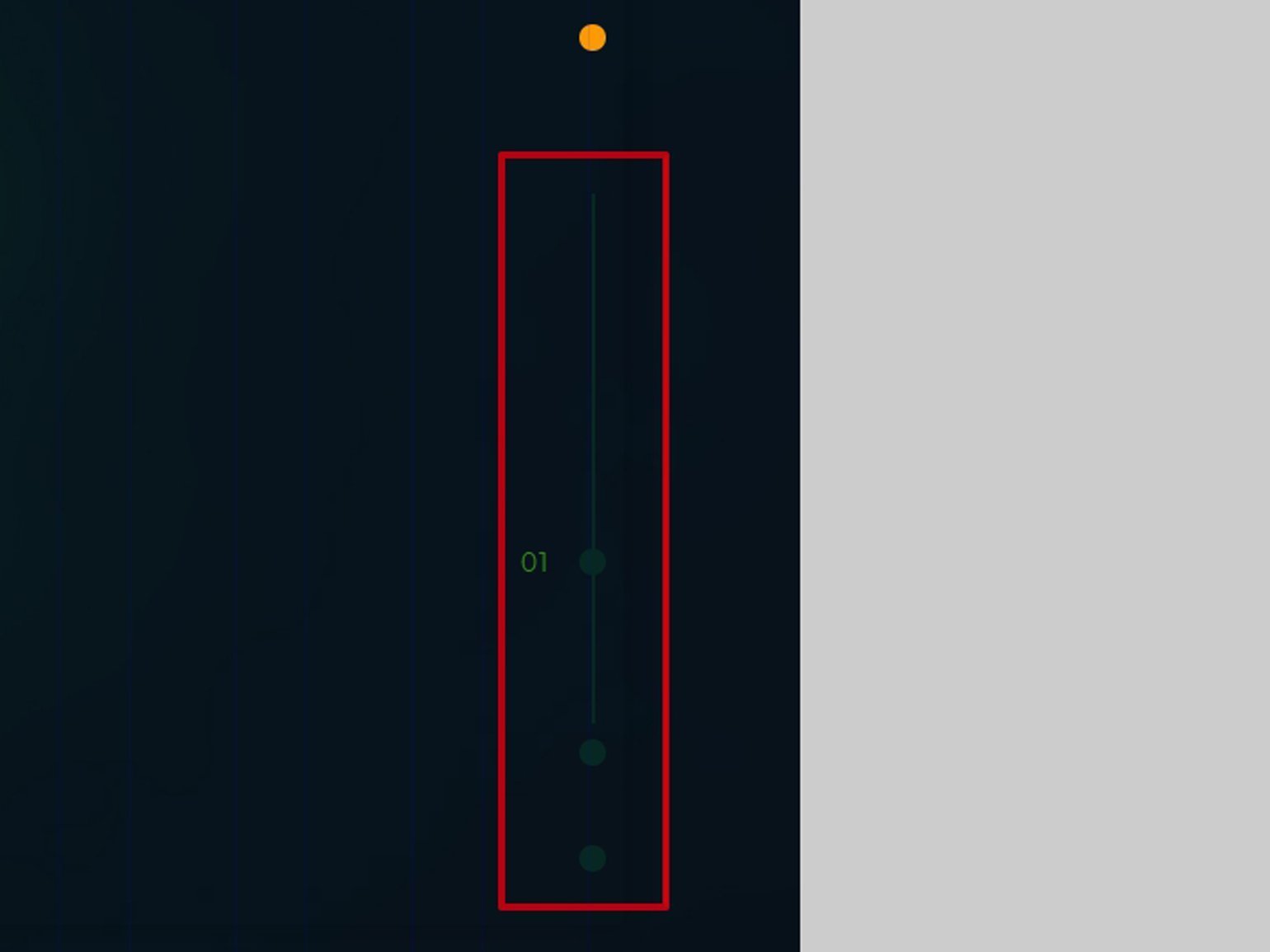
Теперь добавьте кружки, которые будут имитировать пункты меню. Для примера рассмотрим только самый первый — остальные можно сделать по этой же инструкции:
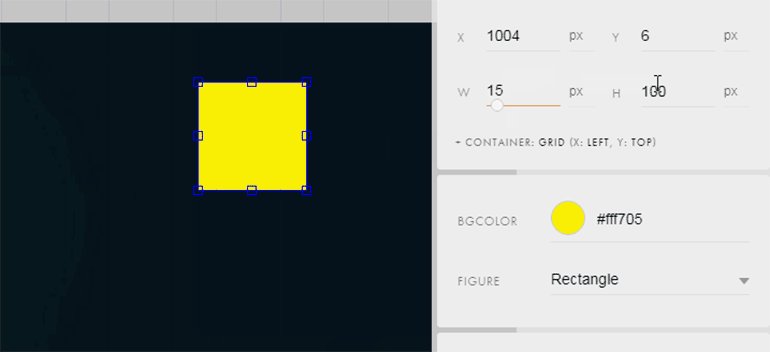
1. Нажмите на плюсик в левом верхнем углу и выберите Add Shape.
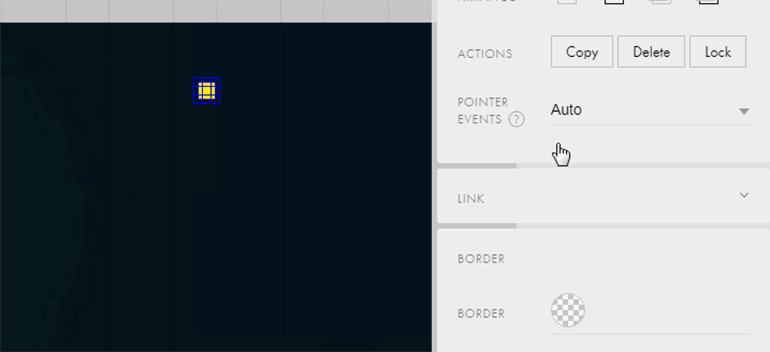
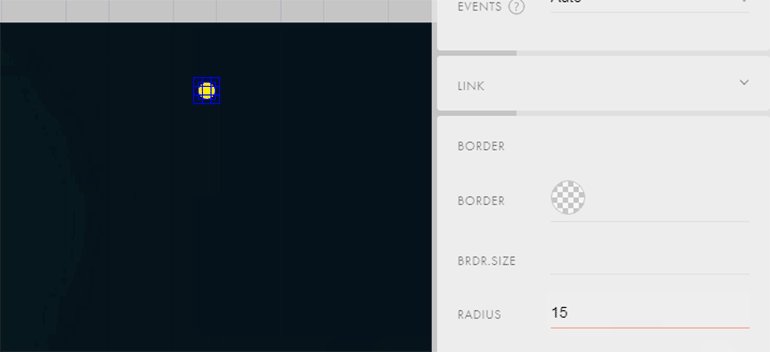
2. На макете появится квадрат — чтобы сделать его кругом, на панели Element settings укажите радиус скругления 180. В отличие от иллюстрации, у фигуры нужно указать значения и высоты, и ширины — например, по 15 пикселей. Если нужно, цвет кружка можно изменить.
3. Выделите кружок и на панели Element settings нажмите на мелкую подпись
+ Container: grid.
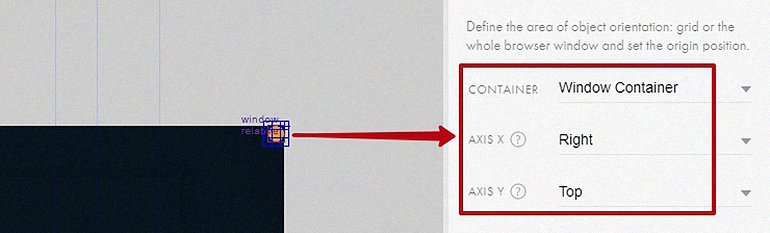
4. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Right и Top.
5. Чтобы буллет не «влип» в угол, сместите его положение так же, как и у логотипа.
По тому же принципу можно сделать остальные буллеты и полоску для слайдера.
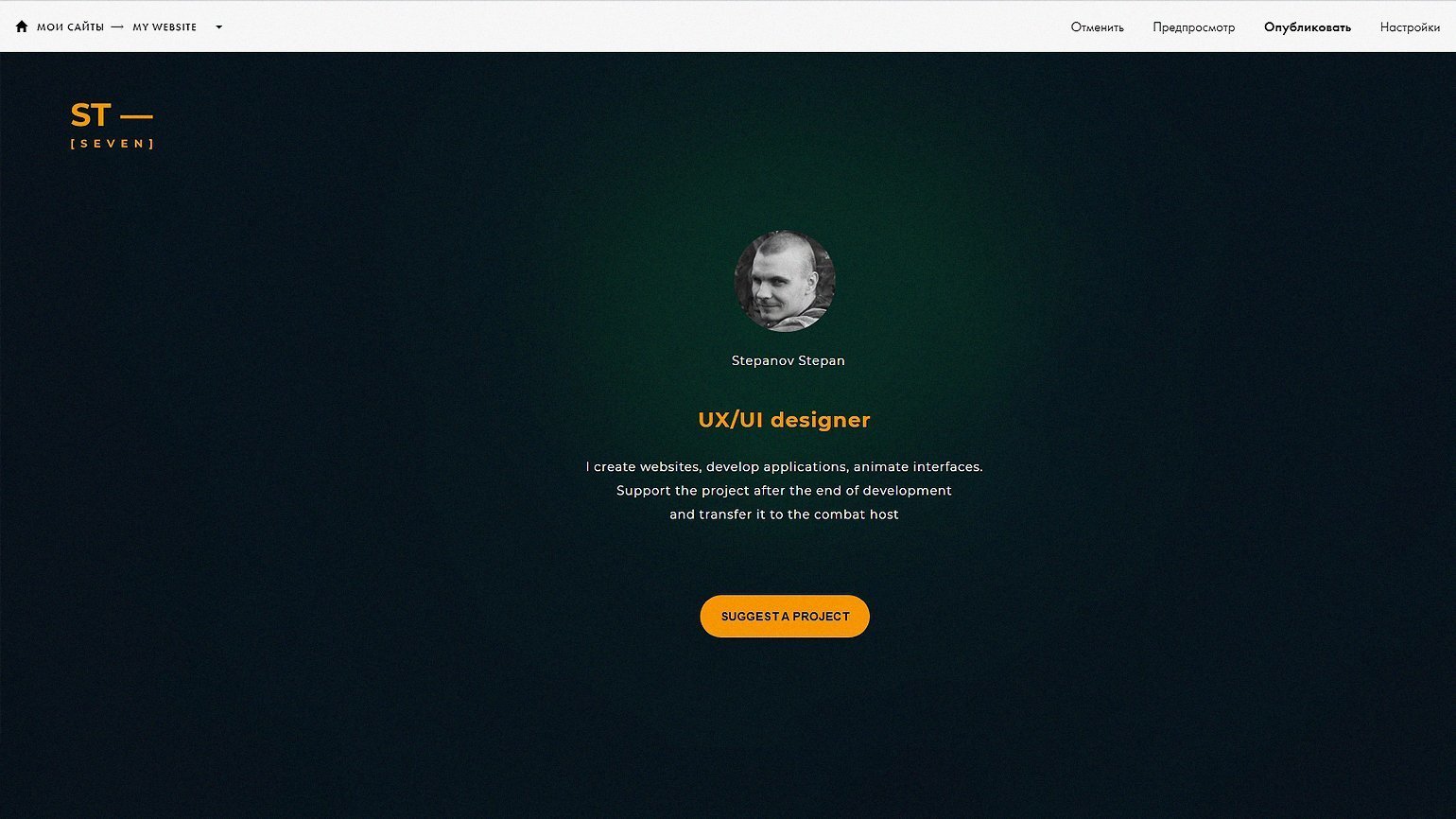
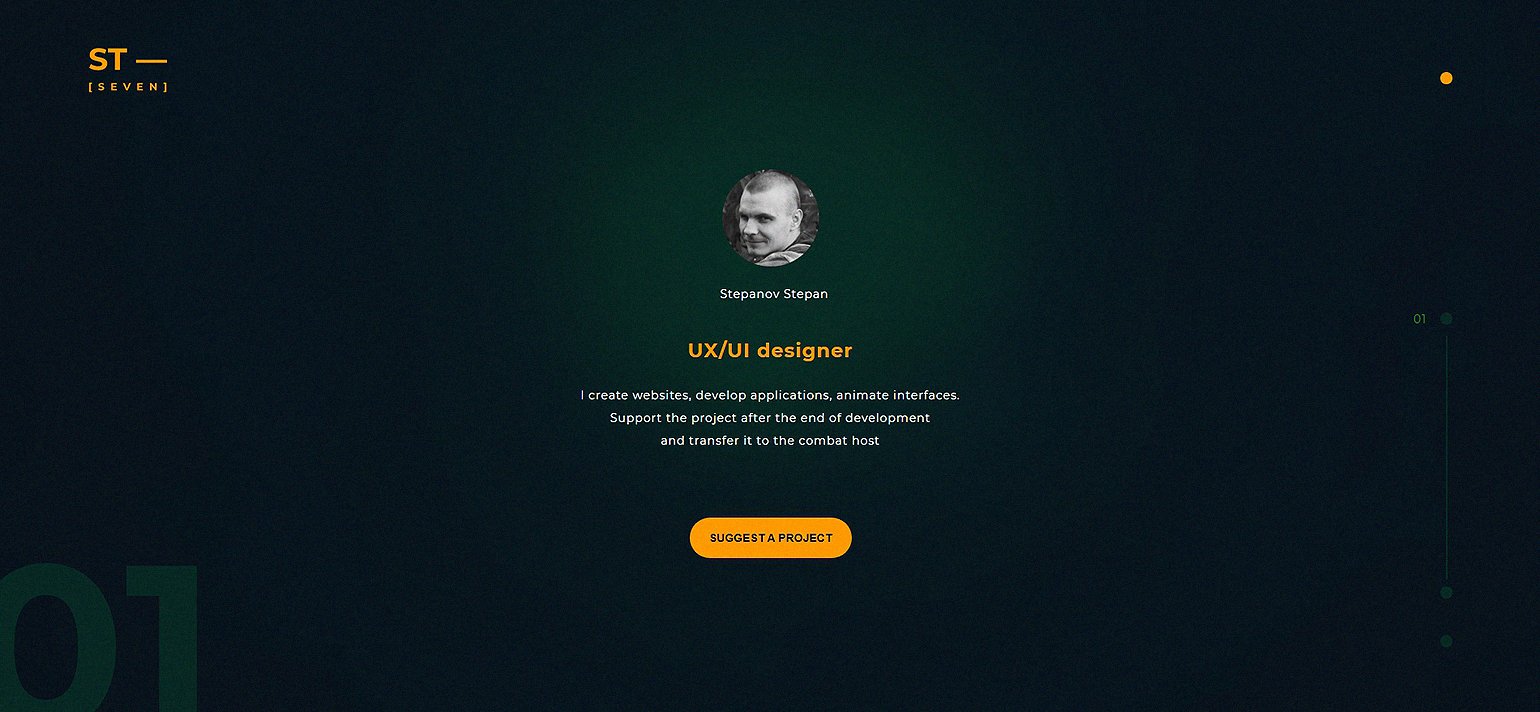
В итоге у вас получится примерно такая страница:
Сохраните свою работу — нажмите в правом верхнем углу на кнопку Save, а затем на Close, чтобы выйти из редактора. Проверьте страницу в предпросмотре и опубликуйте её.
Посмотреть, как выглядит созданный в этом уроке сайт, можно здесь.
Видео:Как сделать эффект смены фонового изображения в Тильде #дизайн #тильда #design #разработкасайтаСкачать

Как сделать сайт на Тильде в 2021-2022 году: пошаговая инструкция
Видео:Первый способ сделать треугольник на CSSСкачать

Подписывайтесь на меня в Instagram!
В этом материале я подробно расскажу о том, как создать сайт на конструкторе Tilda и приведу несколько примеров.
Видео:Как на Тильде сделать всплывающее видео?Скачать

Что такое Тильда
Tilda – это конструктор сайтов появившийся в 2014 году. Его основное преимущество – это возможность создания красивых и продающих сайтов без навыков программирования.
Видео:Как сделать анимацию раскрывающейся плашки в Тильде #дизайн #тильда #design #разработкасайта #сайтСкачать

Кому подойдет сайт на Тильде
Сайт на Тильде отлично подходит для небольших бизнесов, если вам достаточно 1-10 страниц на сайте.
Сайт на Tilda подойдет для:
Одного товара или услуги
Нескольких товаров (до 100) или услуг (до 10)
Сайт на Tilda НЕ подойдет для:
Интернет-магазина с большим ассортиментом (более 100-200 товаров)
Видео:TILDA. КАК УБРАТЬ "made on tilda" с подвала сайта | Тильда конструктор сайтовСкачать

Тарифы в Тильде
Бесплатный тариф
На Тильде есть бесплатный тариф, однако он сильно ограничен. Вот лимиты и ограничения бесплатного тарифа:
- Максимальное количество проектов (сайтов) — 1;
- Максимальное количество страниц — 50;
- Объем загруженных файлов — 50 МБ;
- Нельзя подключить свой домен;
- Нельзя подключить счетчики аналитики: Яндекс.Метрика и Google Analytics;
- Доступны не все блоки;
- Недоступен личный кабинет;
- Нельзя установить Favicon;
- Нельзя выбрать страницу 404;
- Нельзя отключить Platform Label (блок с надписью “Made on Tilda” внизу сайта);
- Нельзя настроить отправку форм на необходимые источники (email, telegram и т.п.).
Как видите, бесплатный тариф имеет значительные ограничения, и фактически не подходит для создания полноценного сайта. Его можно использовать только для ознакомления с конструктором.
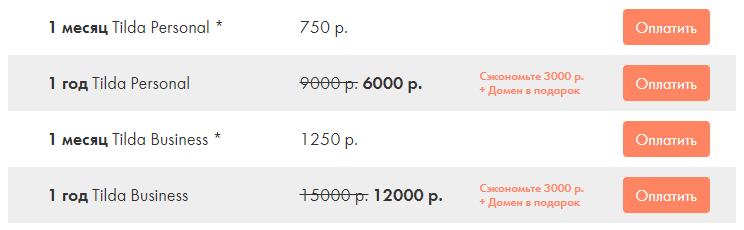
Платные тарифы
Среди платных тарифов есть 2 основных:
- Tilda Personal – доступ ко всем возможностям Тильды для 1-го сайта;
- Tilda Business – доступ ко всем возможностям Тильды для 5-ти сайтов.
Если вы планируете создать только 1 сайт, то выбирайте первый вариант. Если сайтов будет несколько, то второй. А если вы хотите создать более 5-ти сайтов, то такая возможность тоже есть, в виде тарифа Business на разное количество сайтов.
Видео:Как сделать горизонтальный скролл карточек на ТильдеСкачать

Создание сайта на Тильде
Сейчас пошагово разберем, как создаются сайты, от регистрации в конструкторе до привязки домена.
Регистрация на Тильде
Переходим на главную страницу конструктора и кликаем на “Создать сайт бесплатно” или “Регистрация”.
📸 Видео
Как сделать красивый дизайн сайта на Тильде?Скачать

Тильда Реально Топ? Честный Обзор #tilda #тильда #сайтынатильдеСкачать

Как сделать круглую кнопку в ТильдеСкачать

Как создать курс на ТильдеСкачать

Как создать одностраничный сайт на платформе Tilda PublishingСкачать

Как сделать виджет звонка на Тильде? Просто повторяй!Скачать

Математика это не ИсламСкачать