Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
В элементах с изображением можно поменять размер, но пропорции исходной картинки всегда сохранятся .
В элементах с текстом высота меняется автоматически , в зависимости от объема текста.
Размер кнопки и фигуры меняется во всех направлениях.
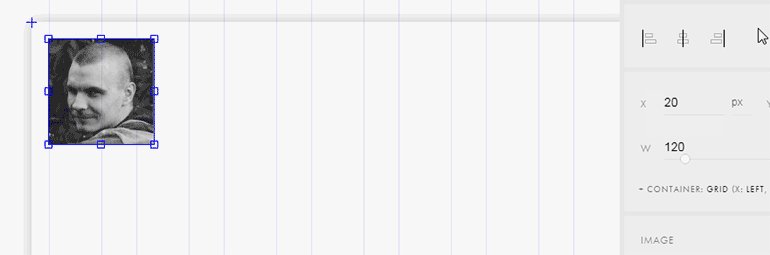
Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали .
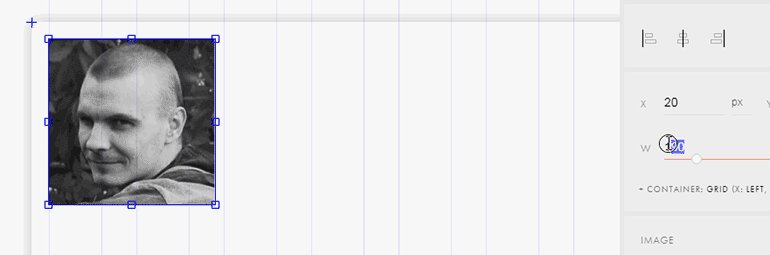
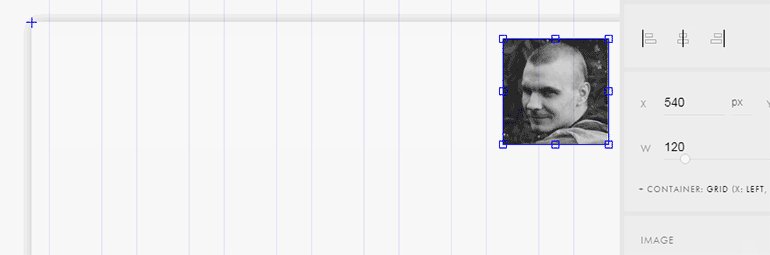
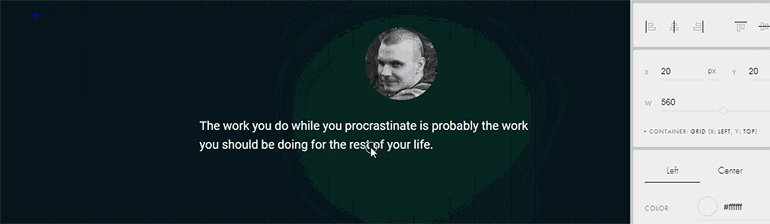
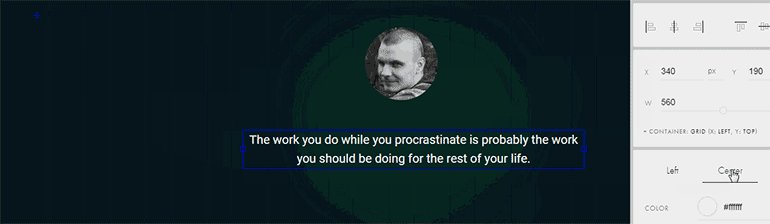
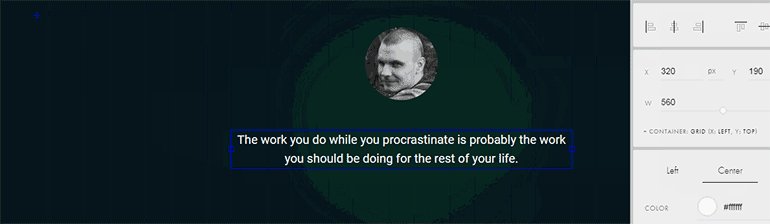
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Начало координат обозначено синим крестиком .
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
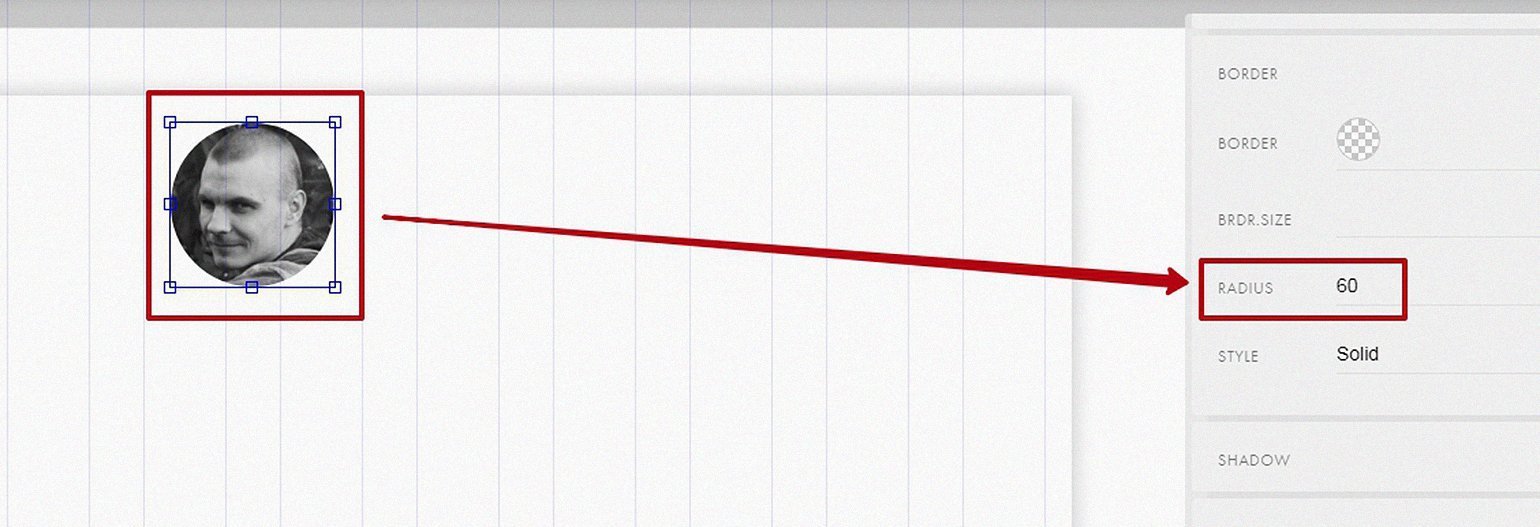
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
Чтобы получился ровный круг, исходное фото должно быть квадратным, а радиус скругления равен половине длины стороны . То есть если у картинки размер 100×100 px, задайте радиус 50.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Надпись на кнопке и ссылка задаются в настройках . Там же настраивается типографика: размер, тип, насыщенность и цвет шрифта.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
- Zero Block в Tilda: что это такое и как использовать
- Создание Zero-блока
- Базовые настройки Zero-блок
- Иллюстрации и фон
- Текстовые блоки
- Кнопка
- Фиксированное позиционирование изображений и фигур
- Почему стоит освоить Зеро – преимущества и возможности
- Когда без зеро-блока не обойтись
- Лайфхак
- Начало работы в нулевом блоке и его возможности
- Как собрать простую визитку в зеро-блоке
- Делай раз. Добавляю свою фотографию
- Делай два. Добавляю текст
- Делай три. Добавляю телефон
- Делай четыре. Добавляю кнопку
- Адаптация для разных экранов
- Проверка вёрстки
- Полезные ресурсы
- 🎦 Видео
Видео:ФИШКИ ZERO BLOCK конструктора TILDAСкачать

Zero Block в Tilda: что это такое и как использовать
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
evgeniy kornilov / shutterstock
Многие задачи в Tilda решаются с помощью набора типовых блоков, но они лишены гибкости и привязаны к конкретному расположению элементов. Это не всегда удобно, приходится искать компромисс.
Zero-блок, или нулевой блок, в Tilda — редактор, с помощью которого можно настраивать дизайн сайта, как в Figma, Sketch или Photoshop. Он не привязан к расположению элементов и позволяет реализовать любую идею.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Видео:КАК НАРИСОВАТЬ ТРЕУГОЛЬНИК В КОНСОЛИ C# | C# ДОМАШНИЕ ЗАДАНИЯ | #5Скачать

Создание Zero-блока
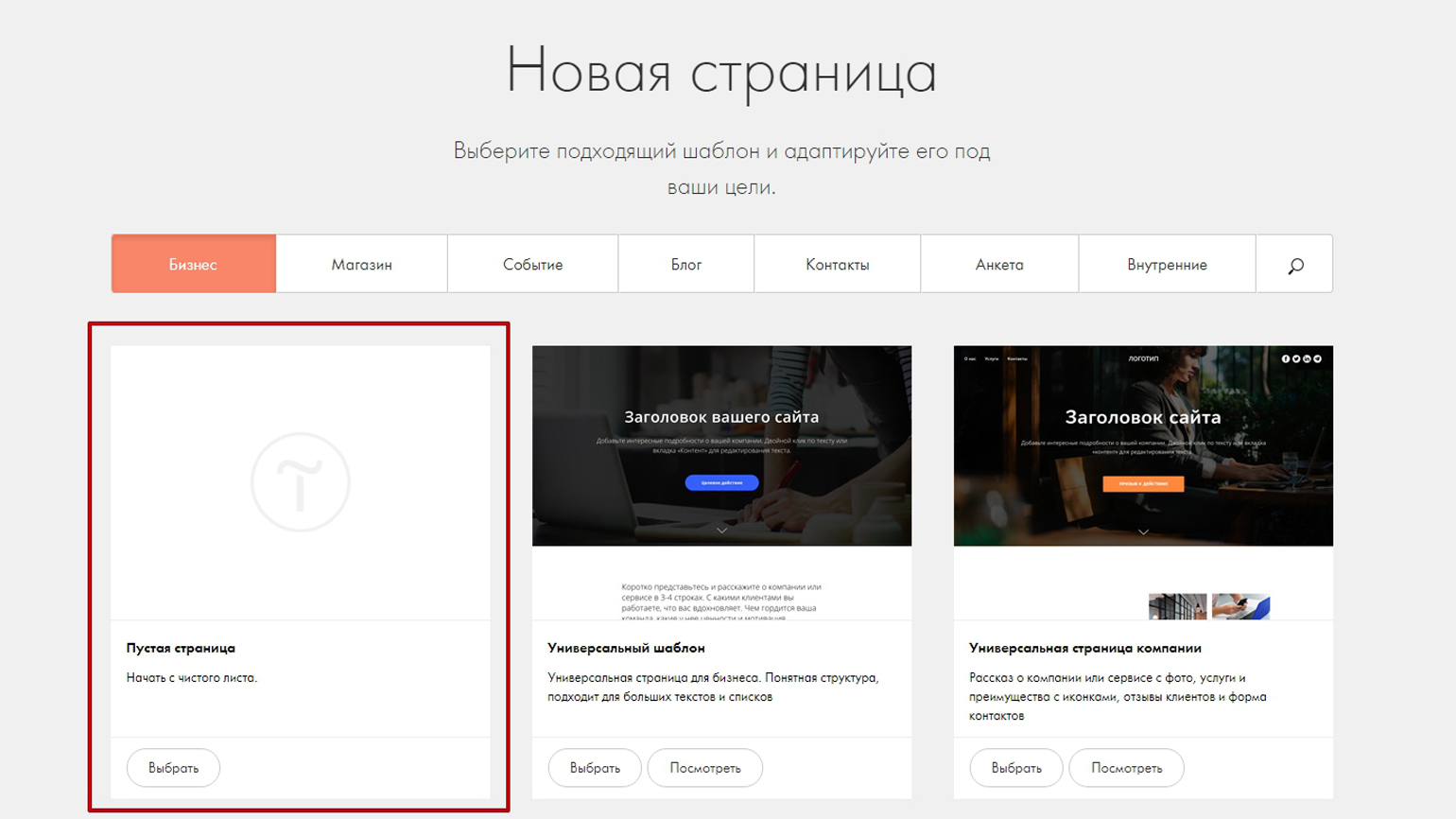
Перейдите в Tilda и создайте новую страницу. Выберите шаблон « Пустая страница», и откроется стартовое рабочее пространство Tilda.
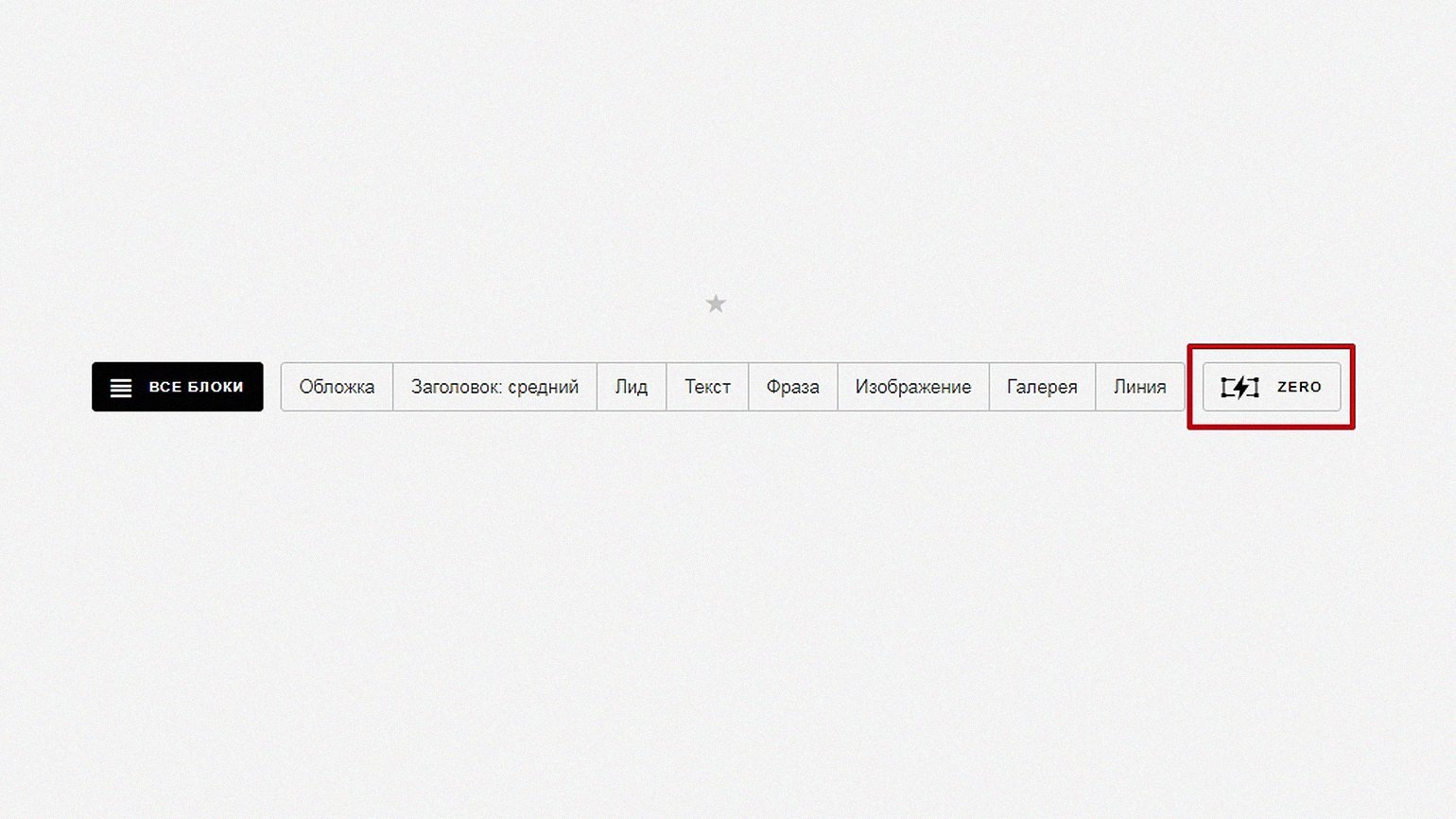
Чтобы создать Zero Block, на стартовом рабочем пространстве нажмите на кнопку 
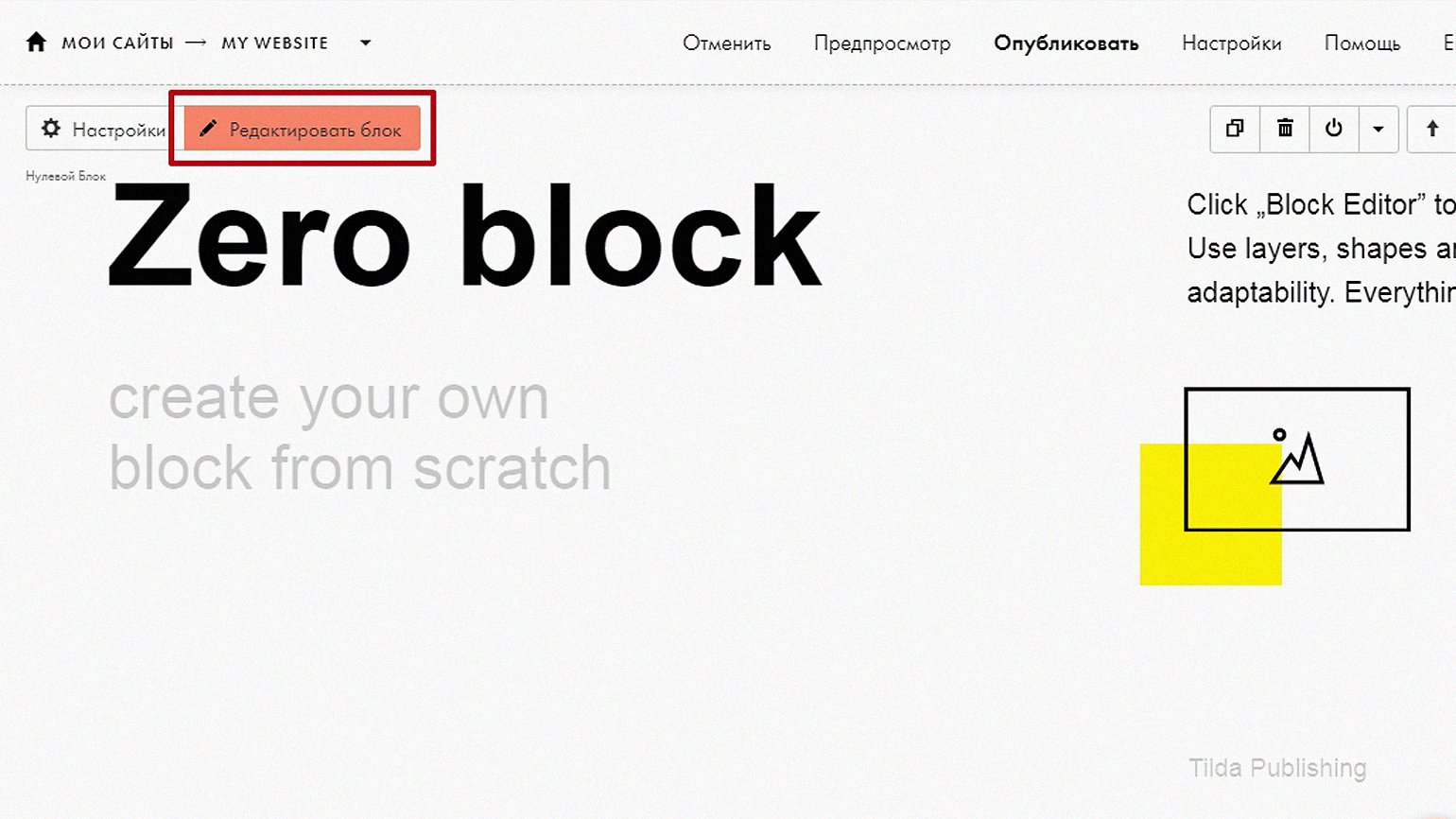
Появится Zero-блок — внешне он очень похож на типовые блоки Tilda. Единственное отличие — при наведении на него мыши в левом верхнем углу вместо кнопок « Настройки» и « Контент» будет только « Редактировать блок».
Видео:Анимация вращения текста на ТильдеСкачать

Базовые настройки Zero-блок
Нажмите на кнопку « Редактировать блок», чтобы перейти на страницу редактора. Если вы знакомы с Figma или Sketch, то в интерфейсе редактирования Zero-блока вы сразу заметите сходство с этими программами.
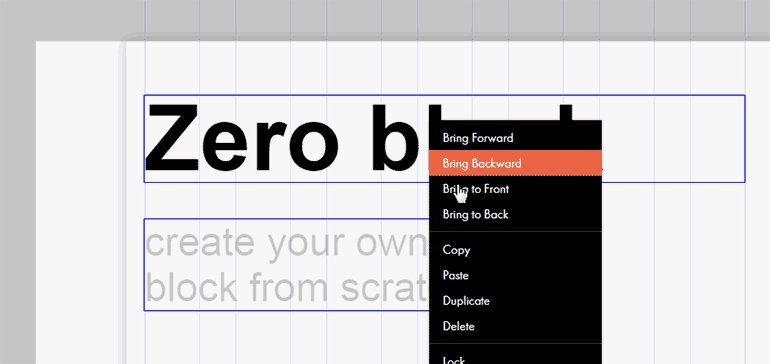
Чтобы вам ничего не мешало делать свою страницу, удалите все стандартные модули Zero-блока: текст и иллюстрации. Для этого зажмите правую кнопку мыши, выделите всё, нажмите по объектам правой кнопкой мыши и выберите Delete (или просто нажмите клавишу Delete).
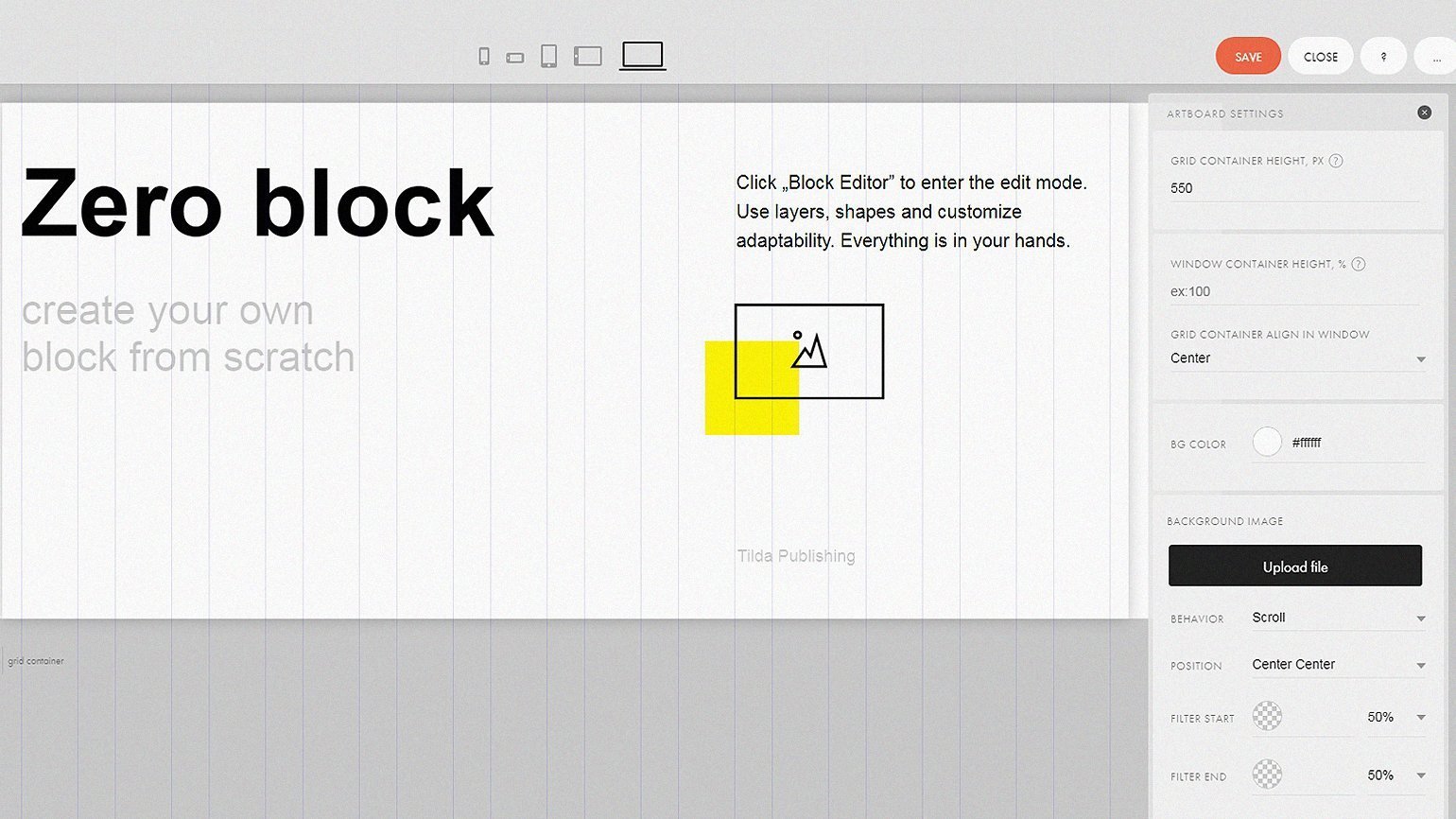
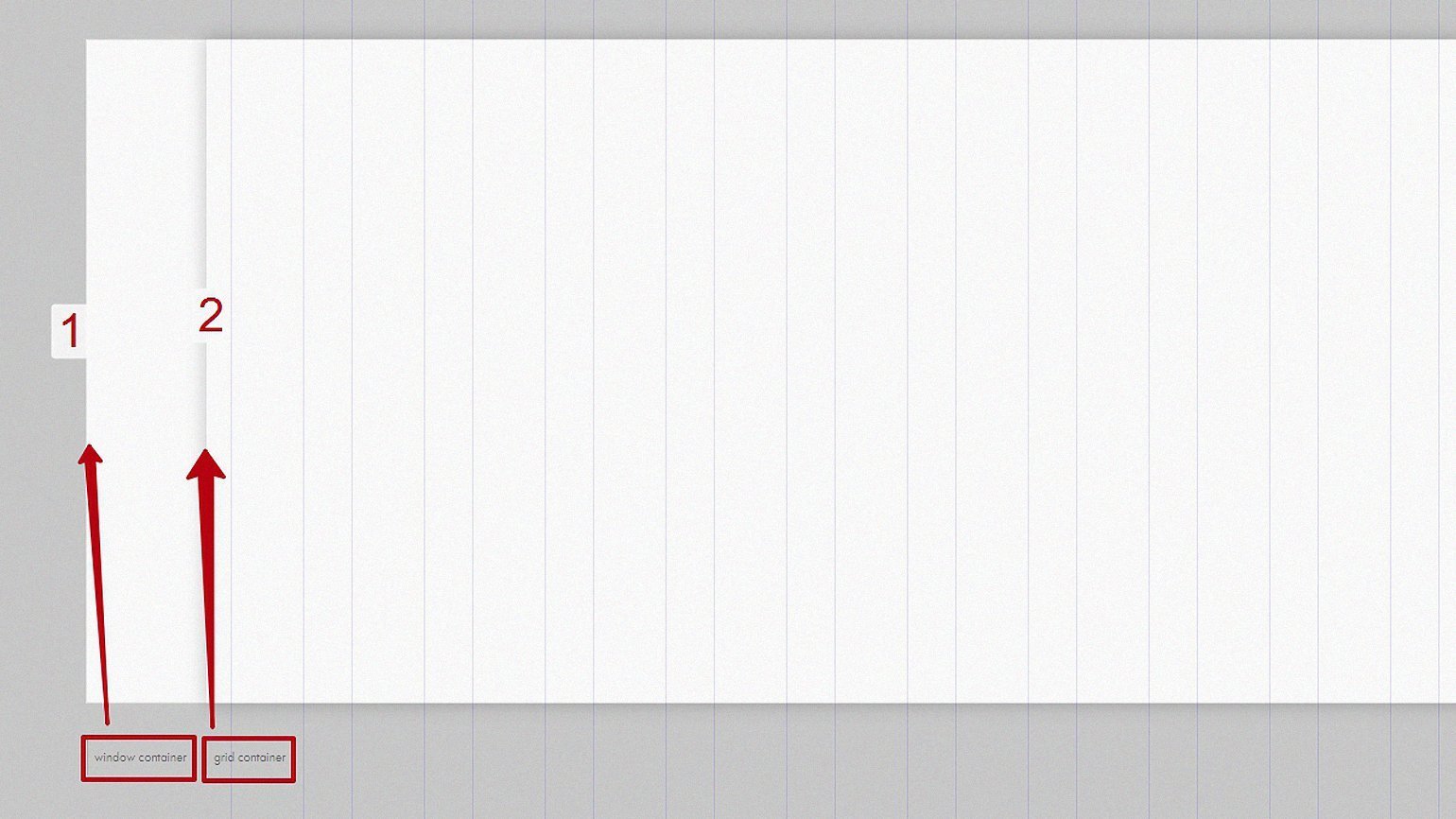
Ширина Zero Block фиксирована, а высота ограничена контейнерами Window Container и Grid Container.
Grid Container — условное обозначение границ сайта, значение указывается в пикселях.
Window Container — условное обозначение границ экрана, указывается в процентах. Если значение не указано, его размер будет равен Grid Container.
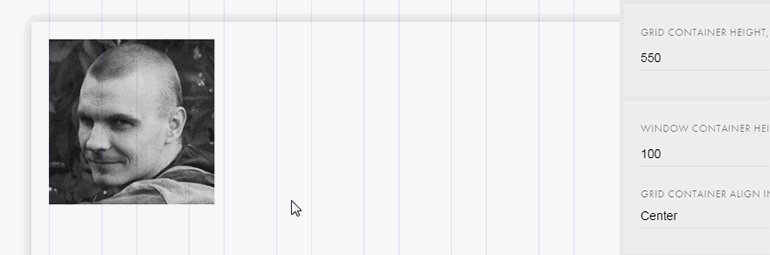
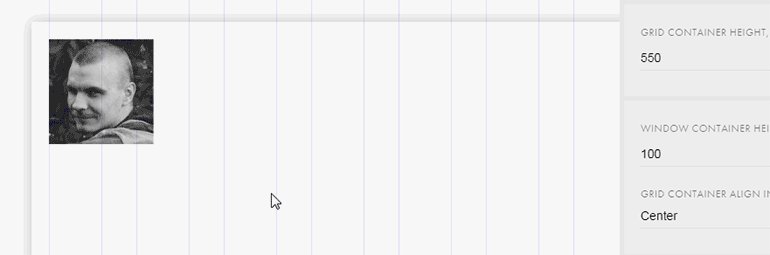
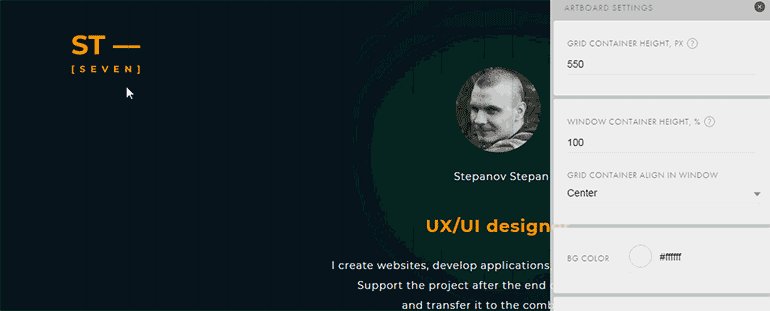
По умолчанию ширина Window Container не указывается, поэтому Tilda берёт значение Grid Container — по умолчанию это 550 пикселей. Чтобы изменить эти значения, кликните в любое пустое место макета, и справа появится панель Artboard Settings.
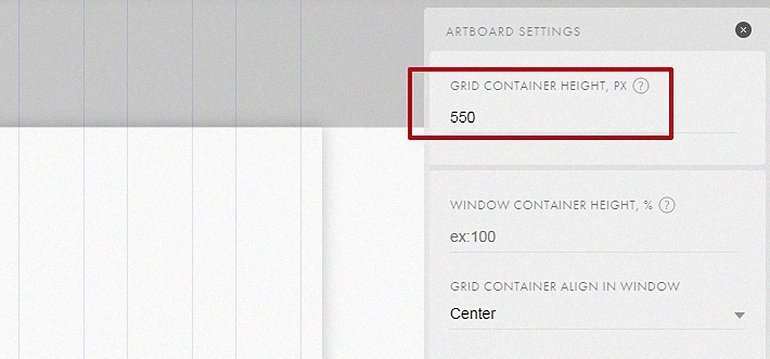
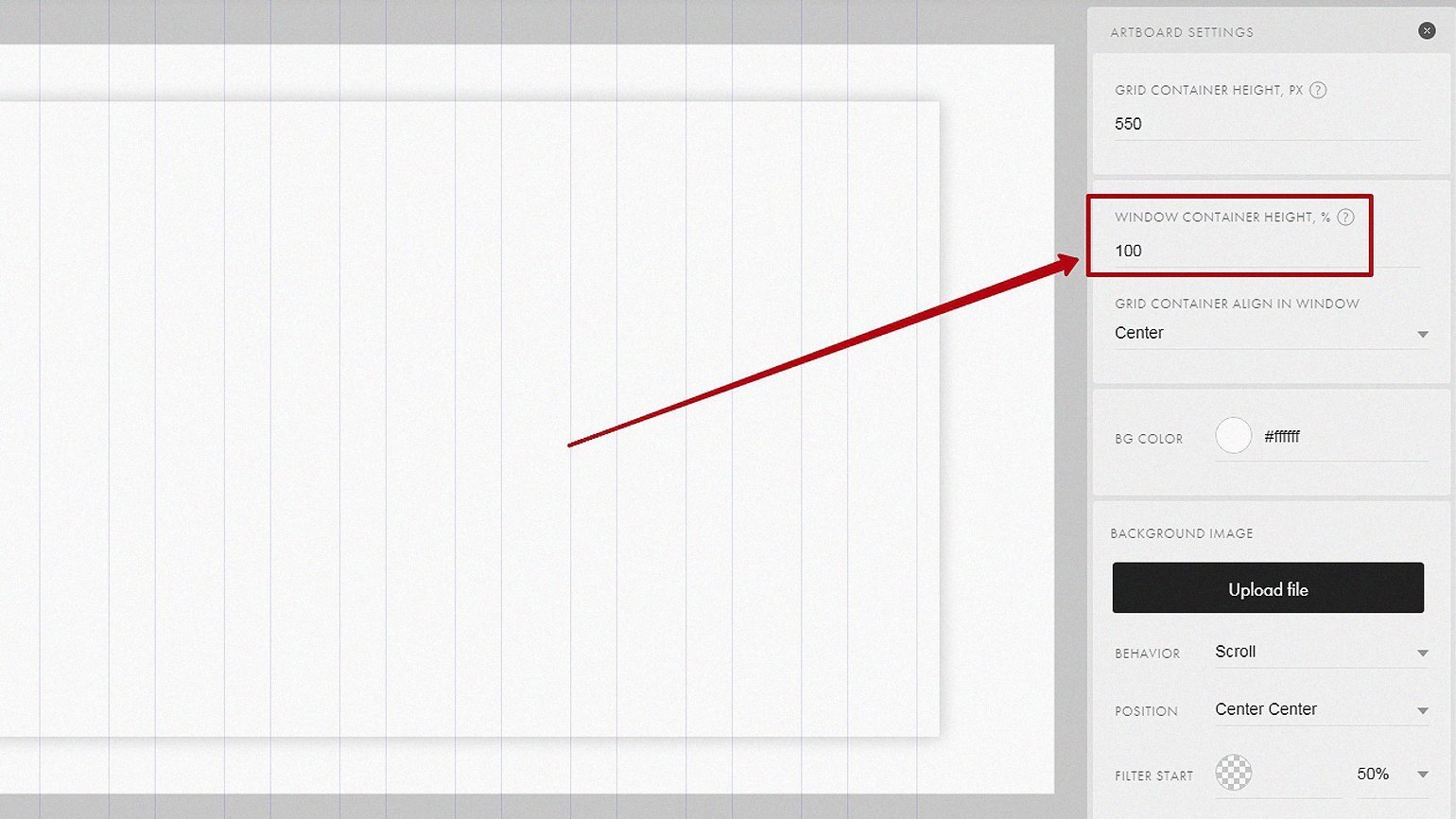
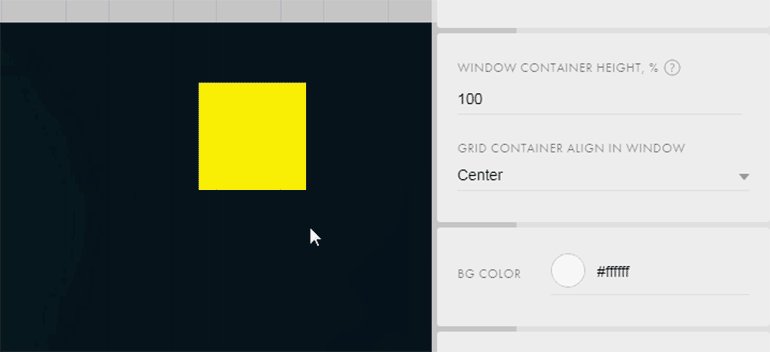
Оба контейнера имеют высоту 550 пикселей — это примерно половина экрана, а нужен весь. Для этого укажите в строке Window Container height значение 100%, чтобы Window Container занял всю высоту экрана.
Если ваш Grid Container обрезается, укажите в настройках Window Container выравнивание по центру.
Видео:Как добиться эффекта рисования SVG кривых на TildaСкачать

Иллюстрации и фон
Начать делать страницу в Zero-блоке можно с чего угодно. Но мы сначала добавим фотографию:
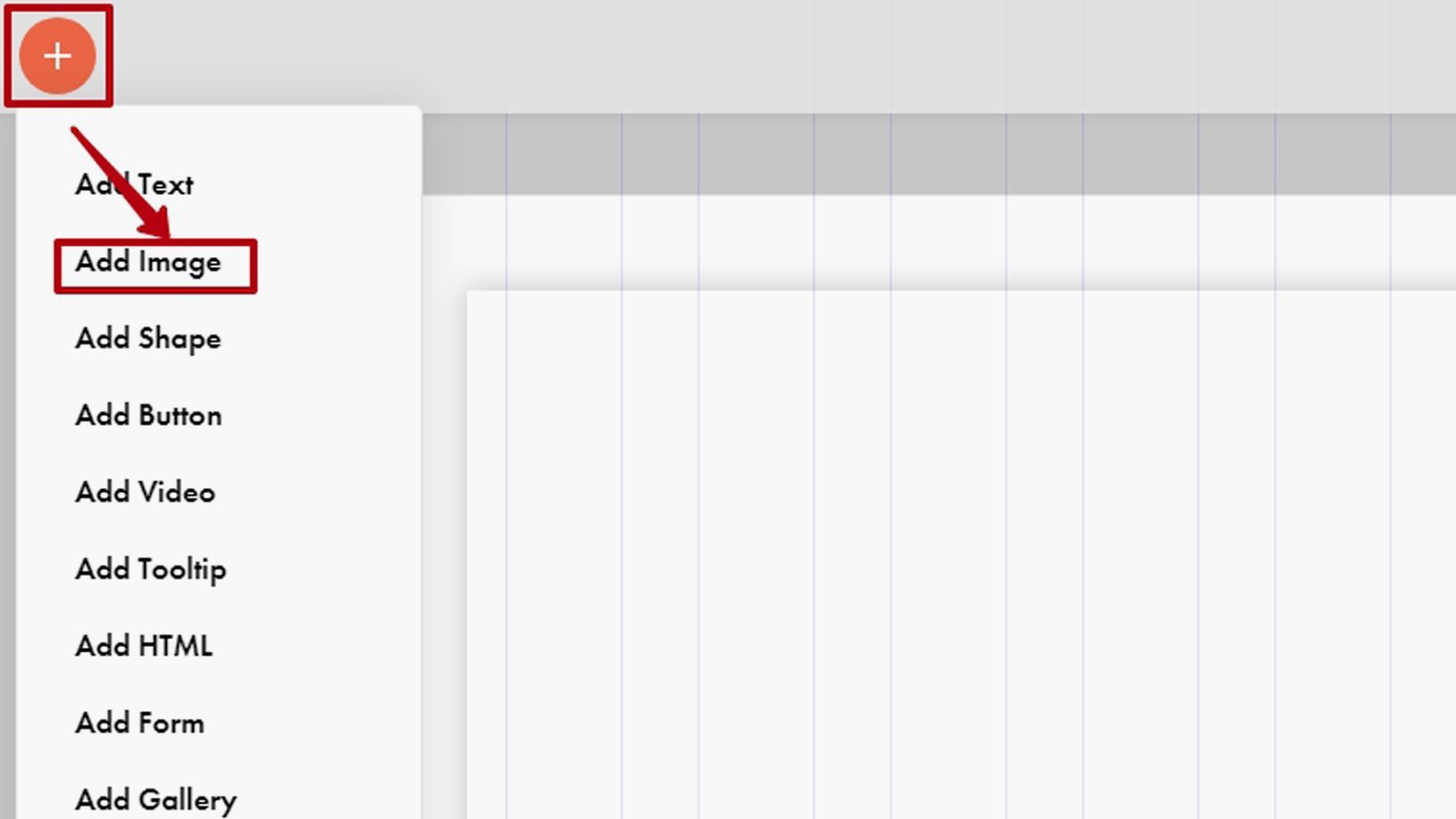
1. Нажмите на плюс в верхнем левом углу и в выпадающем меню нажмите Add Image.
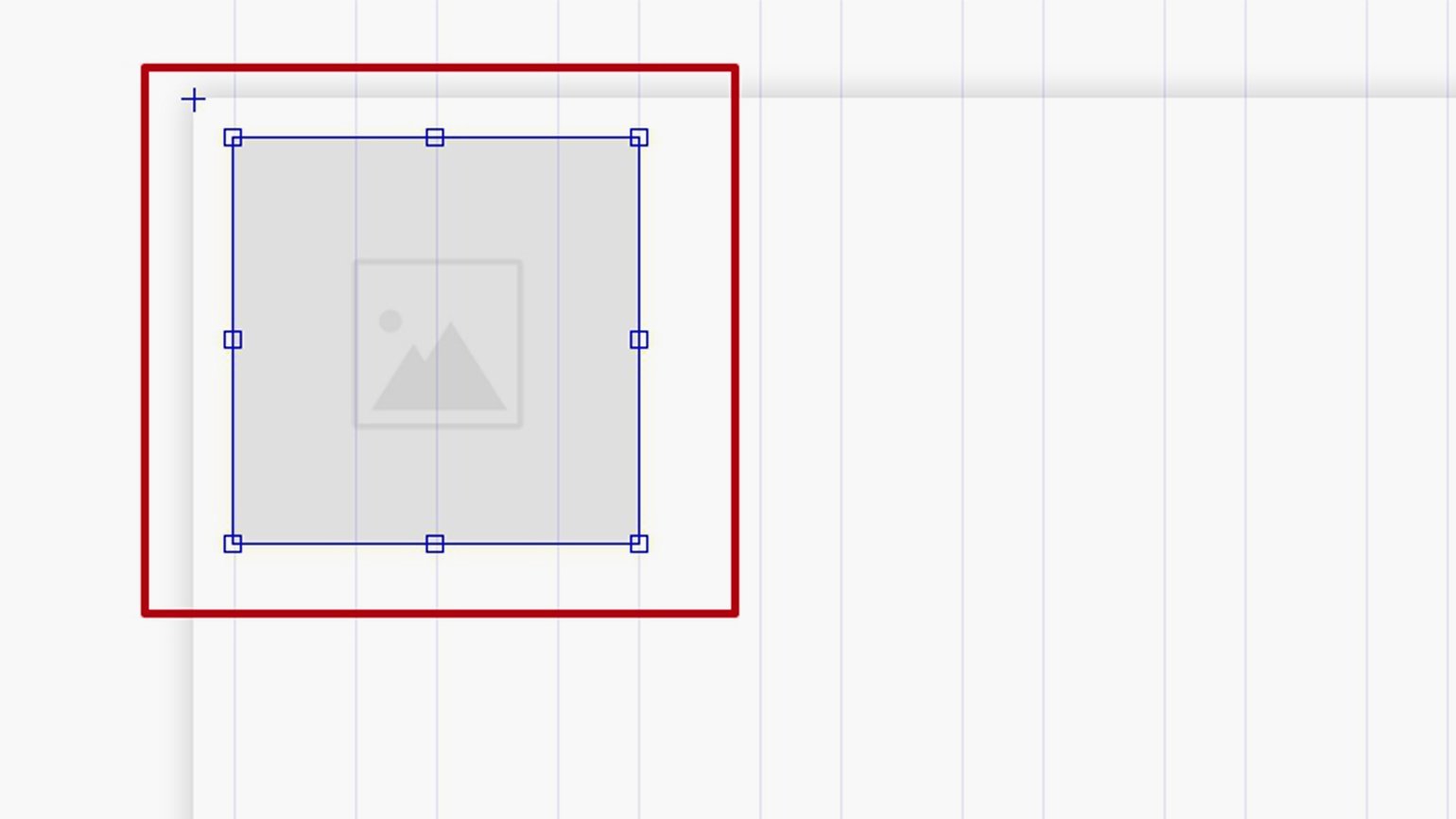
2. Внутри Zero-блока появится серый квадрат — это плейсхолдер под иллюстрацию.
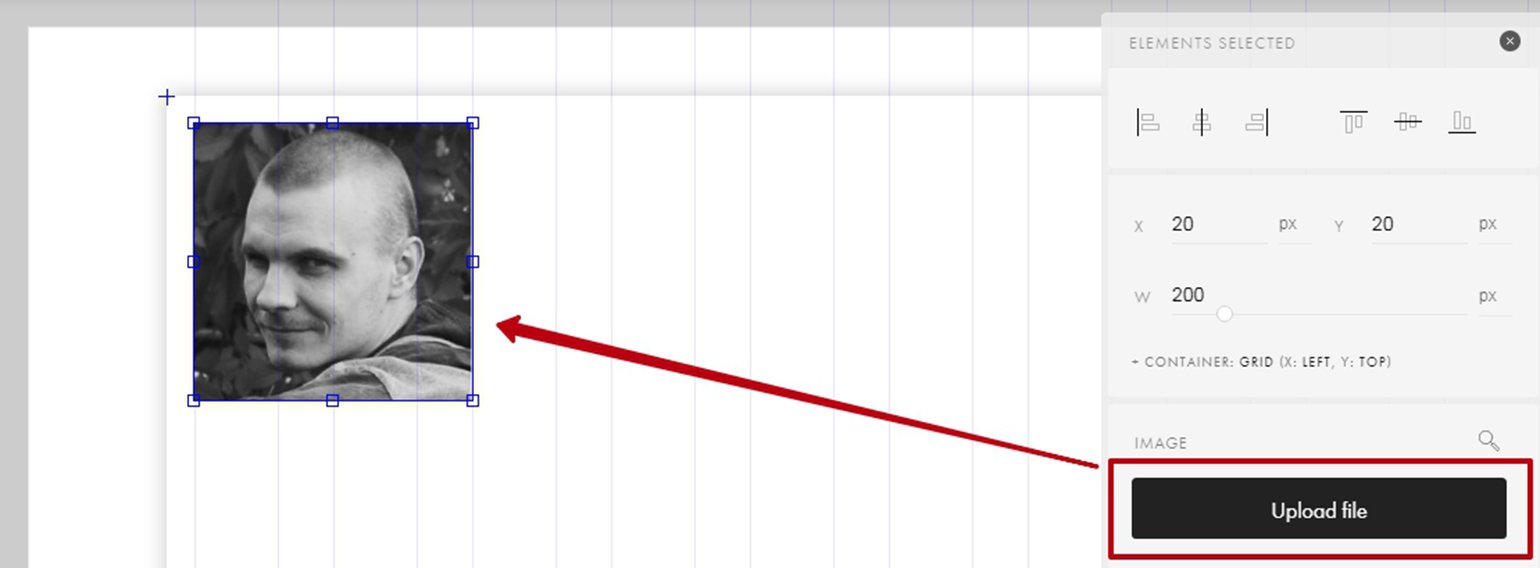
3. Кликните на серый квадрат и справа на панели настроек нажмите на кнопку Upload file. В появившееся окно перетащите фотографию со своего компьютера, и она окажется на месте плейсхолдера.
Теперь отредактируйте фотографию, чтобы она подходила под вашу будущую вёрстку:
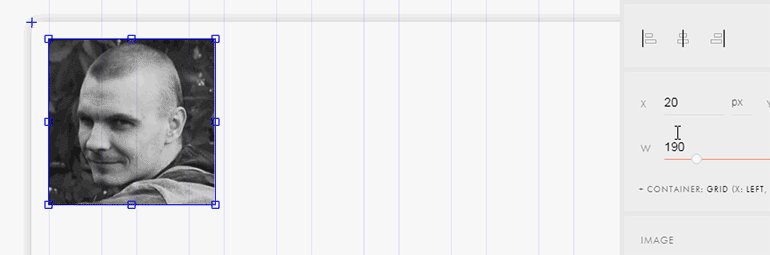
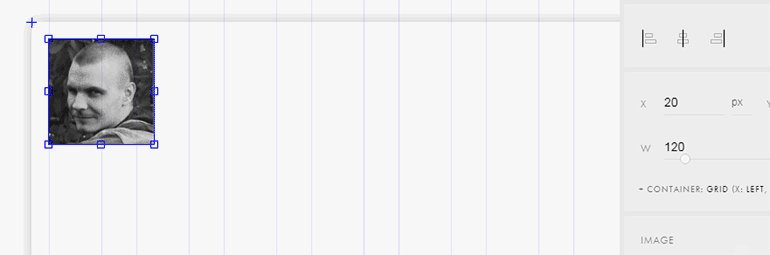
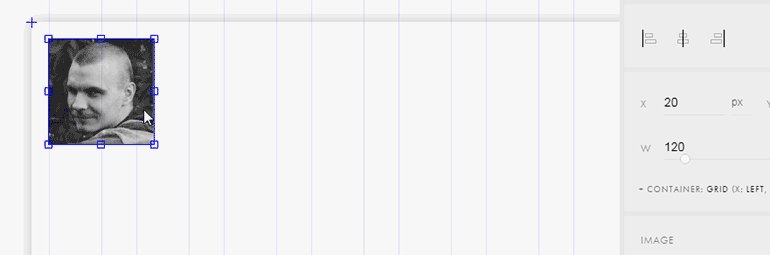
1. Уменьшите картинку, чтобы её высота была равна 120 пикселям. Найти эту настройку можно на панели Element settings справа — она отмечена буквой W. Также вы можете изменить размер вручную, потянув за один из углов изображения.
2. На панели Element settings, нажмите на иконку -2021111018213144.png)
3. На той же панели скруглите края, чтобы фотография была не квадратной, а круглой. Для этого перейдите в раздел Border и в пункте Radius укажите 180.
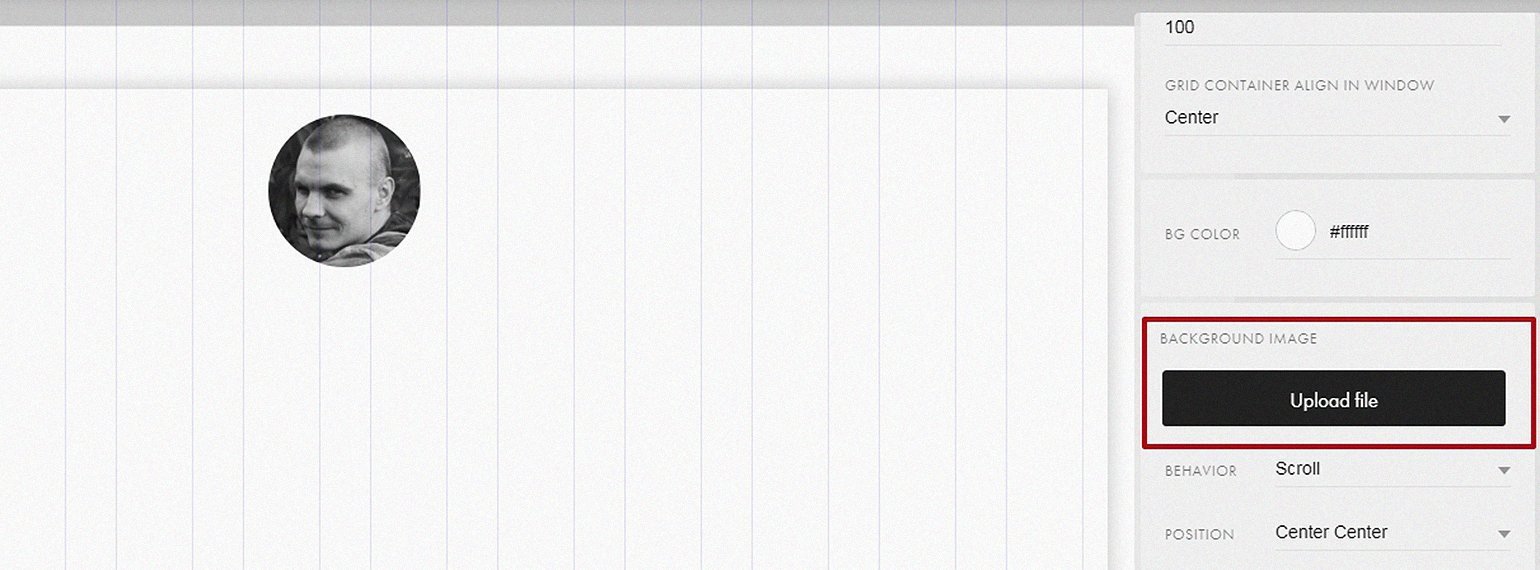
Теперь добавьте на страницу фоновое изображение. Для этого кликните на любое пустое место на макете и нажмите на кнопку Upload File в пункте Background Image:
Когда картинка загрузится, фон заполнит всё пространство макета.
Видео:Кастомизируем шейп в Зеро БлокеСкачать

Текстовые блоки
На сайте-визитке нужно написать о себе, чтобы клиенты знали, с какими задачами к вам можно обратиться. Для этого добавьте текстовый блок:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Text.
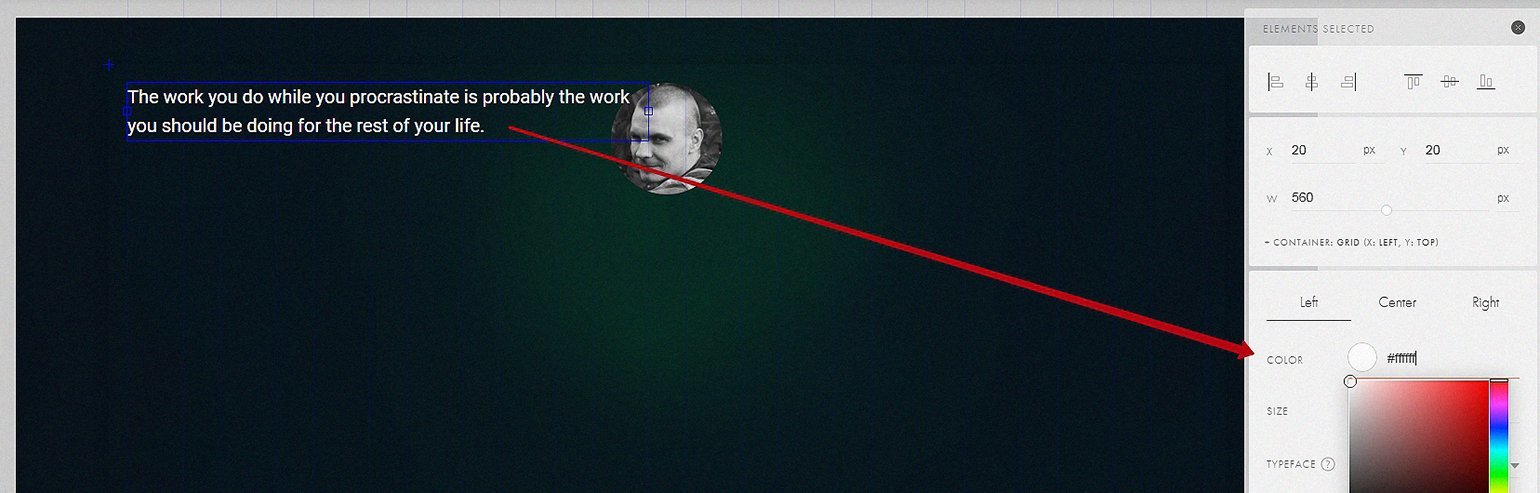
2. Если фон вашей страницы тёмный, перекрасьте текст в белый цвет. Для этого в меню Element settings в пункте Color вместо #000000 напишите #FFF.
3. Перенесите текст под фотографию и выровняйте его по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
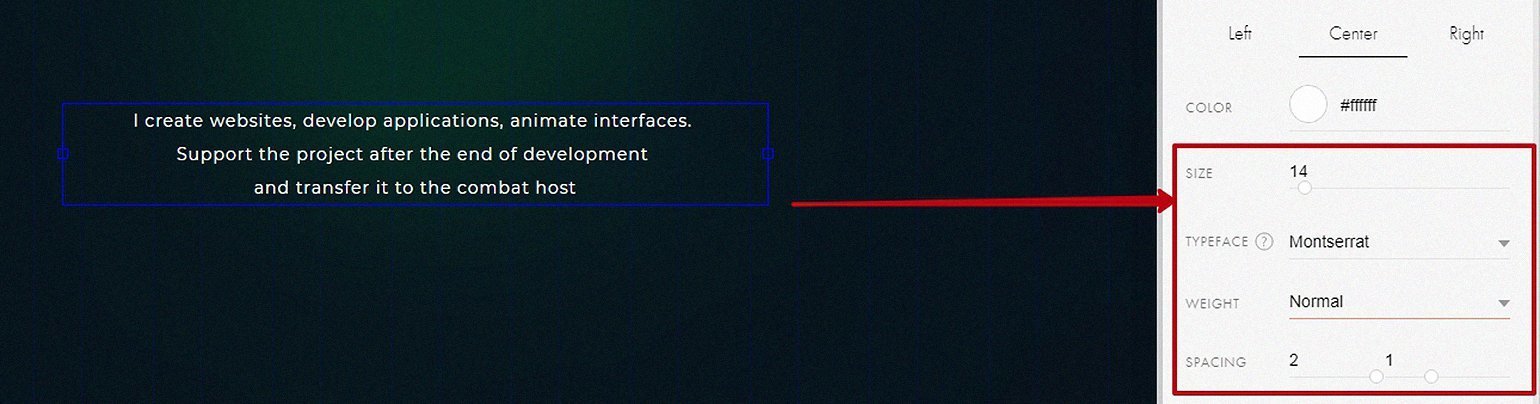
4. Дважды кликните по текстовому блоку и вместо рыбного текста добавьте свой. По желанию, в меню Element settings можно изменить его настройки: шрифт, кегль, интерлиньяж и межбуквенные отступы.
5. Аналогичным образом сделайте заголовок страницы и впишите в него своё имя. Заголовок должен быть больше основного текста.
Чтобы заново не настраивать все свойства текста, можно просто скопировать готовый. Для этого зажмите клавишу Alt и тащите свой текст в любую сторону.
Лайфхак — чтобы быстро убрать все панели с экрана, нажмите клавишу F. Так будет проще оценить свой макет и никакой визуальный шум мешать не будет. Чтобы скрыть только панель настроек, нажмите клавишу Tab.
Видео:Как сделать собственную кнопку для формы в тильде, zero blockСкачать

Кнопка
Теперь добавьте кнопку и сделайте из неё ссылку на вашу рабочую почту:
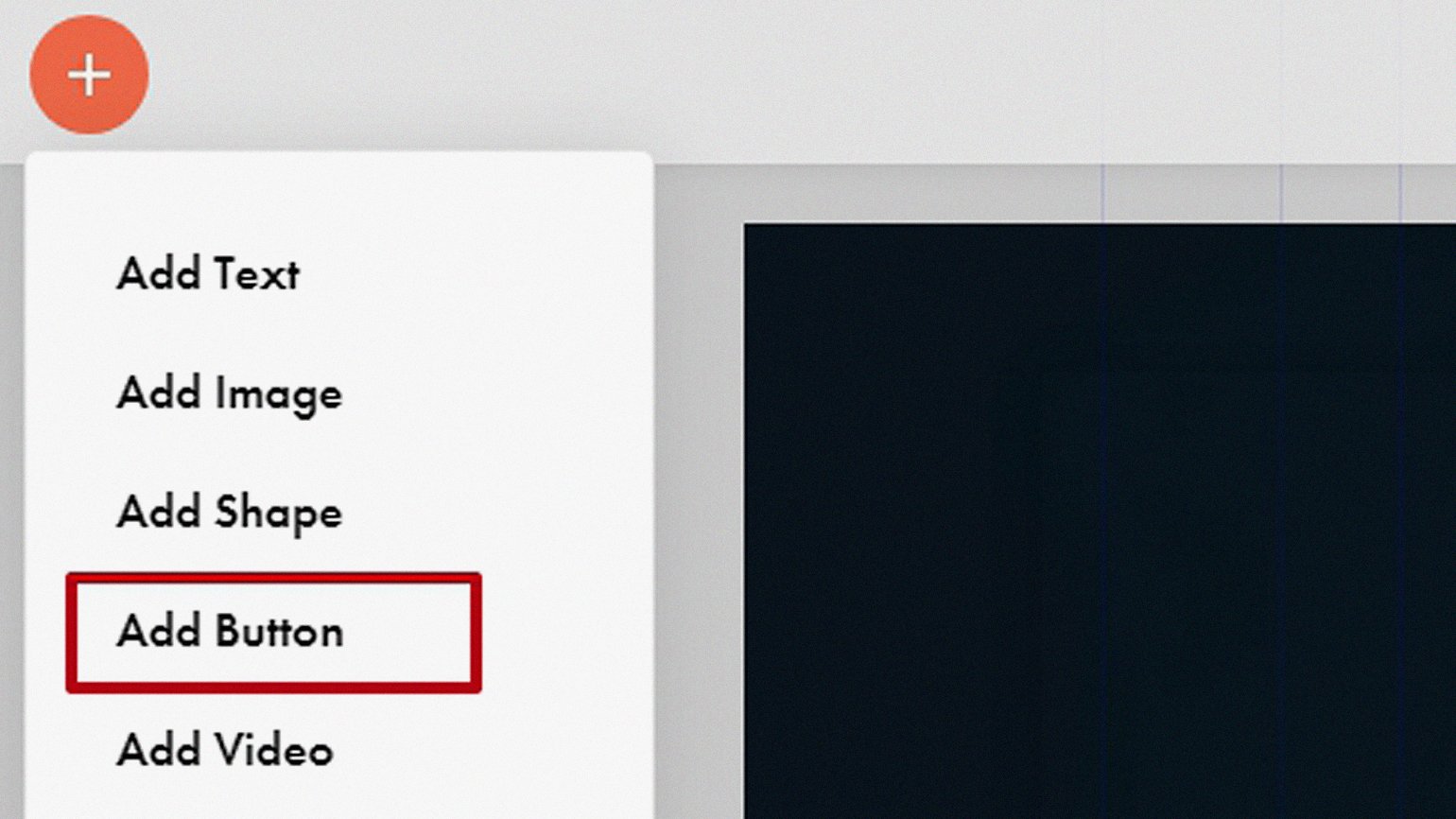
1. Чтобы добавить кнопку, нажмите на плюсик в левом верхнем углу и выберите Add Button.
2. Перенесите кнопку под фотографию и выровняйте её по центру. Для этого в меню Element settings нажмите на иконку -2021111018213144.png)
3. Чтобы поменять текст на кнопке, кликните на неё и в меню Element settings в пункте Caption укажите, что именно на ней должно быть написано.
4. В том же меню в пункте URL укажите адрес своей почты.
Видео:Как сделать анимацию галереи со сменой изображения и фона #дизайн #тильда #design #разработкасайтаСкачать

Фиксированное позиционирование изображений и фигур
Если у вас есть логотип, его можно добавить на страницу и закрепить в углу:
1. Добавьте ваш логотип на страницу как обычную картинку.
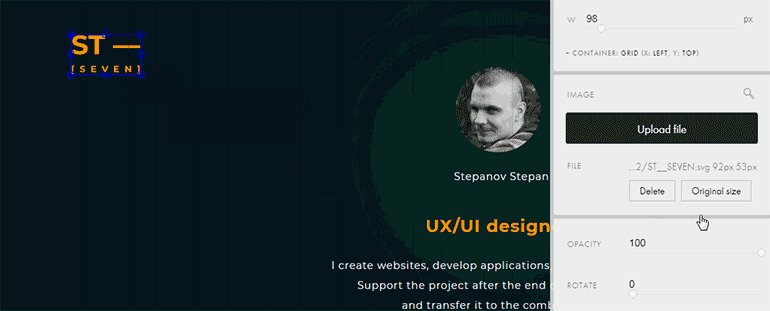
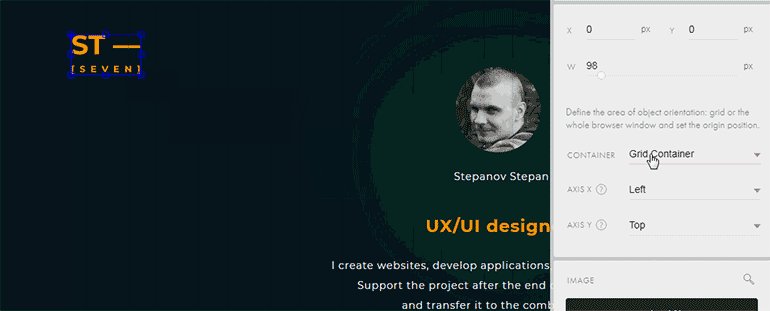
2. Выделите логотип и на панели Element settings нажмите на мелкую подпись + Container: grid.
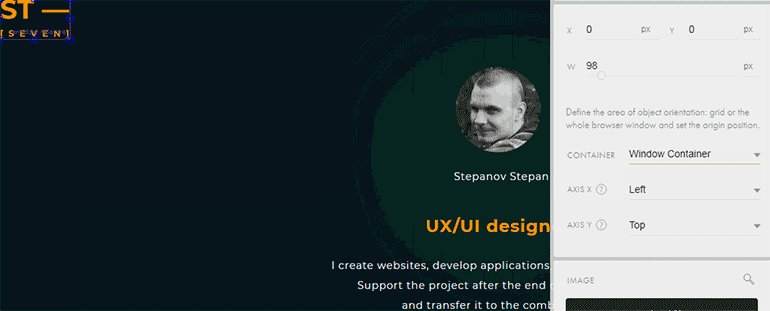
3. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Left и Top.
4. Если логотип «прилип» к углу, вручную перенесите его в то место, где он должен стоять. Настройки позиционирования при этом не собьются.
Логотипы и иконки желательно загружать в векторном формате SVG, чтобы на больших экранах они не размазывались. Если у вас таких нет, подойдёт и PNG в высоком разрешении, но прогружаться он будет дольше, чем SVG.
Теперь добавьте кружки, которые будут имитировать пункты меню. Для примера рассмотрим только самый первый — остальные можно сделать по этой же инструкции:
1. Нажмите на плюсик в левом верхнем углу и выберите Add Shape.
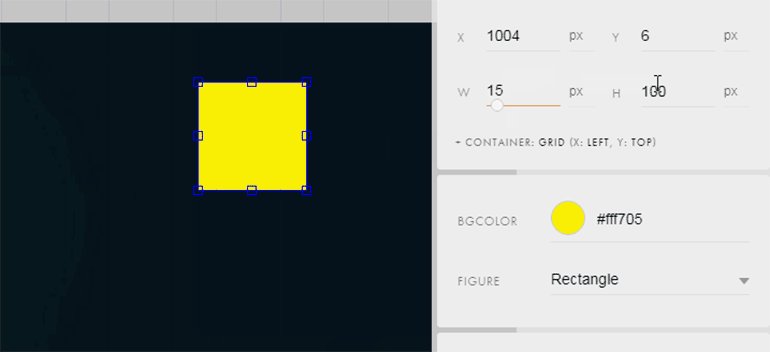
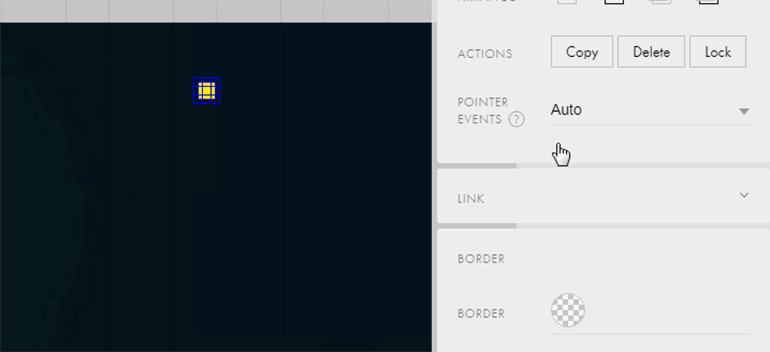
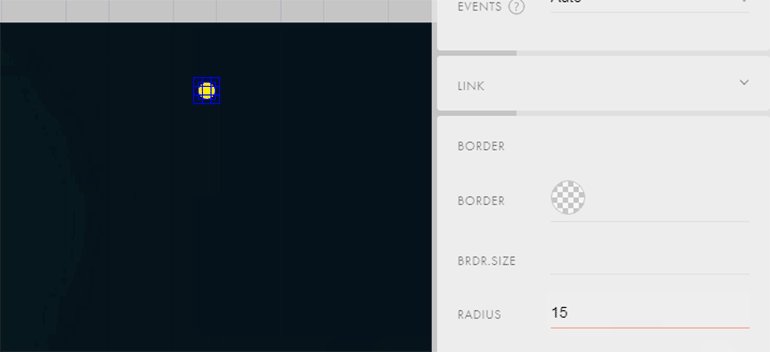
2. На макете появится квадрат — чтобы сделать его кругом, на панели Element settings укажите радиус скругления 180. В отличие от иллюстрации, у фигуры нужно указать значения и высоты, и ширины — например, по 15 пикселей. Если нужно, цвет кружка можно изменить.
3. Выделите кружок и на панели Element settings нажмите на мелкую подпись
+ Container: grid.
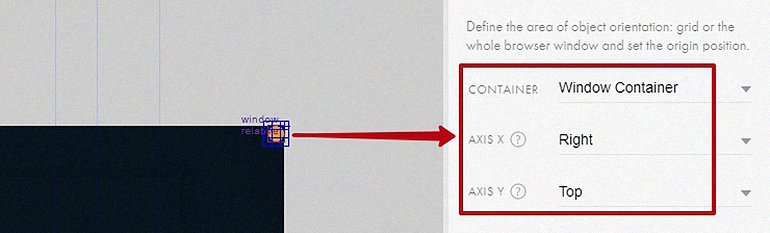
4. В появившемся меню в пункте Container укажите Window Container, а в обоих Axis — Right и Top.
5. Чтобы буллет не «влип» в угол, сместите его положение так же, как и у логотипа.
По тому же принципу можно сделать остальные буллеты и полоску для слайдера.
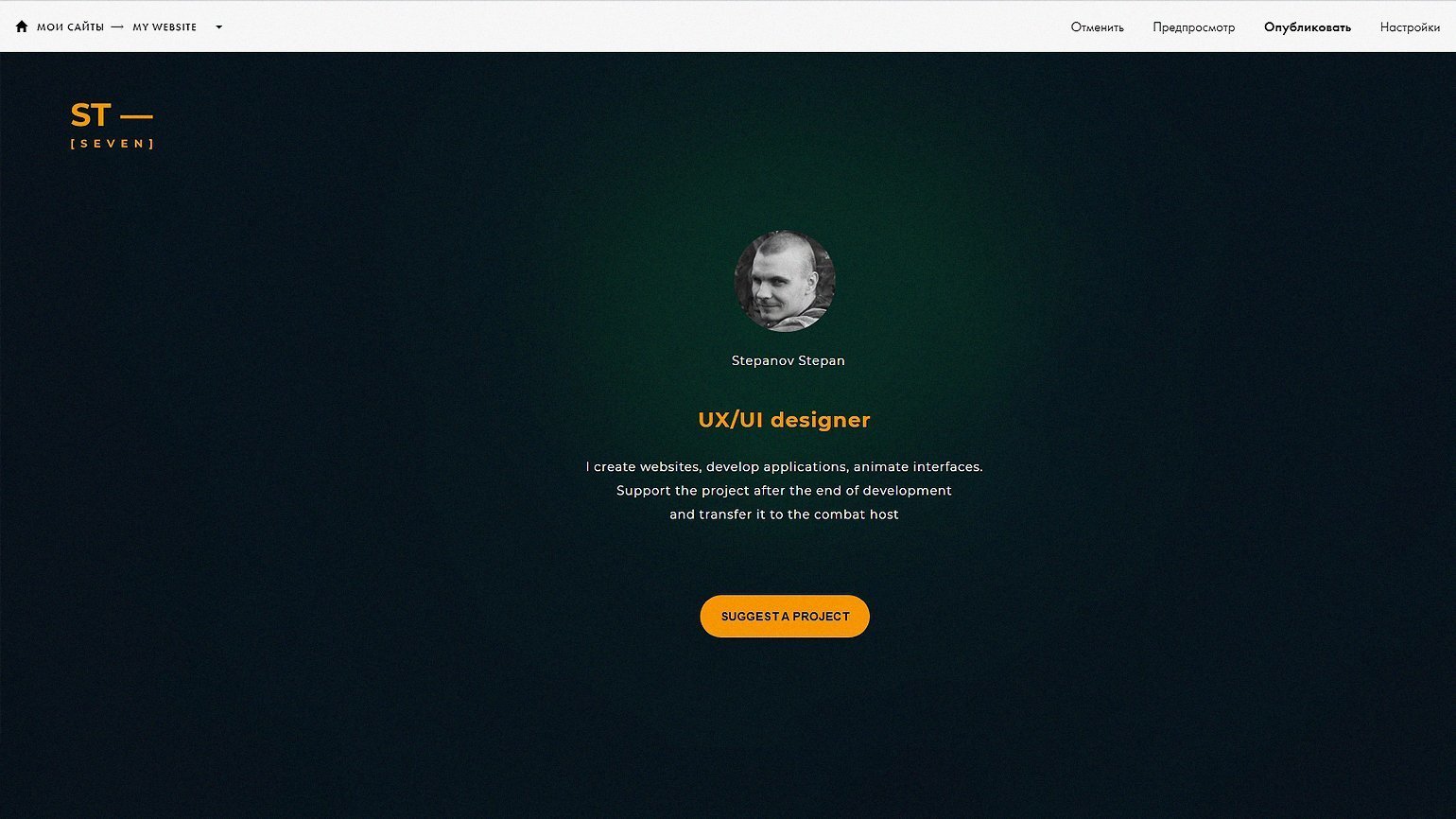
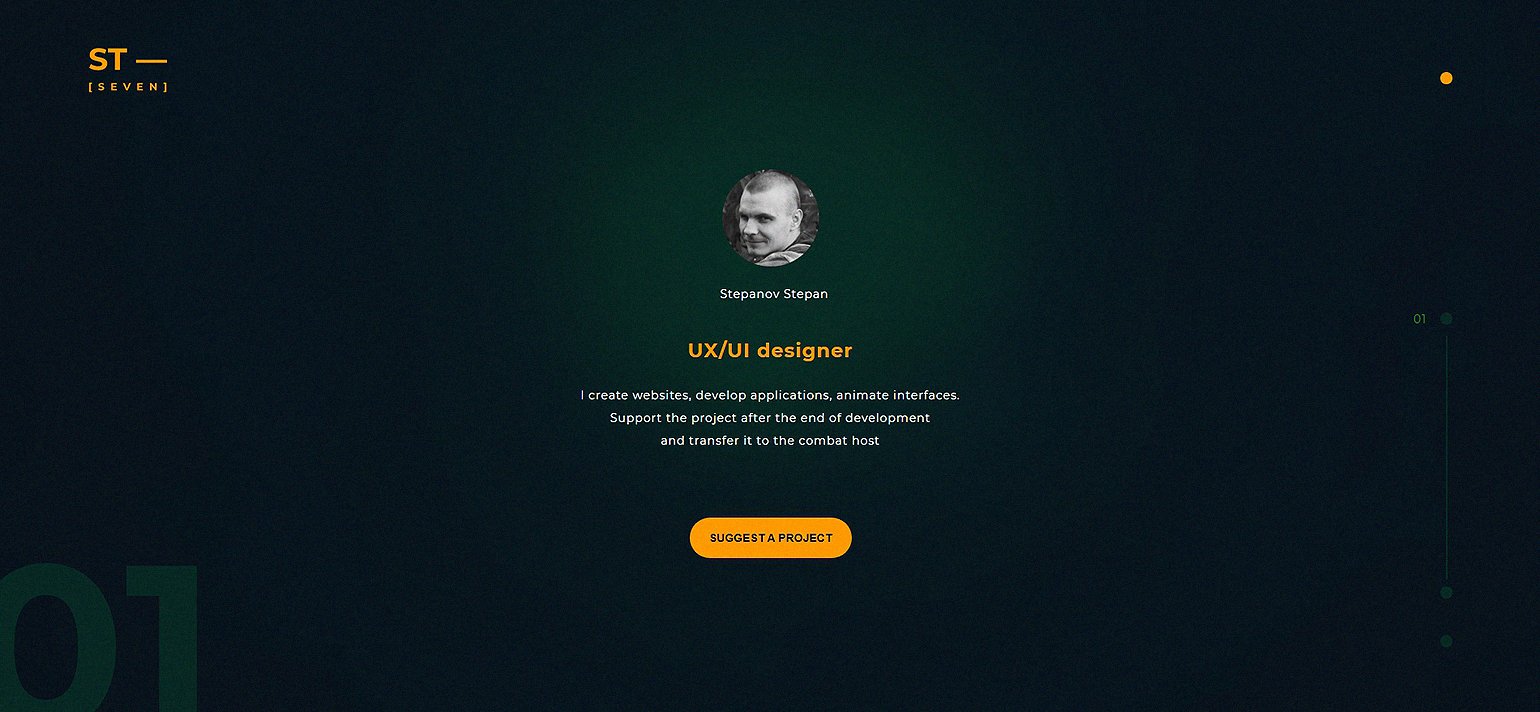
В итоге у вас получится примерно такая страница:
Сохраните свою работу — нажмите в правом верхнем углу на кнопку Save, а затем на Close, чтобы выйти из редактора. Проверьте страницу в предпросмотре и опубликуйте её.
Посмотреть, как выглядит созданный в этом уроке сайт, можно здесь.
Видео:Как сделать эффект смены фонового изображения в Тильде #дизайн #тильда #design #разработкасайтаСкачать

Почему стоит освоить Зеро – преимущества и возможности
Часто лендинги для предпринимателей — тёмный лес. Страшно, непонятно и ещё сверстать надо! А если хочется свой дизайн, а не стандартный, то вообще жутко. На самом деле, всё не так страшно. Специалист по лендингам Олеся Зайко рассказала, как с помощью зеро-блоков Тильды собирать нужные блоки лендингов, которых нет в шаблонах. Время на прочтение — около 11 минут.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Когда я делала свои первые лендинги, я не использовала зеро-блок. Он меня пугал. Нет, серьёзно, я открывала его, смотрела на эти шаблонные картинки с надписями – и сразу же закрывала.
Теперь как минимум половину блоков я собираю в зеро. Его ещё называют нулевым блоком. Более того, я подумываю о том, чтобы перейти на вёрстку в зеро полностью, не используя готовые блоки.
Что же изменилось? Я увидела те возможности, которые даёт зеро-блок. Мне нравится гибкость его настроек. И то, что в нём можно сверстать любой дизайн.
И, как ни странно, мне нравится его простота. То, что меня останавливало вначале – «ничего не понятно, не буду даже разбираться», оказалось несложным при самой сборке.
Итак, эта статья для тех, кто уже пробовал работать в Тильде, и для тех, кто в глаза не видел эту платформу. Для тех, кто уже собирал в зеро-блоке какие-то простые вещи, и тех, кто открыл и сразу закрыл его в смятении.
Я пройдусь кратко по основным возможностям зеро и покажу пошагово создание визитки с помощью основных функций зеро-блока.
Возможности нулевого блока почти безграничны. Моя задача не написать учебник, а показать то, чем пользуюсь я. В конце статьи подскажу несколько ресурсов, с помощью которых вы сможете изучить работу в зеро-блоке подробнее.
Видео:Меняем цвет любой картинки в zeroblock Тильды #shorts #tildapublishing #тильдаСкачать

Когда без зеро-блока не обойтись
Когда я говорю «не обойтись», я, конечно, немного лукавлю. Нет ничего такого, без чего категорически нельзя справиться. Тильда хороша тем, что стандартные блоки дают довольно широкий спектр функций.
С другой стороны, всё зависит от цели лендинга. Да, иногда нужно сделать страницу быстро и просто. Но с каждым новым сайтом хочется создавать более интересные проекты. И тут зеро-блок становится действительно необходим.
Итак, ситуации, в которых нужен зеро-блок:
- Иногда подходящего стандартного блока просто нет. И его нужно создавать с нуля. Это происходит, когда хочется сделать, «как на том сайте». Или просто есть своё видение размещения информации на сайте.
- Нужно сделать одинаковые заголовки на лендинге. Если вы, допустим, станете делать лонгрид с помощью стандартных блоков, то столкнётесь с вопросом «Почему на десктопе выглядит хорошо, а на планшете скудно?»
Типовые блоки не всегда позволяют установить шрифт для каждого экрана. Итог: на десктопе будет крупный шрифт, а на планшете – мелкий. А на телефоне – мельчайший. Это неудобно.
К тому же отображение заголовков в стандартных блоках часто бывает разным. На слайдере с фотографиями – один вариант, а на блоке с преимуществами – другой. На блоке «Наша команда» – третий, а в блоке «Этапы работы» – четвёртый. И да, каждый вариант ещё и по-разному отображается на мобильных гаджетах. Поэтому я, бывает, удаляю заголовки со стандартных блоков и создаю одинаковые зеро с единообразным шрифтом для каждого типа экрана.
- Некоторые стандартные блоки в Тильде сделаны сразу в формате зеро. И вот тут уже, хочешь не хочешь, приходится разбираться и настраивать зеро-блок на ходу.
- Бывает, нужно как-то докрутить стандартный блок. Например, поставить вместо готовых пиктограмм свои картинки – и увеличить их. В этом случае можно перевести стандартный блок в зеро и уже там менять его.
Лайфхак
Важно – перед тем, как переводить имеющийся блок (особенно, если вы уже изменили там текстовую часть и добавили свои картинки) в зеро-блок, сделайте одну вещь. Она сэкономит вам кучу времени и нервов.
Продублируйте блок, который собрались перекидывать в зеро. И только когда у вас появится два одинаковый блока, переводите в зеро только один из них.
Для чего это делается?
Дело в том, что перевод стандартного блока в зеро – необратимый процесс. Там нет кнопки «Вернуть всё как было». Более того, это обнуляет всю информацию, которую вы уже внесли в ваш стандартный блок. После перевода в зеро вы увидите болванку, черновик этого блока.
Да, есть кнопка «Отменить» справа наверху. Но по неизвестным причинам она не всегда срабатывает. И если вы решите, что передумали работать в зеро, то можете не вернуть тот блок, с которым работали.
Другое дело, если вы продублировали информацию. Тогда у вас останется и стандартный блок, и новый зеро. Потом просто удалите тот, который не нужен.
Видео:Делаем боковое меню из Зеро блока на ТильдеСкачать

Начало работы в нулевом блоке и его возможности
Чтобы добавить зеро, нужно нажать на «+» и в списке блоков спуститься вниз – там будет возможность добавить нулевой блок.
Нажмите слева на «Редактировать блок». Вы увидите вот такой нарядный шаблон:
А теперь внимание. Всё, что есть на экране – удаляйте. Ctrl+A, Delete. Пусть останется только чистый лист.
Теперь давайте посмотрим, что можно добавить в этот блок. Нажимайте на «плюс» слева наверху.
Мы видим, что в нулевом блоке можно добавлять:
То, как настраивать каждый из этих пунктов, можно найти в Руководстве Тильды.
Я хочу показать, как собрать и адаптировать самый простой экран в зеро-блоке: добавить фотографию, подпись, кнопку.
В нулевом экране можно за пять минут (реально за пять, я засекала) собрать самую простейшую визитку.
Видео:Как на Тильде сделать всплывающее видео?Скачать

Как собрать простую визитку в зеро-блоке
Делай раз. Добавляю свою фотографию
- Нажала на «+», выбрала «Image». Появился вот такой квадрат:
- Нажала на квадрат. Нажала на Settings справа внизу.
- Появились настройки выделенной картинки. Теперь загружаю фотографию. Для этого в настройках нажимаю на Upload file и выбираю нужную картинку.
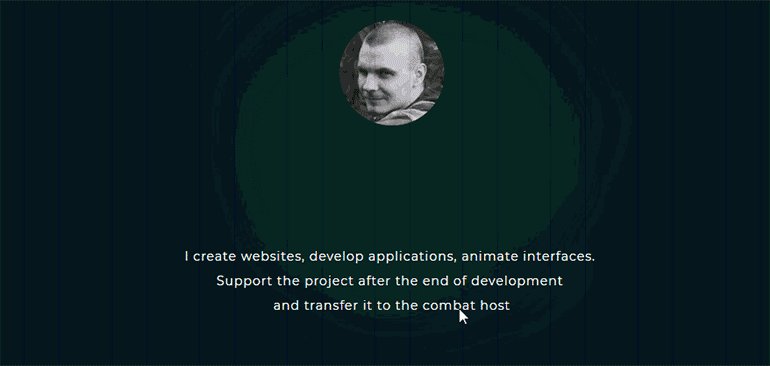
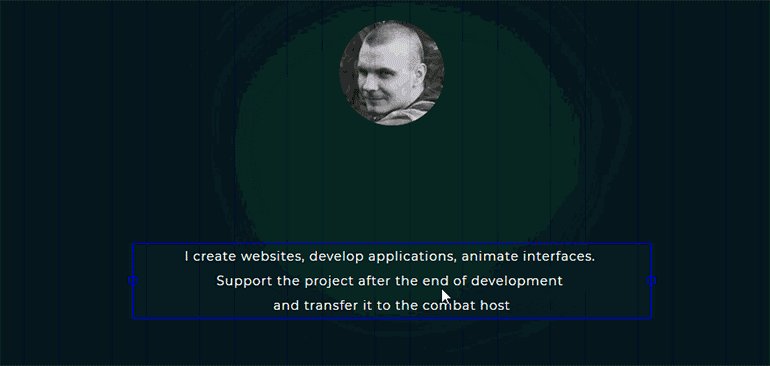
Делай два. Добавляю текст
Фото есть, надо сделать подпись. Тут всё просто: нажать сверху слева на «+» и выбрать Text.
Пишите здесь всё, что ваша душа пожелает. При нажатии на текстовый элемент переходите в его настройки. Это та же кнопка Settings справа внизу.
Здесь вы можете изменить цвет, размер и другие характеристики, а также выровнять текст с помощью вкладок Left, Center, Right.
Вот несколько важных нюансов:
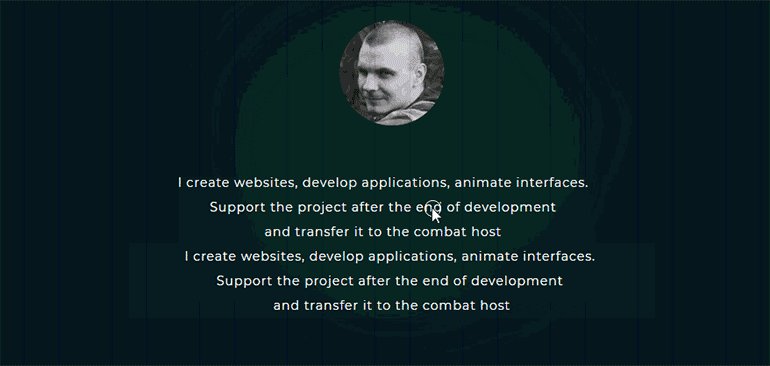
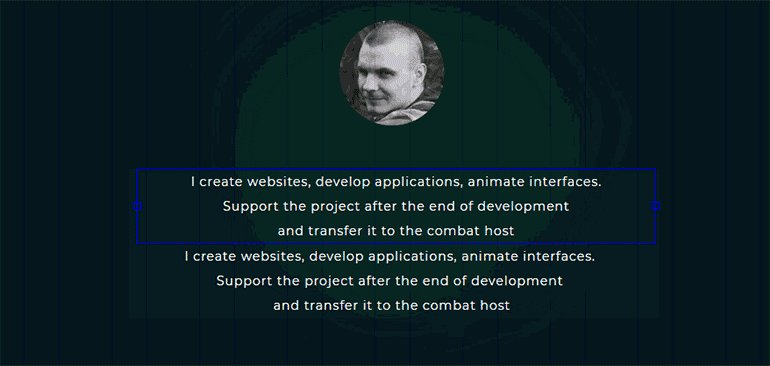
- Создавайте и редактируйте отдельно заголовок и сам текст.
- Не забывайте про отступы между ними.
- Старайтесь не переносить текст с помощью клавиши Enter – лучше менять размер элемента или делать несколько разных текстовых элементов.
- Не оставляйте «висячие» предлоги – для этого подгоняйте текст с помощью изменения шрифта и размера блока или пользуйтесь неразрывным пробелом. В Справочном центре Тильды даже есть подробная статья об этом.
И, конечно, помните, что визитка – не то место, где можно вгонять в тупик читателя. Пусть текст будет простым и понятным.
Делай три. Добавляю телефон
Здесь можно указать свой телефон и сделать номер в виде активной ссылки. Для этого я создам новый текстовый элемент. И в настройках укажу ссылку в формате: tel:+7123456789 (все без пробела). Это нужно сделать в настройках в поле Url.
Делай четыре. Добавляю кнопку
Чтобы добавить кнопку, я нажимаю на «+» слева наверху и выбираю Add Button.
Появляется чёрная кнопка с надписью «Let’s go!», которую, конечно же, надо поправить.
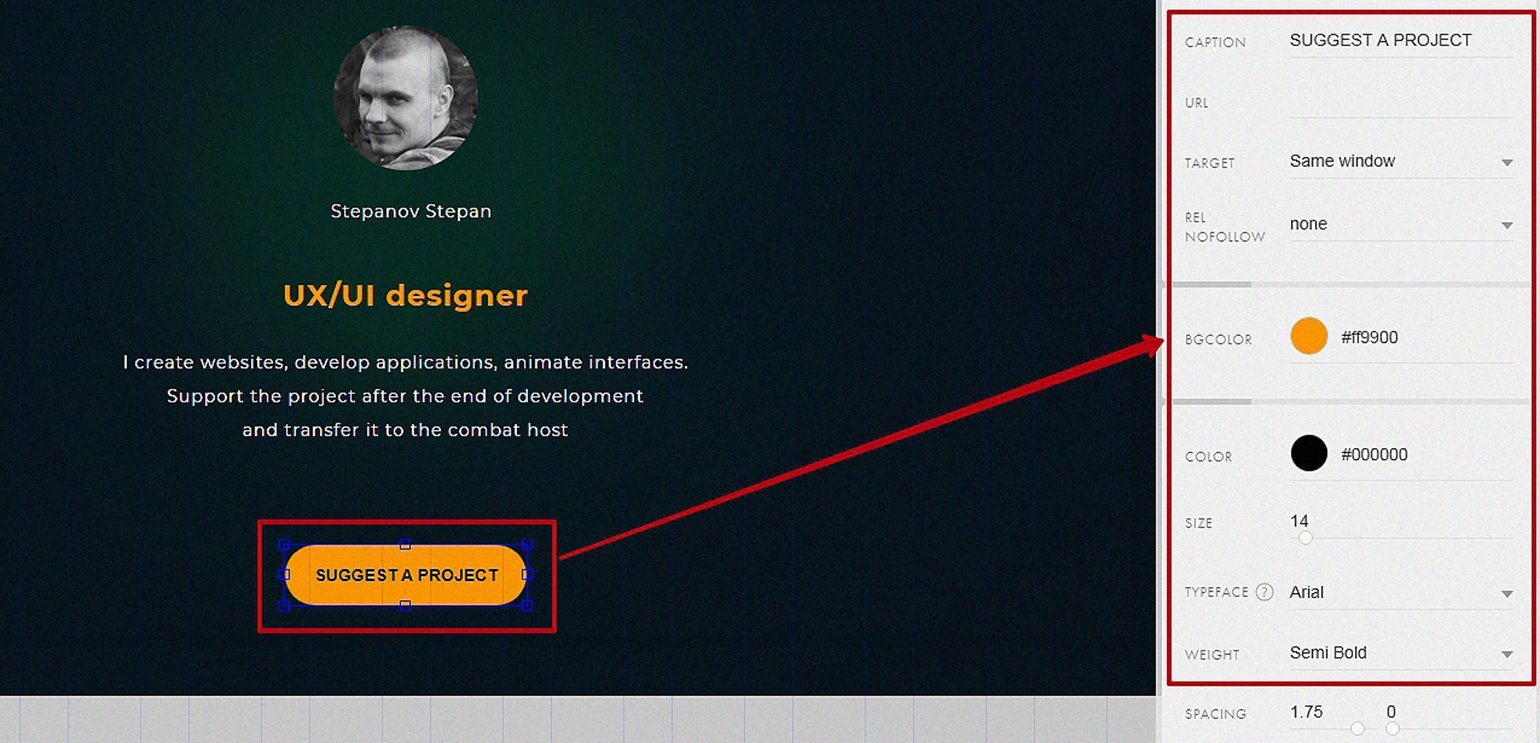
Для этого я щёлкаю по кнопке и захожу в Settings. Там я:
- Меняю текст в поле CAPTION.
- Ставлю в Url ссылку на блок /form (который добавлю позднее – там будет форма заявки с моими контактами и соцсетями).
- Удаляю цвет из поля BGCOLOR – чтобы сделать кнопку прозрачной. В этом же поле можно изменить цвет кнопки.
- Меняю размер шрифта кнопки в поле SIZE.
- Вручную растягиваю размер кнопки, чтобы она была пошире – и заодно перетаскиваю её на нужное место.
- Опускаюсь в настройках чуть ниже и в поле BORDER ставлю цвет обводки кнопки.
- И указываю толщину обводки в поле BRDR.SIZE.
Видео:Как нарисовать этот треугольник?!Скачать

Адаптация для разных экранов
Самой большой ошибкой было бы остановиться на первых четырёх шагах сборки визитки. И я видела лендинги, где не настроена мобильная вёрстка – нет зрелища печальнее.
Поэтому, не выходя из режима редактирования зеро-блока, нужно поправить отображение экрана для разных разрешений.
Править нужно вручную, перетаскивая и меняя размер и выравнивание элементов – не забывая нажать на Save справа наверху.
Видео:Разбор всех функций Зеро Блока ТильдыСкачать

Проверка вёрстки
После того, как вы всё собрали и нажали «Опубликовать», хорошо бы проверить, как выглядит страница на разных экранах.
Часто здесь ждут сюрпризы. То, что хорошо смотрится на одном экране, выглядит плоховато на других, надо переделывать.
Проверить это можно так.
- Самый простой способ – начать заужать, понемногу сворачивая, экран браузера с открытым сайтом. Так можно увидеть, как меняется отображение для разной ширины экрана.
- Мой любимый вариант – буквально открыть ссылку с сайтом на разных экранах, если есть такая возможность: на ноутбуке, на большом мониторе, на планшете, на телефоне и на телефоне, развёрнутом горизонтально.
- Открыть опубликованную страницу, щёлкнуть по любому месту сайта правой кнопкой мышки и выбрать «Просмотреть код». Слева наверху вы сможете выбрать разные гаджеты и посмотреть, как там выглядит ваша страница.
- Воспользоваться расширением для браузера Window Resizer.
Видео:TILDA. КАК УБРАТЬ "made on tilda" с подвала сайта | Тильда конструктор сайтовСкачать

Полезные ресурсы
Зеро-блок так прекрасен и всемогущ, что его можно изучать почти бесконечно. Я постаралась показать вам самые простые вещи. Считаю, что начинать можно с малого, а уже по ходу дела разбираться более подробно.
Приведу здесь ресурсы, которыми пользуюсь.
- Tilda Education, там собрано множество бесплатных статей, учебников и вебинаров.
- Чат Тильдошной в телеграме, где можно задавать дурацкие (и не очень) вопросы.
- Канал Tilda Publishing в YouTube.
Всем удачи в создании своих страниц и сайтов. Добавляйтесь ко мне в Фейсбук, будем общаться.
Больше полезных материалов и поддержка предпринимателей в Клубе «Маркетинга с азов» и Телеграм-канале.
🎦 Видео
Как объединить стандартный и уникальный блоки в Тильде #дизайн #тильда #design #сайт #вебдизайн #Скачать

Как сделать анимацию раскрывающейся плашки в Тильде #дизайн #тильда #design #разработкасайта #сайтСкачать

Крутой переход между блоками в тильдеСкачать

Треугольник - 3 точки?Скачать

Идеальное выравнивание в Zero Block 😎Скачать

Математика это не ИсламСкачать