В Figma есть инструмент для создания треугольников «Polygon», но с его помощью нельзя сделать прямоугольный треугольник.
Однако задача легко решается с помощью инструмента Перо (горячая клавиша P).
- Выбираем перо
- Кликаем: ставим точку — это будет первый угол при гипотенузе
- Зажимаем Shift и смещаем курсор ровно вниз
- Кликаем: ставим вторую точку — это прямой угол
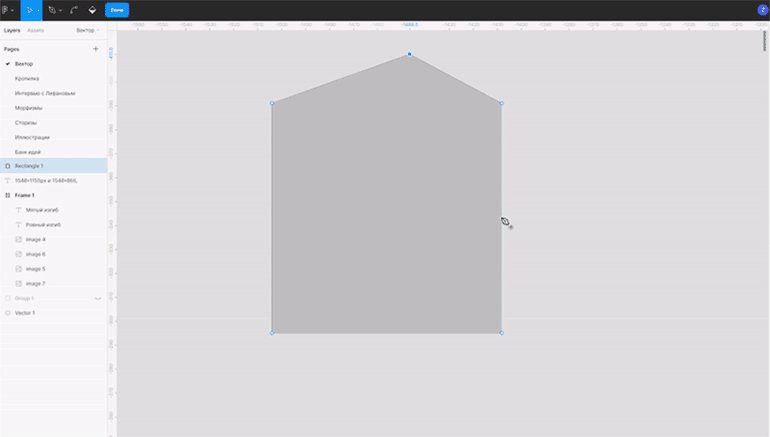
- Снова зажимаем Shift и смешаем курсор в сторон
- Кликаем: ставим третью точку — это будет второй угол при гипотенузе
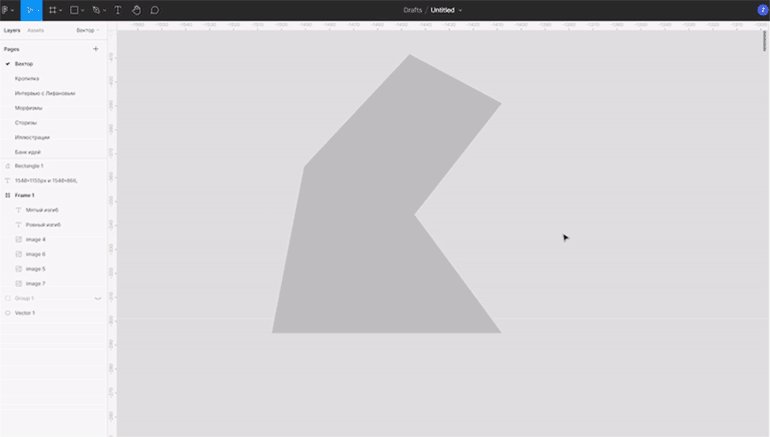
- Отпускаем Shift, и кликаем в первую точку, замыкая треугольник
Видео
Тег video не поддерживается вашим браузером.
Скачайте видео.
Далее для этого вектора вам доступны все опции: заливка, обводка и так далее.
Как сделать так, чтобы контур стал частью фигуры, читайте здесь.
Зажимая Shift вы включаете режим привязок, в котором Фигма округляет угол наклона линии с кратностью 45 градусов: 0, 45, 90 и так далее.
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Видео:Figma — фигуры | Линия, Стрелка, Эллипс, прямоугольник, многоугольник, звездаСкачать

Основы работы в Figma
Основы работы в Figma, создаем простые фигуры.
В этом уроке мы рассмотрим с вами создание простых фигур в Figma, таких как овал, прямоугольник, треугольник, звезда и т.д.
Фигуры в векторной графике также называют еще и шейпами.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Создание фигур в Figma
Чтобы создать фигуру в Figma, нужно:
- Кликнуть по стрелке возле квадрата
- Выбрать нужную фигуру в панели инструментов, например звезду
- Поместить курсор мыши на рабочую область
- Зажать левую кнопку мыши и потянуть вправо и вниз
Зажав горячую клавишу Shift , можно создать фигуру с равной шириной и высотой, например квадрат вместо прямоугольника или круг вместо овала.
Видео:МНОГОУГОЛЬНИК В FIGMA. «Polygon». Как сделать треугольник, ромб, пятиугольник | Уроки фигмаСкачать

Перемещение фигур
Чтобы перемещать фигуры по рабочей области Figma, нужно:
- Выбрать инструмент Move V
- Кликнуть один раз по фигуре (выбрать её)
- Затем кликнуть второй раз по фигуре и не отпуская кнопку мыши, переместить фигуру в нужное место
Видео:ЛИНИИ В FIGMA. Как сделать пунктирные, волнистые, сплошные | Уроки фигма на русскомСкачать

Свойства фигур
Любую фигуру можно залить определённым цветом, создать обводку, добавить эффект тени и многое другое.
Всё это мы подробней изучим в следующих уроках, когда будем изучать каждый инструмент и его свойства в отдельности.
Видео:Как Создавать Векторные Формы в Figma...Скачать

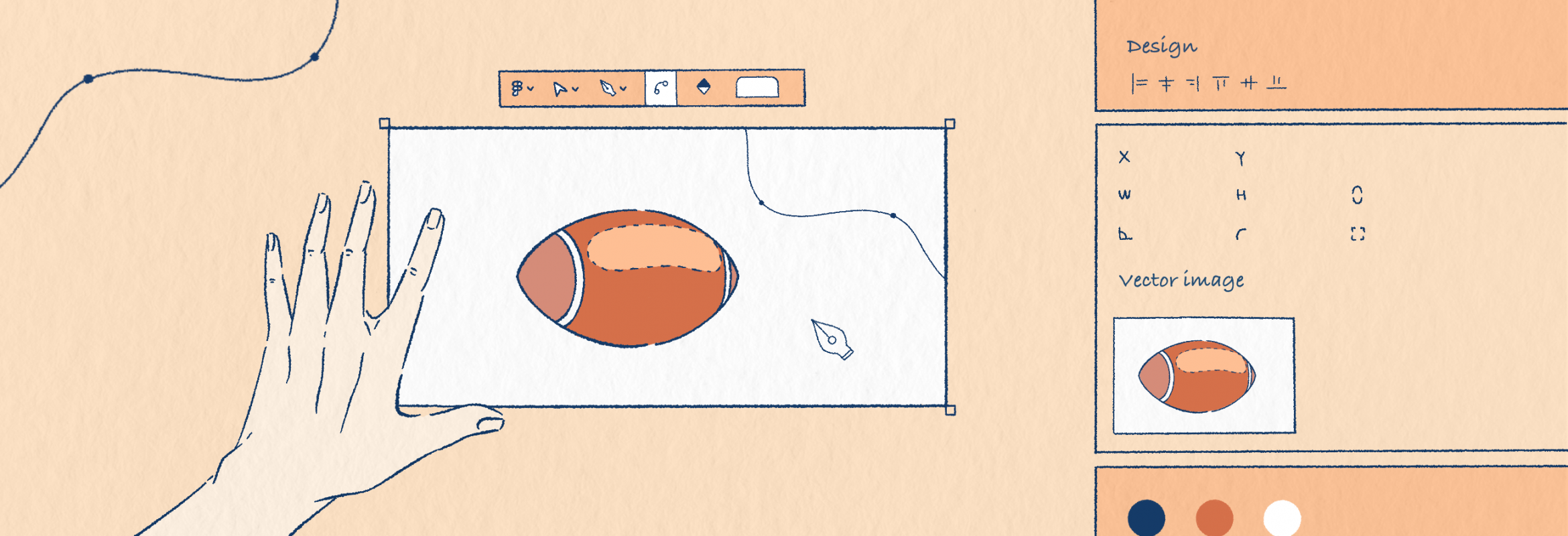
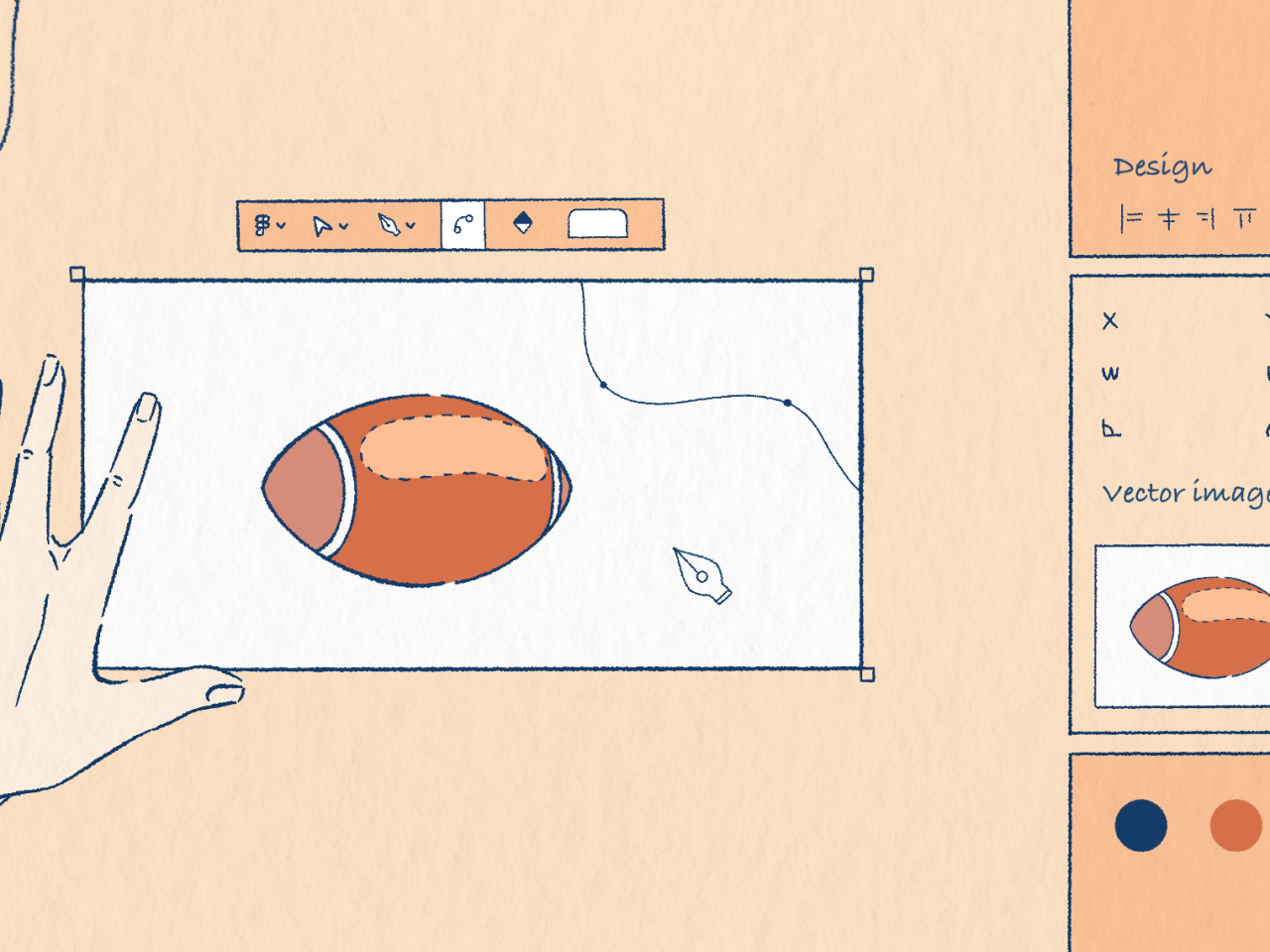
Как рисовать векторные изображения в Figma
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:Как рисовать в Фигме векторные картинки | Уроки FigmaСкачать

Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
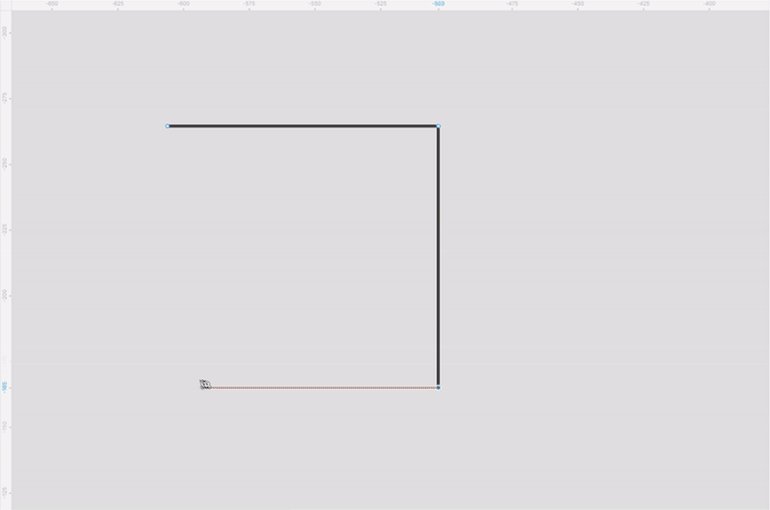
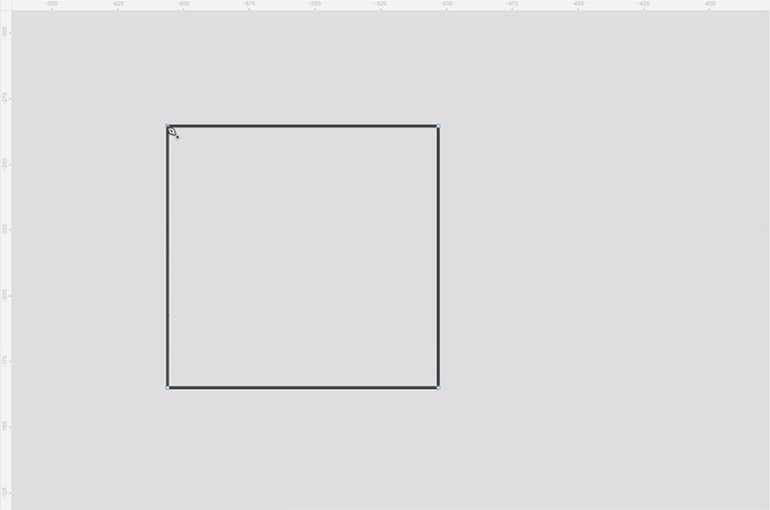
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку 
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
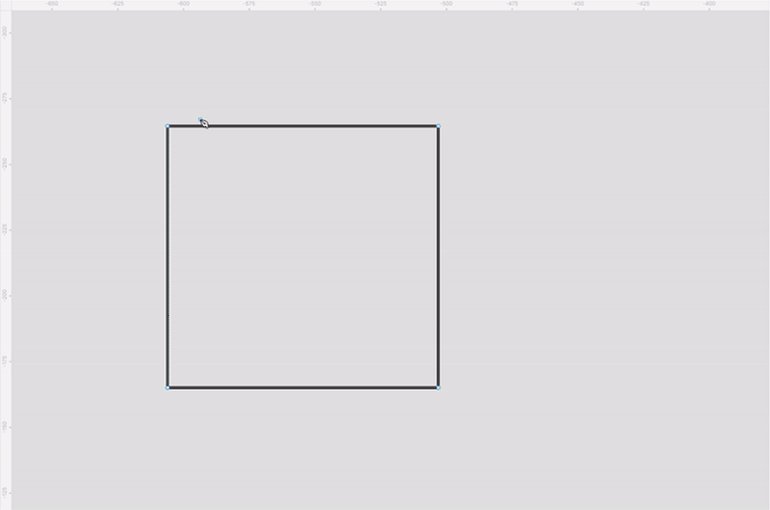
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
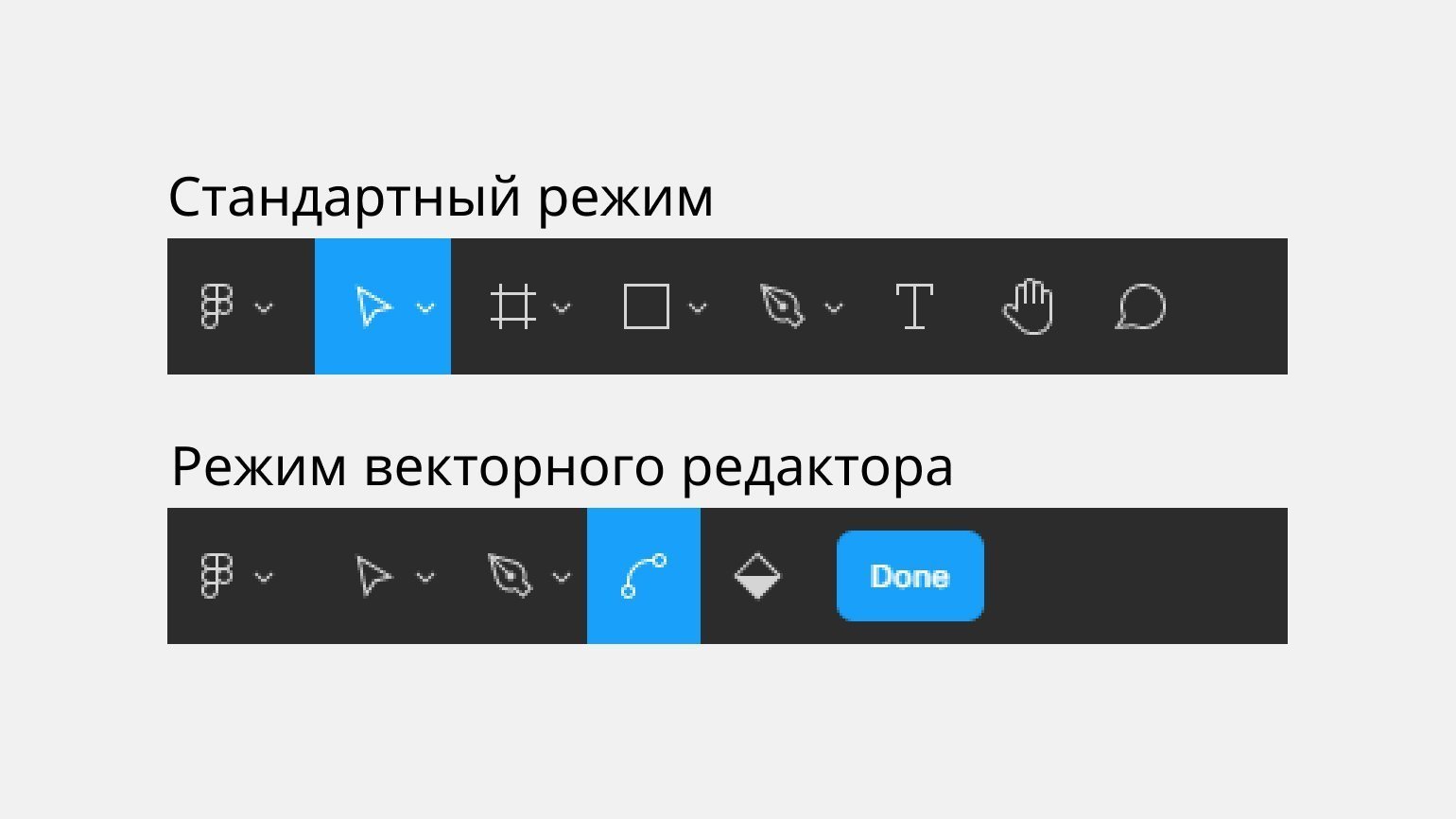
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
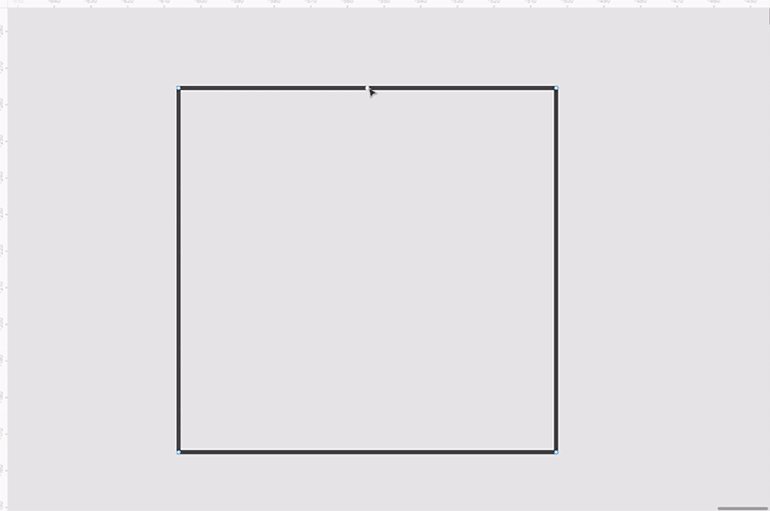
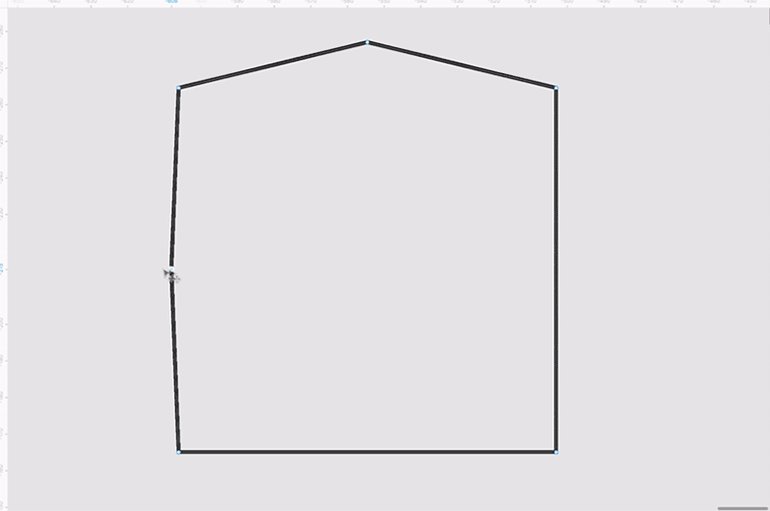
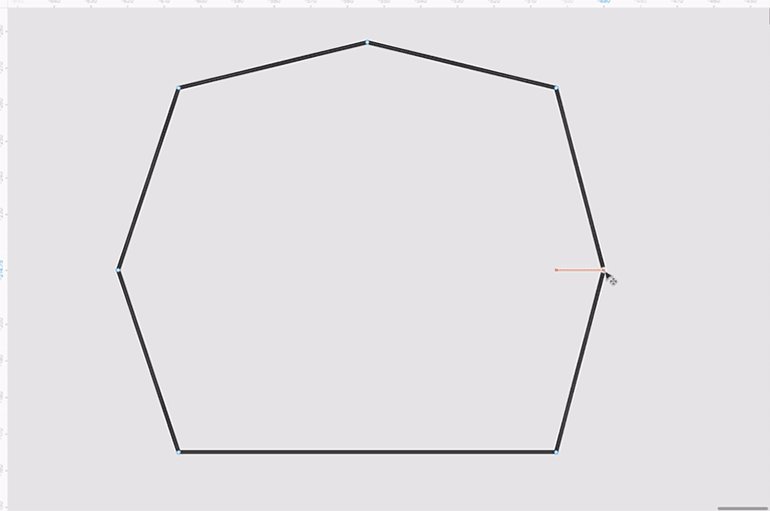
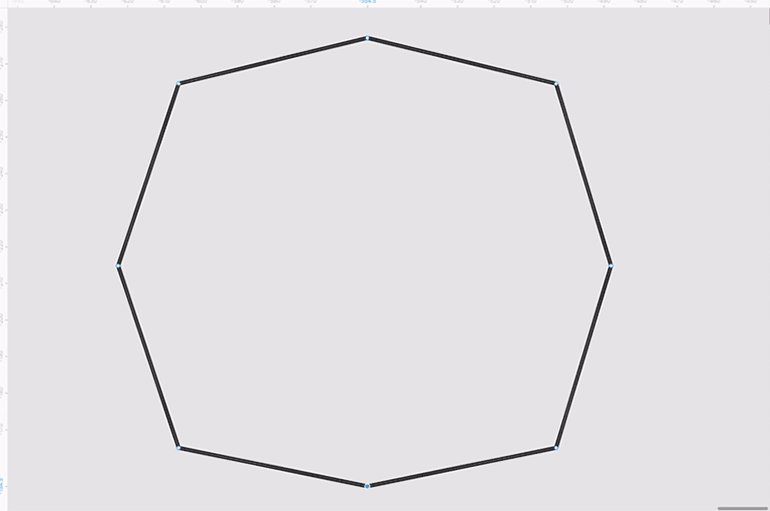
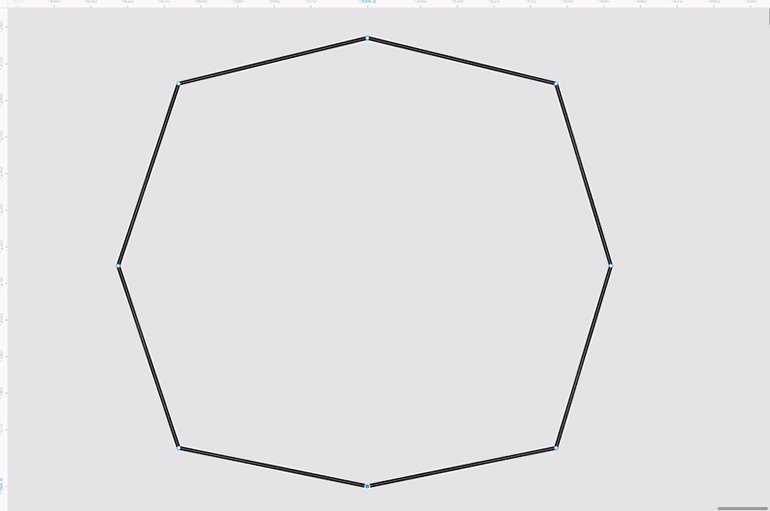
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
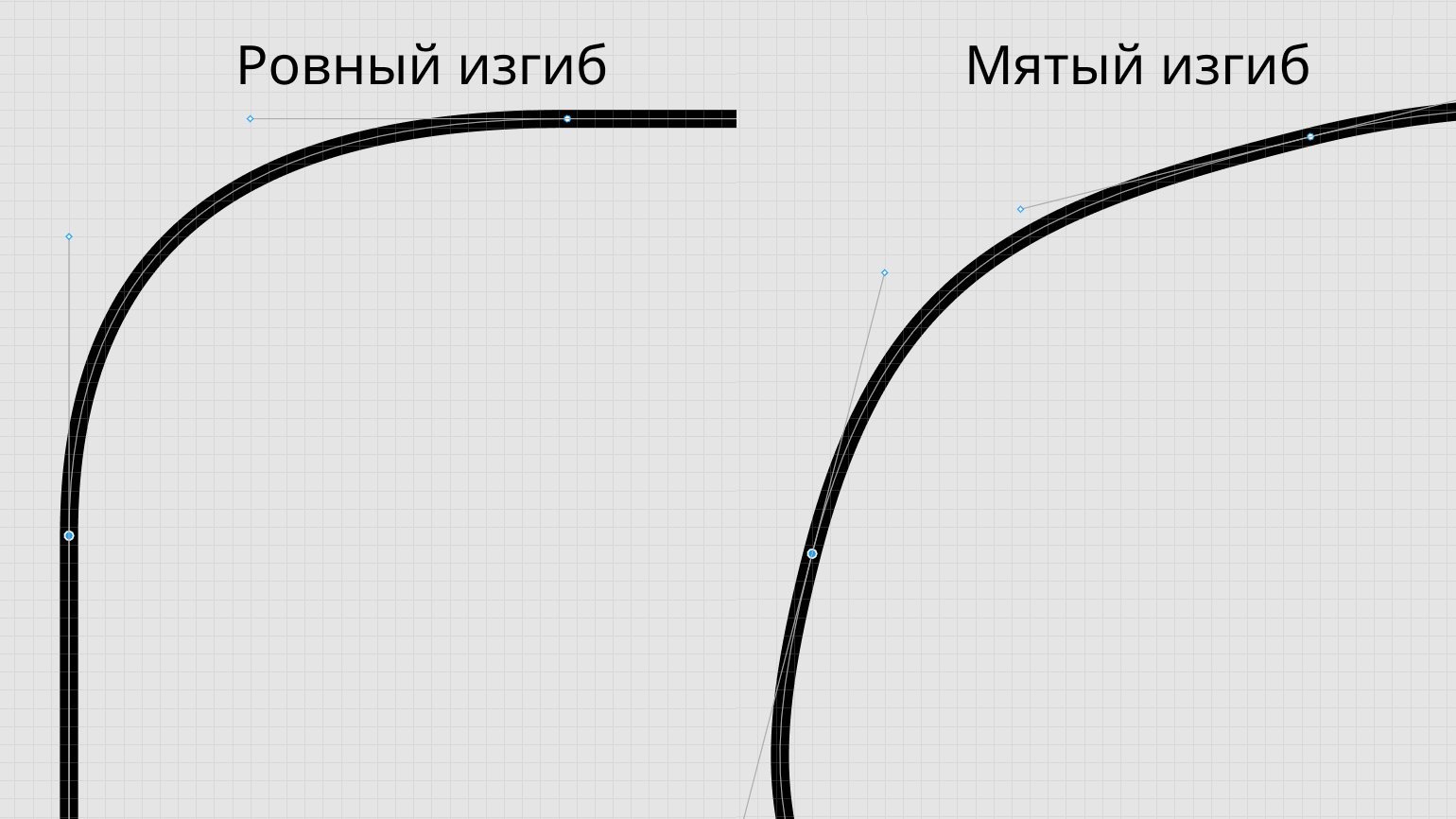
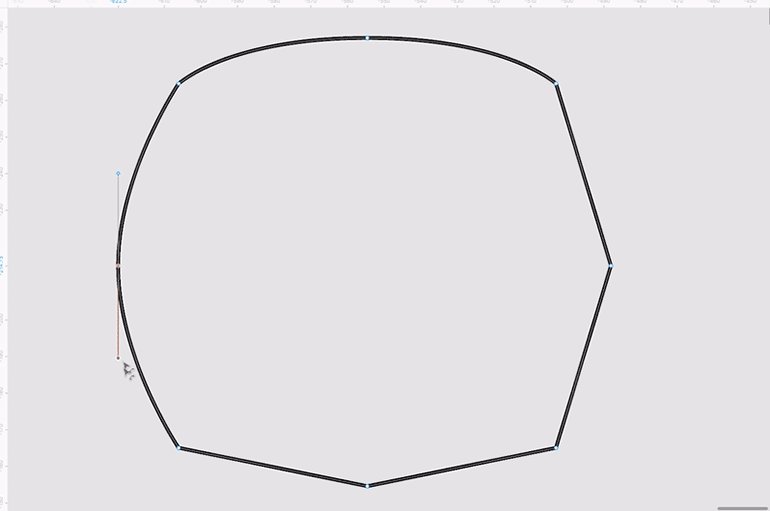
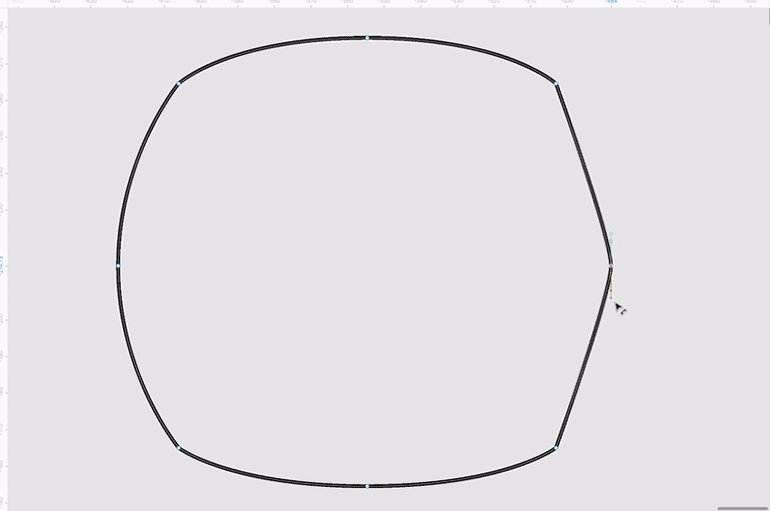
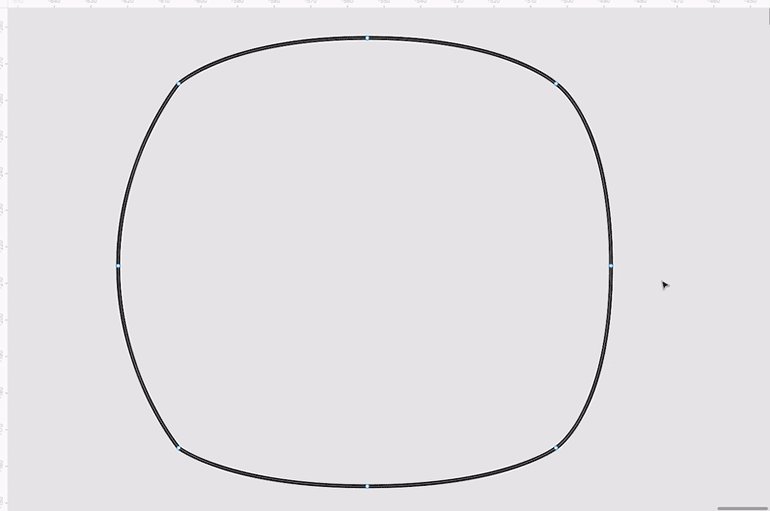
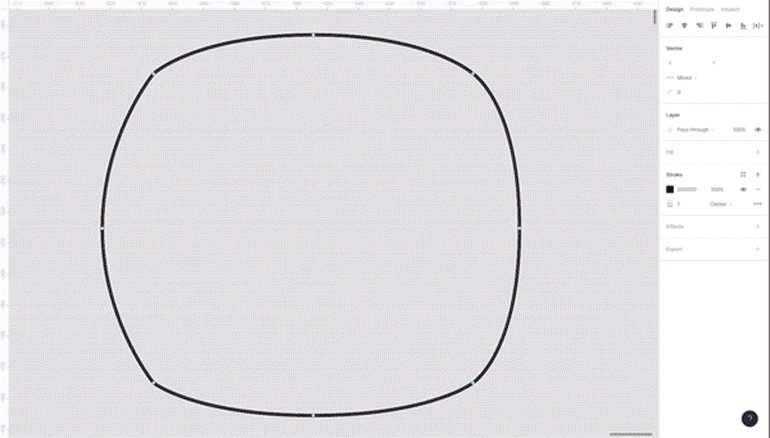
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
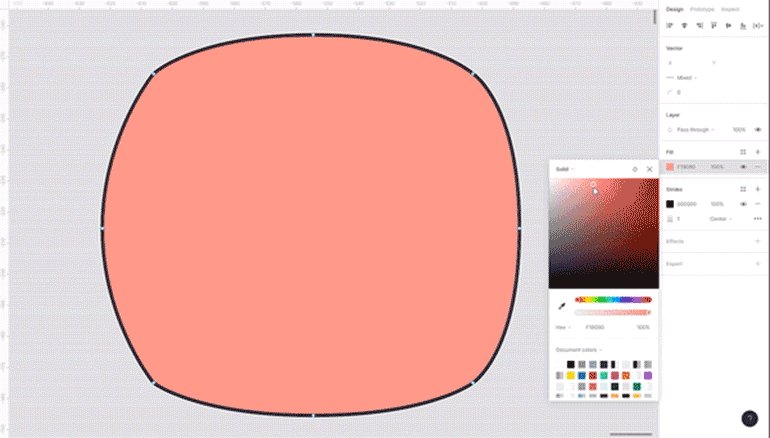
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Видео:Как нарисовать векторные иконки для сайта или приложения в Figma (бесплатный урок для новичков)Скачать

Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
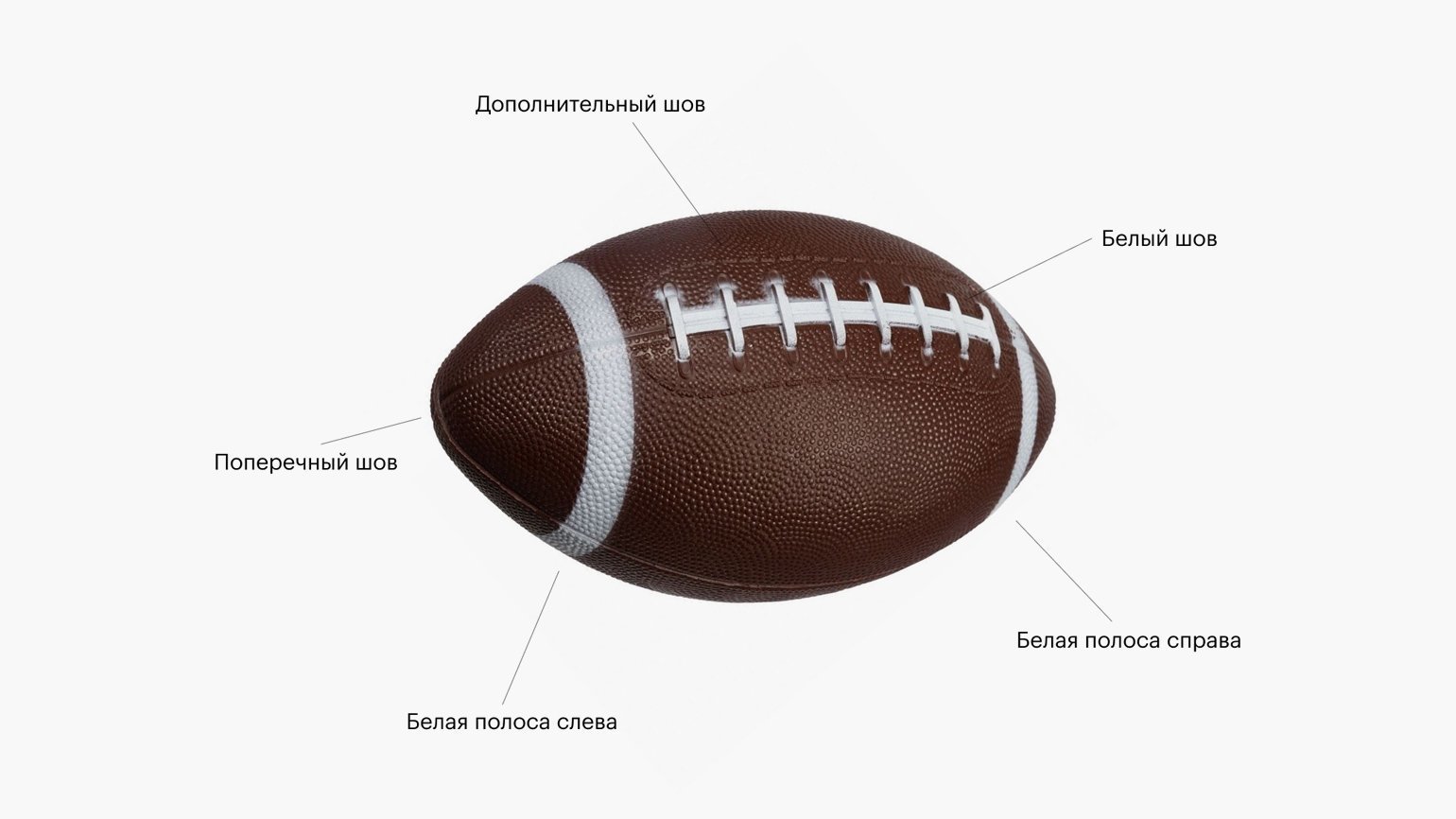
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
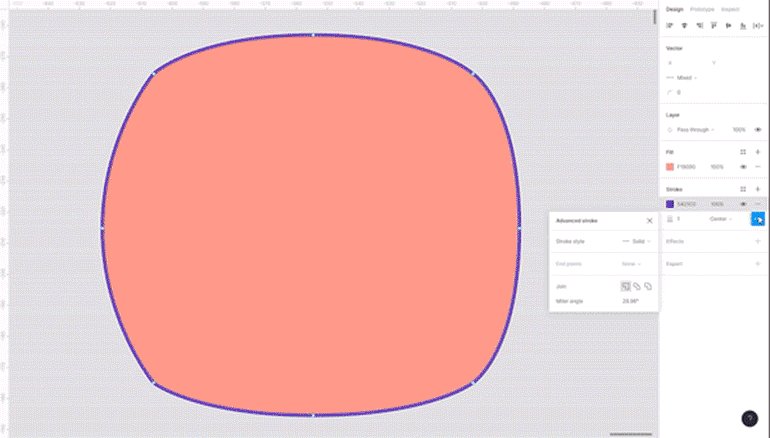
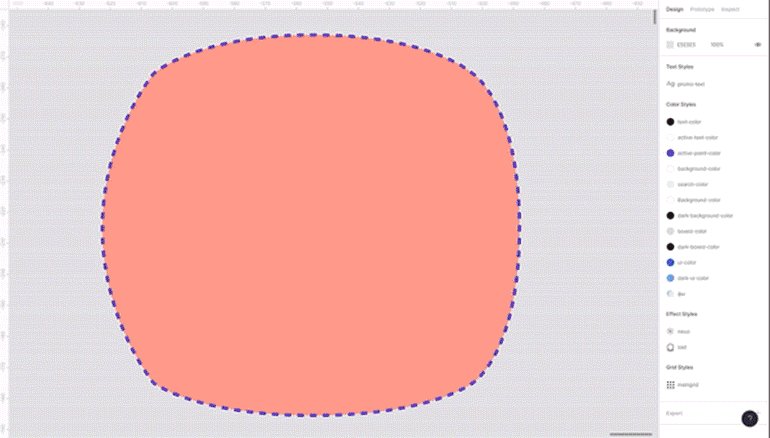
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
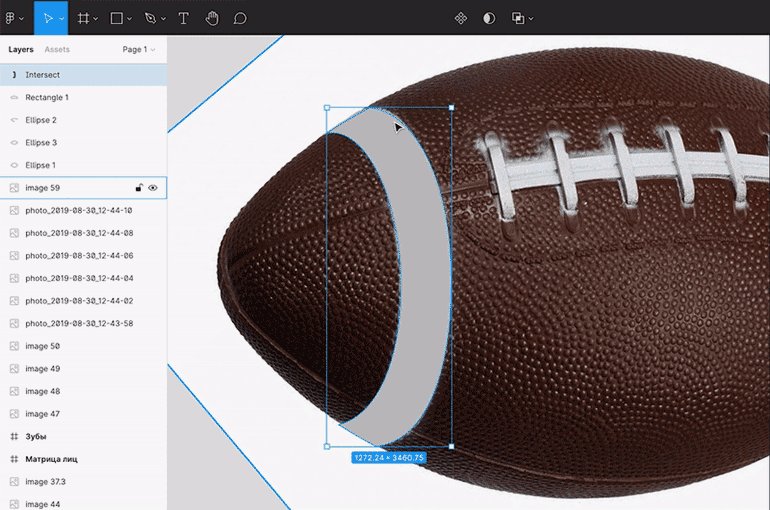
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
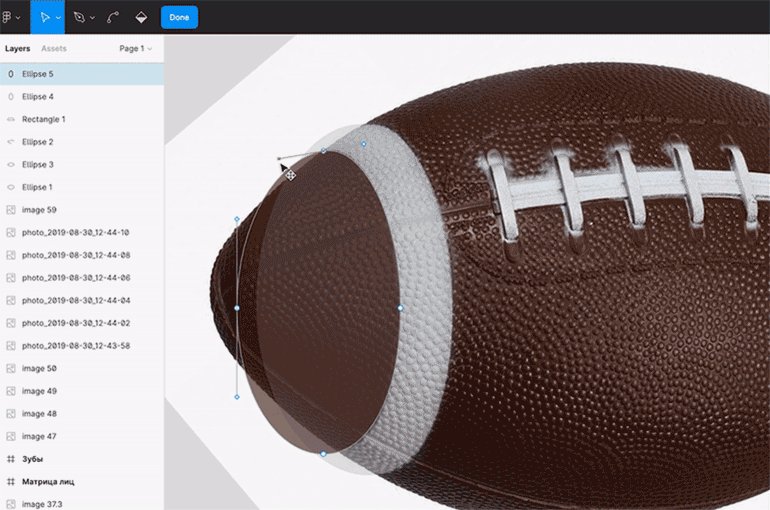
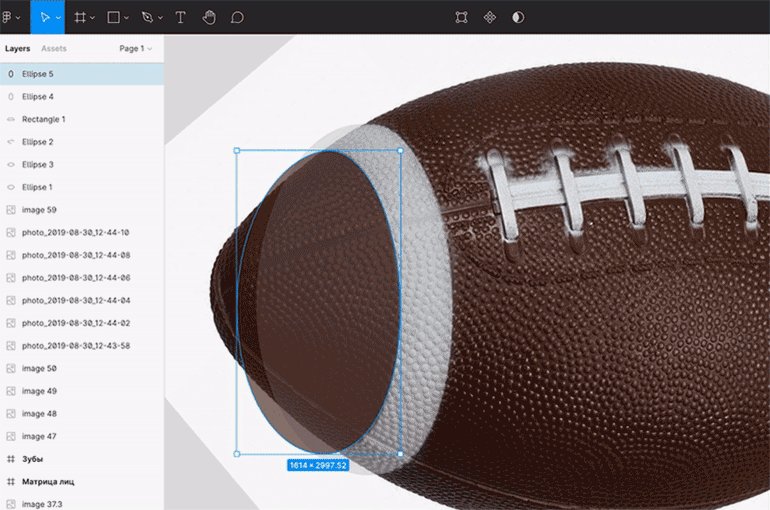
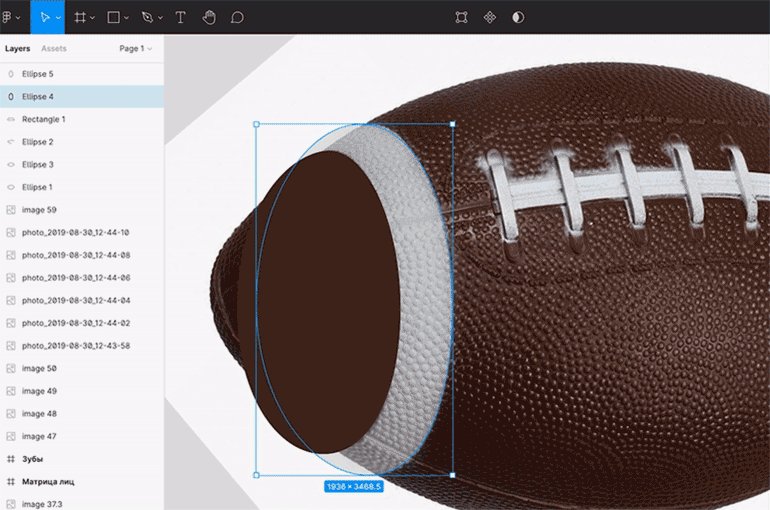
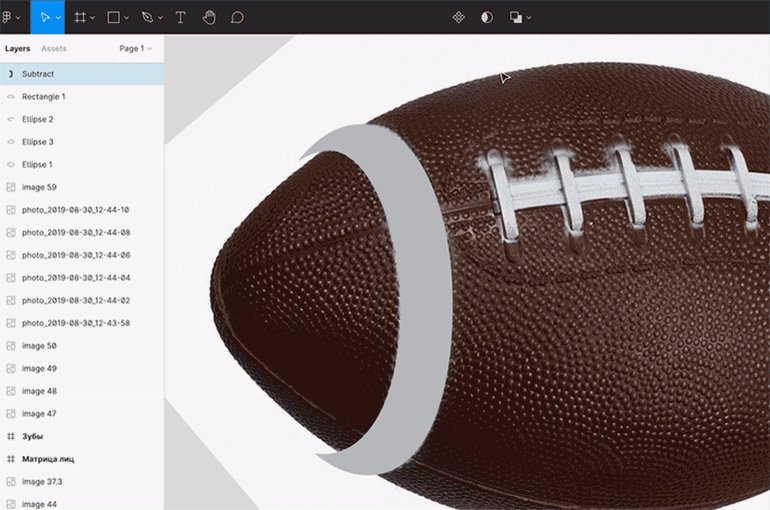
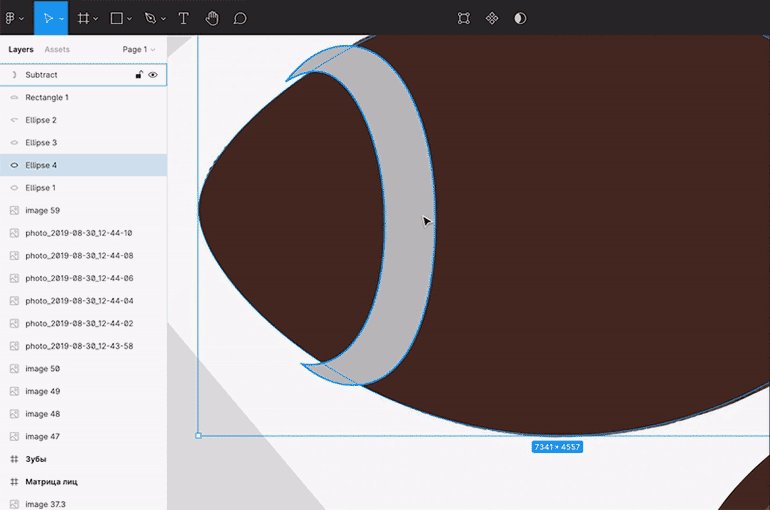
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
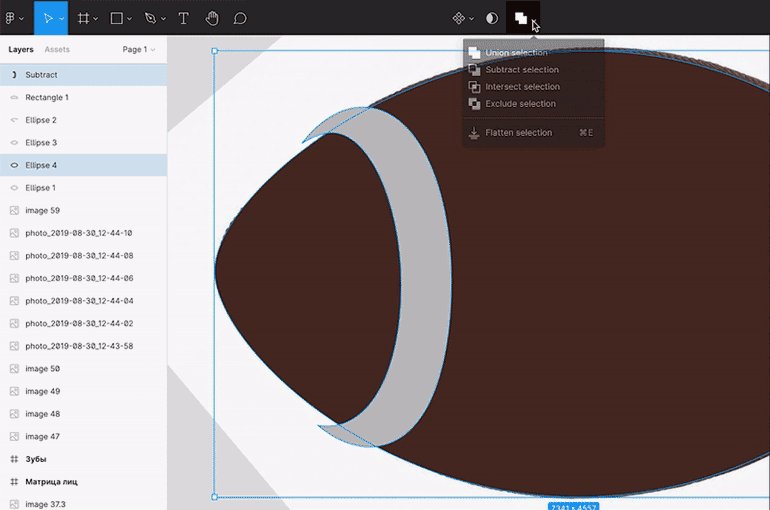
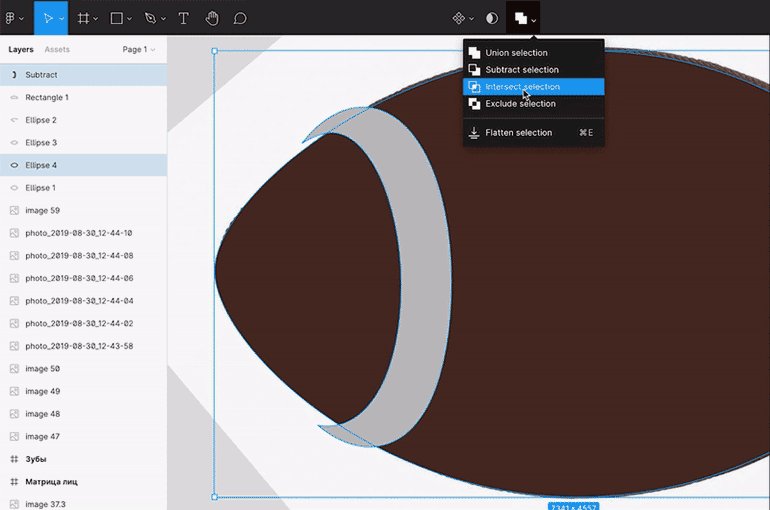
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
📺 Видео
Уроки Figma | Как рисовать в фигме векторную графикуСкачать

Как нарисовать иконку настроек в figmaСкачать

Уроки Figma | Симметричный векторСкачать

Фигуры в Figma || Урок #2Скачать

Как создать эффект волн в FIGMAСкачать

Cтрелки в Figma. 3 способа нарисовать разные стрелки в Фигме быстро.Скачать

Figma - как создать логотип в фигмеСкачать

Figma. Как рисовать иконки. Гайдлайны, теория и практика.Скачать

Мыльные пузыри в фигме #обучениедизайну #графическийдизайн #фигмаСкачать

Как сделать реалистичные капли воды в Figma за 3 минуты!Скачать

Рисуем необычные фигуры в Фигме без плагиновСкачать

Рисуем svg иконки в FigmaСкачать

КАК СОЗДАТЬ 3Д ОБЪЕКТ В ФИГМЕ | 3D МАГИЯ В #FIGMA: ПЛАГИНЫ ДЛЯ СОЗДАНИЯ 3D ГРАФИКИСкачать