Класс TCanvas — сердцевина графической подсистемы Delphi (Lazarus). Он объединяет в себе и «холст» (контекст конкретного устройства GDI), и «рабочие инструменты» (перо, кисть, шрифт) и даже «подмастерьев» (набор функций по рисованию типовых геометрических фигур).
Канва не является компонентом, но она входит в качестве свойства во многие другие компоненты, которые должны уметь нарисовать себя и отобразить какую-либо информацию.
Для рисования канва включает в себя шрифт, перо и кисть:
Кроме того, можно рисовать и поточечно, получив доступ к каждому пикселу. Значение свойства
property Pixels [ X , Y : Integer ] : TColor;
соответствует цвету точки с координатами (X,Y).
Видео:Как нарисовать окружность вращениеСкачать

Урок 12. Графические методы и процедуры
Основой графической системы Lazarus является класс TCanvas. Канва не является компонентом, но она входит в качестве свойства во многие другие компоненты, которые должны уметь нарисовать себя и отобразить какую-либо информацию.
Работа с графикой в Lasarus предполагает обращение к свойству Canvas компонентов, на которых вы хотите выводить изображение. Для программиста Canvas – это холст, который дает доступ к каждому пикселю.
При работе с графикой у вас в распоряжении находятся холст (свойство Canvas того компонента, на котором мы собираемся рисовать), кисть (свойство Brush объекта Canvas), перо (свойство Pen объекта Canvas). Кроме того, в нашем распоряжении будут и графические методы объекта Convas, которые позволяют рисовать не только пикселями, но и с помощью графических примитивов, что существенно упрощает работу с графикой в Lasarus.
Свойства объекта Pen (Перо)
| Свойство | Описание |
| Color | Цвет линии |
| Width | Толщина линии(задается в пикселах) |
| Style | Стиль пера. Задается следующими именованными константами:  |
Свойства объекта Brush (Кисть)
| Свойство | Описание |
| Color | Цвет закраски замкнутой области. |
| Style | Стиль закраски области:- сплошная заливка; штриховка:bsHorizontal — горизонтальная;bsVertical -вертикальная;bsFDiagonal -диагональная с наклоном линии вперед; bsBDiagonal -диагональная с наклоном линии назад; bsCross -диагональная клетка. |
Основные свойства класса TFont
| Свойство | Назначение |
| Charset | кодировка символов. Для шрифтов с русскими буквами — это PC-1251, КОИ-8 |
| Name | Вид шрифта. Например Arial. |
| Size | Размер шрифта |
| Style | Начертание символов. Задается с помощью констант:fsBold (полужирный), fsItalic (курсив), fsUnderline (подчеркнутый), fsStrikeOut (перечеркнутый).Свойство Style является множеством, что позволяет комбинировать необходимые стили. Например, инструкция, которая устанавливает стиль «полужирный курсив» выглядит так:Font.Style := [fsBold, fsItalic] |
Свойства объекта Canvas
| Свойство | Описание |
| Pen | Перо. Определяет цвет, стиль и ширину линии рисования. |
| Brush | Кисть. Определяет цвет, текстуру заполнения фигур или фона. |
| Font | Шрифт. Определяет вид и характеристики шрифта: цвет, размер, стиль и т.д. |
Графические методы объекта Canvas
| Метод | Описание |
| Arc (X1, Y1, X2, Y2,XЗ, Y3, X4, Y4) | Рисует дугу. Параметры X1,Y1, X2,Y2 задают эллипс, частью которого является дуга, параметры X3,Y3, X4,Y4 – начальную и конечную точку дуги. |
| Chord(X1, Y1, X2, Y2,XЗ, Y3, X4, Y4) | Рисует хорду и отсекаемую ею часть эллипса. Эллипс, начальная и конечная точки определяются, как в методе Arc. |
| Ellipse(X1, Y1, X2,Y2) | Рисует эллиспс (окружность). Параметры X1, Y1 указывают координаты верхней левой точки, X2, Y2 координаты нижней правой точки прямоугольника в который вписана окружность. |
| MoveTo(X, Y) | Перемещает текущее положение пера в точку (X,Y). |
| LineTo(X, Y) | Рисует линию из текущей точки в точку с координатами (X,Y). |
| Rectangle(X1, Y1, X2,Y2) | Рисует прямоугольник. Параметры X1, Y1 указывают координаты верхней левой точки, а X2, Y2 координаты нижней правой точки. |
| RoundRect(X1, Y1, X2,Y2,X3, Y3) | Рисует прямоугольник со скругленными углами. Параметры X1,Y1 указывают координаты верхней левой точки, X2, Y2 координаты нижней правой точки, а X3, Y3 — радиус скругления. |
| FillRect(X1, Y1, X2,Y2); | Производит заливку прямоугольника (текущей кистью). |
| Draw(X, Y, Graphic); | Добавляет на холст рисунок, указанный в параметре Graphic, в место, определяемое координатами (X, Y). |
| FloodFill(X, Y, Color, FillStyle) | Производит заливку области текущей кистью. Процесс начинается с точки (X,Y). Если режим FillStyle равен fsSurface, то он продолжается до тех пор, пока есть соседние точки с цветом Color. В режиме fsBorder закрашивание, наоборот, прекращается при выходе на границу с цветом Color. |
| Polygon( Points); | Строит многоугольник, используя массив координат точек Points. При этом последняя точка соединяется с первой.Polygon ([Point(10,10), Point(30,30),Point(20,40)]) |
| Polyline(Points); | Строит ломаную линию, используя массив координат точек Points. |
| TextOut(X, Y, Text) | Производит вывод строки Text начиная с точки (X,Y). |
Вычерчивание графических примитивов на графической поверхности, например компонента Image (Вкладка Additional), выполняют соответствующие методы класса TCanvas.
Инструкция, обеспечивающая вычерчивание графического элемента на поверхности компонента , в общем виде выглядит так:
Объект — это объект, на поверхности которого нужно нарисовать графический элемент. В качестве объекта можно указать компонент Image.
Метод – это имя метода, который обеспечивает рисование нужного графического элемента.
Параметры, в большинстве случаев, определяют положение графического элемента на графической поверхности и его размер.
Например в результате выполнения инструкции
в поле компонента Image1 будет нарисован прямоугольник шириной 50 и высотой 20 пикселей, левый верхний угол которого будет находиться в точке(10,20).
При записи инструкций, обеспечивающих вывод графики, удобно использовать инструкцию with, которая позволяет сократить количество набираемого кода. Например, вместо:
Image1.Canvas.Rectangle(20, 20, 46, 70);
Можно написать вот так:
With Image1.Canvas do
Rectangle(20, 20, 46, 70);
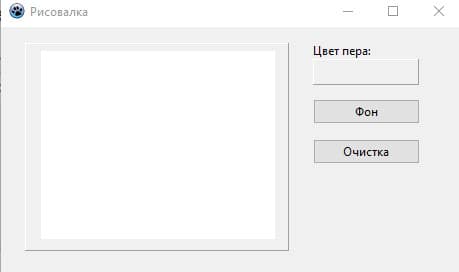
Задание. Создать проект, реализующий возможности простейшего графического редактора, позволяющего рисовать произвольные линии при нажатой клавише мыши.
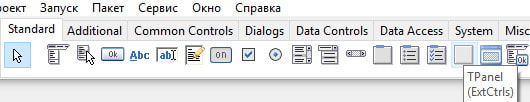
Для создания простейшей программы для рисования нам потребуются
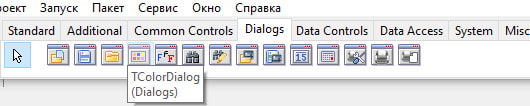
следующие основные компоненты: TImage, TPanel, TColorDialog, TButton.
Ход выполнения проекта
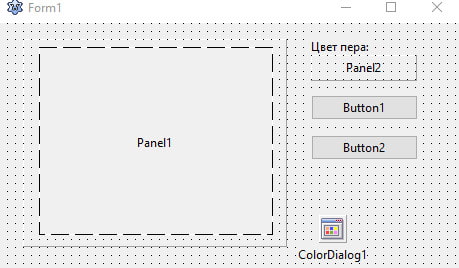
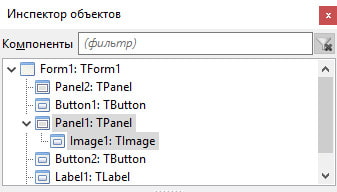
1. Для начала разместите на форме данные компоненты примерно в таком виде:
2. В инспекторе объектов выберите компонент Panel1 и установите значение bnLowered для свойства BevelOuter
Привяжите Image1 к Panel1, переместив его на Panel1 в инспекторе объектов.
При этом Panel1 должна быть немного больше чем Image1
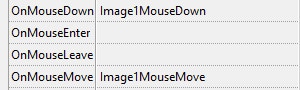
3. Откройте вкладку “события” для Image1 в инспекторе объектов, найдите вкладки OnMouseDown и OnMouseMove, нажмите кнопки “…” напротив них, чтобы получились данные строки:
Проделайте ту же операцию с событием OnCreate для Form1
4. Теперь, в редакторе исходного кода найдите строку
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
Вписываем данный код. Он нужен для установки позиции пера
5. Далее, найдите строку
procedure TForm1.Image1MouseMove(Sender: TObject; Shift: TShiftState;X,Y: integer);
Впишите в эту процедуру данный код
Таким образом, будет рисоваться линия, если нажата левая кнопка мыши
6. После этого необходимо реализовать выбор цвета с помощью второй панели.
Для этого щелкните 2 раза по второй панели и в редакторе исходного кода
Пропишите данные строки
7. Далее мы реализуем кнопку “Фон”. 2 раза щелкните по Button1 и впишите код:
8. Вторую кнопку мы используем для функции очищения изображения
Практически тот же самый код мы используем для очищения изображения при запуске программы
9. Теперь, переходим к завершающему этапу программы – оформлению.
Установите данные значения в инспекторе объектов:
| Компонент | Свойство | Значение |
| Form1 | Caption | Рисовалка |
| Label1 | Caption | Цвет пера: |
| Panel1 | Caption | *пусто* |
| Panel2 | Caption | *пусто* |
| Button1 | Caption | Фон |
| Button2 | Caption | Очистить |
10. Графический редактор готов. Запустите программу, выберите цвет линий и цвет фона и можно рисовать.
Оруджов Эльвин, ученик 10 «А» класса СОШ №23, город Экибастуз.
Видео:Как рисовать фигуры и картинки через код в Delphi (Без Image) | [Коротко о Canvas]Скачать
![Как рисовать фигуры и картинки через код в Delphi (Без Image) | [Коротко о Canvas]](https://i.ytimg.com/vi/9jTm7jlX4Aw/0.jpg)
Графика в Lazarus
Данная глава посвящена графическим средствам языка. Рассмотрены основные процедуры и функции работы с графикой. Приведён пример построения графика функции.
10.1 Средства рисования в Lazarus
При разработке проекта, в котором можно рисовать, в распоряжении программиста находится полотно (холст) — свойство Canvas , карандаш — свойство Pen , и кисть — свойство Brush .
Свойством Canvas обладают следующие компоненты:
- форма (класс Tform );
- таблица (класс TSringGrid );
- растровая картинка (класс Timage );
- принтер (класс TPrinter ).
При рисовании компонента, обладающего свойством Canvas , сам компонент рассматривается как прямоугольная сетка, состоящая из отдельных точек, называемых пикселями. Положение пикселя характеризуется его вертикальной (X) и горизонтальной (Y) координатами. Левый верхний пиксель имеет координаты (0,0) . Вертикальная координата возрастает сверху вниз, горизонтальная — слева направо. Общее количество пикселей по вертикали определяется свойством Height , а по горизонтали — свойством Weight . Каждый пиксель может иметь свой цвет. Для доступа к любой точке полотна используется свойство Pixels[X,Y]:TColor . Это свойство определяет цвет пикселя с координатами X(integer), Y(integer) .
Изменить цвета любого пикселя полотна можно с помощью следующего оператора присваивания:
Компонент . Canvas . Pixels [X,Y] : = Color ;
где Color — переменная или константа типа Tcolor .
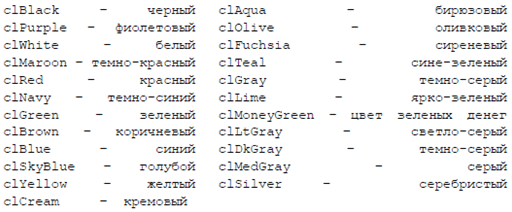
| Константа | Цвет | Константа | Цвет |
|---|---|---|---|
| clBlack | Чёрный | clSilve | Серебристый |
| clMaroon | Каштановый | clRed | Красный |
| clGreen | Зелёный | clLime | Салатовый |
| clOlive | Оливковый | clBlue | Синий |
| clNavy | Тёмно-синий | clFuchsia | Ярко-розовый |
| clPurple | Розовый | clAqua | Бирюзовый |
| clTeal | Лазурный | clWhite | Белый |
| clGray | Серый |
Определены следующие константы цветов (табл. 10.1).
Цвет любого пикселя можно получить с помощью следующего оператора присваивания:
Color := Компонент . Canvas . Pixels [X,Y ];
где Color — переменная типа Tcolor .
Класс цвета точки Tcolor определяется как длинное целое longint . Переменные этого типа занимают в памяти четыре байта. Четыре байта переменных этого типа содержат информацию о долях синего (B), зелёного (G) и красного (R) цветов и устроены следующим образом: $00BBGGRR .
Для рисования используются методы класса TСanvas , позволяющие изобразить фигуру (линию, прямоугольник и т. д.) или вывести текст в графическом режиме, и три класса, определяющие инструменты вывода фигур и текстов:
- TFont (шрифты);
- TPen (карандаш, перо);
- TBrush (кисть).
Класс TFONT. Можно выделить следующие свойства соответствующего объекта Canvas.TFont :
- Name (тип string ) — имя используемого шрифта.
- Size (тип integer ) — размер шрифта в пунктах ( points ). Пункт — это единица измерения шрифта, равная 0,353 мм или 1/72 дюйма.
- Style — стиль начертания символов, который может быть обычным, полужирным ( fsBold ), курсивным ( fsItalic ), подчёркнутым ( fsUnderline ) и перечёркнутым ( fsStrikeOut ). В программе можно комбинировать необходимые стили, например, чтобы установить стиль «полужирный курсив» необходимо написать следующий оператор: Объект. Canvas. Font. Style : = [ fsItalic, fsBold ]
- Color (тип Tcolor ) — цвет символов.
- Charset (тип 0..255 ) — набор символов шрифта. Каждый вид шрифта, определяемый его именем, поддерживает один или более наборов символов. В табл. 10.2 приведены некоторые значения Charset .
| Константа | Значение | Описание |
|---|---|---|
| ANSI_CHARSET | 0 | Символы ANSI |
| DEFAULT_CHARSET | 1 | Задаётся по умолчанию. Шрифт выбирается только по его имени Name и размеру Size. Если описанный шрифт недоступен в системе, он будет заменён другим |
| SYMBOL_CHARSET | 2 | Стандартный набор символов |
| MAC_CHARSET | 77 | Символы Macintosh |
| GREEK_CHARSET | 161 | Греческие символы |
| RUSSIAN_CHARSET | 204 | Символы кириллицы |
| EASTEUROPE_CHARSET | 238 | Включает диалектические знаки (знаки, добавляемые к буквам и характеризующие их произношение) для восточно-европейских языков |
Класс TPEN. Карандаш (перо) используется как инструмент для рисования точек, линий, контуров геометрических фигур. Основные свойства объекта Canvas.TPen :
- Color (тип Tcolor ) — определяет тип линии;
- Width (тип Integer ) — задаёт толщину линии в пикселях;
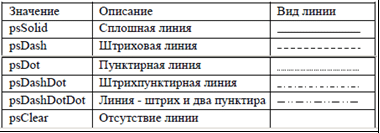
- Style — даёт возможность выбрать вид линии. Это свойство может принимать значение, указанное в таблице 10.3.
| Значение | Описание |
|---|---|
| psSolid | Сплошная линия |
| psDash | Штриховая линия |
| psDot | Пунктирная линия |
| psDashDot | Штрихпунктирная линия |
| psDashDodDot | Линия, чередующая штрих и два пунктира |
| psClear | Нет линии |
| Режим | Операция | Цвет пикселя |
|---|---|---|
| pmBlack | Black | Всегда чёрный |
| pmWhite | White | Всегда белый |
| pmNop | — | Неизменный |
| pmNot | Not Screen | Инверсный цвет по отношению к цвету фона |
| pmCopy | Pen | Цвет, указанный в свойствах Color пера Pen (это значение принято по умолчанию) |
| pmNotCopy | Not Pen | Инверсия цвета пера |
| pmMergePenNot | Pen or Not Pen | Дизъюнкция цвета пера и инверсного цвета фона |
| pmMaskPenNot | Pen and Not Screen | Конъюнкция цвета пера и инверсного цвета фона |
| pmMergeNotPen | Not Pen or Screen | Дизъюнкция цвета фона и инверсного цвета пера |
| PmMaskNotPen | Not Pen and Screen | Конъюнкция цвета фона и инверсного цвета пера |
| pmMerge | Pen or Screen | Дизъюнкция цвета пера и цвета фона |
| pmNotMerge | Not (Pen or Screen) | Инверсия режима pmMerge |
| pmMask | Pen and Screen | Конъюнкция цвета пера и цвета фона |
| pmNotMask | Not (Pen and Screen) | Инверсия режима pmMask |
| pmXor | Pen xor Screen | Операция xor над цветом пера и цветом фона |
| pmNotXor | Not (Pen xor Screen) | Инверсия режима pmXor |
Класс TBRUSH. Кисть ( Canvas.Brush ) используется методами, обеспечивающими вычерчивание замкнутых фигур для заливки. Кисть обладает двумя основными свойствами:
- Color (тип Tcolor ) — цвет закрашивания замкнутой области;
- Style (тип TBrushStyle ) — определяет стиль заполнения области ( bsSolid — сплошное заполнение, bsClear — прозрачное, bsHorizontal — горизонтальные линии, bsVertical — вертикальные линии, bsFDiagonal, bsBDiagonal — диагональные линии, bsCross — решётка, bsDiagCross — диагональная решетка).
Класс TCANVAS. Этот класс является основным инструментом для рисования графики. Рассмотрим его наиболее часто используемые методы.
procedure MoveTo(X, Y : integer );
Метод MoveTo изменяет текущую позицию пера на позицию, заданную точкой (X,Y) . Текущая позиция хранится в переменной PenPos типа Tpoint . Определение типа TPoint следующее:
Текущую позицию пера можно считывать с помощью свойства PenPos следующим образом:
procedure LineTo (X, Y : integer);
Метод LineTo соединяет прямой линией текущую позицию пера и точку с координатами (X,Y) . При этом текущая позиция пера перемещается в точку с координатами (X,Y) .
Рассмотрим работу процедуры на примере. Расположим на форме кнопку и рассмотрим процедуру обработки события TForm1.Button1Click , которая рисует прямые линии:
В результате щелчка по кнопке на форме будет нарисована прямая линия, соединяющая точку с координатами (0,0) и точку с координатами (30,50). При повторном щелчке по кнопке процедура продолжит рисовать эту же линию.
Теперь перепишем процедуру обработки события следующим образом:
При первом щелчке по кнопке на экране прорисуется аналогичная линия. Но при повторном щелчке процедура рисует линию, которая соединяет текущую точку с точкой, получившейся из текущей добавлением к координате X числа 30, а к координате Y — числа 50. Т. е. при повторном щелчке по кнопке процедура соединяет прямой линией точки (30,50) и (60,100) . При третьем щелчке по кнопке будут соединяться прямой линией точки (60,100) и (90,150) и т. д.
procedure PolyLine ( const Points array of TPoint );
Метод PolyLine рисует ломаную линию, координаты вершин которой определяются массивом Points .
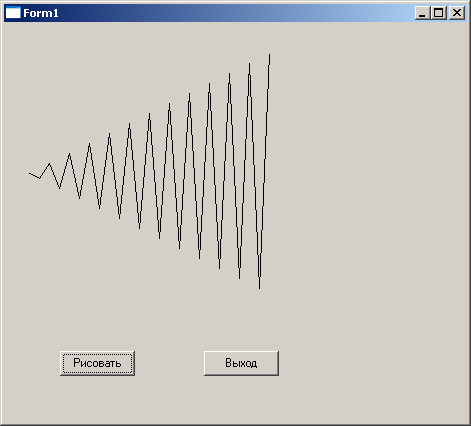
Рассмотрим работу процедуры на примере. Расположим на форме кнопки Рисовать и Выход и запишем следующие операторы процедур обработки события:
После запуска программы и щелчка по кнопке Рисовать окно формы будет выглядеть, как на рисунке 10.1.
procedure Ellipse (X1, Y1, X2, Y2 : integer );
Метод Ellipse вычерчивает на холсте эллипс или окружность . X1, Y1, X2, Y2 — это координаты прямоугольника, внутри которого вычерчивается эллипс . Если прямоугольник является квадратом, то вычерчивается окружность .
procedure Arc (X1, Y1, X2, Y2, X3, Y3, X4, Y4 : integer );
Метод Arc вычерчивает дугу эллипса. X1, Y1, X2, Y2 — это координаты , определяющие эллипс , частью которого является дуга ; X3, Y3 — координаты , определяющие начальную точку дуги; X4, Y4 — координаты , определяющие конечную точку дуги. Дуга рисуется против часовой стрелки.
procedure Rectangle (X1, Y1, X2, Y2 : integer );
Метод Rectangle рисует прямоугольник . X1, Y1, X2, Y2 — координаты верхнего левого и нижнего правого углов прямоугольника.
procedure RoundRect (X1, Y1, X2, Y2, X3, Y3 : integer );
Это метод вычерчивания прямоугольника со скруглёнными углами. X1, Y1, X2, Y2 — координаты верхнего левого и нижнего правого углов прямоугольника, а X3, Y3 — размер эллипса, одна четверть которого используется для вычерчивания скругленного угла.
procedure PolyGon ( const Points array of TPoint );
Метод PolyGon рисует замкнутую фигуру (многоугольник) по множеству угловых точек, заданному массивом Points . При этом первая точка соединяется прямой линией с последней. Этим метод PolyGon отличается от метода Poliline , который не замыкает конечные точки. Рисование осуществляется текущим пером Pen , а внутренняя область фигуры закрашивается текущей кистью Brush .
procedure Pie (X1, Y1, X2, Y2, X3, Y3, X4, Y4 : integer );
Метод Pie рисует замкнутую фигуру — сектор окружности или эллипса — с помощью текущих параметров пера Pen , внутренняя область закрашивается текущей кистью Brush . Точки (X1,Y1) и (X2,Y2) задают прямоугольник , описывающий эллипс . Начальная точка дуги определяется пересечением эллипса с прямой , проходящей через его его центр и точку (X3,Y3) . Конечная точка дуги определяется пересечением эллипса с прямой , проходящей через его центр и точку (X4,Y4) . Дуга рисуется против часовой стрелки от начальной до конечной точки. Рисуются прямые, ограничивающие сегмент и проходящие через центр эллипса и точки (X3,Y3) и (X4,Y4) .
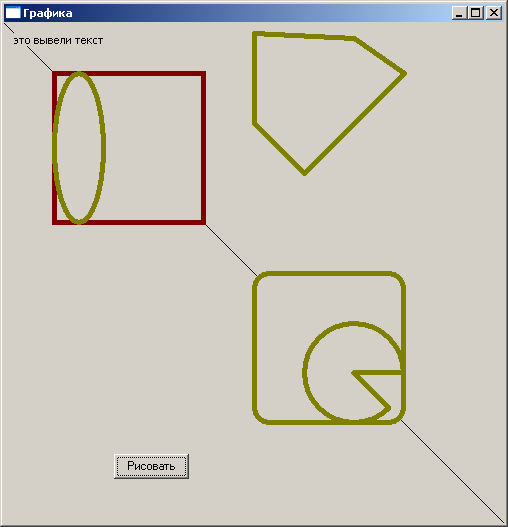
Создадим форму, установим ей размеры Heigth — 500, Weight — 500. Внизу разместим кнопку, зададим ей свойство Caption — «Рисовать». При запуске программы и щелчке по этой кнопке на форме прорисуются различные фигуры (см. рис. 10.2). Ниже приведён листинг программы , демонстрирующий работу перечисленных методов. Результат работы программы приведен на рис. 10.2.
procedure TextOut (X, Y : integer; const Text : String );
Эта функция пишет строку текста Text , начиная с позиции с координатами (X,Y) . Текущая позиция PenPos пера Pen перемещается в конец выведенного текста. Надпись выводится в соответствии с текущими установками шрифта Font , фон надписи определяется установками текущей кисти. Для выравнивания позиции текста на канве можно использовать методы, позволяющие определить высоту и длину текста в пикселях — TextExtent, TextHeight и TextWidth . Рассмотрим эти функции.
function TextExtent ( const Text : String ) : Tsize;
Эта функция возвращает структуру типа Tsize , содержащую длину и высоту в пикселях текста Text , который предполагается написать на канве текущим шрифтом.
function TextHeight ( const Text : String ) : integer;
Функция возвращает высоту в пикселях текста Text , который предполагается написать на канве текущим шрифтом.
function TextWidth ( const Text : String ) : integer;
Функция возвращает длину в пикселях текста Text , который предполагается написать на канве текущим шрифтом. Это позволяет перед выводом текста на канву определить размер надписи и расположить её и другие элементы изображения наилучшим образом.
Если цвет кисти в момент вывода текста отличается от того, которым закрашена канва, то текст будет выведен в цветной прямоугольной рамке, но её размеры будут точно равны размерам надписи.
Мы рассмотрели основные функции рисования. Теперь можно перейти непосредственно к рисованию. Но перед этим следует заметить, что если вы свернёте окно с графикой, а затем его восстановите, то картинка на форме исчезнет. Изменение размеров окна также может испортить графическое изображение в нём. Для решения этой проблемы существуют процедуры обработки событий Объект.FormPaint и Объект.FormResize . Процедура Объект.FormPaint выполняется после появления формы на экране, а процедура Объект.FormResize — после изменения размера формы. Следовательно, все операторы рисования нужно помещать внутрь Объект.FormPaint и дублировать в процедуре Объект.FormResize .
🌟 Видео
как нарисовать полуобрезанный круг делфи программирование моудль canvas delphiСкачать

Delphi - работа с графикой (canvas)Скачать

КАК НАРИСОВАТЬ КРУГ В ИЗОМЕТРИИ (ОВАЛ В ИЗОМЕТРИЧЕСКОЙ ПРОЕКЦИИ).Скачать

Графика в LazarusСкачать

Как разметить эллипс, Как нарисовать эллипсСкачать

Программирование на Delphi. Видеоурок № 1. Учимся рисовать на Canvas. (Артём Кашеваров)Скачать

Принцип "от общего к частному" в живописиСкачать

Кроссплатформенная разработка с Lazarus/ObjectPascal/Delphi. Программирование #ityoutubersruСкачать

Как просто рисовать эллипсыСкачать

рисуем круг и отрезаем кусочек делфи программированиеСкачать

КАК ДАЛЕКО ЛАМБОРГИНИ СМОЖЕТ ПЕРЕПРЫГНУТЬ ОГРОМНУЮ ЯМУ? ЭКСПЕРИМЕНТЫ ГТА 5Скачать

#6 Программирование в Delphi. МассивыСкачать

[Delphi] Рисование на компонентахСкачать
![[Delphi] Рисование на компонентах](https://i.ytimg.com/vi/odmP6PXFUDI/0.jpg)
как нарисовать прямоугольник делфи программироване графика урокиСкачать

Canvas Графика / Основы / Draw / Рисование примитивов и изображений BMP / Delphi, Pascal, lazarusСкачать

Как нарисовать эллипс и ровный круг. УрокСкачать

#9 Программирование в Delphi. Математические операцииСкачать