Видео:Определение видимости.Скачать

Ваш ответ
Видео:Начертательная геометрия. 1 урок. Метод конкурирующих точекСкачать

решение вопроса
Видео:Подсчёт количества граней и рёбер у трёхмерных фигур | Фигура | ГеометрияСкачать

Похожие вопросы
- Все категории
- экономические 43,282
- гуманитарные 33,619
- юридические 17,900
- школьный раздел 607,061
- разное 16,829
Популярное на сайте:
Как быстро выучить стихотворение наизусть? Запоминание стихов является стандартным заданием во многих школах.
Как научится читать по диагонали? Скорость чтения зависит от скорости восприятия каждого отдельного слова в тексте.
Как быстро и эффективно исправить почерк? Люди часто предполагают, что каллиграфия и почерк являются синонимами, но это не так.
Как научится говорить грамотно и правильно? Общение на хорошем, уверенном и естественном русском языке является достижимой целью.
Видео:Пересечение двух плоскостей. Плоскости в виде треугольникаСкачать

ГДЗ учебник по математике 3 класс Дорофеев. Часть 1 страница 30. Номер №4
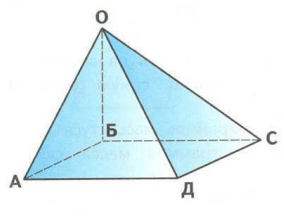
На рисунке четырехугольной пирамиды видимые ребра изображены сплошными линиями, а невидимые − штриховыми.
1 ) Запиши обозначения вершин этой пирамиды.
2 ) Запиши обозначения видимых ребер пирамиды.
3 ) Запиши обозначения невидимых ребер пирамиды.
4 ) Запиши обозначения видимых граней пирамиды; невидимых граней пирамиды.
Решение 1
Вершины пирамиды: О, А, Б, С, Д.
Решение 2
Видимые ребра пирамиды: ОА, ОД, ОС, АД, ДС.
Решение 3
Невидимые ребра пирамиды: АБ, БС, ОБ.
Решение 4
Видимые грани пирамиды: ОАД, ОДС;
Невидимые грани пирамиды: ОАБ, ОБС.
Видео:СЕЧЕНИЯ. СТРАШНЫЙ УРОК | Математика | TutorOnlineСкачать

3D своими руками. Часть 4: треугольник невидимка
Видео:Стереометрия 10 класс. Часть 1 | МатематикаСкачать

Все части
Часть 2: оно трехмерное
( система координат, точка, вектор, матрица, вершина, индекс, конвейер визуализации )
Часть 4: треугольник невидимка
( треугольный полигон, нормаль )
В этой части мы разберем как и зачем строить модель при помощи треугольников. А также научимся не рисовать те части модели, которые не смотрят в камеру и не должны быть видны.
Для начала возьмите код с усеченной пирамидой из прошлой части бонусного раздела ( 25.01.22 в прошлую часть я внес исправления ошибок в код и текст, и если вы скачивали код раньше, нужно его сказать заново, какие именно правки указаны в конце прошлой части ). Всю пирамиду мы построили при помощи вершин ( массив vertices ) и ребер ( массив edges ). У этого подхода есть минус, у нас в коде у фигуры нету граней, т.е., у пирамиды неясно какие ребра ( или просто линии ) нужно соединить, чтобы в коде стало понятно что это грань, давайте посмотрим на такой пример

По картинке видно что верхняя грань пирамиды это 0, 1, 2, 3 , лицевая грань: 3, 2, 6, 7 и т.д. Т.е. визуально мы эти грани различаем, но в коде у нас это никак не определено, т.к. мы рисуем фигуру линиями ( ребра ). Вы можете подумать, зачем нам вообще нужны грани, ведь и так красиво. Вопрос хороший и тут есть много причин, мы разберем некоторые из них.
Нам нужно знать грани, чтобы закрашивать модель в цвет, освещать её, или накладывать текстуры ( это будет в след. частях ). Ведь мы сейчас можем поменять цвет линии которой рисуем. А для того чтобы что-то закрасить, у нас должна быть замкнутая фигура в коде, которую будем заливать цветом.
Также грани нужны чтобы удалять невидимые части фигуры и немного оптимизировать скорость вывода и модель на экране была более реалистична ( посмотрим в этой части ).
Многие из моделей которые делают в других редакторах, состоят не просто из линий как наша текущая пирамида, а из множества граней ( полигонов ), которые стоят рядом и создают фигуру. Умение работать с такими моделями позволит нам в коде не создавать модели вручную ( их вершины и полигоны ), а загружать их из файлов, который были экспортированы из 3D-редакторов или скачаны из сайтов с 3D-моделями.
Давайте разберемся как нашу текущую модель и код переписать так, чтобы она имела понятия полигона. Первое что нам нужно это придумать систему, по которой мы будем выводить любую другую фигуру, а не только пирамиду. Ведь мы же не будем писать отдельную программу для пирамиды, сферы, или игрового персонажа… Например, смотря на пирамиду, мы видим что она состоит из 6 четырехугольных граней, у которых есть общие вершины. Все эти четырехугольники мы видим на картинке выше, там где пронумерованы вершины. Эти четырехугольники можно еще назвать четырехугольными полигонами. Но в 3D программировании на первых этапах нам проще использовать треугольные полигоны ( треугольники ), потому что такие полигоны будут в моделях, которые мы будем загружать из файлов. Плюс треугольники создают одну плоскость, в отличии от четырехугольника, и нам по треугольнику будет проще считать нормали ( узнаем что это в этой части ) и проще текстурировать ( разберем в следующих частях ). Вот пример треугольного и четырехугольного полигона:

Из картинки можно увидеть что четырехугольный полигон, может создавать 2 плоскости. С треугольником такого не произойдет.
Для того чтобы начать использовать треугольники, нам много менять в уже имеющемся коде не придется.
Первое что нужно понять, что вершины никуда не деваются, все те же 8 штук, только теперь мы их соединим не просто линиями независимыми друг от друга, а каждую линию будем объединять в треугольник, так, чтобы получилась желаемая нам фигура. Принцип объединения такой-же как и был в массиве edges , т.е. при помощи индексов вершин, только теперь в массиве у нас будут не пары вершин ( пара т.к. у каждой линии есть начала и конец ), а по 3 вершины, например, чтобы описать 1 треугольник нам нужно указать 3 вершины, соединив которые мы получим треугольник. Мы уже упоминали что для построения усеченной пирамиды нам нужно 6 четырехугольников, а вот треугольников нам нужно в 2 раза больше, т.к. для вывода одного четырехугольника ( четырехугольного полигона ) нужно 2 треугольника. На картинке ниже в верхней части мы выводим 1 сторону пирамиды при помощи линий ( как у нас сейчас ), а ниже при помощи треугольников ( так сделаем ). В результате и там и там у нас визуально получился четырехугольник ( например, грань пирамиды ). Но в случае треугольников, у нас еще есть линия по диагонали, т.к. по сути это 2 приставленных к друг другу треугольника. Эта линия видна только потому что мы рисуем линиями. Когда мы научимся закрашивать в цвет, а потом и текстурировать фигуры и отключим линии, их не будет видно, и все будет выглядеть красиво, без ненужных стыков:

Кажется что использование треугольников – избыточно. Конкретно в этом случае так и есть, т.к. пирамида состоит из четырехугольников и тут они конечно больше подходят. Но вспомните о преимуществах, которые описаны выше. А также о том, что мы не будем все время выводить одни пирамиды, будут другие, более сложные фигуры, где треугольники уже покажутся лучшим выбором и чтобы в коде все было просто и все фигуры выводились одинаково, мы все их будем выводить при помощи треугольников, хоть это и будет иногда не самым идеальным вариантом.
Давайте закомментируем массив edges и заменим его на массив indices , в котором будут подмассивы по 3 индекса:
В этом массиве каждая строчка ( подмассив из 3х элементов ) – это 3 индекса из массива вершин ( vertices ) которые если мы соединим линиями между собой – получим треугольник. Таким образом мы описали все стороны усеченной пирамиды, их у нее 6, но они прямоугольные, и для каждого прямоугольника приходится использовать по 2 треугольника.
Теперь нужно переписать код отрисовки линий, т.к. теперь мы рисуем не по одной линии используя массив edges , а сразу будем выводить по треугольнику ( массив indices ).
Давайте закомментируем целиком цикл работы с edges :
И вместо него будем перебирать массив indices :
Внутри этого цикла при помощи записи indices[i] мы можем достать строчку с 3мя индексами конкретного выводимого треугольника, эти индексы указывают на вершины в массиве sceneVertices ( т.к. мы сохранили порядок вершин из оригинального массива indices ). Поэтому при помощи такой записи мы можем достать координаты всех вершин:
И последним шагом перехода на треугольники — отрисовка 3х линий по 3м точкам:
В каком порядке рисовать линии не имеет значения, главное чтобы все 3 точки были соединены между собой и на экране получился треугольник.
Для того чтобы видеть пирамиду в динамике, давайте вернем ей вращение по оси Y , сразу после вращени по X ( хоть там сейчас и 0 стоит для X ):
Если все сделали правильно, то у вас должна быть на экране вращающаяся пирамида состоящая из треугольников:

Как видите, она отличается от предыдущей наличием диагональных линий, как я уже упоминал ранее это потому что каждый четырехугольник в пирамиде состоит из рядом стоящих 2 треугольников. Такой артефакт мы позднее уберем, в следующих частях.
Теперь давайте посмотрим еще раз что не так. У пирамиды которая получилась как и всех моделей выводимых ранее видны сразу все её грани ( технически мы видим линии ребер, т.к. их рисуем ), ранее это нас устраивало, т.к. нужно было видеть что происходит с каждой стороны, настраивать перспективу и т.д.
Предлагаю сделать оптимизацию и скрыть те грани фигуры, которые нам не должны быть видны. Это даст более реалистичную картинку ( сделает пирамиду непрозрачной ), также мы немного ускорим приложение, т.к. не будем рисовать линии тех треугольников, что сейчас не должны быть видны.
Для того чтобы эти треугольники скрыть, давайте подумаем как вообще это можно сделать. Сейчас когда мы используем треугольники, мы знаем что у него есть одна плоскость с 2мя сторонами, если бы мы вырезали треугольник из бумаги, то можно было бы его покрутить то одно стороной то другой. В жизни мы конечно видим треугольник независимо от того какой стороной он к нам повернут, но в 3D графике мы можем настроить так, чтобы была видна только одна сторона. Как определить какая сторона должна быть лицевой и видимой? Вообще обе стороны имеют право на звание лицевой и тут свобода выбора, поэтому мы как разработчики этой модели сами должны решить, какая сторона какой будет. Сейчас мы не оперируем понятием сторона в коде, у нас есть только индексы 3х вершин, по которым мы рисуем линии. Для того чтобы это понятие появилось нам поможет очень полезная штука — нормаль. Нормаль это вектор перпендикулярный треугольнику и откуда исходит нормаль, та сторона и считается лицевой:

Синяя стрелка это вектор нормали для какого-то треугольника. Поскольку выше упоминалось что сторон у треугольника 2, то и нормали тоже может быть 2, но нам нужна только 1 нормаль, та которая будет исходить из видимой стороны треугольника. когда мы будем считать нормаль ( ниже покажу как это делать ) то мы будем считать ее при помощи уже имеющихся у нас 3х вершин треугольника и порядок расстановки вершин будет влиять на то в какую сторону указывает нормаль. Например, если бы точки a, b, c дали бы нам одну нормаль, то c, b, a дали бы уже другую, возможно, в противоположную сторону. Следить за массивом indices вручную очень сложно, ведь у нас очень простая фигура и там уже 12 записей по 3 индекса. Поэтому все это за нас уже давно делают 3D редакторы, когда мы экспортируем модели из них, они уже расставляют вершины в правильном всегда одинаковом порядке, так что мы сможем по ним посчитать правильные нормали. Но пока мы с 3D-редакторов еще не умеем что либо загружать, я правильную расстановку вершин в массиве indices уже сделал заранее, тот массив что мы использовали выше расставлен так, что все индексы вершин в нем дают нам правильные нормали.
Для того чтобы посчитать сами нормали нам никаких новых методов добавлять не придется, более того, мы уже делали их в прошлой части в секции бонуса, когда считали вектор для движения в сторону по отношению к положению к камере.
Для того чтобы посчитать нормаль. нам нужно получить 2 вектора треугольника, именно эти вектора образуют плоскость, перпендикуляр к которой мы хотим получить — это и будет нормалью, чтобы получить из 3х точек 2 вектора, нам нужно применить уже известную функцию substruct , ведь если вычесть одну точку из другой, мы получим вектор направления от одной точки к другой. Добавьте следующий код ниже получения v1, v2, v3 в цикле перебора indices :
И теперь вектора t1 и t2 образуют плоскость, если мы перемножим их при помощи векторного произведения векторов, то получим вектор перпендикулярный обоим векторам — это и будет нашей нормалью:
Порядок вычитания точек играет роль, в примере выше если бы я отнимал v2 и v1 ( вот так: let t1 = Vector.substruct(v2, v1); ) то вектор был бы у меня в другом направлении, и это могло бы дать нормаль в другом направлении, в таком случае я увижу внутреннюю часть пирамиды. Вообще тут строго запоминать какие вектора от каких отнимать и не нужно, вы всегда можете подобрать порядок вычитания так — как вам нужно. Получили не тот результат и фигура наизнанку, поменяйте вектора местами и получить то что вам нужно. Ведь тут нельзя говорить что если нормаль повернута в другую сторону то это неправильно, т.к. вполне может быть что мы хотим такое отображение для игры, например, если нам нужно сделать простенький горизонт в игре, для этого мы можем поместить сферу вокруг нашей камеры и наложить текстуру на внутреннюю сторону сферы, т.к. мы видим её изнутри, и тут нормали, возможно, нам придется направить в другую сторону переставив вектора местами или любым другим способом. В тоже время эту же модель сферы мы можем переиспользовать для других объектов в игре и там уже нам нужно отрисовывать наружную часть сферы, где нормали повернуты в противоположную сторону от тех что нужны были для горизонта. Таким образом для одной модели нам может понадобиться считать нормали направленные как в одну сторону, так и в другую, зависимо от того что мы хотим получить на экране. А может нам и вовсе не нужно делать какую-то часть треугольника невидимой, если мы хотим чтобы были видны обе его стороны.
Нормали нужны далеко не для того чтобы можно было посчитать какие полигоны ( треугольники ) модели видны, с помощью нормалей, например, можно освещать модели, но это мы сделаем в следующих частях.
Теперь, когда у нас есть нормаль треугольника, нужно посчитать должен ли этот треугольник быть видимым по отношению к камере ( с нашего ракурса ). Для этого мы можем воспользоваться новой операцией над векторами: скалярным произведением векторов. Для этой операции нам нужно 2 вектора и в результате этой операции мы получим число, которое на первый взгляд не понятно как применить к нашей задаче. Определение результата скалярного произведения векторов звучит так: результатом называется число, равное произведению длин этих векторов на косинус угла между ними. Что за длины, что за косинус и как нам все это поможет? Давайте разбираться, добавим код этого самого скалярного произведения в класс Vector :
Код не сложный, а вот определение результата так себе. На самом деле нам в результате этой операции само число и не нужно, нам нужен лишь знак этого числа. Ведь в формулировке говорится что результат это длины векторов и косинус угла между ними перемноженные между собой, вот длины векторов нам не особо нужны, они всегда положительные, а вот косинус угла как раз интересный, т.к. если вспомним чуть математику или просто брутфорсом начнем подставлять углы в косинус, то увидим, что косинус угла 90 градусов = 0 , а косинус 89 градусов равен примерно 0.017 , а косинус 91 градуса -0.017 . Т.е. если угол который мы передадим в косинус более 90 градусов то мы будем получать отрицательные числа, а если менее — положительные. Таким образом, если результат скалярного произведения векторов окажется положительным, то значит что угол между ними ( в нашем случае между вектором камеры и нормалью треугольника ) менее 90 градусов и такой треугольник нам нужно рисовать, а если отрицательный — не нужно. Т.е. мы не зная углов между камерой и нормалью все равно можем принимать решения по отрисовке, т.к. в результате хоть и нету угла, но есть косинус угла, который даст нам правильный знак в результате скалярного произведения. Давайте попробуем это теперь применить в коде, ниже строчки в которой мы посчитали нормаль, добавим скалярное произведения вектора камеры на нормаль:
И следующей строчкой, поместим всю отрисовку пирамиды в проверку:
Если все сделали правильно, у Вас должна получиться пирамида, у которой видна только часть смотрящая в камеру, а остальные грани отброшены условием.:
Такое отсечение невидимых граней еще называют отбраковкой обратной стороны ( или backface culling ). Для теста, можете заменить в условии res > 0 на res и увидите внутреннюю часть пирамиды, т.к. теперь мы рисуем отвернутые от камеры треугольники.
На этом часть заканчивается, но приключение продолжается! В этот раз мы научились выводить модель при помощи треугольников. Посмотрели как считать нормали и как при помощи этих нормалей скрывать невидимую часть фигуры, воспользовавшись новой операцией, скалярным произведением векторов.
В следующей части мы посмотрим как можно закрашивать треугольники в интересующий нас цвет, научимся отсекать слишком близкие и далекие пиксели ( используем near / far параметры матрицы перспективы ) а также познакомимся с z-буфером, при помощи которого будем рисовать пиксели нескольких моделей на экране так, чтобы они правильно перекрывали друг друга. И даже сделаем первую игру, используя уже имеющиеся знания и наработки.
🔍 Видео
10 класс, 14 урок, Задачи на построение сеченийСкачать

Определение кратчайшей расстоянии от точки до плоскостиСкачать

Как строить сеченияСкачать

Задача. Сколько вершин граней и ребер у многогранника?Скачать

Как строить сечения тетраэдра и пирамидыСкачать

Куб. Кубики. Форма, грани, ребра, объем кубаСкачать

Определение натуральной величины треугольника АВС методом вращения вокруг горизонтали или фронталиСкачать

Лекция № 7. Многогранники. Виды многогранников. Основные позиционные задачиСкачать

Определение точек встречи прямой с многогранником (пирамида, призма)Скачать

Треугольная пирамида. Проекции точек на гранях. Сечение. Урок23.(Часть2. ПРОЕКЦИОННОЕ ЧЕРЧЕНИЕ)Скачать

Построить проекции линии и точек на ней по заданным координатам. Начертательная геометрияСкачать

Развертка пирамидыСкачать

5 класс, 20 урок, Прямоугольный параллелепипедСкачать

Раевская. Практика. Изображение пространственных тел.Скачать