Думаю каждый сталкивался на каких-нибудь сайтах с картинками, которые состоят из простых геометрических фигур, при этом притягивают взгляд и заставляют изучать детали.
Так называемые, полигональные иллюстрации — это картинки состоящие из геометрических фигур, а именно из треугольников и кубов.
Полигональные иллюстрации достаточно популярны, потому что привлекают внимание своей необычностью и в то же время простотой. Полигональную графику используют и в веб-дизайне, есть огромное количество сайтов, дизайн которых выполнен именно в полигональном стиле. Так же, зачастую, веб-дизайнеры используют полигональные узоры для заднего фона сайта, что привлекает внимание и делает сайт интересней.
Итак, давайте разберемся, как же делаются подобные иллюстрации? Для примера я взял изображение хамелеона, из которого и будем делать полигональную картинку (иллюстрацию).
Скопировав изображение хамелеона себе на компьютер, откройте его программой Photoshop, выбрав в верхнем меню «Файл» — «Открыть».
Всю картинку, а именно все полигоны мы будем делать инструментом «Перо». Полигональная картинка должна состоять из множества полигонов, в данном случае я в качестве полигонов буду использовать фигуру — треугольник. Можно использовать и не только треугольник, но и 4-5 угольники, но на мой взгляд полигональная картинка выглядит привлекательнее, если используется только одна фигура, а не несколько.
Берем инструмент «Перо», кликнув по нему в левой боковой панели программы, создаем верхний слой, над нашей основной картинкой и начинаем «закрашивать» картинку полигонами (треугольниками).
При выборе инструмента «Перо» в его настройках, которые находятся в верхнем левом углу панели программы, нужно выбрать «заливку» и отключить «обводку», чтобы при рисовании полигонов они сразу наполнялись выбранным нами цветом и не имели внешней обводной линии.
Настроив инструмент «Перо» приступаем к «заполнению» картинки треугольниками, выбираете подходящий цвет, для этого берете инструмент «пипетка» в левой панели программы и кликаете пипеткой рядом с местом, которое будет закрашиваться (подбираете цвет будущего треугольника). Выбрав цвет пипеткой, снова выбираете инструмент «Перо» и рисуете треугольник.
Треугольники должны быть состыкованы друг с другом, цвета подбираете инструментом «Пипетка», либо по собственному соображению, но важный момент: где картинка темнее, т.е. наш хамелеон имеет тень, там подбираете соответственно цвет темнее и рисуете темные треугольники.
Вот таким вот способом «закрашиваете» всю картинку треугольниками, конечно здесь нужно и в некоторых местах подумать, как треугольниками прорисовать ту или иную часть объекта (хамелеона), поэтому все зависит от вашей фантазии!
Вот такой вот хамелеон в итоге у меня получился, для привлекательности я еще добавил задний фон.
Таким способом можно делать полигональные картинки из любых изображений и фотографий, еще раз повторюсь, что важное в данном процессе — четкая состыковка треугольников, чтобы между ними не было видно промежутков. В программе Adobe Photoshop не очень удобно работать с «Пером», вся мощь этого инструмента реализована в программе Adobe Illustrator, в которой подобные вещи делать намного проще.
Видео:Как сделать круг поделенный на треугольники с картинками внутри (колесо удачи) в фотошопеСкачать

Урок — Создание изображения в стиле Low Poly
Техника Low Poly используется для создания 3D моделей и сцен для видеоигр. Для создания таких изображений можно использовать практически любой 3D софт: Maya, Cinema 4D, Blender, 3ds Max и прочие. Но также можно использовать 2D редакторы графики, например: Adobe Photoshop или Adobe Illustrator. Последний предназначен для создания таких изображений, так как является редактором векторной графики.
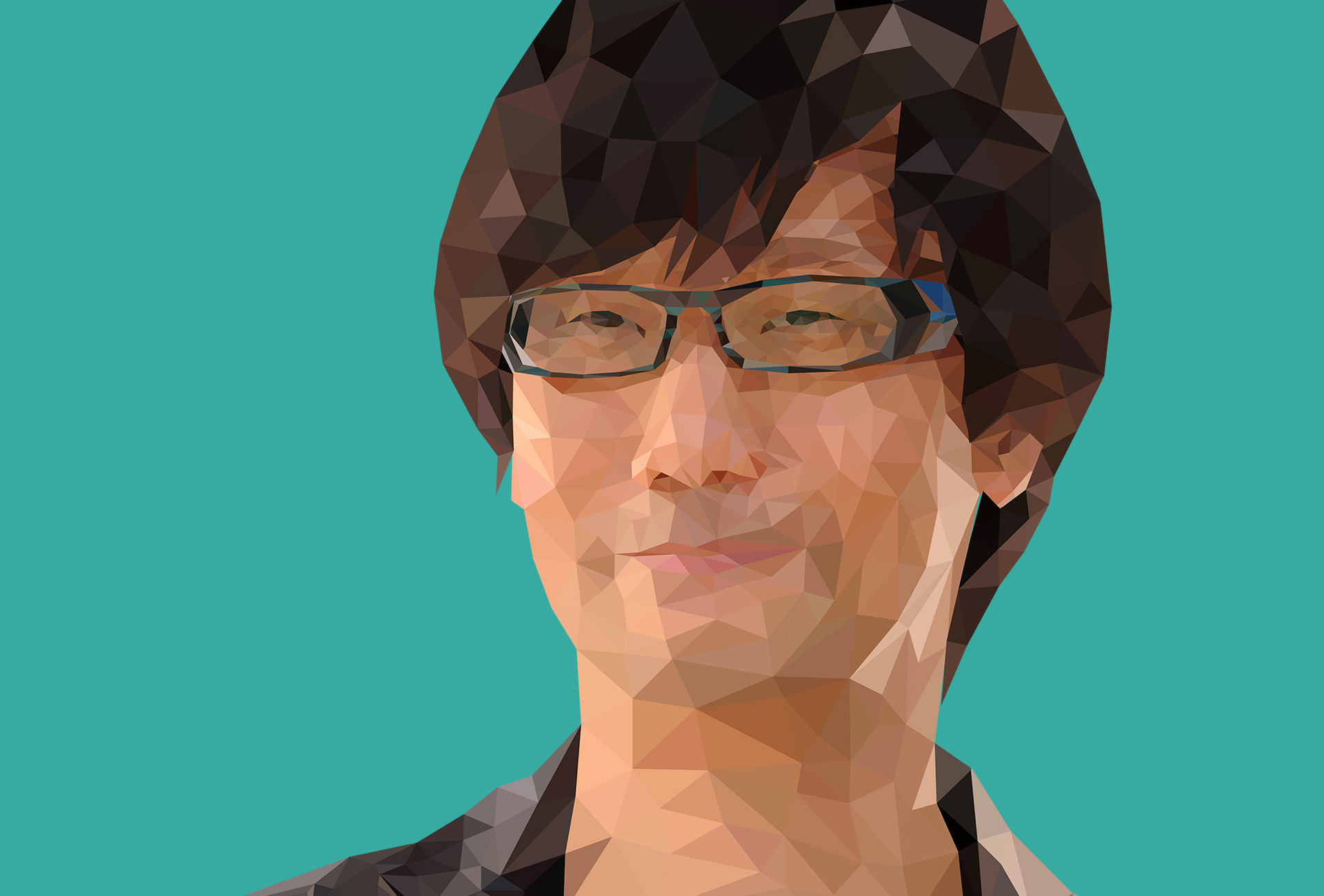
Триангуляция изображения — трудоемкий процесс, требующий огромного количества времени. Триангуляция — это то же, что и пикселизация, но вместо квадратов здесь используются треугольники. В этом уроке мы поэтапно создадим Хидео Кодзима (Hideo Kojima) в стиле Low Poly.
Видео:Картинка из фигур на размытом фоне в фотошопеСкачать

Этап 1: Выбор инструмента
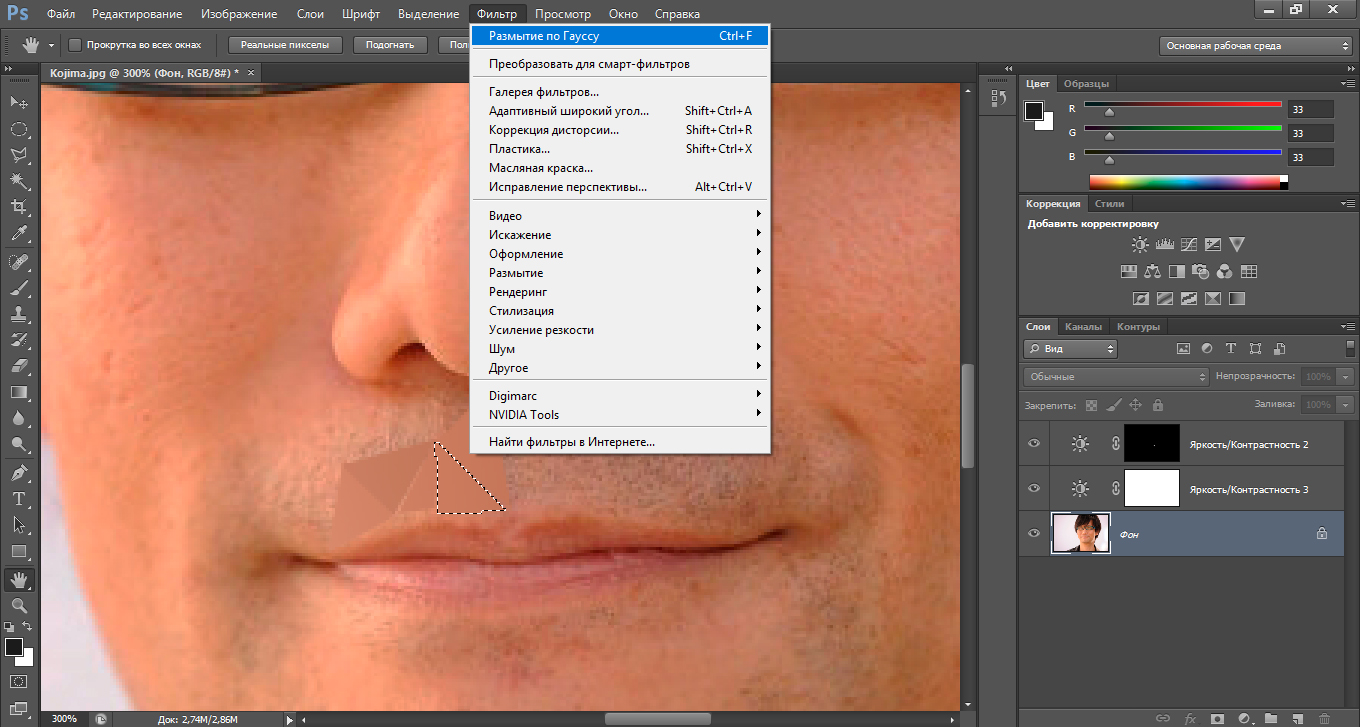
Как говорилось выше, инструментом может послужить как Photoshop, так и Illustrator. Фотошоп в основном работает с растровой графикой. Поэтому на стыках треугольников будет виден переход, что не есть хорошо. Единственный способ сделать триангуляция без потерь качества — использовать инструмент «Прямолинейное Лассо» (L). Необходимо выделить произвольные треугольники, как показано на фото ниже, после чего использовать фильтр «Размытие по Гауссу«. Горячая клавиша Ctrl + F сильно упростит процесс. Данный метод является самым быстрым, но не самым удобным. Поэтому мы будем использовать Illustrator, после чего отредактируем фото в Фотошопе.
Если ни один из этих редакторов не установлен на компьютере, то скачайте простую программу триангуляции фото по ссылке. Откройте Index.html и кликайте по изображению.
Видео:Как сделать абстрактную картину из треугольников в Фотошоп. Уроки Фотошоп.Скачать

Этап 2: Настройка изображения
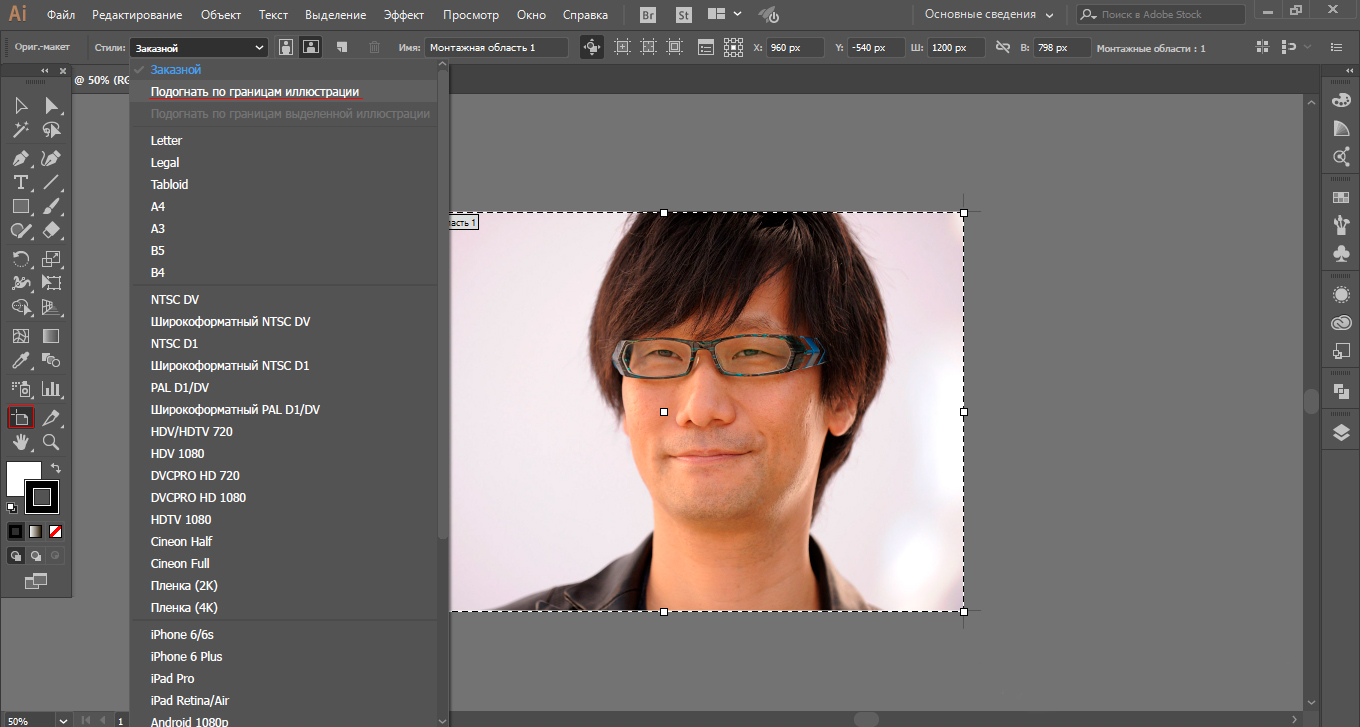
Загрузите изображение Кодзимы выше, откройте Illustrator и создайте проект. Перетащите фото в проект, после чего выберите инструмент «Монтажная область» (Shift+O). В стилях нажмите на «Подогнать по границам иллюстрации«.
Видео:Урок по созданию полигонального портрета в фотошопе (Low Poly Portrait in Photoshop)Скачать

Этап 3: Создание треугольников
Для создания эффекта Low Poly нам нужно будет использовать следующие инструменты: «Отрезок Линии» (), «Прямое выделение» (A), «Пипетка» (I) и комбинацию клавиш Ctrl + Y.
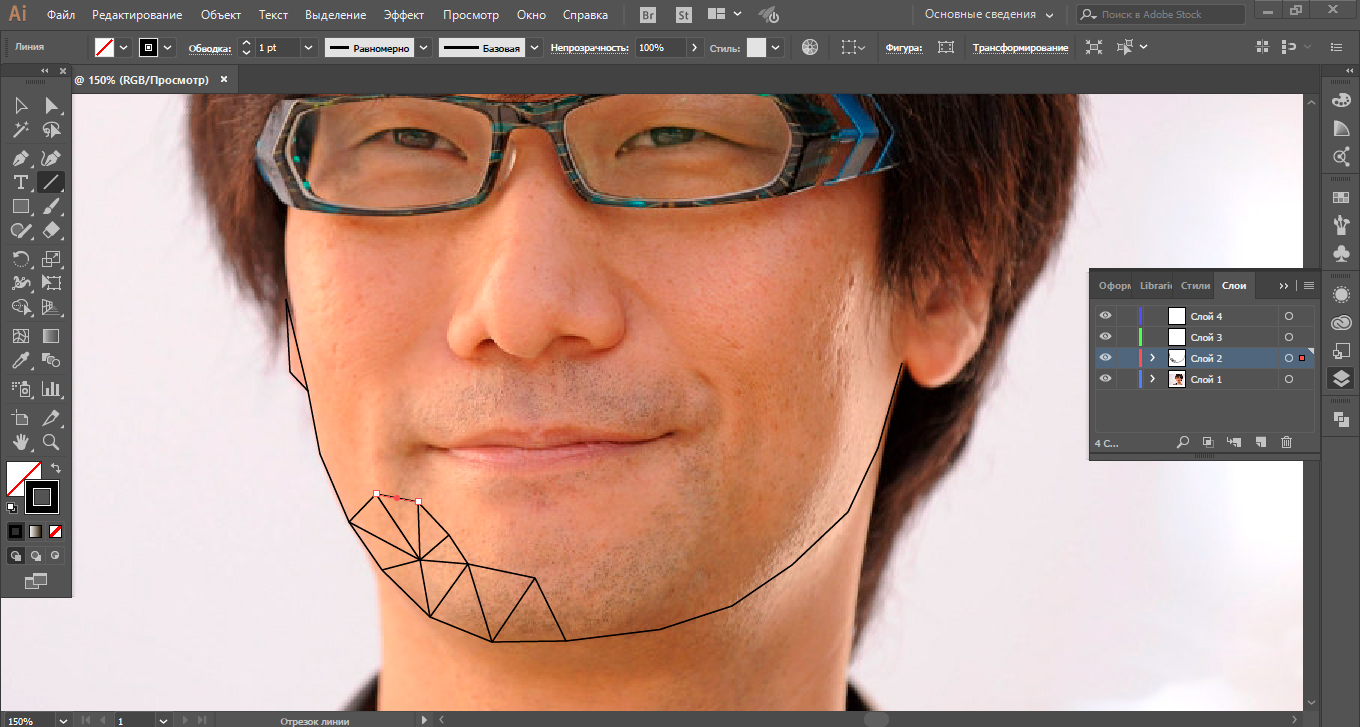
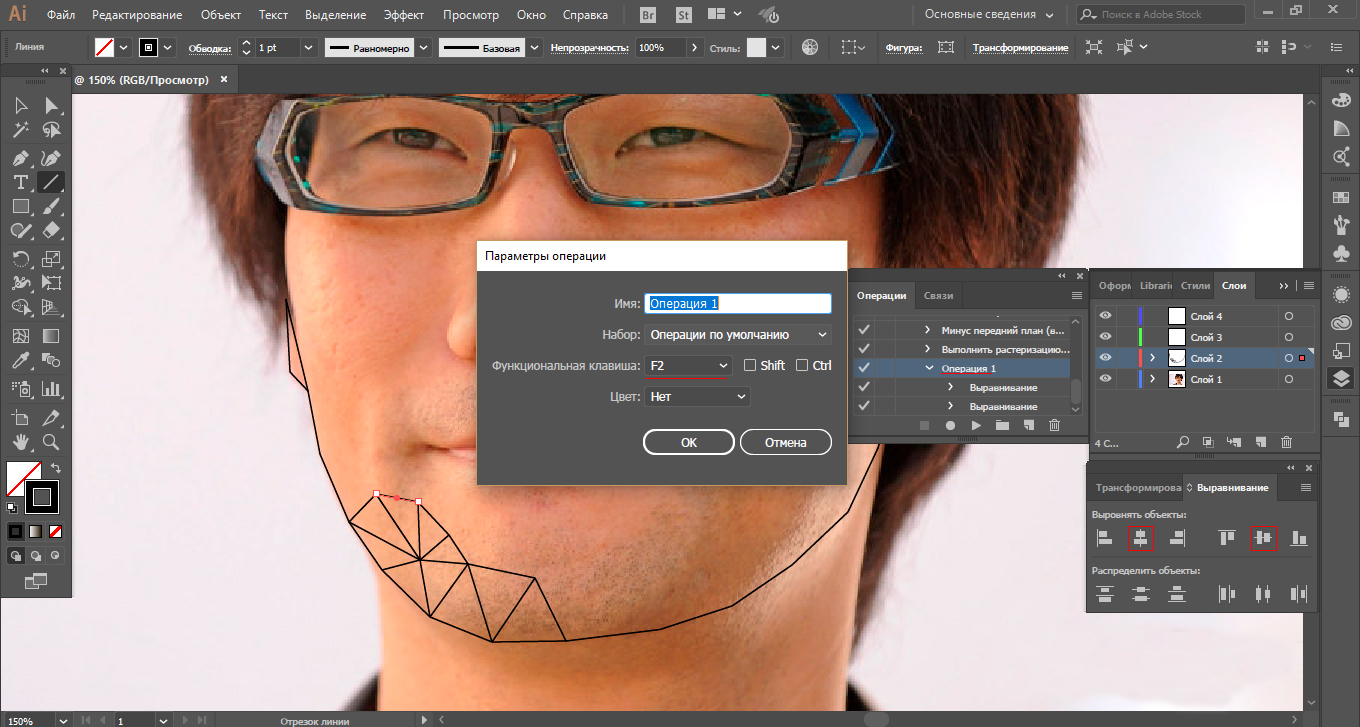
Создайте три новых слоя: первый для очков, второй для волос, а третий для лица и одежды. Поставьте ширину линии равной 1 pt. Обведите линиями очки. Как только вы создали треугольники и убедились, что все точки соединены, перейдите в Окна > Операции. В открывшемся окне создайте новую операцию и запишите следующие действия: Горизонтальное и Вертикальное выравнивание по центру (Находится в «Выравнивание» или Shift +F7) Нажмите дважды на созданную операцию, в «Функциональной клавише» выберите F2.
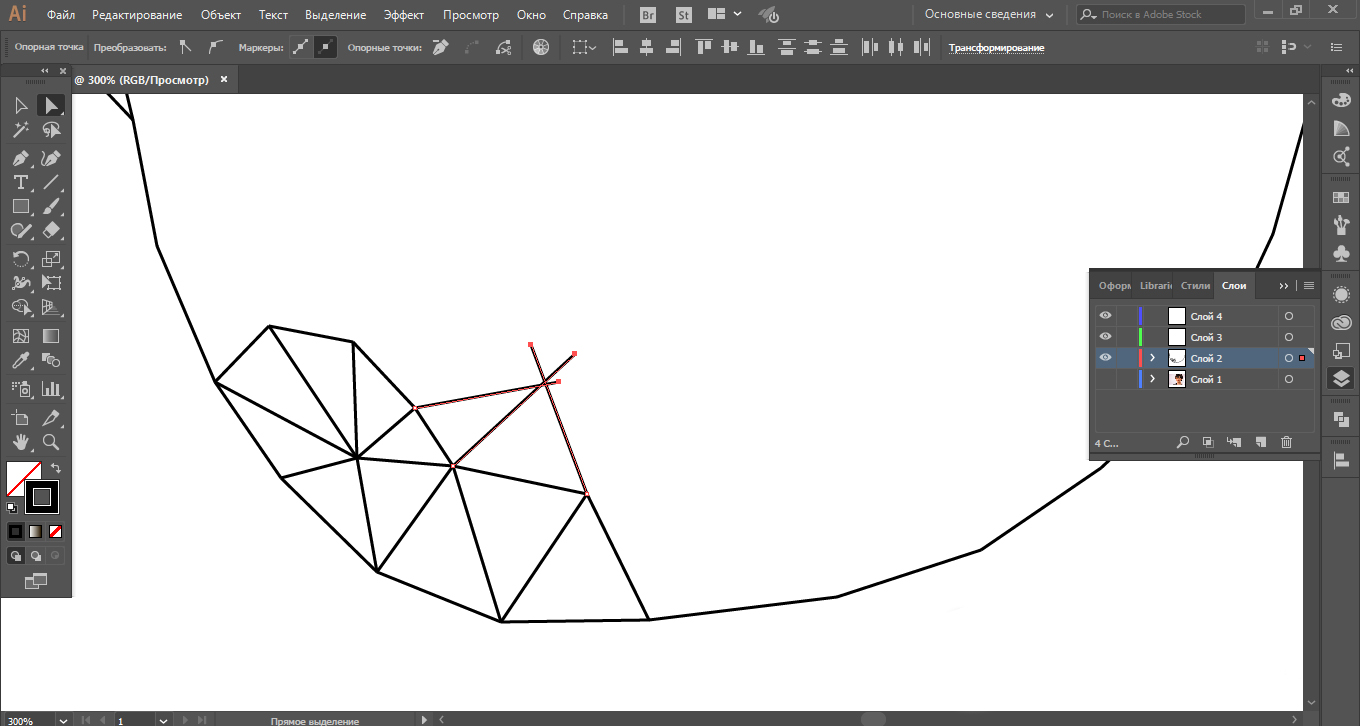
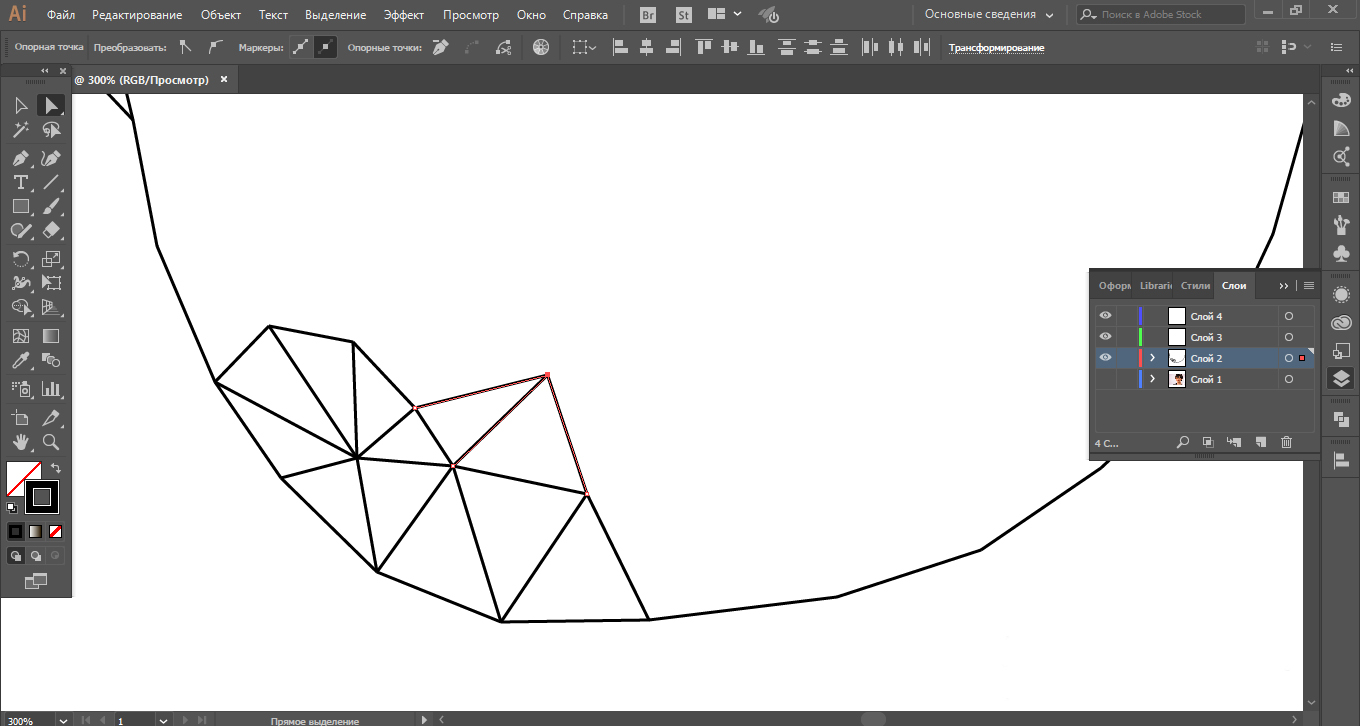
Теперь, выделив точки в одном месте (Инструмент Прямое Выделение (A)), нажмите F2. Пройдитесь по всем линиям. То же самое сделайте с лицом и волосами.
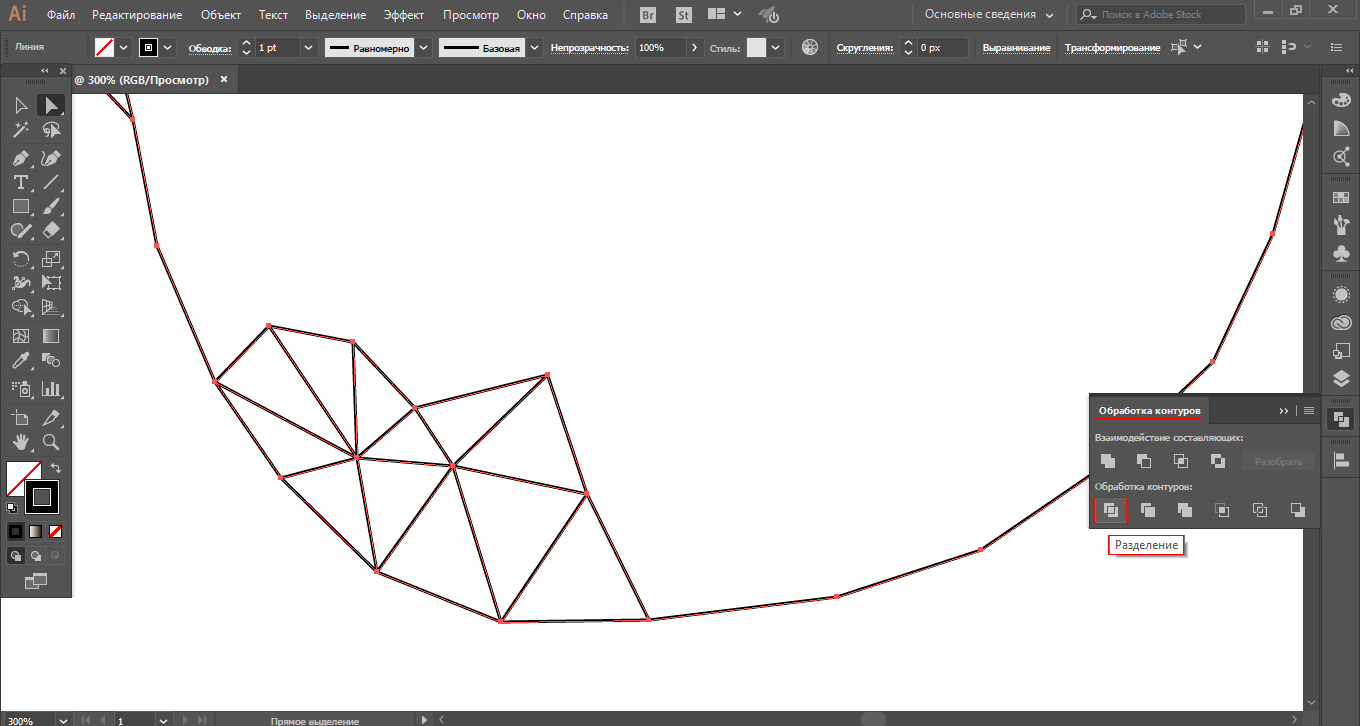
Теперь выделите все линии, нажав Ctrl A, и в обработке контуров нажмите «Разделение«.
Видео:Кадрирование в Фотошопе — как обрезать фотографию в Фотошопе правильноСкачать

Этап 4: Заливка треугольников
На данный момент в проекте находятся разделенные треугольники, которые нужно будет закрасить. Выделив треугольник, нажмите на «Пипетку» и кликните на тот цвет, которым вы хотите закрасить треугольник. Для ускорения работы используйте горячие клавиши: A и I. Если возникают проблемы с выделением, нажмите Ctrl + Y.
Видео:Создание простых геометрических фигур в ФотошопеСкачать

Этап 5: Сохранение иллюстрации
Для сохранения изображения и дальнейшей обработки в Photoshop нужно перейти в Файл > Экспорт > Экспортировать как. Тип файла выберите PNG, разрешение Высокое (300 ppi), цвет фона: прозрачный. Обработайте получившееся фото в Photoshop: настройте цвета, создайте задний фон и сохраните в нужном формате.
Посмотрите также видеоурок по созданию Low Poly волка.
Редакция Devgam
Благодарим наших читателей и подписчиков за проявленный интерес. Поделитесь постом в социальных сетях.
Видео:Фото с друзьями за 30 секунд #photoshop #фотошопСкачать

Как нарисовать треугольник в Фотошопе?
Продолжая серию уроков по Фотошопу нельзя не поговорить об инструменте « Многоугольник ». Давайте сегодня поработаем с ним, и заодно посмотрим, как нарисовать в Фотошопе треугольник.
Как всегда, откроем какую-нибудь картинку через меню « Файл – Открыть ».
Выберем в панели инструментов « Многоугольник » и в опциях его настроим выбрав 3 стороны для треугольника и тип инструмента Фигура .
Зажав левой кнопкой мыши рисуем треугольник нужного размера.
Готово. Но также в фотошопе можно нарисовать и не закрашенный треугольник. Нужно выбрать в опциях второй тип многоугольника Контур , а количество сторон оставить 3.
Нарисовав фигуру нажмите по ней правой кнопкой мыши и выберете пункт « Выполнить обводку контура ».
В итоге мы рассмотрели, как нарисовать треугольник в фотошопе и заодно познакомились с некоторыми инструментами и настройками.
Создано: 20.02.2014 года Просмотров: 3715 Добавил: Сергей
📹 Видео
Преносим цвета на фото #tutorial #design #photoshop #photoshoptutorial #фотошопСкачать

Как соединить несколько картинок в фотошопеСкачать

Уроки фотошоп Исправляем горизонт на фотоСкачать

Как сделать треугольник в фотошопе - Уроки фотошопа для начинающихСкачать

ПОЛУТОНОВЫЙ ЭФФЕКТ В ФОТОШОП 😀Скачать

Инструменты фотошоп ✂ КАДРИРОВАНИЕ. Как обрезать изображение?Скачать

Как соединить две картинки в одну в фотошопеСкачать

Эффект портрета из кругов в фотошопеСкачать

Как вырезать изображение в форме круга в ФОТОШОПСкачать

Shape Photo Photoshop. Как вставить фото в фигуру Adobe PhotoshopСкачать

Сочный эффект на фото #tutorial #photoshop #photoshoptutorial #design #фотошопСкачать

Эффект рисунка в Фотошопе — проще простого | Уроки ФотошопаСкачать

Как разрезать картинку на части в фотошопеСкачать