Рисование интерфейсов, формирование таблиц баз данных, работа с сетью — это всё хорошо, но иногда хочется просто, что-нибудь нарисовать, например треугольник . А потом конечно же оживить этот объект, чтобы им можно было управлять, и в последствии превратить этот проект в маленькую игру. Ну кто не хочет написать собственную игру, даже самую простую?
Давайте тогда сделаем первый шаг в сторону простенькой игры, а именно разберемся с рисованием объектов в Qt, попробовав нарисовать треугольник .
Программный код был написан в QtCreator 3.3.1 на основе Qt 5.4.1.
Видео:Геометрия - Построение правильного треугольникаСкачать

Структура проекта «Треугольник»
Опишем структуру проекта, в котором будем рисовать треугольник:
- Triangle.pro — профайл проекта, создается по умолчанию и в данном проекте не требует корректироваки;
- main.cpp — файл, с которого стартует приложение, в данном файле вызывается widget, в котором будет располагаться графическая сцена с треугольником;
- widget.h — заголовочный файл, вызываемого виджета с графической сценой;
- widget.cpp — файл исходных кодов виджета;
- triangle.h — заголовочный файл класса Треугольника , который наследован от QGraphicsItem;
- triangle.cpp — файл исходных кодов класса Треугольник.
- 1. Структура проекта «Треугольник»
- 2. mainwindow.ui
- 3. widget.h
- 4. widget.cpp
- 5. triangle.h
- 6. triangle.cpp
- 7. Итог
- 8. Видеоурок
Видео:2 PyQt Framework Рисование примитивовСкачать

mainwindow.ui
В дизайнере интерфейсов просто закидываем QGraphicsView в виджет. Больше ничего не требуется.
Видео:Построение равностронего треугольника.Скачать

widget.h
В данном файле всего лишь объявляем графическую сцену и объект треугольника, с которым будем работать.
Видео:Python и Matplotlib отображение графиков в виджете PyQtСкачать

widget.cpp
В данном файле настраиваются объекты QGraphicsView , QGraphicsScene, а также создается и устанавливается на графическую сцену объект треугольника.
Видео:Как построить равнобедренный или равносторонний треугольник по клеткам.Скачать

triangle.h
А вот теперь настало время проработать сам класс, в котором создаётся треугольник. В данном случае наследуемся от QGraphicsItem .
Видео:Изучение PyQT (Python GUI) / Урок #2 – Библиотека PyQT5. Надписи и кнопкиСкачать

triangle.cpp
А теперь рисуем треугольник в нашем классе. Здесь имеется один важный момент. Координатная система объекта QGraphicsItem — это понятие отличное от координатной системы графической сцены. То есть каждый объект QGraphicsItem или унаследованный от данного класса имеет свою собственную систему координат, которая транслируется в систему координат QGraphicsScene . Когда мы задаём позицию, где будет находиться объект на графической сцене, то мы указываем, где будет находится точка графического объекта, которая имеет координаты 0 по оси X и 0 по оси Y, в координатной системе объекта, поэтому важно, чтобы данная точка была в центре графического объекта. Это упростит дальнейшую работу, если конечно вы осознанно не предполагаете иного варианта.
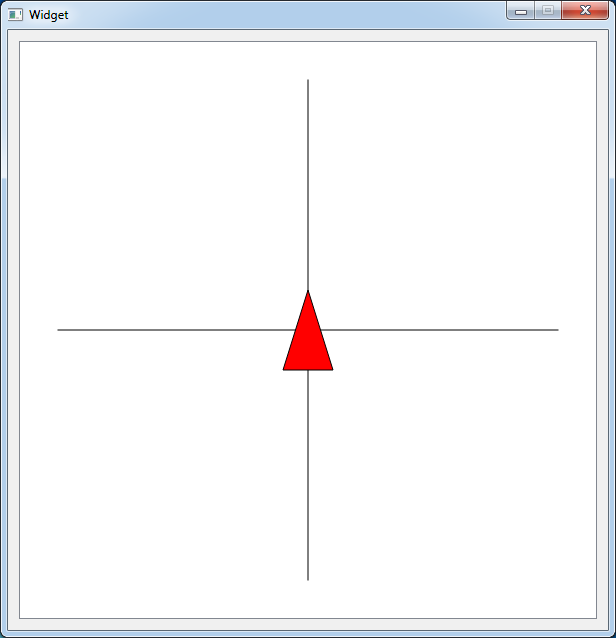
В результате у Вас должно получится приложение, которое выводит на экран красный треугольник в центре графической сцены на пересечении двух линий, как показано на рисунке.
Также рекомендую ознакомиться с видеоуроком, в котором подробнее рассмотрен момент с установкой координат графического объекта.
Видео:Изучение PyQT (Python GUI) / Урок #3 – Разработка внутри Qt DesignerСкачать

Видеоурок
Рекомендуем хостинг TIMEWEB
Рекомендуемые статьи по этой тематике
Видео:PyQt5 Урок[3] - Связи графических объектовСкачать
![PyQt5 Урок[3] - Связи графических объектов](https://i.ytimg.com/vi/CZ6hQsFXVLM/0.jpg)
Рисование в PyQt5
Система рисования PyQt5 способна обрабатывать векторную графику, изображения и шрифты. Рисование необходимо в приложениях, когда мы хотим изменить или улучшить существующий виджет, или мы создаём пользовательский виджет с нуля. Чтобы сделать рисунок, мы используем API рисования, предоставленное инструментарием PyQt5.
Рисование делается в рамках метода paintEvent(). Код рисования размещается между методами begin() и end() объекта QPainter. Он выполняет низкоуровневое рисование на виджетах и других элементах.
Видео:КАК НАЧЕРТИТЬ РАВНОСТОРОННИЙ ТРЕУГОЛЬНИКСкачать

Рисование текста
Мы начинаем с рисования Unicode-текста в окне.
В нашем примере, мы рисуем русский текст. Текст выровнен вертикально и горизонтально.
Рисование делается в пределах paintEvent.
Класс QPainter отвечает за все низкоуровневое рисование. Все методы рисования идут между методами begin() и end().
Фактическое рисование делегируется пользовательскому методу drawText().
Здесь мы определяем ручку и шрифт, которые используются, чтобы рисовать текст.
Метод drawText() рисует текст в окне. Метод rect() события рисования возвращает прямоугольник, который должен быть обновлён.
Видео:PyQT5 за 5 минутСкачать

Рисование точек
Точка – это самый простой графический объект, который может быть нарисован. Это маленькое пятнышко в окне.
В нашем примере, мы произвольным образом рисуем 1000 красных точек в окне.
Мы устанавливаем ручку красного цвета. Мы используем предопределённую цветовую константу Qt.red.
Каждый раз, когда мы меняем размер окна, вызывается paintEvent. Мы получаем текущий размер окна с помощью метода size(). Мы используем размер окна, чтобы распределять точки по всему окну.
Мы рисуем точку с помощью метода drawPoint().
Видео:Туториал по работе с PyQt5 и QtDesignerСкачать

Цвета
Цвет – это объект, представляющий собой комбинацию красного, зелёного и синего (RGB) значений интенсивности. Корректные значения RGB находятся в диапазоне от 0 до 255. Мы можем определить цвет разными способами. Самый распространённый – десятичные или шестнадцатеричные значения RGB. Мы также можем использовать значения RGBA, которые обозначают красный, зелёный, синий и альфа-канал. Здесь мы добавляем немного дополнительной информации относительно прозрачности. Значение альфа 255 определяет полную непрозрачность, 0 – полная прозрачность, т.е. цвет невидим.
В нашем примере, мы рисуем 3 окрашенных прямоугольника.
Здесь мы определяем цвет, используя шестнадцатеричную систему счисления.
Здесь мы определяем кисть и рисуем прямоугольник. Кисть – это элементарный графический объект, который используется, чтобы рисовать фон очертания. Метод drawRect() принимает четыре параметра. Первые два – значения x и y на осях. Третий и четвёртый параметры – ширина и высота прямоугольника. Метод рисует прямоугольник, используя текущие ручку и кисть.
QPen (ручка) – это элементарный графический объект. Он используется, чтобы рисовать линии, кривые и контуры прямоугольников, эллипсов, многоугольников и других фигур.
В нашем примере, мы рисуем шесть линий. Линии рисуются в шести разных стилях ручки. Существует пять предопределённых стилей QPen. Мы также можем создать пользовательские стили. Последняя линия нарисована с использованием пользовательского стиля.
Мы создаём объект QPen. Цвет – чёрный. Ширина устанавливается в 2 пикселя так, чтобы мы могли видеть различия между стилями ручки. Qt.SolidLine – это один из предопределённых стилей (жирная линия).
Здесь мы определяем пользовательский стиль ручки. Мы устанавливаем стиль ручки Qt.CustomDashLine и вызываем метод setDashPattern(). Список чисел определяет стиль. Может быть даже несколько чисел. Нечётные числа определяют сплошную линию, чётные числа – промежутки. Чем больше число, тем больше промежуток или штрих. Наш образец – штрих в 1 пиксель, промежуток в 4 пикселя, штрих в 5 пикселей, промежуток в 4 пикселя, и т.д.
То, что получилось, хорошо видно на картинке.
Видео:PyQt5+QtDesigner. Автоматическая связь сигналов и слотов. ч.1.Скачать

QBrush
QBrush – это элементарный графический объект. Он используется для рисования фона графических форм, таких как прямоугольники, эллипсы или многоугольники. Кисть может быть трёх разных типов: предопределённая кисть, градиент, образец текстуры.
В нашем примере, мы рисуем девять разных прямоугольников.
Мы определяем объект кисти. Мы устанавливаем его в объект рисования и рисуем прямоугольник с помощью метода drawRect().
В этой части руководства PyQt5, мы рассмотрели некоторые основы рисования.
Видео:PyQt5 Урок[3.2] - Оптимизация и анимацияСкачать
![PyQt5 Урок[3.2] - Оптимизация и анимация](https://i.ytimg.com/vi/tZV1ayDnVR0/0.jpg)
PyQt5 drawing tutorial (Painting APIs)
In this tutorial, we will learn how to draw vector graphics in PyQt5. In Python, the PyQt5 module is the easiest module you can use for drawing purposes as you will see.
Before we start, let’s create a window using PyQt5, where we will draw our graphics.
Table of Contents
Видео:PyQt5 Урок[2] - Связь шаблона с кодомСкачать
![PyQt5 Урок[2] - Связь шаблона с кодом](https://i.ytimg.com/vi/90xZtB3bbcg/0.jpg)
Create a PyQt5 window
To create the window, import the following modules:
Now create the Window class, which provides a window for our application where we can have a menu bar, status bar, graphics, etc.
Inside this class, we will have two methods; the first method is a constructor, which is automatically called when the object of the class is created.
The second method called InitWindow, it sets the parameters we defined in our constructor, for example, the title of our application window, length, and width, etc.
In the constructor, the parameters are initialized and in the InitWindow() method, the parameters are applied to the window using setGeometry() function.
Now the main steps: Create an instance of QApplication and object of Window class then execute the window.
Our window is now ready, and we can create graphics easily:
Видео:PyQt. Графика и стилиСкачать

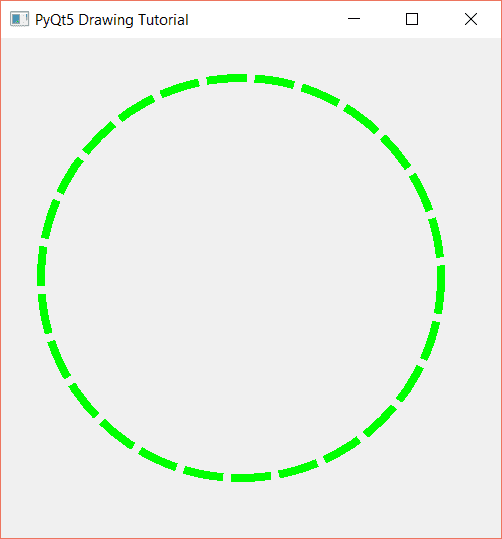
Draw a circle
To draw graphics, import the following modules:
The QPainter provides various functions to draw basic shapes. For example, lines, rectangles, etc. The QBrush modules provide colors, textures, etc. for a shape. The QPen defines the working of QPainter that is how should QPainter design or style a shape.
- The first step is to define the method where all painting work will be done; the method is paintEvent():
- Create a painter object:
- Now set the QPen for the painter and assign the color and style to the line for the circle:
The value 8 is the width of the circle line.
- Draw the circle using drawEllipse(x_axis, y_axis, width, height). We called the drawEllipse() method using the painter object we created in step 2. Define the x and y-axis where the circle will be placed in the window and the size (height and width).
The output will be as follows:
In this example, we have used the DashLine as line style; we can also use SolidLine to create a solid lined continuous circle as follows:
📸 Видео
Управляем Arduino с компьютера. Python + PyQt5Скачать