Поделитесь этой страницей с друзьями:
В Adobe Illustrator есть одна мелкая, но очень полезная функция — создание закругленной фаски у острых углов. К сожалению, в Inkscape из коробки такая возможность недоступна. Но получить подобный функционал все же можно и в Inkscape…
Видео:CorelDraw - Создать треугольник со скругленными угламиСкачать

Вариант 1: расширение «Fillet and Chamfer»
При беглом поиске выясняем, что для Inkscape вроде как есть расширение «Fillet Chamfer», которое делает именно то, что нам нужно. На демонстрационном видео все выглядит очень красиво — расширение работает в режиме LPE и позволяет в реальном времени отдельно редактировать различные узлы.
Радуемся, идем в свой Inkscape последней версии (0.92 на текущий момент) и обнаруживаем, что такого LPE в общем списке нет ( Shift + Ctrl + 7 ). Странно, ведь эта фишка была доступна еще в девелоперских версиях Inkscape 0.91, и в версии 0.92 должна быть доступна наверняка. При дальнейшем исследовании вопроса выясняется, что внедрение этого расширения в дефолтную поставку перенесено на версию 0.93 (которую кстати передумали выпускать, сразу перейдя к версии 1.0).
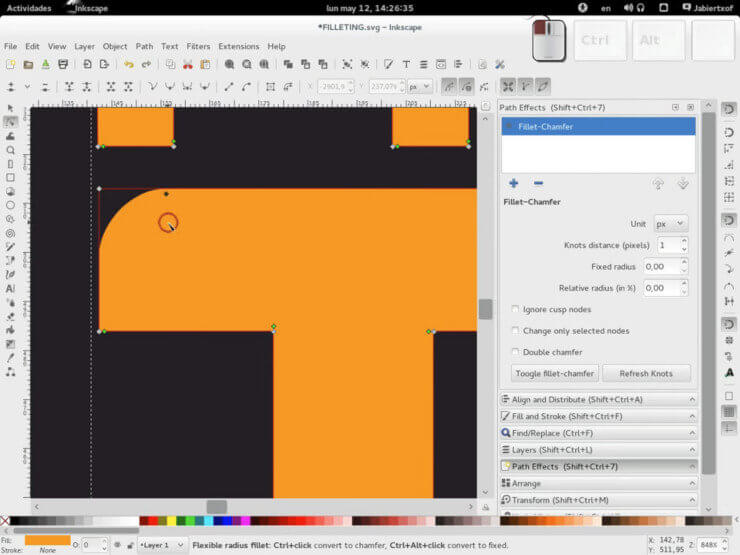
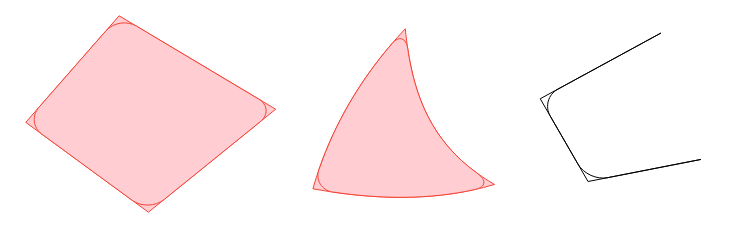
Ладно, у нас остается еще один путь — зайти на официальную страницу расширения, с нее перейти на соответствующую страницу на Гитхабе и оттуда скачать и вручную установить расширение, скопировав соответствующие файлы в папку пользовательских конфигов Inkscape. Но и тут нас поджидает неприятность — после установки выясняется, что это вовсе не LPE и об индивидуальной работе с отдельными узлами остается только мечтать. Недеструктивного режима тоже нет, то есть откатиться или изменить параметры после их применения не получится. Расширение доступно в меню: Extensions → Generate from Path → Fillet and Chamfer . Дальше выясняется, что расширение умеет работать только с внешними углами («выпуклостями»), но не умеет с внутренними («впадинами»).
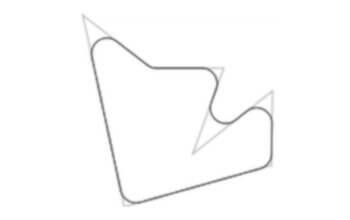
В тестовых сборках Inkscape 1.0 это расширение присутствует именно в виде LPE, и работает примерно так, как показано на видео. Есть удобная индивидуальная работа с отдельными вершинами, и это очень радует. Остается надеяться, что в релизе расширение тоже останется.
В общем, не совсем то, чего хотелось. Чуть больше мне понравилось следующее расширение:
Видео:1. Как закруглить углы у треугольника в Inkscape.Скачать

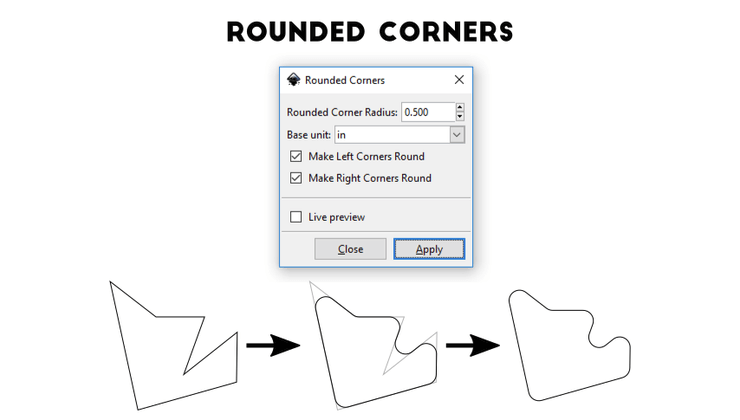
Вариант 2: расширение «Rounded Corners»
Это расширение также можно скачать и установить с Гитхаба, там же доступна подробная инструкция (на английском). К сожалению, это расширение также не умеет работать индивидуально с отдельными углами, но зато оно также работает и с внутренними углами («впадинами»), к тому же пошустрее, чем предыдущее.
Есть и другие способы скругления углов в Inkscape, но они еще менее удобны, чем вышеописанные. Если вы вдруг знакомы с более удобными вариантами — напишите пожалуйста в комментариях.
Видео:Урок2 3 Закругление углов прямоугольникаСкачать

Inkscape — закругление углов фигур?
В Inkscape закруглить углы прямоугольника очень просто: вы выбираете объект, нажимаете F4 (инструмент прямоугольник) и перетаскиваете круглые узлы.
Как вы делаете это для более сложных форм?
«Динамическое смещение» — почти правильная вещь, но оно не округляет внутренности вогнутого многоугольника.
Это кажется слабым местом в Inkscape, потому что нет простого способа сделать это. Лучший способ справиться с этим, который я нашел до сих пор:
- Сделайте несколько прямоугольников с закругленными углами, используя желаемый конечный радиус угла
- Приподнимите их друг против друга, чтобы сделать общую окончательную форму, не обращая внимания на места, где углы не встречаются из-за округлости,
- Путь-объединение их в один путь
- Исправьте посторонние вырезы, удалив их узлы.
К счастью, кто-то описал эту технику в Интернете с иллюстрациями (прокрутите немного вниз) http://www.inkscapeforum.com/viewtopic.php?f=5&t=880
Я надеюсь, что есть инструмент для редактирования пути, который может просто преобразовать путь туда, где вы (и пятьдесят тысяч других пользователей Inkscape), где-то там. Если нет, это сделало бы отличный проект кодирования выходного дня.
- Выберите прямоугольник или квадрат
- Выберите опцию узлов
- В правом углу вы увидите круглый узел вместо квадратного узла. Перетащите узел вниз, пока не получите нужный закругленный угол.
Круглый виджет нужно перетащить, чтобы получить закругленные углы:
Что происходит при перетаскивании круглого виджета:
Как уже отмечали другие, это работает только на прямоугольниках (но это распространенный случай использования, при котором люди попадают на эту страницу).
Этого можно добиться с помощью эффекта пути Fillet / Chamfer (в настоящее время доступен только в версии для разработчиков 0.91+devel , которую можно найти здесь ).
Вот как вы используете это:
Выберите путь, который вы хотите изменить, и откройте вкладку эффектов пути под Path > Path Effects. .
Добавьте новый эффект в окне эффектов контура и выберите Fillet/Chamfer .
Выберите радиус, который вы хотите применить к углам пути, и нажмите Fillet кнопку.
Если вы хотите округлить только некоторые углы, отметьте Change only selected nodes box и выберите узлы, которые вы хотите изменить в режиме редактирования пути, прежде чем Fillet нажимать кнопку.
Еще одно временное решение проблем, но оно работает и для непрямоугольных фигур:
- Применить динамическое смещение к вашему объекту.
- Конвертировать объект в путь.
- Добавить узлы (в разделе « Расширения» → «Изменить путь» ). Это необязательно, но, скорее всего, значительно улучшит ваши результаты. Чем больше тем лучше.
- Примените динамическую вставку (т. Е. Отрицательное динамическое смещение ) к вашему объекту.
- При желании, преобразовать объект в путь еще раз и упростить.
Вот еще один метод, который я только что обнаружил, когда хотел добавить закругленные углы к существующему неправильному многоугольнику с целью создания перспексной конструкции с лазерной резкой, которая более устойчива к растрескиванию.
Выберите инструмент « Редактировать контуры по узлу» (F2) и выберите угловой узел, который вы хотите сделать закругленным.
Удерживайте Ctrl-Alt и слегка нажмите вдоль горизонтальной линии от угла, чтобы добавить новый узел.
- Перетащите две точки Безье внизу слева, чтобы они образовали удовлетворительную кривую. Я держу Ctrl и выравниваю их друг над другом, чтобы они выглядели так:
Я использовал другой метод. Как только я привык к этому и узнал, как использовать параметры привязки, я обнаружил, что могу работать довольно быстро. Это лучше всего работает с путями, состоящими из ортогональных линий, параллельных оси.
- Вычтите круг, имеющий радиус, который вы хотите, из квадрата, чтобы создать форму «фрезы». Поместите центр круга на один из квадратных углов и определите размер квадрата как диаметр круга. Это гарантирует, что центр вашего резака будет выровнен с краями дуги:
- Дублируйте ваш резак, чтобы иметь возможность использовать его снова и выровняйте, поместите его в угол, который вы хотите скруглить. Активируйте привязку центров объектов и узлов острия, чтобы выровнять резак именно там, где вы хотите.
- При необходимости вращайте резак вдоль его центра, чтобы выровнять дугу с краями основного пути.
- Выберите исходный путь и резак и выполните логическое различие, если ваш угол выпуклый, или логическое объединение, если оно вогнутое. Ваш угол теперь закруглен!
- Дублируйте резак и повторите все углы, которые вы хотите.
- Если ваша первоначальная фигура была открыта, логическая операция закроет ее. Возможно, вам придется открыть его снова в конце процесса.
Видео:ПОЛЕЗНЫЙ УРОК. Как скруглить углы у любого объекта в Корел 2019. Corel DRAWСкачать

Inkscape — скругление углов фигур?
В Inkscape скруглить углы прямоугольника очень просто — выделите объект, нажмите F4 (инструмент прямоугольника) и перетащите круглые узлы.
Как это сделать для более сложных форм?
«Динамическое смещение» — почти то, что нужно, но оно не округляет внутренности вогнутого многоугольника.
- Выберите прямоугольник или квадрат
- Выберите вариант узлов
- В правом верхнем углу, вы увидите круглый узел вместо квадратным узлом. Потяните вниз узел, пока вы не получите закругленный угол вы хотите.
Круглый виджета нужно перетащить, чтобы получить закругленные углы:
Что происходит, когда вы перетащите круглый виджет:
Как уже отмечалось, это работает только на прямоугольники (но это обычная ситуация, которая будет высадить людей на этой странице).
Это может быть достигнуто с помощью филе/эффект путь фаски (в настоящее время доступна только в версии 0.91+роз , который можно найти здесь).
Здесь’s, как вы используете его:
- Выберите путь, который вы хотите изменить, и затем откройте вкладку путь последствия по пути > эффекты путь. `.
- Добавить новый эффект в окне эффекты путь и выберите скругление/фаска`.
- Выбрать радиус, который вы хотите применить к углам путь, и нажмите кнопку филе .
- Если вы только хотите, чтобы закруглить некоторые углы, галочку изменить только поле узлов и выберите узлы, которые вы хотите изменить путь в режиме редактирования и нажмите на кнопку филе .
Еще одно самодельное решение с проблемами, но которое также работает для непрямоугольных форм:
- Примените Динамическое смещение к объекту.
- Преобразуйте Объект в контур.
- Добавьте узлы (в разделе Расширения → Изменить контур*). Это необязательно, но, скорее всего, это значительно улучшит ваши результаты. Чем больше, тем лучше.
- Примените динамическую вставку (т.е. отрицательное Dynamical Offset) к объекту.
- При желании еще раз преобразуйте Object to Path и Simplify..
Похоже, это слабое место Inkscape — отсутствие простого способа сделать это. Лучший способ решить эту проблему, который я нашел на данный момент, следующий:
- Создайте несколько прямоугольников с закругленными углами, используя желаемый радиус угла.
- Соедините их друг с другом, чтобы получить общую окончательную форму, не обращая внимания на места, где углы не сходятся из-за округлости,
- Объедините их в один контур
- Исправьте лишние вырезы, удалив их узлы.
К счастью, кто-то описал эту технику в Интернете, с иллюстрациями (прокрутите немного вниз) http://www.inkscapeforum.com/viewtopic.php?f=5&t=880
Я надеюсь, что где-то есть инструмент редактирования путей, который может просто преобразовать путь так, как нужно вам (и пятидесяти тысячам других пользователей Inkscape). Если нет, то это будет отличным проектом по кодированию на выходных.
Здесь’с другой метод, что я’ве только что обнаружил, когда я хотел добавить закругленными углами на существующий неправильного многоугольника для целей создания дизайн лазерная резка оргстекла, которое является более устойчивым к растрескиванию.
Выбрать пути Edit узел инструмента (Ф2) и выберите угловой узел, который вы хотите сделать закругленными.
Удерживайте контрол-Альт Дель , Чтобы удалить его. Свой угол должен выглядеть следующим образом:
- Перетащить двух точек кривых Безье в нижнем левом углу так, что они образуют удовлетворительного кривой. Я удерживайте сочетание клавиш Ctrl
Я использовал другой метод. Как только я привык к нему и научился использовать параметры привязки, я нахожу, что я могу работать довольно быстро. Это работает лучше всего с путями, составленный ортогональных линий, которые параллельны оси.
- Отнимаем круга, имеющего радиус вы хотите от квадрата, чтобы создать ‘резак’ форма. Положить в центр круга на одном из квадрата углы и площадь квадрата как диаметр круга. Это гарантирует, что центр вашего резца будут выровнены с краями дуги:
- Дублирую свой резец, чтобы иметь возможность использовать его и выровнять положил его на углу, что вы хотите тур. Активировать привязку центров объектов и сборки узлов для выравнивания резца, где именно вы хотите.
- При необходимости, повернуть нож вдоль его центра, чтобы выровнять дугу с края базовый путь
- Выберите исходный путь и резец и сделать логическое различие, если ваш угол является выпуклым, логический союз, если она вогнутая. Свой угловой теперь округлые!
- Дублировать резца и повторите для всех углов вам желаю.
- Если ваша изначальная форма была открыта, логическая операция будет закрыта. Возможно, вам придется открыть его АТТ конце процесса.
🔍 Видео
Урок 2. Закруглённый прямоугольник: Illustrator, Inkscape, Designer.ioСкачать

Работа с фигурами в Inkscape | Урок 1Скачать

How To Round Corners In InkscapeСкачать

6. Inkscape. Создание звёзд и многоугольников (треугольника).Скачать

Группировка объектов в Inkscape | Урок 3Скачать

Уроки по Inkscape 1.0: Изучаем инструмент Кривые Безье. Советы и лайфхаки / Bézier Curves toolСкачать

45. Inkscape. Создание направляющих, Треугольник, Рамка, Спирограф. (расширения)Скачать

Информатика, 7 класс: Уроки Inkscape - Как рисовать звезды и многоугольники в InkscapeСкачать

Уроки Inkscape: Как рисовать прямоугольники и квадраты в InkscapeСкачать

Скругление углов прямоугольникаСкачать

Группировка и деформация объектов в Inkscape | Урок 4Скачать

Уроки по Inkscape 1.0: Рисуем стильный шестиугольник / How to draw a stylish hexagon in InkscapeСкачать

Как скруглить углы в иллюстраторе - Rounded Corner | Урок Adobe IllustratorСкачать

4. Inkscape. Создание эллипса (круга).Скачать

Створення векторних фігур в InkscapeСкачать

Рисуем в Inkscape. Добавление и удаление узлов контураСкачать